【Bubble】SendGridプラグインを使った、メール配信の実装方法
概要
Bubbleでは作成したアプリからメールを配信できます。Workflowには最初から「Send email」というactionが存在しますが、こちらは送信数に上限が課せられています。この解消方法として、メール配信サービスのSendGridと連携することが挙げられます。
今回はプラグインを使用し、SendGridと連携したメール配信の実装方法を紹介します。
ℹ️ Send emailの送信数の上限については、公式ドキュメントをご参照ください。
ℹ️ Bubbleアプリにドメインを設定している方は、プラグインを使わずにSendGridでのメール配信を実装できます。 詳細は公式ドキュメントをご参照ください。
SendGridプラグインを使った、メール配信の実装方法
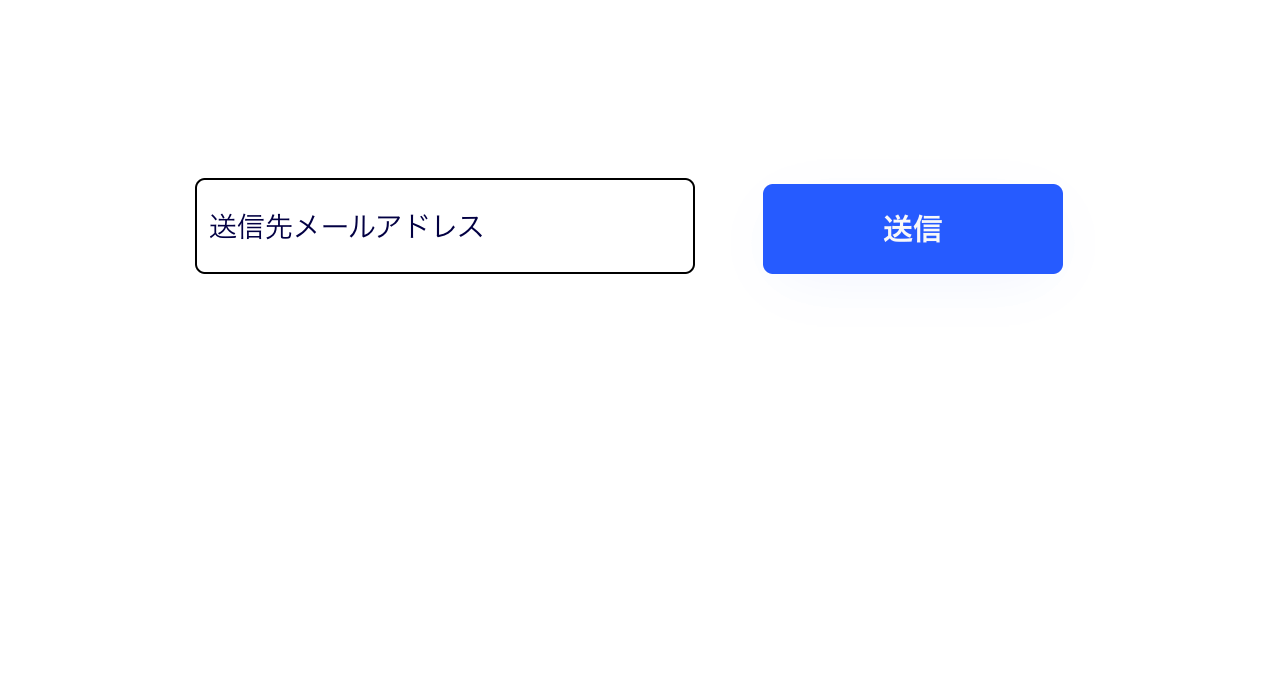
完成イメージ
送信先メールアドレスを入力し、送信ボタンを押します。

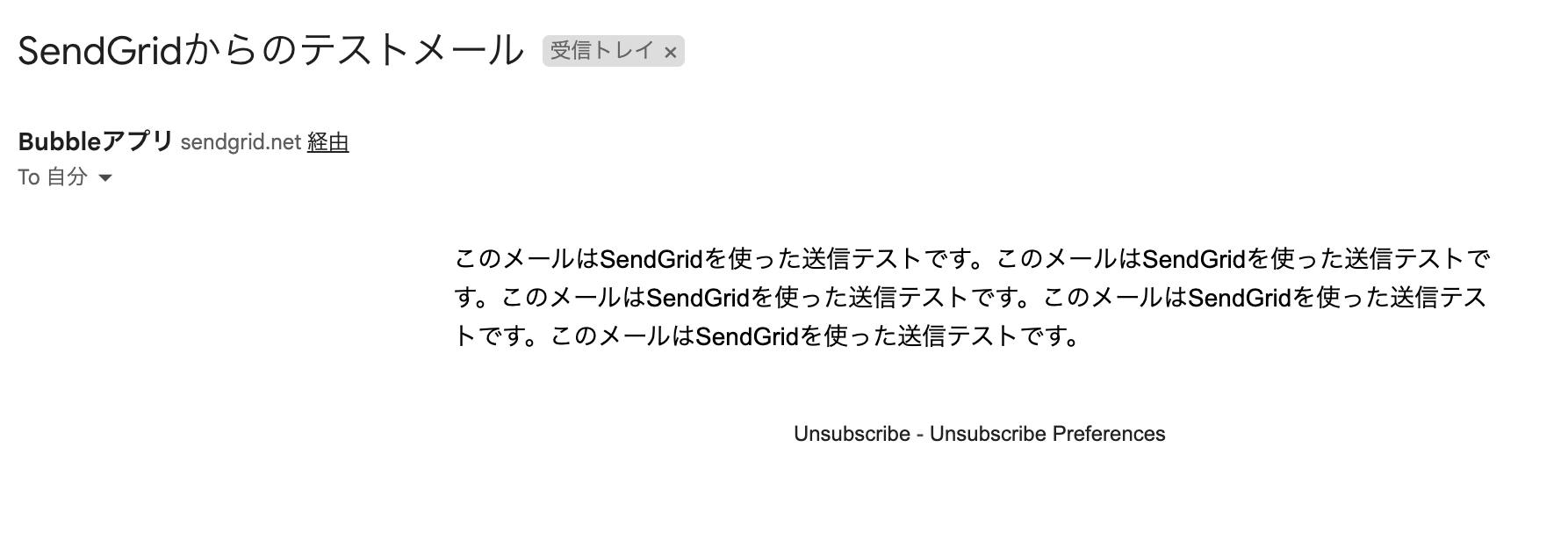
入力したメールアドレス宛に、SendGridで設定したメールが送信されました。

1. SendGridに登録する
まずSendGridに登録します。
新規登録へ進み、メールアドレスを入力します。

確認メールから登録を続け、登録を完了します。
画面に記載の通り、登録情報の審査に通るとログインできるようになります。

今回は、翌日にメールが届きました。
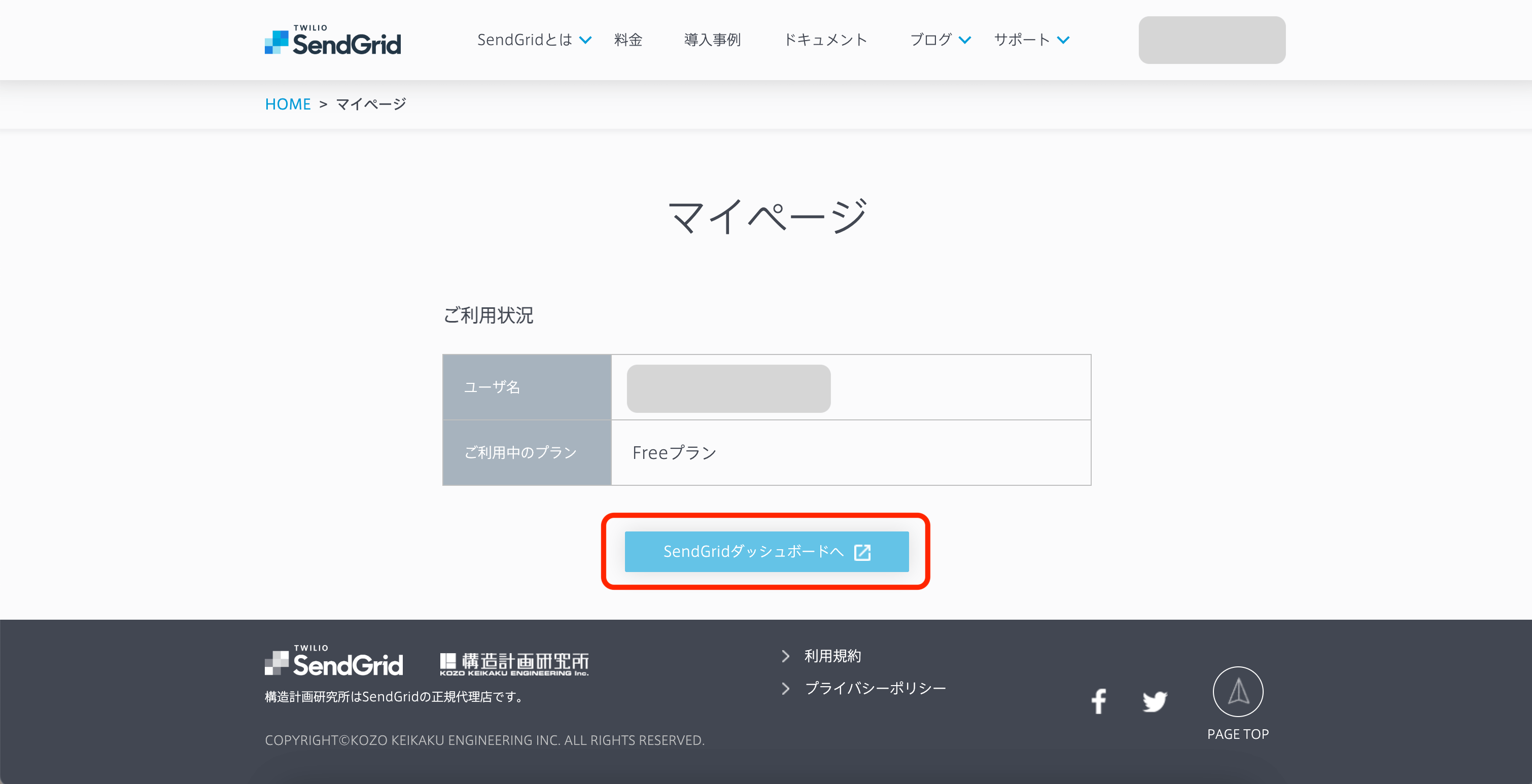
メールに記載の情報を使い、無事にマイページにログインできました。
ダッシュボードへ移動しておきます。

2. テンプレートを作成する
メールの本文内容を含んだテンプレートを作成します。
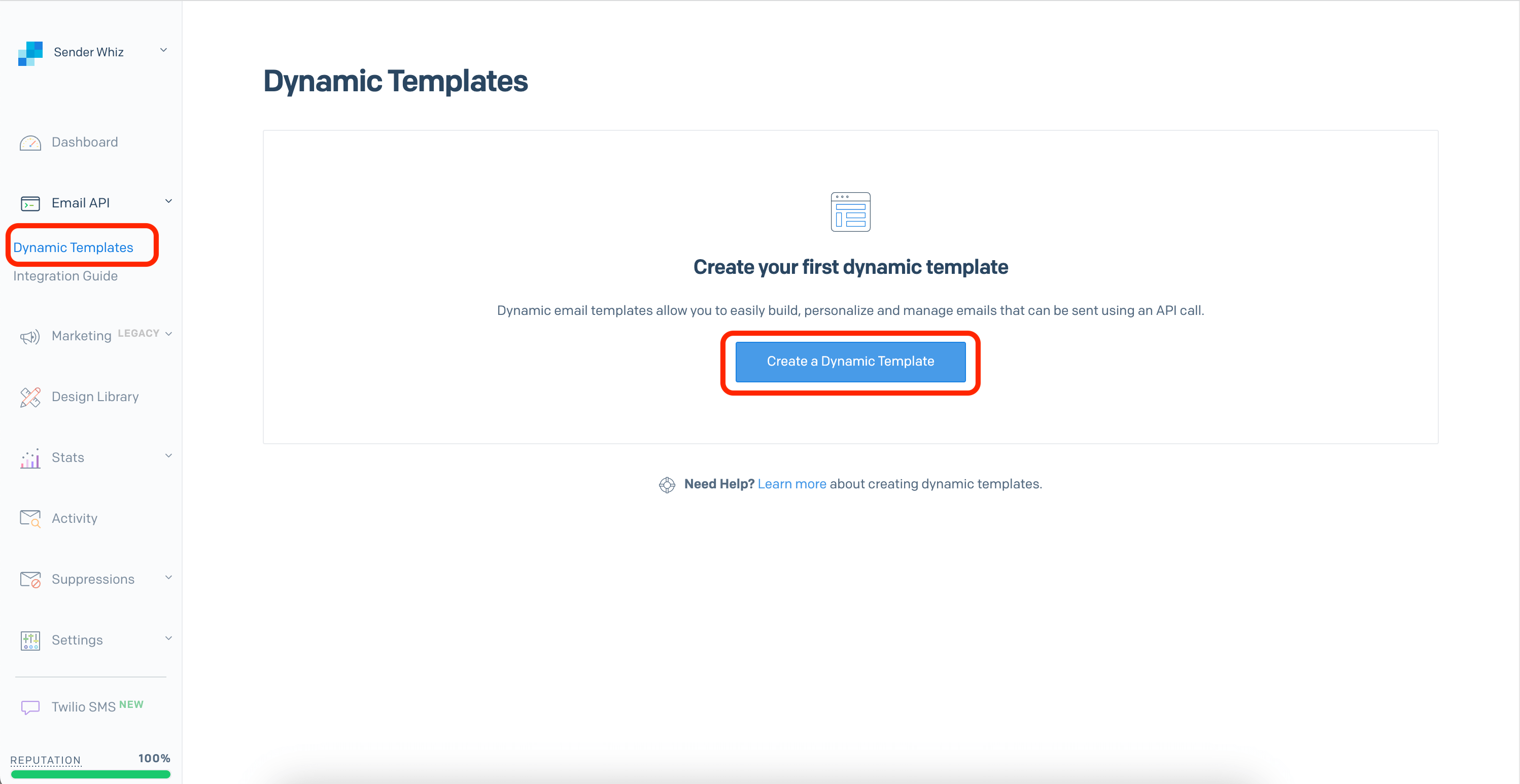
Email API > Dynamic Templatesへ移動し「Create a Dynamic Template」をクリックします。

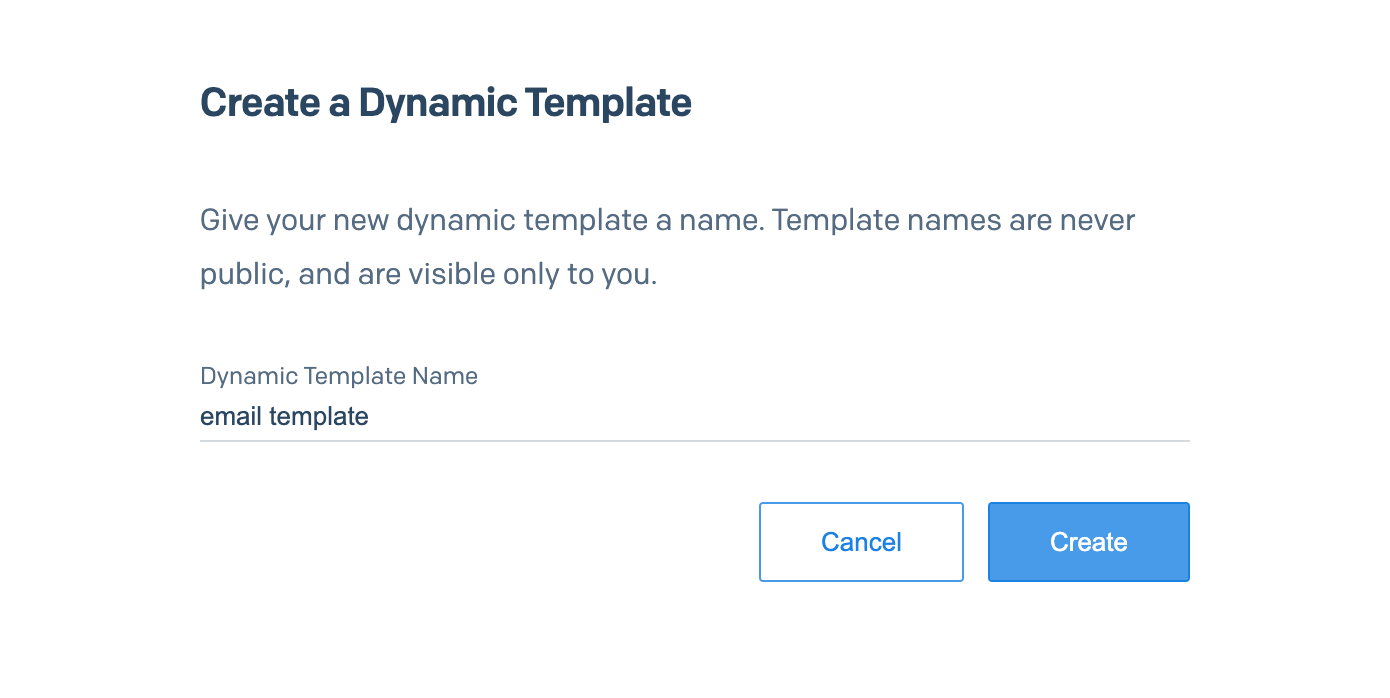
任意のテンプレート名を入力し「Create」をクリックします。

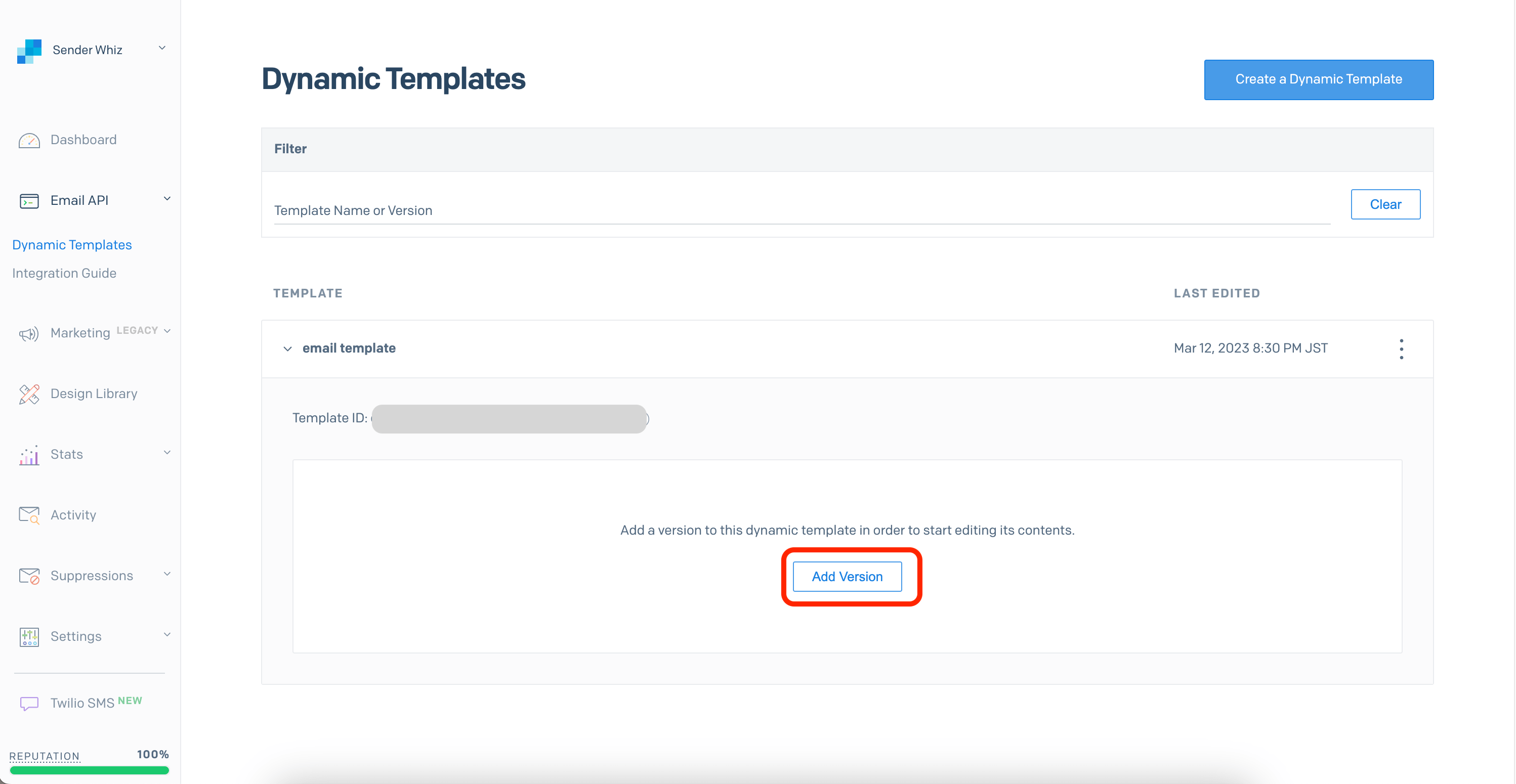
「Add Version」より、メールの内容を作成します。

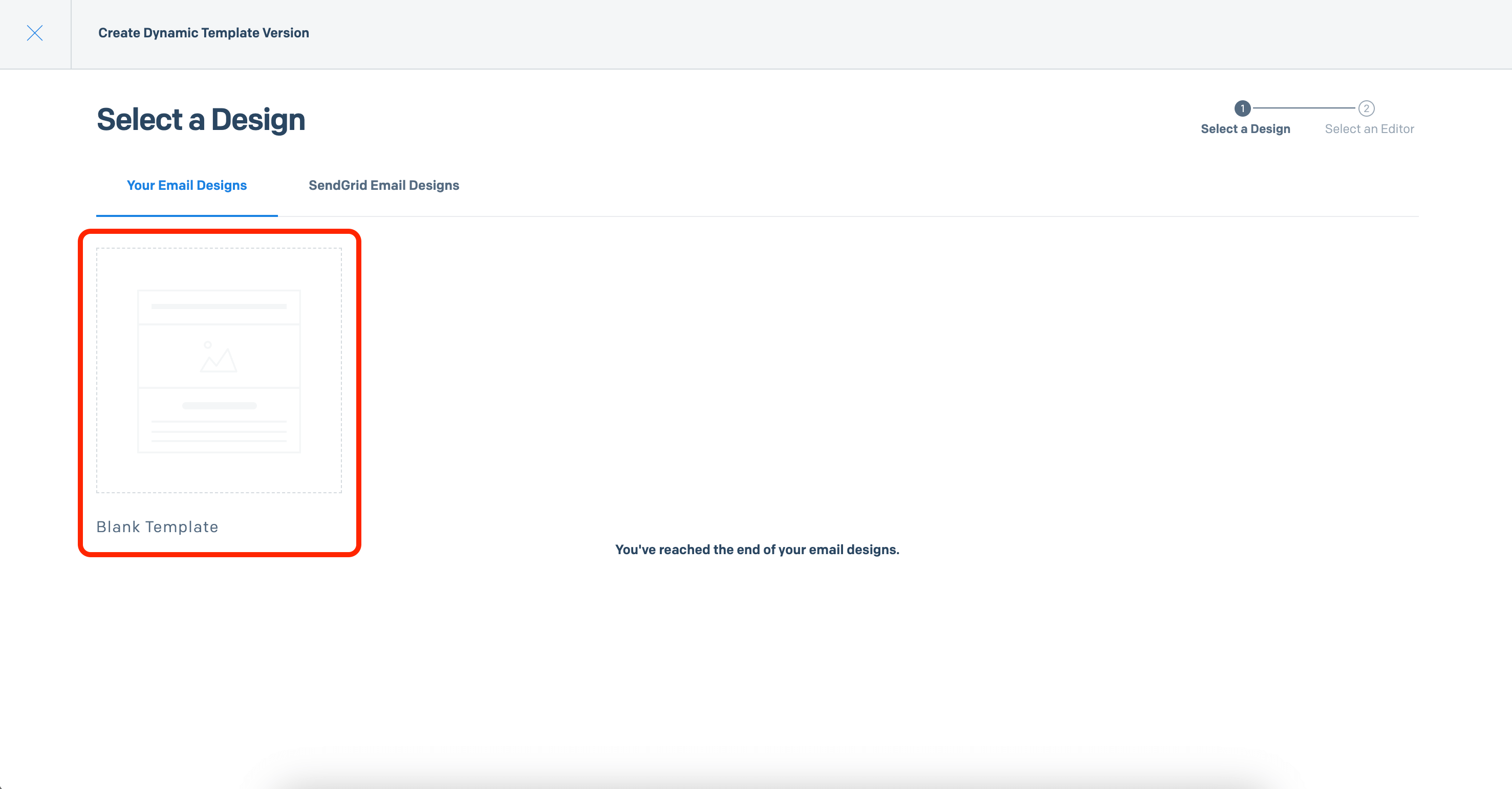
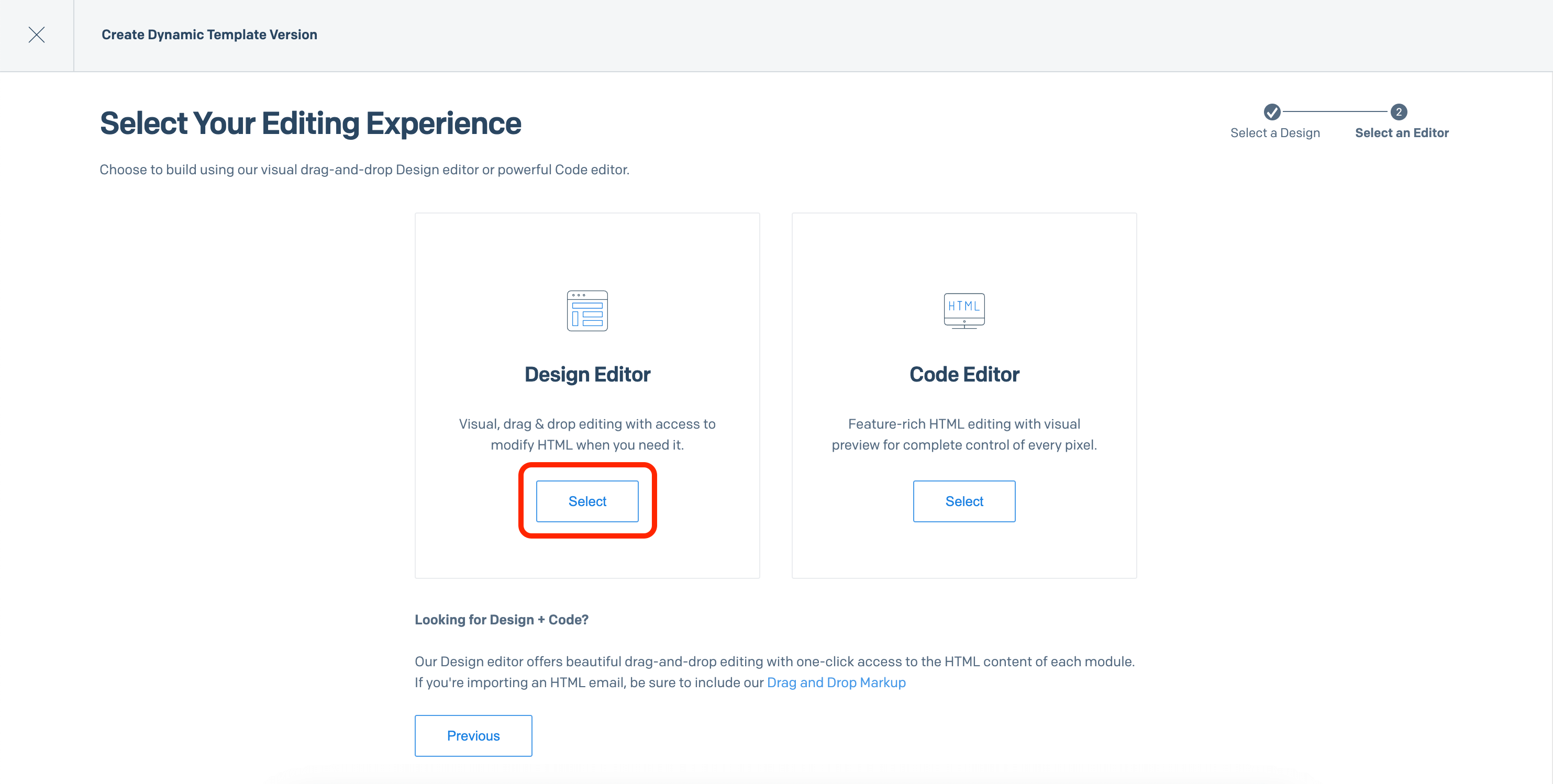
お好みのデザインを選択します。今回は空白のテンプレートを選択します。

メールの構築方法は「Design Editor」を選択します。パーツのドラッグ&ドロップで直感的に構築できます。

メール内容を構築します。今回はテキストのみを配置してみます。
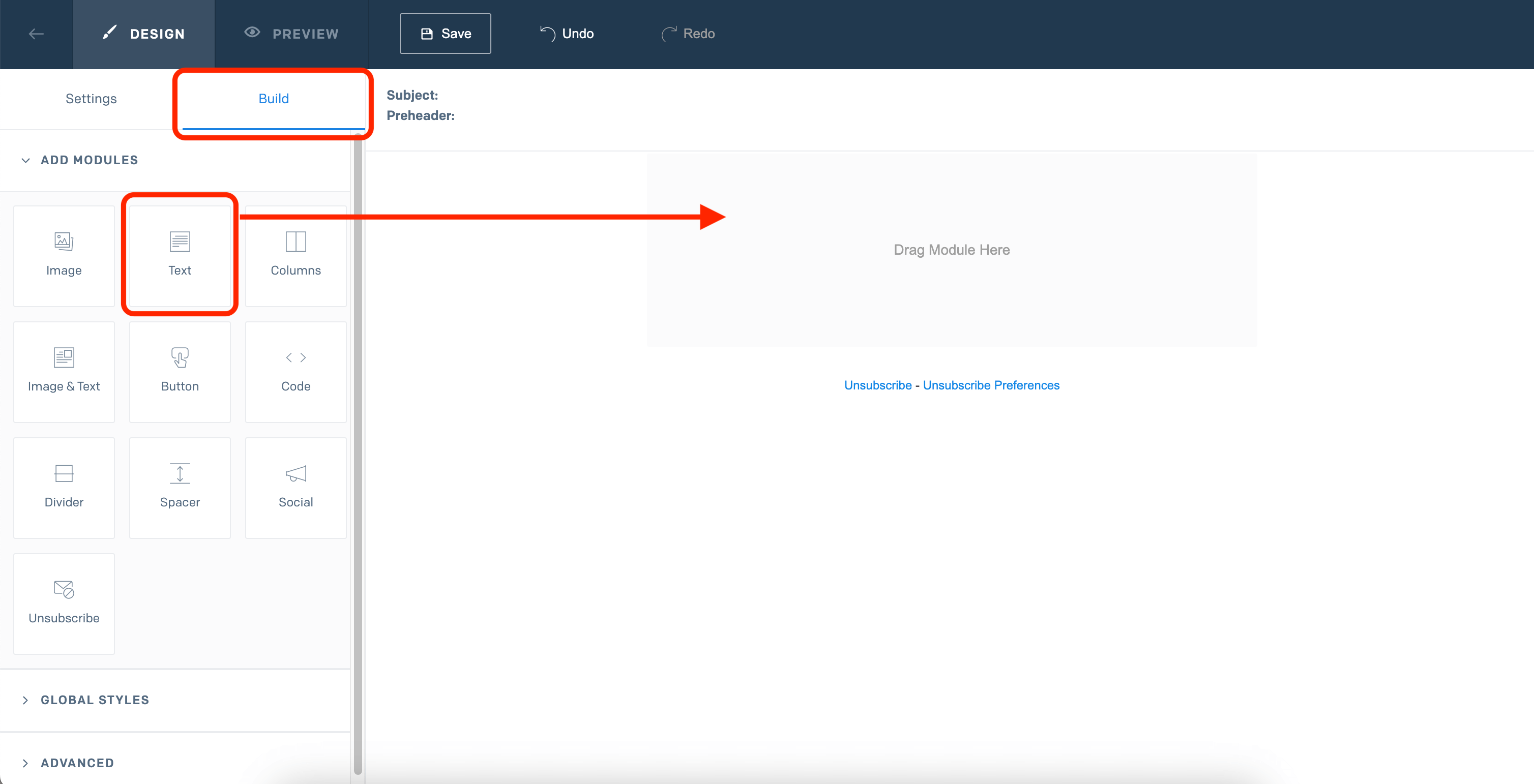
Buildタブを選択し「Text」をドラッグ&ドロップします。

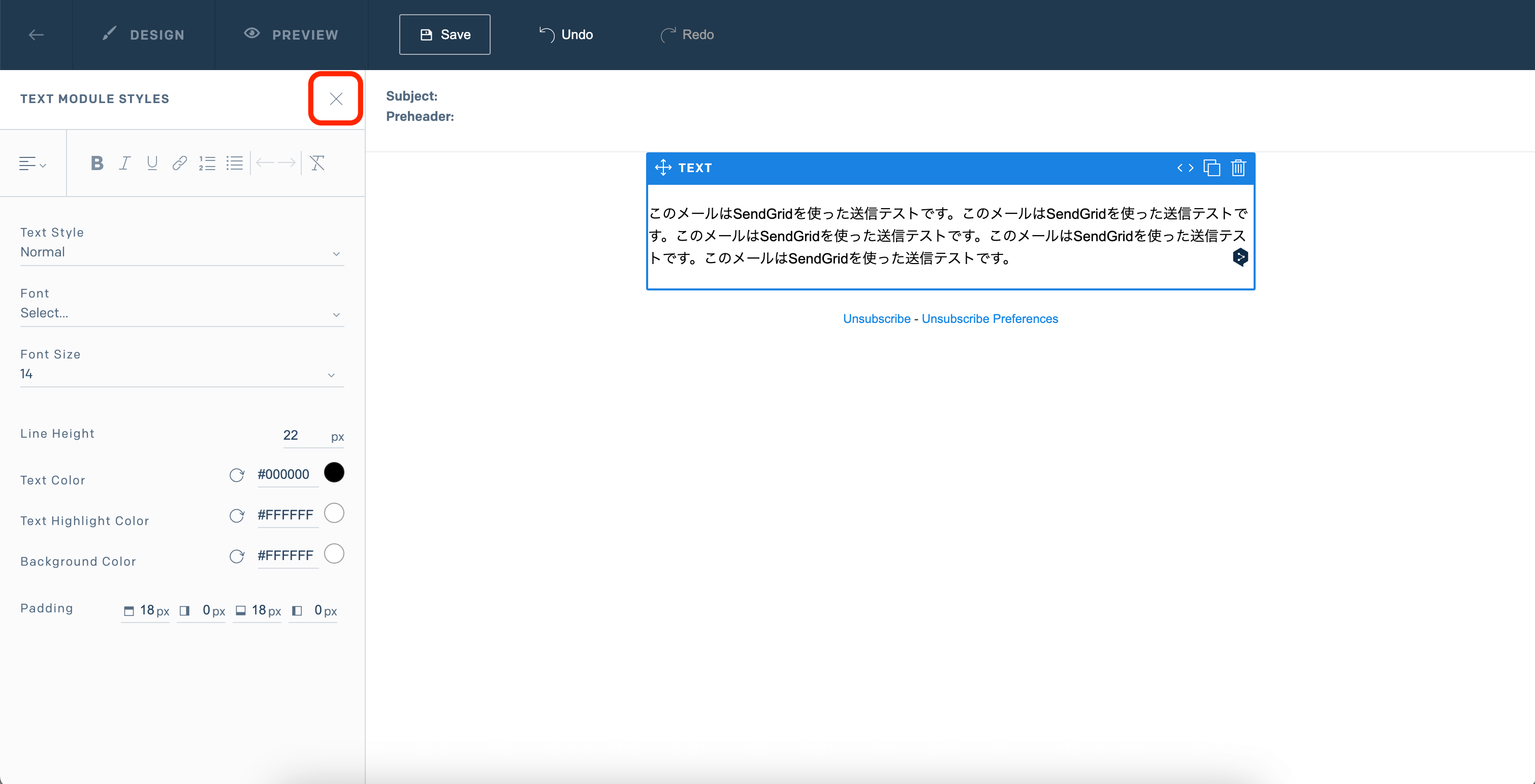
本文の内容を入力します。フォントや色も指定できます。
編集を終えたらテキストエディタを閉じます。

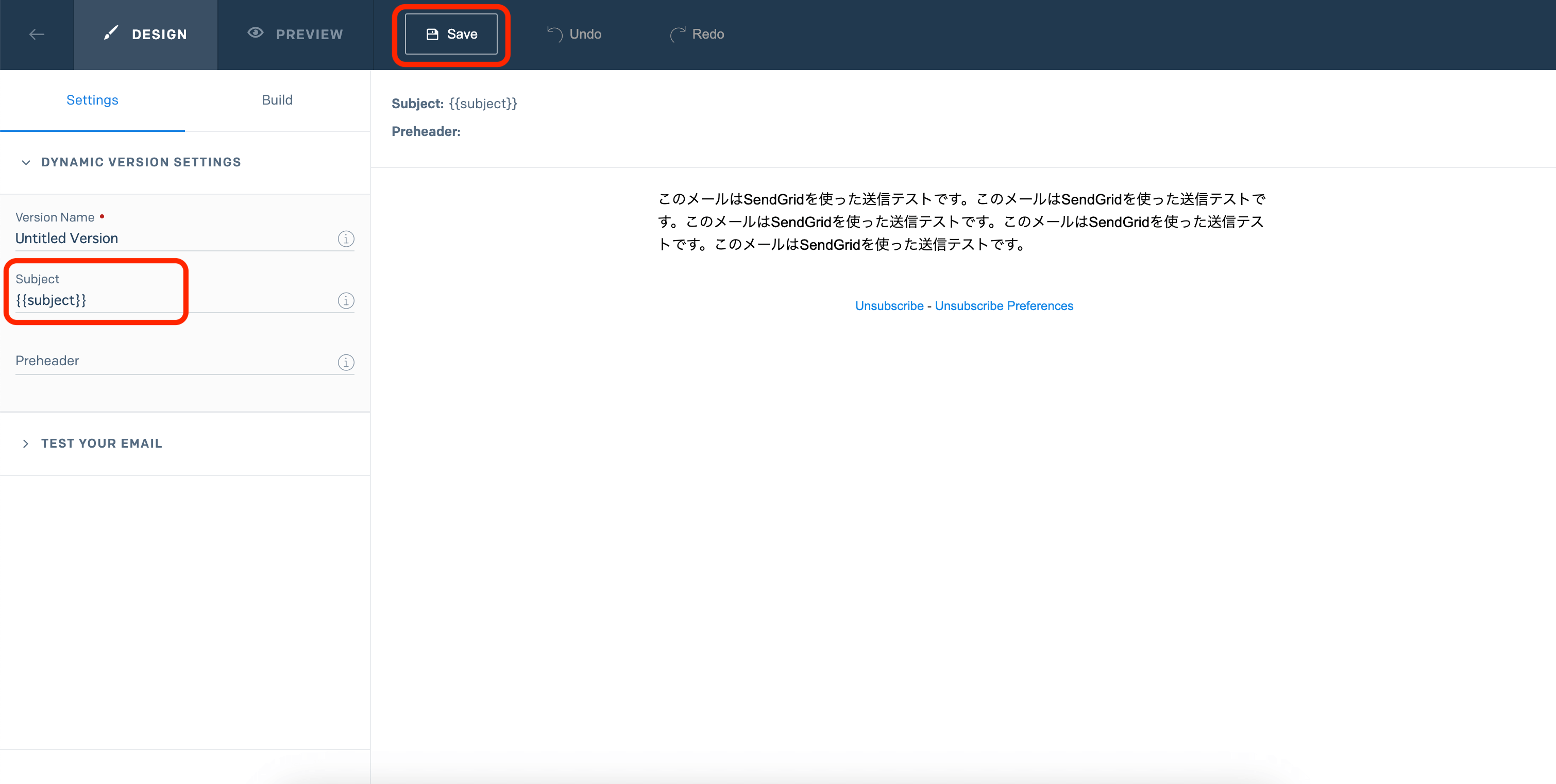
Subject(件名)に”{{subject}}”と入力します。こうするとBubble側で件名を入力できます。
最後に「Save」で保存し編集完了です。前画面へ戻ります。

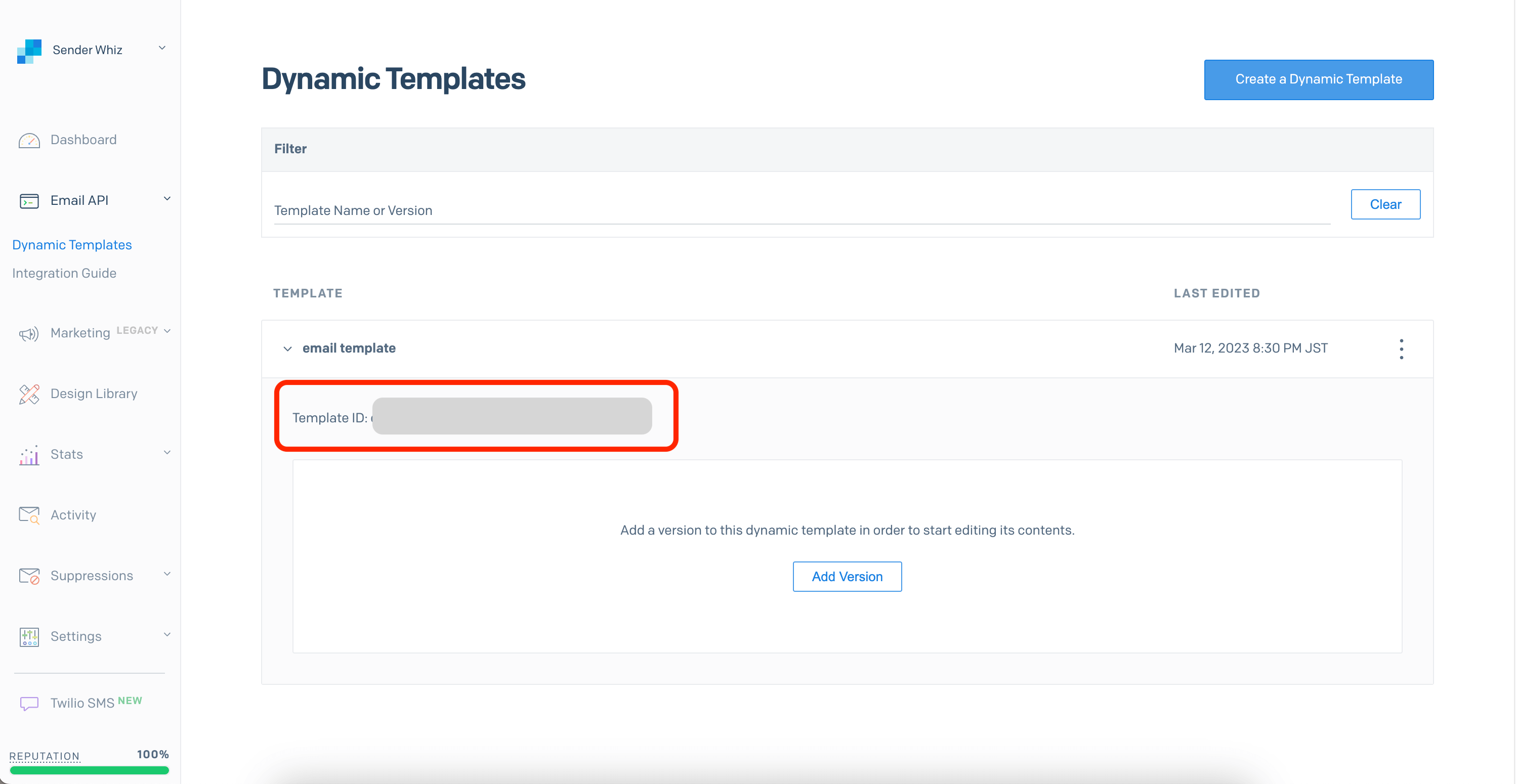
Template IDはBubbleでの設定で使うので、コピーしておいてください。

3. APIキーを取得する
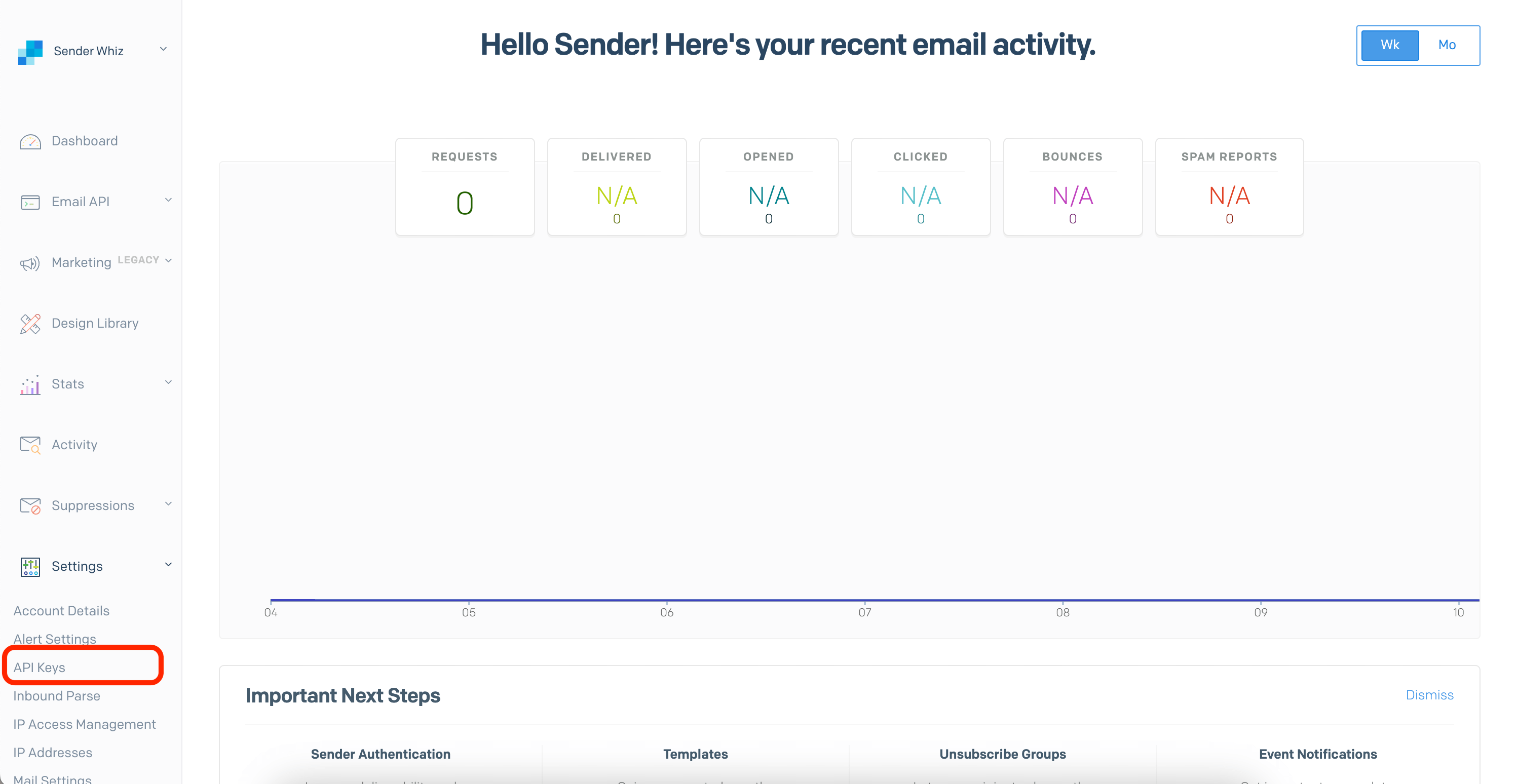
ダッシュボードにて、Settings > API Keysへ移動します。

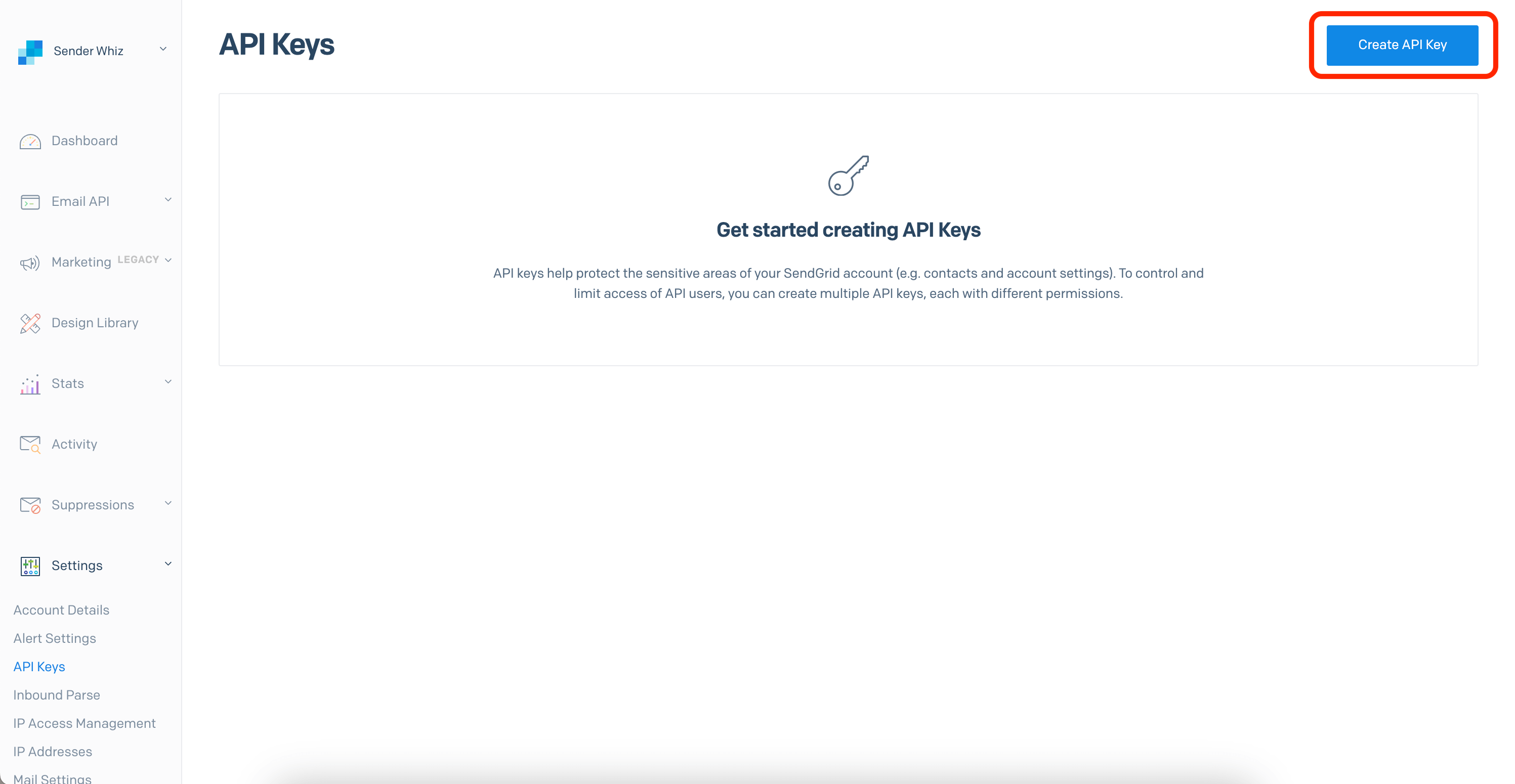
「Create API Key」を押し、APIキーを作成します。

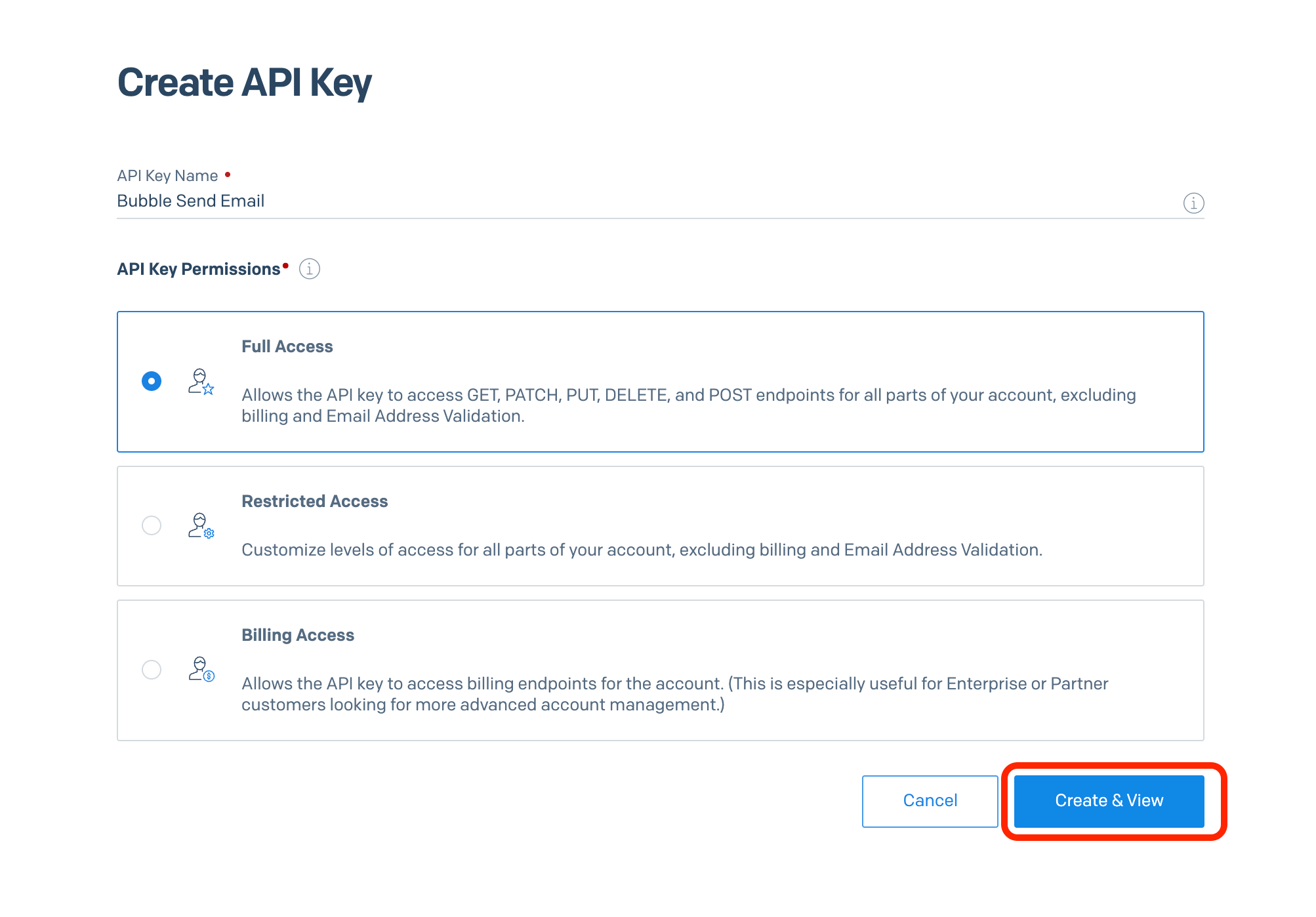
任意の名前を設定し、アクセス権限を選択します。今回は「Full Access」としました。
「Create & View」を押し、作成完了です。

APIキーが表示されるので、コピーしておきます。
4. プラグインをインストールする
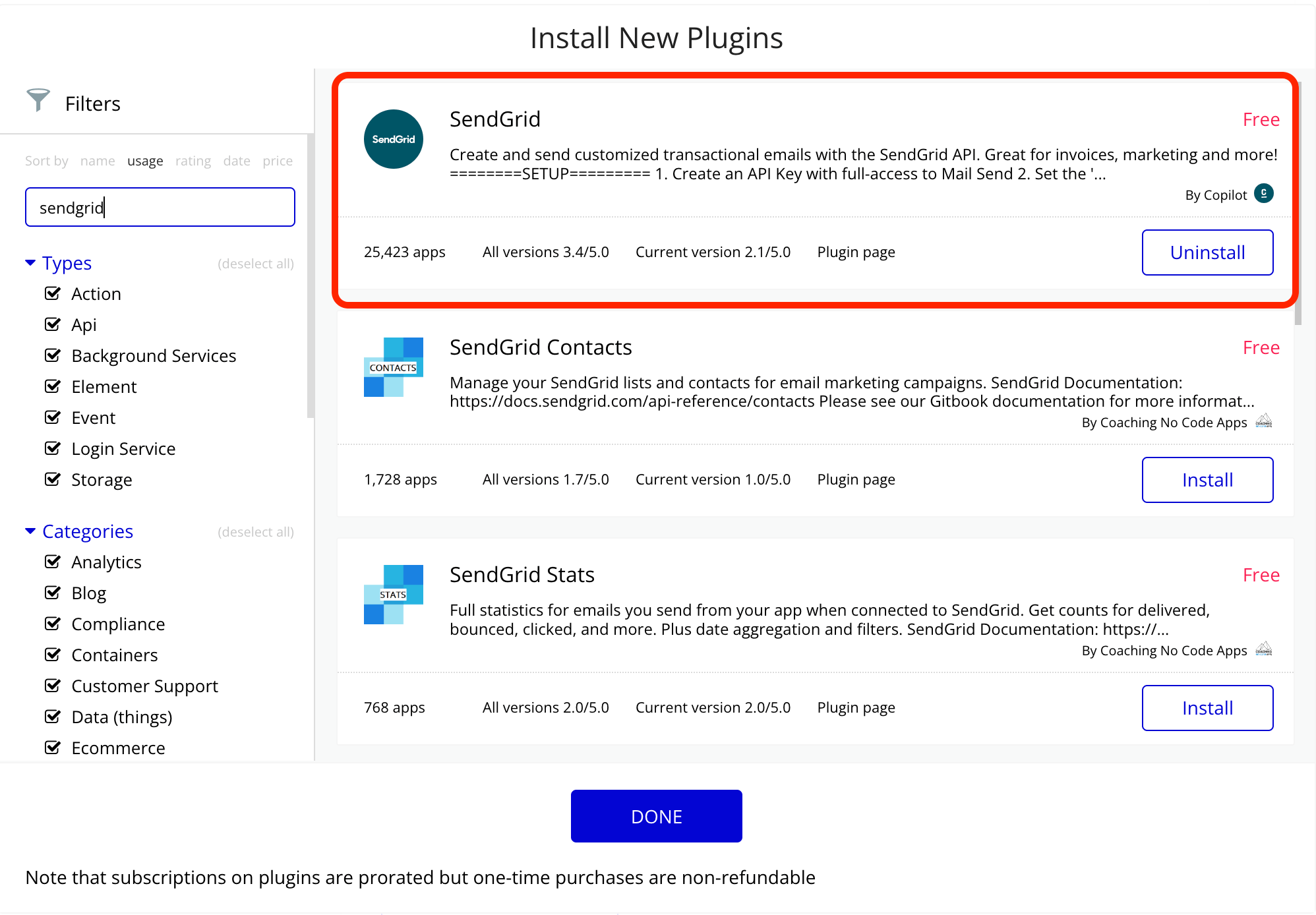
続いてBubbleにて、プラグイン「SendGrid」をインストールします。

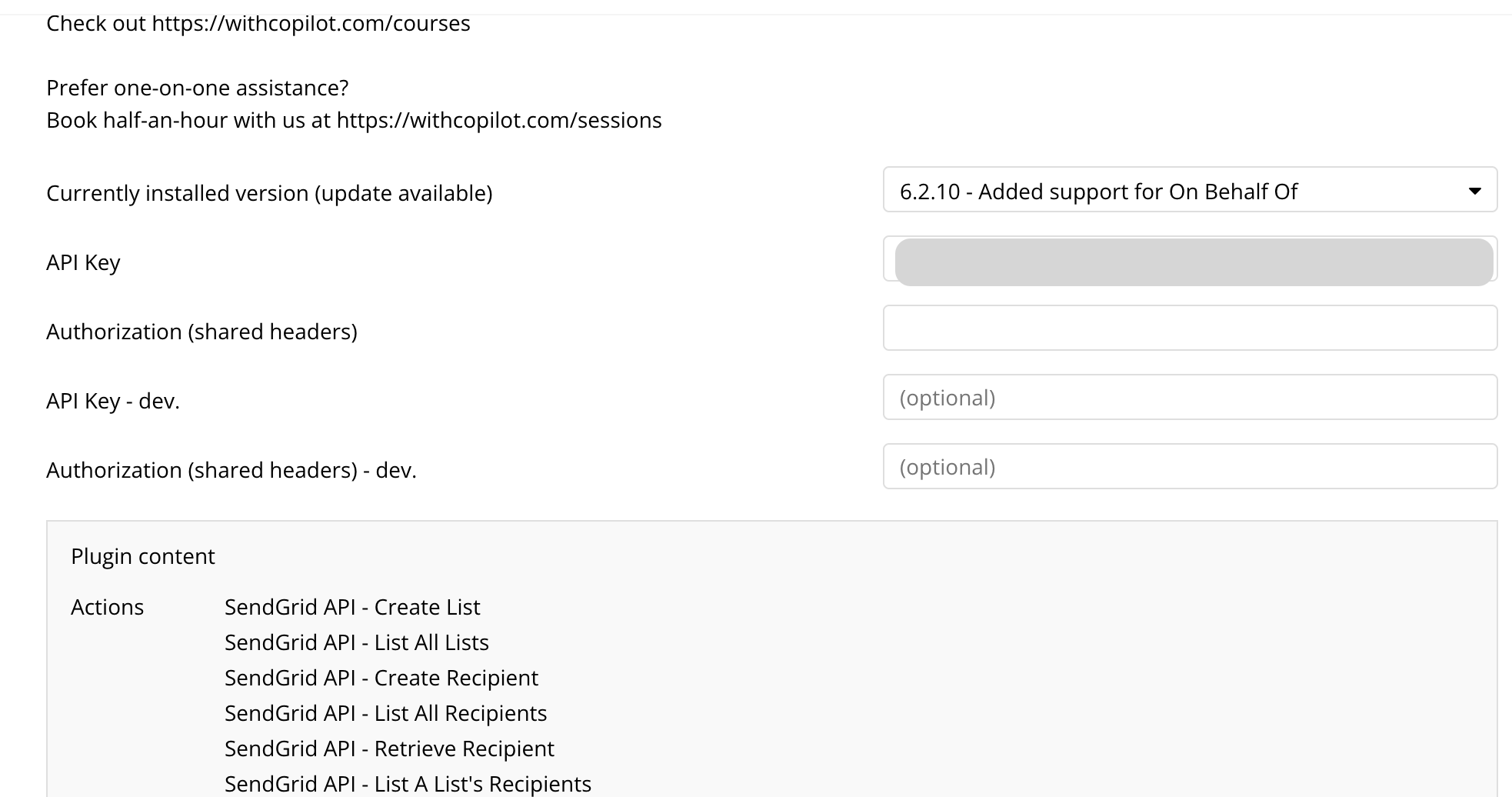
「API Key」項目に、先ほどコピーしたAPIキーを入力します。

5. メール送信機能を実装する
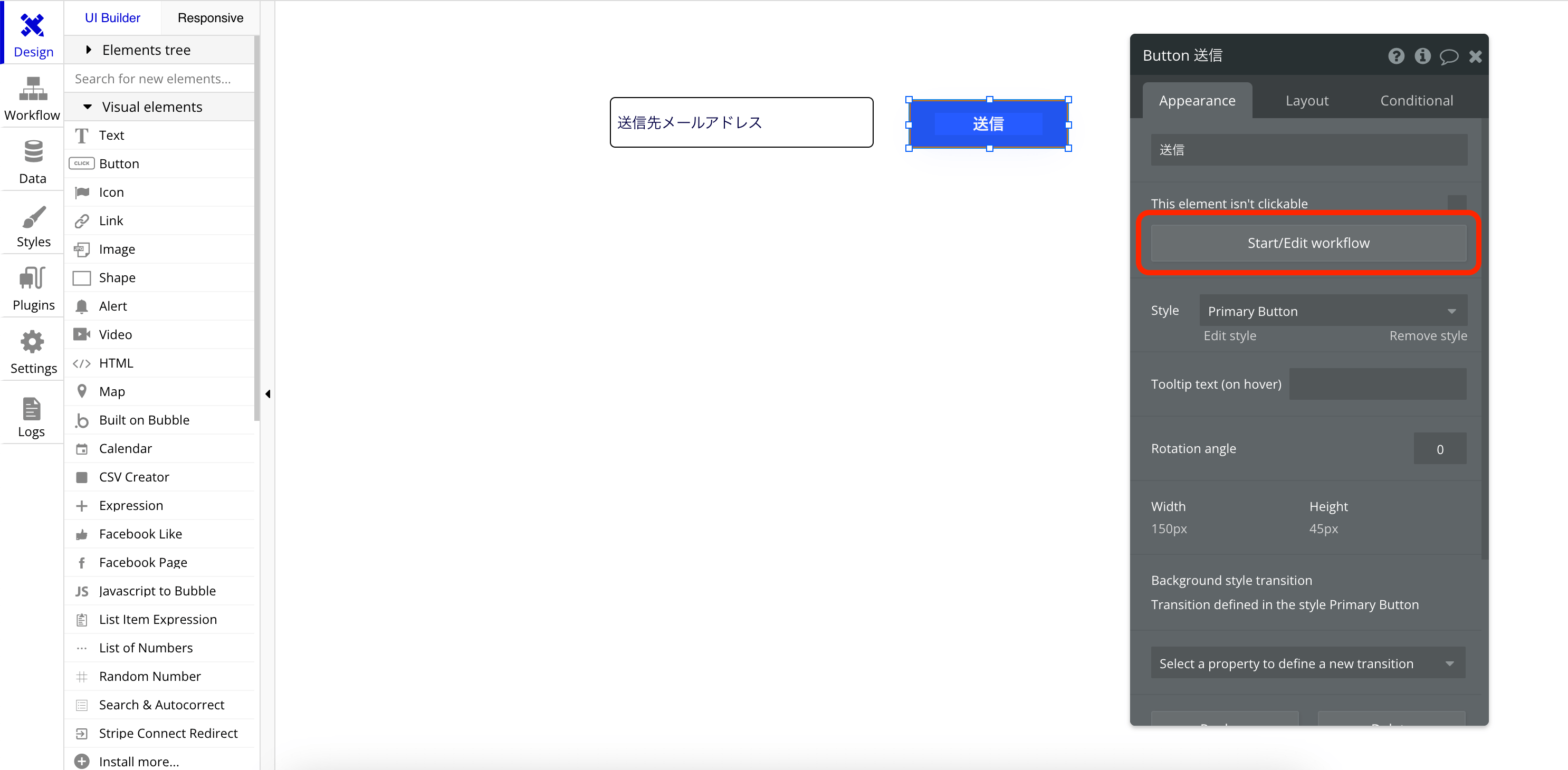
Designタブにて、InputとButtonを配置します。
続けて送信ボタンのWorkflowを設定します。

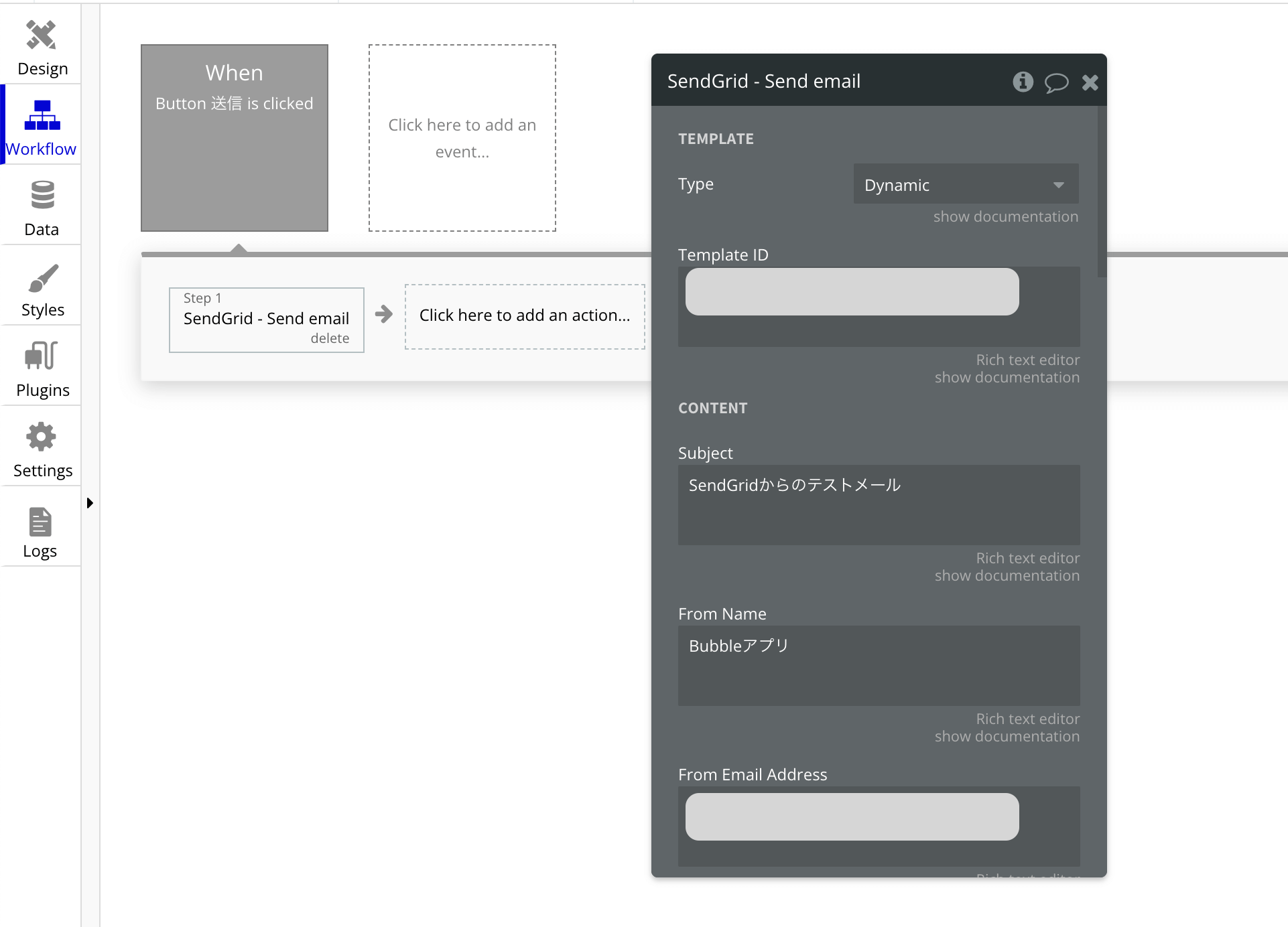
| When | Step | 意味 |
|---|---|---|
| Button 送信 is clicked | Plugins > SendGrid – Send email | SendGridでEメールを送信する |
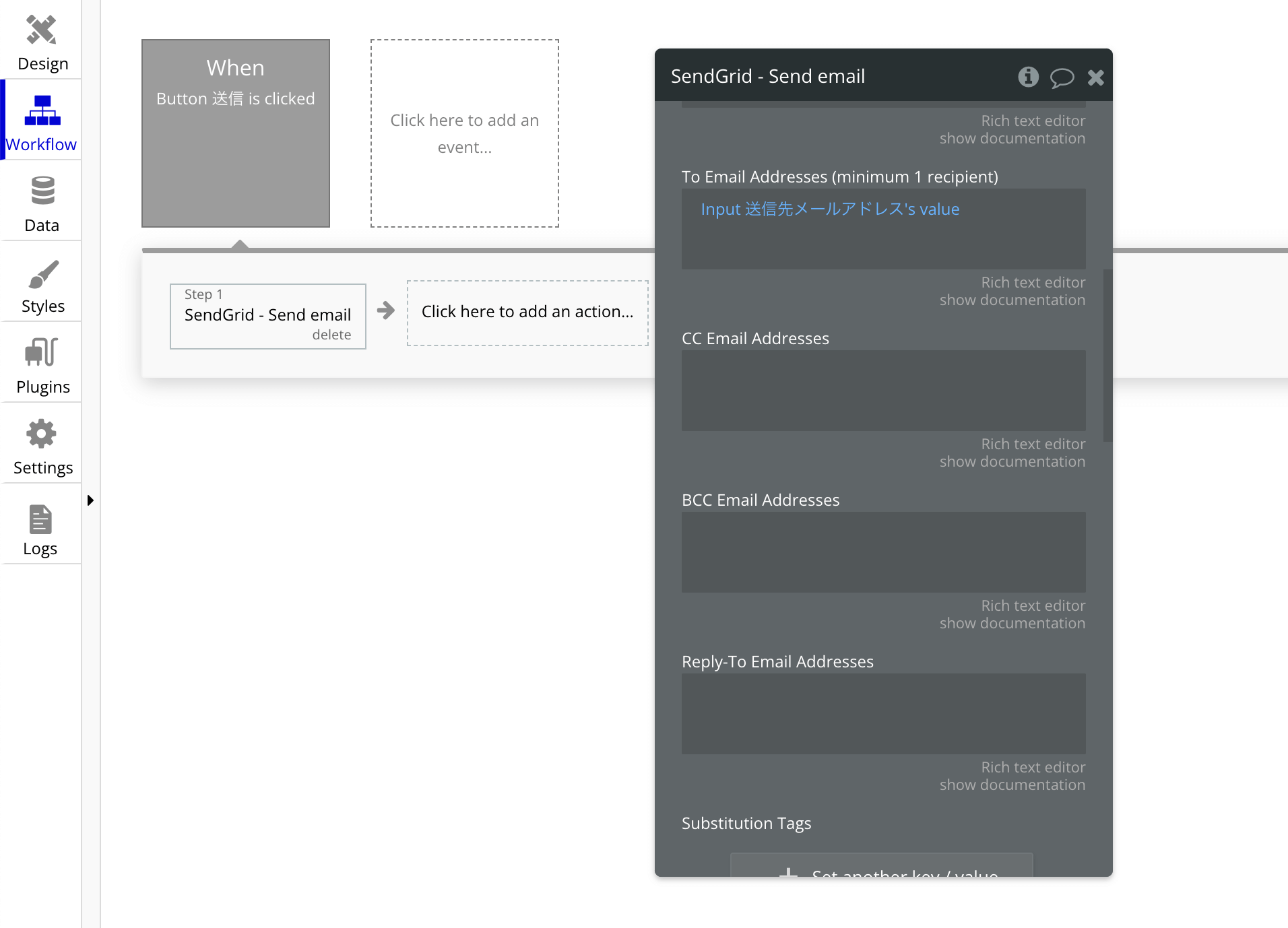
SendGrid – Send emailのプロパティを設定します。
「Template ID」には、SendGridのダッシュボードで取得したTemplate IDを設定します。
「Subject(件名)」「From Name(送信元の名前)」「From Email Address(送信元のメールアドレス)」に任意の値を入力します。

「To Email Address(送信先のメールアドレス)」は「Input 送信先メールアドレス’s value」を設定します。

以上で設定は完了です。
プレビューにてメールを送信してみると、SendGridからのメールが届きました。