【Bubble】LINEログインの実装方法
概要
LINEは日本では大変人気の高いメッセンジャーアプリです。LINEログイン(ソーシャルログイン)を導入することで、サービスへスムーズにログインできるようになります。
今回はBubbleでLINEログインを実装する方法を解説します。
LINEログインの実装方法
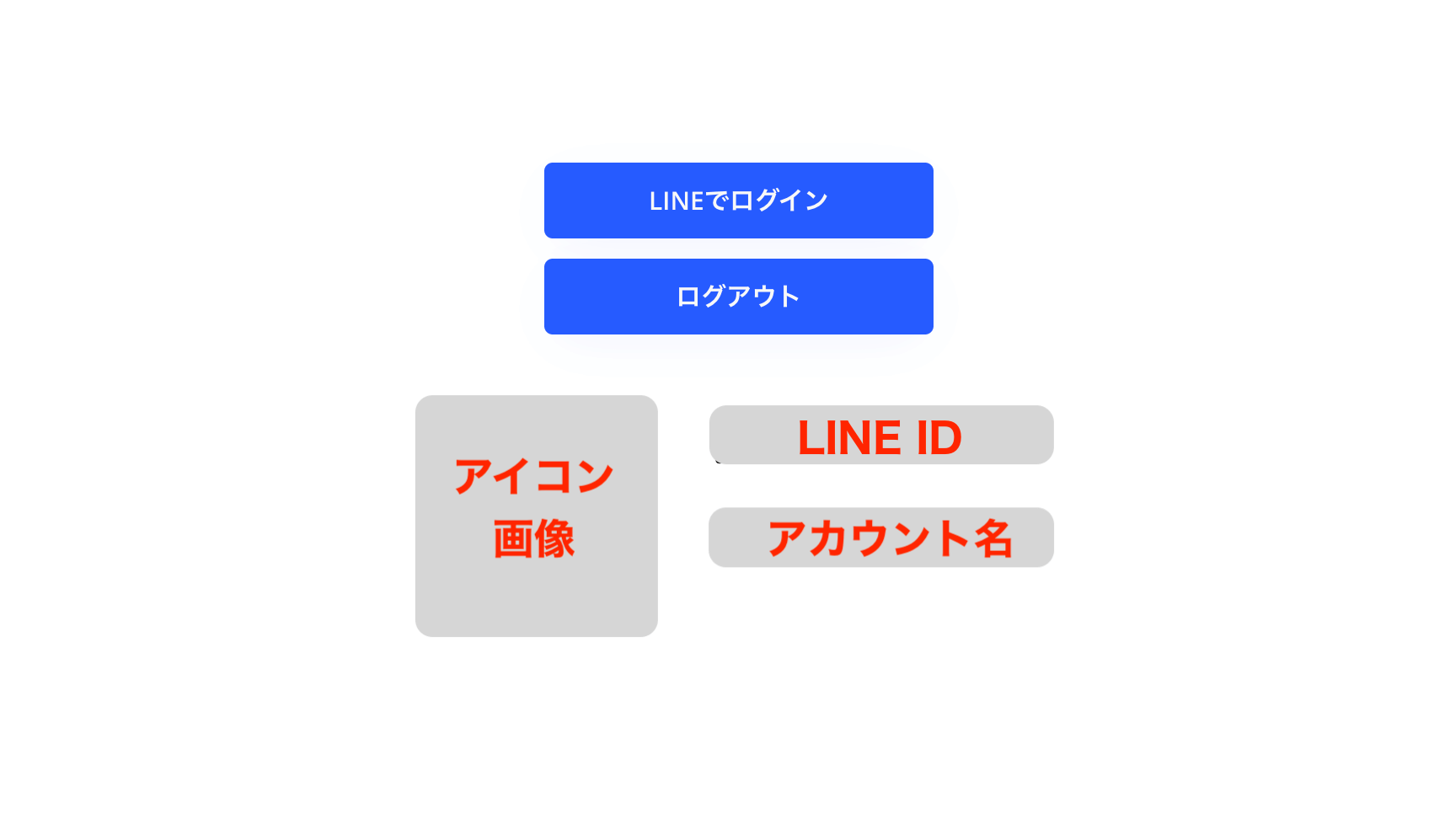
完成イメージ
LINEアカウントでアプリへログインし、LINEの各情報を取得できました。


1. LINE Developperに登録する
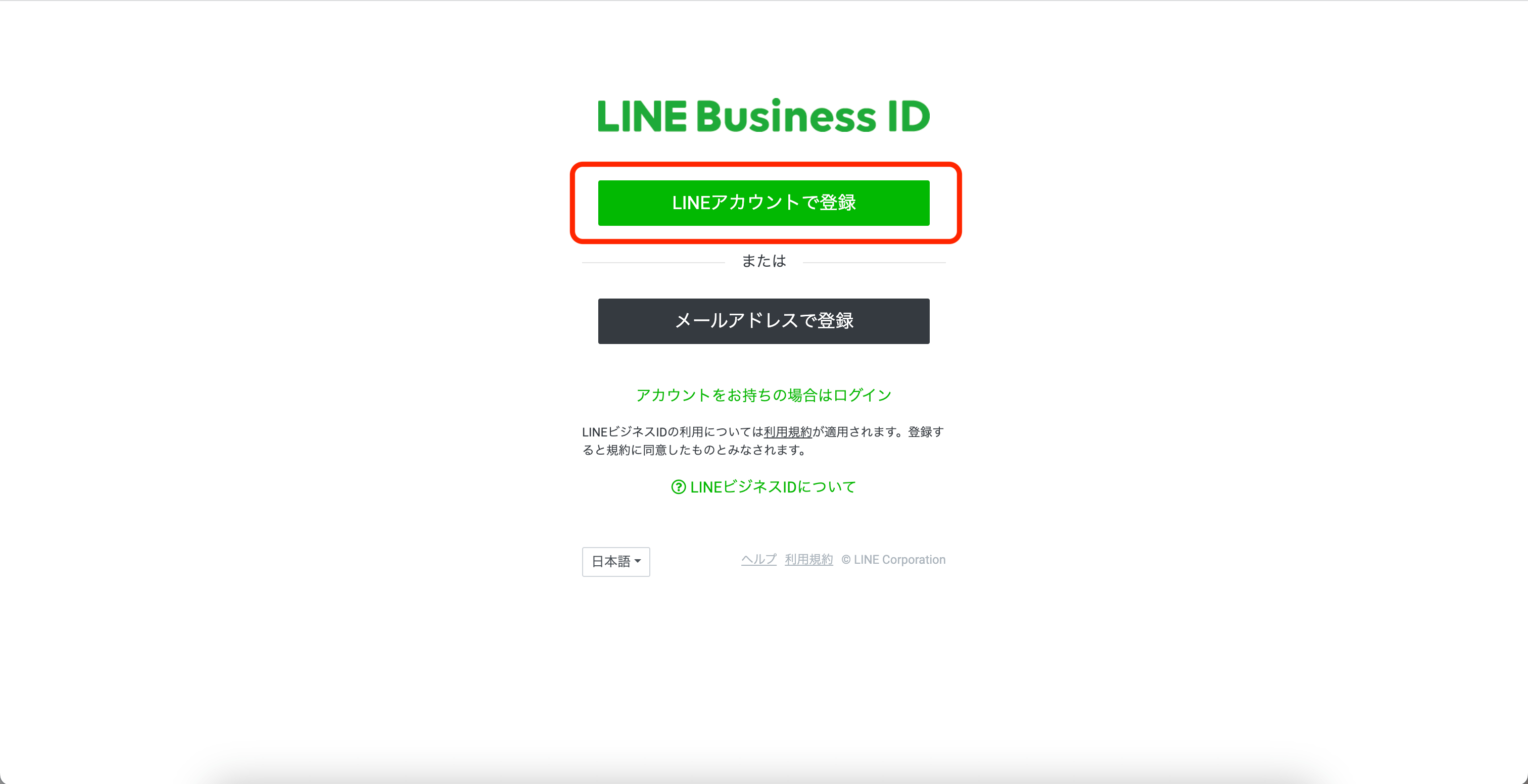
LINE Developersに登録します。
「LINEアカウントで登録」から進み、自身のLINEアカウントを紐づけてログインすることをおすすめします。

2. プロバイダーを作成する
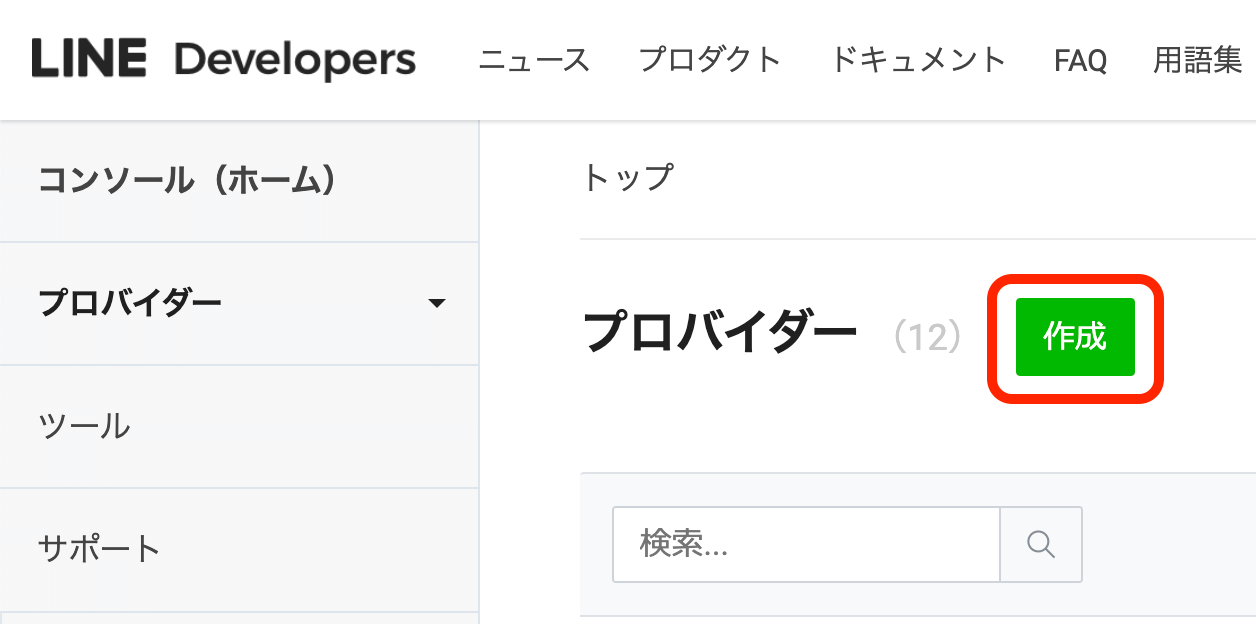
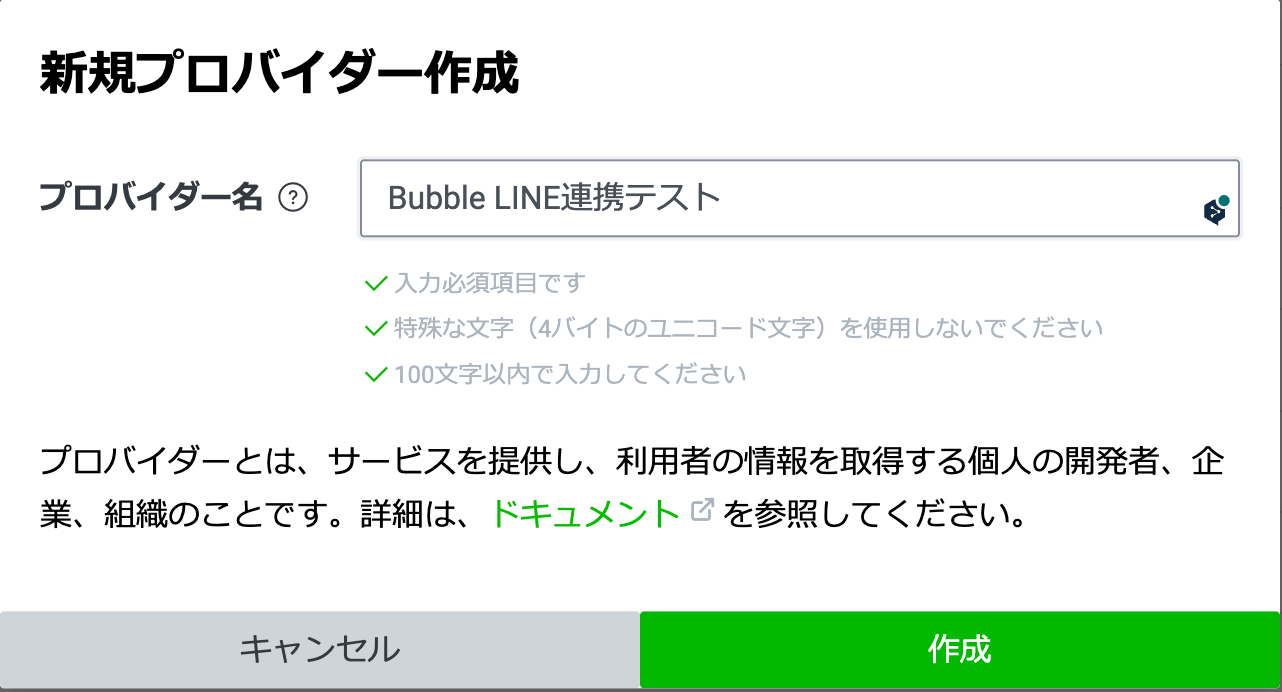
LINE Developersにログイン後、プロバイダーを作成します。

任意のプロバイダー名を設定し「作成」します。

3. LINE Loginのチャネルを作成する
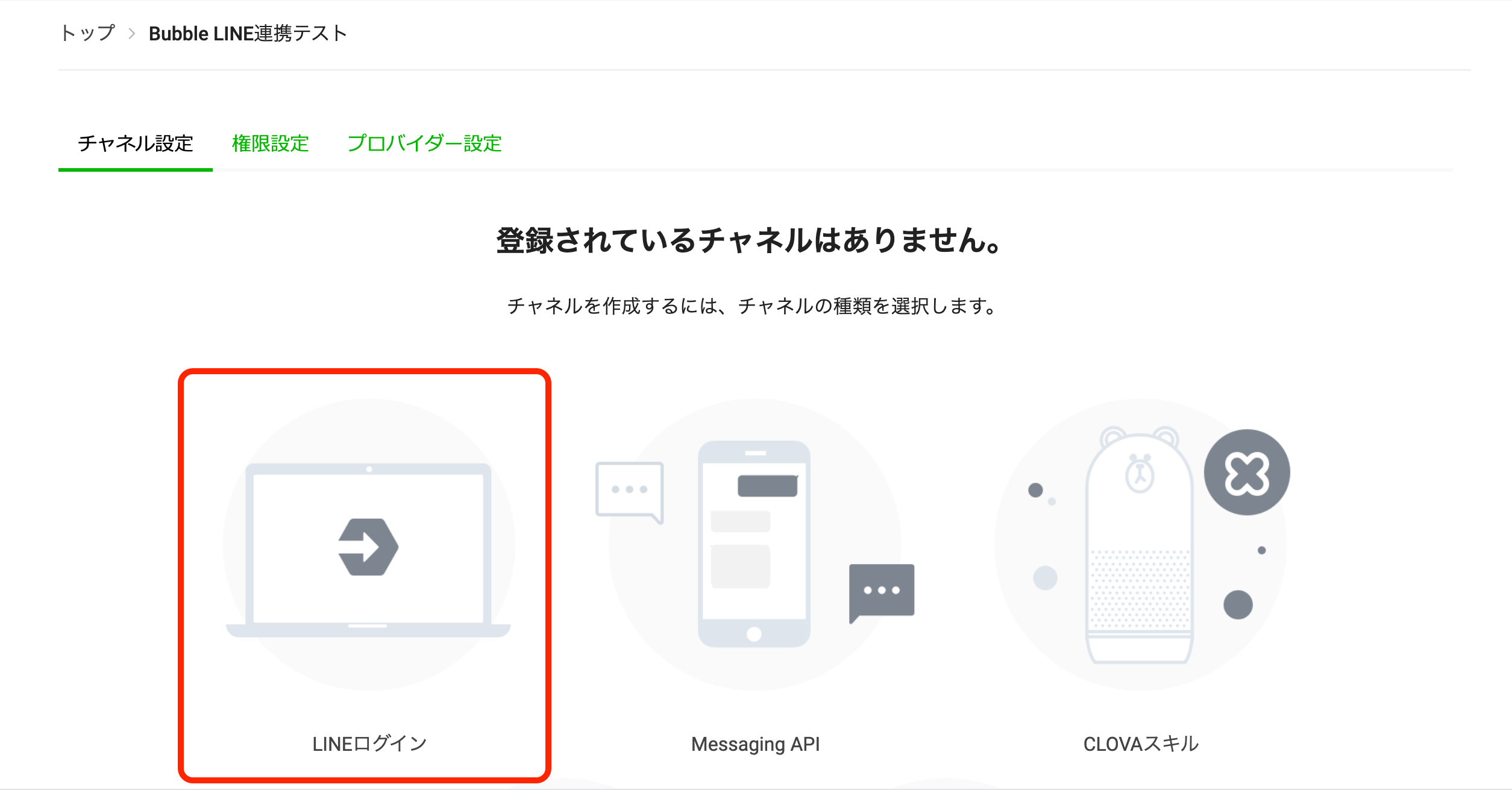
プロバイダー作成後、LINEログインチャネルを作成します。

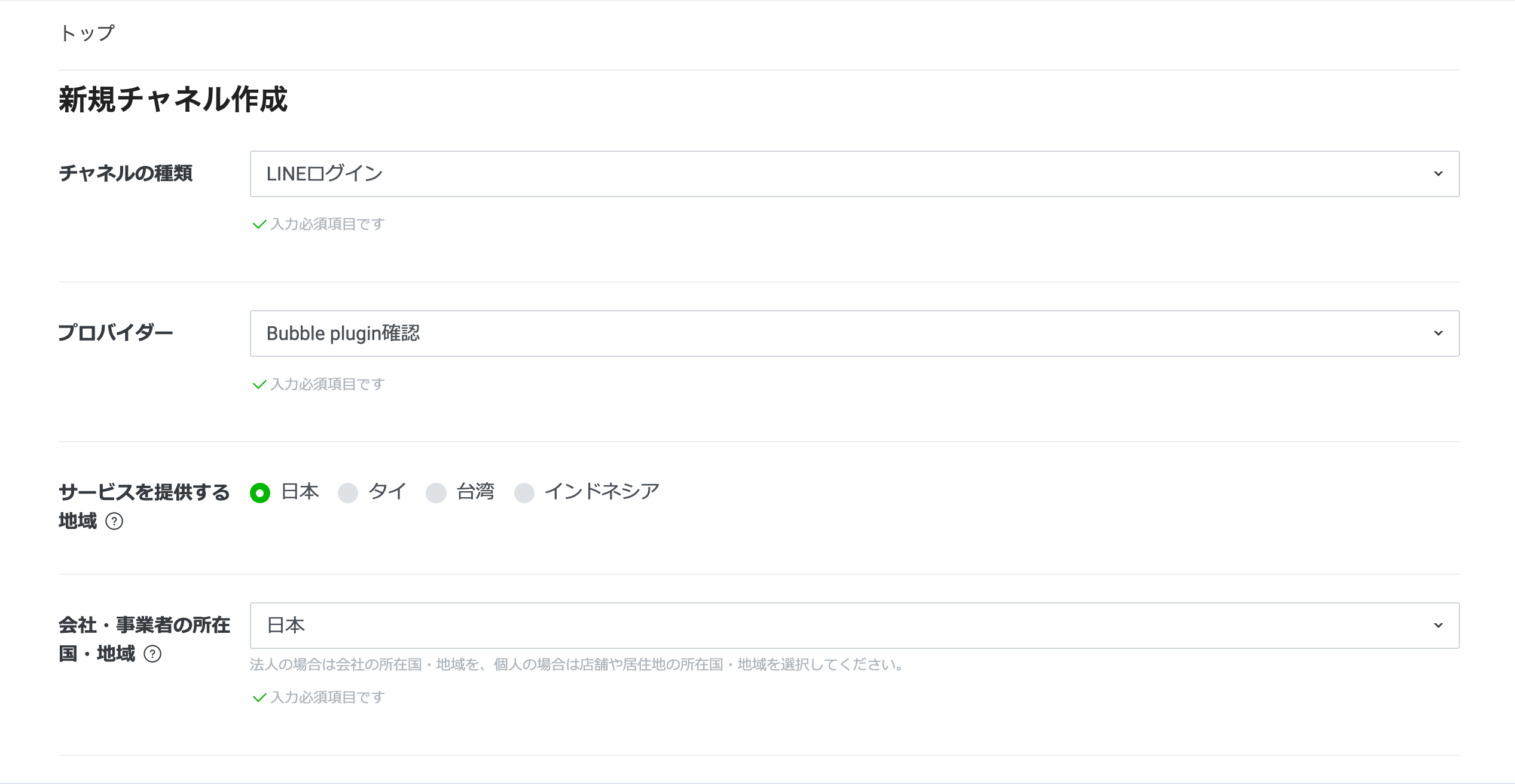
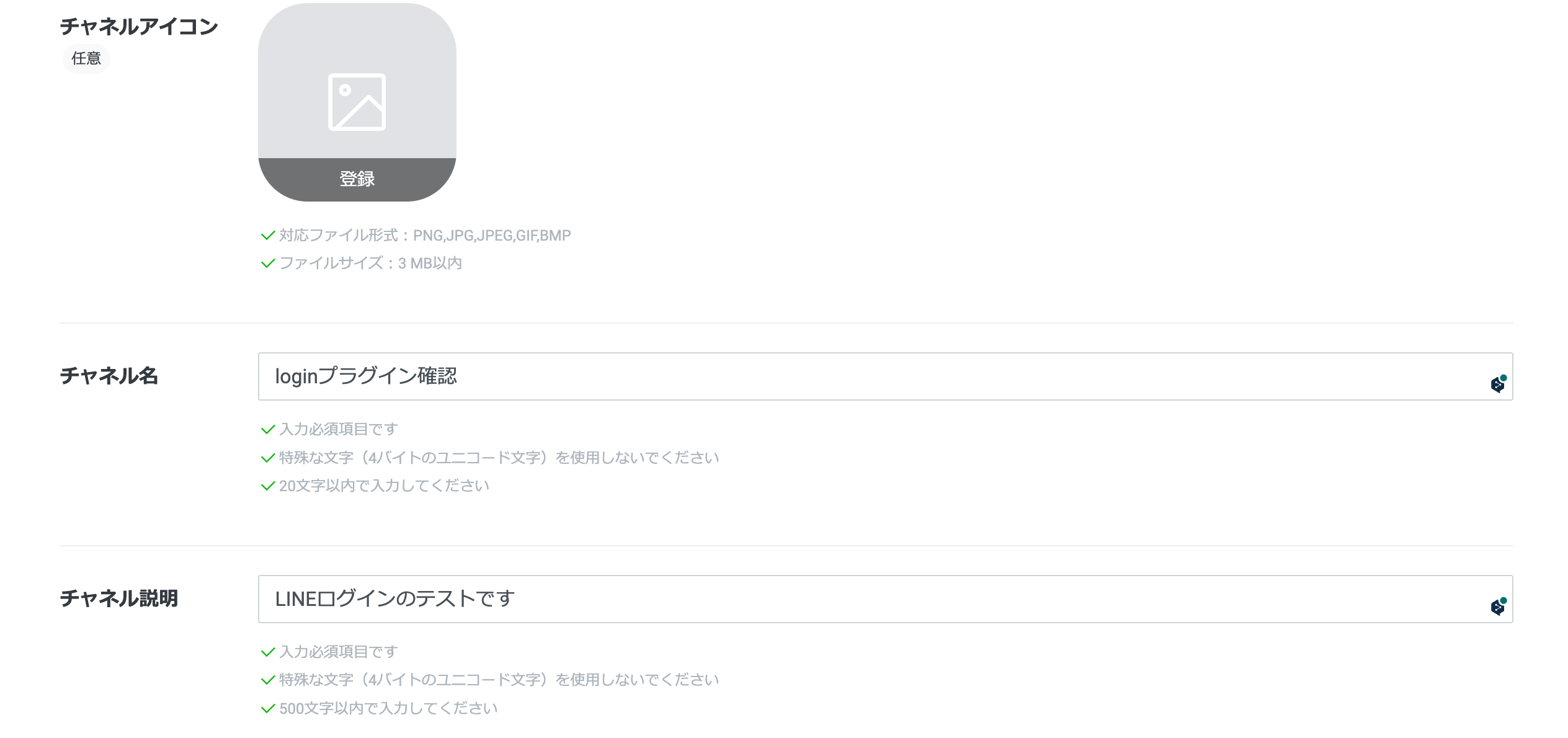
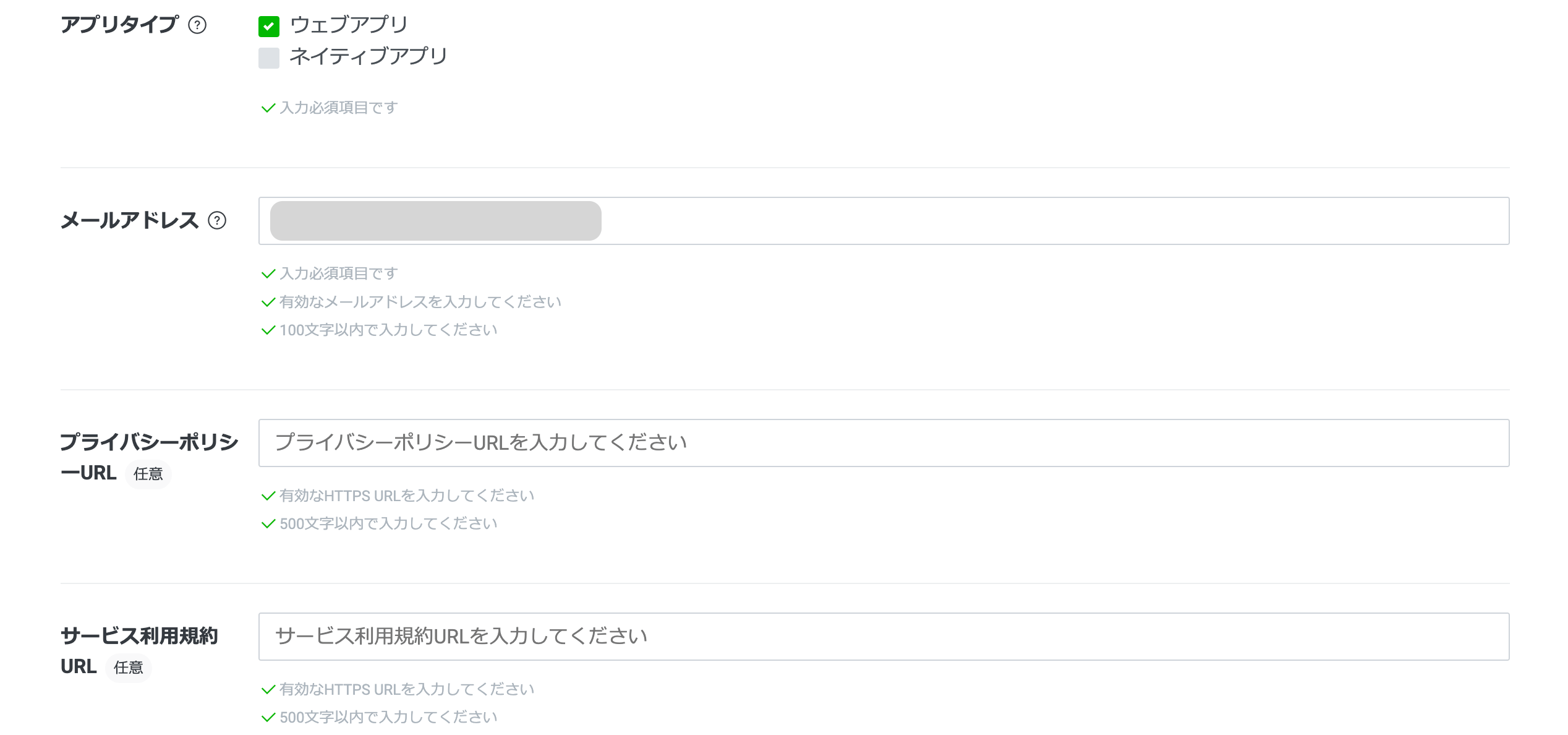
チャネル作成のための情報を入力します。



すべて入力したら「作成」ボタンを押します。これでチャネルを作成できました。
4. プラグインをインストールする
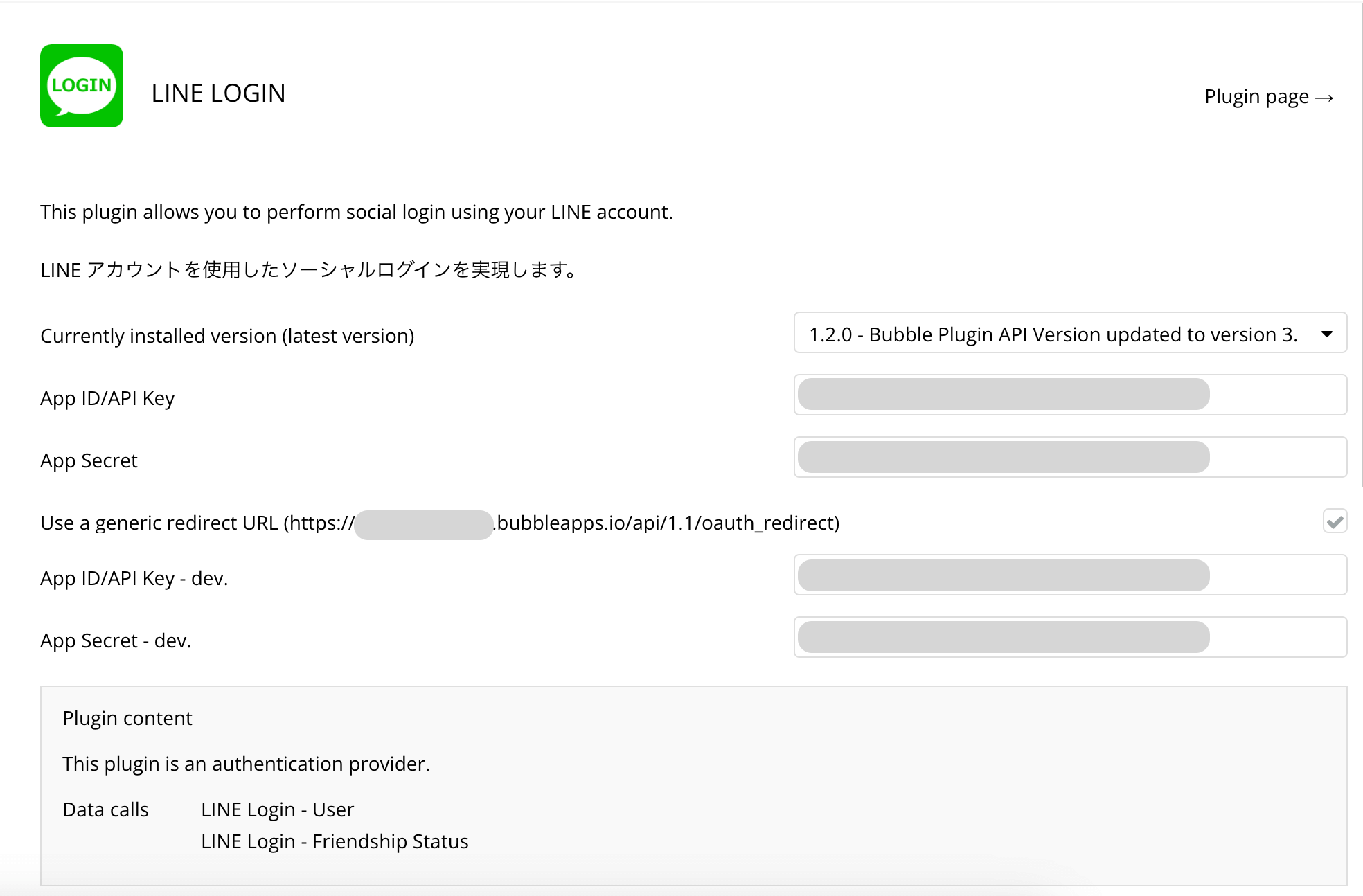
続いてBubbleにて、プラグイン「LINE LOGIN」をインストールします。

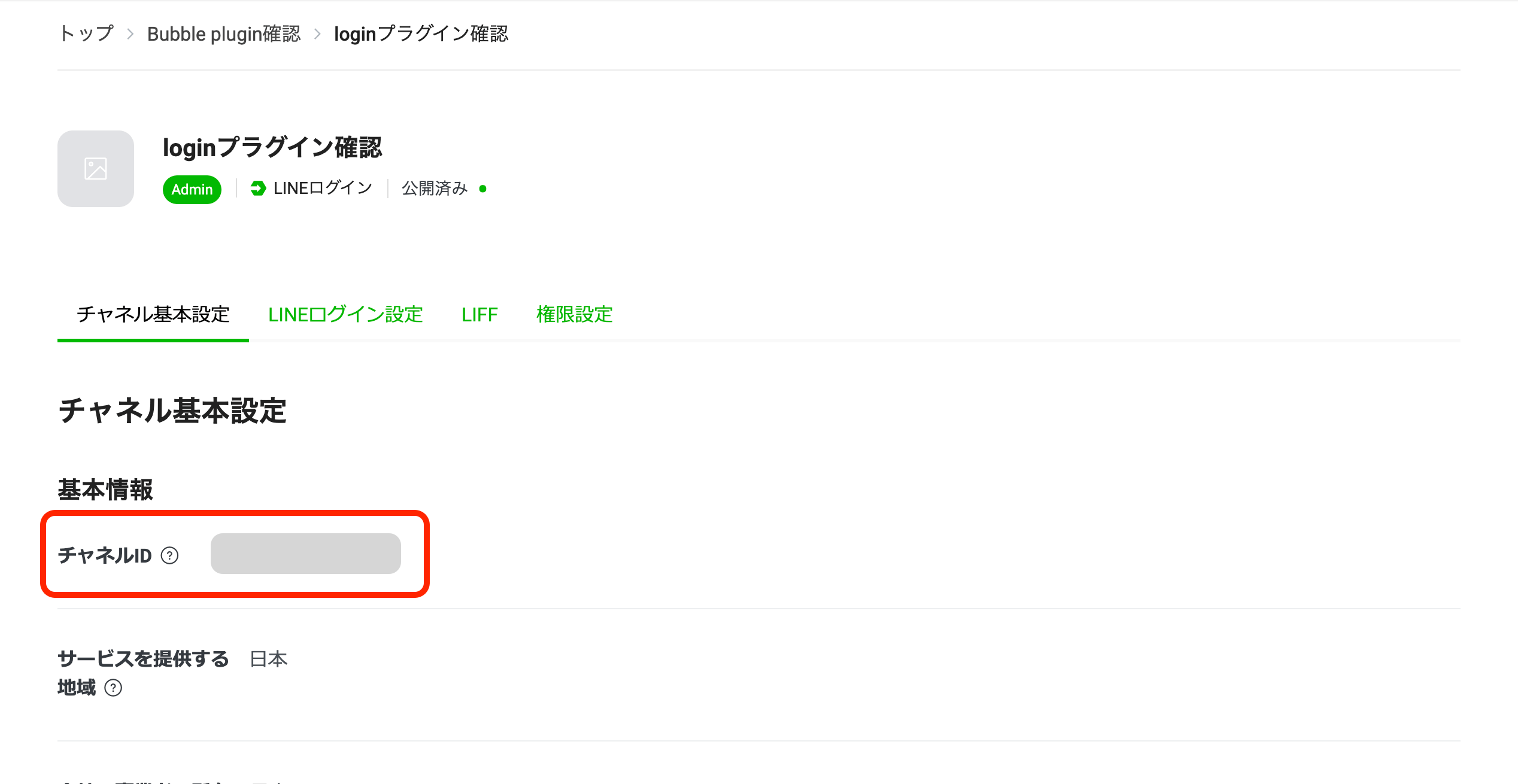
「App ID/API Key」「App ID/API Key – dev.」項目に「チャネルID」を設定します。

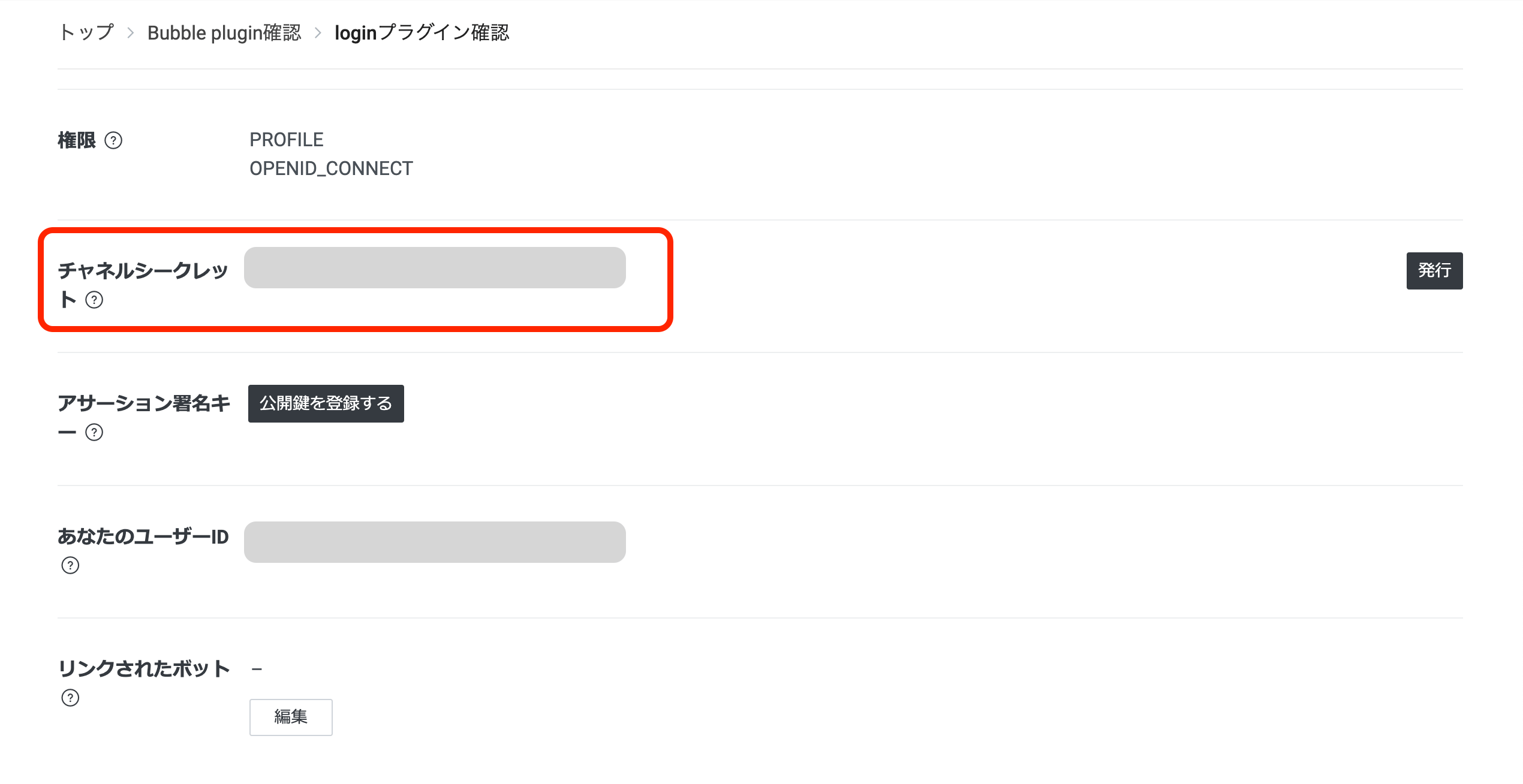
「App Secret」「App Secret – dev.」項目に「チャネルシークレット」を設定します。

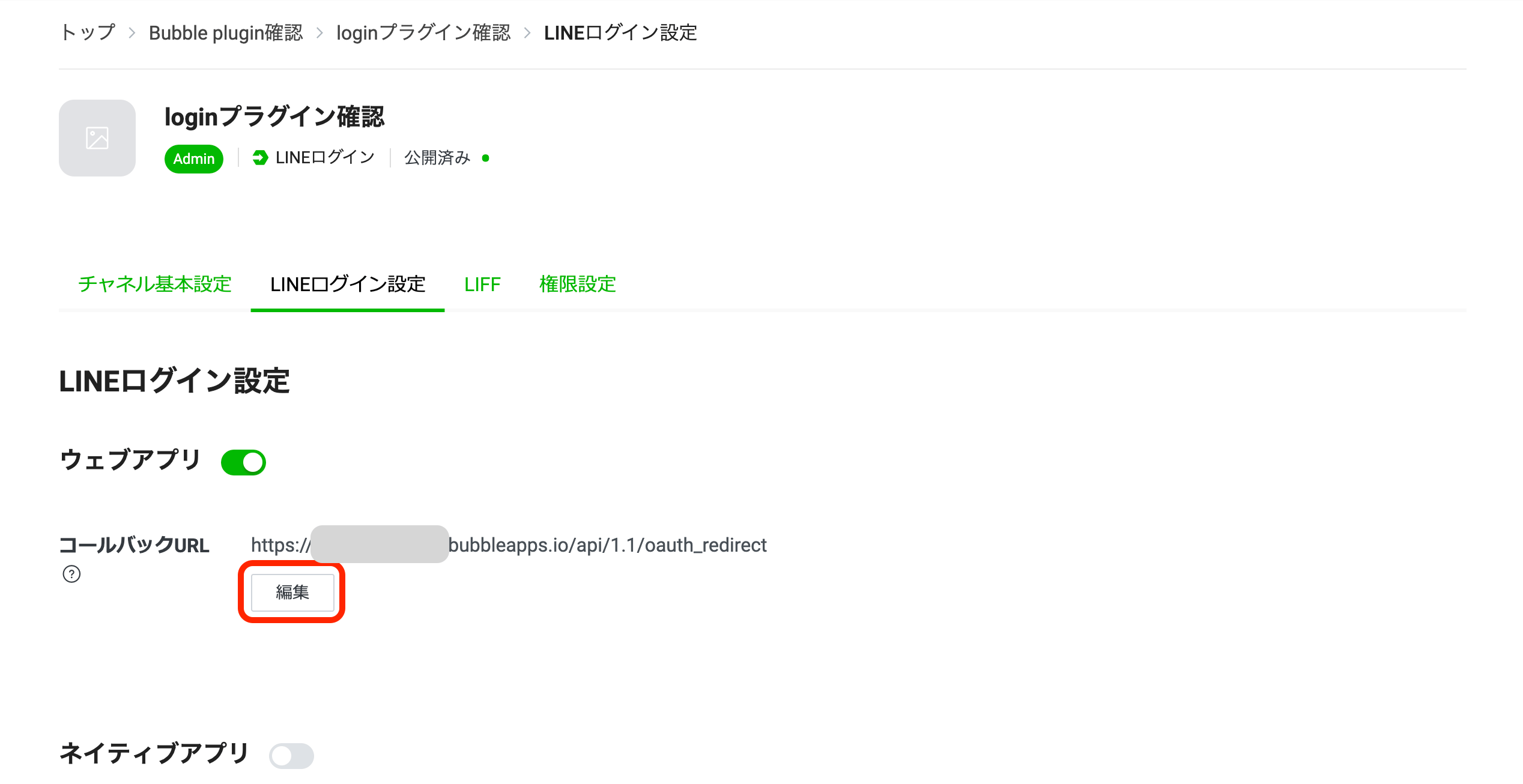
コールバックURLを登録します。
「Use a generic redirect URL」にチェックを入れます。

上画像に表示されている「https://{Bubbleアプリの名称}.bubbleapps.io/api/1.1/oauth_redirect」のURLを、LINE Developerの「LINEログイン設定」タブ内「コールバックURL」に設定します。

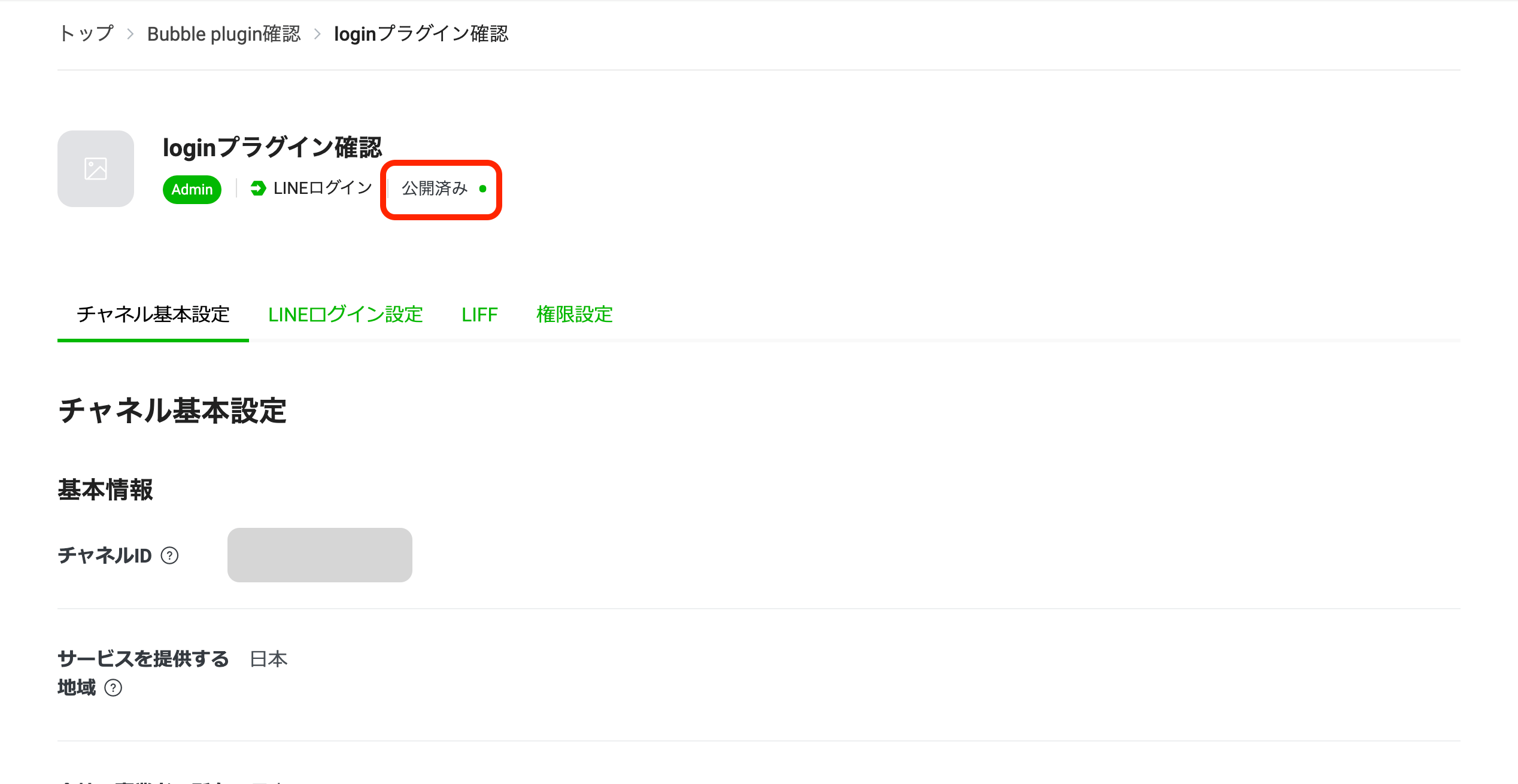
最後にチャネルを「非公開」から「公開」に設定します。

5. LINEログインを実装する
BubbleにてLINEログインを実装します。
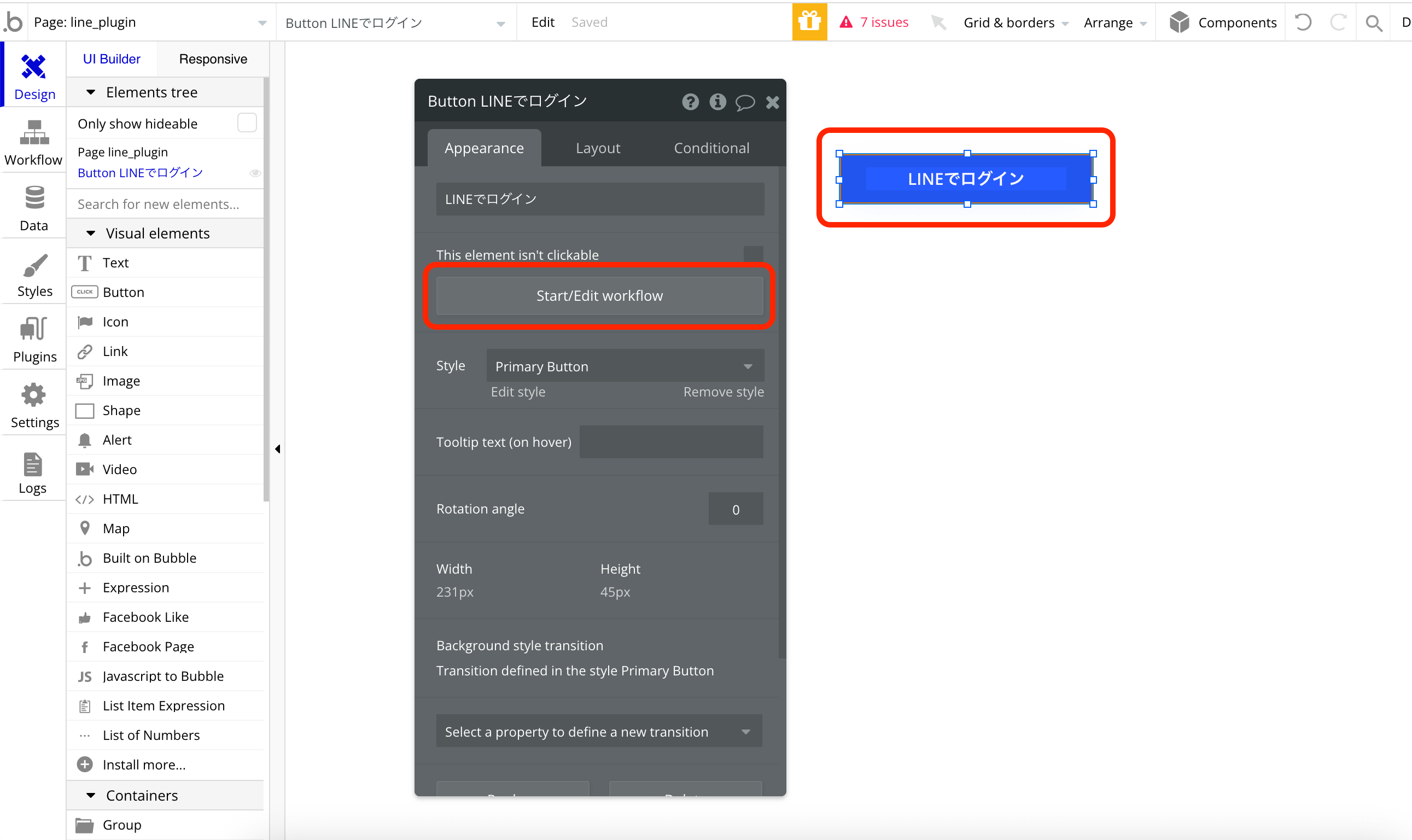
Buttonを配置し、押下時のWorkflowを設定します。

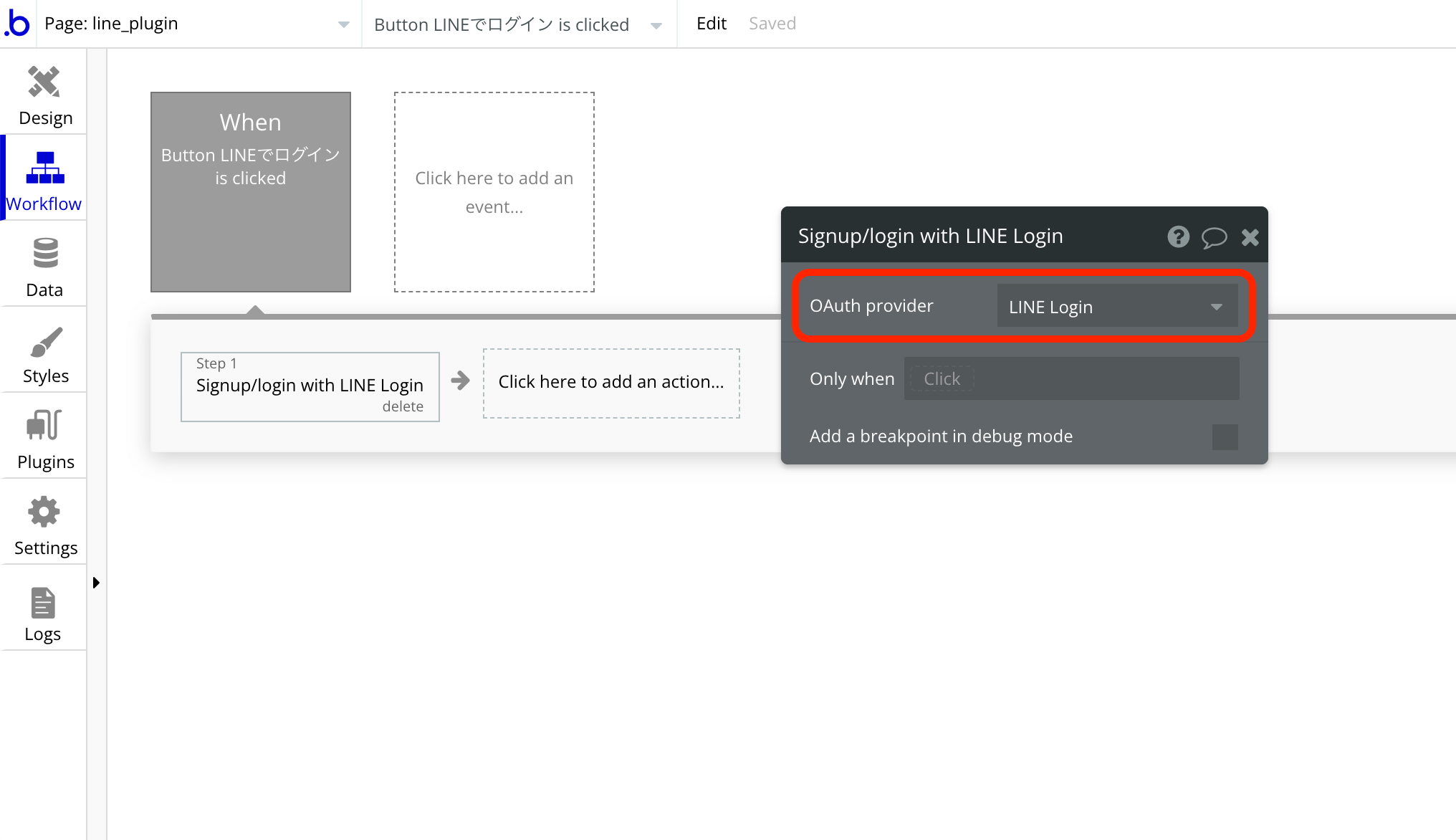
| When | Step | 意味 |
|---|---|---|
| Button LINEでログイン is clicked | Account > | |
| Signup/login with a social network | LINEでログインする |
OAth providerの項目に「LINE Login」を設定します。

これでLINEログインの実装は完了していますが、ログインしたことが分かるようアイコン画像、LINE ID、アカウント名を表示します。
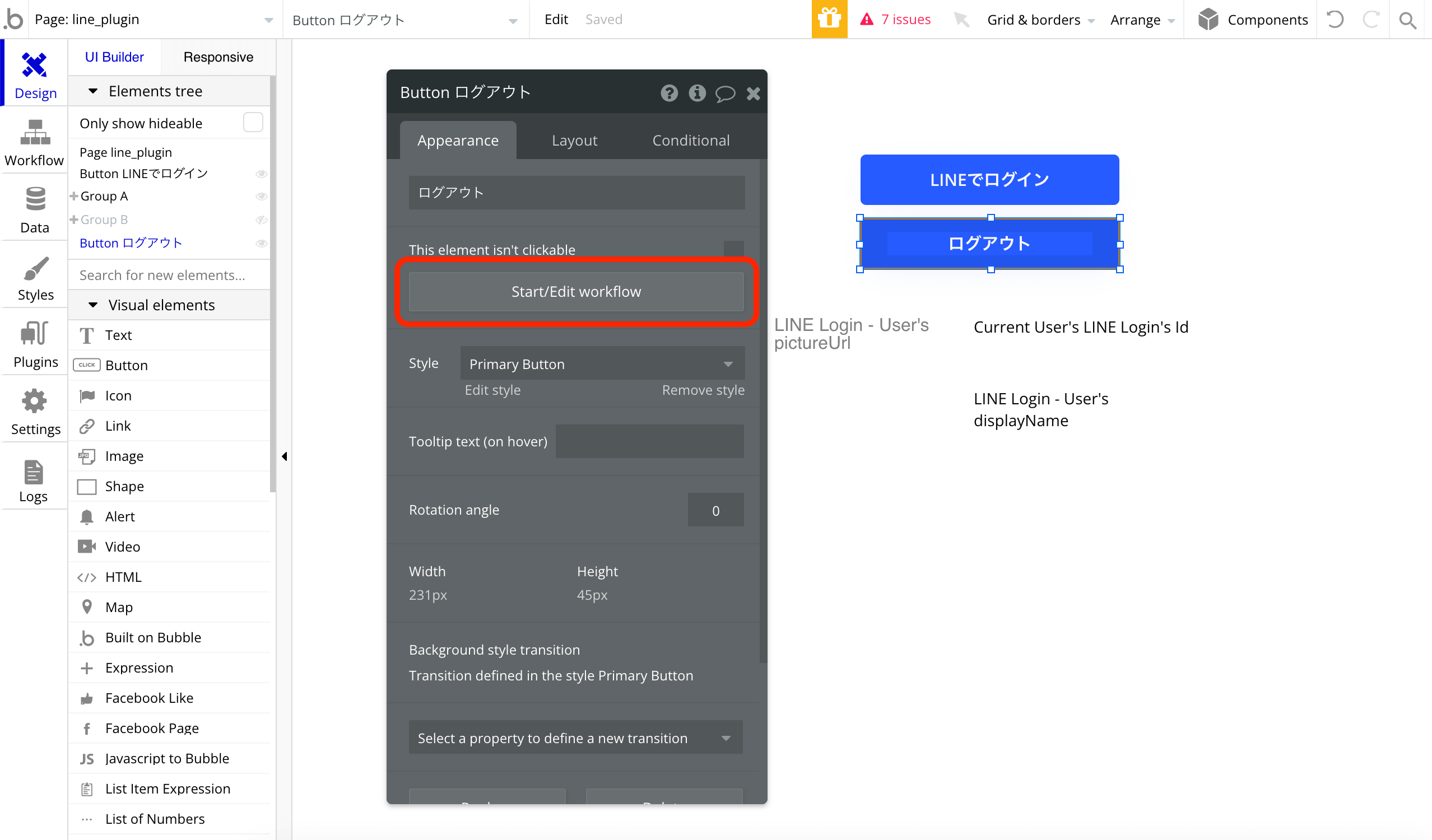
一つ目にアイコン画像です。Imageを配置します。
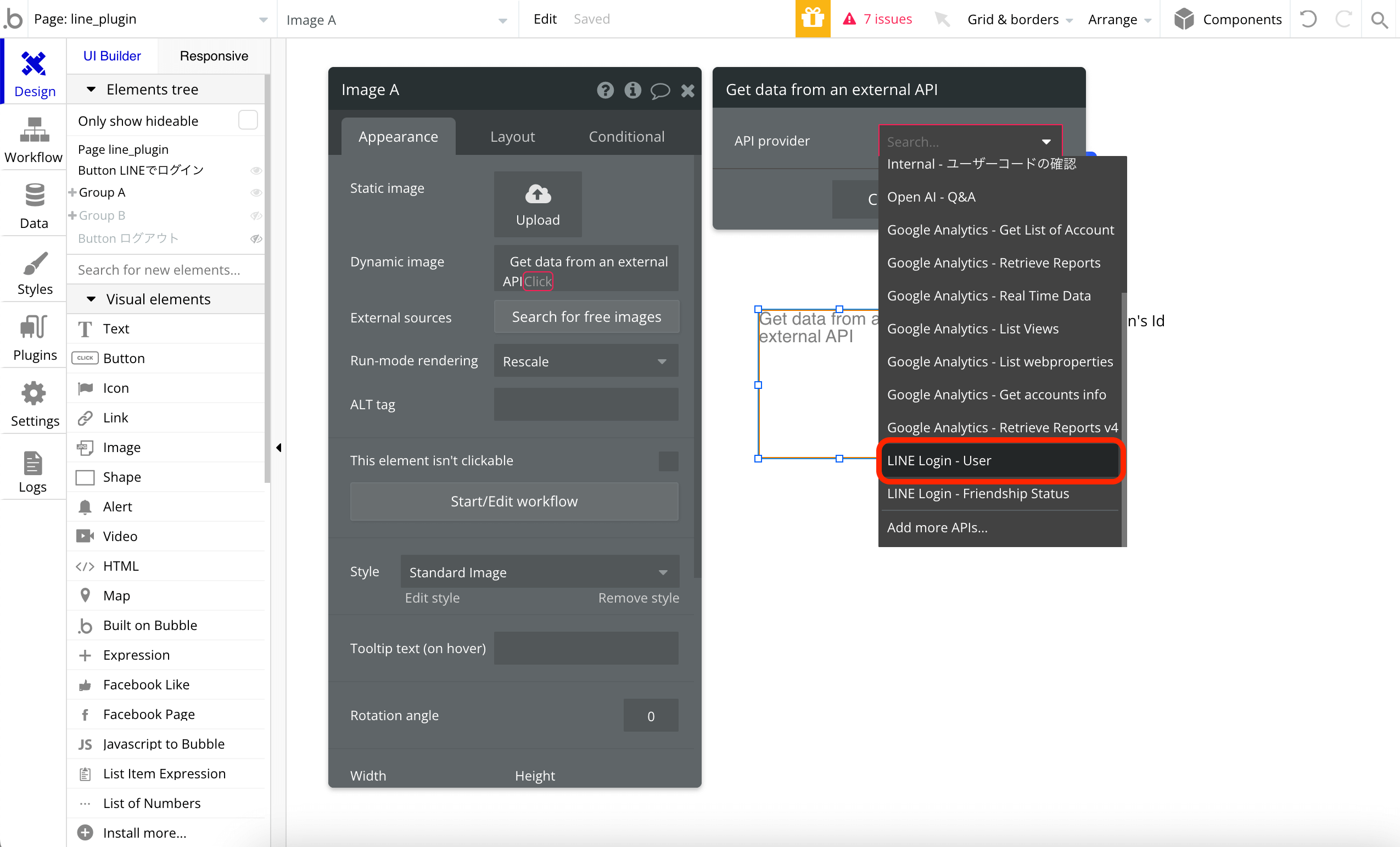
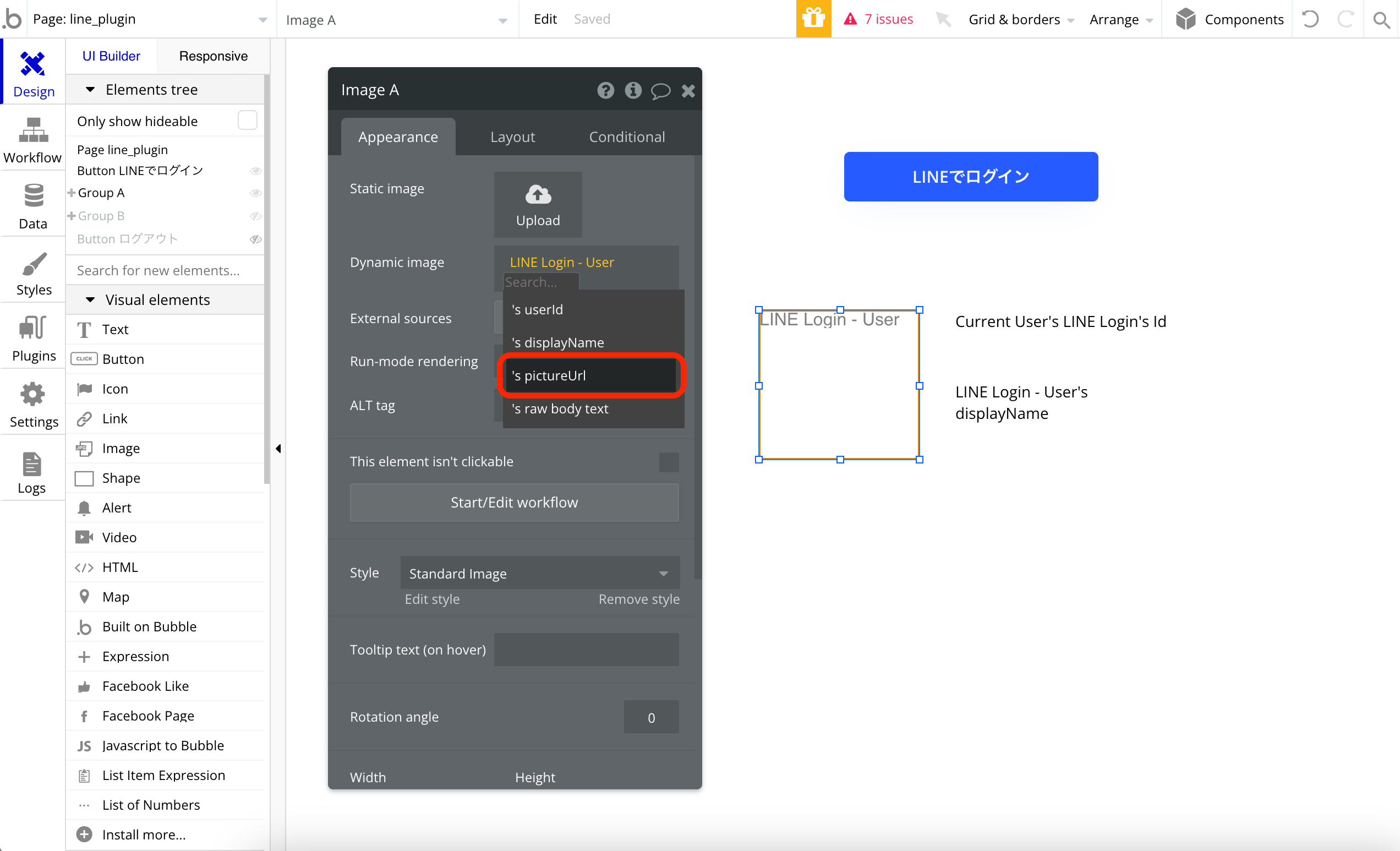
Dynamic imageの設定は、まず「Get data from an external API」を選択。API providerに「LINE Login – User」を設定後、「pictureUrl」の値を設定します。


二つ目にLINE IDです。
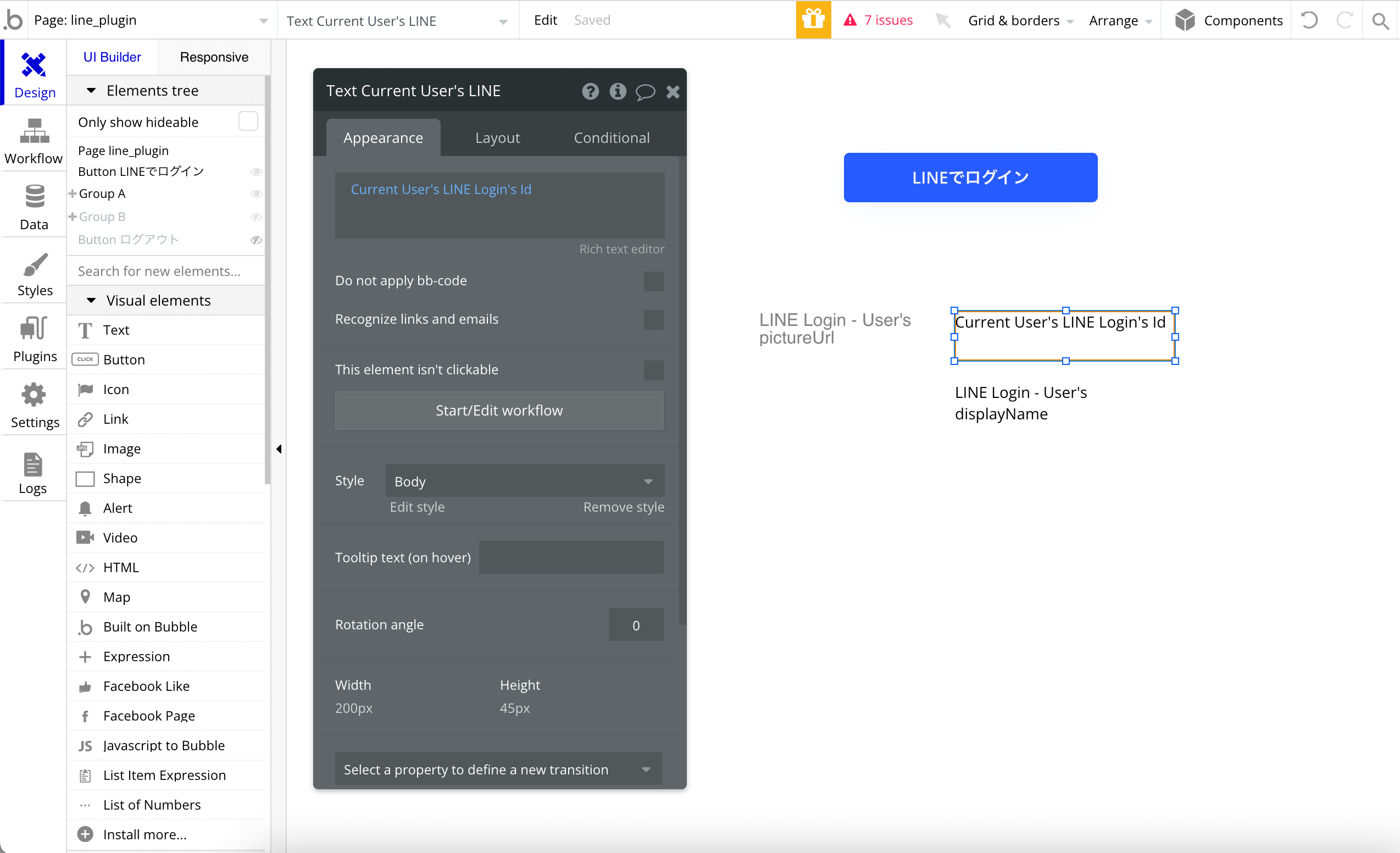
Textを配置し「Current User’s LINE Login’s id」を設定します。

三つ目にアカウント名です。
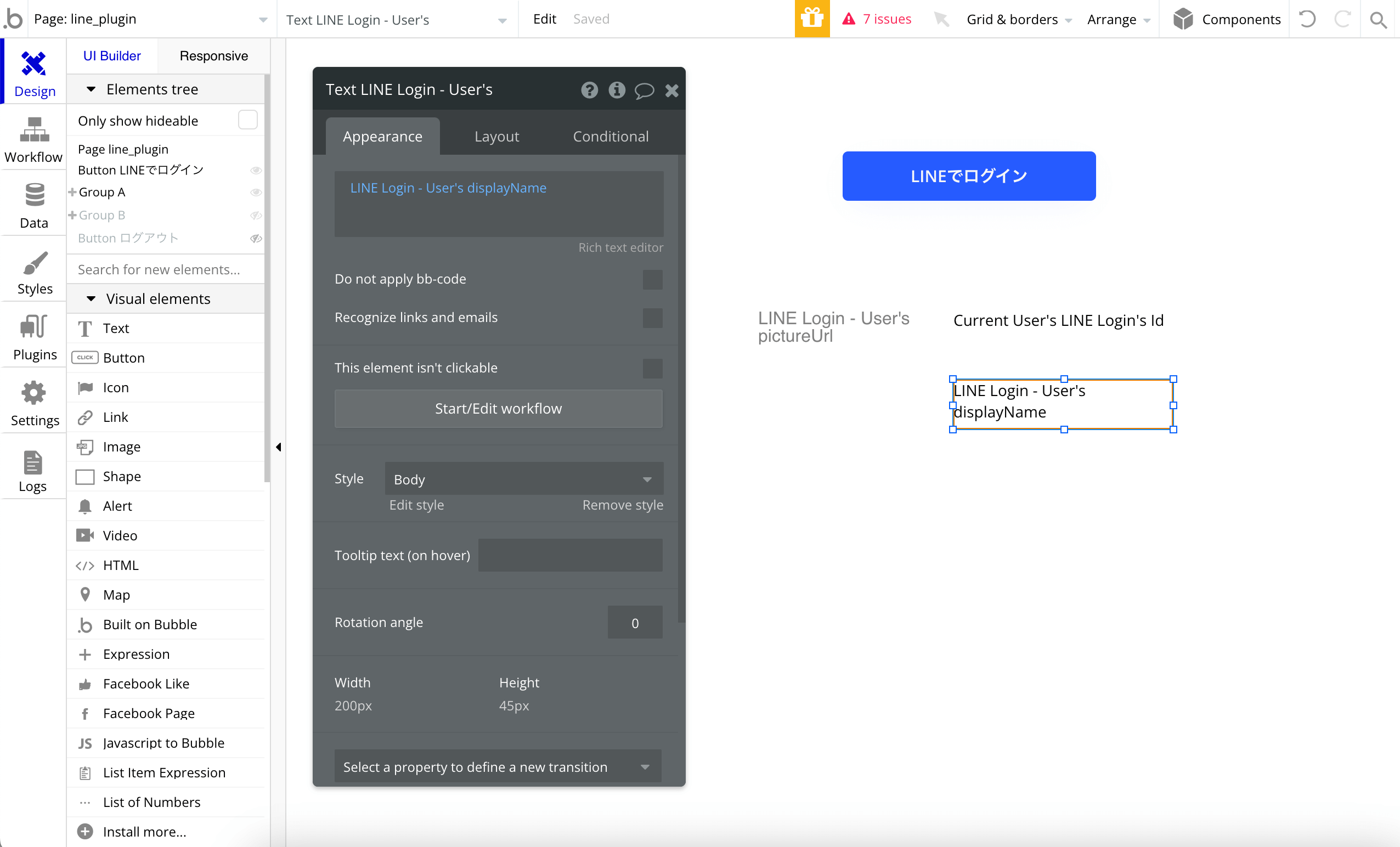
Textを配置し、一つ目と同様に「Get data from an external API」→「LINE Login – User」を設定後、「displayName」の値を設定します。

最後にログアウトボタンを作ります。
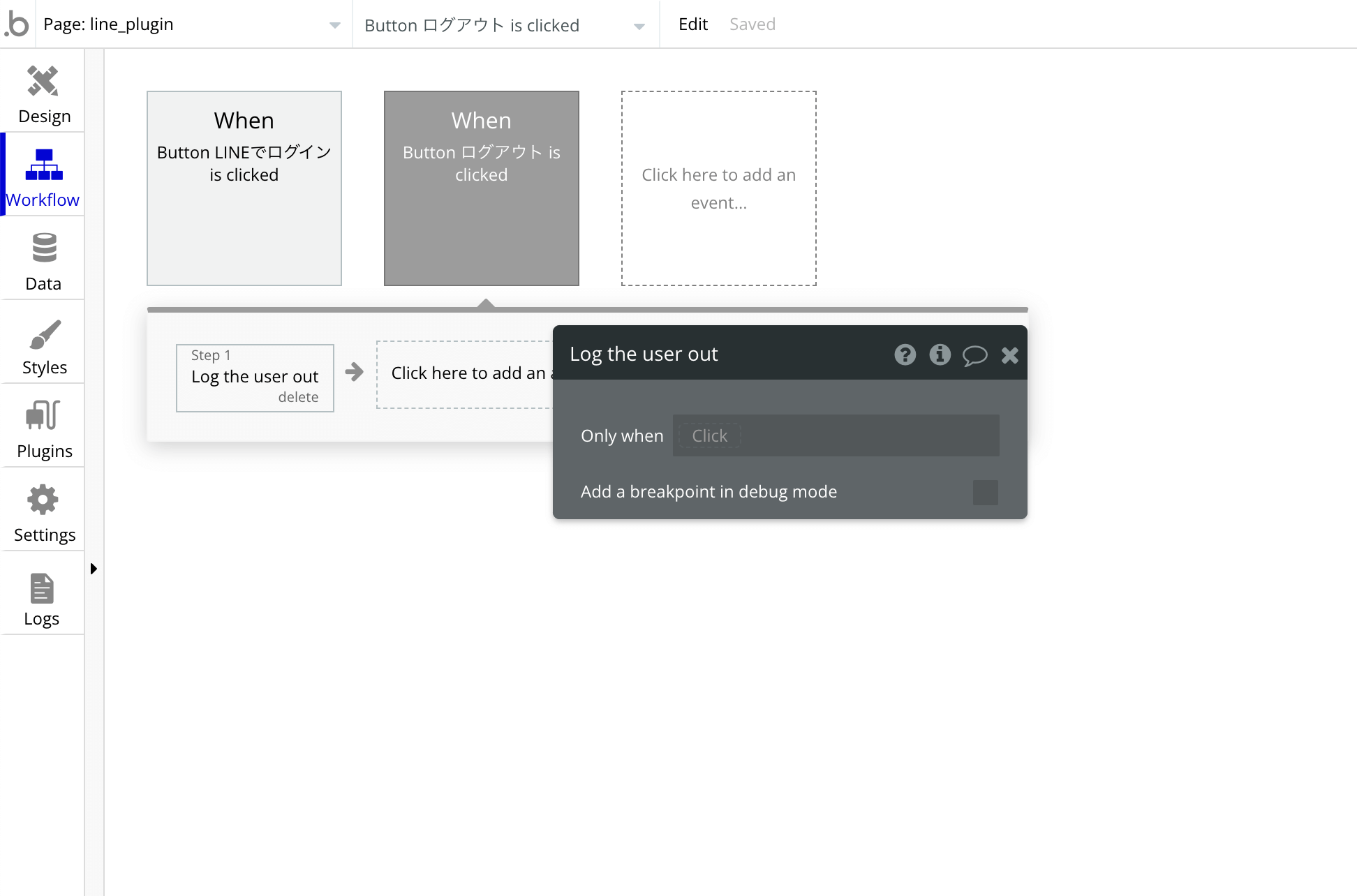
Buttonを配置し、Workflowを設定します。

| When | Step | 意味 |
|---|---|---|
| Button ログアウト is clicked | Account > Log the user out | ログアウトする |

以上で完成です。
プレビューにてLINEアカウントでログインすると、アイコン画像、LINE ID、アカウント名が表示されます。
ℹ️ ここで取得したLINE IDの値を使い、LINEメッセージを送信できます。LINEメッセージについては、こちらの記事で紹介しています。























