【Bubble】メールを使った2段階認証の実装方法
概要
2段階認証は、アプリへログインする際に本人であることを確認するための方法のひとつです。2段階認証を取り入れることで、第三者による不正アクセスやなりすましを防げます。
今回はBubbleでメールを使った2段階認証を実装する方法を解説します。
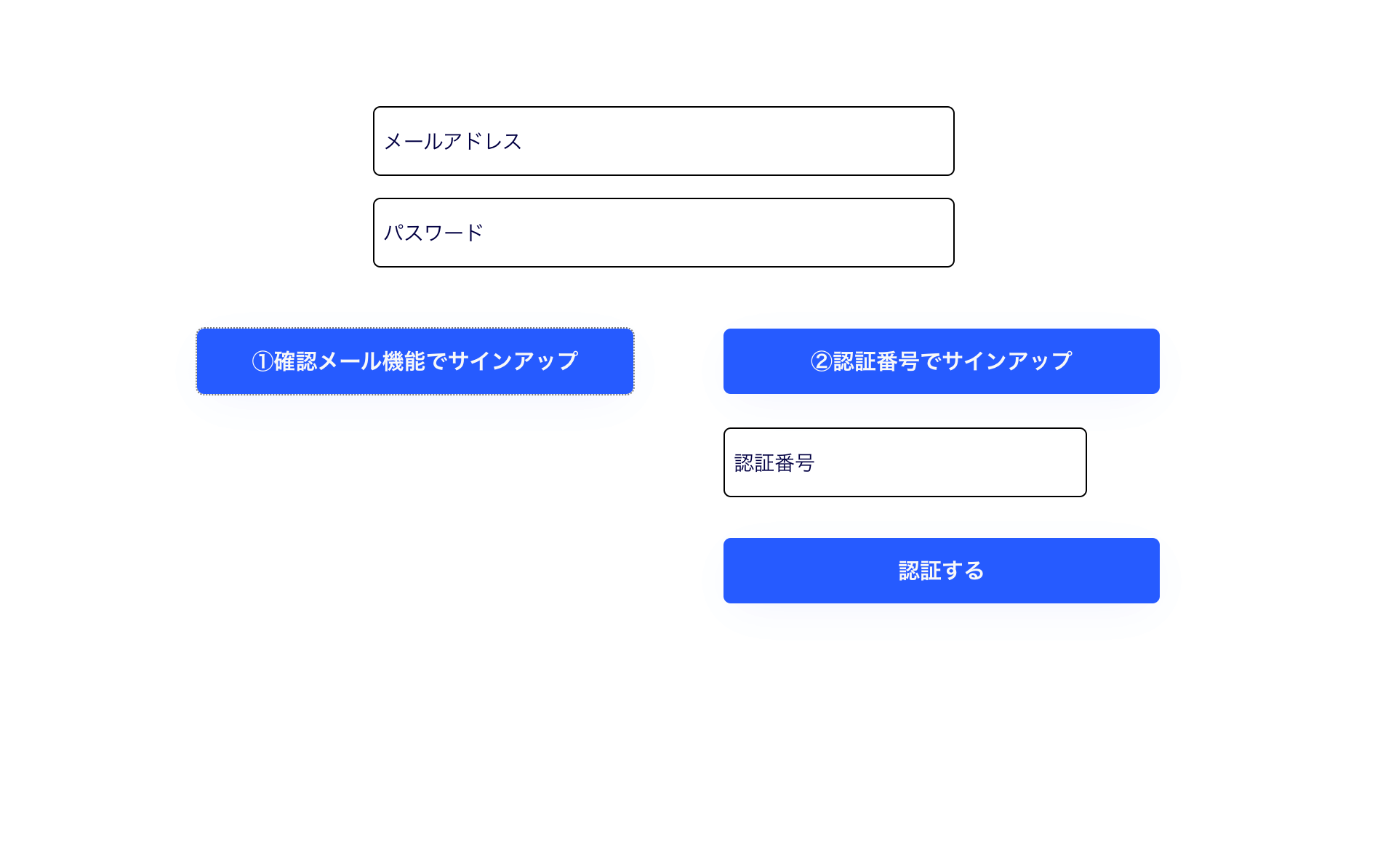
完成イメージ

今回は①Bubbleの確認メール機能を使う方法と、②認証番号を生成し認証する方法の2通りを実装します。
メールアドレスとパスワードを入力し、それぞれのButtonを押すことでサインアップします。
①確認メール機能を使った2段階認証の実装方法
1. エレメントを配置する
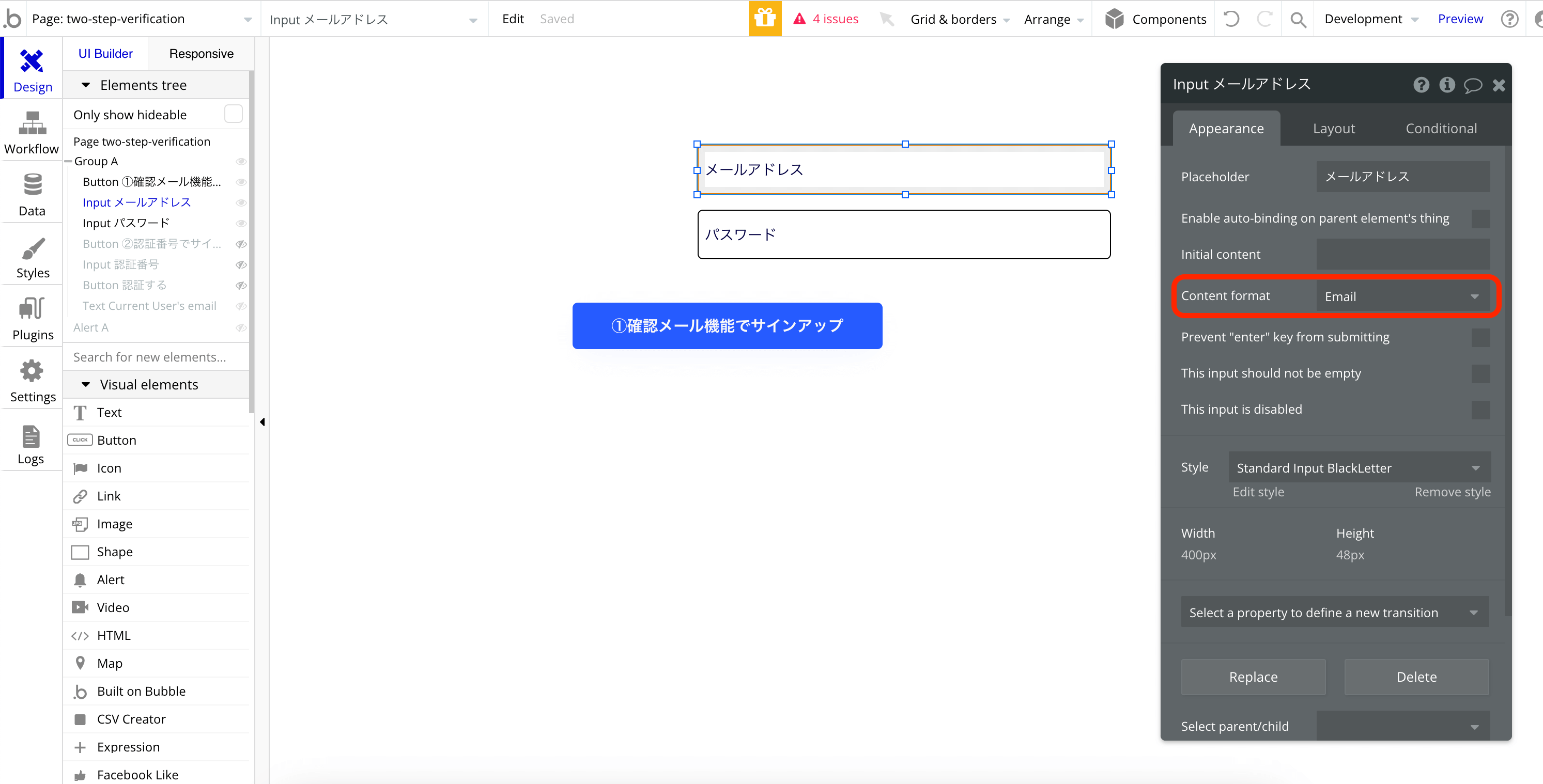
Inputを2つ、Buttonを1つ配置します。
適切な入力内容を受け付けるよう、InputのContent format項目を設定します。メールアドレスは「Email」、パスワードは「Password」を選択します。

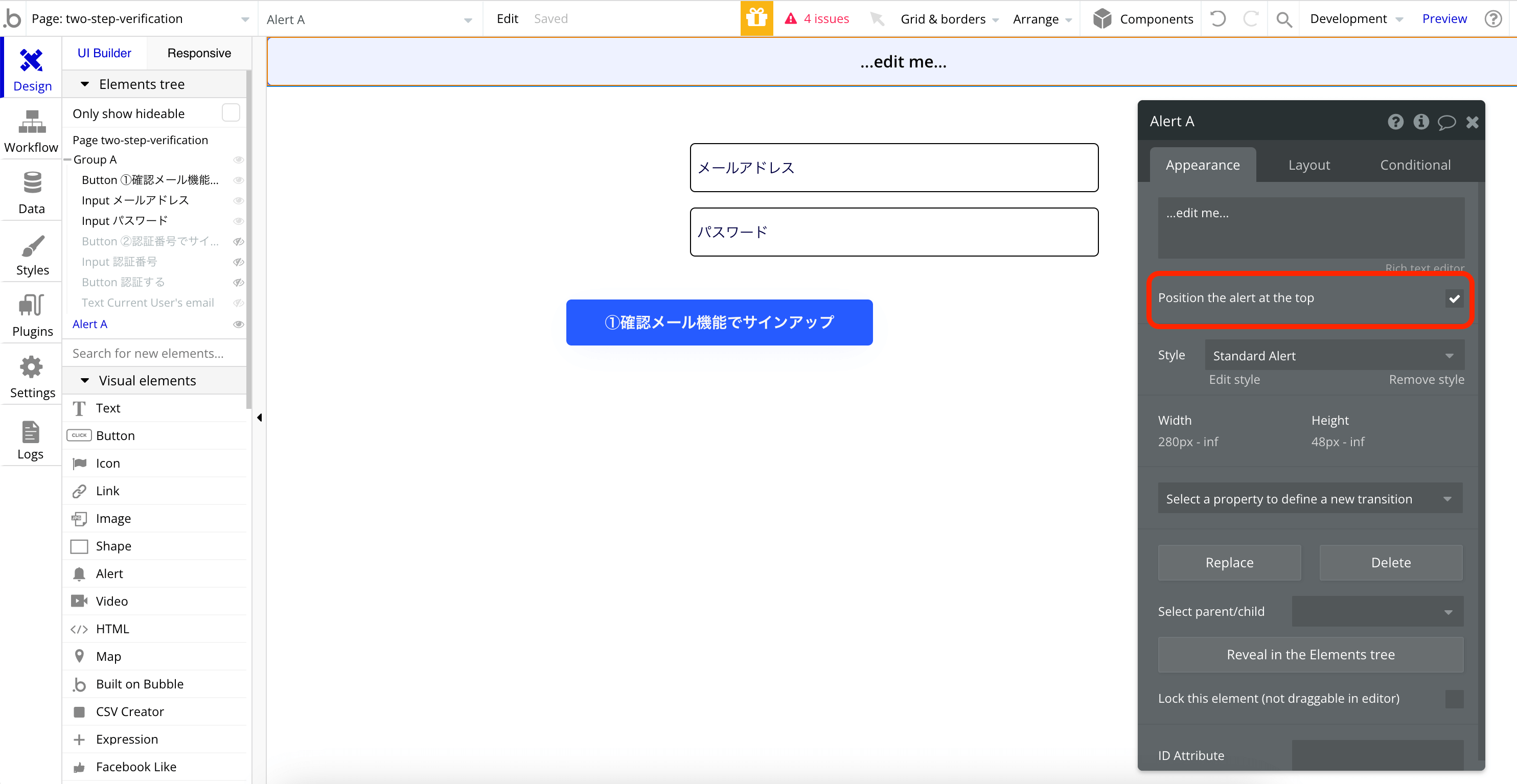
また、確認メールを送信したことを伝えるためのAlertを配置します。
画面上部に表示されるよう「Position the alert at the top」にチェックを入れます。

2. 認証完了画面を作成する
続いて認証完了時にユーザーが訪れるページを作成します。
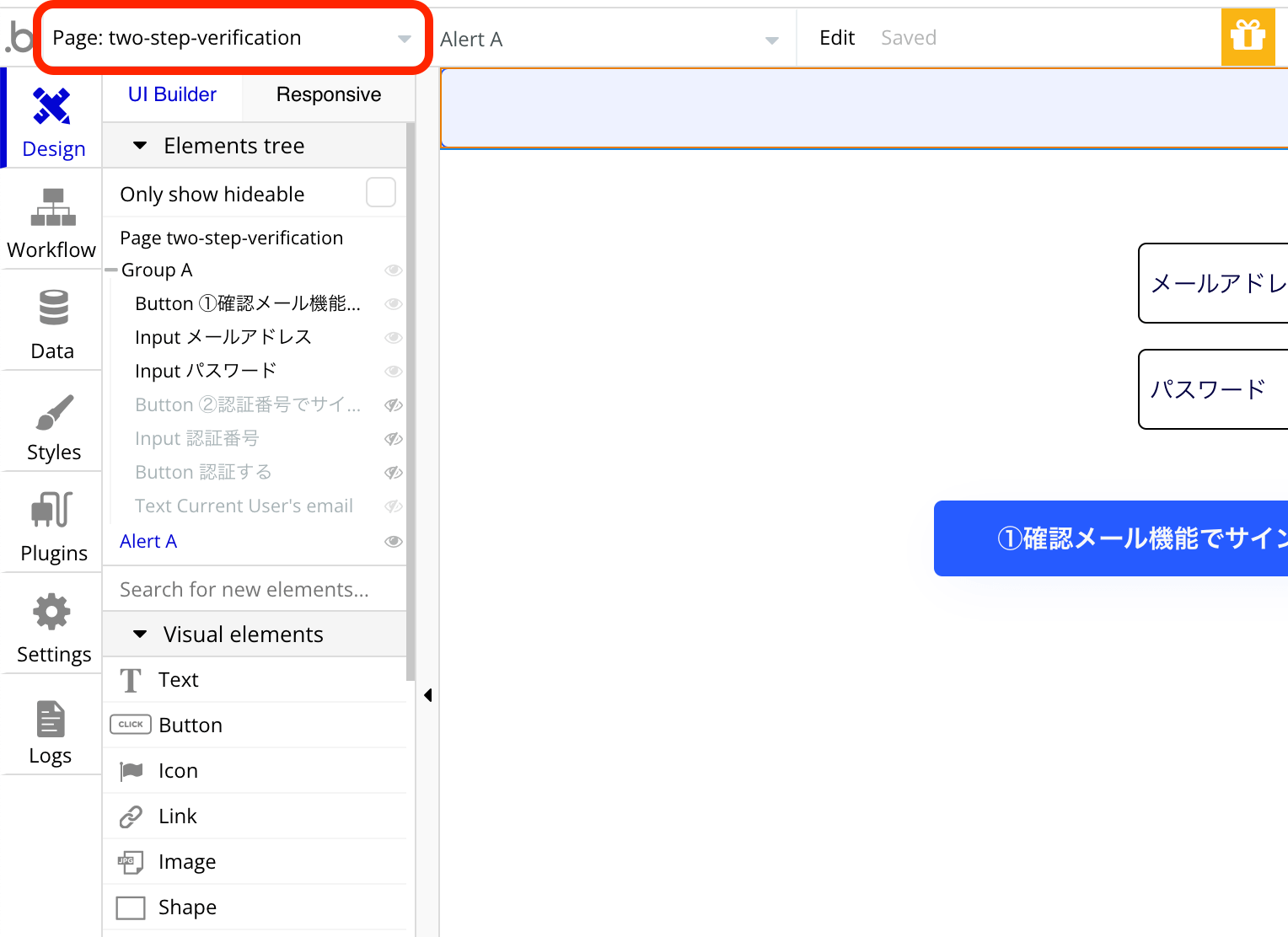
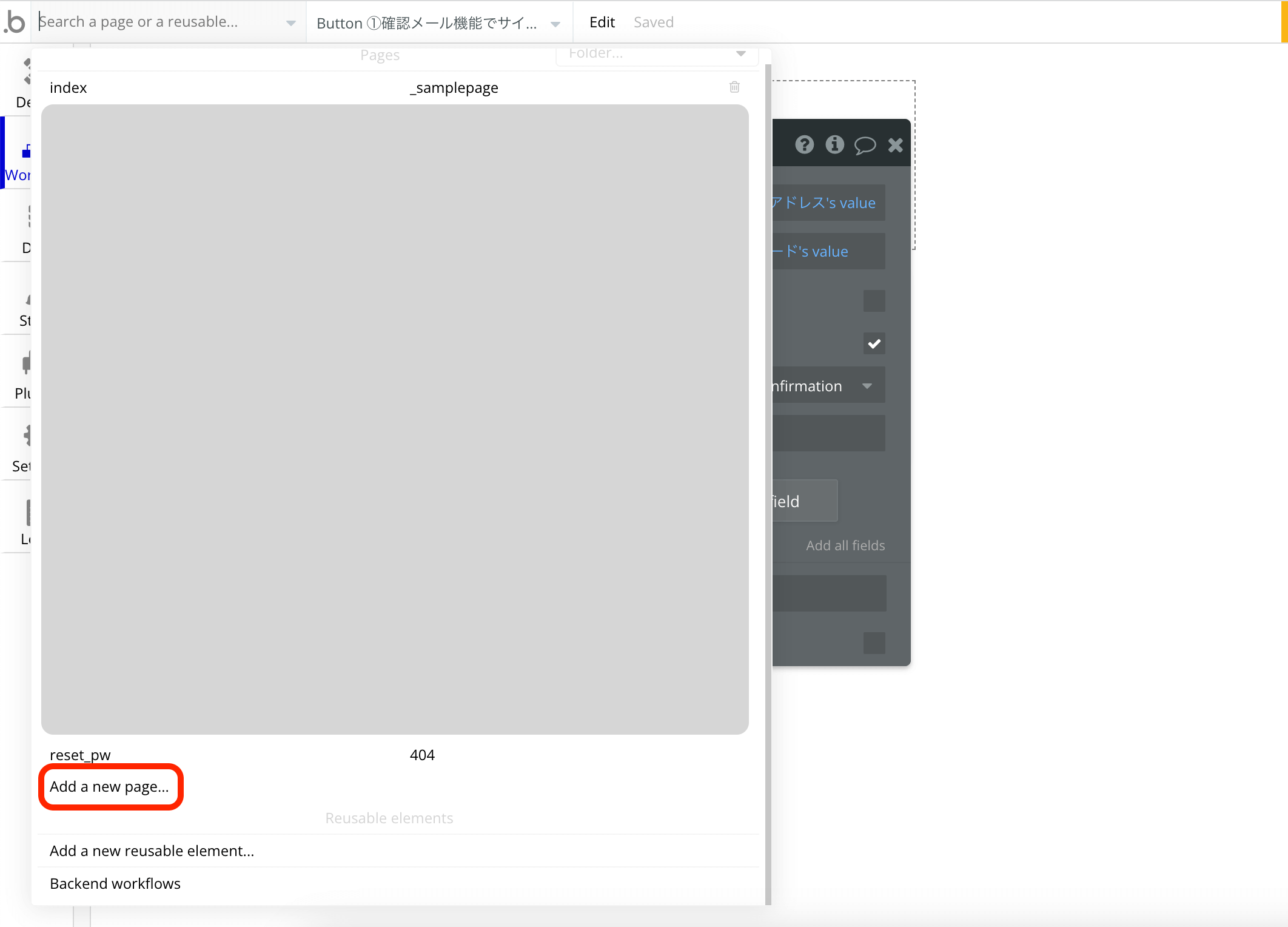
画面左上よりページ一覧を開き「Add a new page…」で新規ページを作成します。


今回は「two-step-confirmation」というページ名にしました。
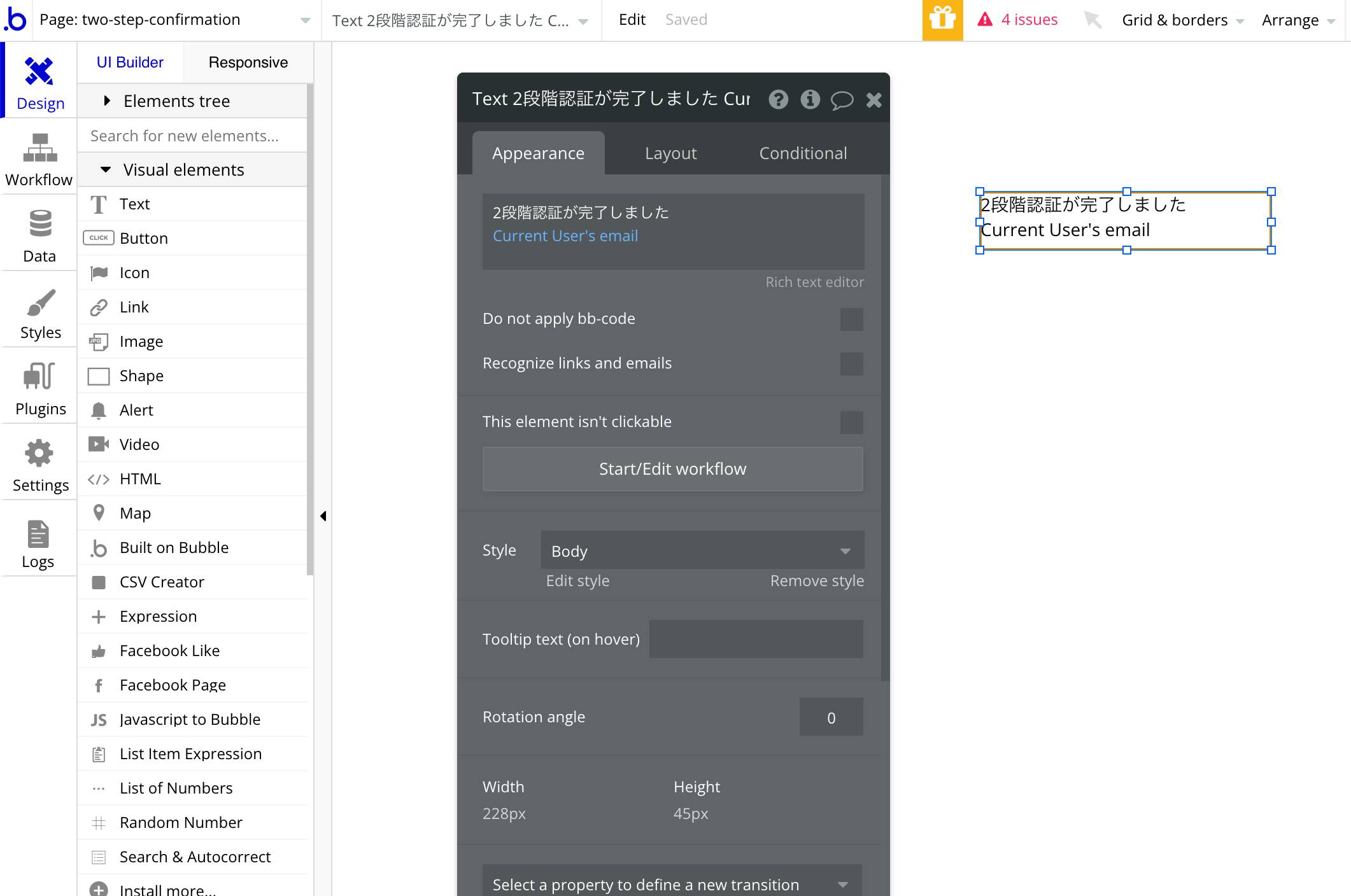
Textを配置し、「2段階認証が完了しました」という文字とサインインしたメールアドレスを表示します。

3. ワークフローを設定する
最初の画面に戻り、Button押下時のワークフローを設定します。
| When | Step | 意味 |
|---|---|---|
| Button ①確認メール機能でサインアップ is clicked | Account > Sign the user up | サインアップする |
| Element Actions > Reset inputs | 入力情報をリセットする | |
| Element Actions > Show message | アラートを表示する |
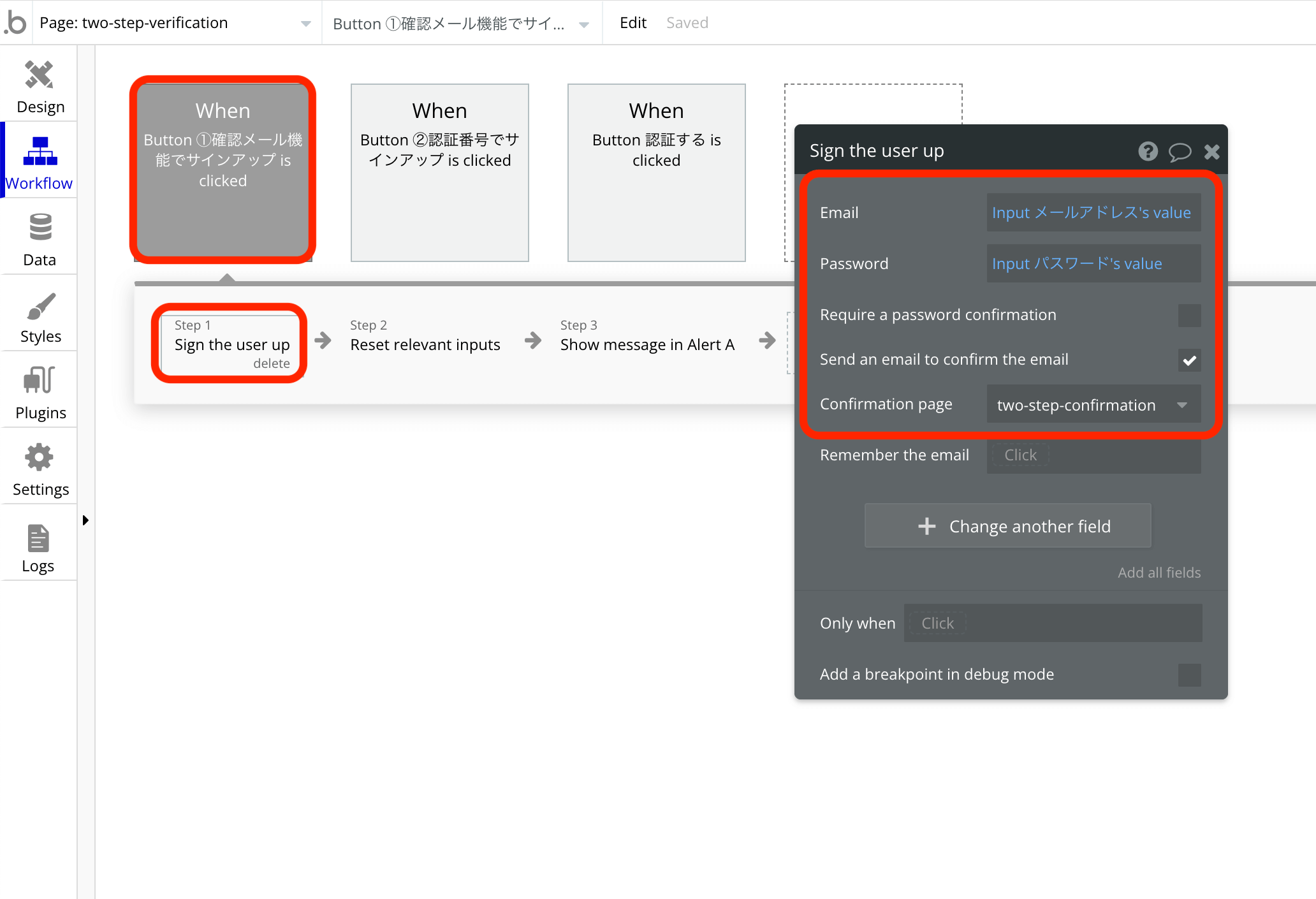
Step1: Sign the user up
Emailに「Input メールアドレス’s value」、Passwordに「Input パスワードs value」を設定します。
そして確認メールを送るために「Send an email to confirm the email」にチェックを入れます。
Confirmation pageの項目が表示されるので、先ほど作成した「two-step-confirmation」ページを設定します。

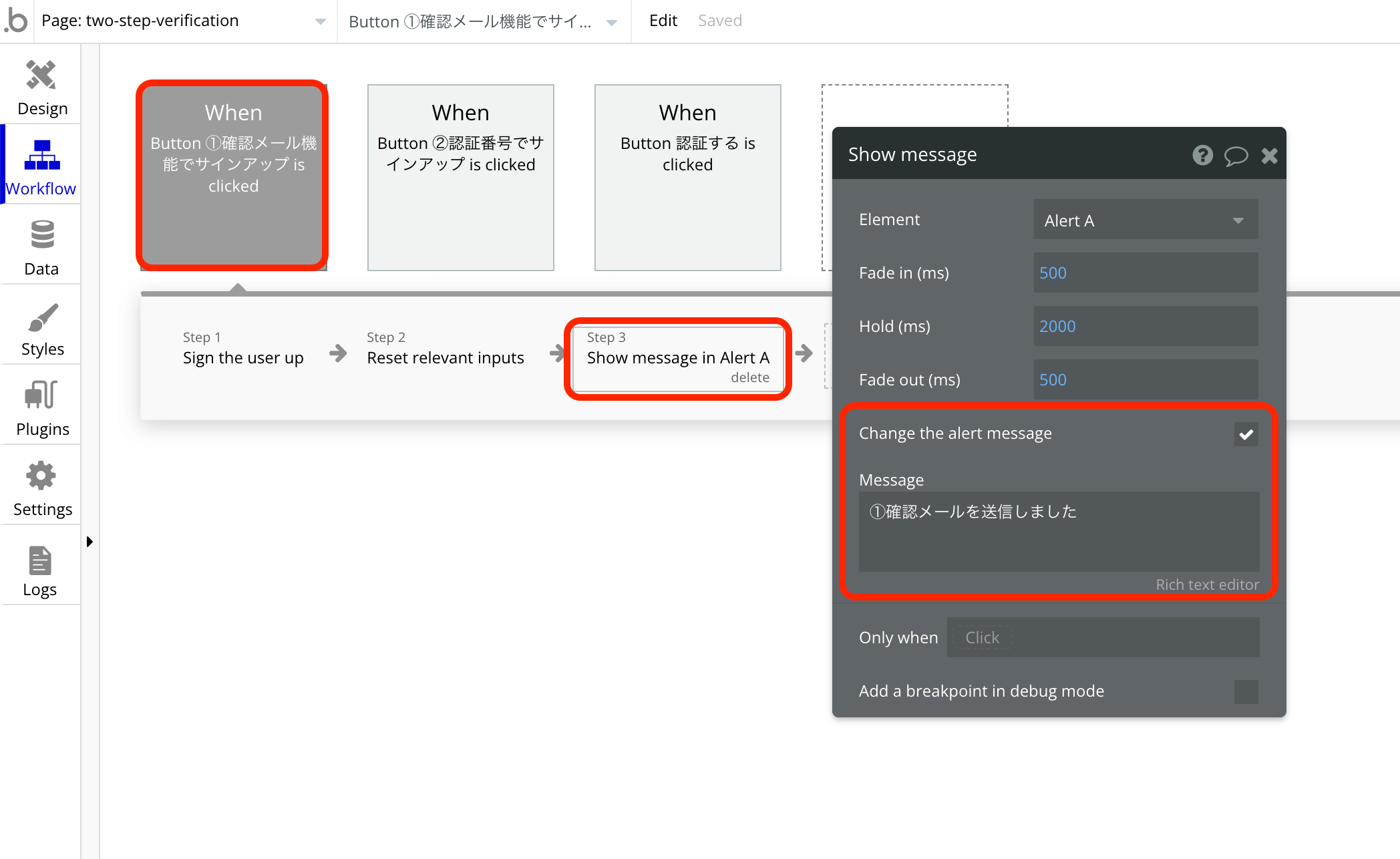
Step3: Show message
任意のメッセージを設定するために「Change the alert message」にチェックを入れます。
Messageの項目が表示されるので、メールを送信したことが分かるようなメッセージを入力しておきます。

ℹ️ 確認メールは、初期設定では英語の文章となっています。メールの文章を変更するには、Settings > Languagesより「CORE – Email confirmation body」の内容を変更してください。
以上で実装完了です。
プレビューにて、メールアドレスとパスワードを入力しサインアップすると、メールが送信されます。

メール内のリンクをクリックすると、認証完了画面へ移動し、メールアドレスが表示されました。
②認証番号を使った2段階認証の実装方法
1. データベースを作成する
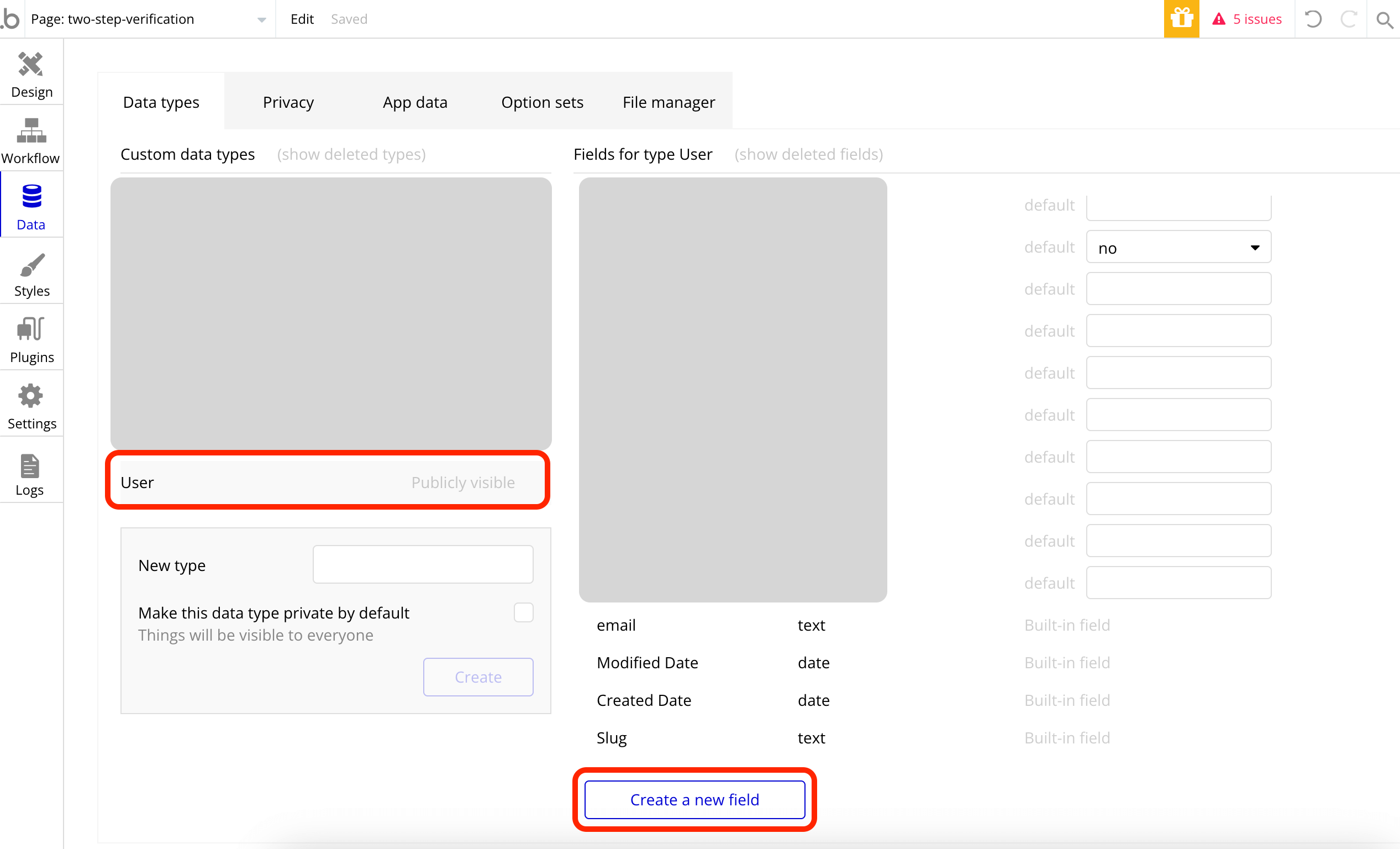
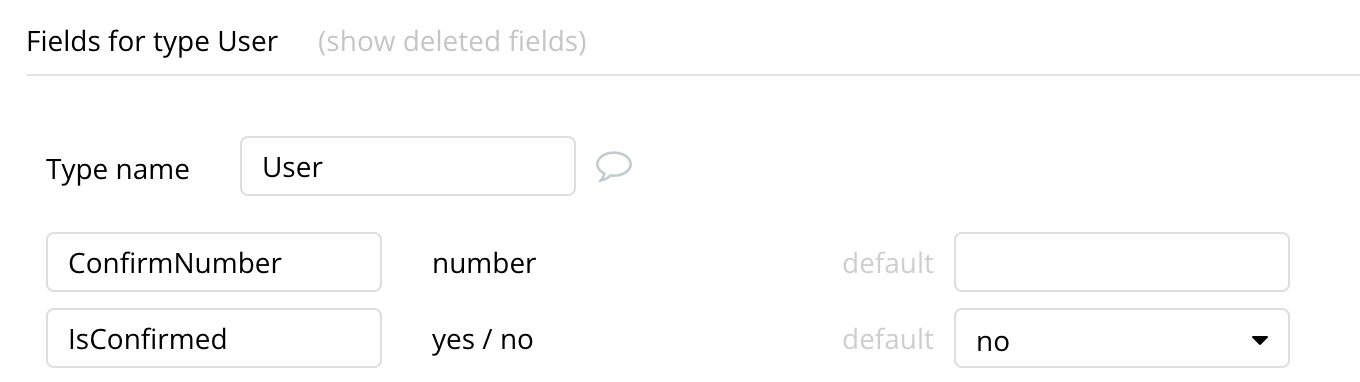
Dataタブにて、User typeに新しいFieldを追加します。

| Field name | Field type | 意味 |
|---|---|---|
| ConfirmNumber | number | 生成した認証番号を保存する |
| isConfirmed | yes/no | 認証が完了するとyesとなり、ログインできるようになる |
isConfirmedのdefaultを「no」に設定します。
これで認証前はisConfirmがnoとなり、認証するまでログインできません。

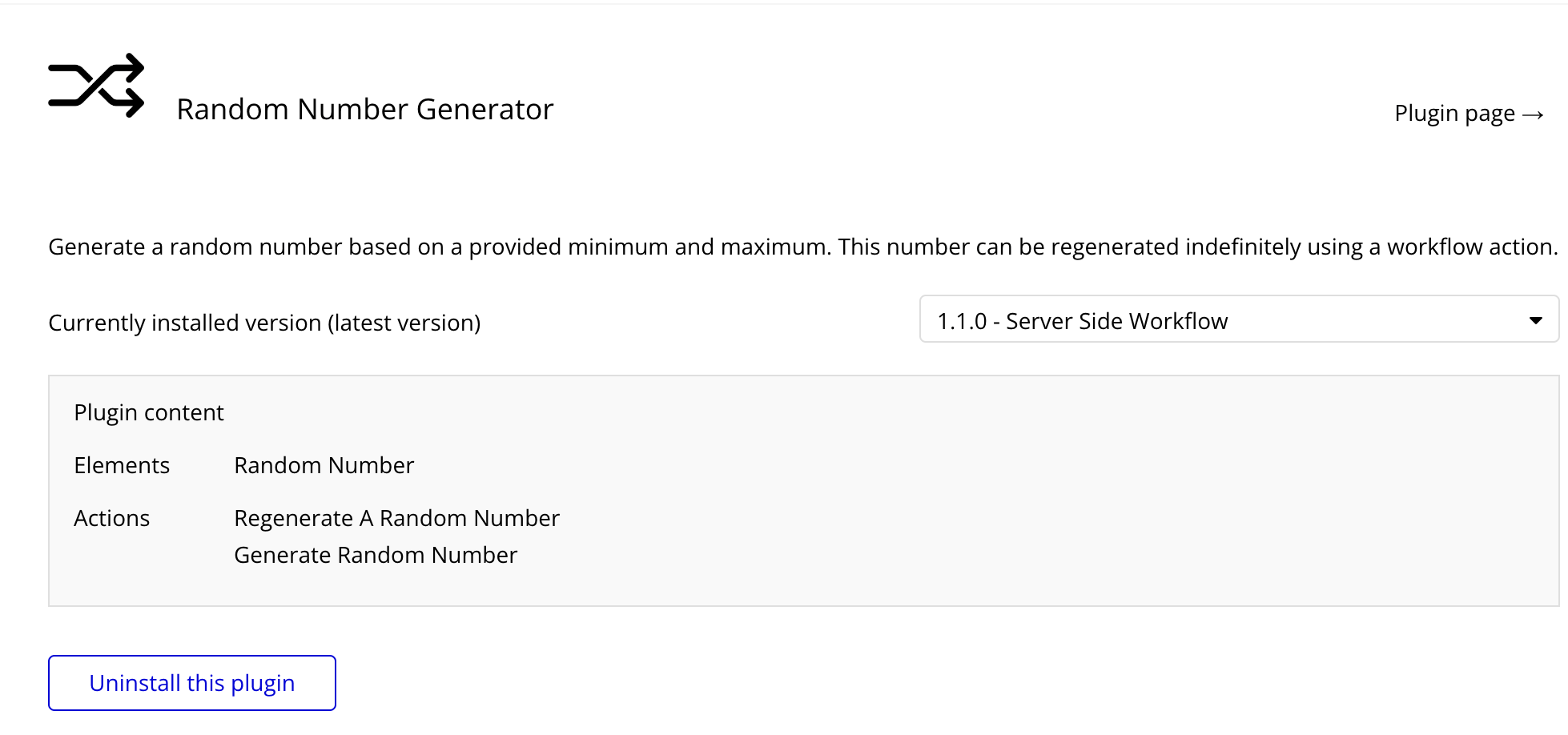
2. プラグインをインストールする
Random Number Generatorプラグインをインストールします。
指定した範囲内でランダムな数値を生成してくれます。

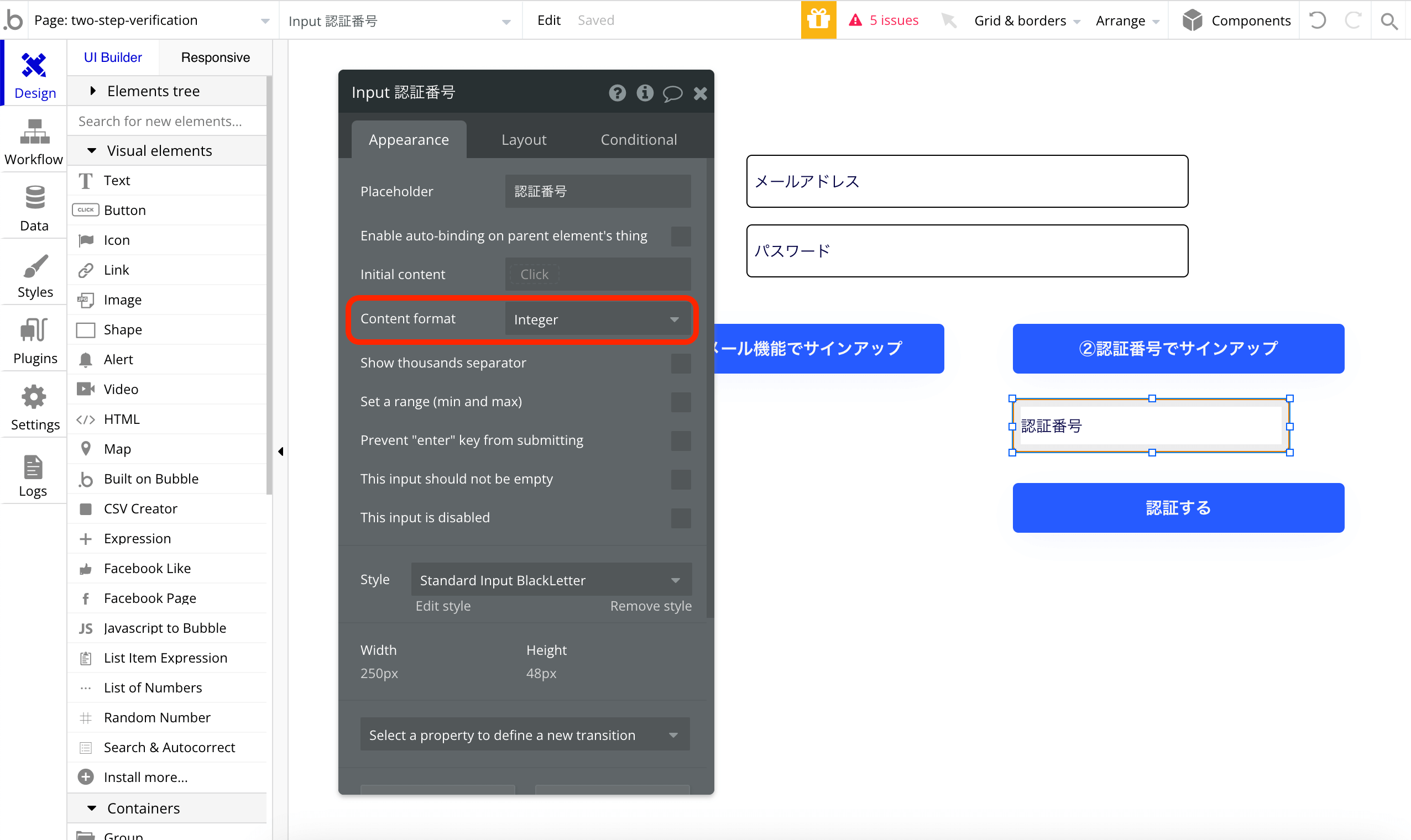
3. エレメントを配置する
Buttonを2つ、Inputを1つ配置します。
Inputには認証番号を入力するので、Content format項目は「Integer」を選択します。

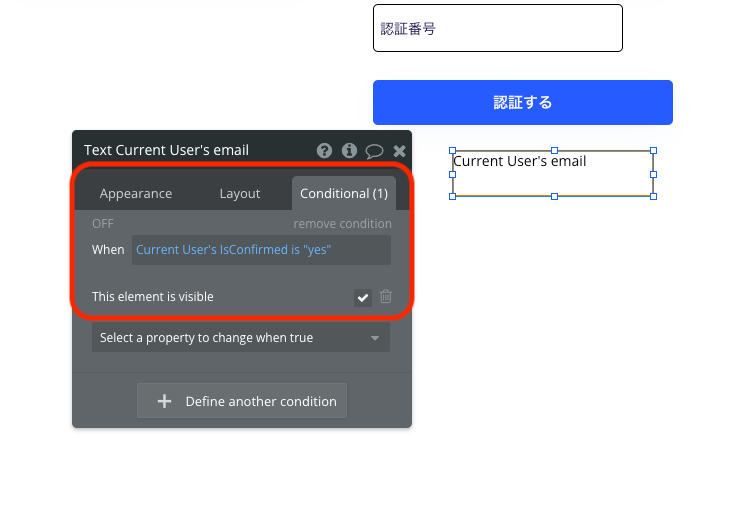
また、認証完了後にのみユーザーのメールアドレスを表示します。
Textを配置し「Current User’s email」と入力します。
続いてLayoutタブのThis element is visible on page loadのチェックを外し、非表示にします。
最後にConditionalタブへ行き、認証完了後(IsConfirmedがyesになっている)にTextが表示されるよう設定します。
Whenは「Current User’s IsConfirmed is “yes”」とし、ドロップダウンの中から「This element is visible」を選択しチェックを入れます。

4. ワークフローを設定する
各ボタン押下時のワークフローを設定します。
まずはサインアップおよび認証番号を記載したメールの送信です。
| When | Step | 意味 |
|---|---|---|
| Button ②認証番号でサインアップ is clicked | Plugins > Generate Random Number | ランダムな数字を生成する |
| Account > Sign the user up | サインアップする | |
| Account > Make changes to current user | 操作しているユーザーの情報を編集する | |
| Email > Send email | Eメールを送信する | |
| Element Actions > Reset inputs | 入力情報をリセットする | |
| Element Actions > Show message | アラートを表示する |
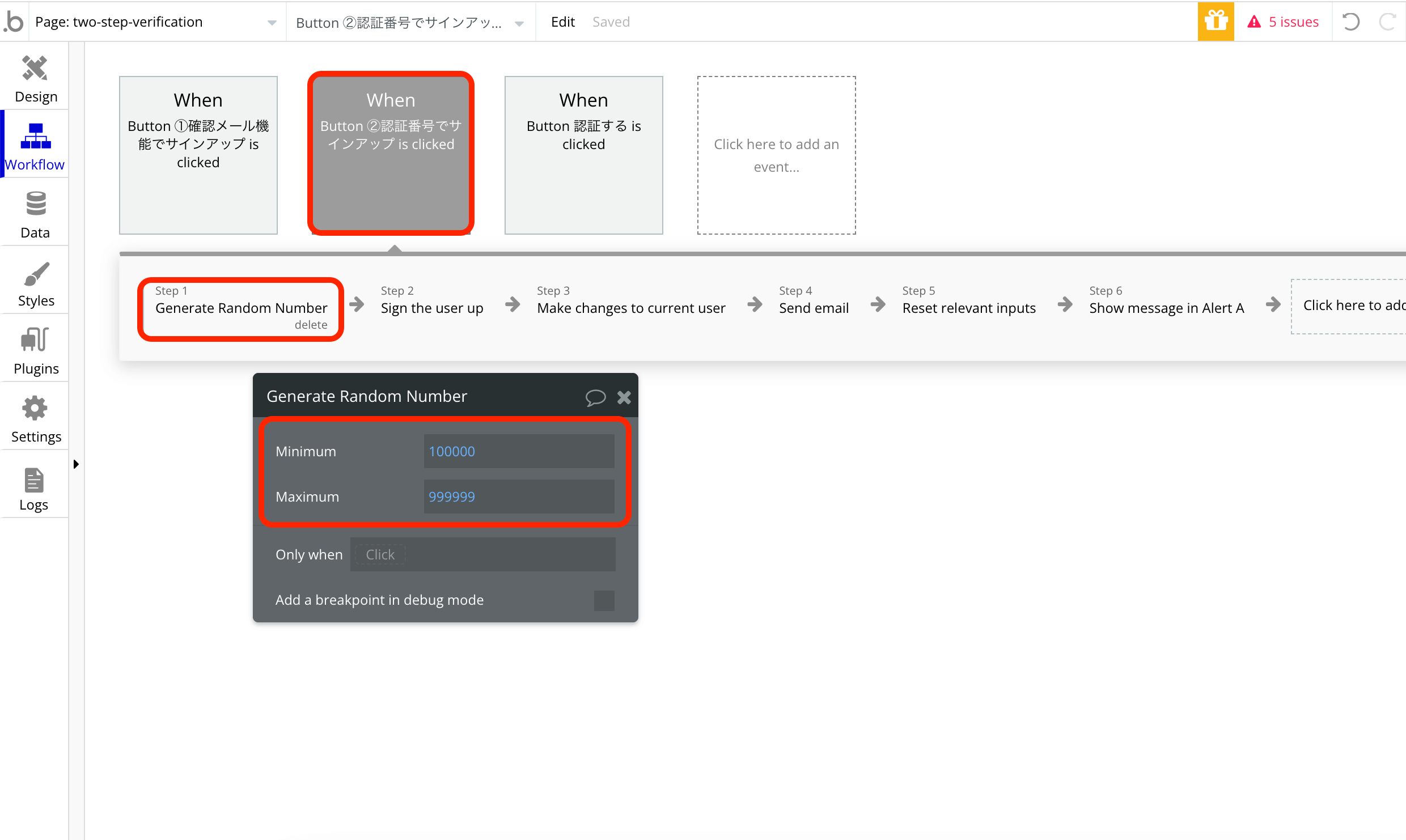
Step1: Generate Random Number
生成する数値の最小値と最大値を設定します。
今回は6ケタとするので、Minimumに「100000」Maximumに「999999」を入力します。

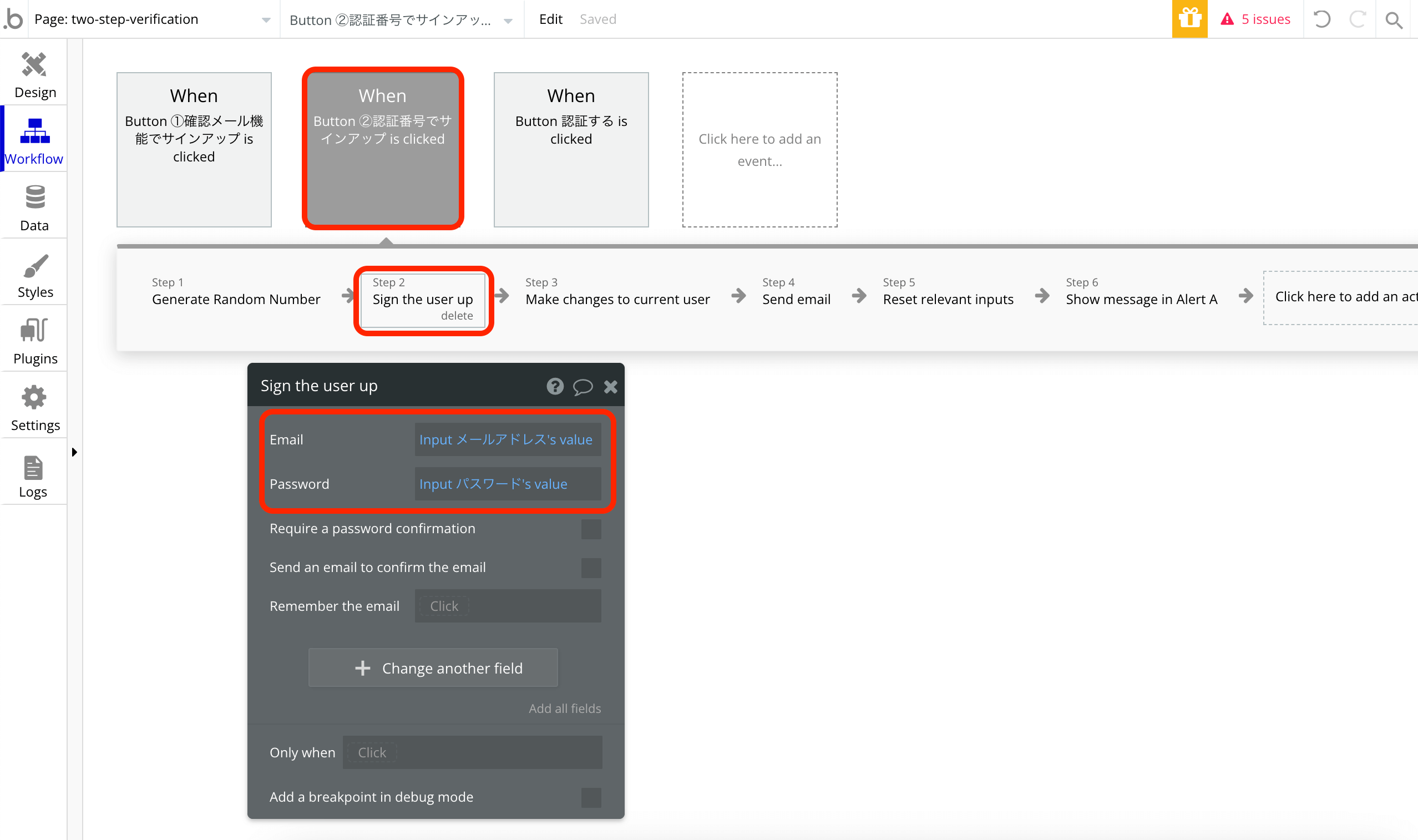
Step2: Sign the user up
Emailに「Input メールアドレス’s value」、Passwordに「Input パスワードs value」を設定します。

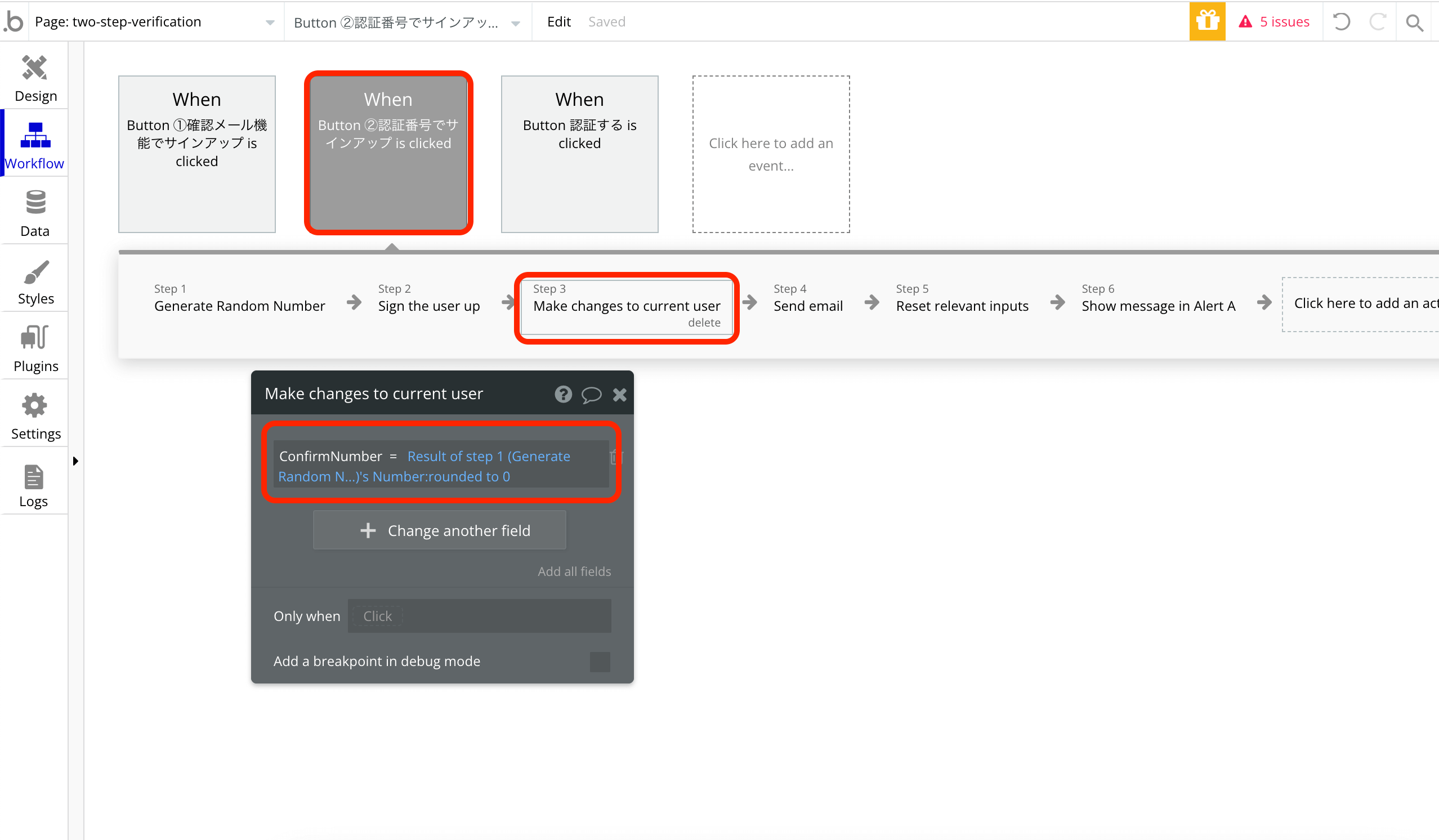
Step3: Make changes to current user
Step1で生成した数値を保存します。
あとで認証時に入力された数値が正しいかどうか比較するために使用します。
UserのConfirmNumberに「Result of step 1 ‘s Number:rounded to 0」を保存します。
数値はそのままだと小数なので、「rounded to 0」によって整数にしています。

Step4: Send email
認証番号を記載したメールを送信します。
To(送信先)に「Current User’s email」を設定します。
Sender name(送信者)やSubject(件名)やBody(本文)などを任意で入力します。
Bodyには暗証番号を記載するので「Current User’s ConfirmNumber」を文中に入れてください。

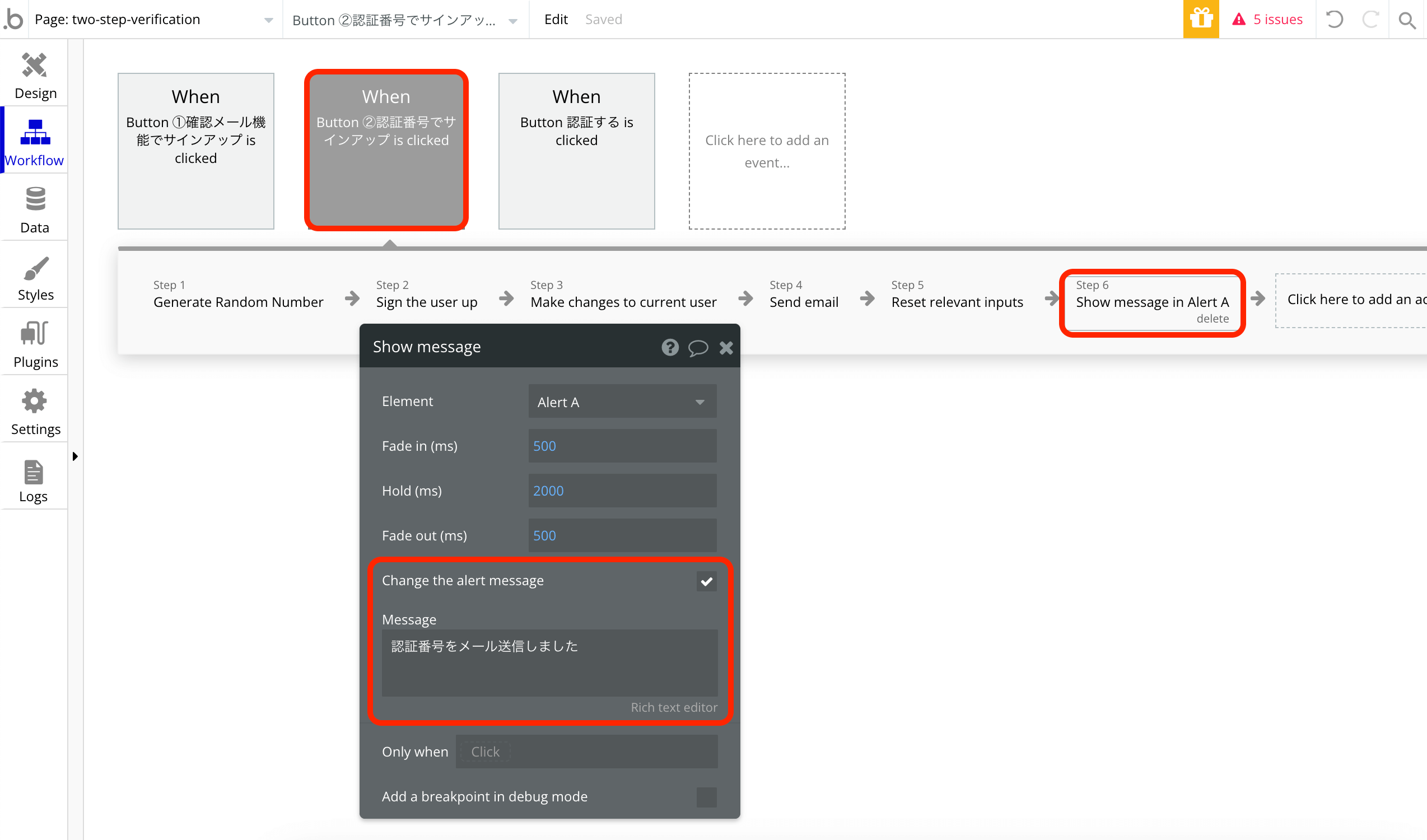
Step6: Show message
任意のメッセージを設定するために「Change the alert message」にチェックを入れます。
Messageの項目が表示されるので、メールを送信したことが分かるようなメッセージを入力しておきます。

続いて認証時のワークフローを設定します。
認証成功時と、認証失敗時の2パターンを想定します。
| When | Step | 意味 |
|---|---|---|
| Button 認証する is clicked | Element Actions > Show message | アラートを表示する(認証失敗) |
| Navigation > Terminate this workflow | ワークフローを終了する(認証失敗) | |
| Account > Make changes to current user | 操作しているユーザーの情報を編集する(認証成功) | |
| Element Actions > Show message | アラートを表示する(認証成功) |
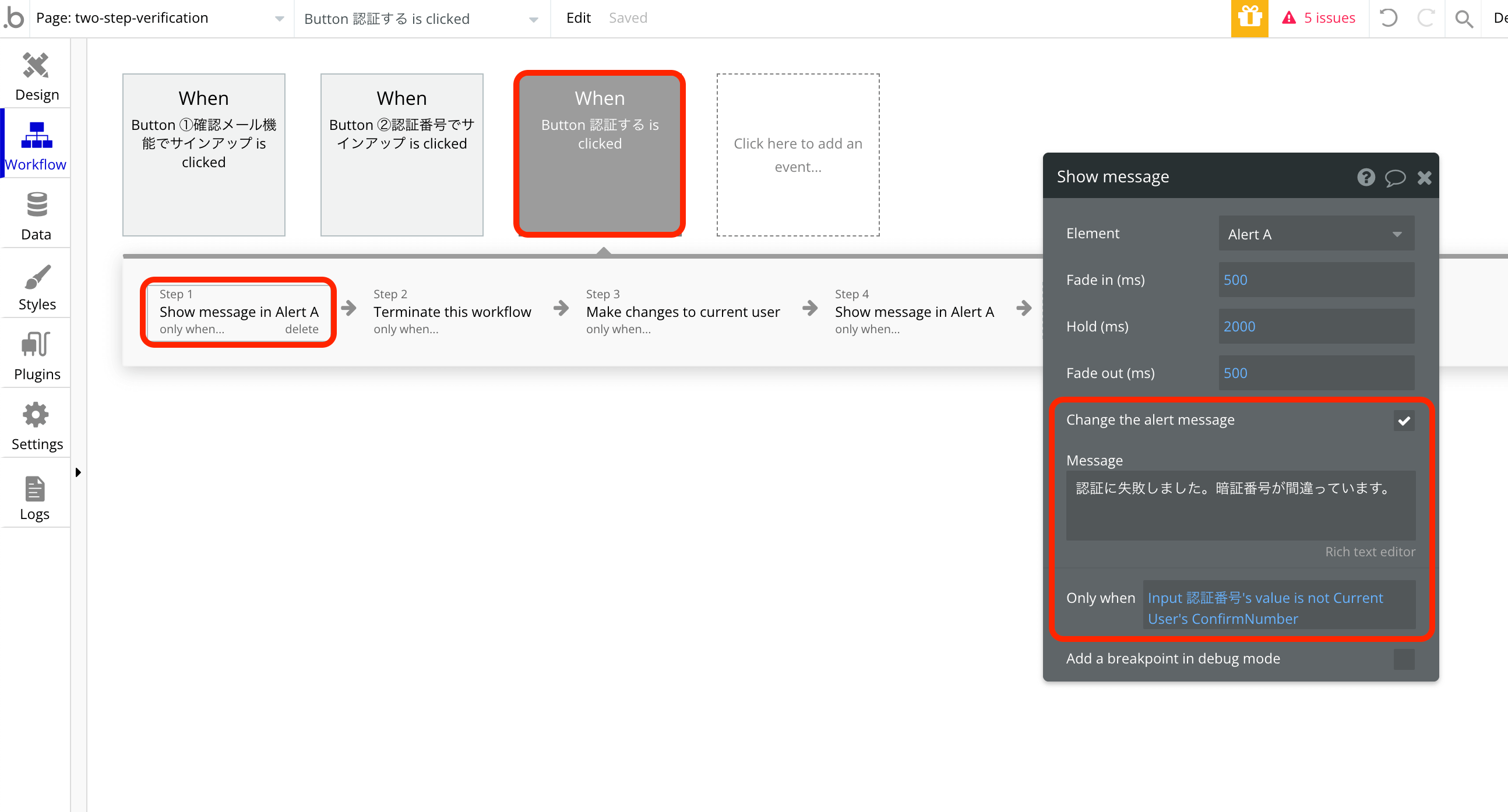
Step1: Show message
「Change the alert message」にチェックを入れ、認証に失敗したことが分かるようなメッセージを入力します。
またOnly whenに「Input 認証番号’s value is not Current User’s ConfirmNumber」と設定します。
入力された数値とデータベースのConfirmNumberが一致しない場合に、このStepを実行します。

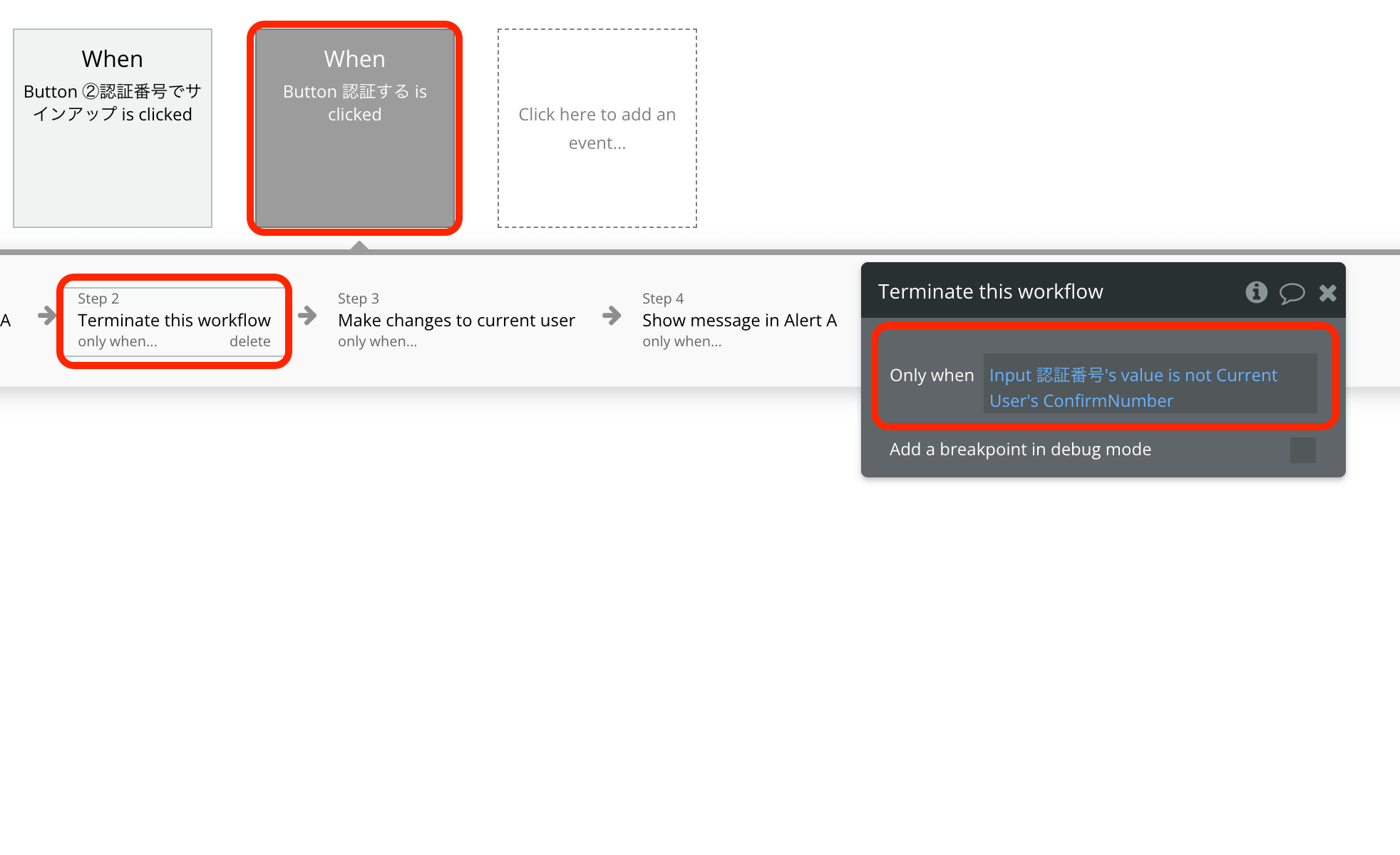
Step2: Terminate this workflow
認証に失敗した場合、このワークフローをStep2で中断します。
Only whenにStep1と同じ条件を設定します。

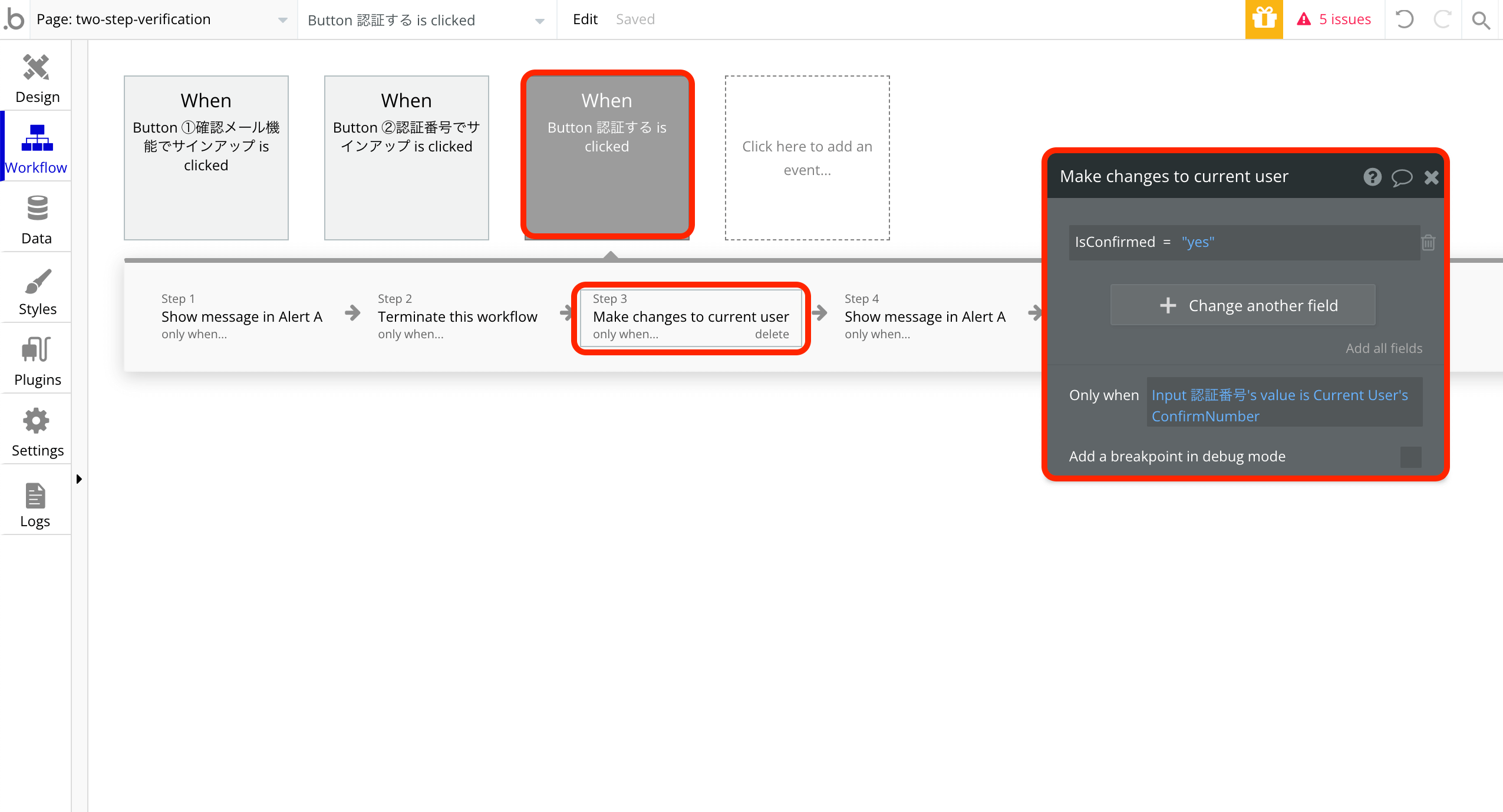
Step3: Make changes to current user
認証に成功した場合、ユーザーのIsConfirmedをyesにします。
Only whenは「Input 認証番号’s value is Current User’s ConfirmNumber」と設定します。

Step4: Show message
「Change the alert message」にチェックを入れ、認証に失敗したことが分かるようなメッセージを入力します。
Only whenにStep3と同じ条件を設定します。
以上で実装完了です。
プレビューにて、メールアドレスとパスワードを入力し、②のボタンでサインアップするとメールが送信されます。

メール内の暗証番号をプレビューにて入力し「認証する」ボタンを押すと、認証が完了しメールアドレスが表示されました。























