【Bubble】Twitterログインの実装方法
概要
Twitterは世界的に人気のあるSNSの1つです。Twitterログイン(ソーシャルログイン)を導入することで、サービスへスムーズにログインできるようになります。
今回はBubbleでTwitterログインを実装する方法を解説します。
Twitterログインの実装方法
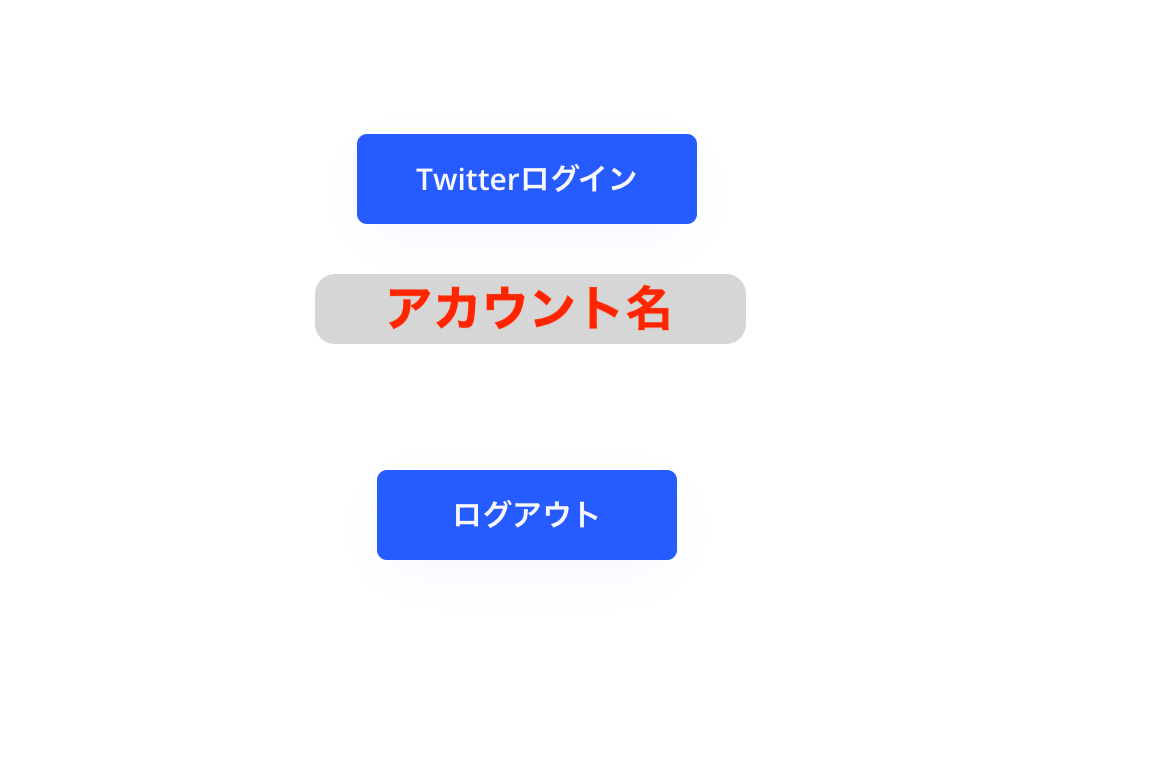
完成イメージ

Twitterアカウントでアプリへログインし、Twitterの情報を取得できました。
ℹ️ 実装方法は2023年2月上旬時点のものであり、今後変更の可能性があります。
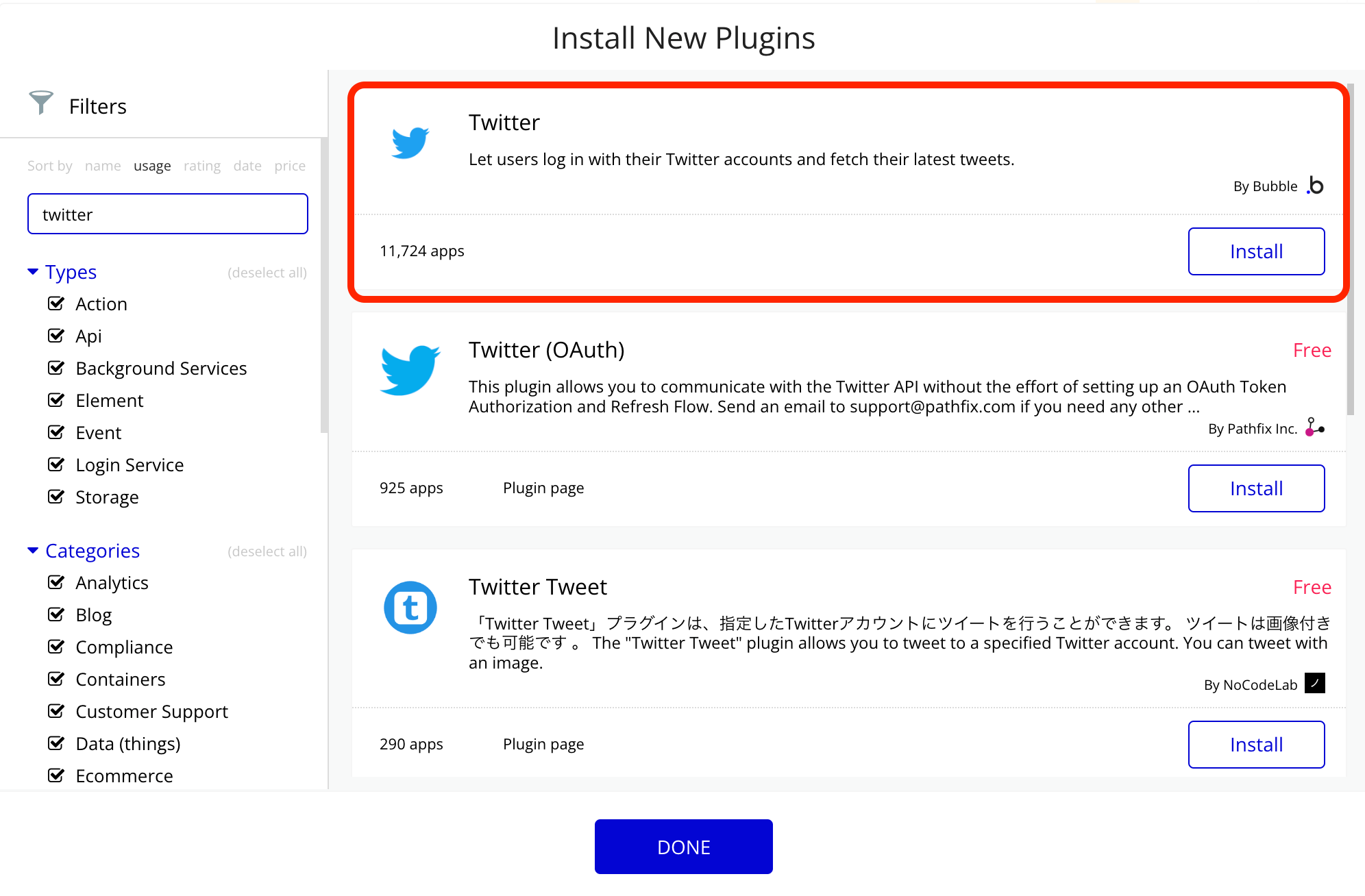
1. プラグインをインストールする
Bubbleにて、プラグイン「Twitter」をインストールします。

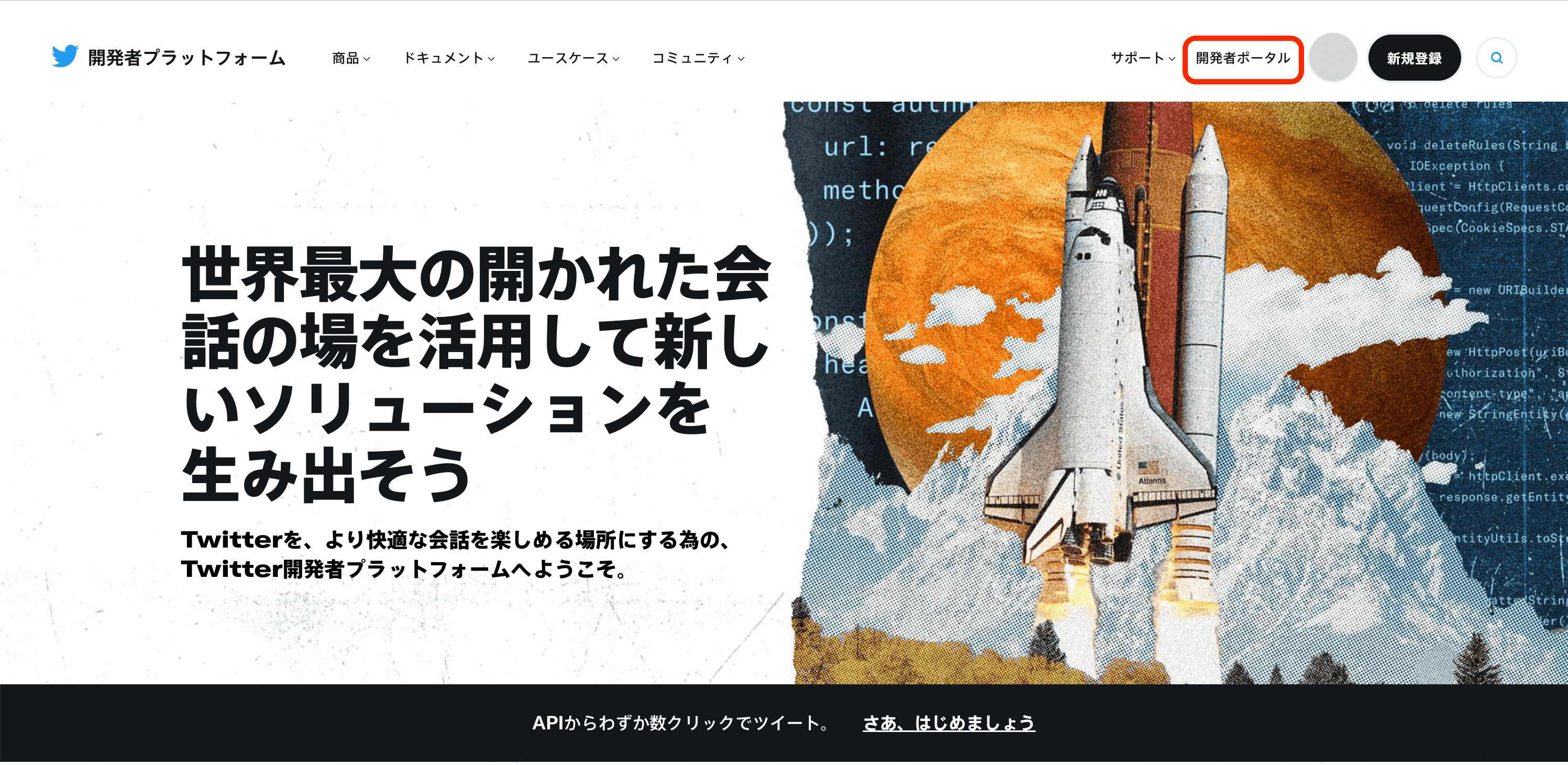
2. Twitter Developerに登録する
https://developer.twitter.com/jaに登録します。
開発に使用したいTwitterアカウントを作成、またはログインしてください。
「開発者ポータル」へ移動します。

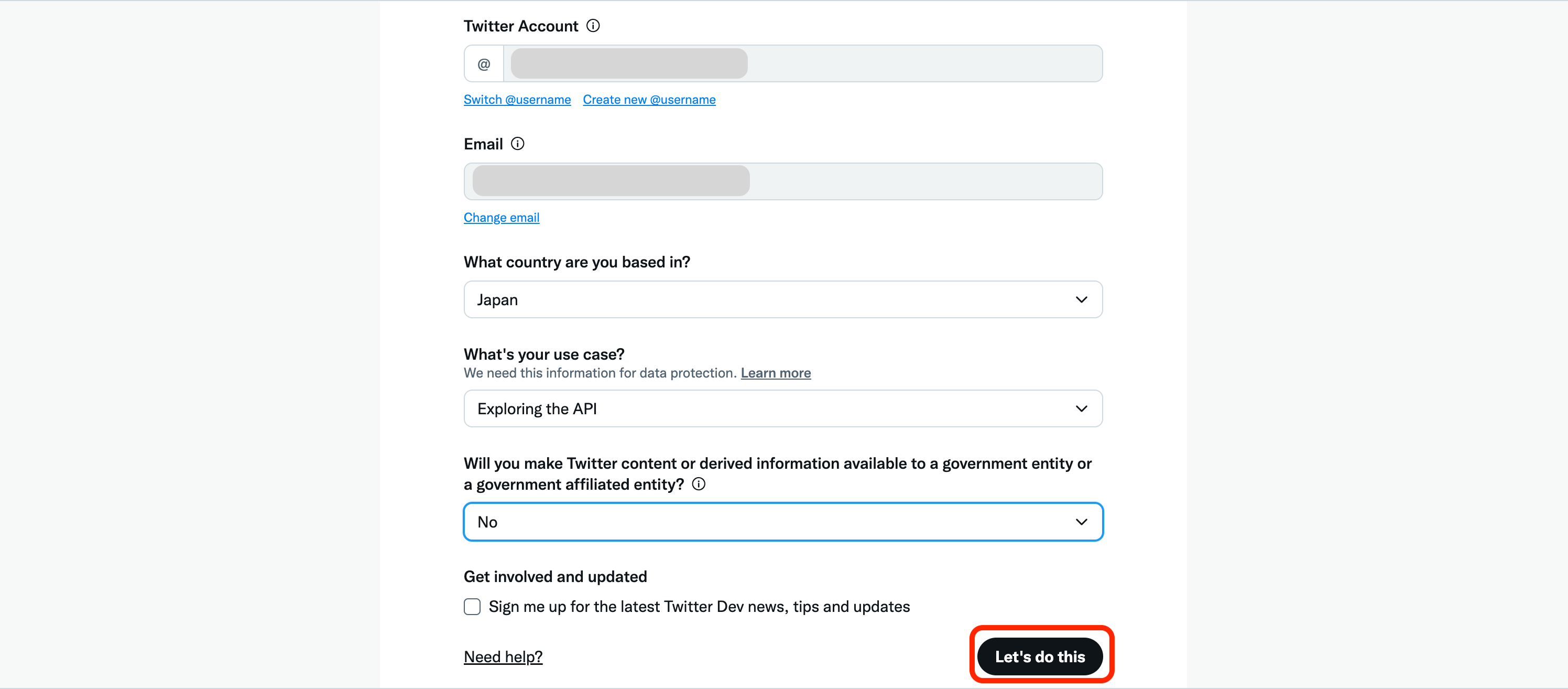
利用者情報を入力します。

| 質問文 | 日本語訳 | 入力 |
|---|---|---|
| What country are you based in? | お住まいの国は? | Japan |
| What’s your use case? | 使用用途は? | 用途に合わせ選択します |
| Will you make Twitter content or derived information available to a government entity or a government affiliated entity? | 政府機関や政府関連機関がTwitterのコンテンツや派生情報を利用できるようにする予定ですか? | No |
| Sign me up for the latest twitter dev newsm tips and updates | Twitterの開発に関する最新情報を受け取るには、登録が必要です。 | どちらでも可 |
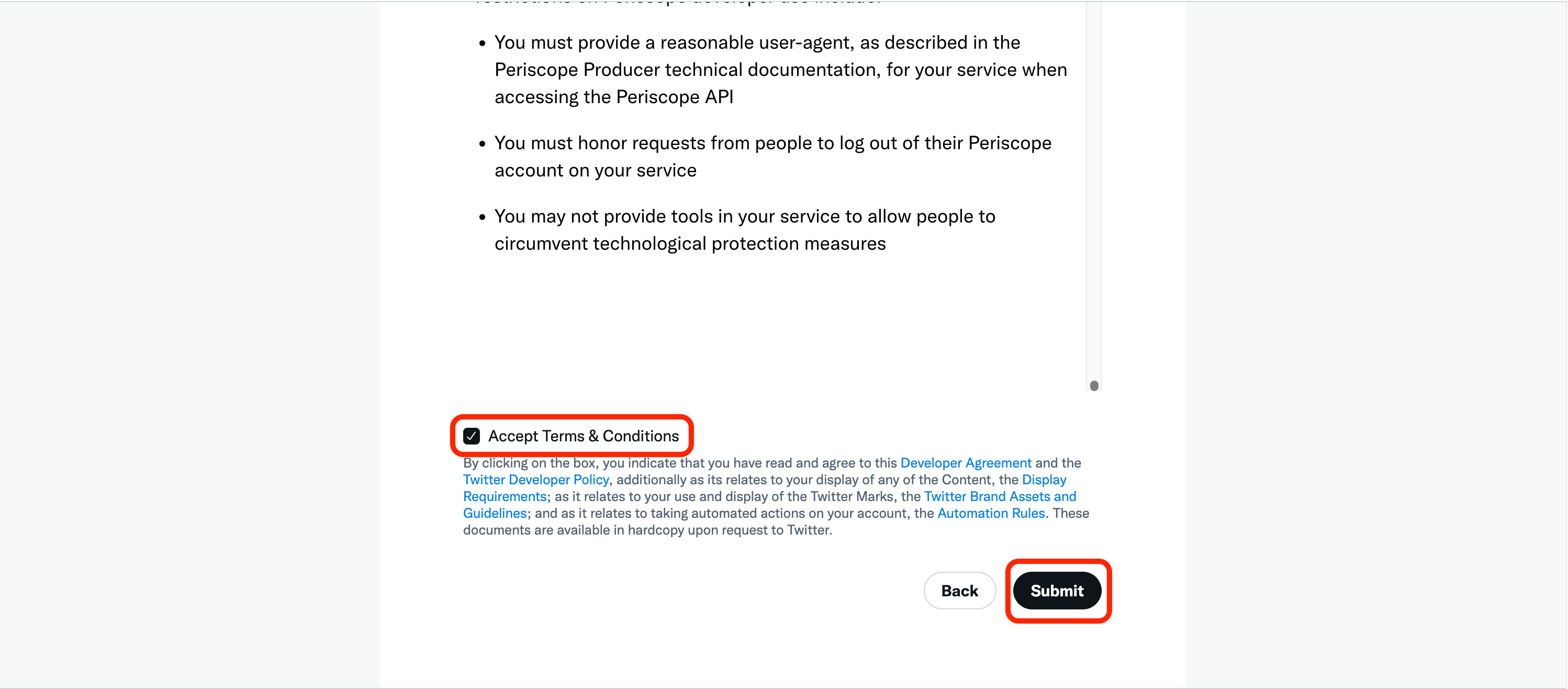
利用規約に同意するチェックを入れ「Submit」を押します。

もしTwitterアカウントの電話番号認証を終えていないと、エラーが出ます。
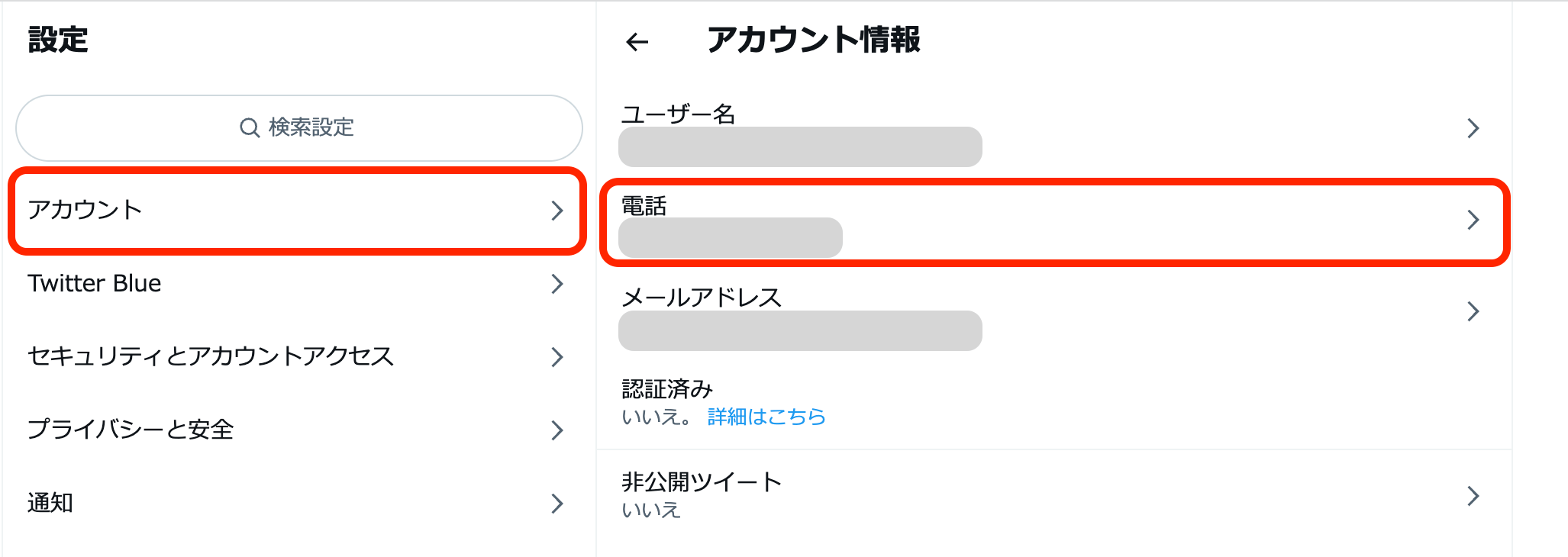
その場合はTwitterを開き、もっと見る > 設定とプライバシー > アカウント情報 > 電話から設定します。完了後に「Submit」ボタンを押します。

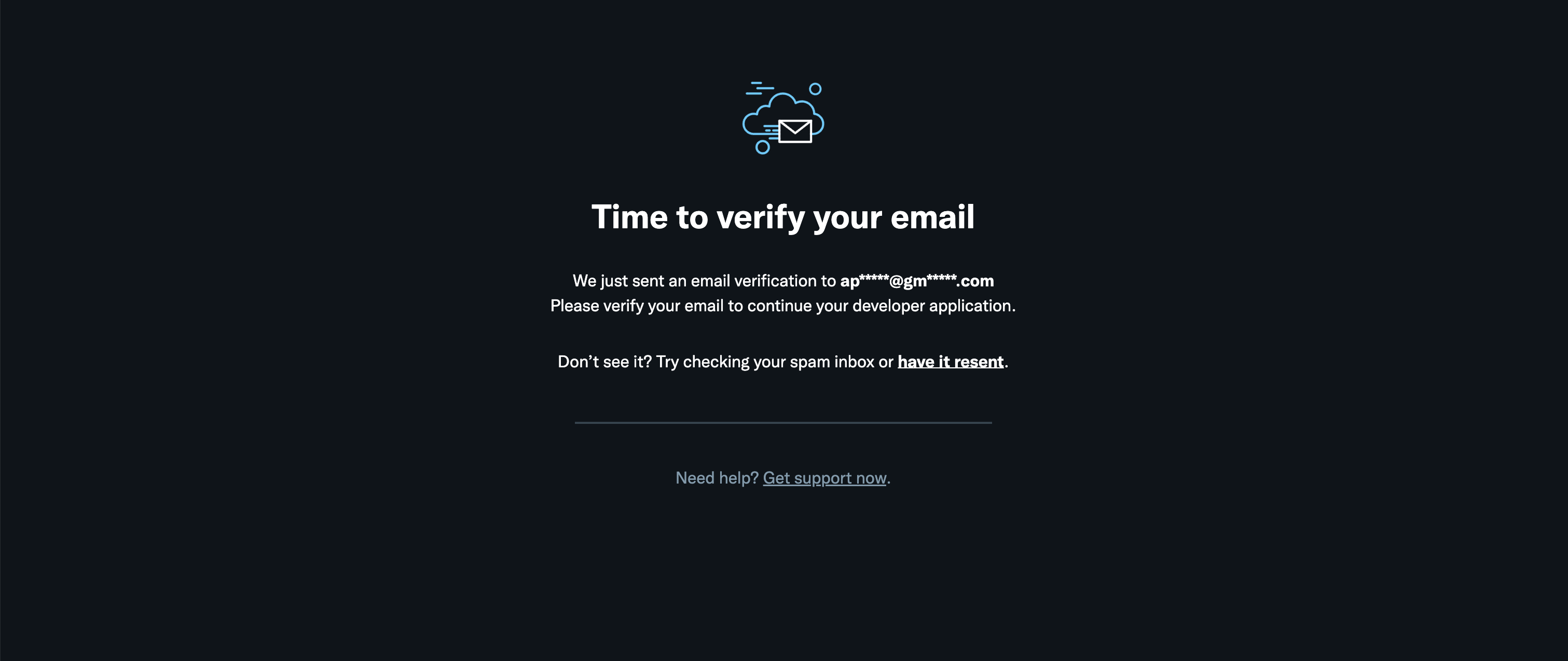
認証メールが送信されるので、メール内の「Confirm your mail」を押します。

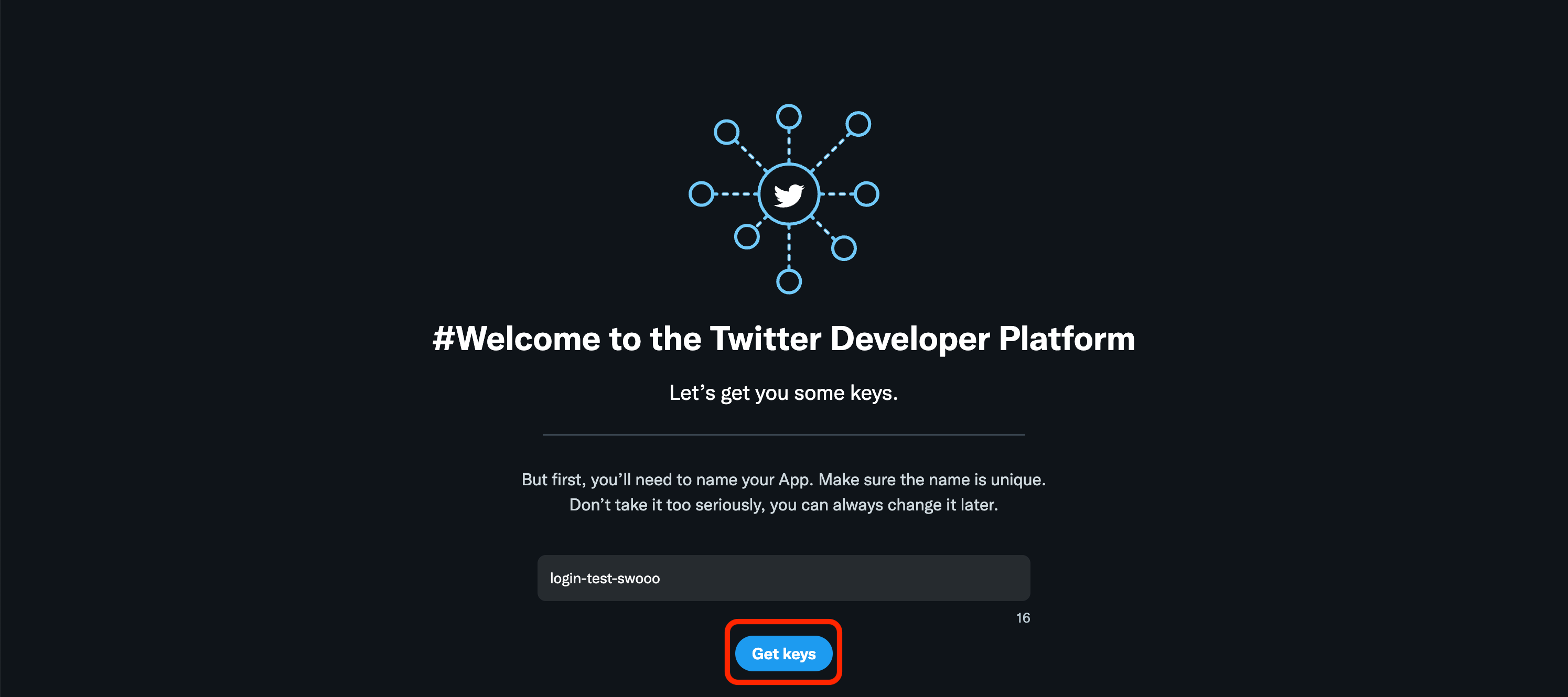
任意のアプリ名を入力し「Get keys」を押します。

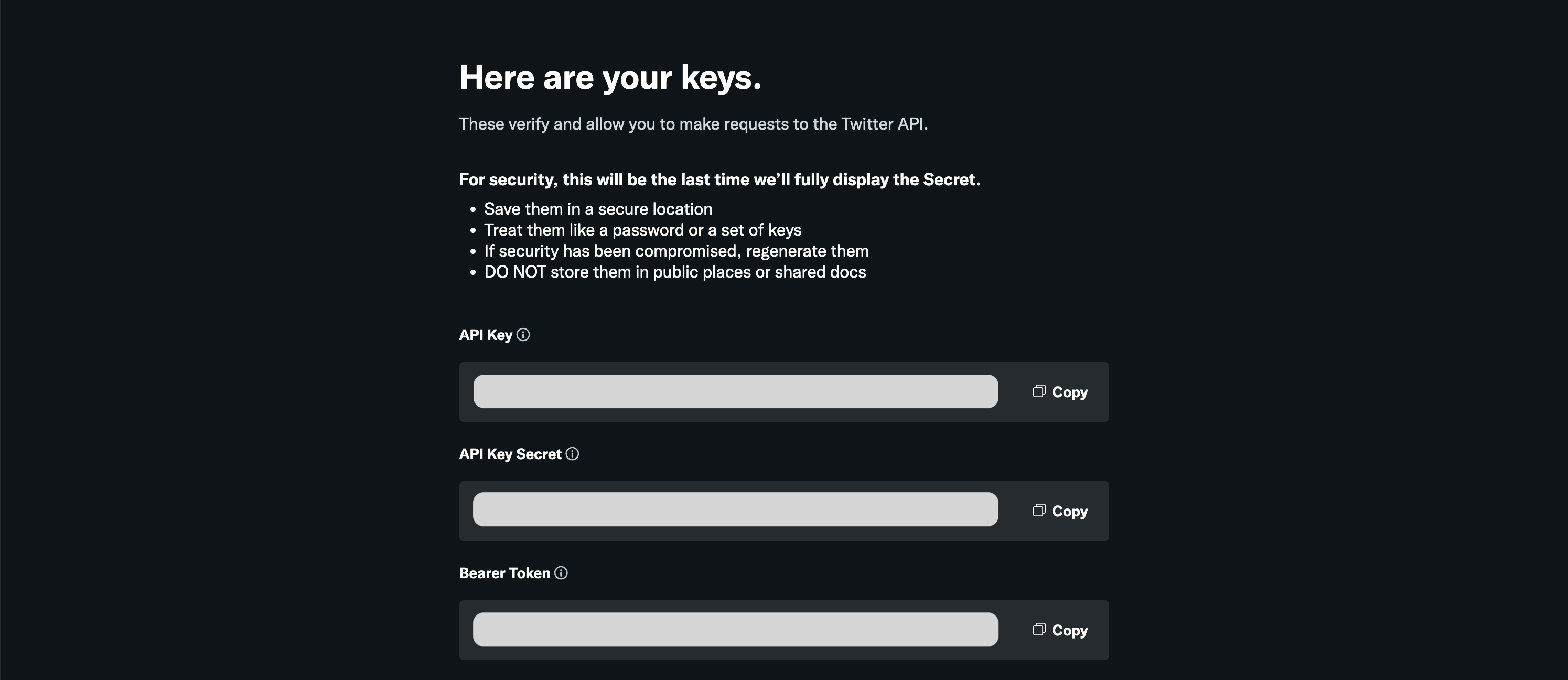
API Key、API Key Secret、Bearer Tokenが発行されるので、それぞれメモします。

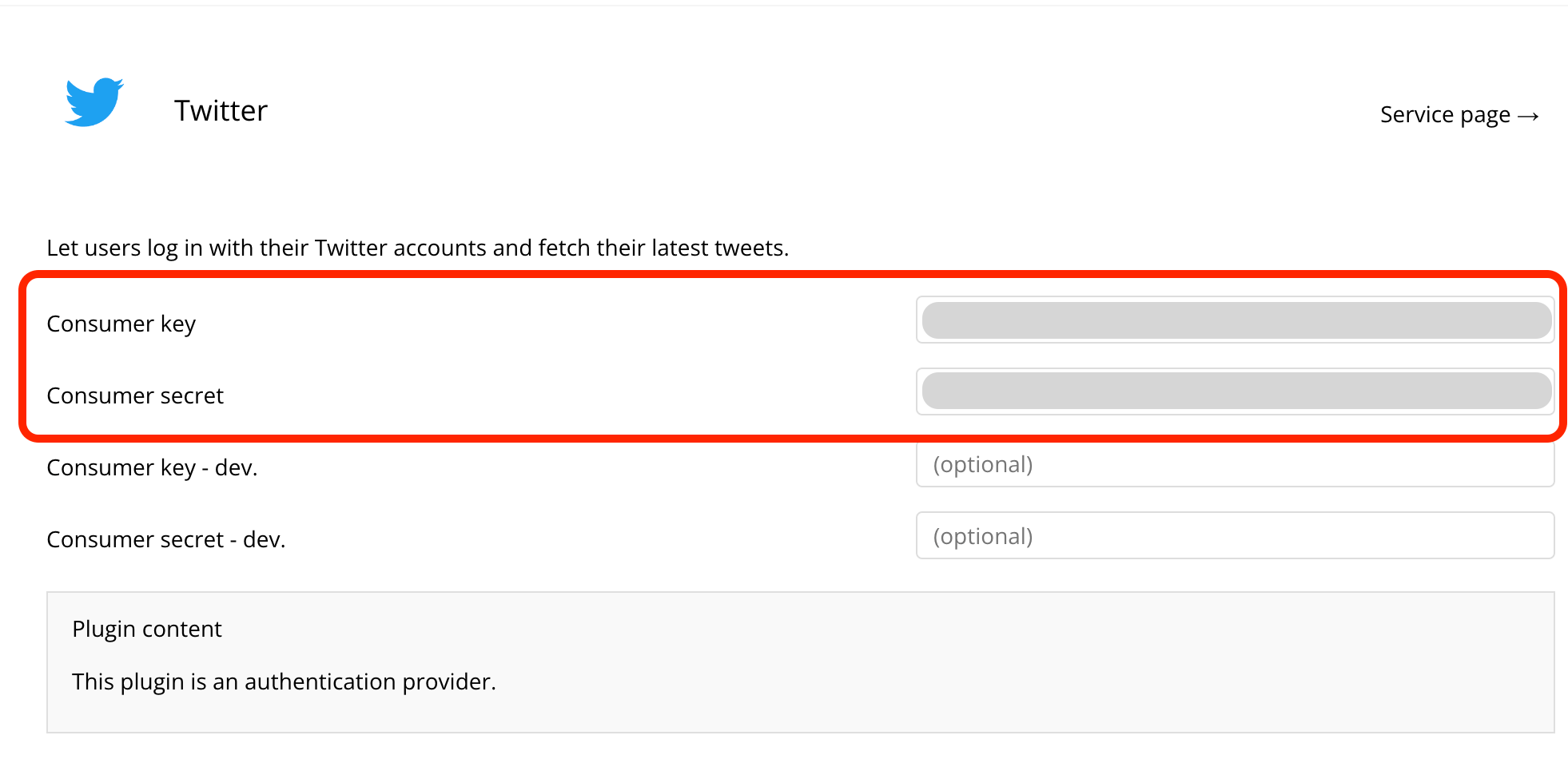
BubbleのTwitterプラグイン「Consumer key」にAPI Key、「Consumer secret」にAPI Key Secretを入力してください。

3. Elevatedを利用申請する
Twitterログインを利用するためには、Elevated accessの利用申請が必要です。
ℹ️ Elevatedの申請後は、承認のために数時間〜数日かかります。
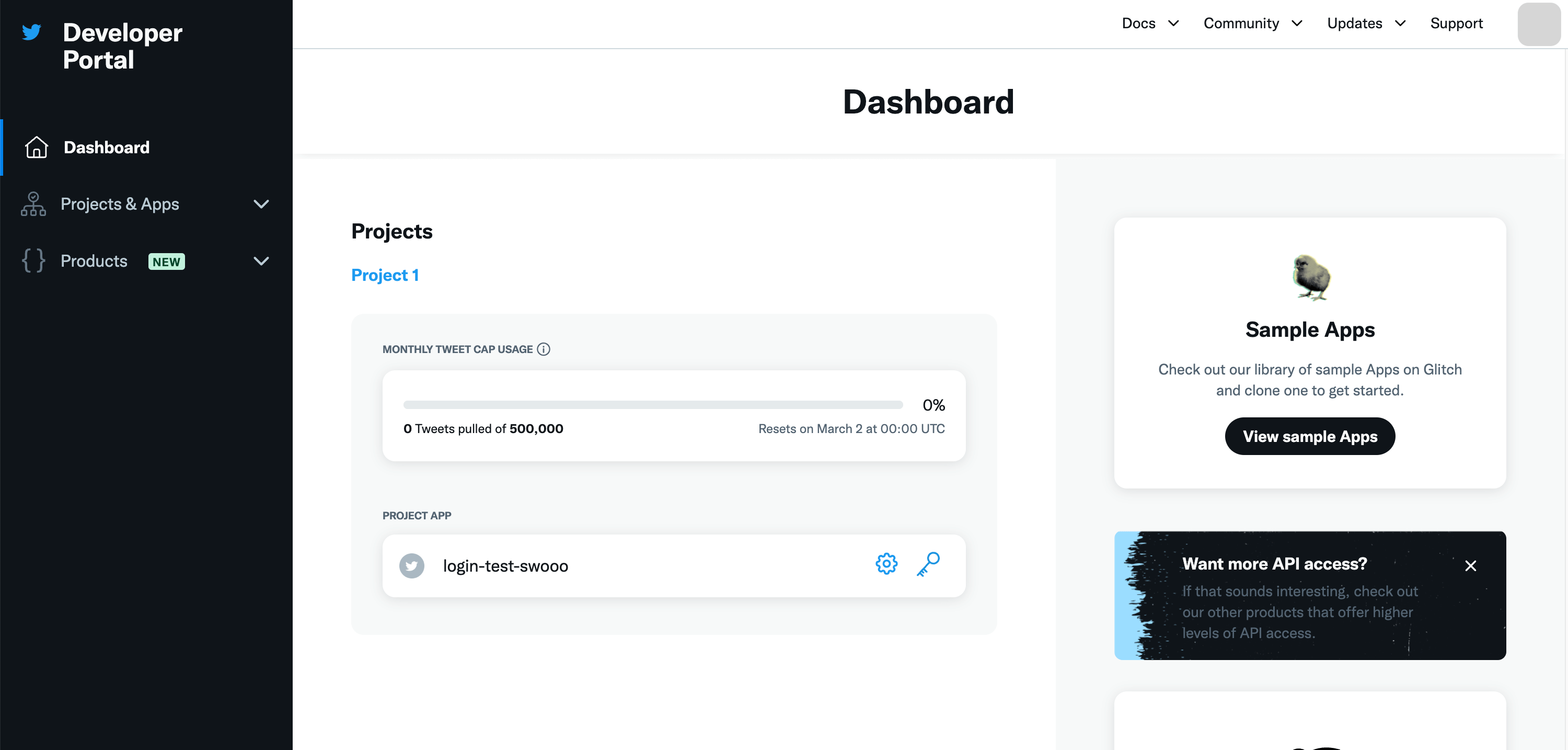
Twitter Developerのダッシュボードへ移動します。

サイドメニューから「Projects & Apps」>「Project 1」へ移動します。
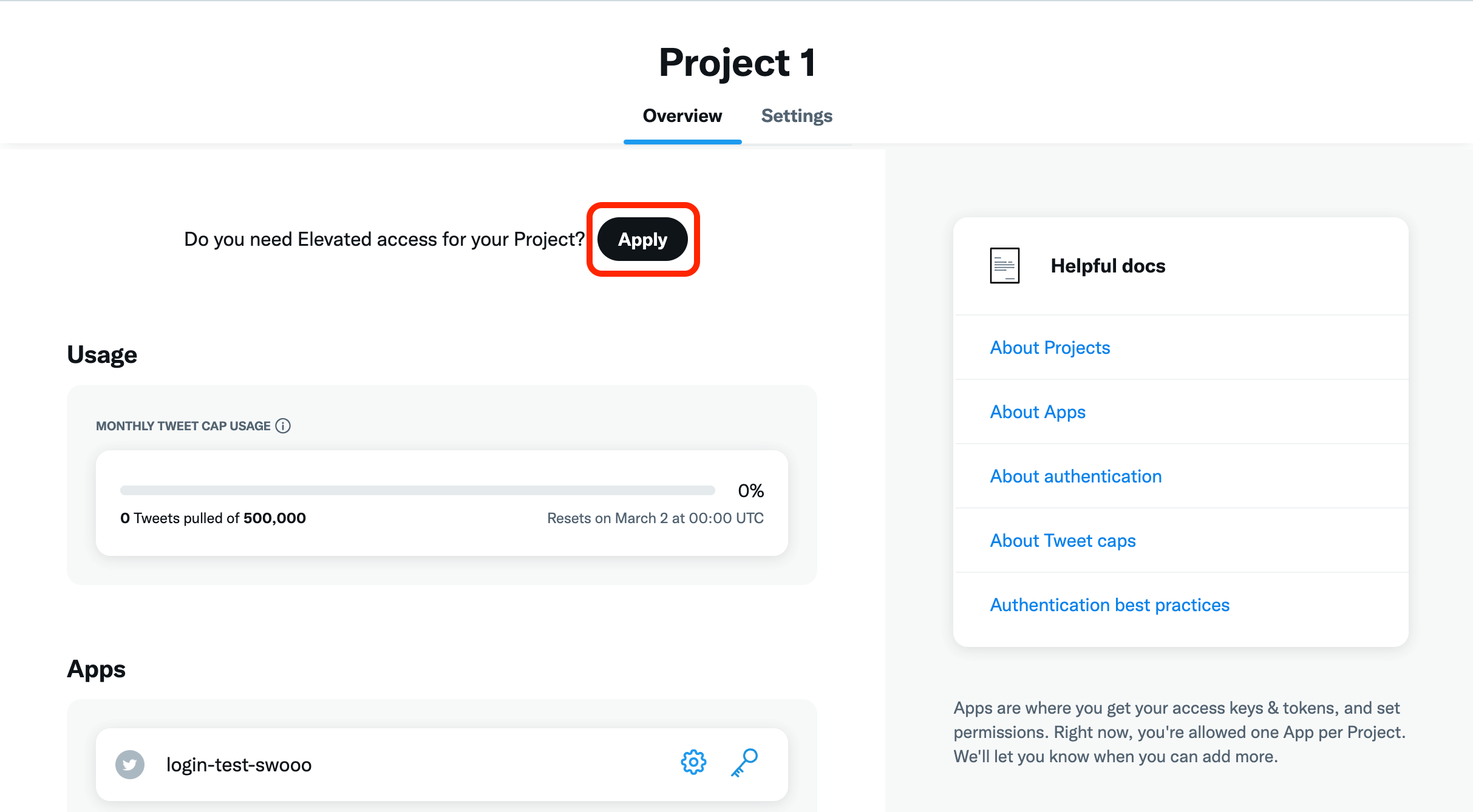
画面上部の「Do you need Elevated access for your Project?」の「Apply」ボタンを押し、Elevatedの利用申請へ移動します。

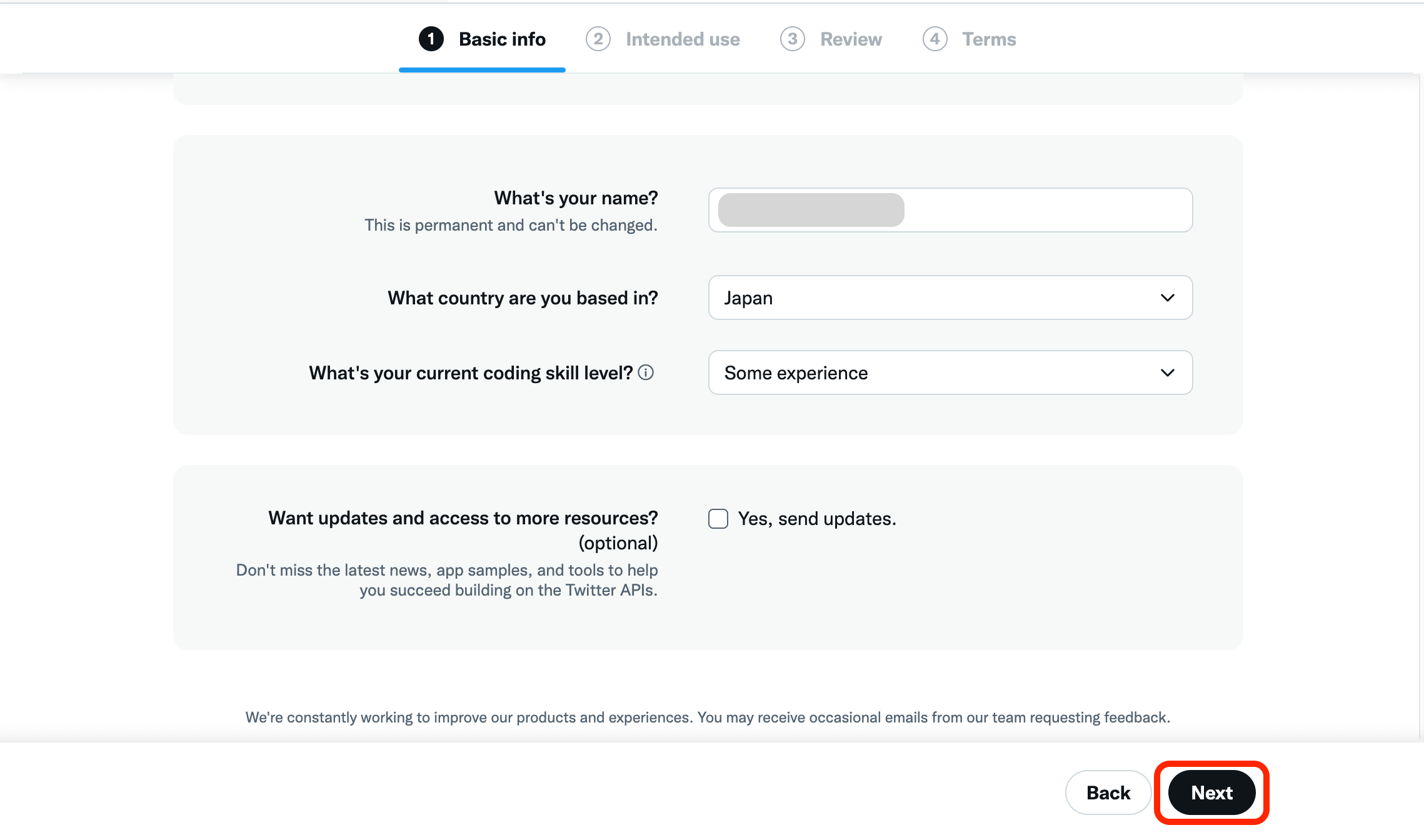
空白になっている「What’s your current cording skill level?」(現在のプラグラミングスキルはどれくらいですか?)に回答し「Next」を押します。

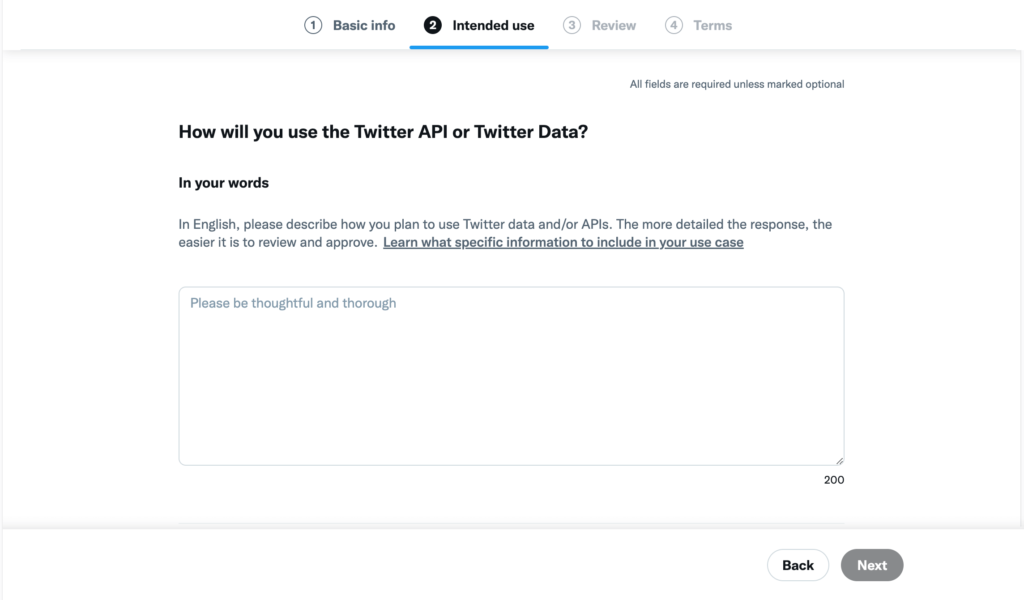
続いてTwitter APIやTwitterデータの利用意図を入力します。
それぞれ英語200文字以上の入力が必要です。ただし利用しない項目については省略できます。

| 質問文 | 日本語訳 | 入力 |
|---|---|---|
| In your words In English, please describe how you plan to use Twitter data and/or APIs. The more detailed the response, the easier it is to review and approve. | あなたの言葉で TwitterのデータやAPIをどのように利用する予定か、英語で記入してください。より詳細な回答があれば、審査・承認が容易になります。 | 理由を入力 |
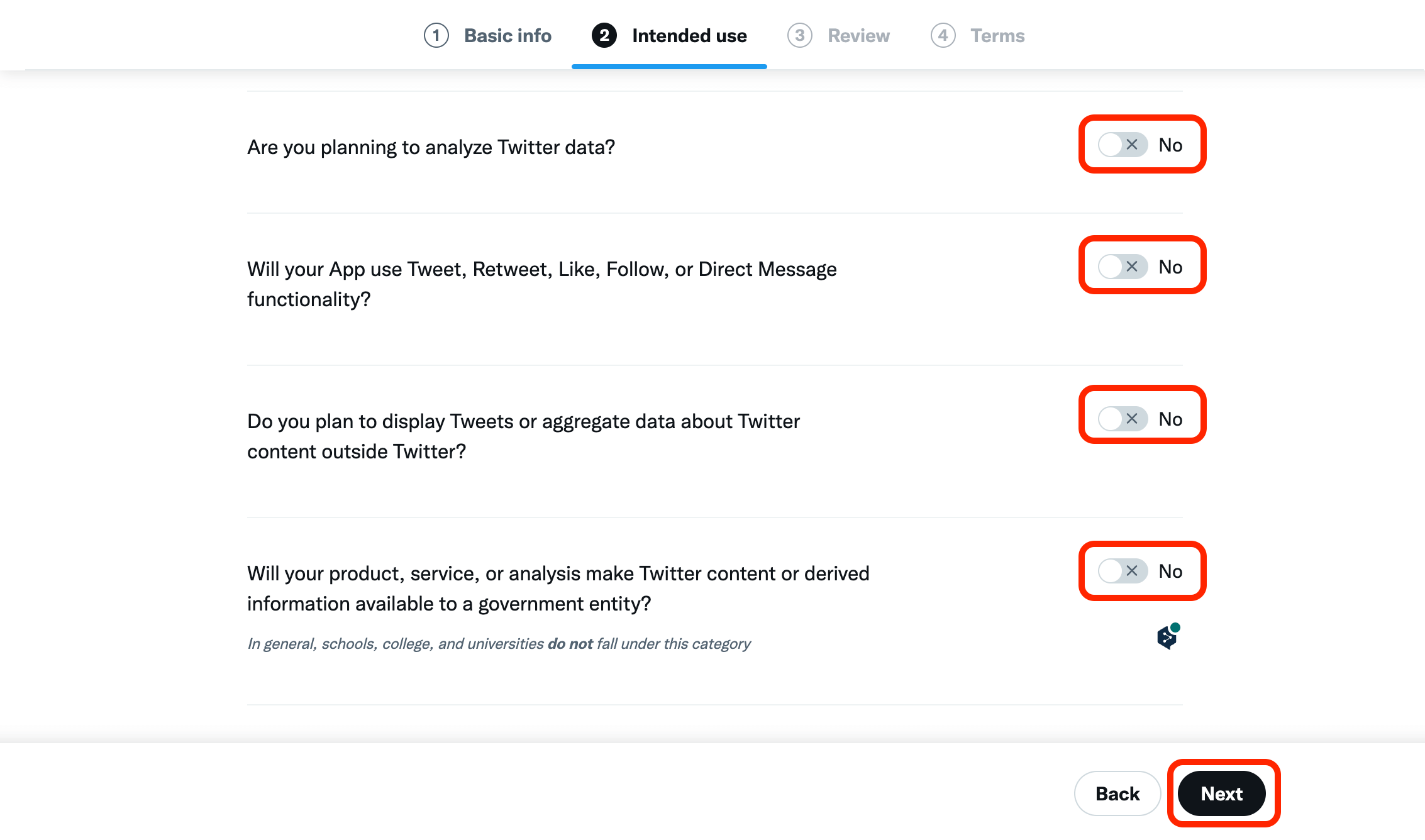
| Are you planning to analyze Twitter data? | Twitterのデータを分析する予定ですか? | (今回はNo) |
| Will your App use Tweet, Retweet, Like, Follow, or Direct Message functionality? | アプリはツイート、リツイート、いいね、フォロー、ダイレクトメッセージの機能を使用する予定ですか? | (今回はNo) |
| Do you plan to display Tweets or aggregate data about Twitter content outside Twitter? | Twitterのコンテンツに関するツイートや集計データをTwitter外で表示する予定ですか? | (今回はNo) |
| Will your product, service, or analysis make Twitter content or derived information available to a government entry? | 御社の製品、サービス、または分析によって、Twitterのコンテンツまたは派生する情報を政府の項目で利用できるようになりますか? | (今回はNo) |
今回はTwitterログインを検証したい旨を書き、それ以外は利用予定がないので「No」と回答しました。「Next」を押します。

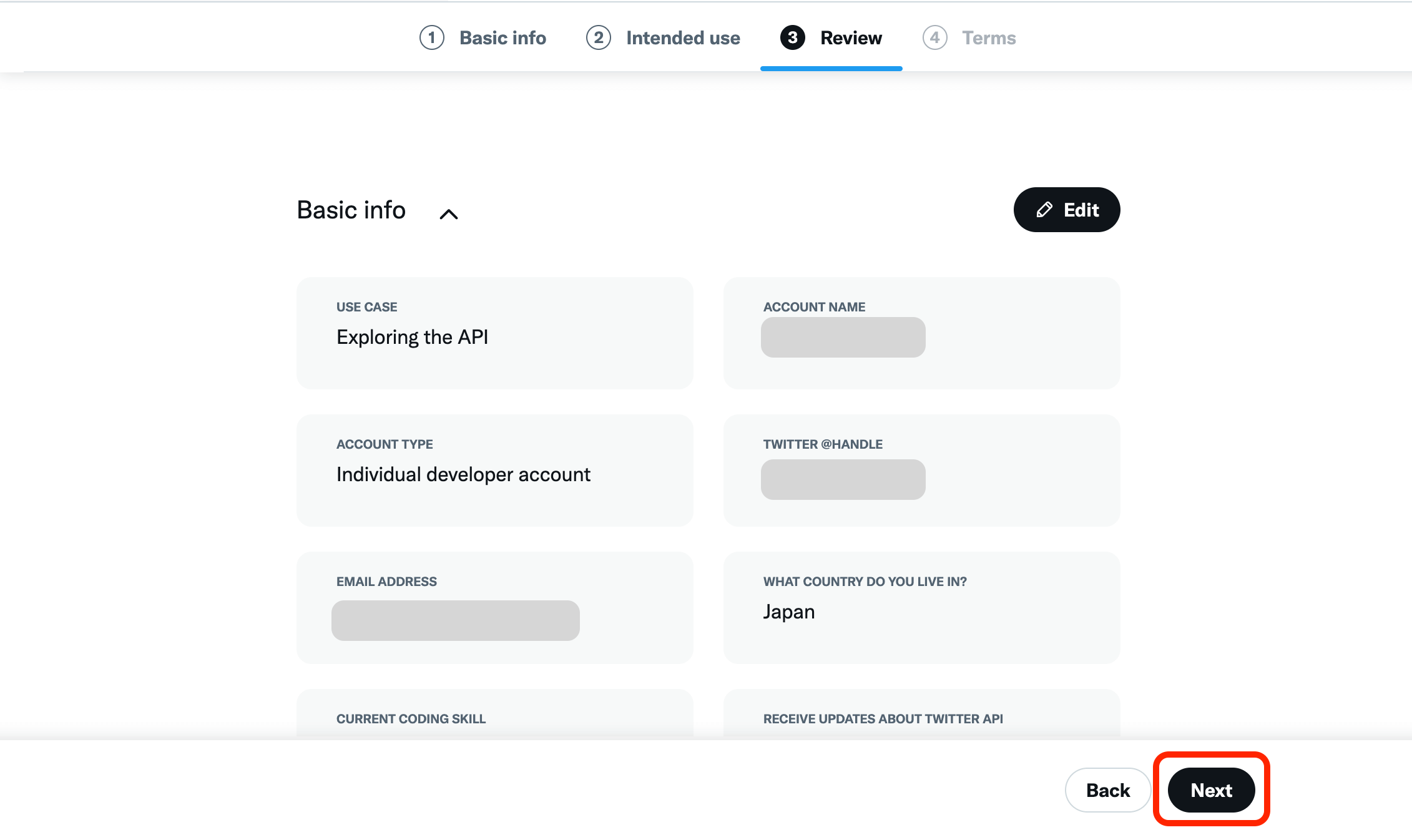
入力内容の確認です。問題なければ「Next」を押します。

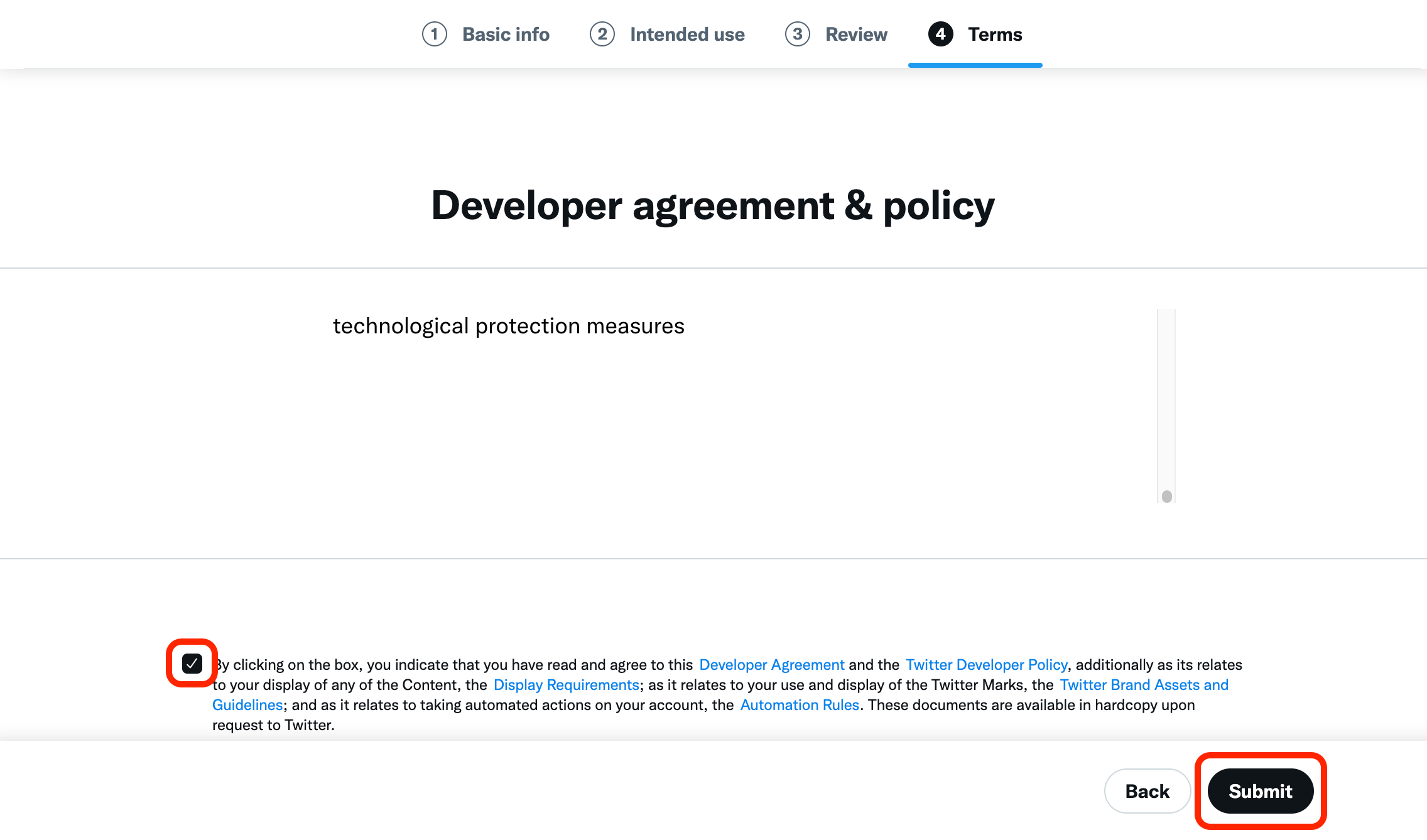
利用規約の同意にチェックを入れ「Submit」を押します。

以上で利用申請が完了しました。申請受理のメールが届いています。
数時間〜数日後に返事が届き、申請が承認されると、Elevated accessが利用可能となります。
ℹ️ 申請承認のために、Twitter社より追加の質問が届く可能性があります。内容に応じ具体的に回答することで、申請をスムーズに進められます。
4. ユーザー認証の設定
続いてユーザー認証を設定します。
サイドメニューから「Projects & Apps」>「Project 1」>「アプリ名」へ移動します。
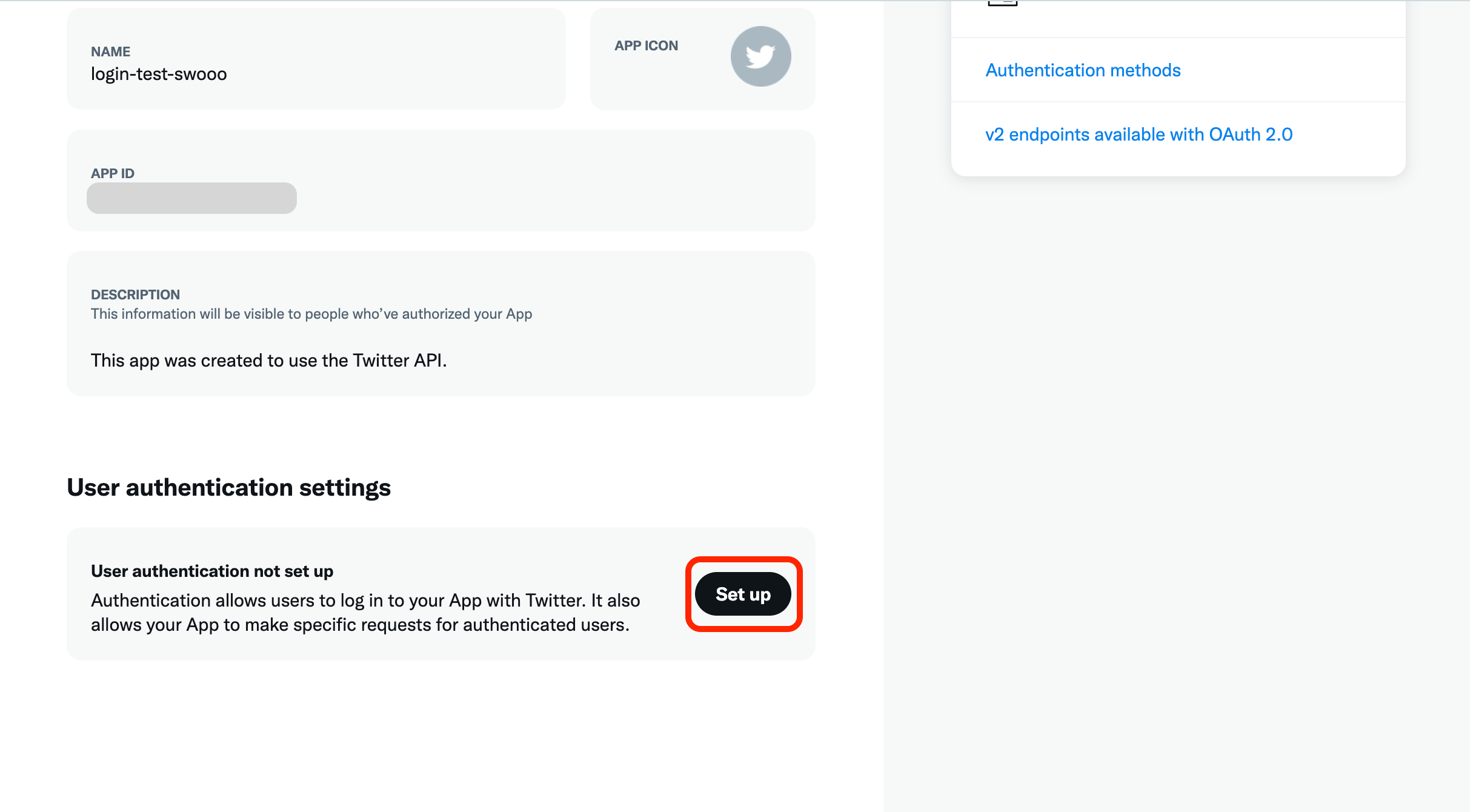
ページ下部の「User authentication settings」の「Set up」を押し、ユーザー認証の設定画面へ移動します。

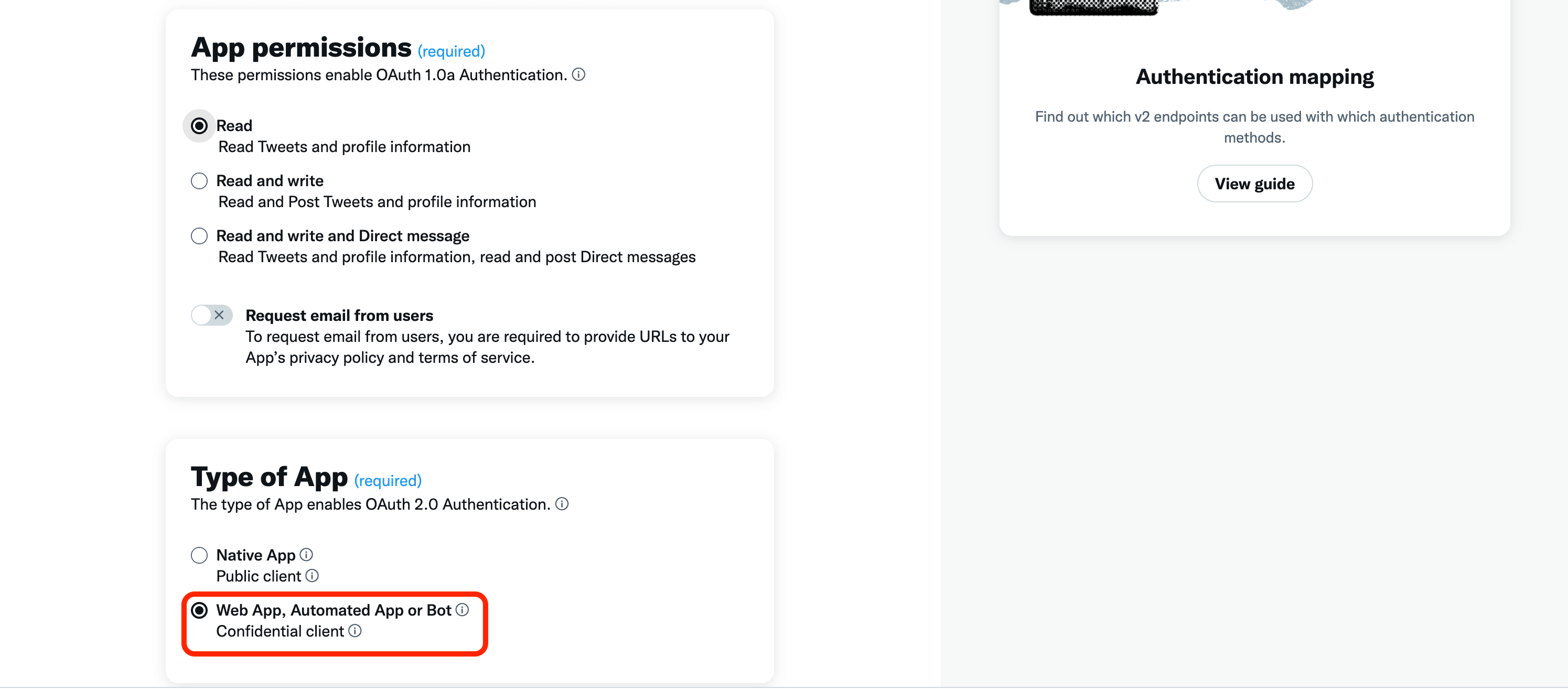
「App permissions」(アプリの使用権限)は、ログインのみであればReadを選択します。(ツイートやDMなども必要な場合は、他の選択肢になります)
「Type of App」(アプリの種類)は「Web App, Automated App or Bot」です。

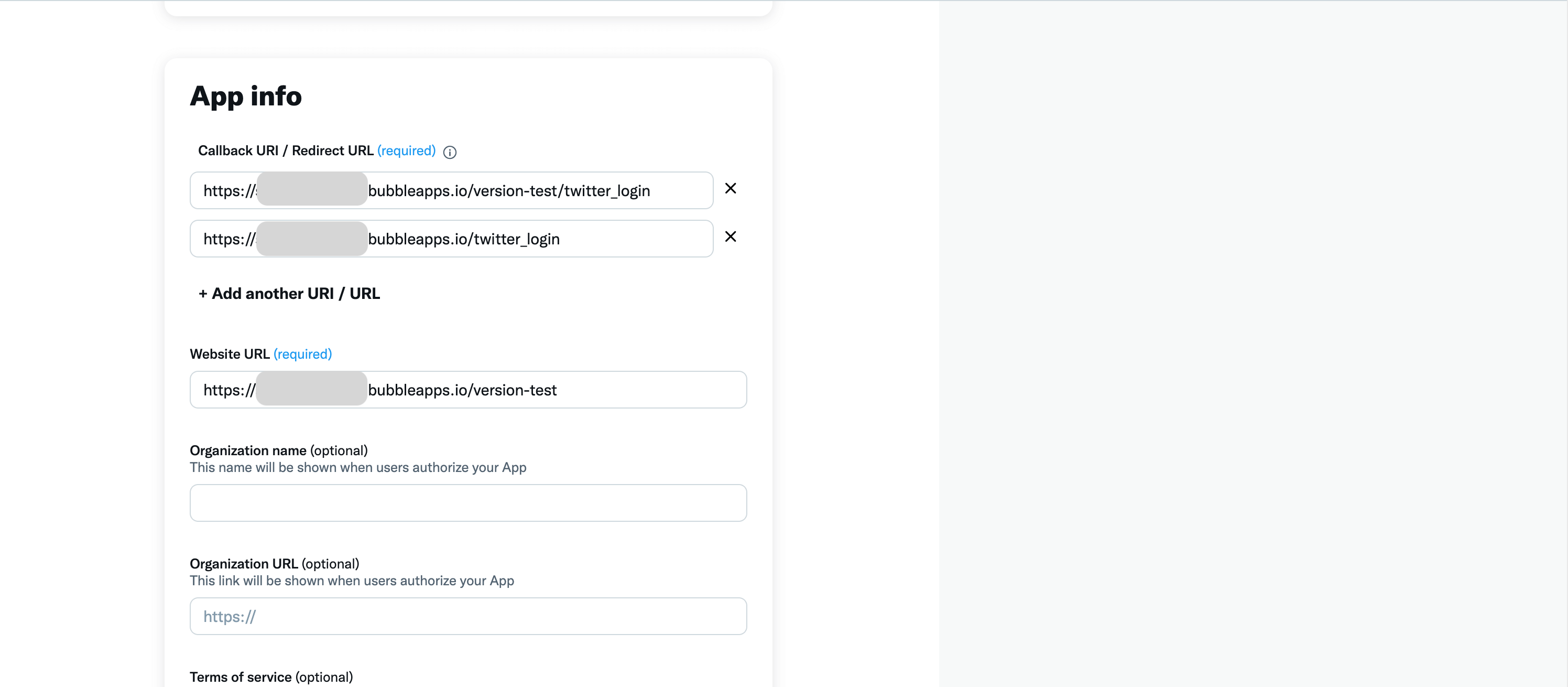
続いて「App info」の「Callback URI / Redirect URL」です。Twitterログイン後に戻ってくるページを指定します。
今回はTwitterログインを実装したページへ戻るよう設定します。
Bubbleにて実装予定ページをプレビューし、URLを取得します。それを1つ目のURLに設定します。
ℹ️ URL後部の「?debug_mode=true」などは不要なため削除してください
続けて「Add another URI / URL」から入力欄を追加し、「/version-test」を除いたURLを設定してください。
これで本番環境と開発環境の両方で、Twitterログインができます。
また「Website URL」にはアプリのトップページのURLを設定します。

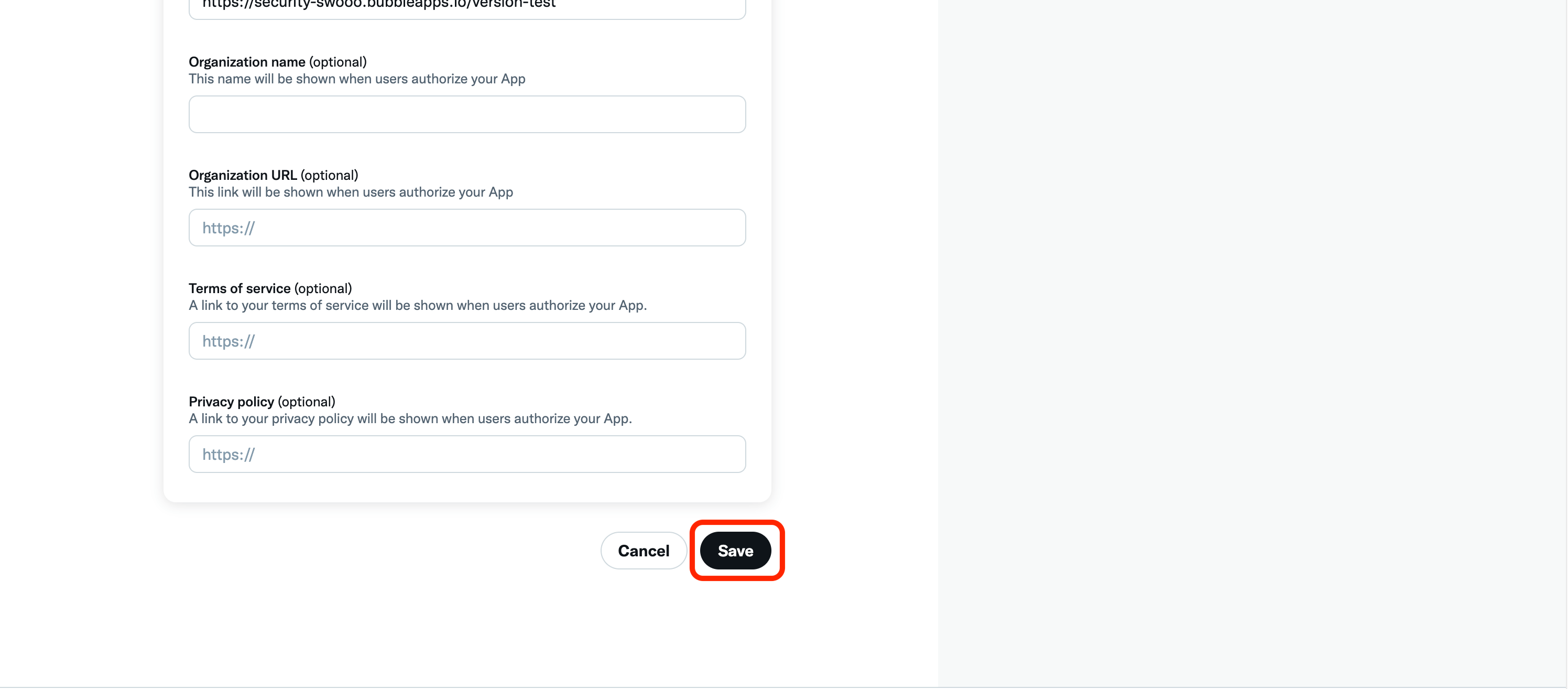
下へスクロールし「Save」で設定完了です。

5. BubbleにTwitterログインを実装する
BubbleにてTwitterログインを実装します。
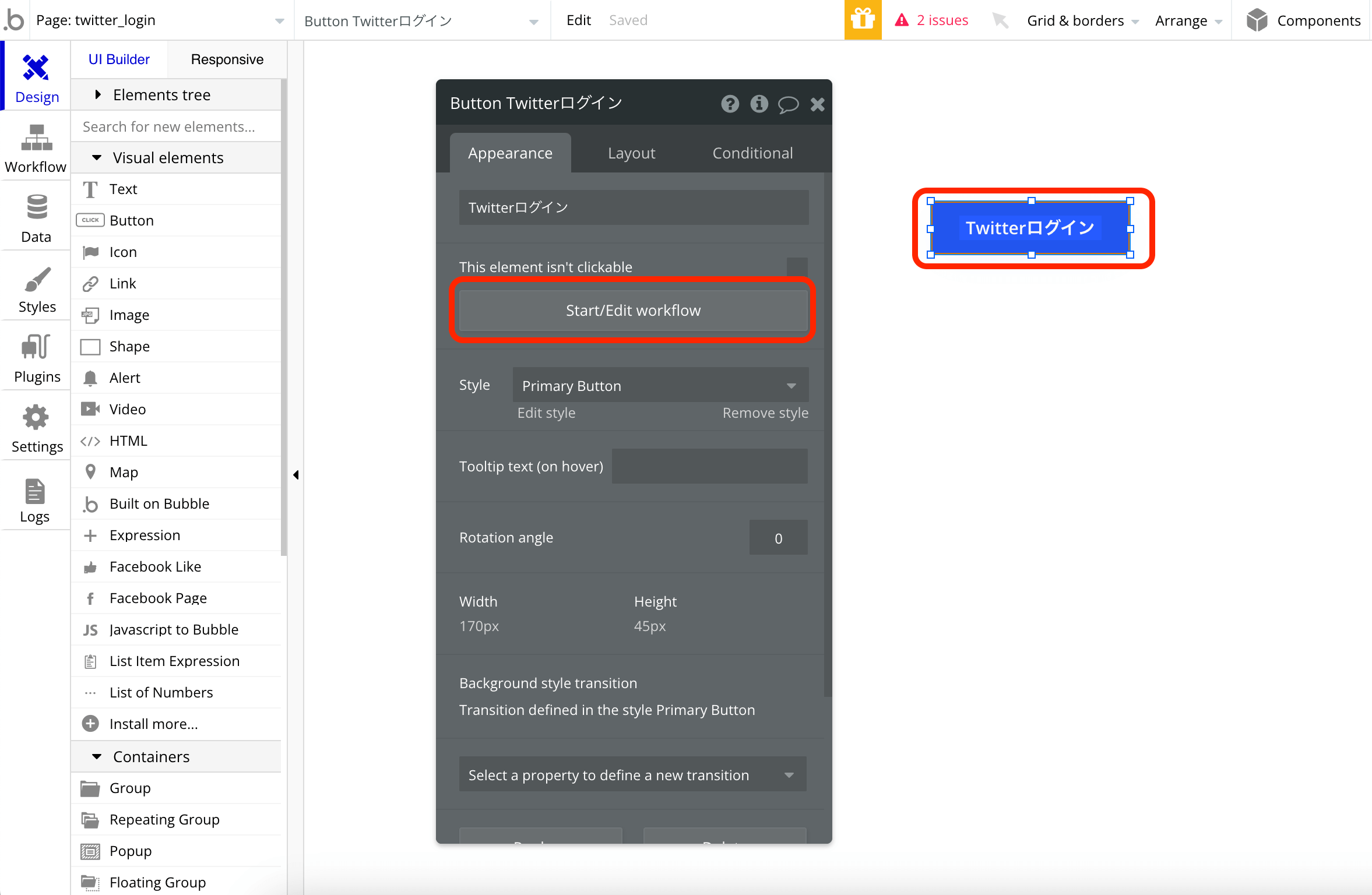
まずログイン用のButtonを配置し、Workflowを設定します。

| When | Step | 意味 |
|---|---|---|
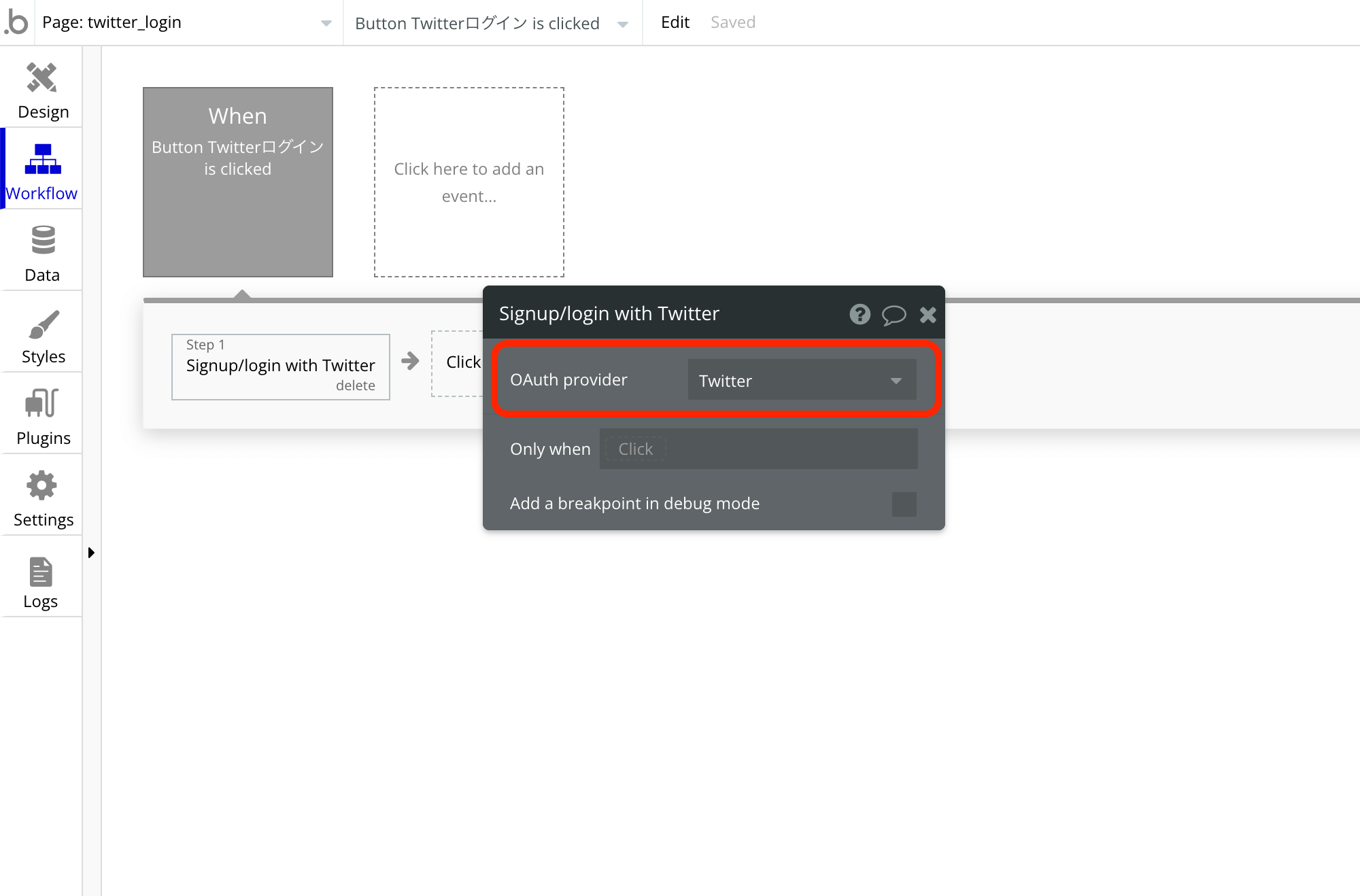
| Button Twitterログイン is clicked | Account > Signup/login with a social network | Twitterでログインする |
OAth providerの項目に「Twitter」を設定します。

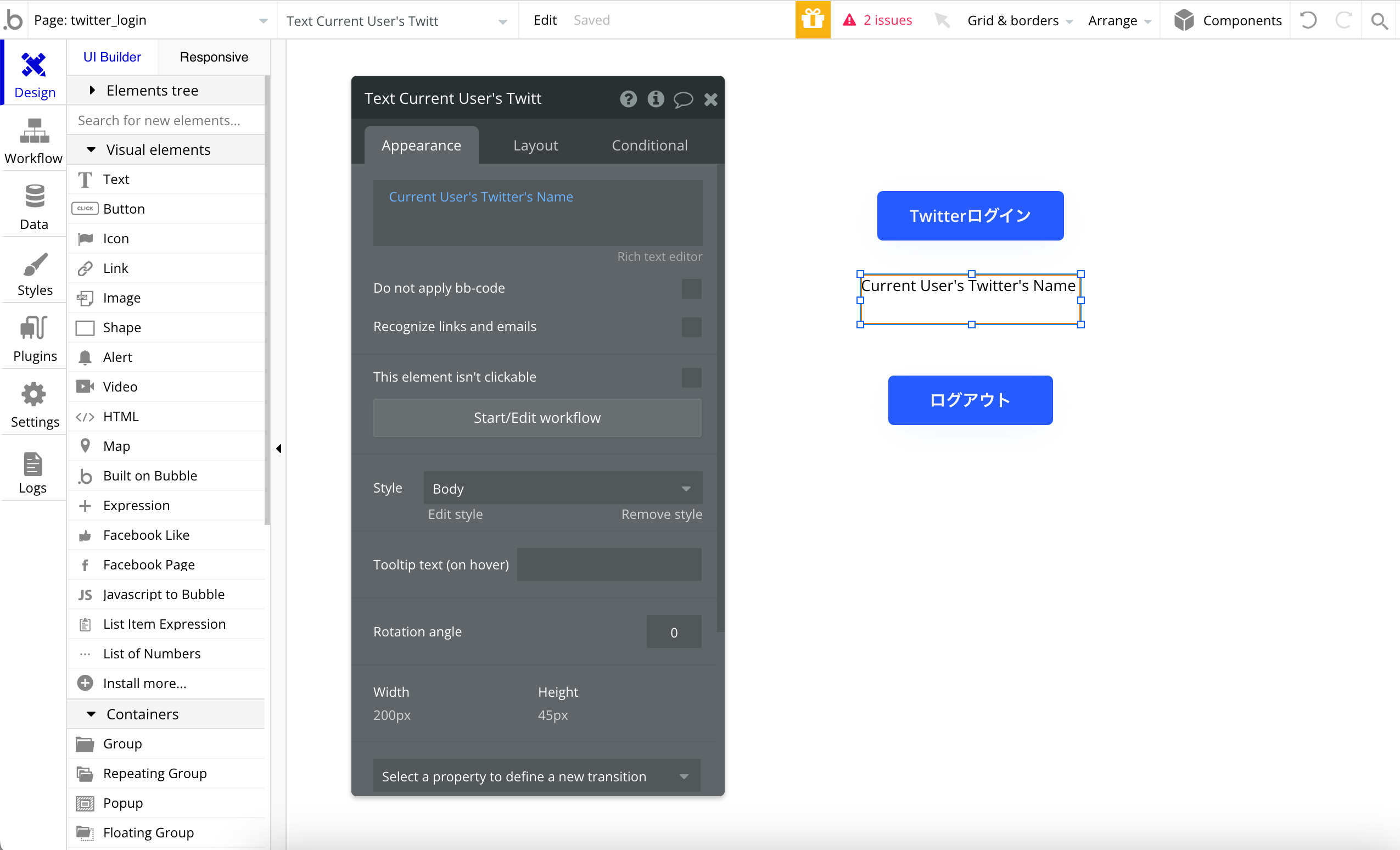
続いてログインしたことが分かるようTwitterアカウント名を表示し、加えてログアウトボタンを配置します。
TextとButtonを配置します。
Textには「Current User’s Twitter’s Name」と設定します。

以上で実装は完了です。
プレビューにてTwitterアカウントでログインすると、アカウント名が表示されます。