【Bubble】Googleログインを実装する方法
概要
Googleログイン機能をBubbleで実装する方法について解説します。
BubbleでGoogleログインを実装する際の事前準備
1. Googleプラグインを追加
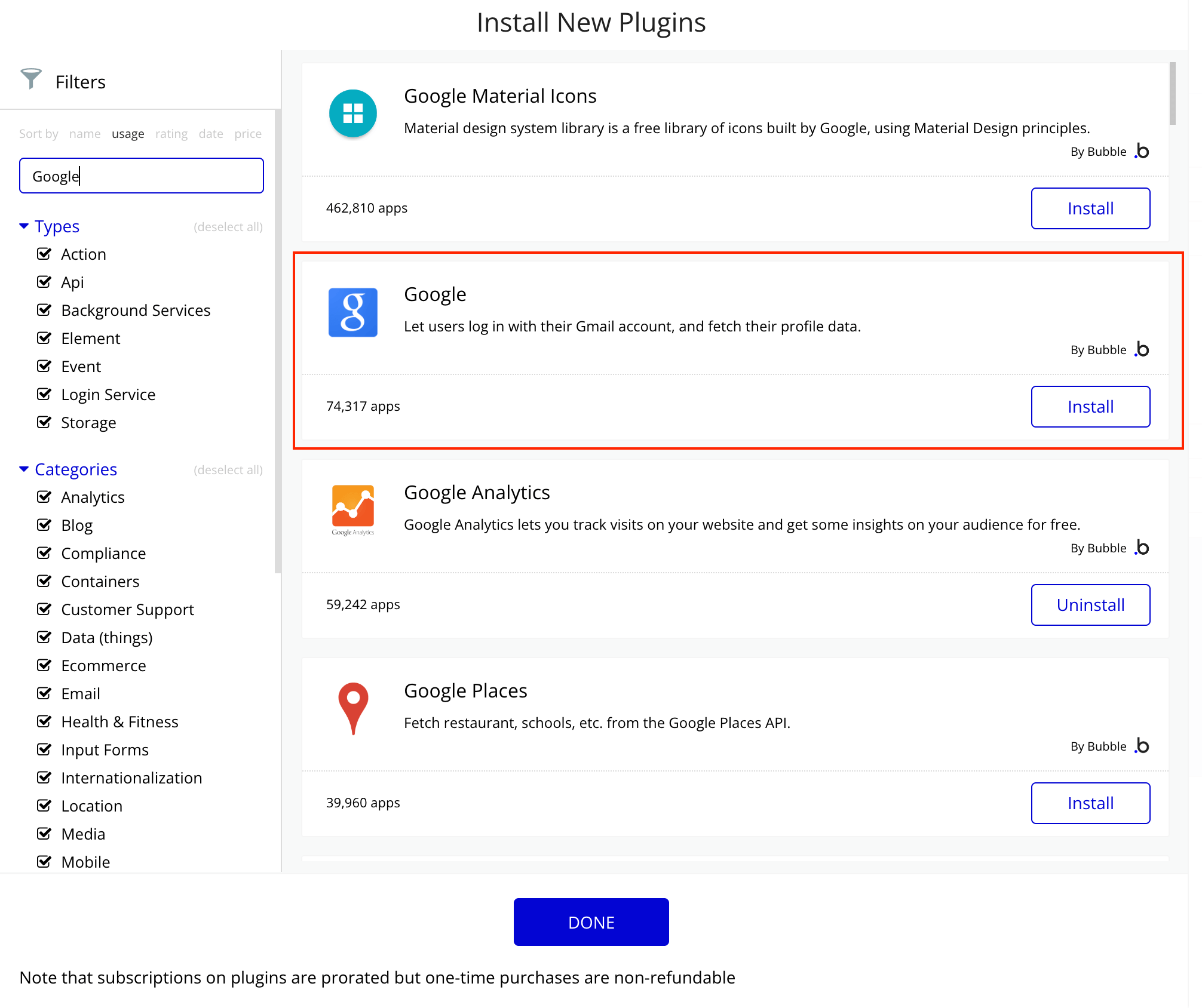
Bubbleエディタ「Plugins」メニューから「Google」プラグインをインストールします。

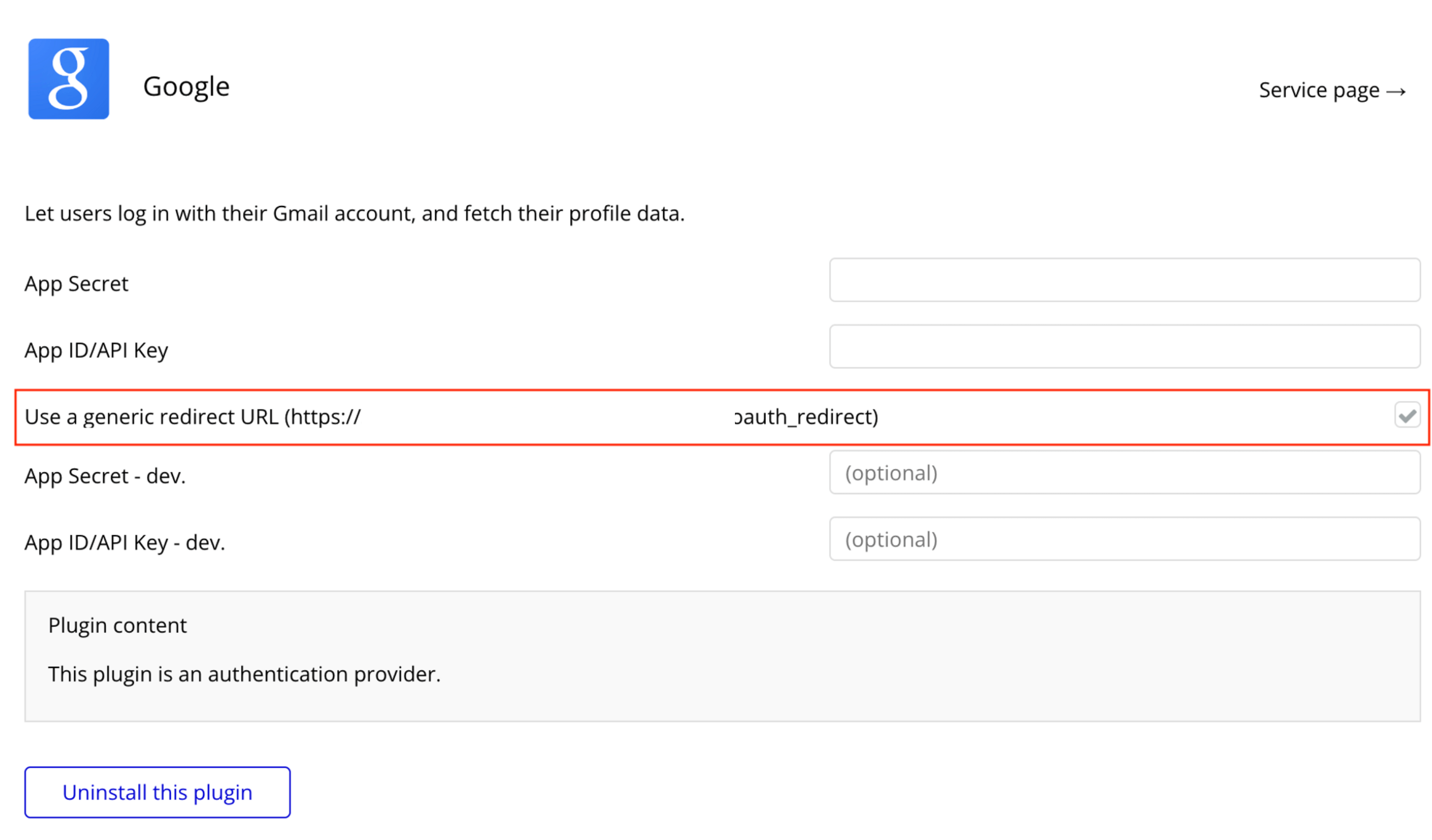
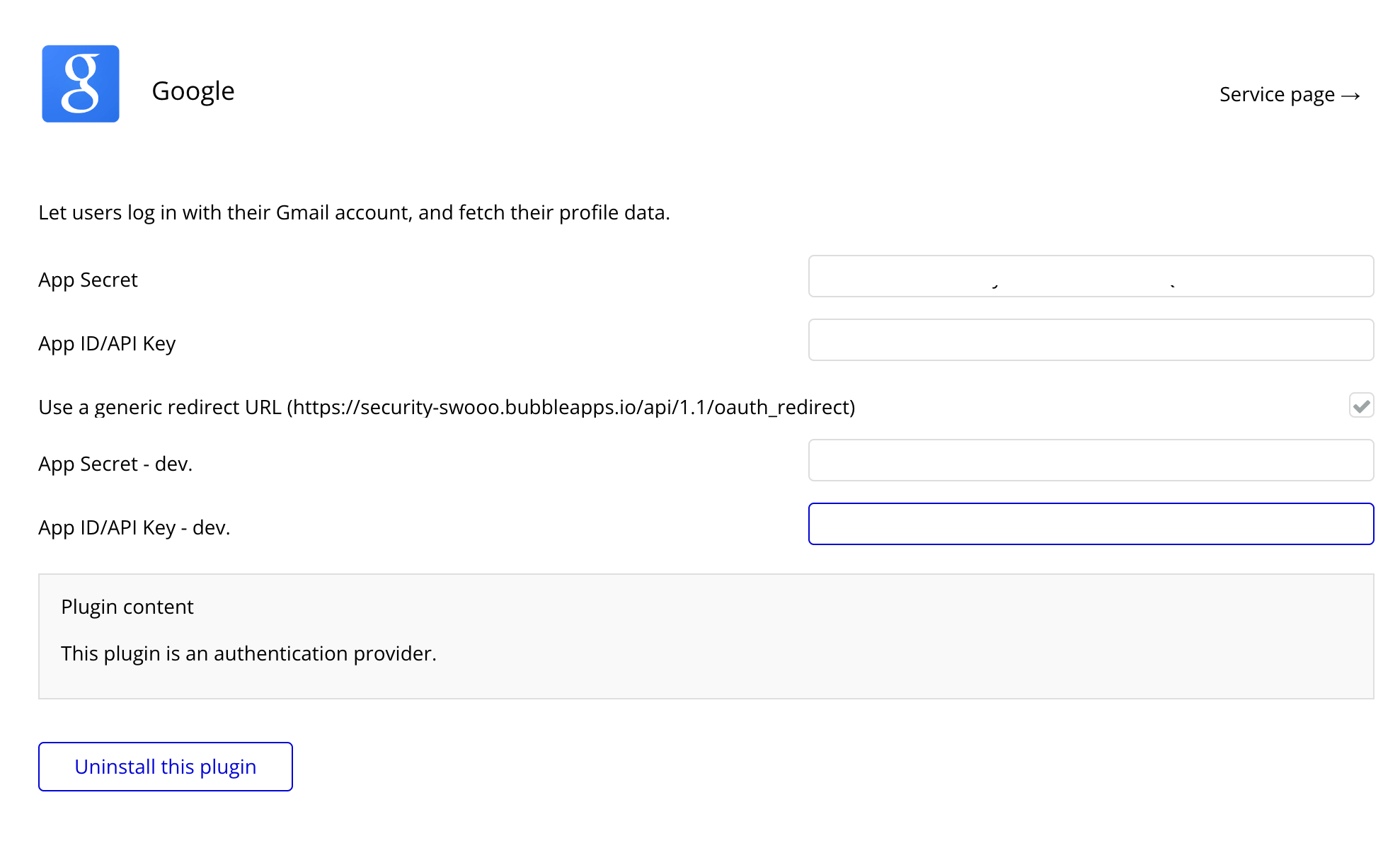
Googleプラグインの設定画面から、「Use a generic redirect URL」にチェックを入れ、redirect URLを控えておきます。

2. Google Cloud Platform(GCP)で利用登録する
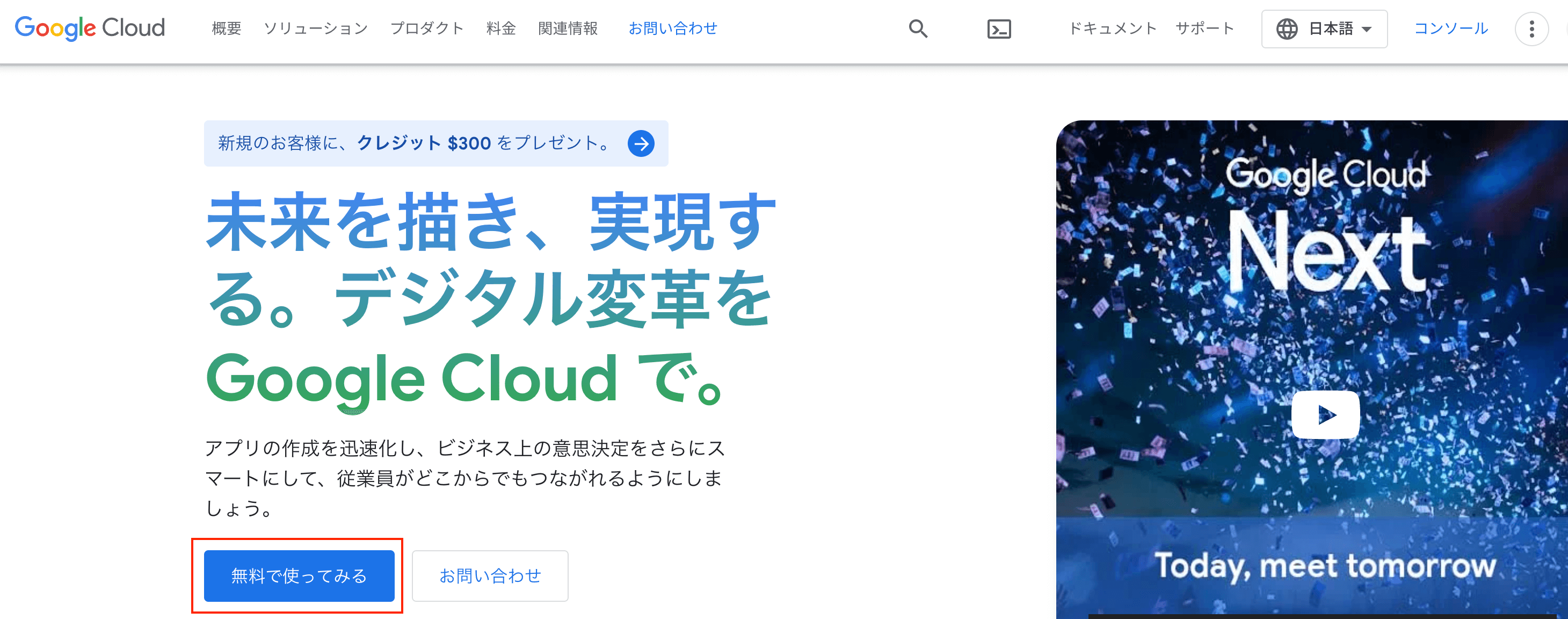
まずGCPにアクセスし「無料で使ってみる」をクリックします。

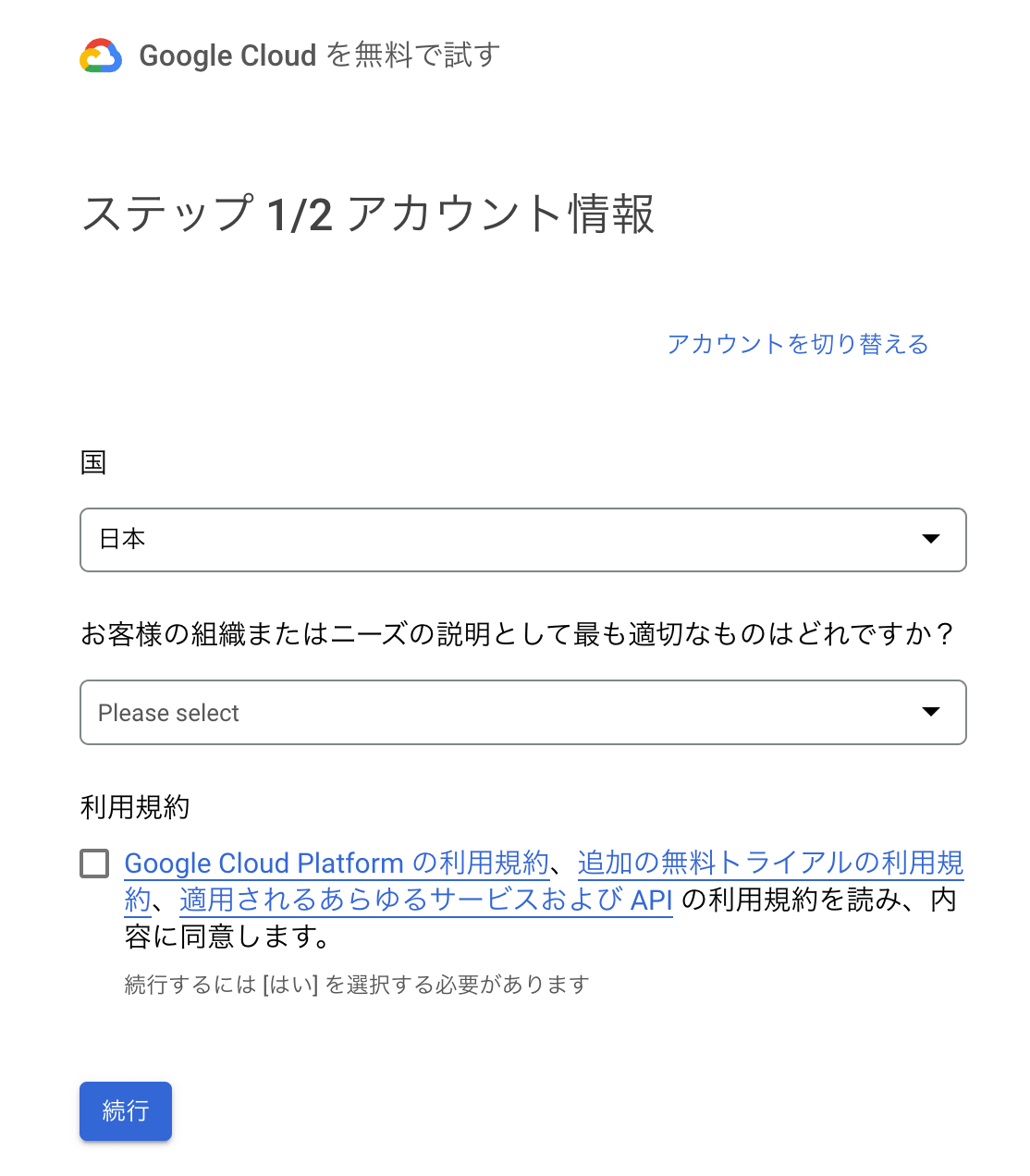
利用するGoogleアカウントを選択しログインすると、以下のような画面が表示されます。
利用規約にチェックを入れて「続行」をクリックしてください。

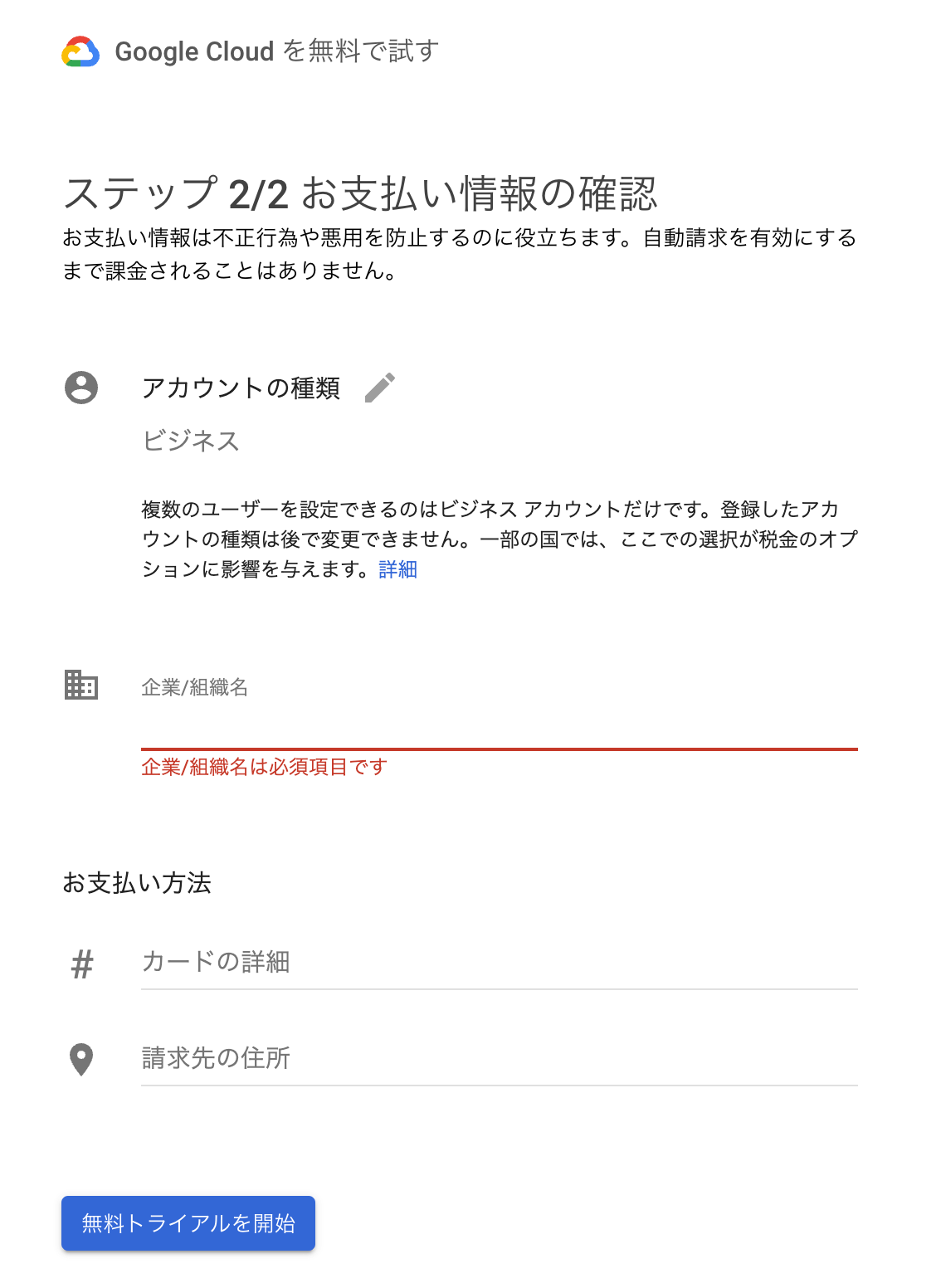
お支払情報等を入力して、利用登録は完了です。

3. GCPプロジェクトの作成
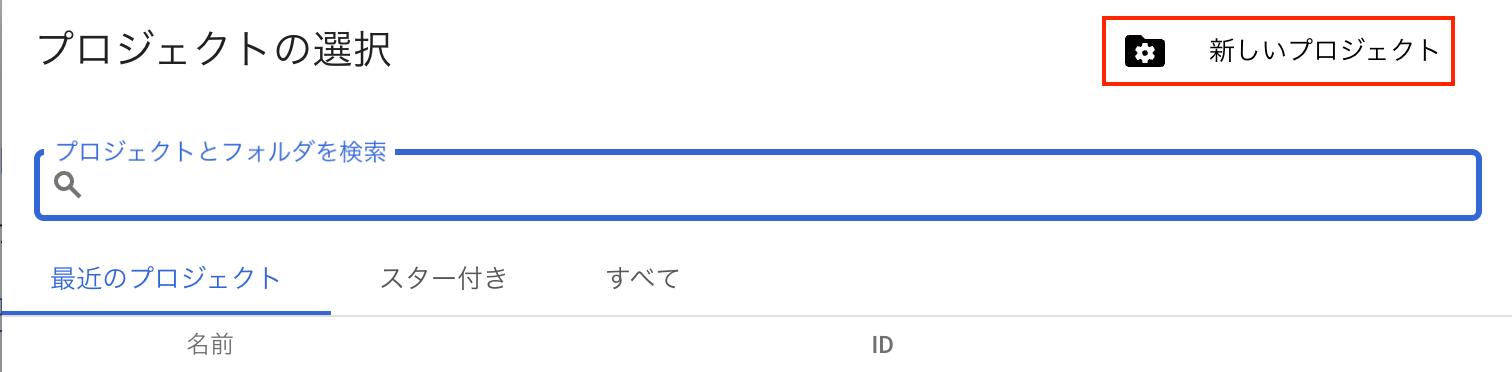
画面上部の「プロジェクト名」を選択すると、以下のような画像でプロジェクトの選択ウィンドウが表示されるので「新しいプロジェクト」をクリックします。

ℹ️ プロジェクト名は任意の名前を入力してください。
4. OAuth同意画面の設定
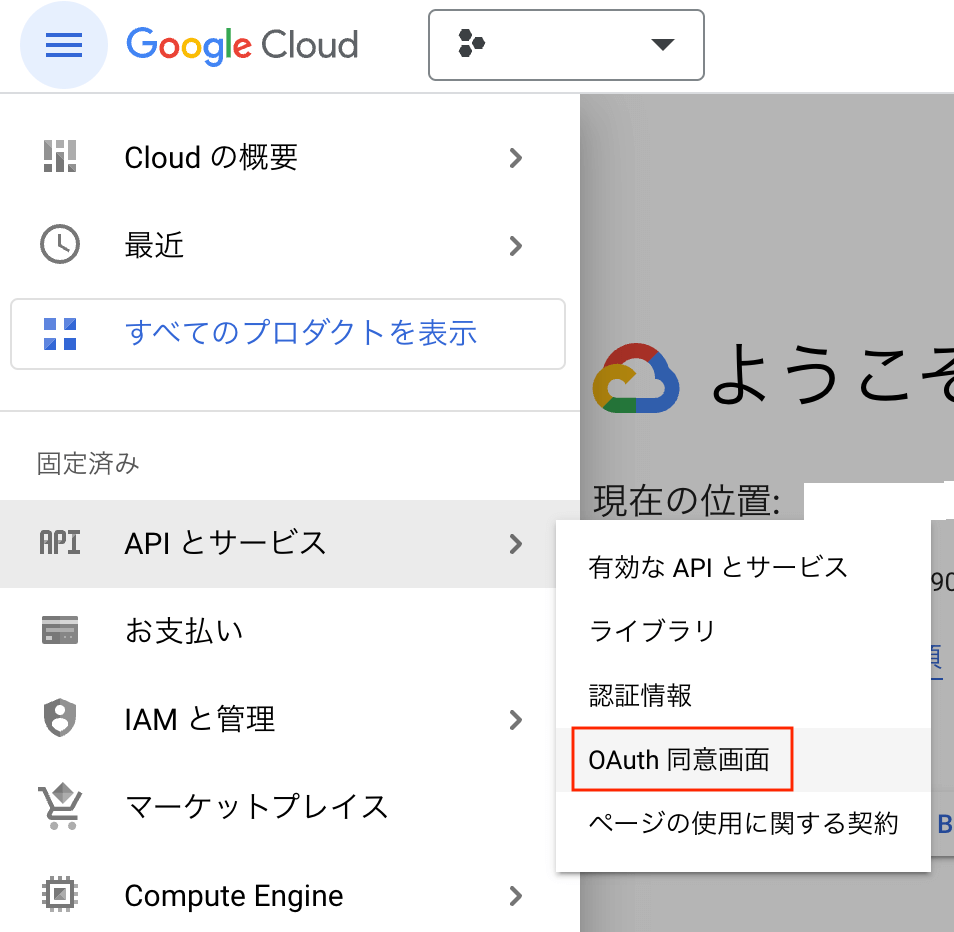
左メニュから「APIとサービス」→「OAuth同意画面」を開きます。

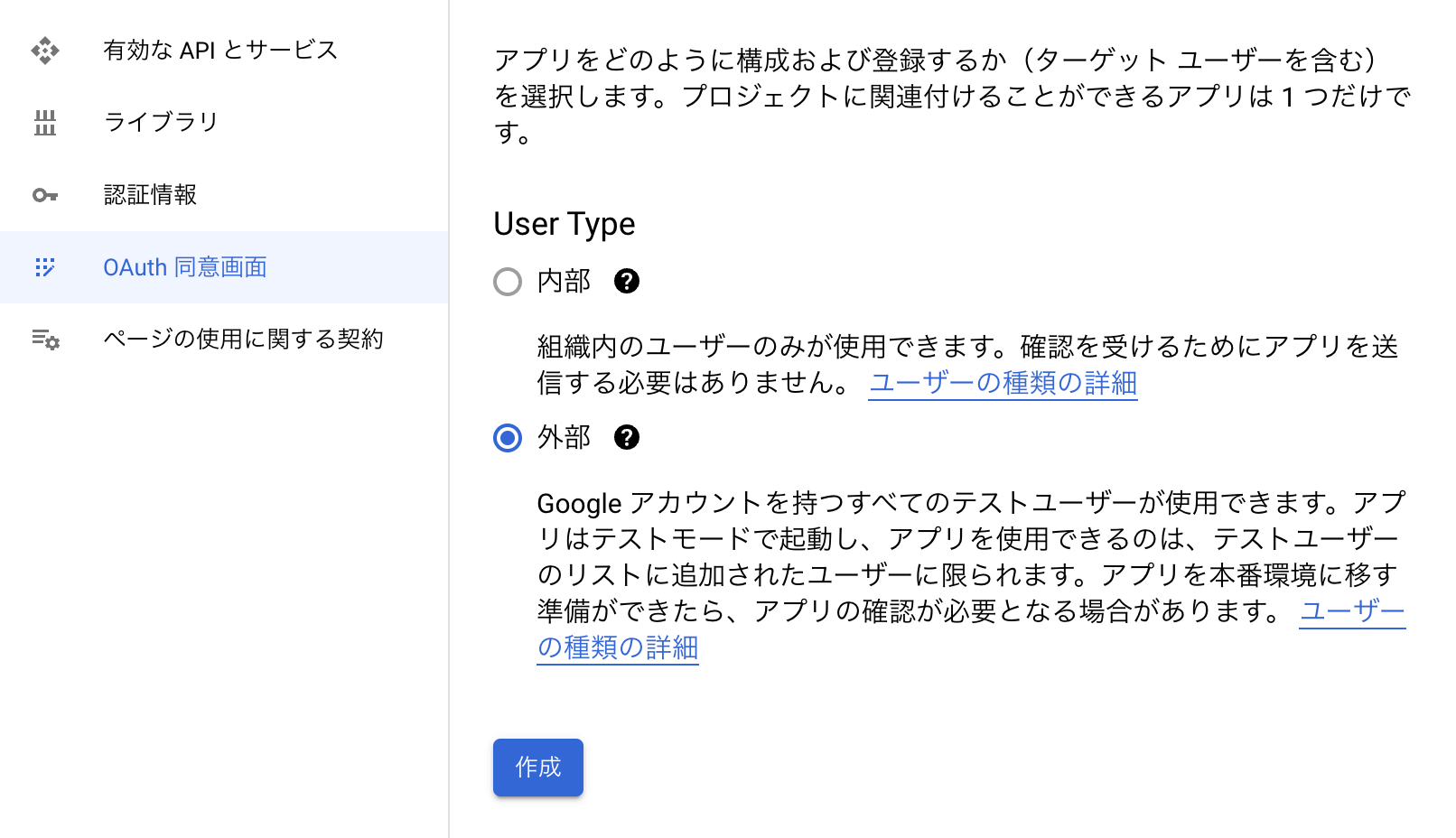
以下の画面からUser Type「外部」を選択して「作成」をクリックします。

最低限必要な項目を入力します。
| アプリ名 | 任意の名前 |
|---|---|
| ユーザーサポートメール | メールアドレスを選択 |
| アプリケーションのホームページ | https://{自身のドメイン}.bubbleapps.io/ |
| 承認済みドメイン | http://bubbleapps.io/ |
| デベロッパーの連絡先情報 | 指定メールアドレスを入力 |
「スコープ」は設定不要の為「保存して次へ」をクリックします。
「テストユーザー」には実装テストに利用するGoogleアカウントのアドレスを入力します。
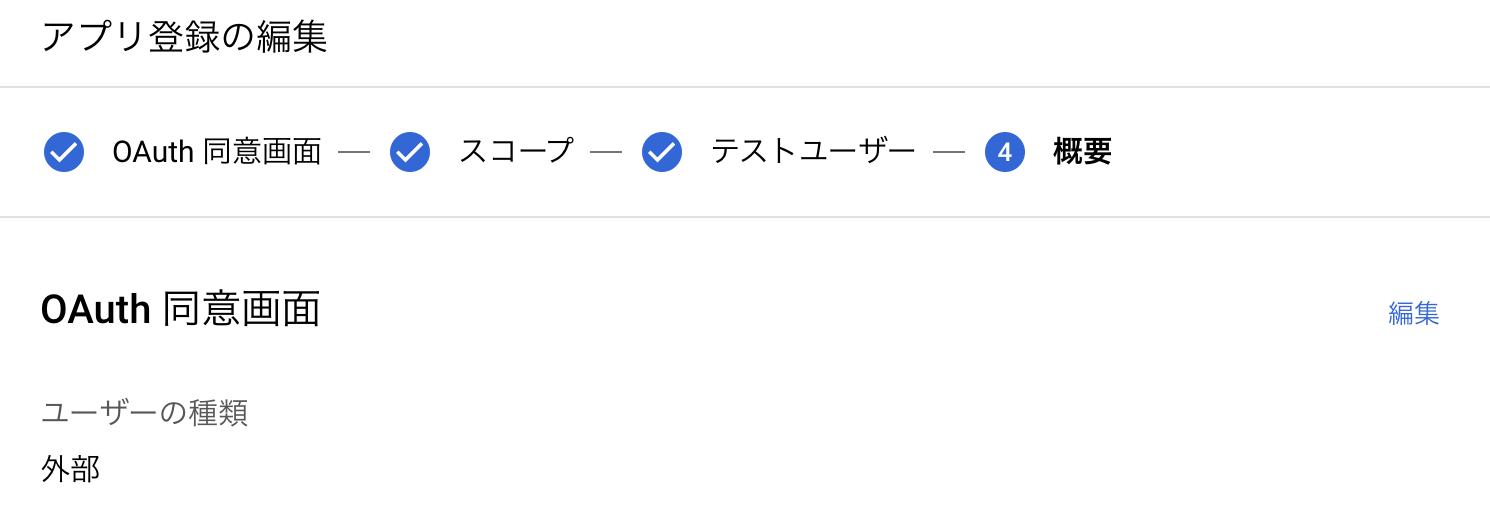
「概要」にて入力内容を確認して、OAuth同意画面の設定は完了です。

5. 認証情報の設定
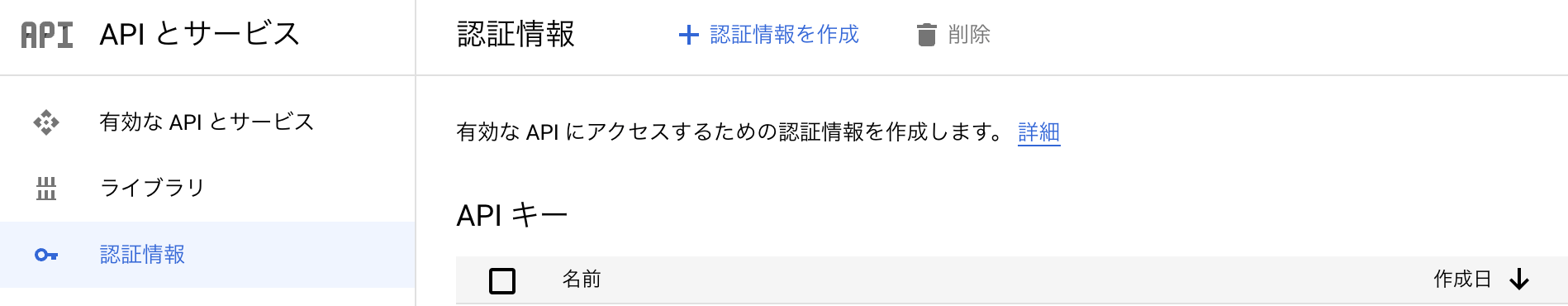
左メニュから「認証情報」を開きます。「+認証情報を作成」をクリックし、

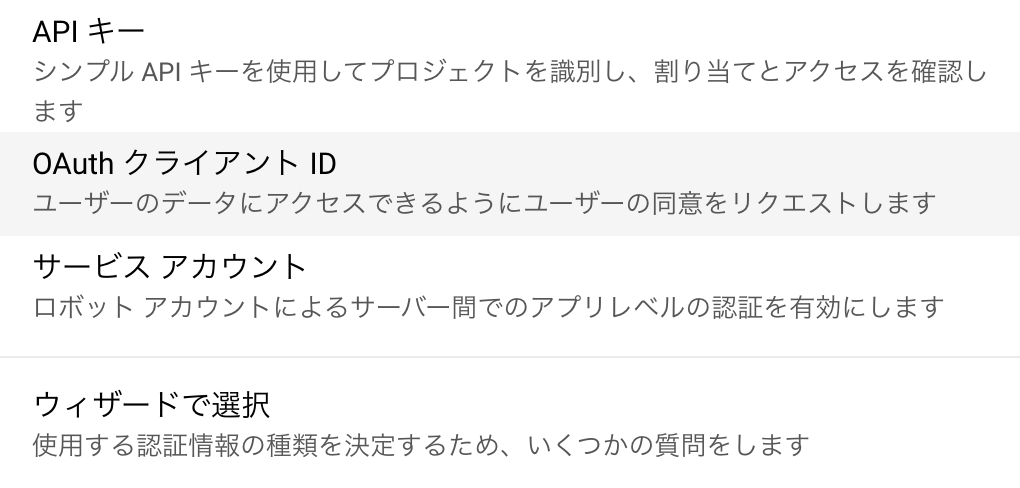
「OAuthクライアントID」を選択します。

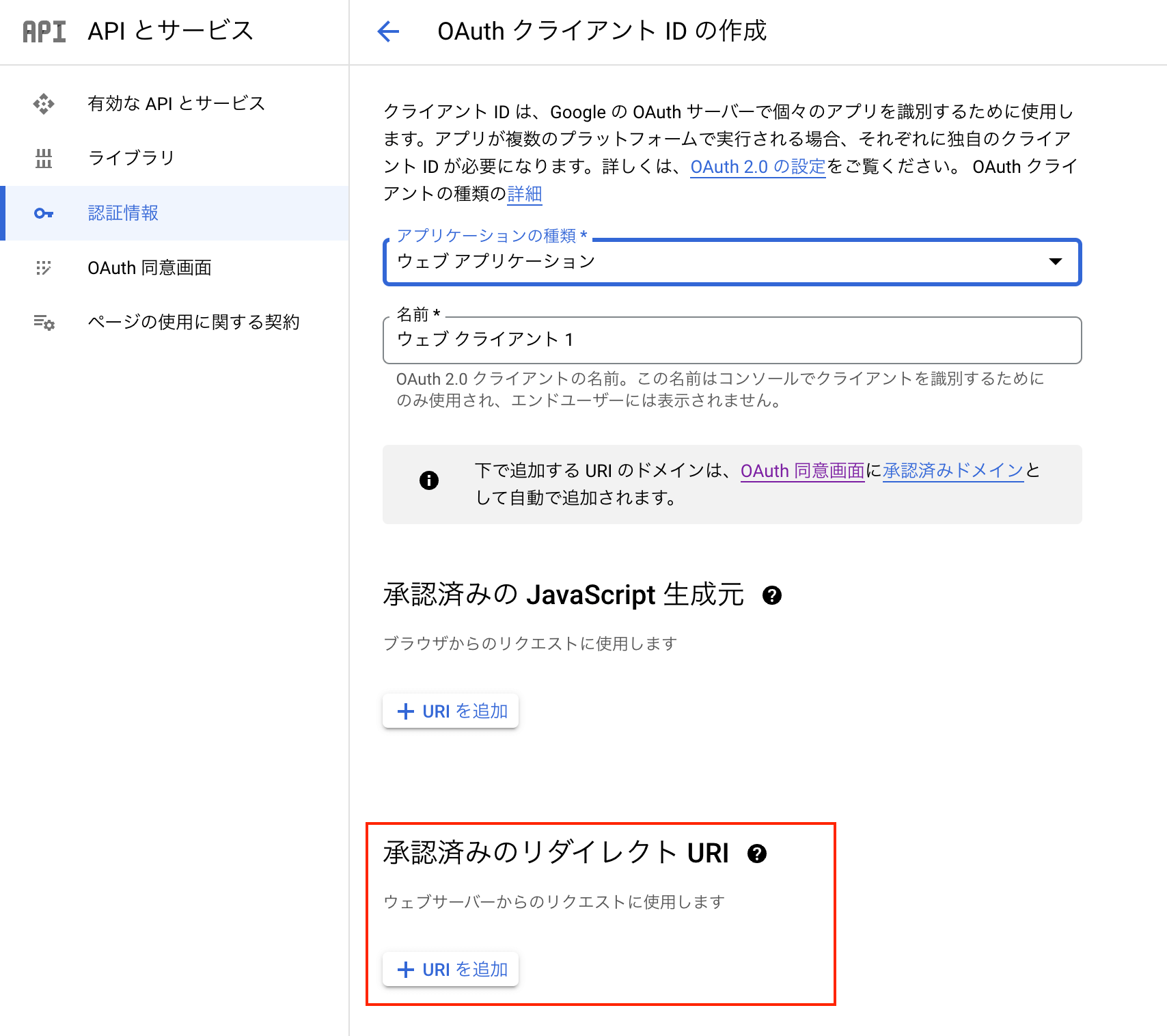
「承認済みのリダイレクトURI」の「URIを追加」ボタンをクリックし、Bubbleのプラグインで控えておいたredirect URLを入力し「作成」ボタンをクリックします。

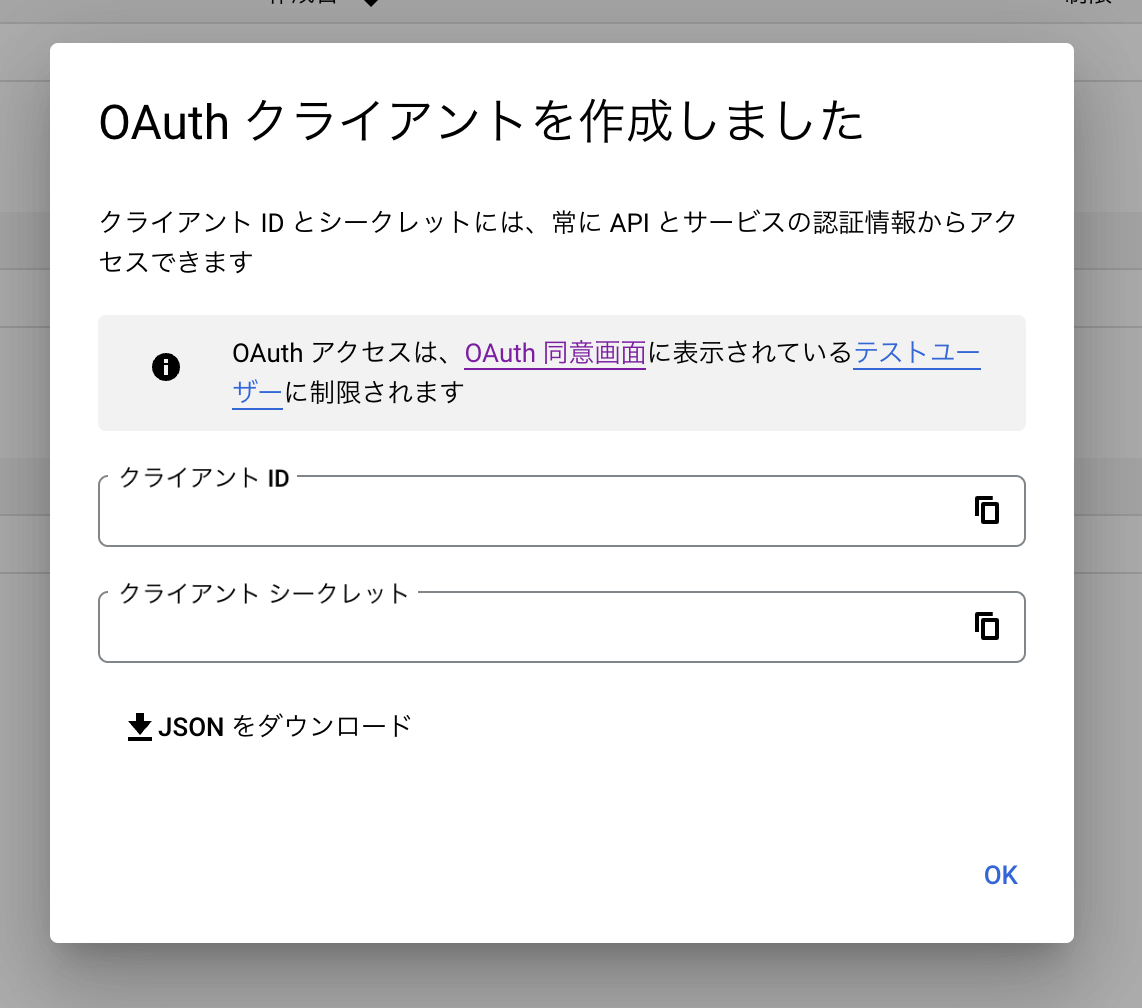
「クライアント ID」と「クライアント シークレット」を取得します。

6. Googleプラグインの設定
Bubbleエディタに戻り、取得した「クライアント シークレット」を「App Secret」に、「クライアント ID」を「App ID/API Key」に入力します。

BubbleでGoogleログインを実装する
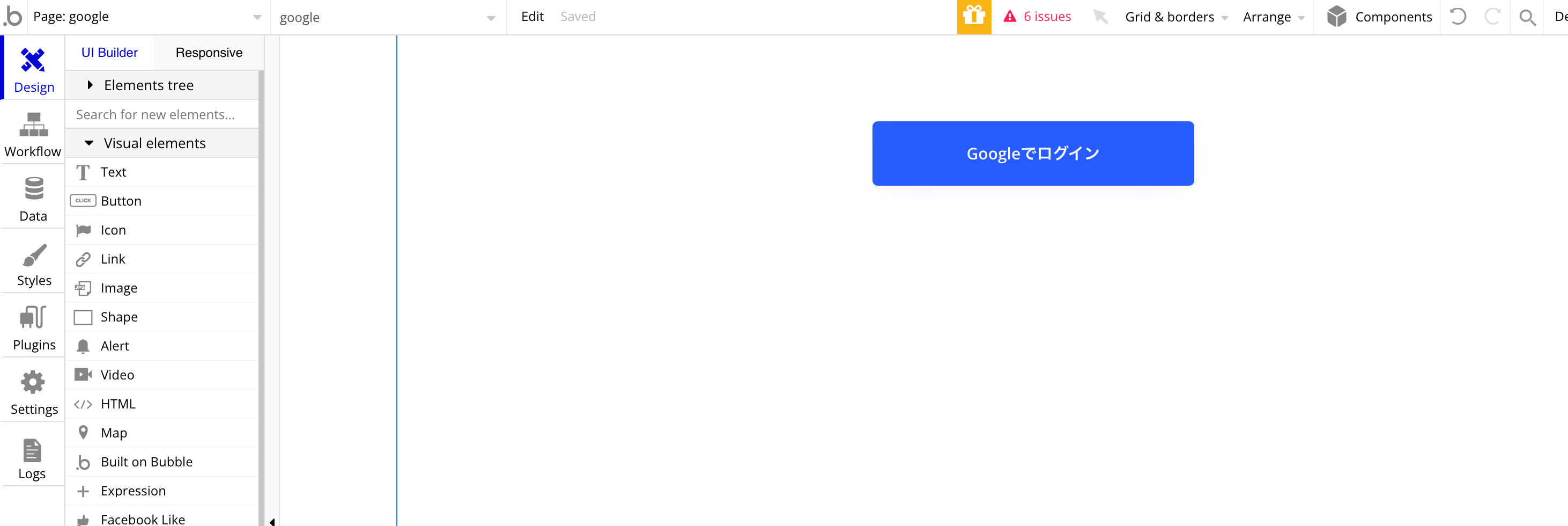
BubbleエディタにGoogleログインボタンを作成します。

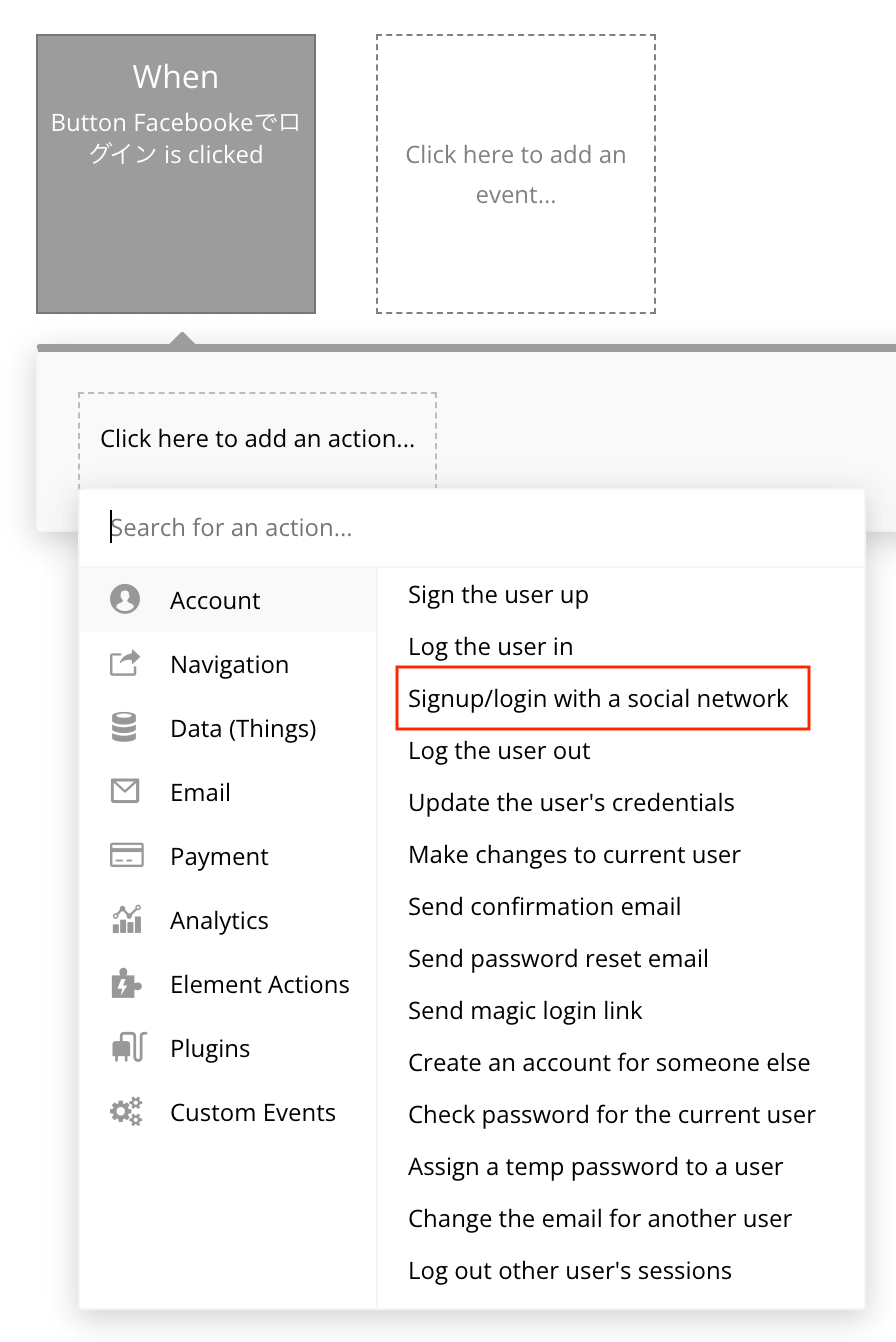
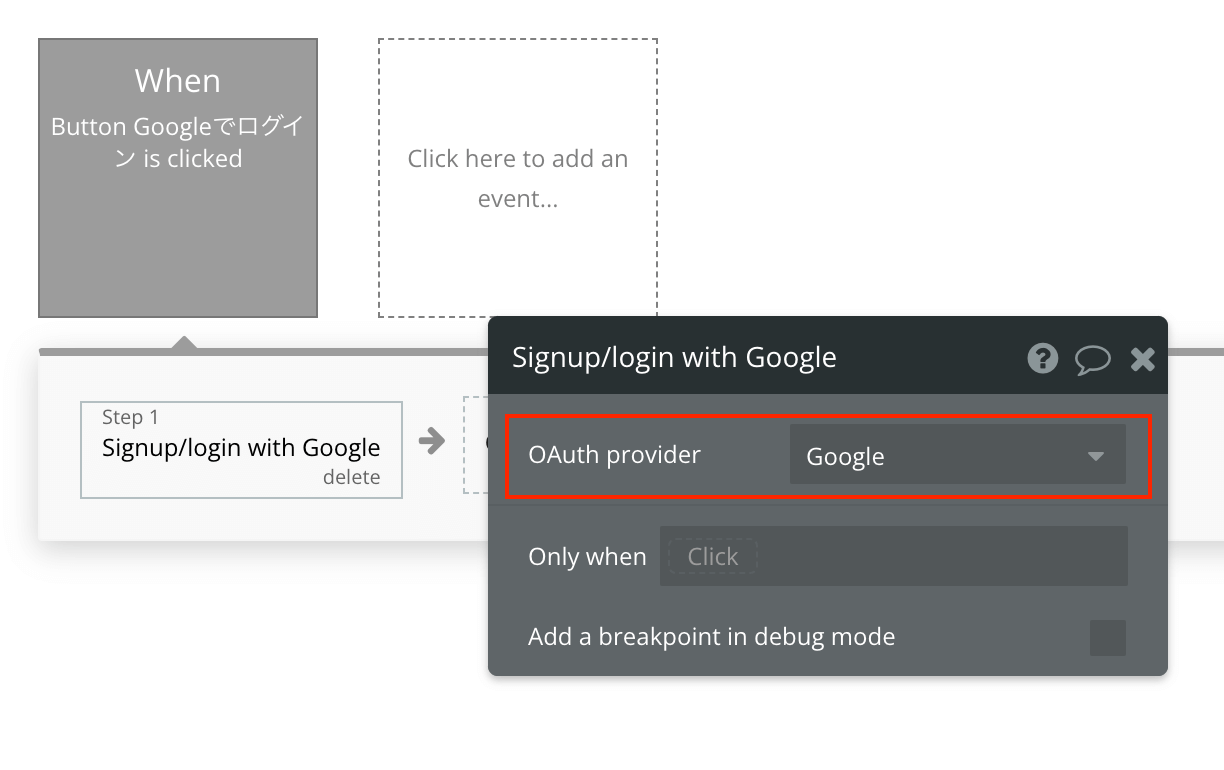
Googleログインボタンにワークフローを設定し、Account→Signup/login with a social networkを選択します。

OAuth providerにGoogleを設定します。

Previewでテストして無事にGoogleログインができれば実装は完了です。























