【Bubble】Facebookログインを実装する方法
概要
Facebookログイン機能をBubbleで実装する方法について解説します。
BubbleでFacebookログインを実装する際の事前準備
1. Meta for DevelopersでFaceBookアカウントにログインする
まずFacebook Developer Consoleにアクセスし、FaceBookアカウントにログインします。FaceBookアカウントがお持ちでない場合は、新規作成する必要があります。


2. Meta for Developersアカウントを作成
Facebookアカウントにログインすると、右上のヘッダーメニューが「Get Started」に切り替わります。

Meta for Developersアカウントを作成します。

3. Meta for Developersアプリを作成
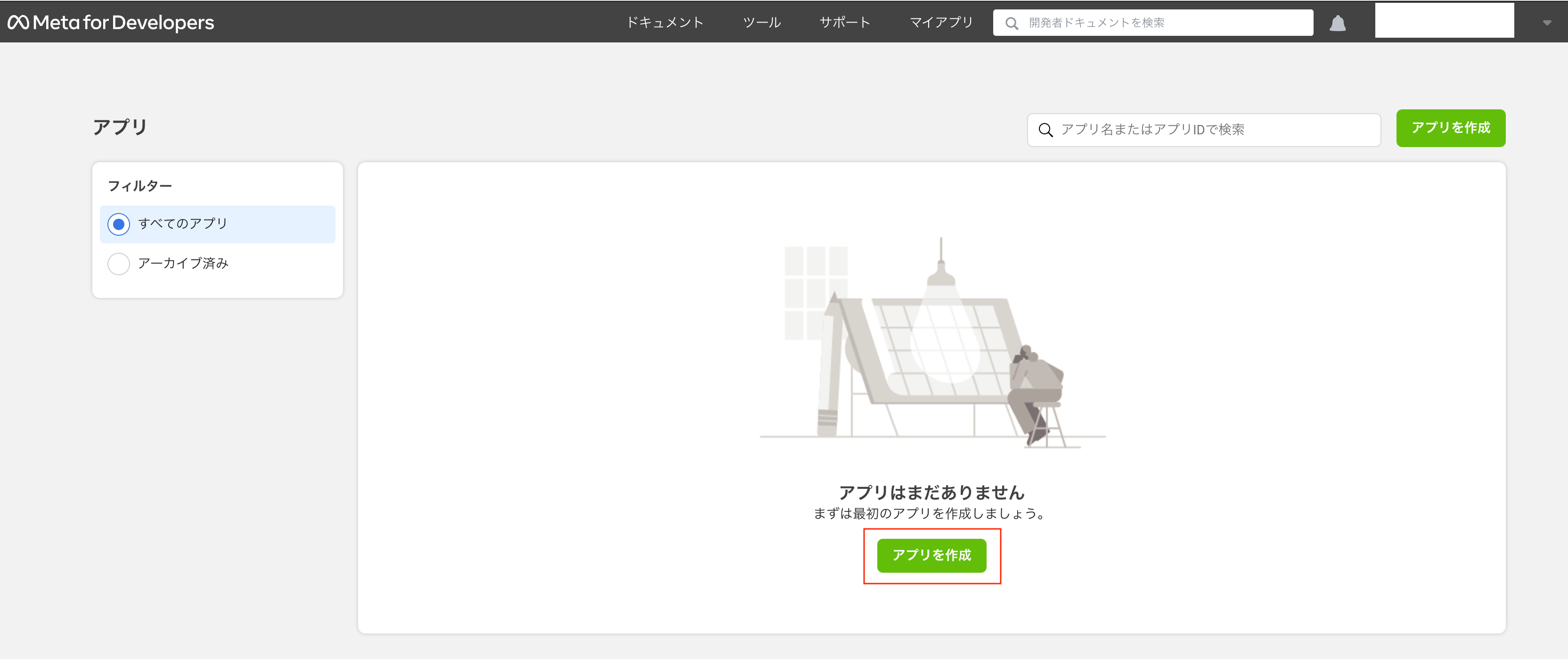
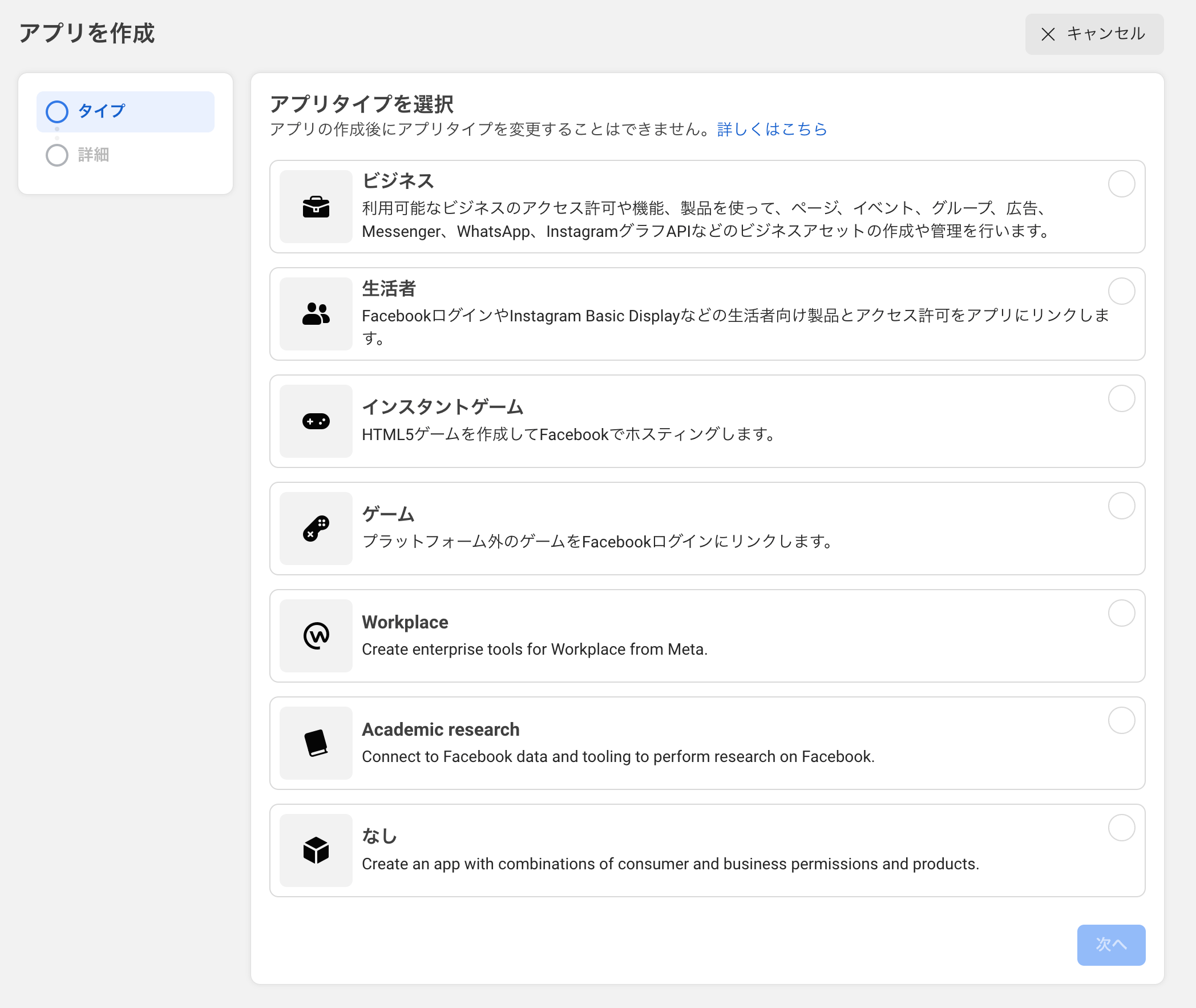
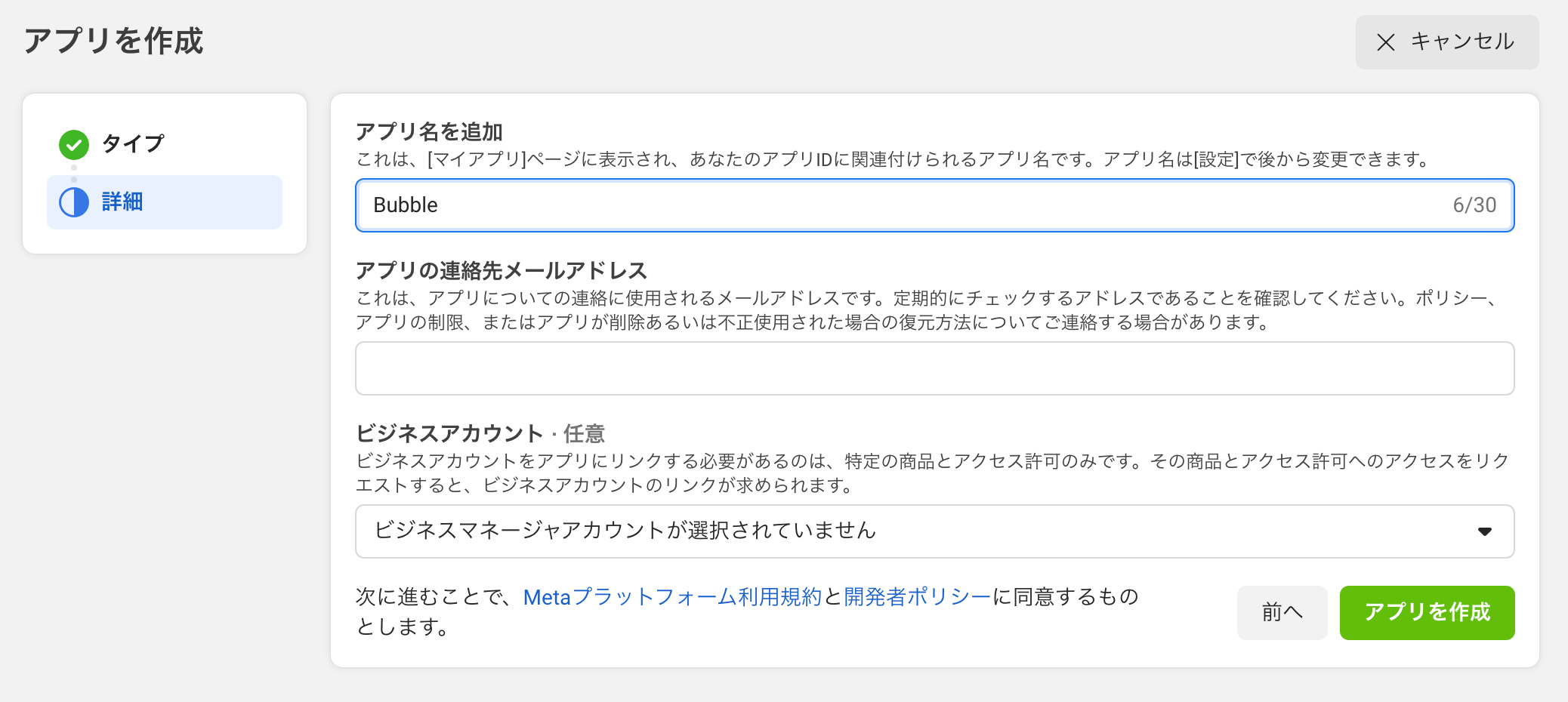
「アプリを作成」をクリックするとポップアップが表示されます。必要情報を入力しアプリを作成します。



Meta for Developersアプリを作成すると、以下の画像が表示されます。
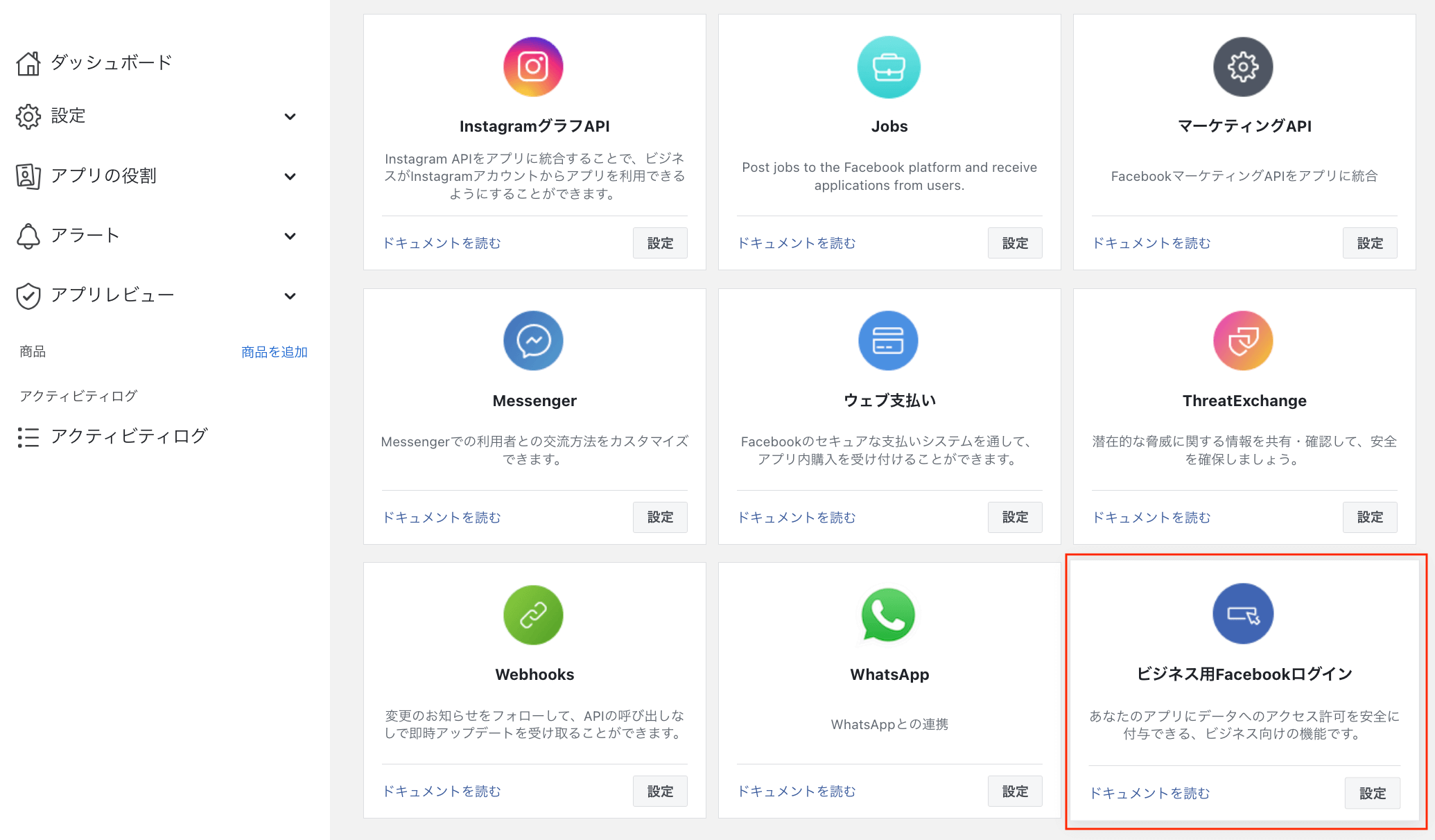
「ビジネス用Facebookログイン」を選択します。

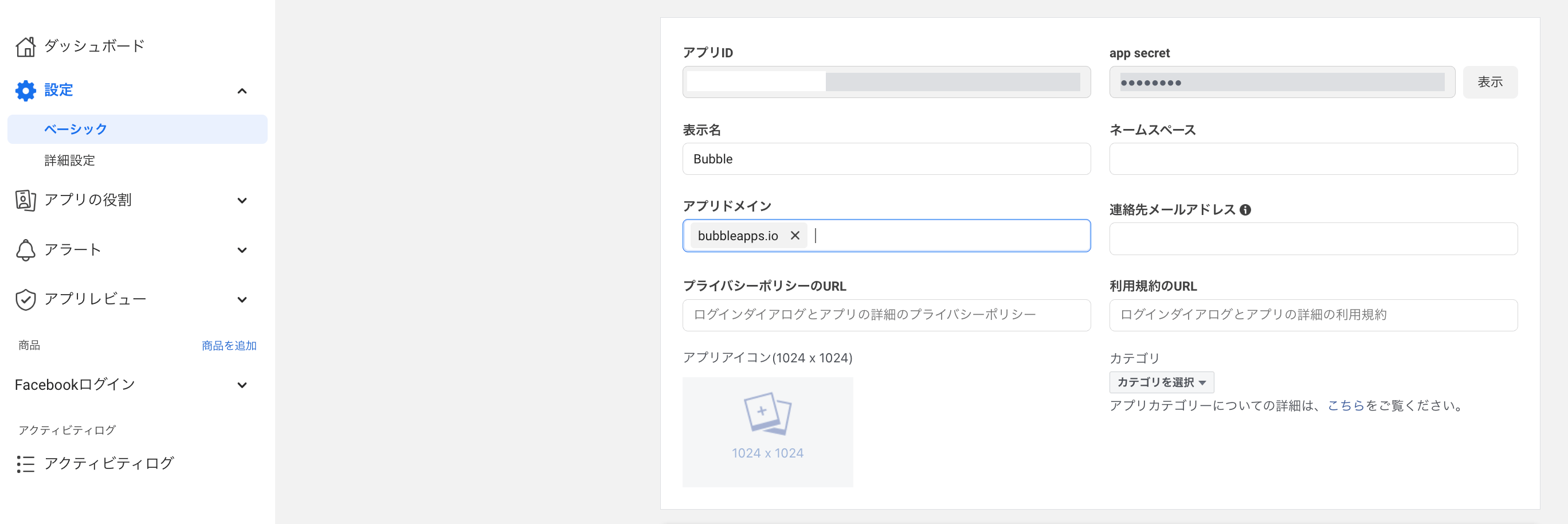
Bubbleとの連携では「クライアントOAuth設定」等は不要です。左のメニューバーの「設定」→「ベーシック」に記載されている「アプリID」と「app secret」を控えておきます。後ほどBubbleエディターで設定します。アプリドメインの項目に「bubbleapps.io」入力します。独自ドメインを登録している場合は、そちらのドメインを設定し、設定を保存してください。

4. Facebookプラグインの追加
Bubbleエディタ「Plugins」メニューから「Facebook」プラグインをインストールします。

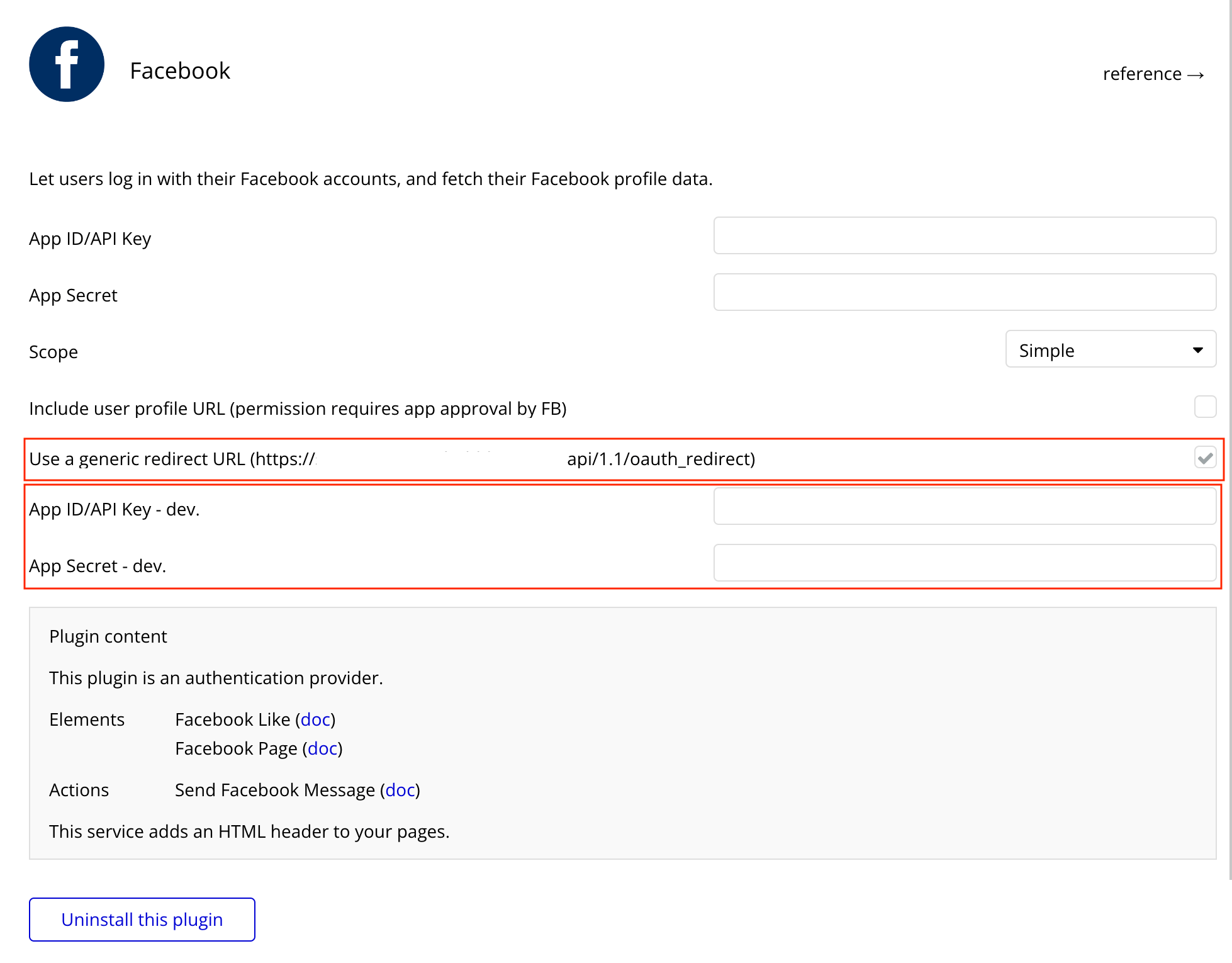
Facebookプラグインの設定画面から、「App ID/API Key – dev.」に先ほど控えていたApp IDを入力、「App Secret – dev.」を入力してください。「Use a generic redirect URL」にチェックを入れ、redirect URLを控えておきます。

💡 本番環境で利用する場合は、「App ID/API Key」と「App Secret」に入力します。
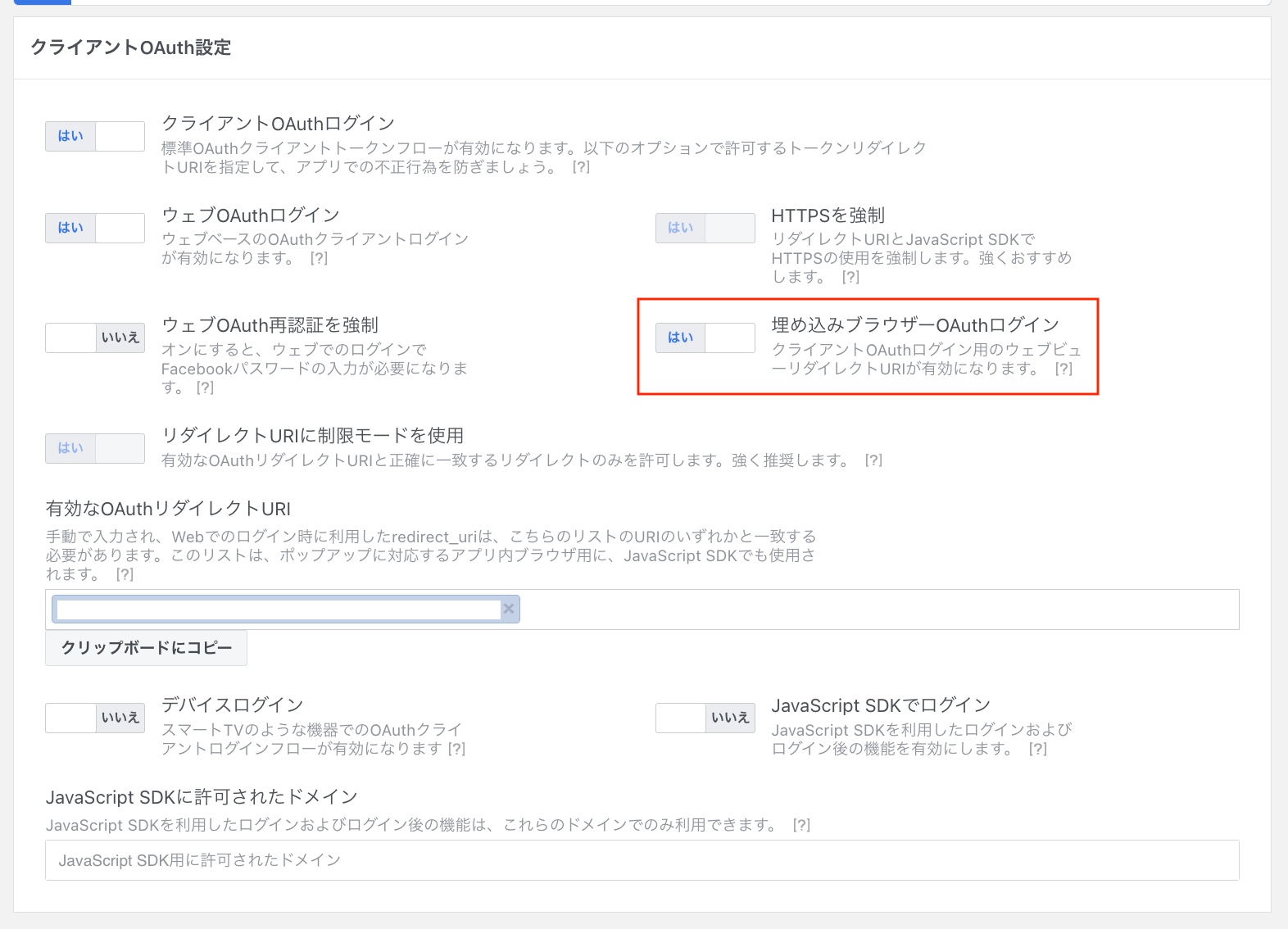
Meta for Developersに戻り、「有効なOAuthリダイレクトURI」という項目に先ほど控えたredirect URLを保存し、埋め込みブラウザーOAuthログインを「はい」に変更します。

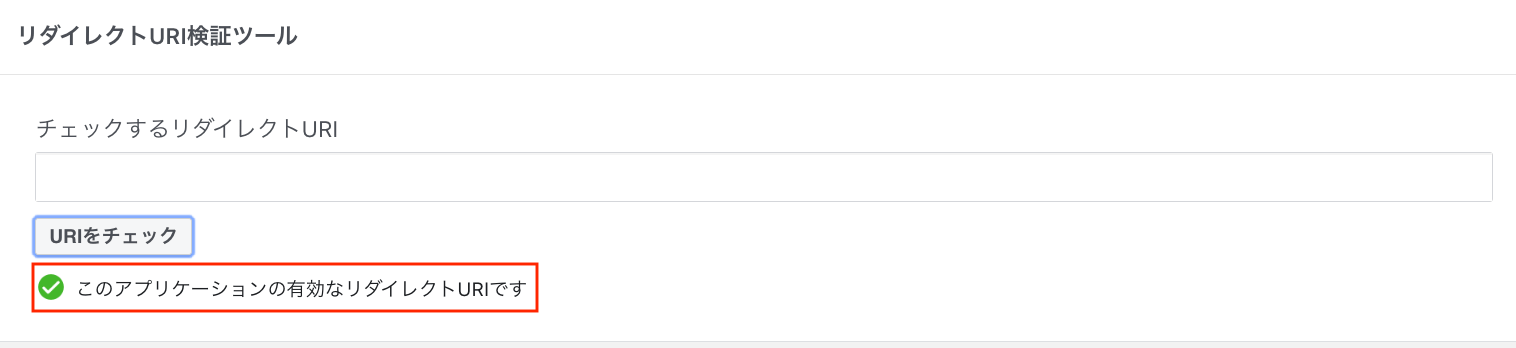
ここまでの設定が完了したら、一番下のリダイレクトURI検証ツールに先ほど入力したredirect URLを入力して正常に設定されているかテストできます。以下のような表示が出たら.bubbleとFacebookの接続設定は完了です。

BubbleアプリにFacebookログインを実装する
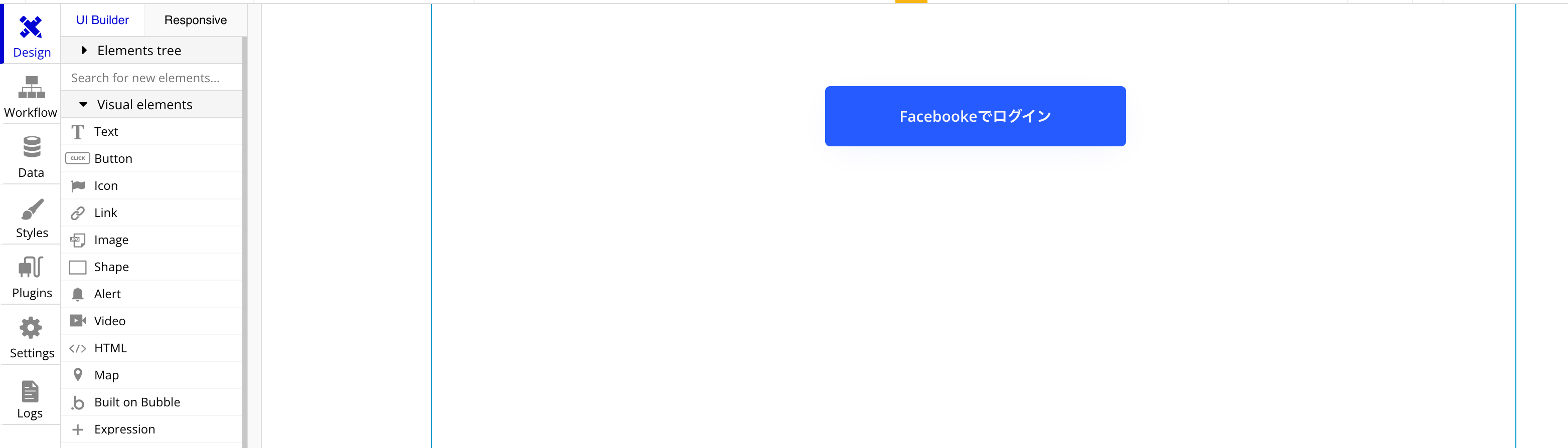
BubbleエディタにFacebookログインボタンを作成します。

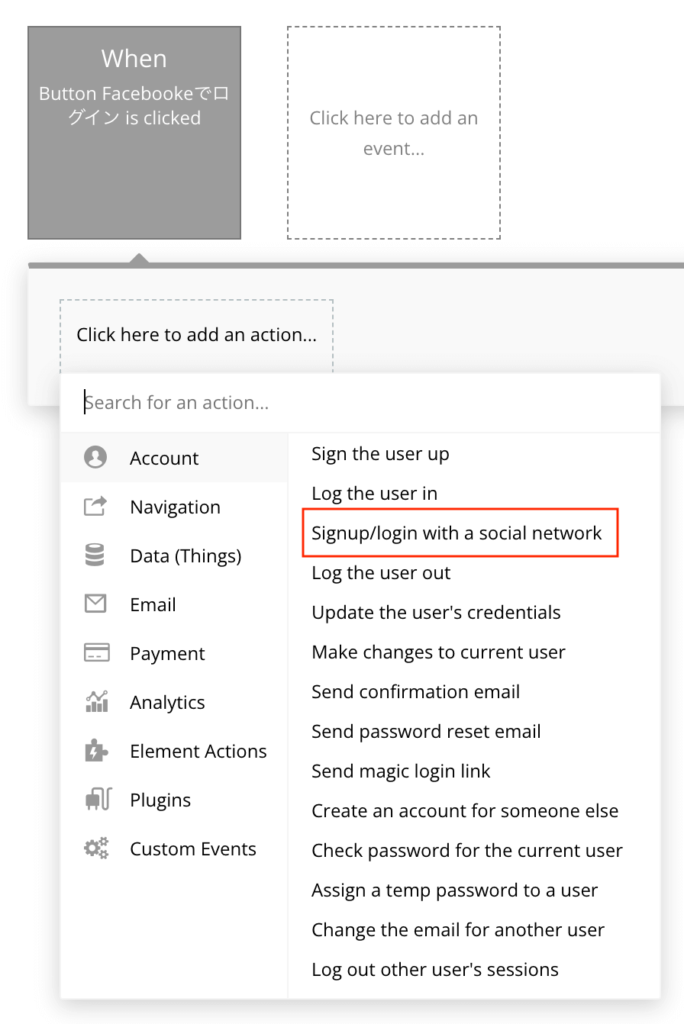
Facebookログインボタンにワークフローを設定し、Account→Signup/login with a social networkを選択します。

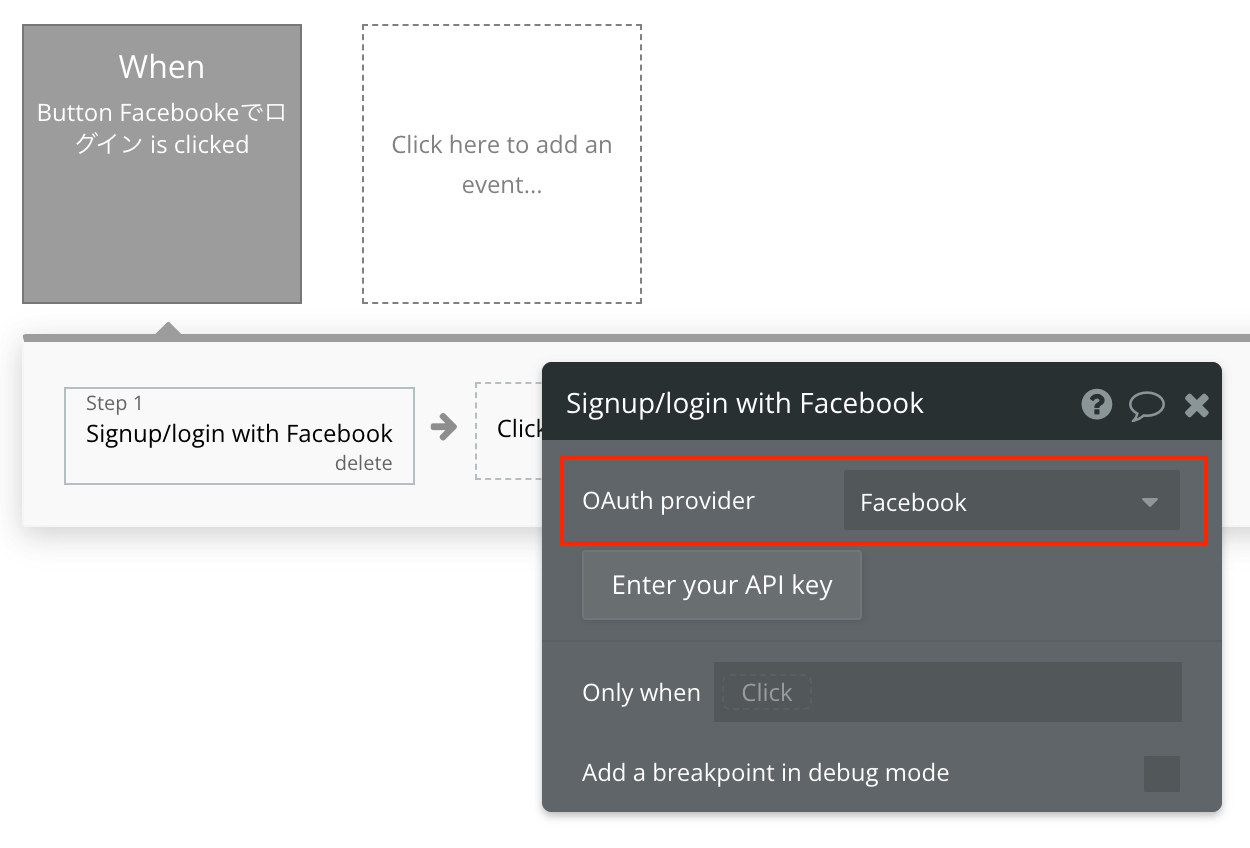
OAuth providerにFacebookを設定します。

Previewでテストして無事にFacebookログインができれば実装は完了です。























