【Bubble】QRコードの生成方法
概要
QRコードとは、バーコードを拡張するために開発された2次元コードです
今回はBubbleで、任意のURLからQRコードを生成する方法について解説します。
ℹ️ QRコードを生成する方法はいくつかありますが、今回は実装が容易であるプラグインを使った方法を取り上げます。
見本エディター
今回作成したエディターを公開します。
設定時の参考にしてください。
https://bubble.io/page?type=page&name=qr_generate&id=swooo-public&tab=tabs-1
プラグインをインストールする
Pluginsタブにて、「Colour QR Code Generator」をインストールします。
https://bubble.io/plugin/colour-qr-code-generator-1589286705656×418893179359068160

データベースへ保存せずに、QRコードを表示する方法
まずはデータベースへの保存を行わず、入力した文字列からQRコードを表示してみましょう。
完成イメージ
文字を入力し「表示する」ボタンを押すと、QRコードが表示されました。
1. エレメントを配置する
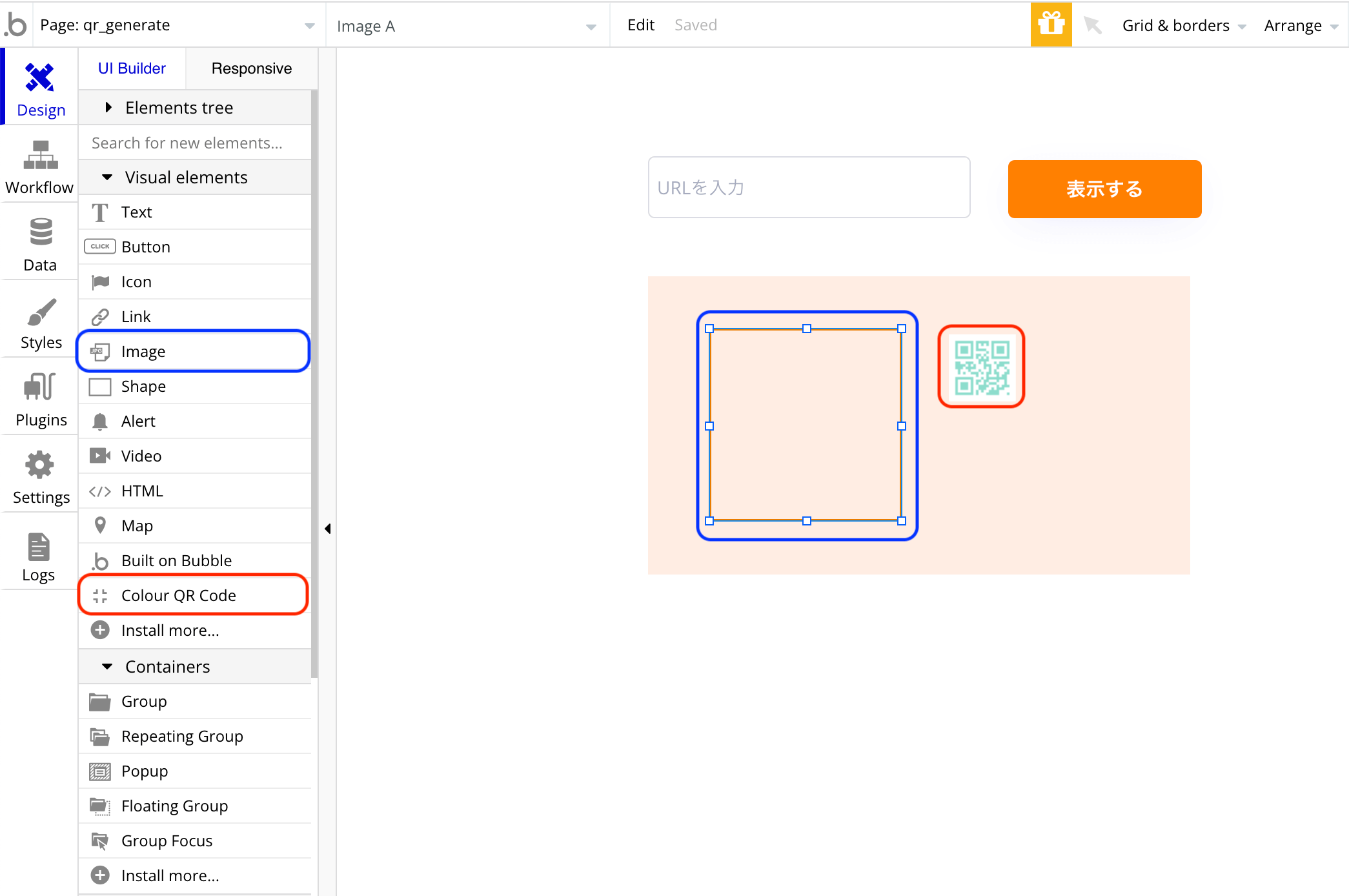
Input、Button、Image、ColourQRCodeを配置します。
(見やすいよう薄いオレンジ色のGroupを配置していますが、無くて大丈夫です)

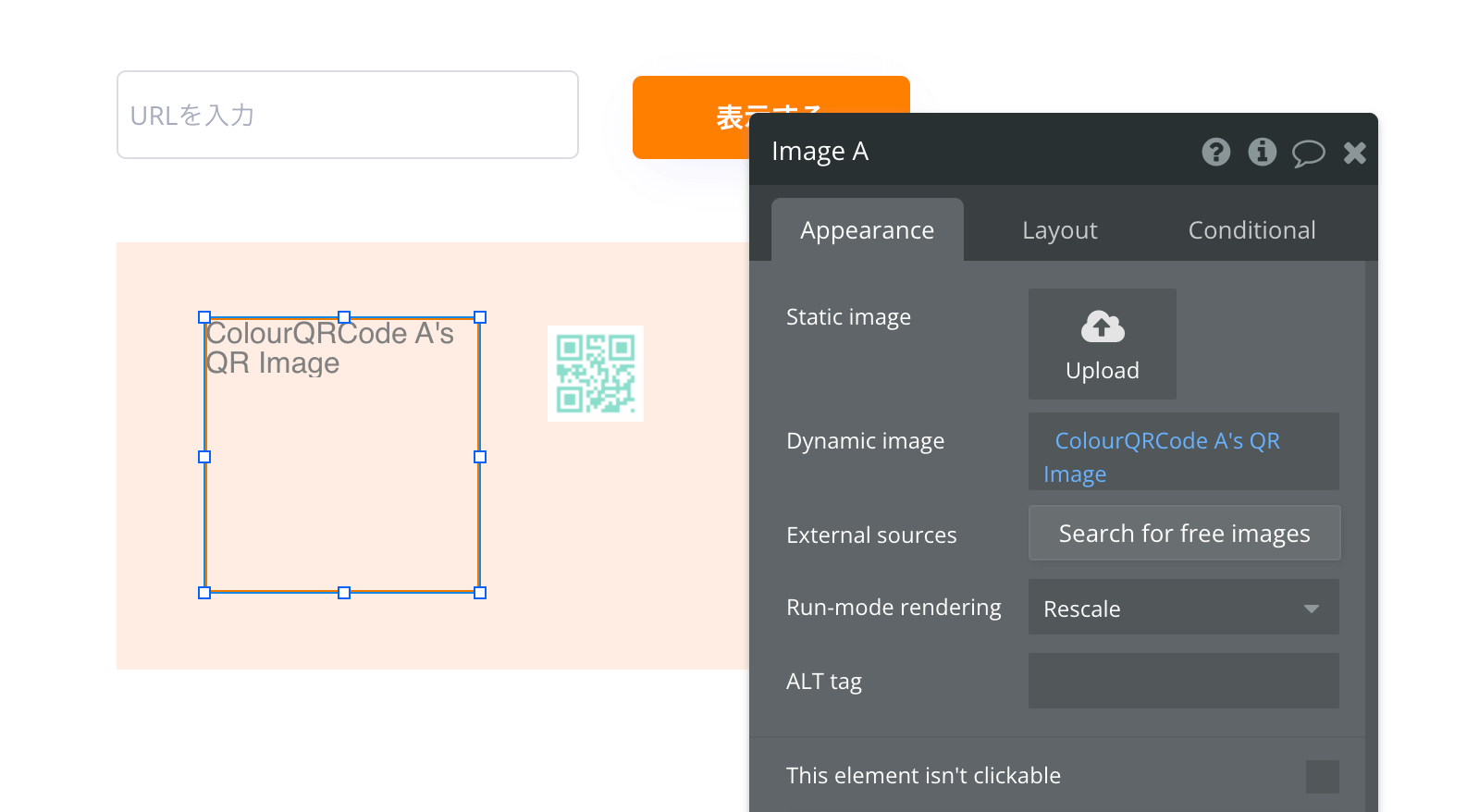
ImageエレメントのDynamic imageに「ColourQRCode A’s QR Image」を設定します。
これで、生成したQRコードがImageエレメントに表示されます。

2. ワークフローを設定する
Buttonを押下時のワークフローを設定します。
Buttonエレメントにて「Start/Edit workflow」をクリックし、ワークフロータブへ移動します。

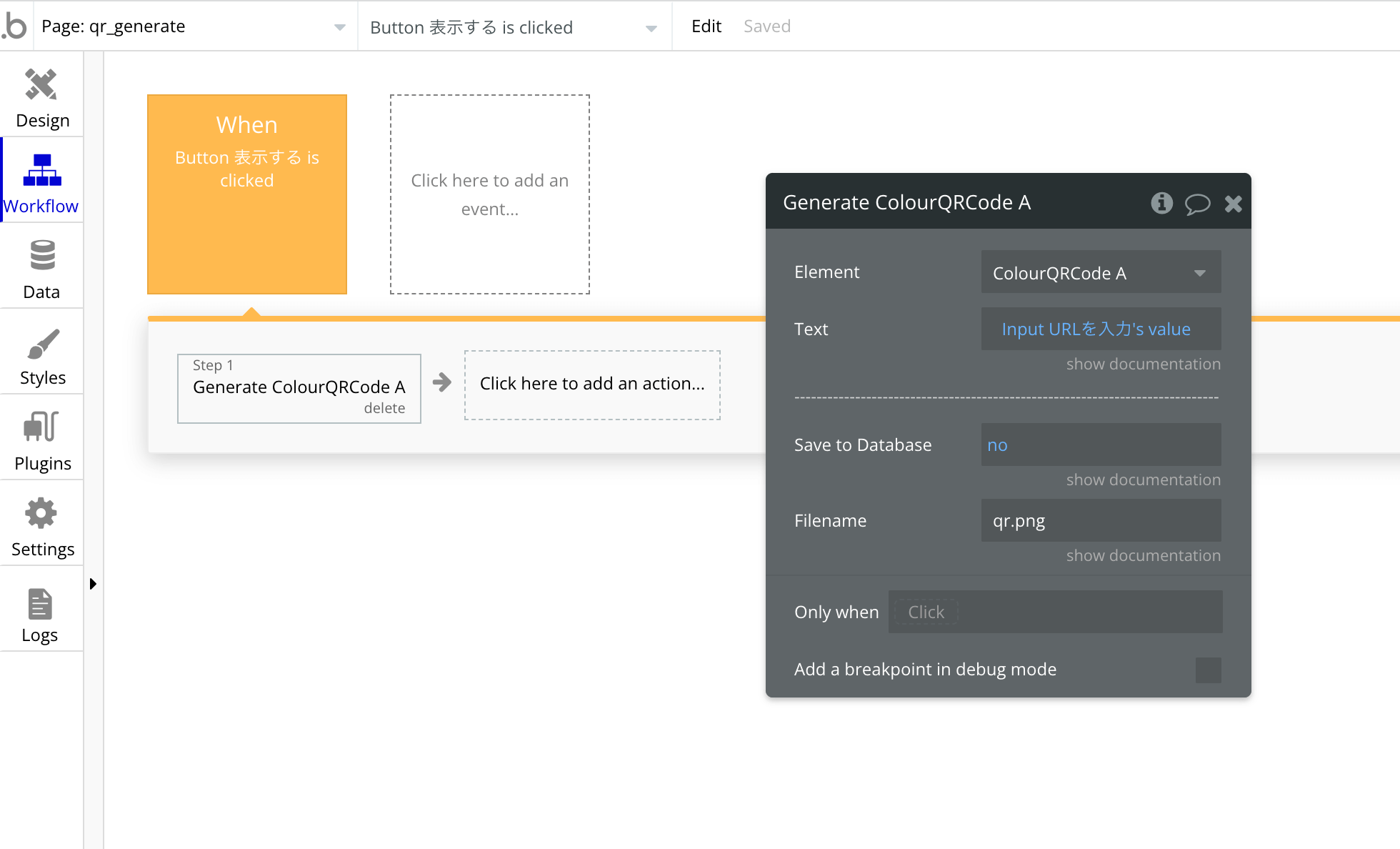
| When | Step | 意味 |
|---|---|---|
| Button 表示する is clicked | Generate ColourQRCode A (Element Actions内にあります) | QRコードを生成する |
Textの欄に、Inputエレメントの値を設定します。(Input URLを入力’s value)
これで完成です。プレビューでQRコードを表示できることを確認してみてください。
QRコードをデータベースへ保存する方法
続いて、生成したQRコードをデータベースへ保存してみましょう。
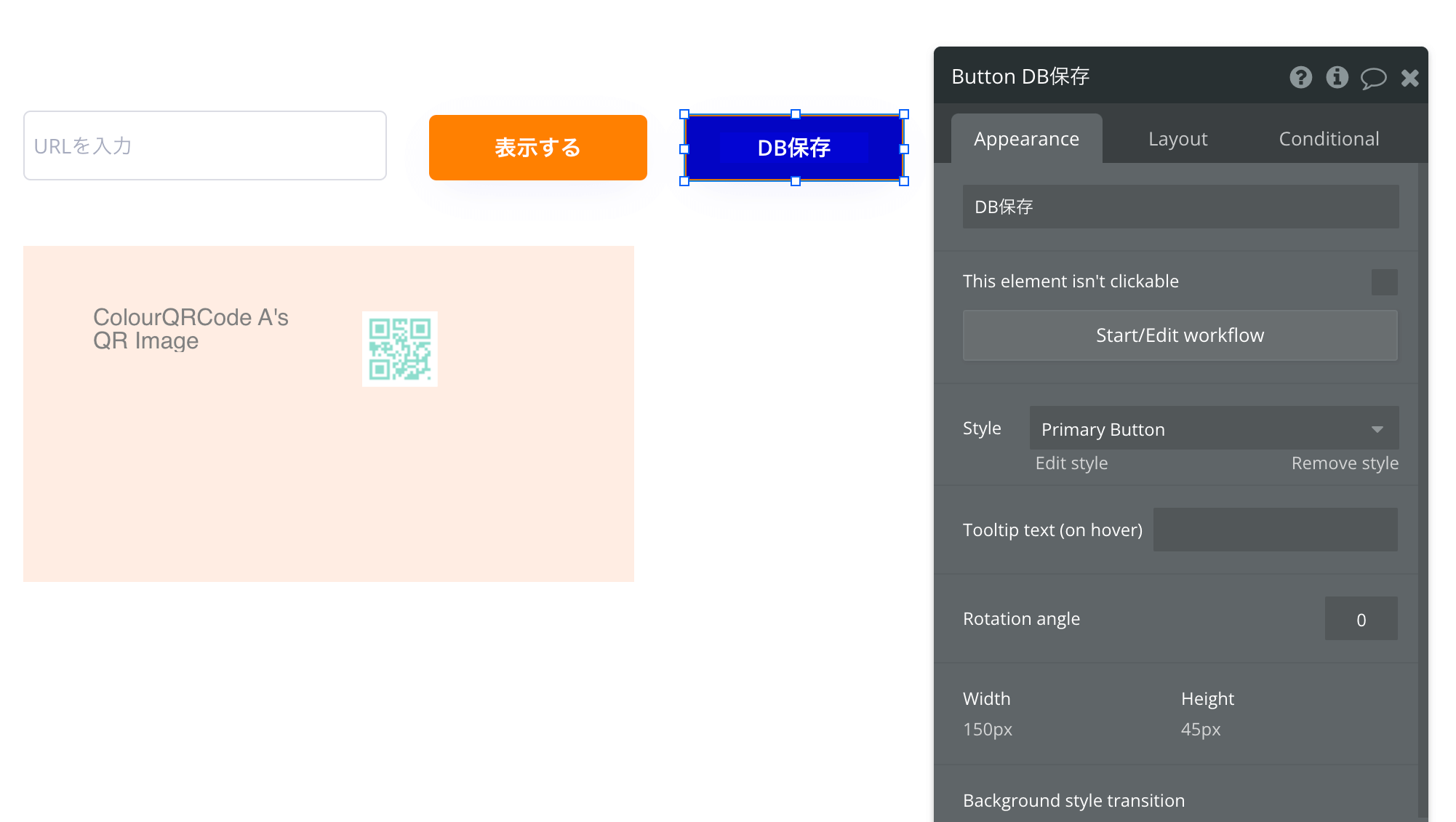
完成イメージ
文字を入力し「DB保存」ボタンを押すと、QRコードが表示された上に、データベースに保存されました。
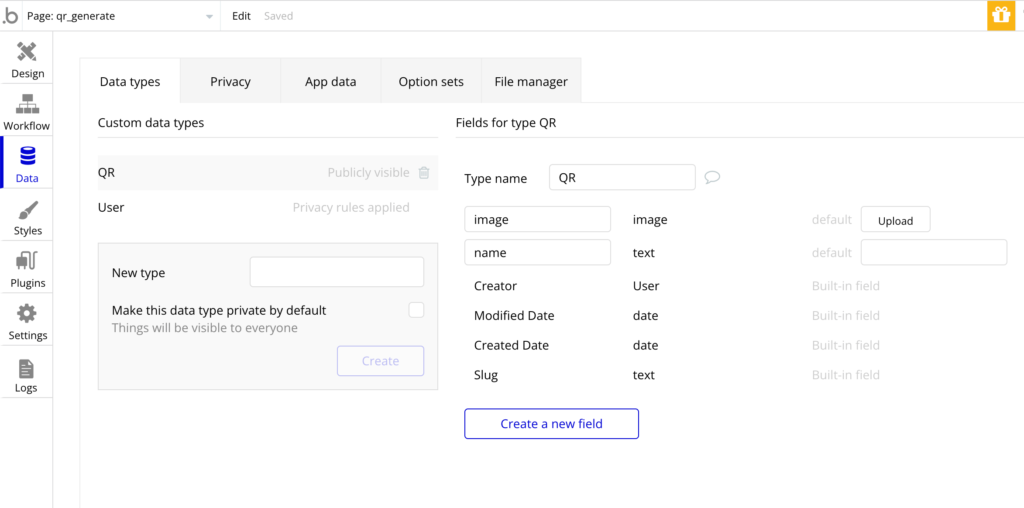
1. データベースを作成する
今回は、QRコードの画像データと、画像データの名前を格納します。

| Field name | Field type | 意味 |
|---|---|---|
| image | image | QRコードの画像を保存する |
| name | text | 画像の名前を保存する |
2. エレメントを配置する
DB保存のButtonを新しく追加します。

3. ワークフローを設定する
Buttonを押下時のワークフローを設定します。
| When | Step | 意味 |
|---|---|---|
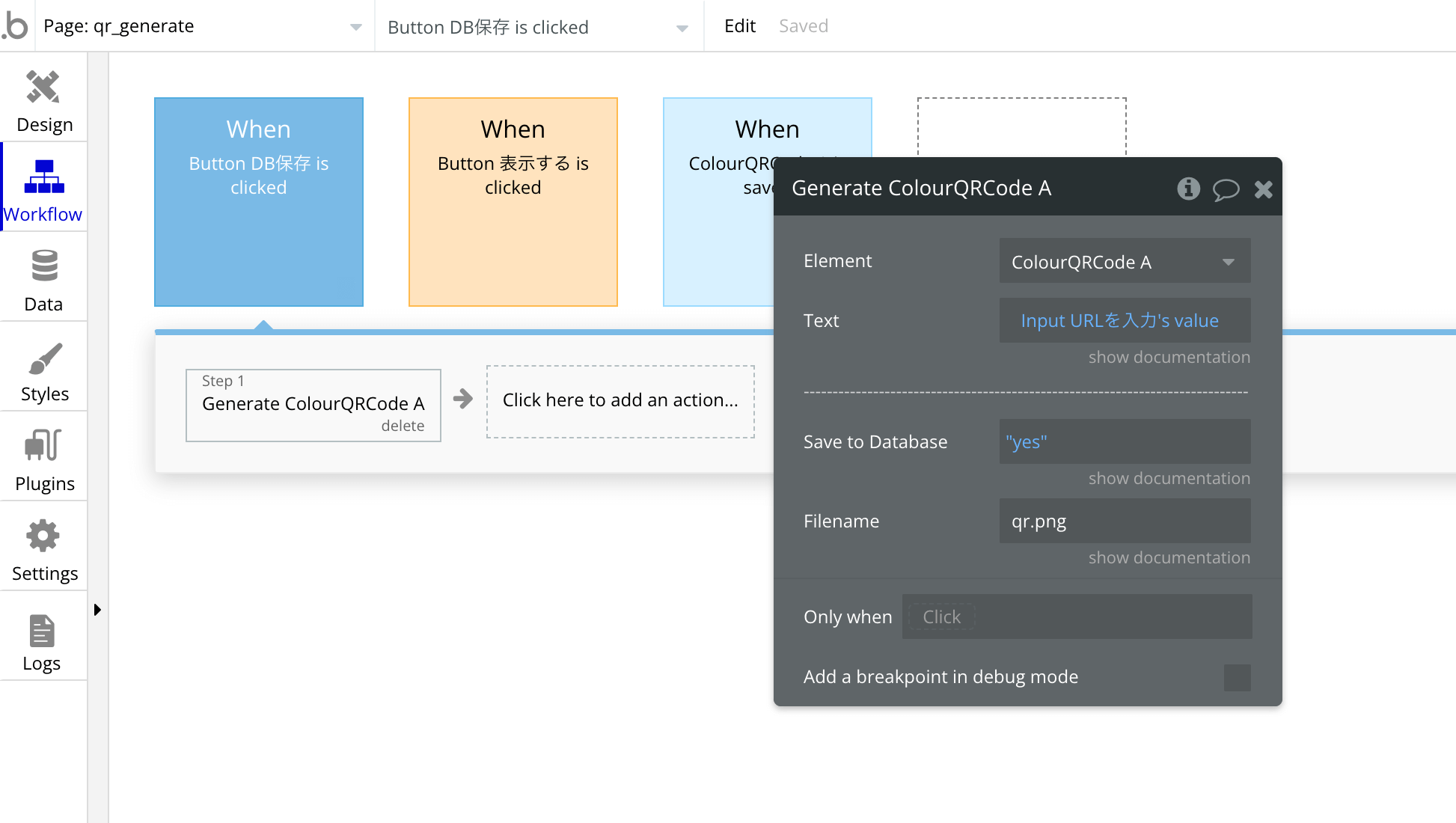
| Button DB保存 is clicked | Generate ColourQRCode A | QRコードを生成する |
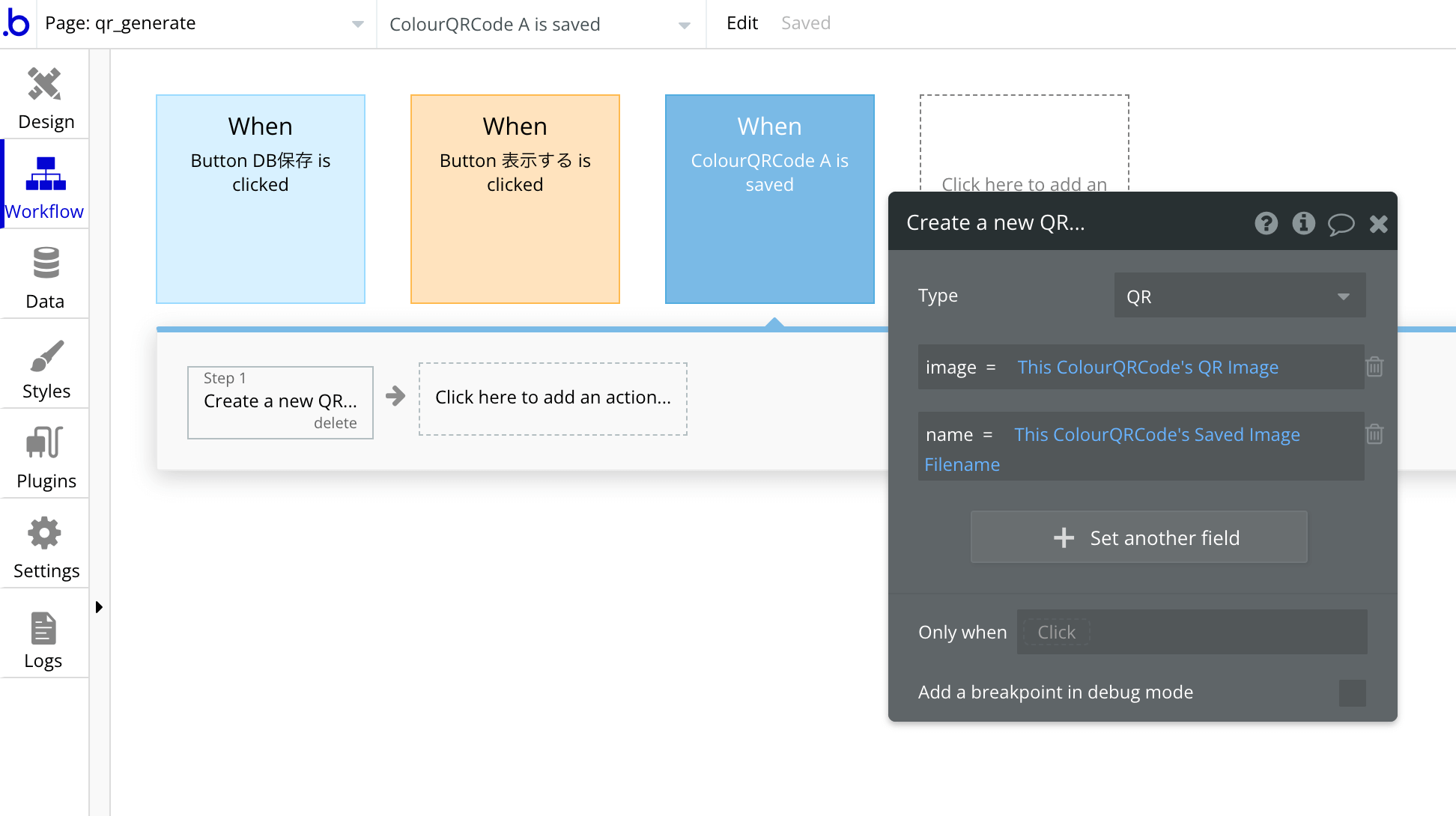
| ColourQRCode A is saved | Create a new thing… | QRコードの生成が完了したら、データベースへ保存する |
まずはButtonを押下したら、QRコードを生成します。

データベースを利用するので、Save to Databaseを”yes”にします。
Filenameは画像データの名前です。任意で設定してください。
続いて、QRコードの生成が完了したことをトリガーとし、データベースへ保存します。

imageに「This ColourQRCode’s QR Image」、nameに「This ColourQRCode’s Saved Image Filename」を指定します。
これで完成です。プレビューでQRコードが保存されることを確認してみてください。