【Bubble】使用中のデバイス種類を判別する方法
概要
スマートフォン・PC・タブレットなど、ユーザーは様々なデバイスからアプリを利用します。アプリの機能によっては、ユーザーが使用するデバイスを判別した上で処理を実装する必要があります。
本記事では、isMobileプラグインを使用し、ユーザーが使用するデバイスを判別する方法について解説します。
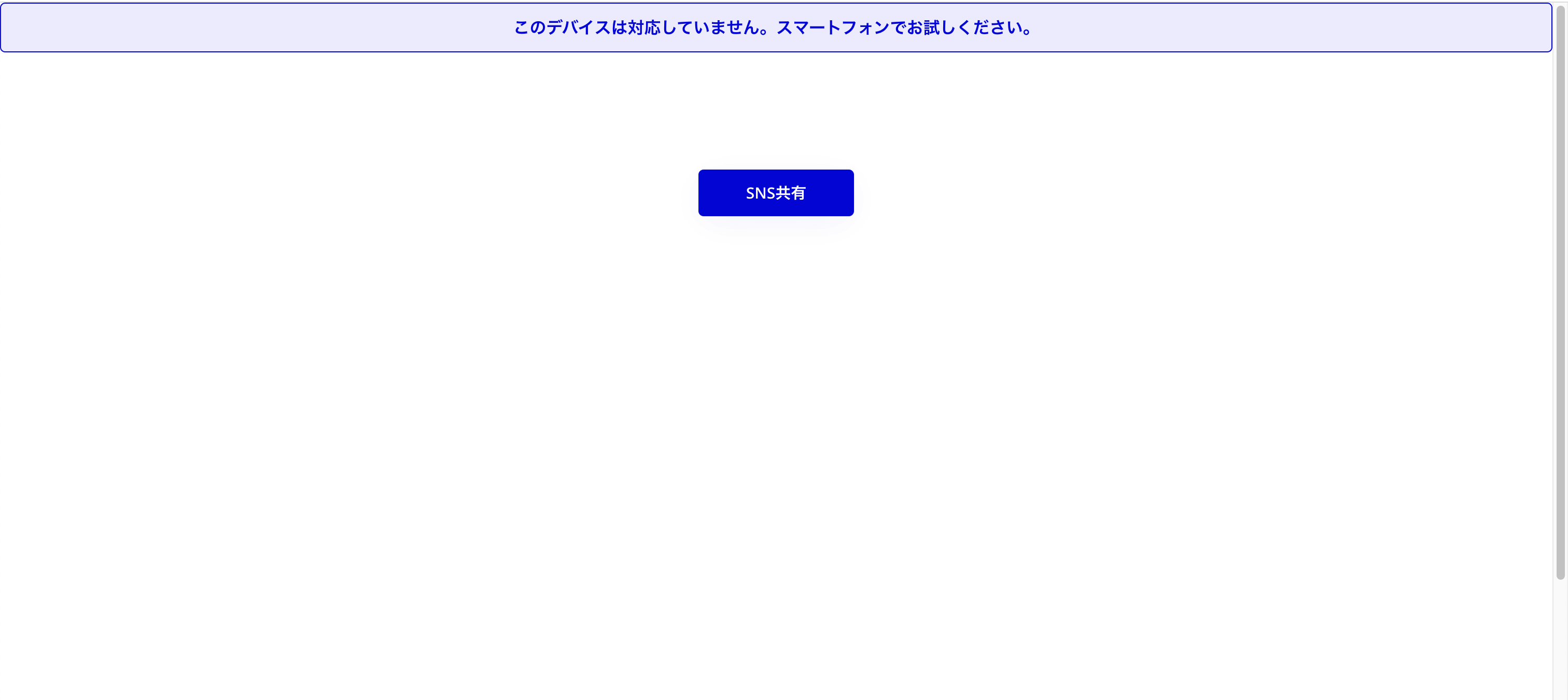
ℹ️ ボタンを押して何も起きない場合、ユーザーは不具合と勘違いしてしまいます。UX向上のためにも、こういった勘違いは防ぐ必要があります。 たとえばモバイル共有機能での成果物は、PC上ではボタンを押しても何も起きません。
スマートフォン使用時のみ動作させる方法
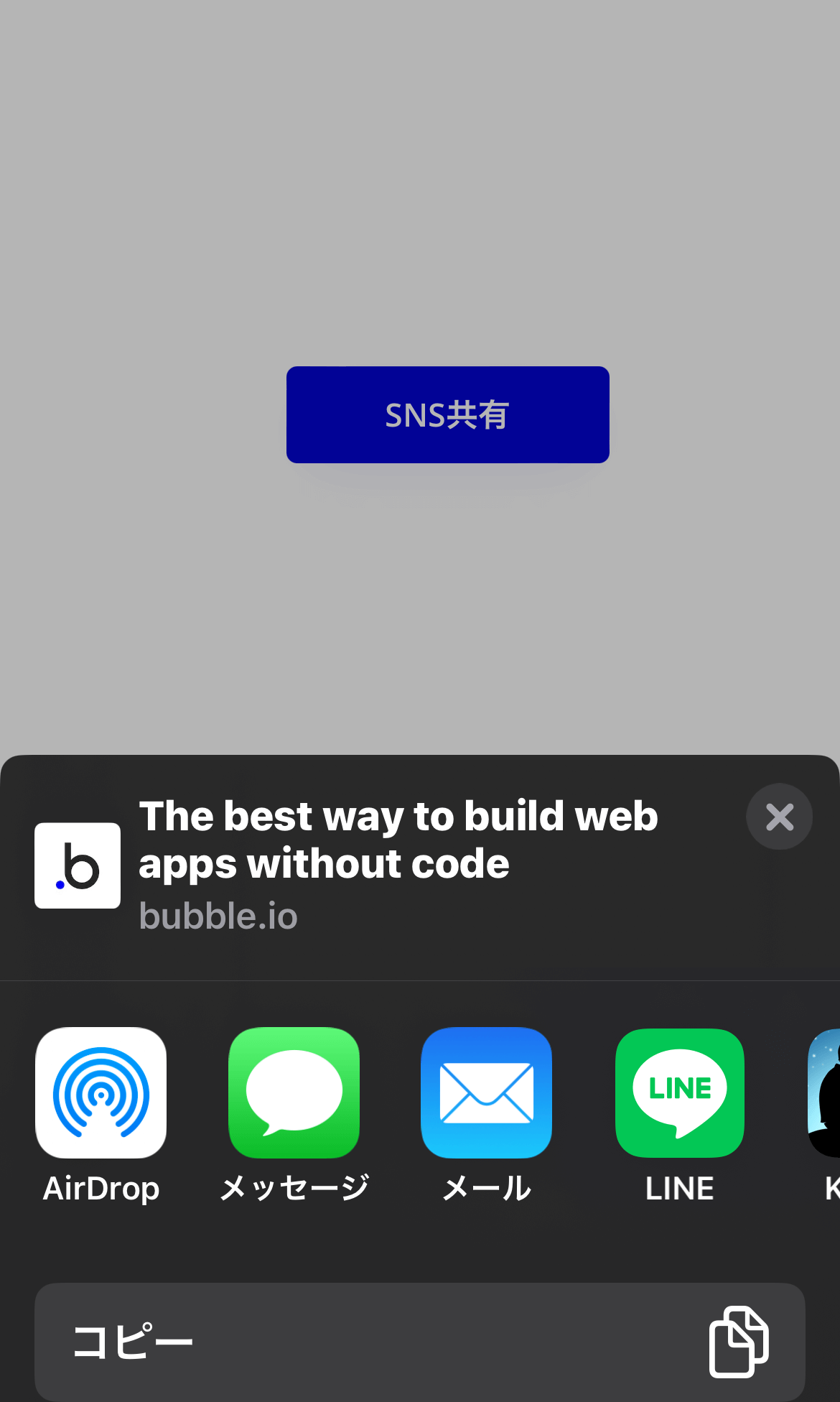
完成イメージ
https://swooo-public.bubbleapps.io/version-test/mobile_share


スマートフォンにて「SNS共有」ボタンを押すと、共有機能を呼び出しました。PCにてボタンを押すと、メッセージが表示されました。
実装エディターはこちらです。
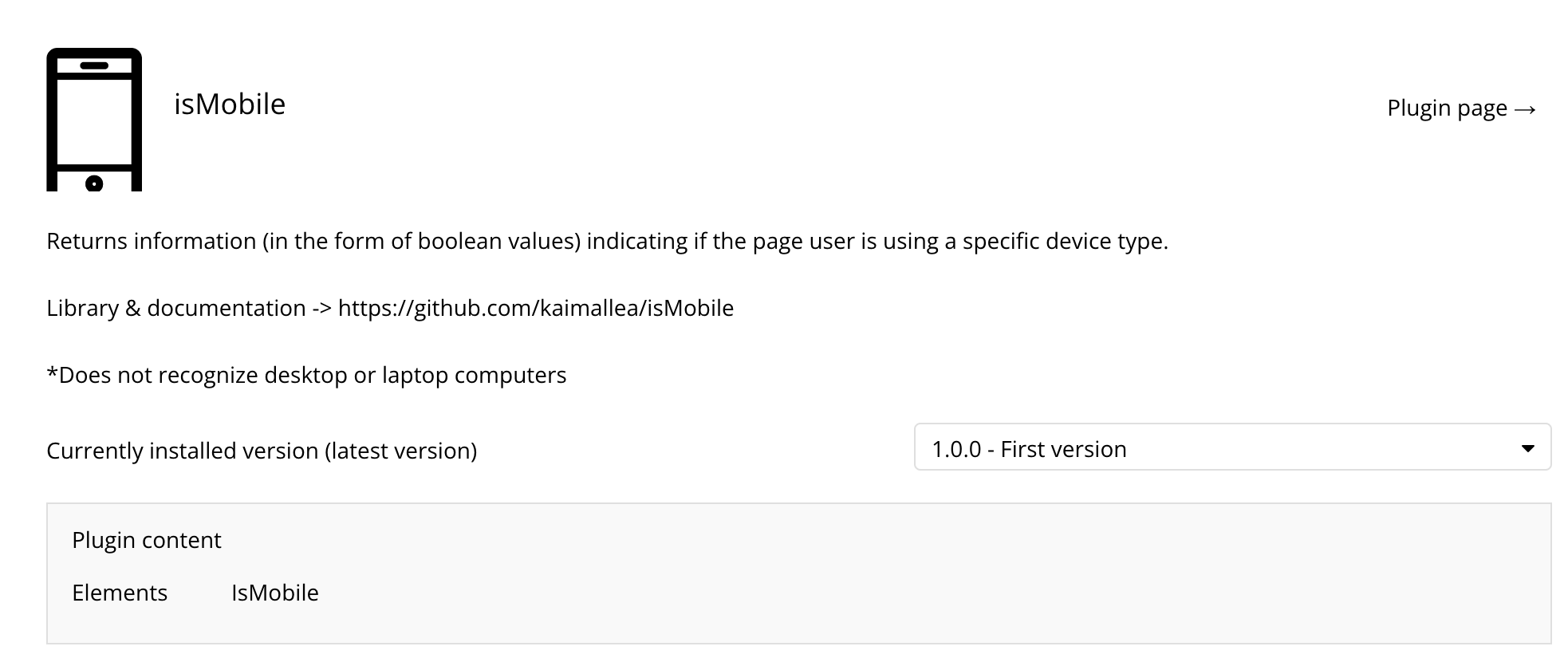
1. プラグインをインストール
isMobileプラグインをインストールします。
ユーザーが特定タイプのデバイスを使用しているかどうかを、yes/no形式で返してくれます。

2. エレメントを配置する
本記事では、モバイル共有機能の実装後から引き続き実装します。
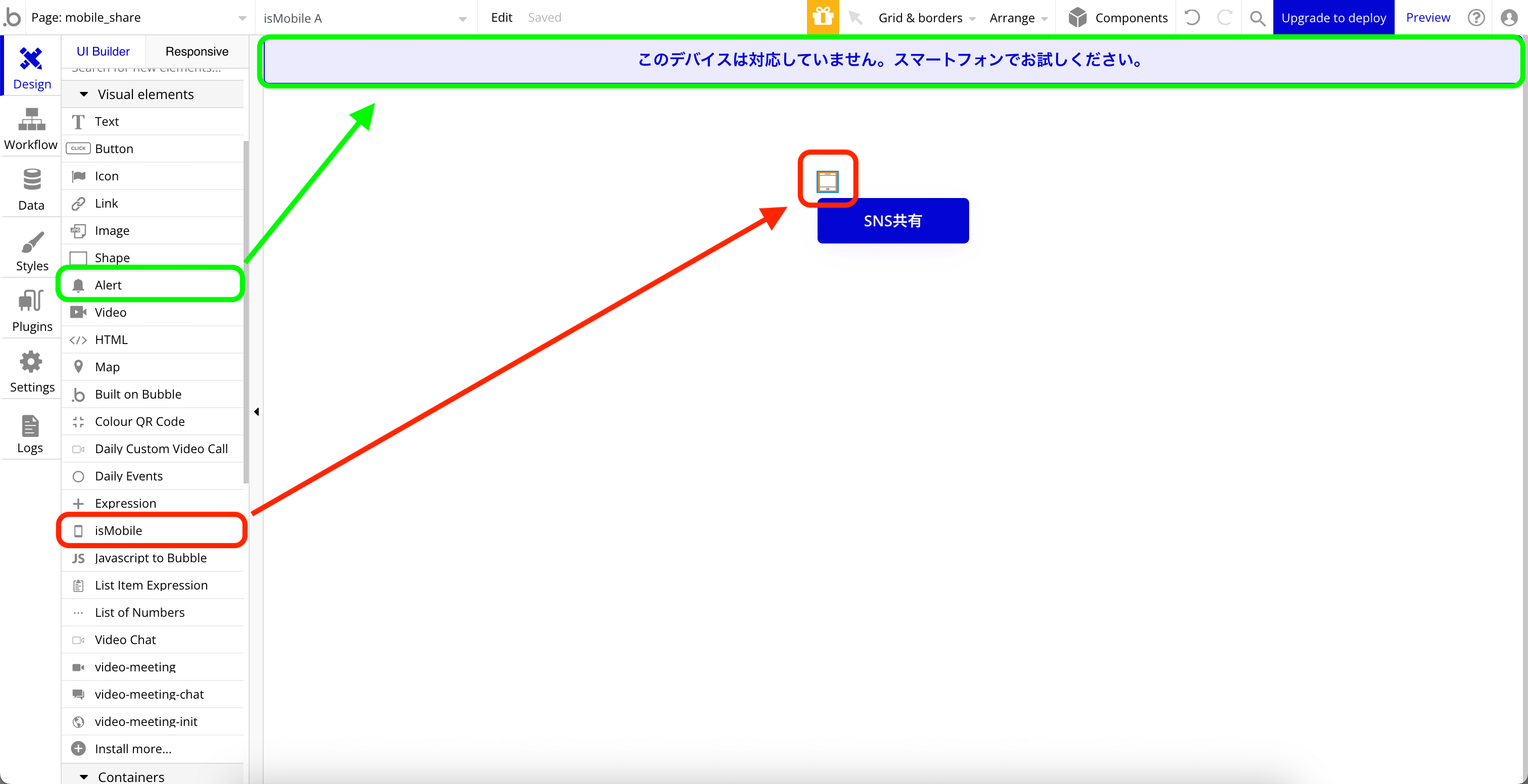
Alert、isMobileを配置します。

3. ワークフローを設定する
まずは、ユーザーがスマートフォンを使用している場合です。
この場合は、ボタンを押すとスマートフォンの共有機能を呼び出します。
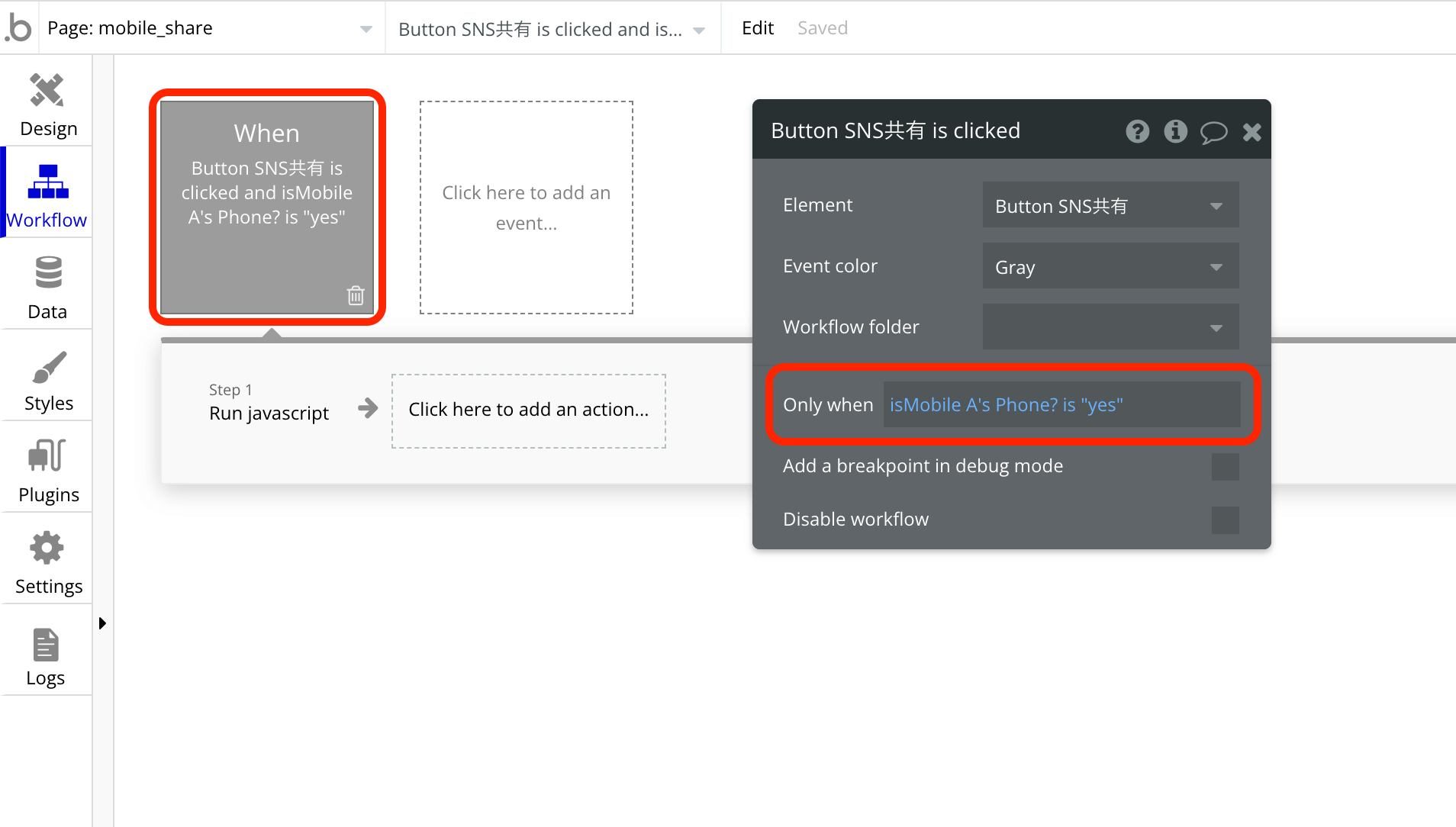
Workflowタブにて、ボタン押下時のeventを選択します。(Button SNS共有 is clicked)
その中のOnly whenに「isMobile A’s Phone? is “yes”」と設定します。

続いて、ユーザーがスマートフォンを使用していない場合です。
この場合は、画面上部にメッセージを表示します。
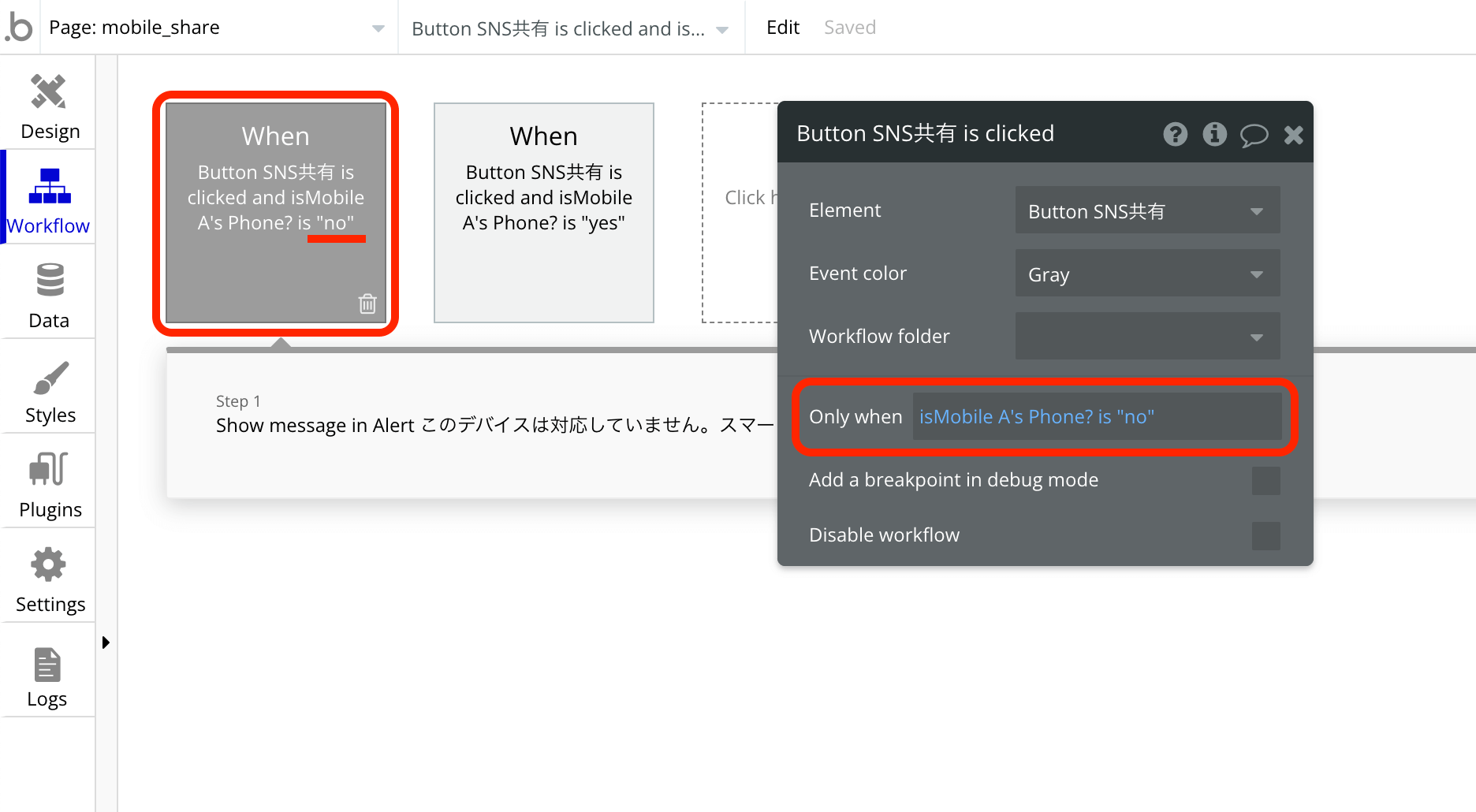
「SNS共有」ボタン押下時のeventをもうひとつ作ります。
ℹ️ クリック時のeventを作るには点線四角形の「Click here to add an event…」より「An element is clicked」を選択します。 または、既にあるeventを右クリックでコピー&ペーストし、中身を書き換えます。
Only whenの条件に「isMobile A’s Phone? is “no”」と設定します。
Actionにはアラートを表示する「Show message」を設定します。

| When | Step | 意味 |
|---|---|---|
| Button SNS共有 is clicked and isMobile A’s Phone is “no” | show message (Element Actions内にあります) | アラートを表示する |
以上で完成です。スマートフォンやPCでプレビューし、それぞれの端末で動作を確認してみてください。