【Bubble】SNSシェアボタンの実装方法
概要
SNSシェアボタンは、押下することで各SNSへ投稿したり「いいね」をしたりできる機能を持っています。
今回は、BubbleでTwitterとFacebookのシェアボタンを作成する方法を解説します。
Twitterシェアボタンの実装方法
1. HTMLコードを取得する
まずはシェアボタンを作成するためのHTMLコードを取得します。
こちらのサイトにアクセスします。
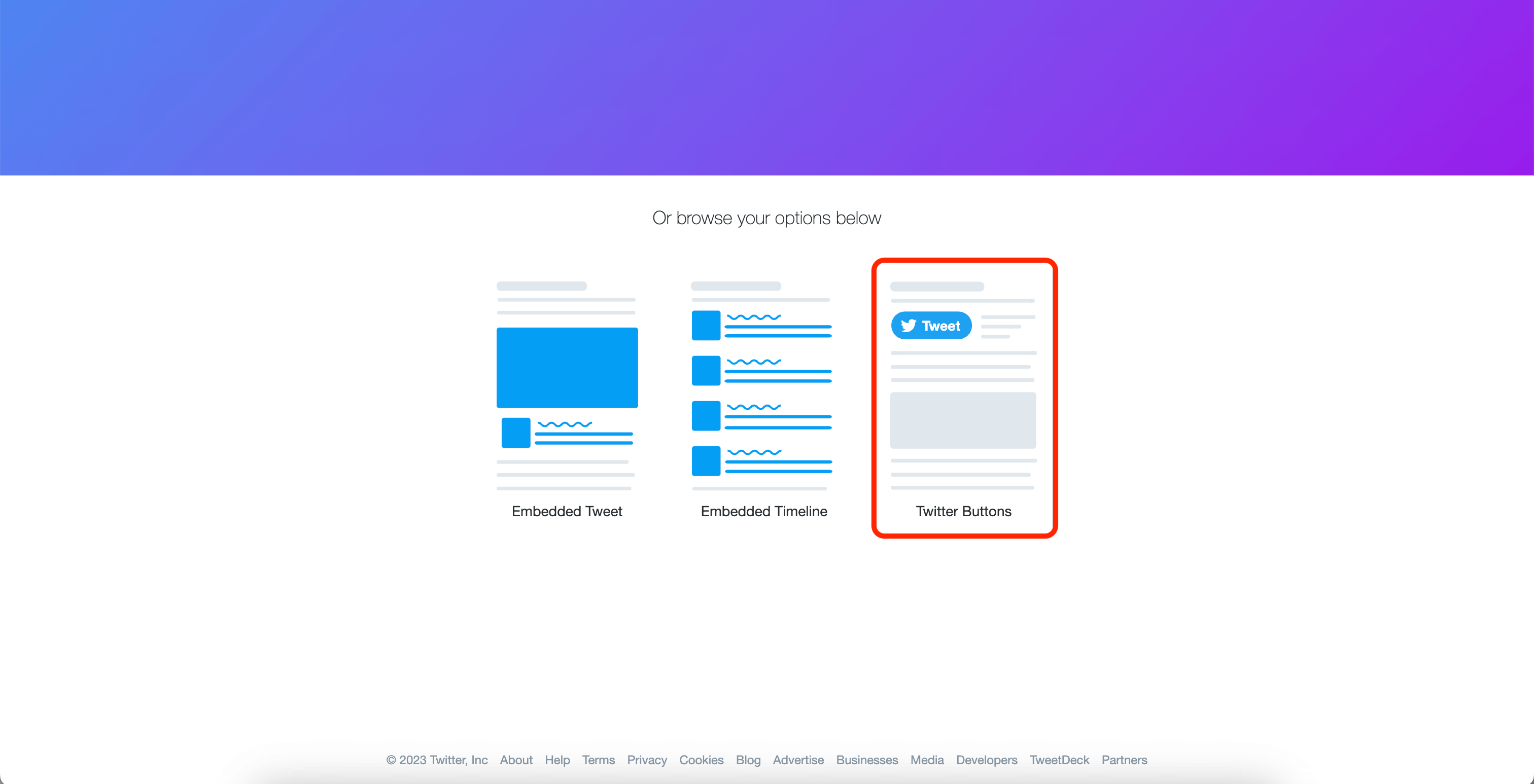
下へスクロールし、今回作成したい「Twitter Buttons」を選択します。

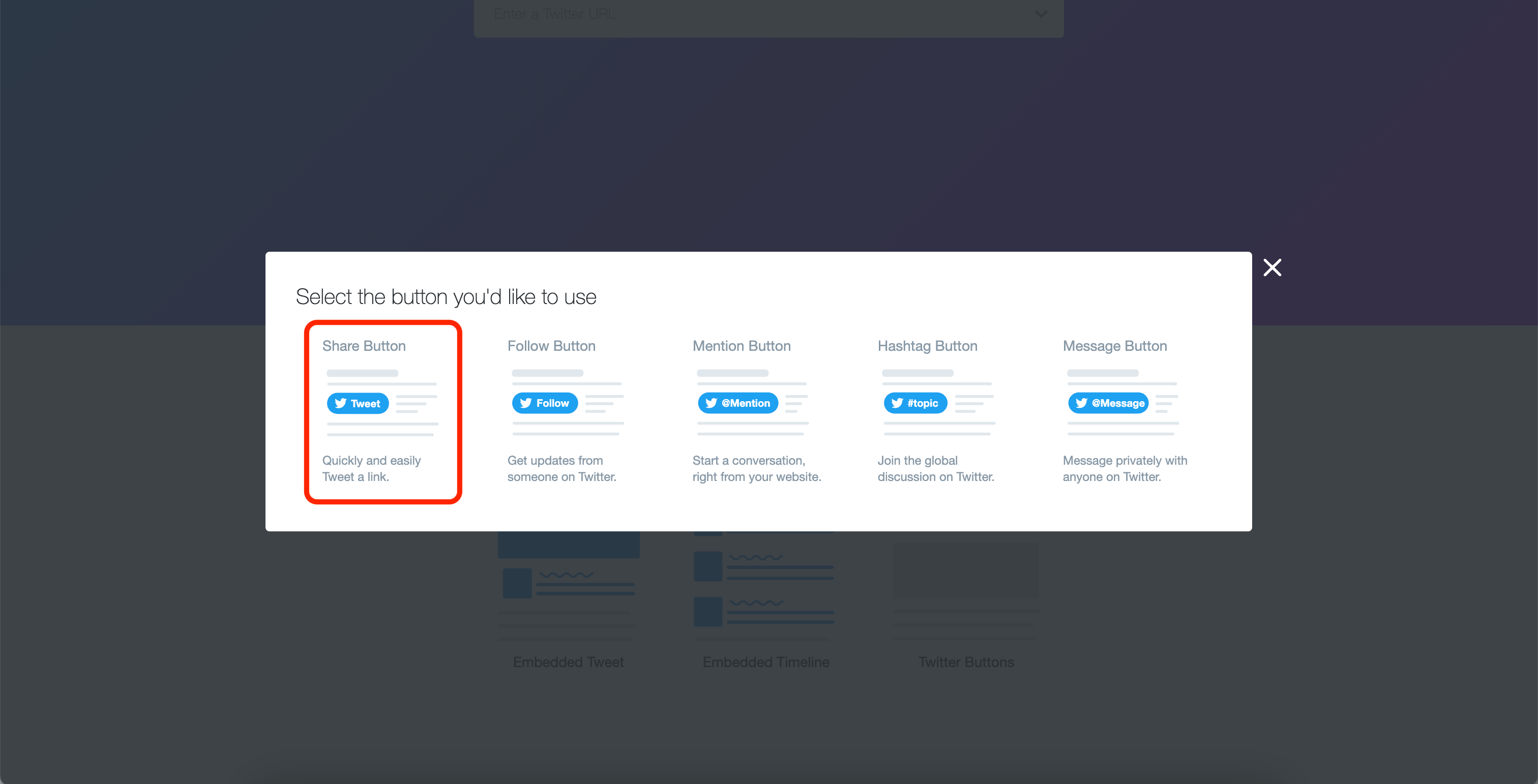
「Share Button」を選択します。

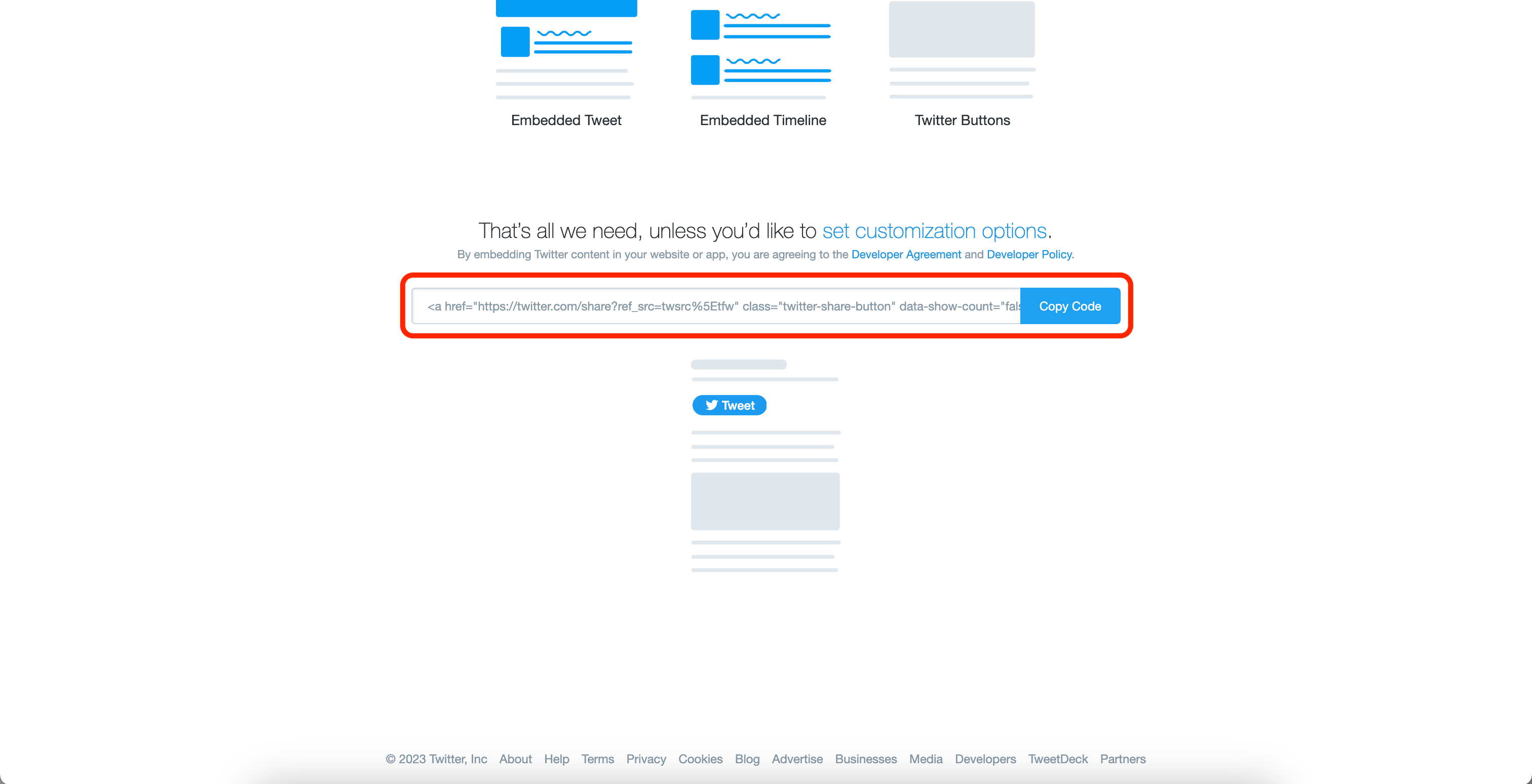
生成されたHTMLコードをコピーしておきます。

2. エレメントを配置する
続いてBubbleにてボタンを実装します。
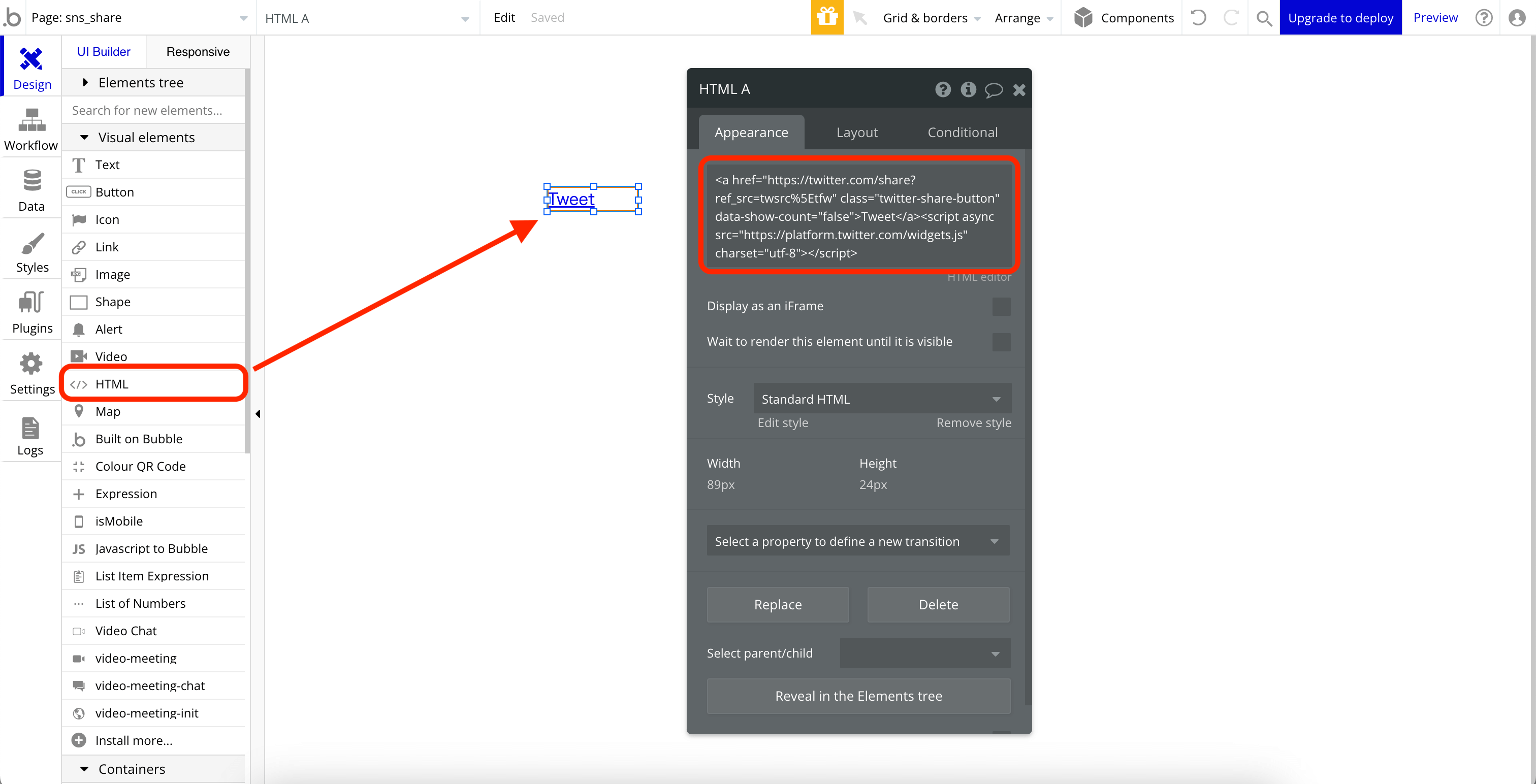
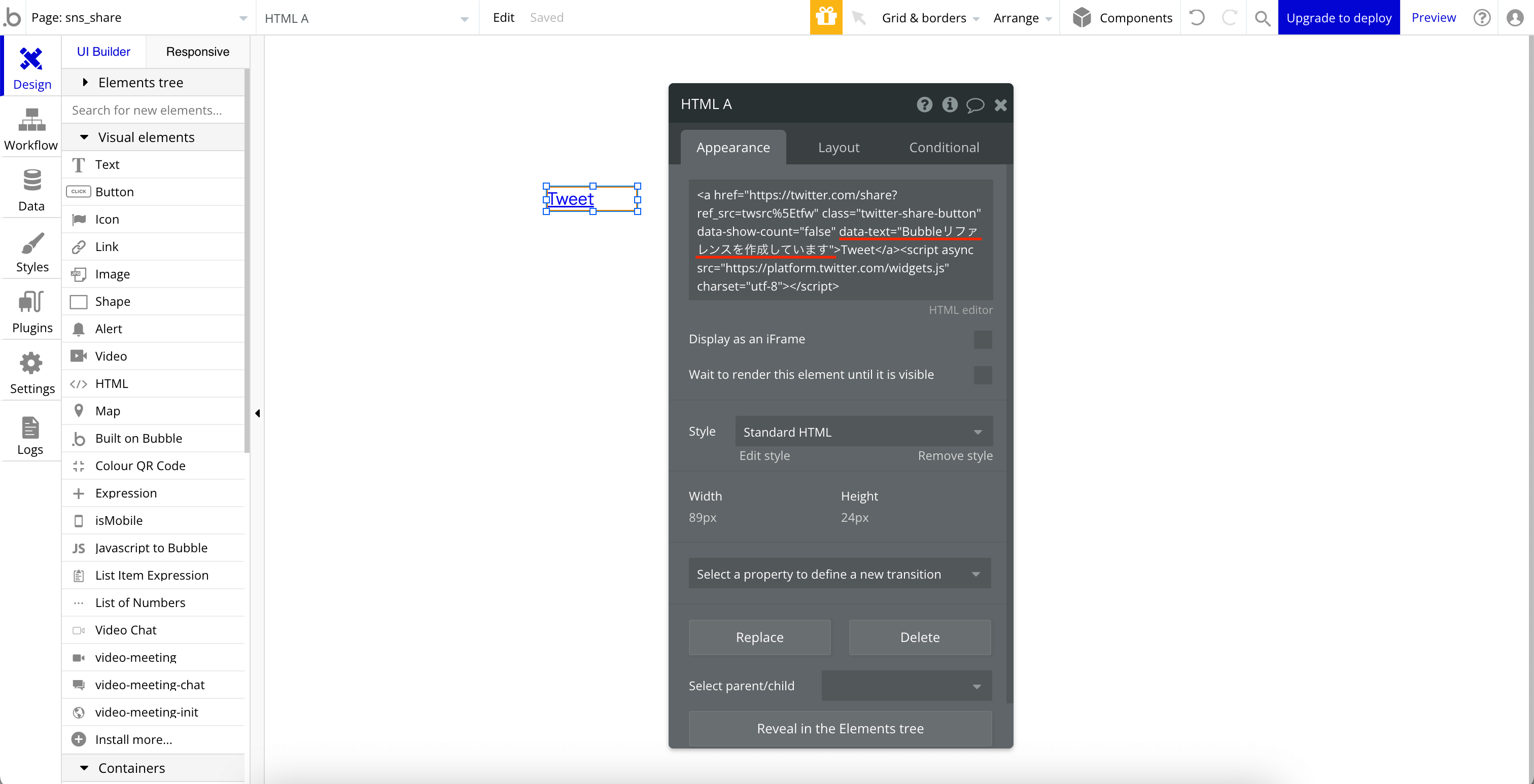
HTMLエレメントを配置し、先ほどのHTMLコードを貼り付けます。

プレビューしてみましょう。Tweetボタンが表示されました。
ボタンを押下すると、Twitterのツイート画面へジャンプします。

シェアボタンは、パラメータを使ってカスタマイズすることができます。
| 属性 | 内容 |
|---|---|
| data-text=”テキスト” | ツイートに表示されるテキストの設定 |
| data-url=”URL” | ツイートに表示されるURL |
| data-via=”Twitterユーザー名” | ツイートに表示されるTwitterユーザー名 |
| data-hashtags=”ハッシュタグ名” | ツイートに表示されるハッシュタグの設定 |
| data-related=”Twitterユーザー名” | ツイート送信後に表示されるおすすめTwitterユーザー名 |
| data-size=”large” | ボタンサイズを大きくする |
| data-lang=”言語” | ボタンで使用される言語 |
引用:https://www.howtonote.jp/twitter/button/index4.html
たとえば、ツイート時のテキストを追加してみます。
HTMLコード内に「data-text=”テキスト”」の形で追記します。

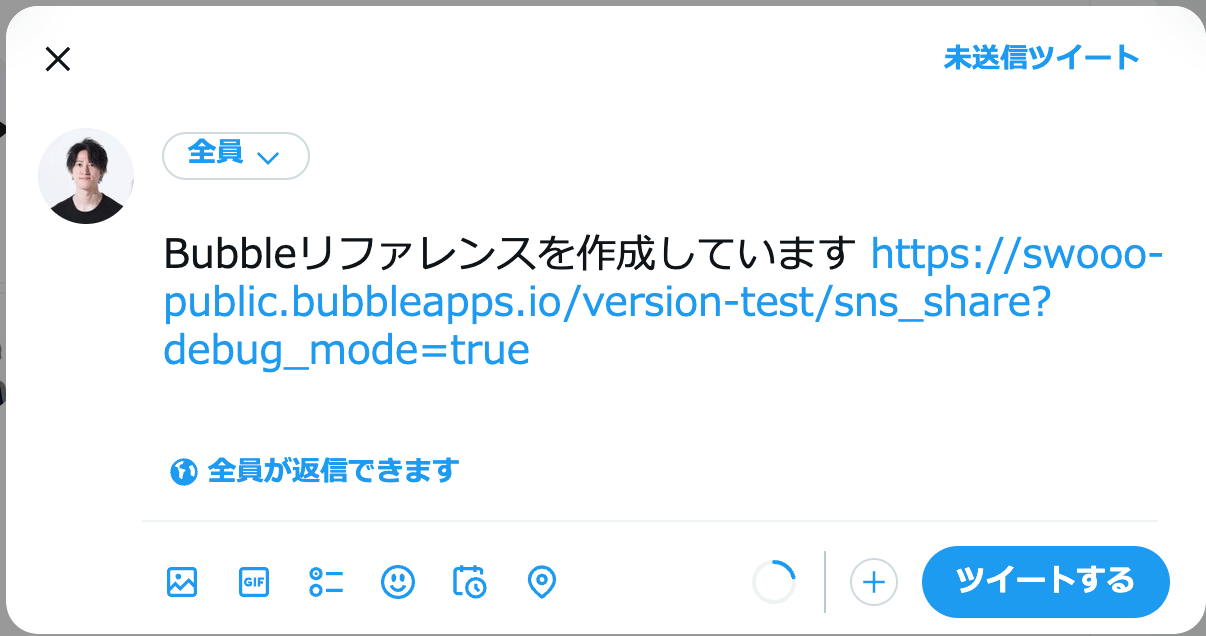
プレビューしボタンを押すと、ツイート画面へジャンプします。
設定したテキストが、ツイート内に含まれていることを確認できました。

facebookシェアボタンの実装方法
1. HTMLコードを取得する
まずはシェアボタンを作成するためのHTMLコードを取得します。
こちらのサイトにアクセスします。
https://developers.facebook.com/docs/plugins/share-button?locale=ja_JP
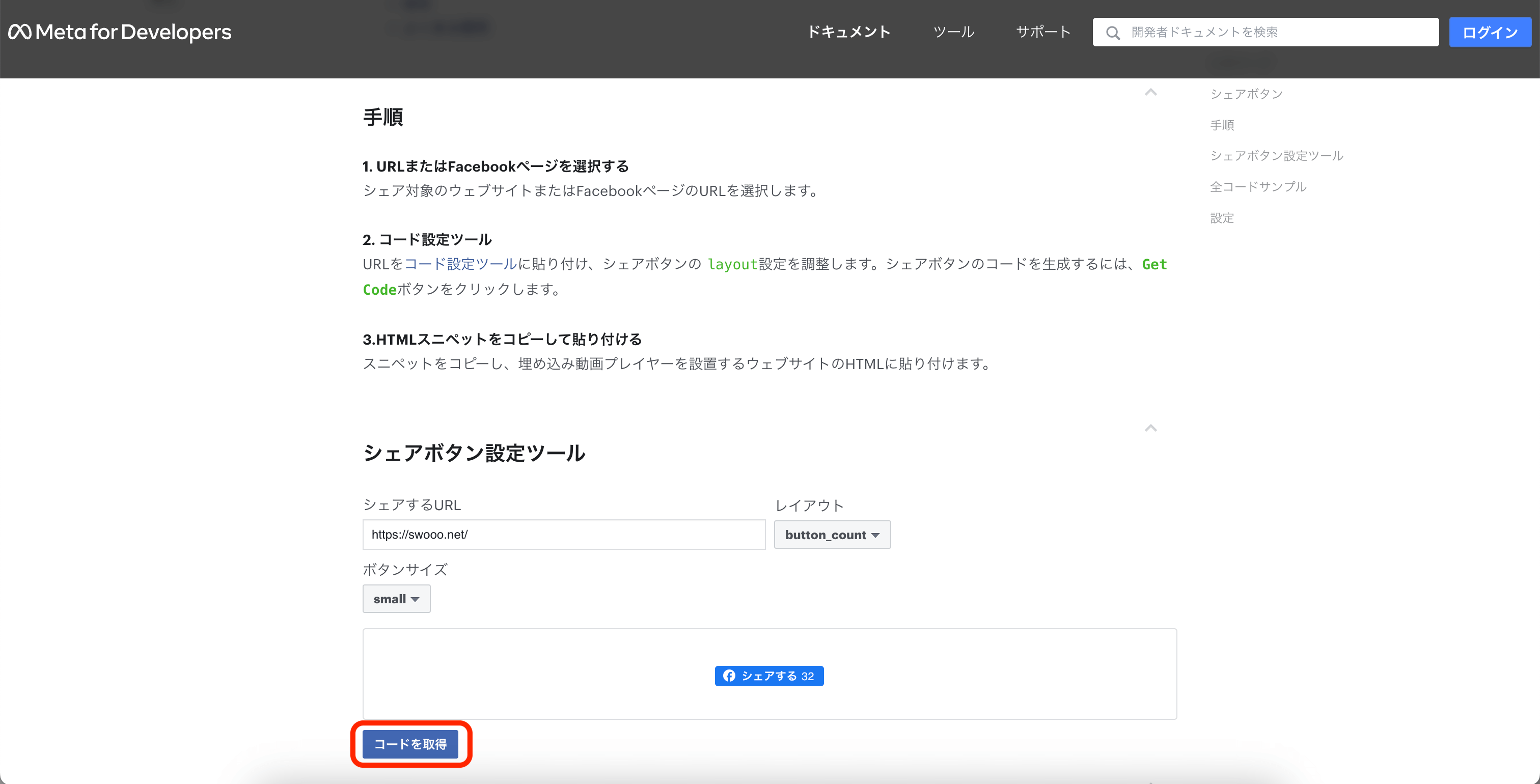
シェアボタン設定ツールの手順に従い、シェアするURLを入力します。
また、レイアウトとボタンサイズで、ボタンの見た目をカスタマイズします。
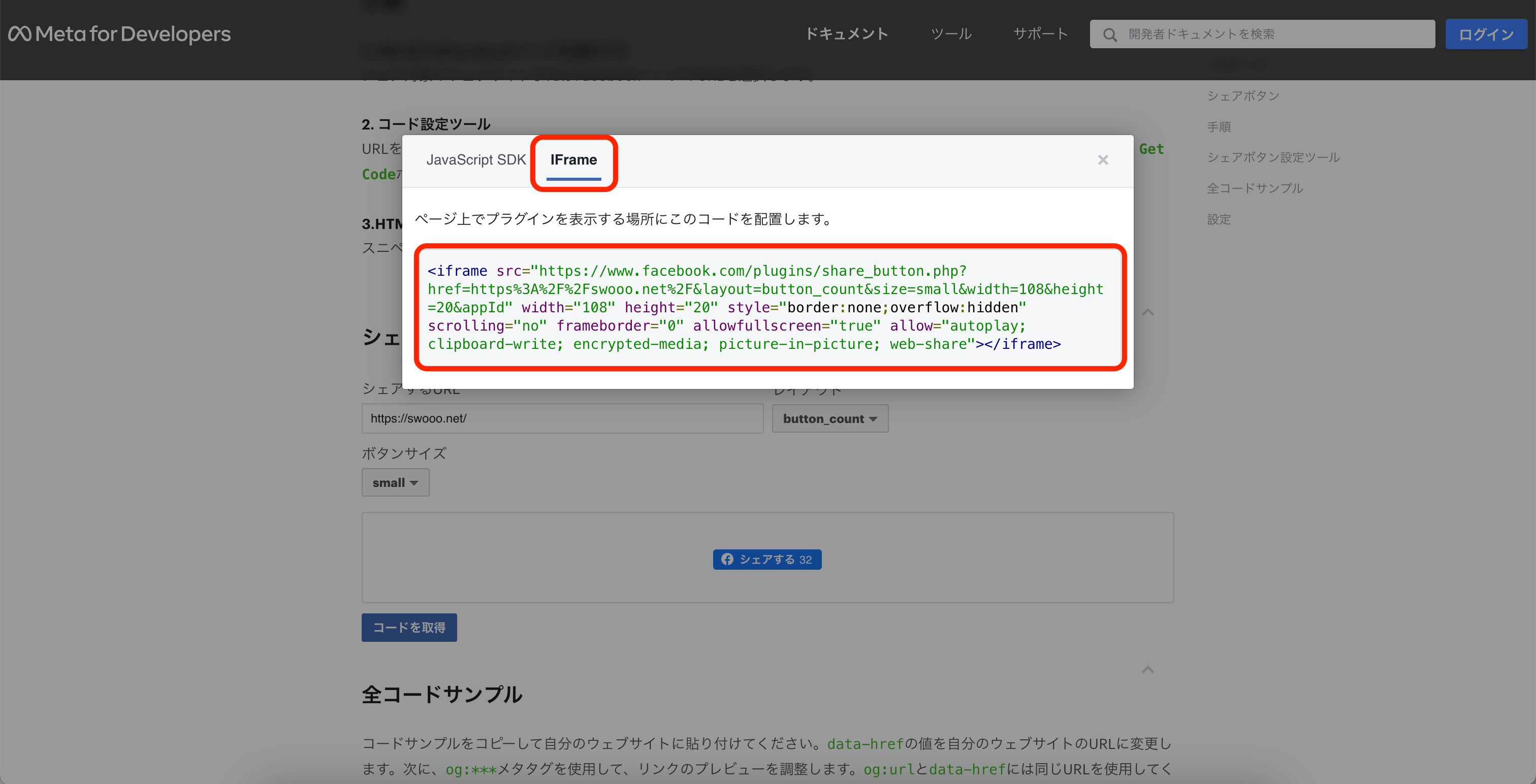
完成したら「コードを取得」を押下します。

IFrameを選択し、表示されるHTMLコードをコピーします。

2. エレメントを配置する
続いてBubbleにてボタンを実装します。
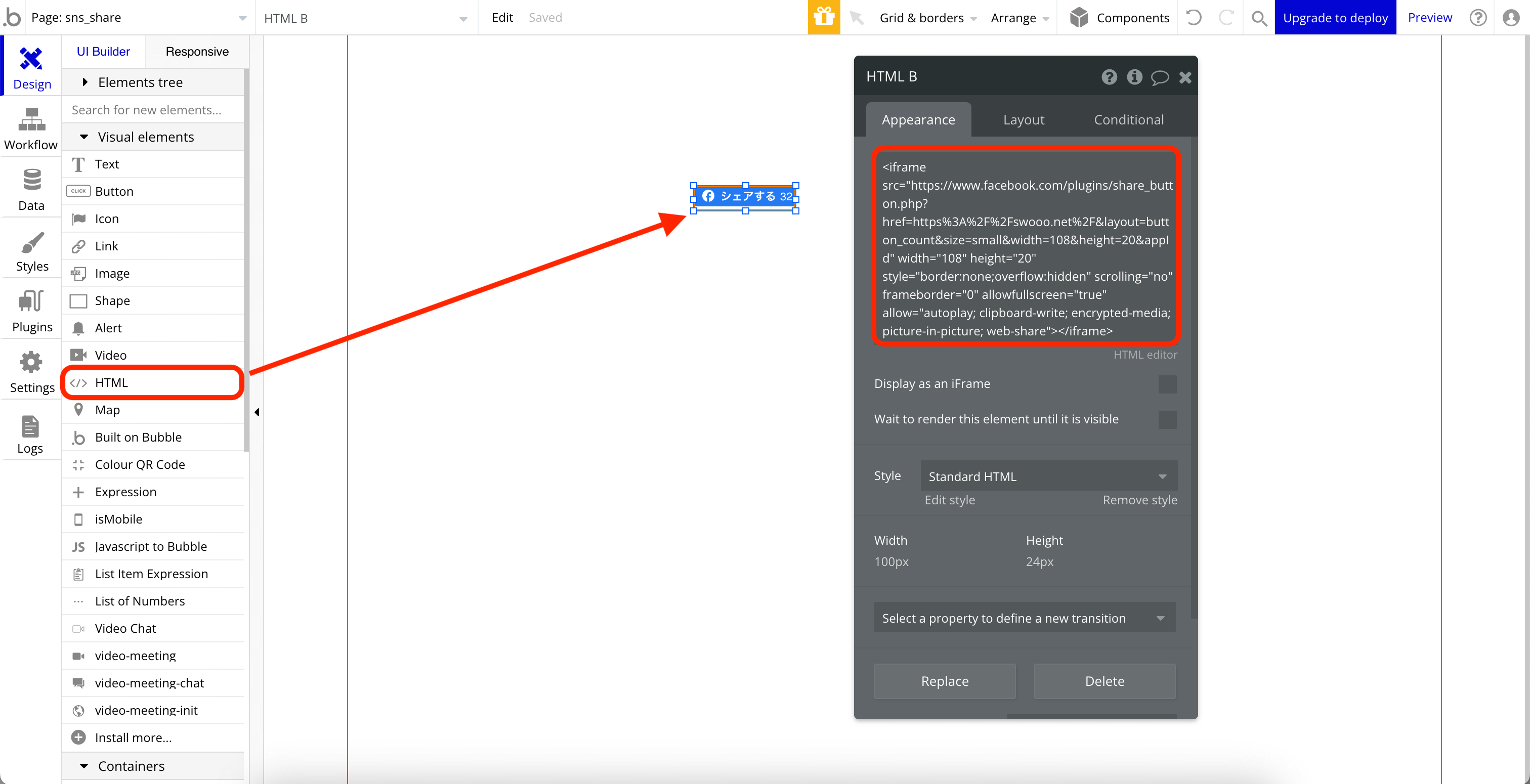
HTMLエレメントを配置し、先ほどのHTMLコードを貼り付けます。

プレビューしてみましょう。シェアするボタンが表示されています。
ボタンを押下すると、Facebookの投稿画面を開くことができました。
























