【Bubble】ビデオ通話の実装方法
概要
近年、パソコンやスマートフォンなどを使ったビデオ通話技術の普及が進んでいます。リモートワークやオンライン教育など、様々な場面にて活用できます。
今回はBubbleで、Dailyというサービスを用いてビデオ通話を実装する方法について解説します。
ℹ️ 本記事はこちらの動画を参照しています。実装内容をさらに詳しく学びたい方は、こちらの動画をご覧ください。
https://youtu.be/jQGVUxl9WV4
ビデオ通話の実装方法
完成イメージ
「ルームを作成」ボタンを押すと、リンク先が生成されました。
リンク先をコピーし、ブラウザのアドレスバーに入力すると、通話に参加できました。
1. dailyアカウントを作成する
dailyのAPIキーを取得するために、アカウントを作成します。
トップページより新規登録します。認証メールが届くので、リンクをクリックします。

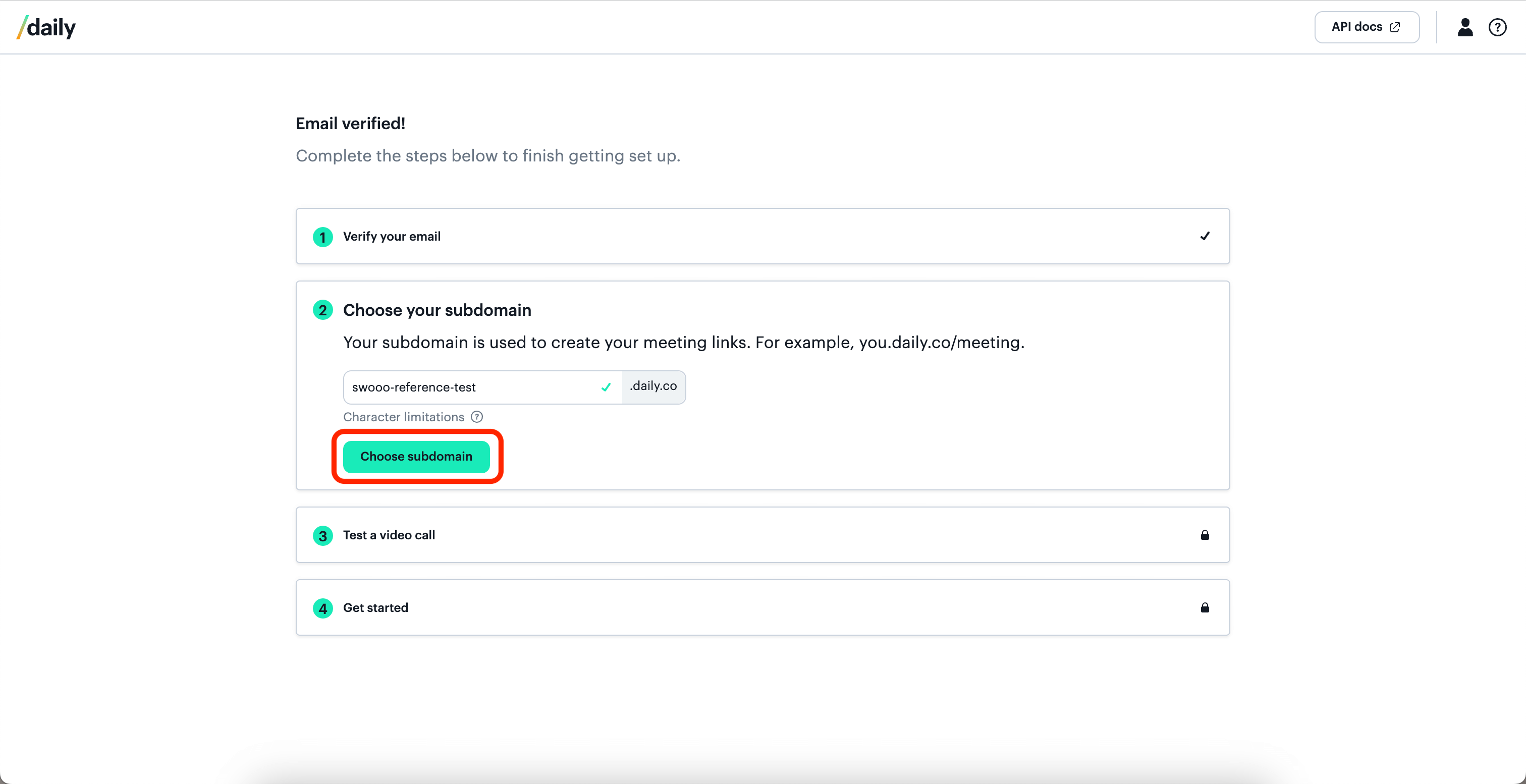
メール認証が完了し、初期設定が始まります。
任意のサブドメインを設定し、次に進みます。

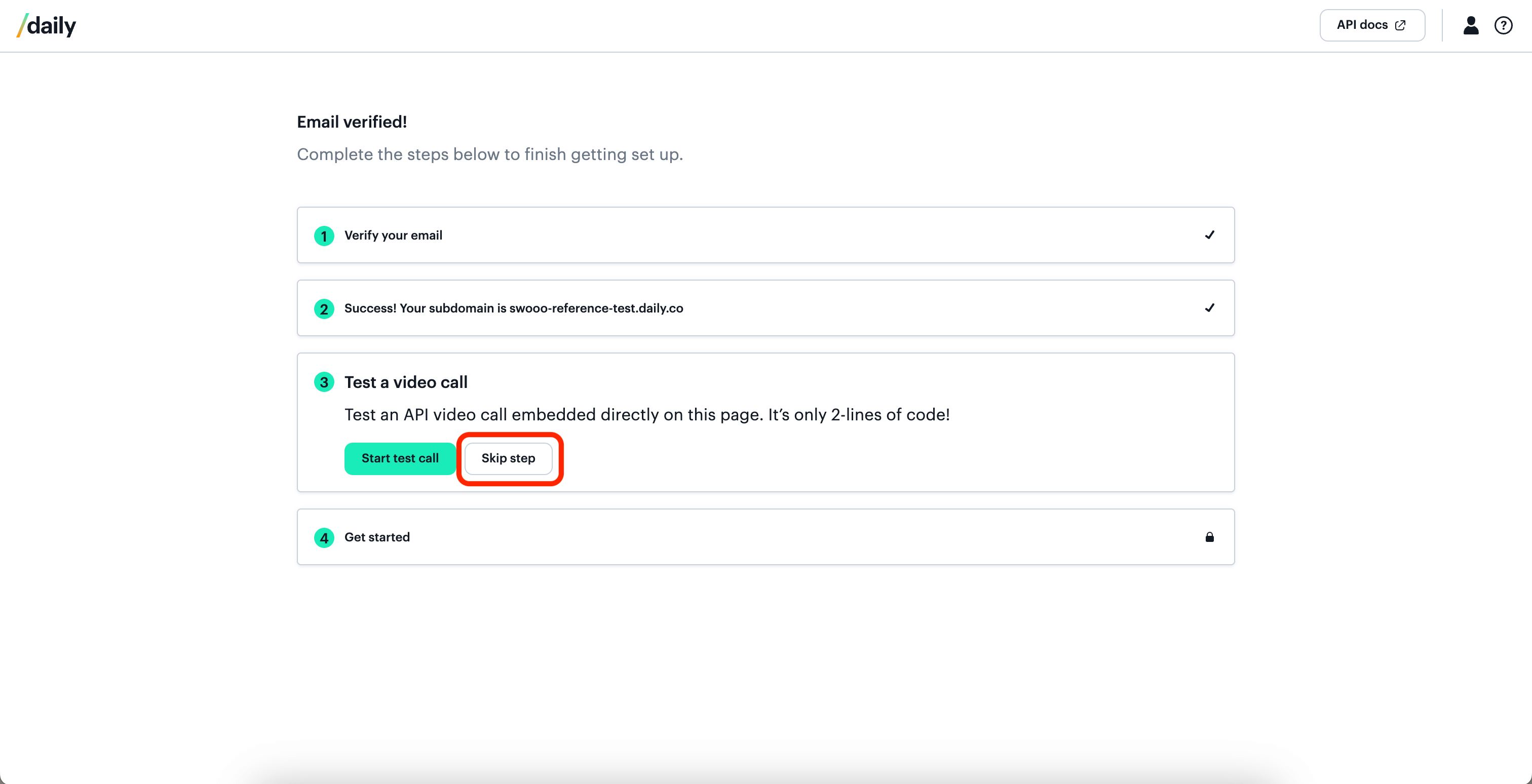
今回テストは不要なので、スキップします。

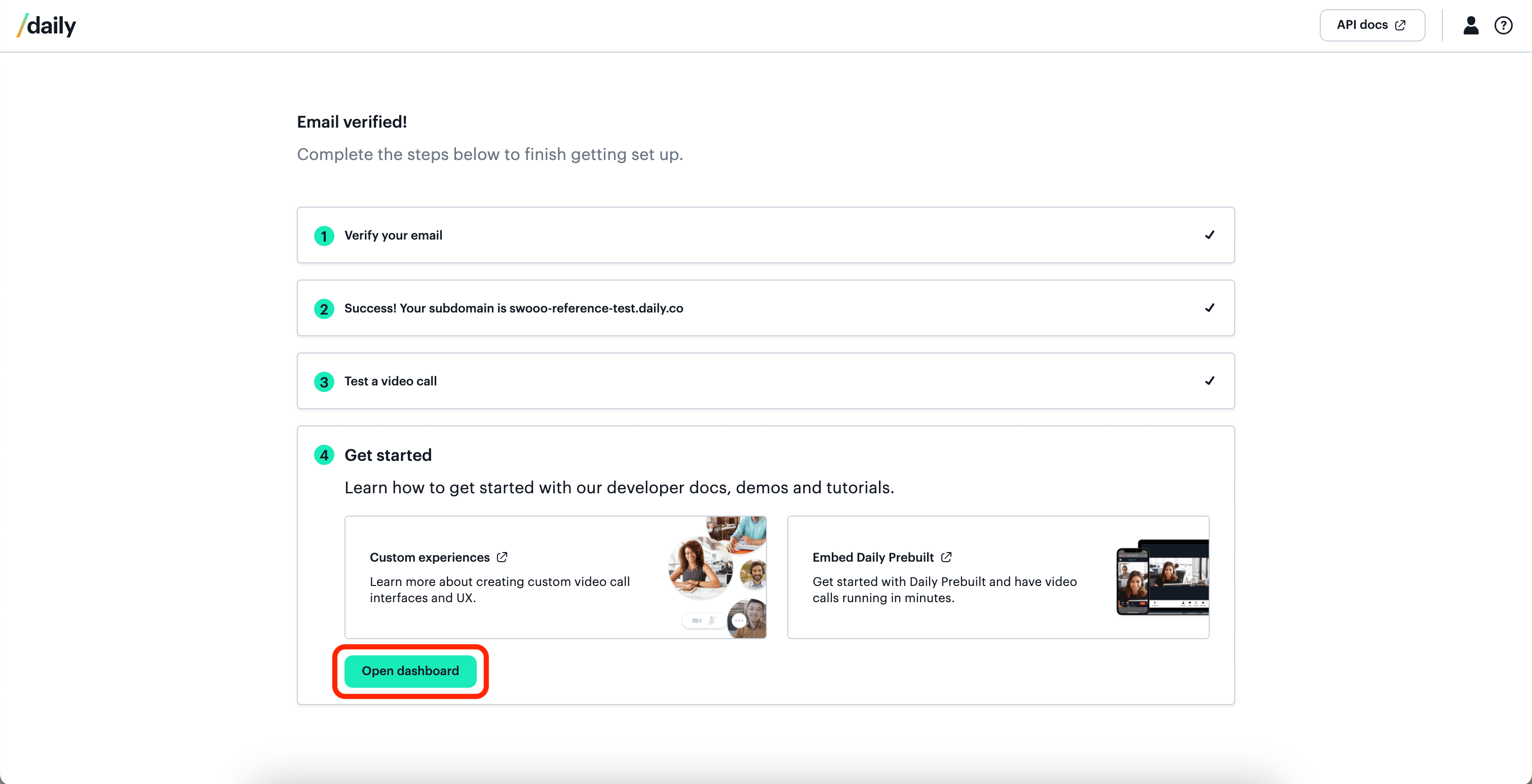
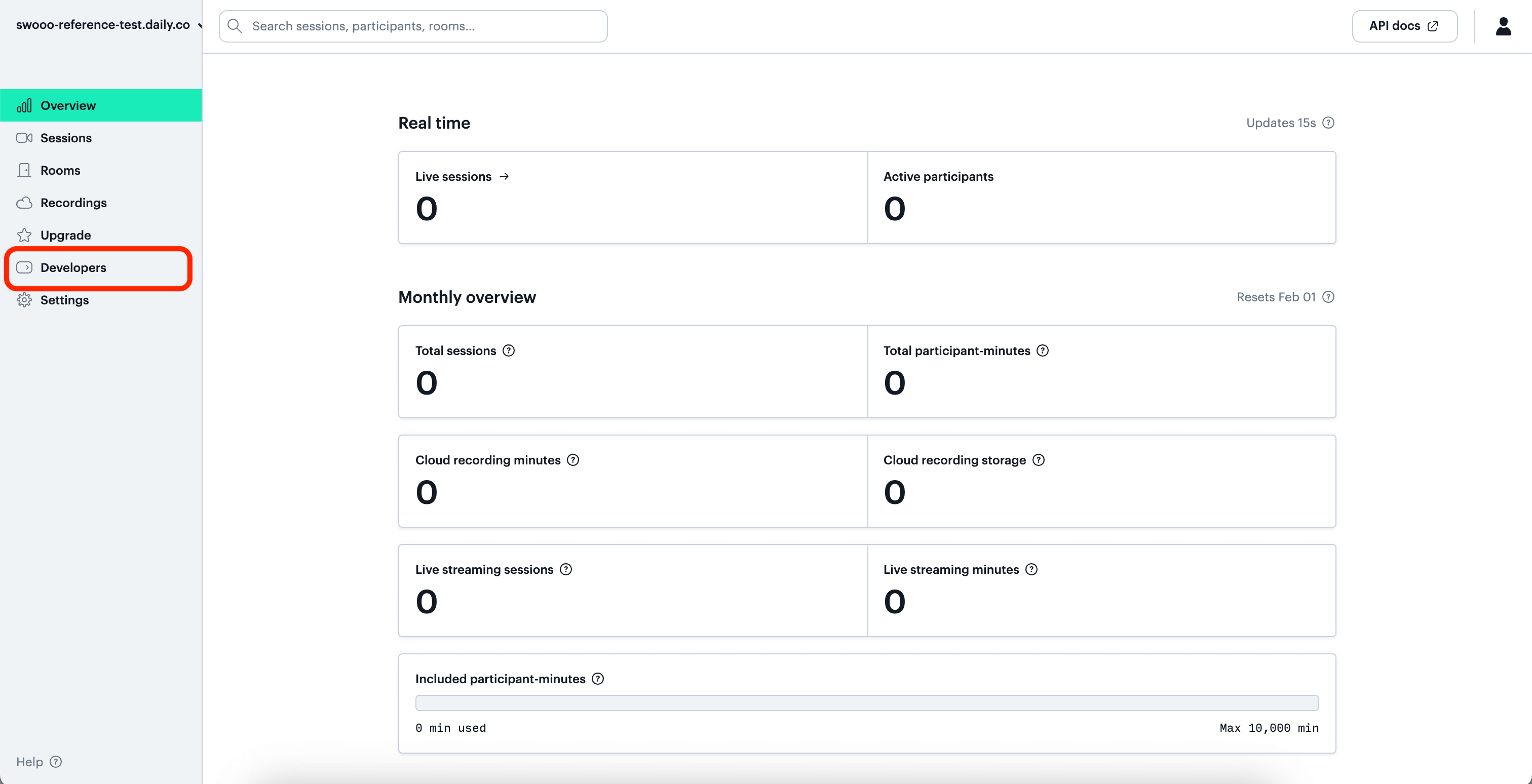
ダッシュボードへ移動します。

サイドメニュー「Developers」へ行くと、APIキーがあります。
コピーまたはメモしておいてください。

2. プラグインをインストールする
Bubbleの操作に移ります。
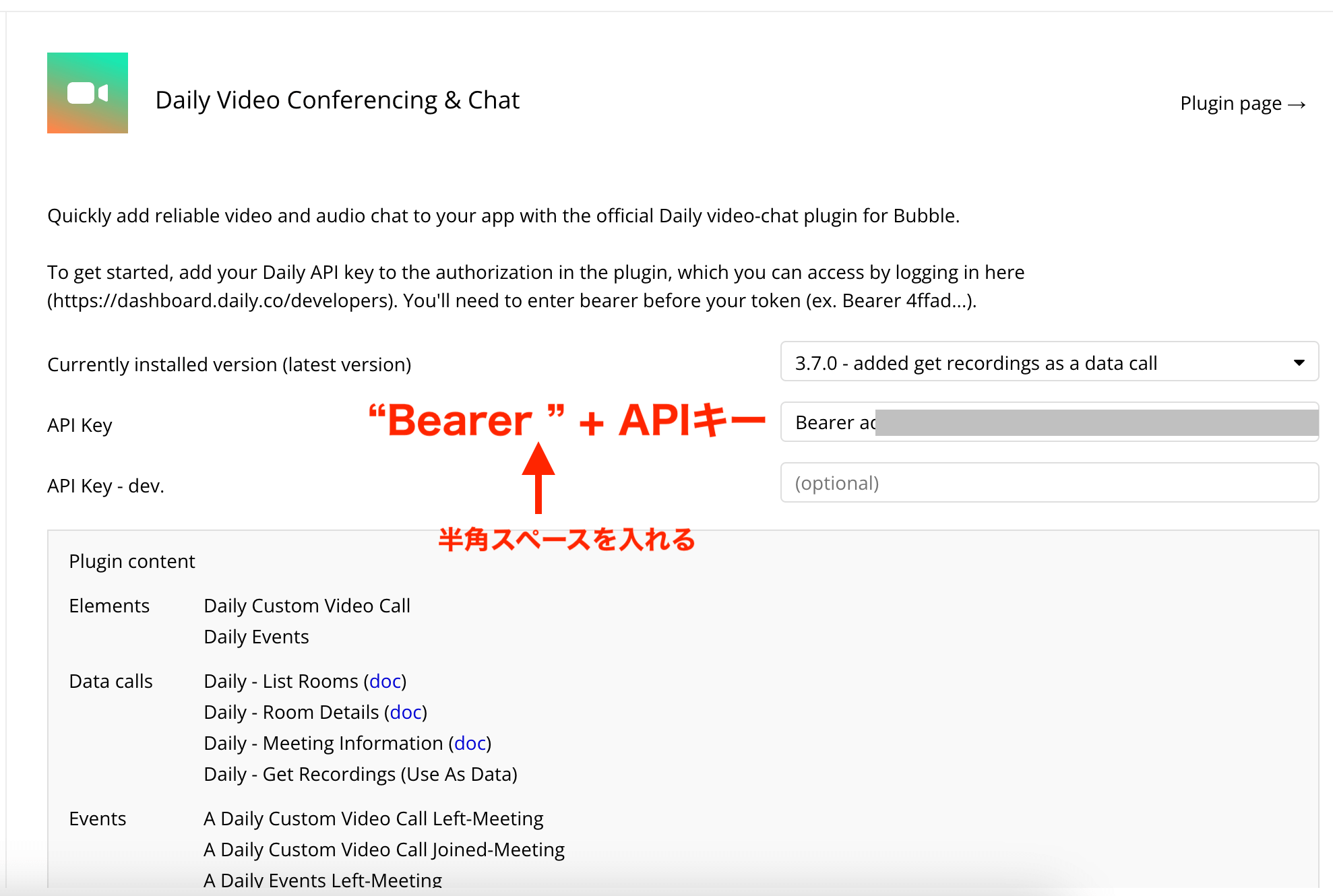
プラグイン「Daily Video Conferencing & Chat」をインストールします。
API Keyの設定欄に、まずAPIキーを貼り付けます。
続いて先頭に「Bearer 」と入力してください。(半角スペースがあることに注意してください)

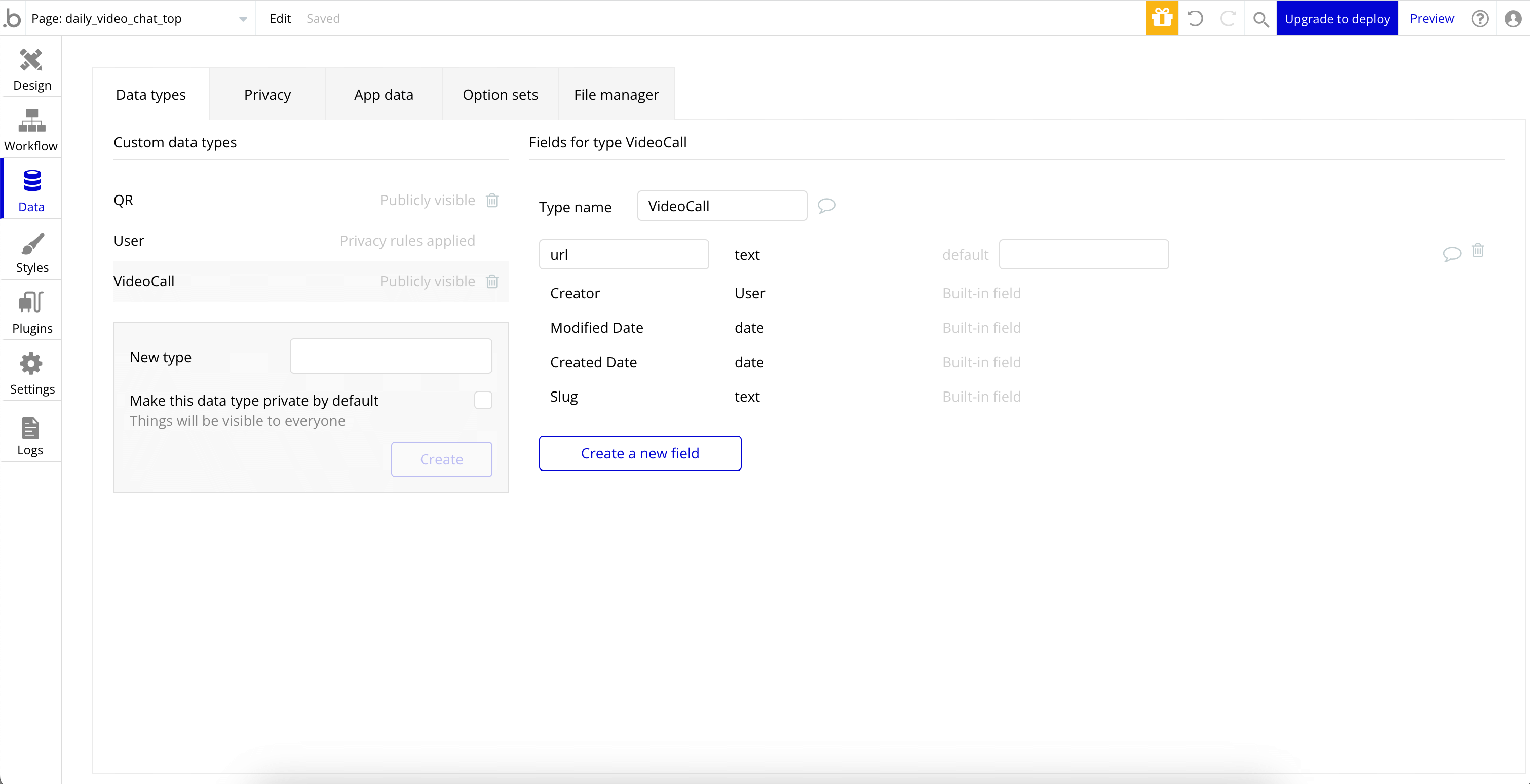
3. データベースを作成する
ルームのURLを保存する必要があるため、データベースを作成します。

| Field name | Field type | 意味 |
|---|---|---|
| url | text | ルームのURLを保存する |
4. ページを作成し、デザインを作る
2枚のページを作成していきます。
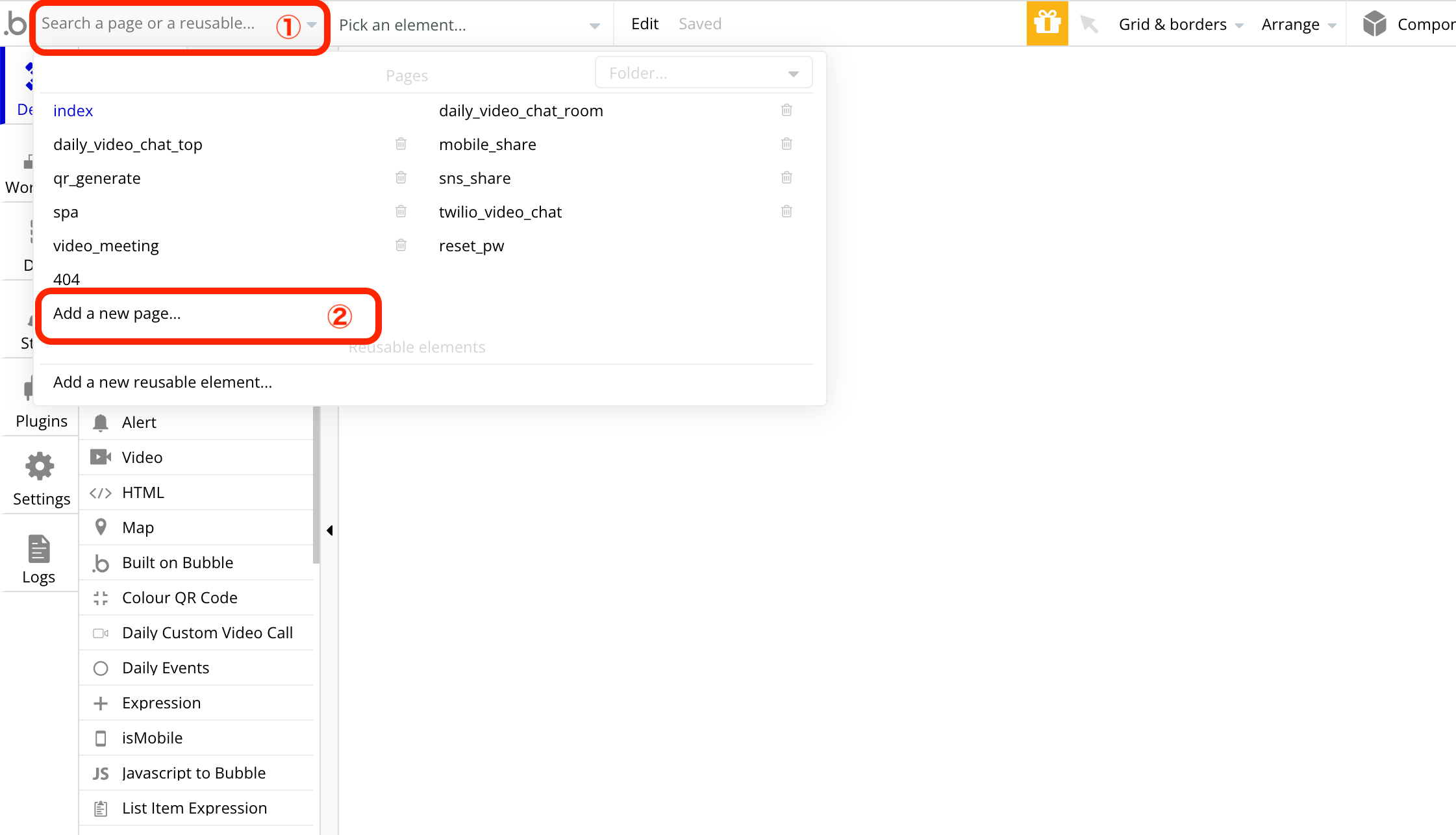
まずはトップページです。今回は「daily_video_chat_top」とします。
新規ページは、画面左上「Add a new page…」より作成できます。

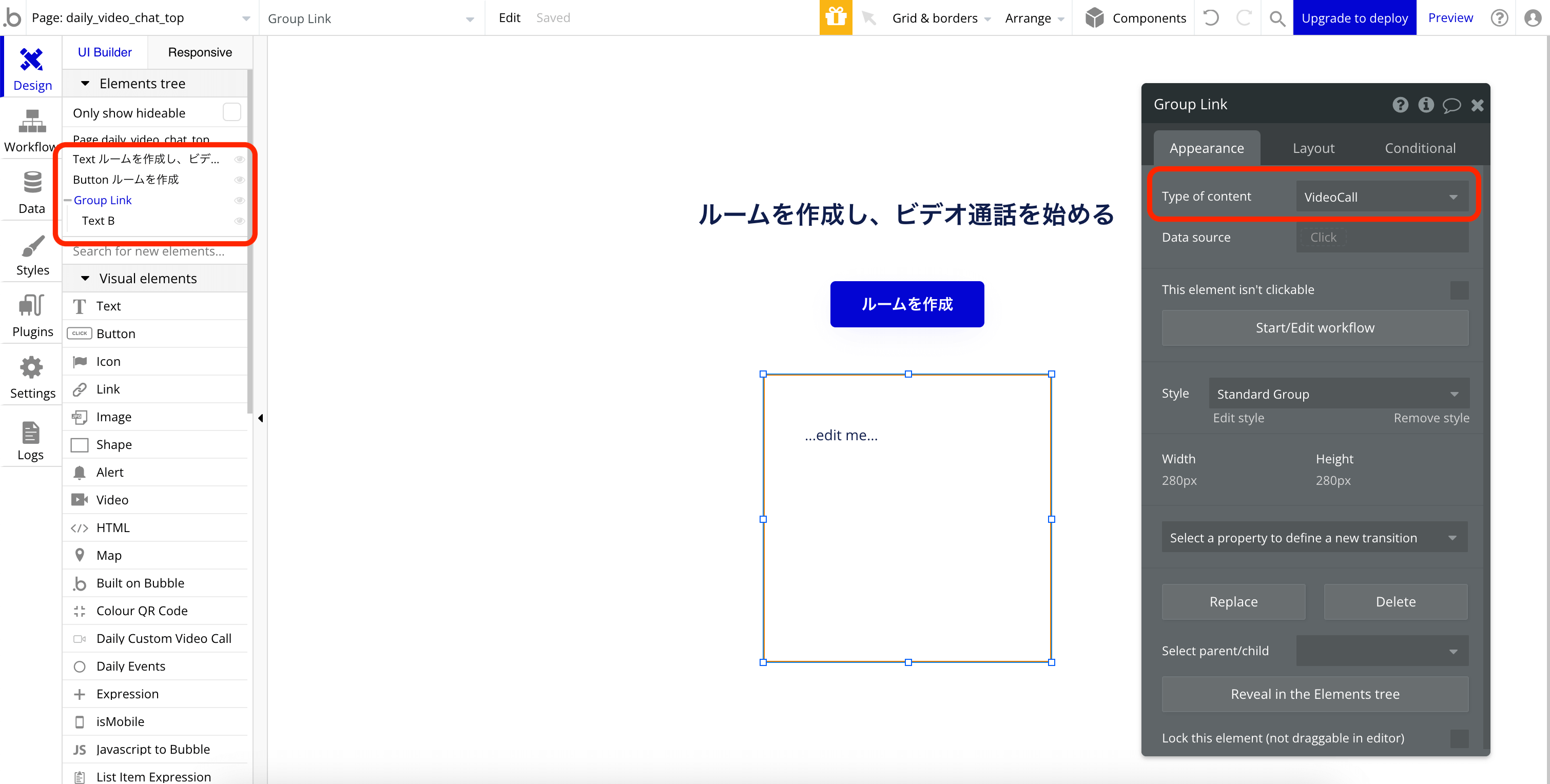
Text、Button、Groupを配置し、さらにGroupの中にTextを配置します。(画像のElements treeの構造を参考にしてください)
GroupのType of contentに、先ほど作成したデータベースのTypeを設定します。

続いて通話ページを作成します。トップページにてルームを作成後、こちらのページへアクセスします。
今回は「daily_video_chat_room」とします。
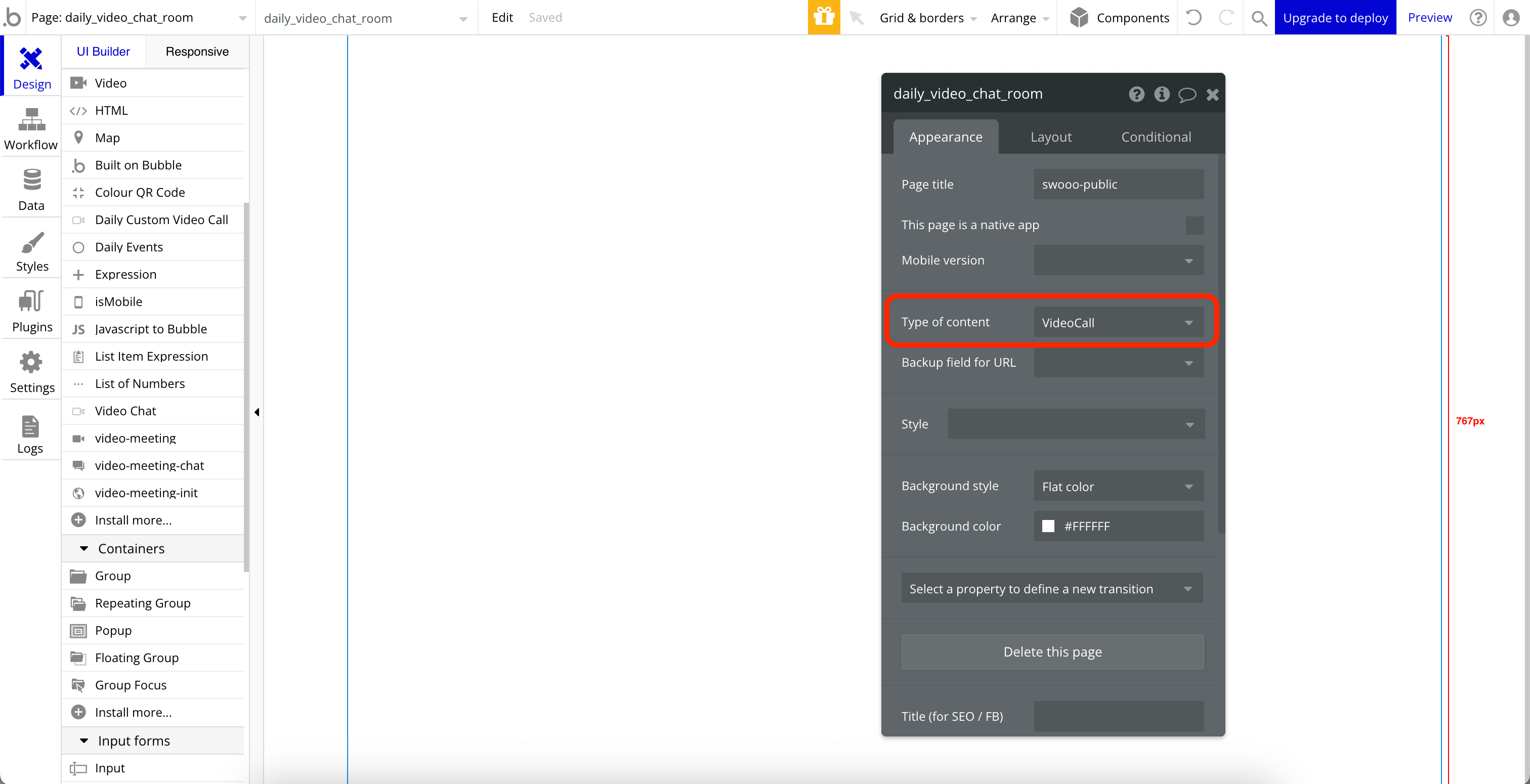
ページのプロパティを開き、Type of contentに先ほど作成したデータベースのTypeを設定します。

エレメントは特に配置しません。
5. Workflowとプロパティを設定する
各ページのWorkflowを設定します。
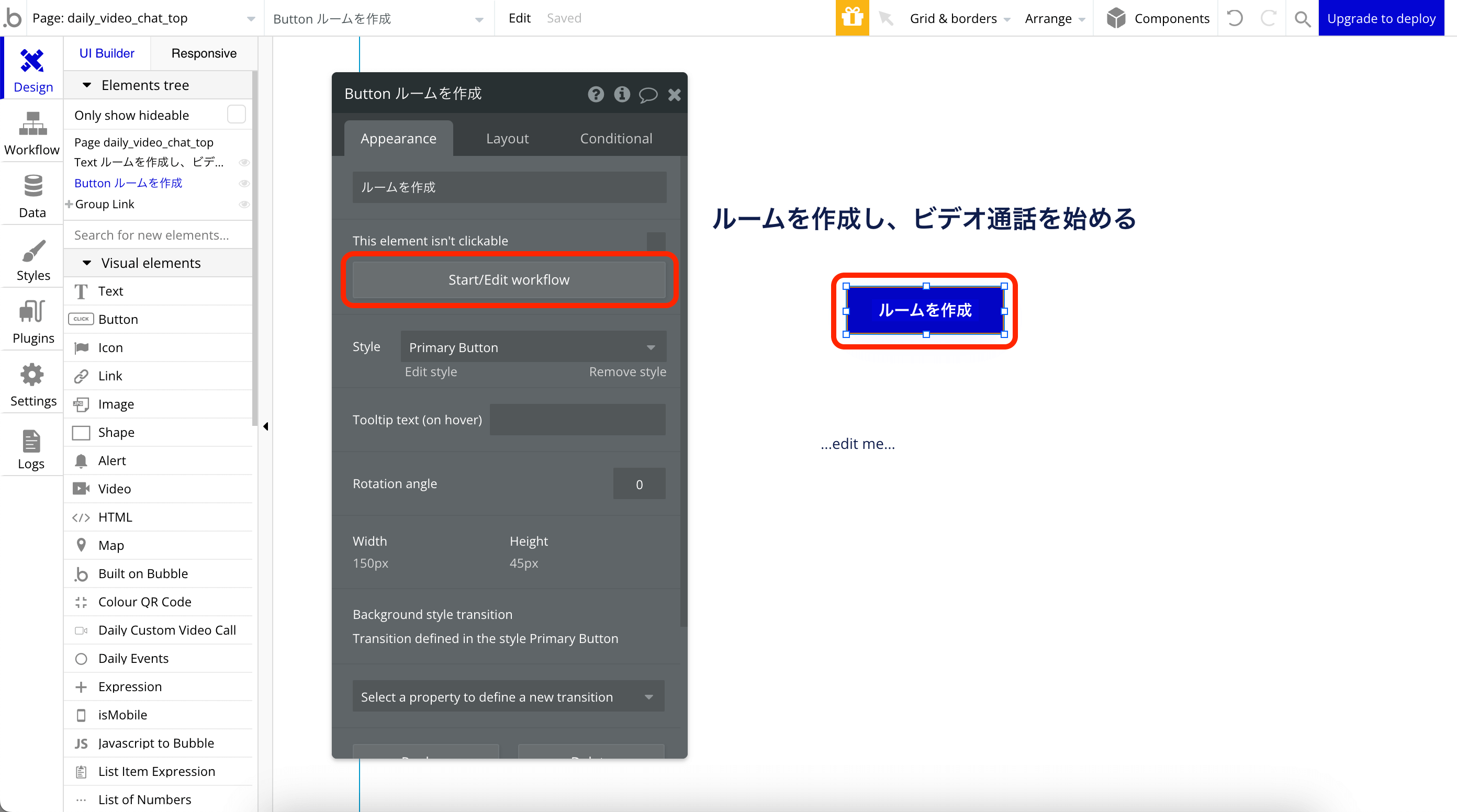
まずはトップページ(daily_video_chat_top)です。ボタン押下時のWorkflowを設定します。

| When | Step | 意味 |
|---|---|---|
| Button ルームを作成 is clicked | Plugins > Daily – create room | ルームを作成する |
| Data(Things) > Create a new thing… | ルームのURLをデータベースへ保存する | |
| Element Actions > Group > Display data | ルームのリンク先を表示するために、Groupへデータを渡す |
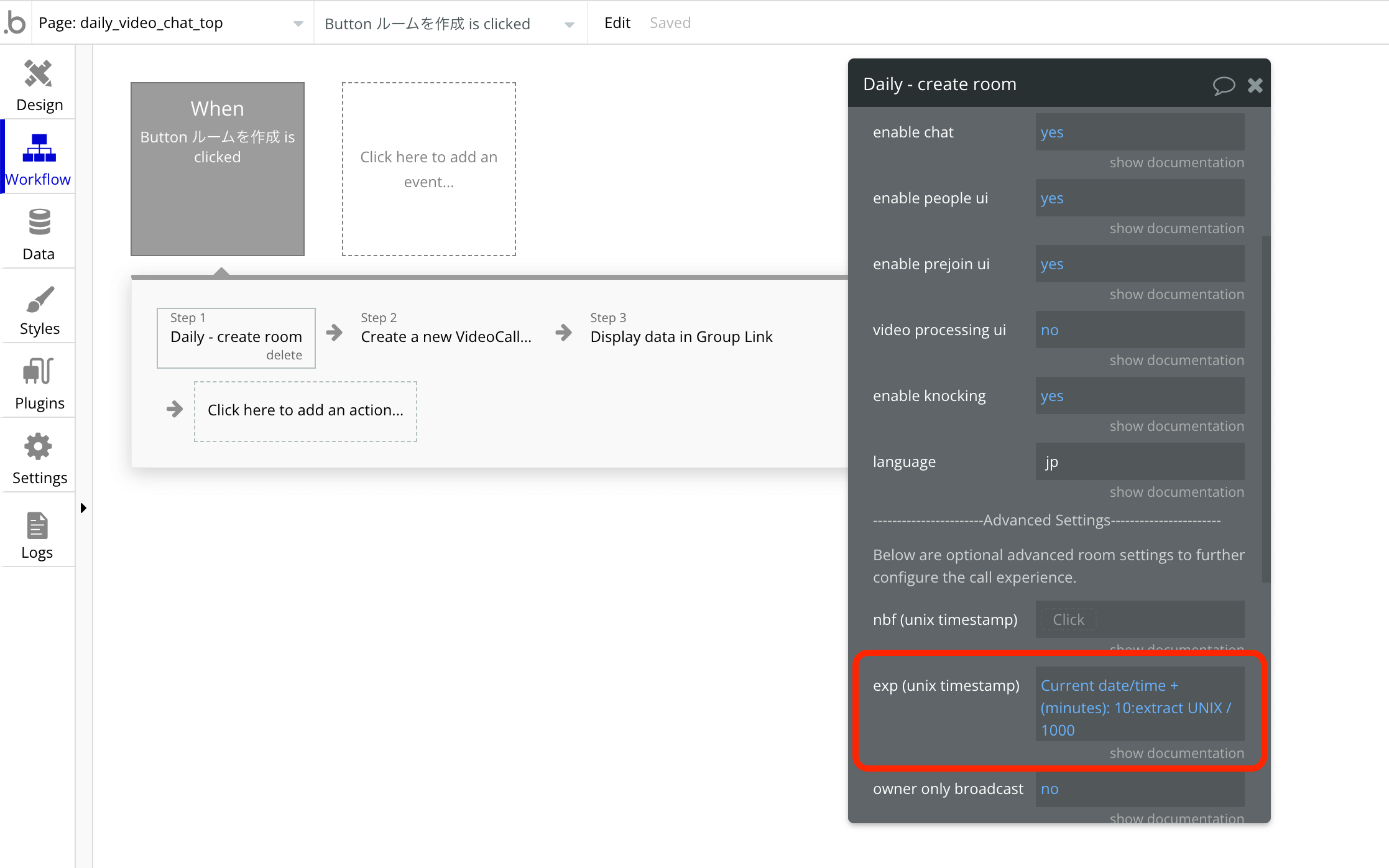
Step1: Daily – create room
ルームを作成します。
exp(unix timestamp)に「Current date/time + (minutes): 10:extract UNIX / 1000」と設定します。
ルーム作成時刻のUNIXタイムスタンプを取得しています。

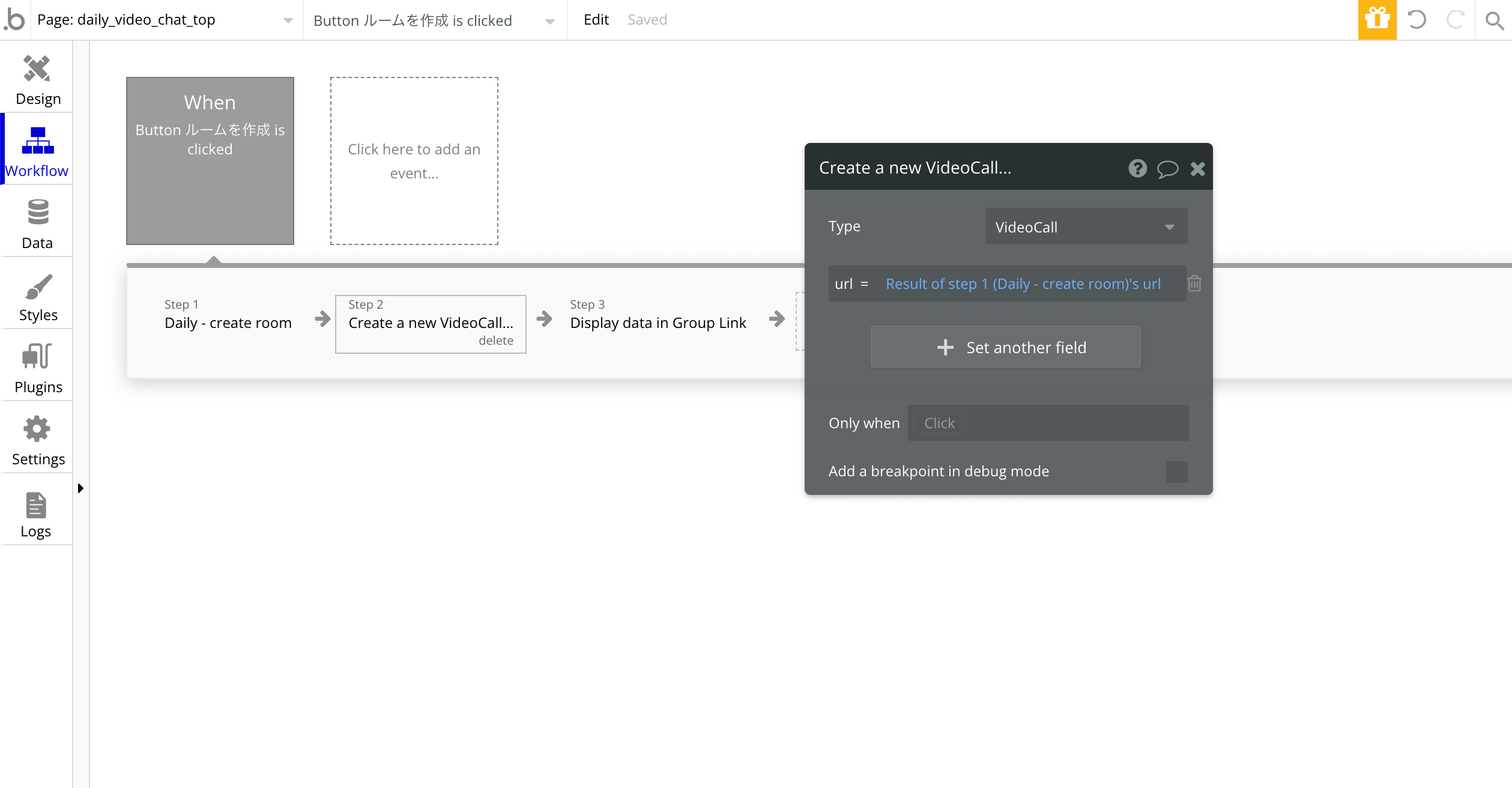
Step2: Create a new thing…
ルームのURLをデータベースへ保存します。
urlに「Result of step 1 (Daily – create room)‘s url」を設定します。

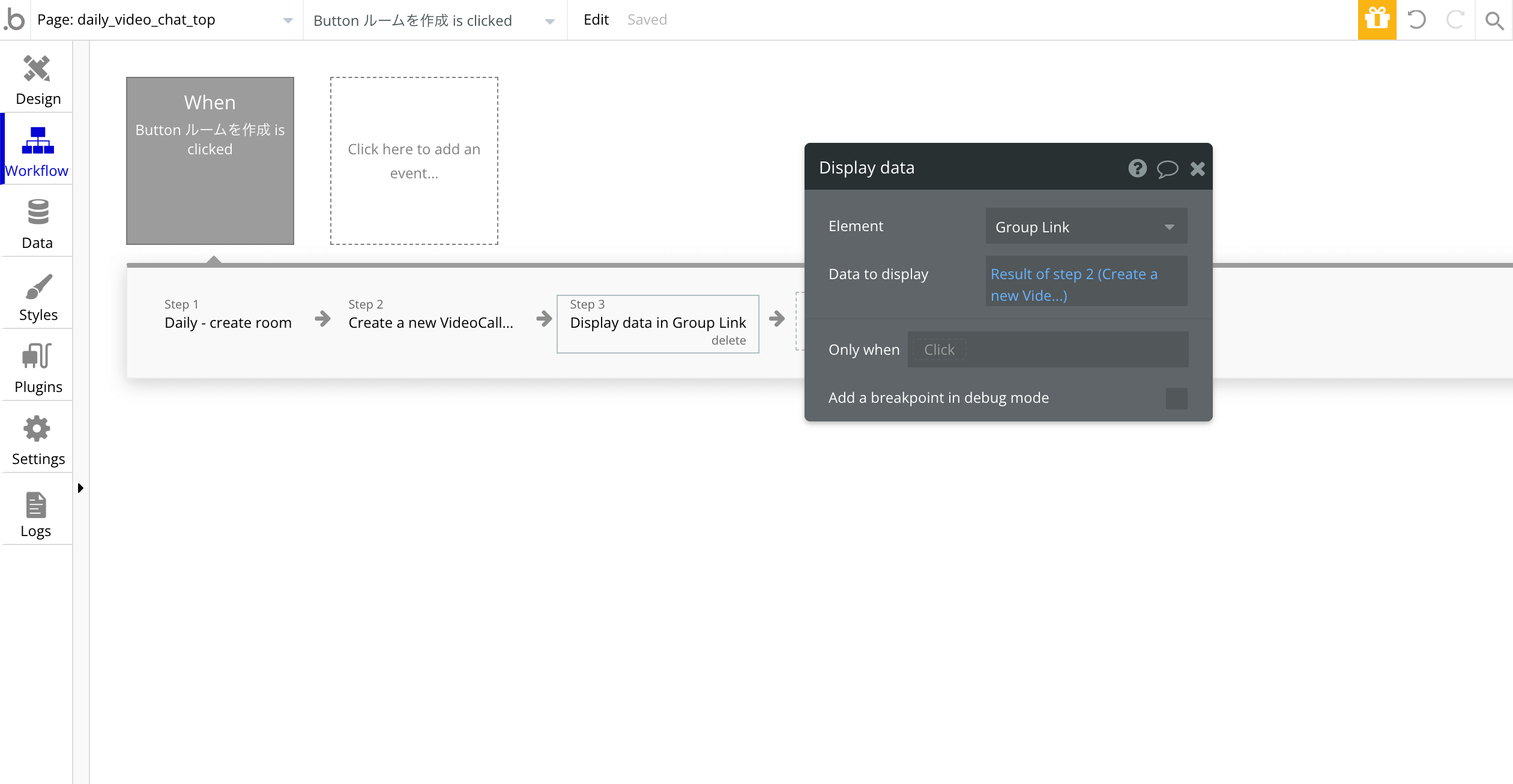
Step3: Display data
ルームのリンク先を表示するために、Groupへデータを渡します。
Elementは配置したGroupを選択し、Data to displayに「Result of step 2 (Create a new Video…)」を設定します。

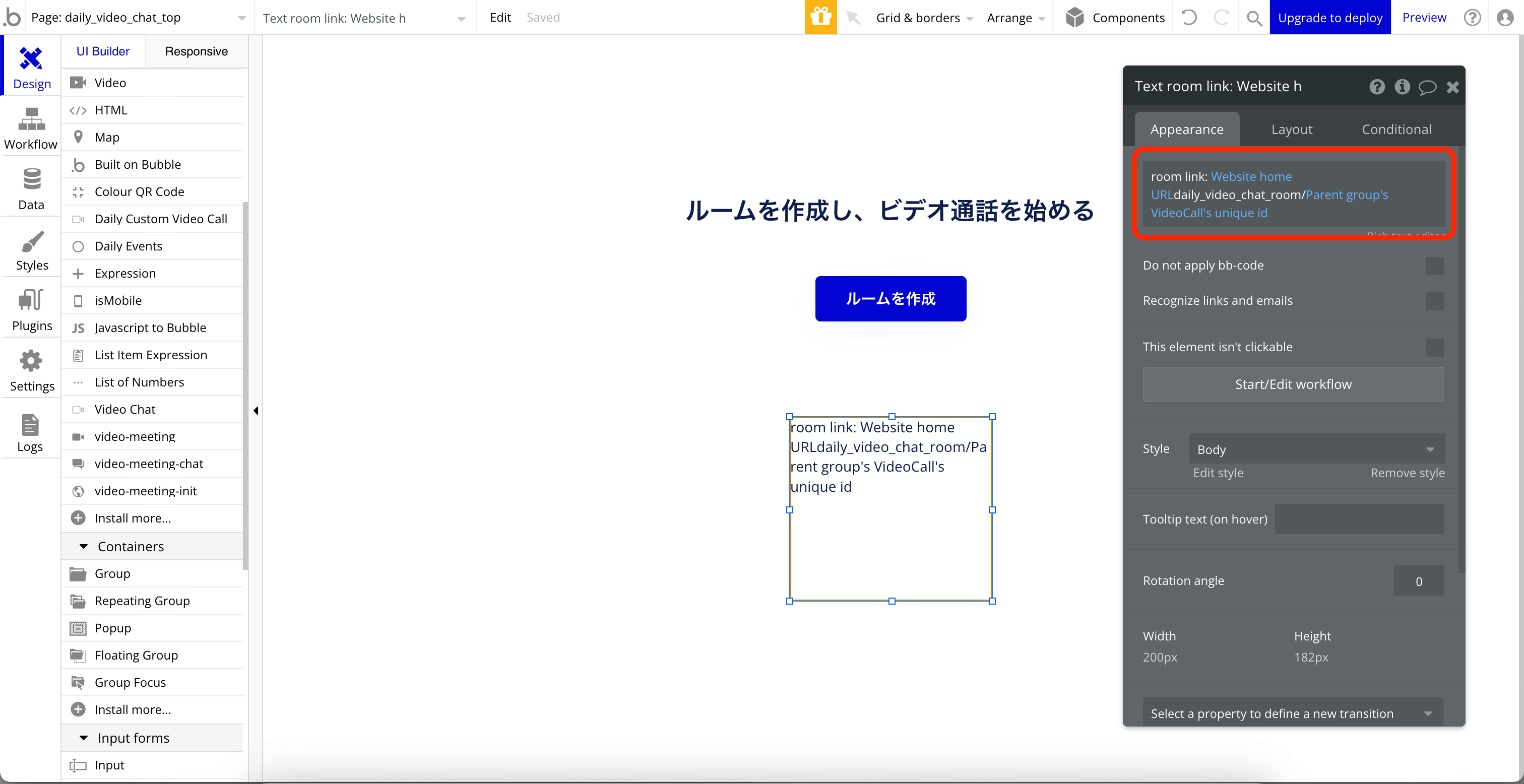
Step3で渡したデータを使って、通話ページへのリンク先を表示します。
Designタブにて、Textエレメントのプロパティを開き、次のように設定します。
「room link: Website home URL daily_video_chat_room/Parent group’s VideoCall’s unique id」
「daily_video_chat_room」の箇所は、通話ページのページ名を設定します。

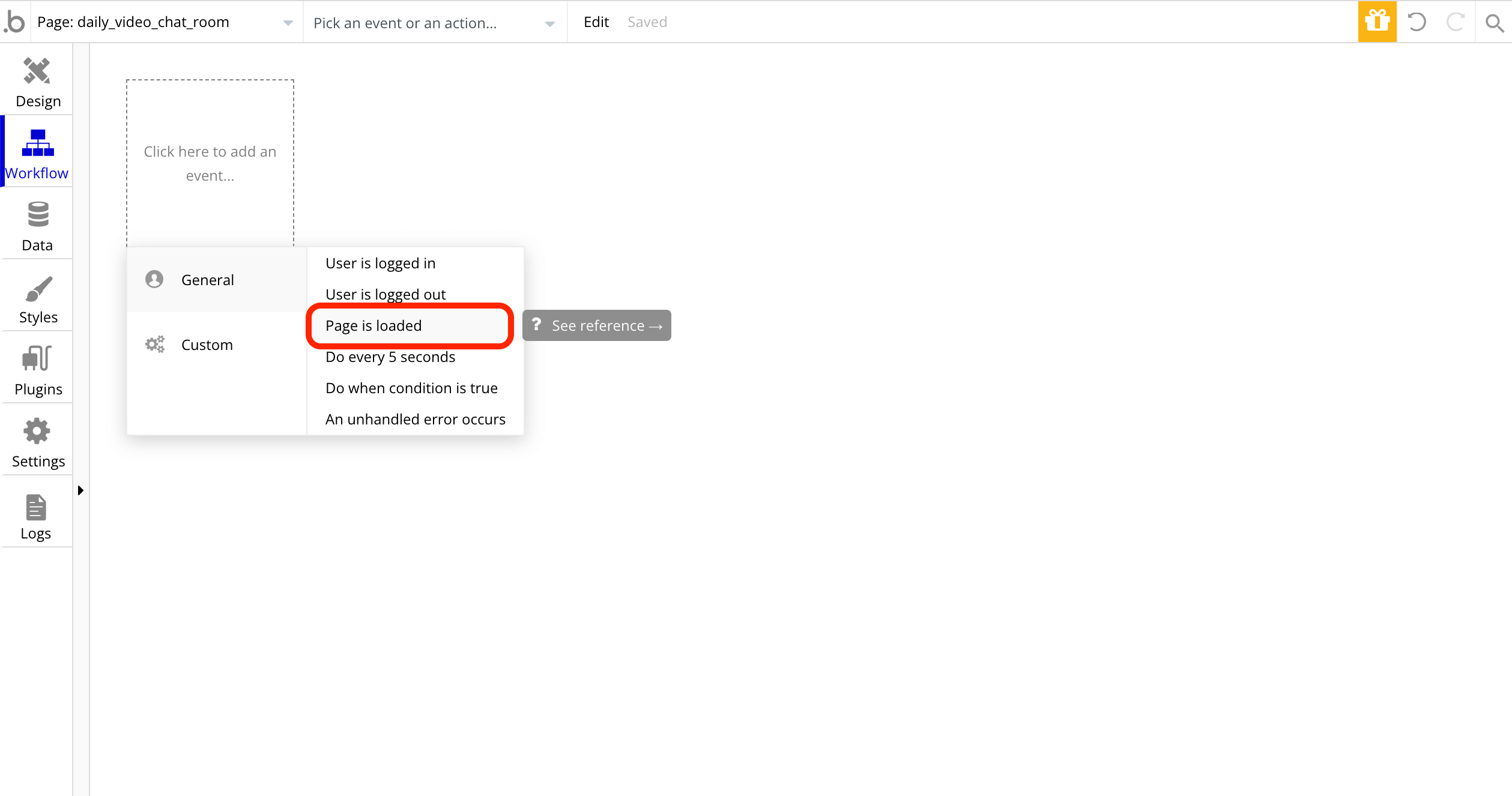
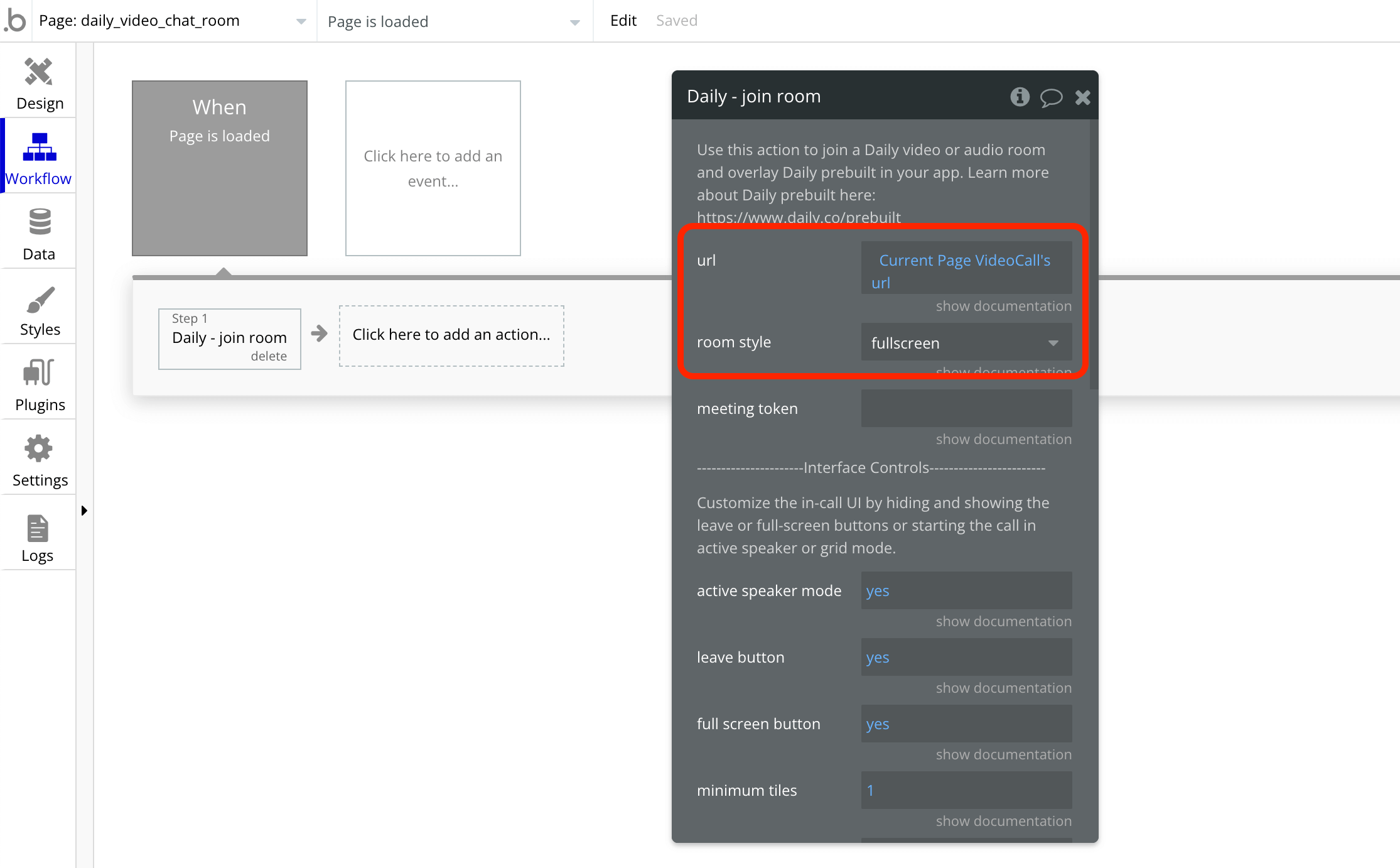
続いて通話ページ(daily_video_chat_room)のWorkflowを設定します。
ページ読み込み時に、ルームに参加します。

| When | Step | 意味 |
|---|---|---|
| Page is loaded | Plugins > Daily – join room | ルームに参加する |
urlに「Current Page VideoCall’s url」を設定します。
またroom styleを選択します。今回はfullscreen(全画面)にします。

以上で実装完了です。
トップページからプレビューし、「ルームを作成」ボタンを押してください。
生成されたリンク先をコピーし、ブラウザのアドレスバーに入力すると通話に参加できます。























