【徹底解説】BubbleでSPAを実装する方法!初学者向け

「BubbleでSPAってどうやって実装するの?」
「ユーザー体験に良いアプリを作りたい!」
上記のようなBubble初学者の方向けの記事となっています。
本記事では、SPA風の登録フォームの作り方を一通り解説していきます。
このデザインの実装の仕方を知っているだけで、様々な場面で応用が効いてくるので、「知らなかった」という方はぜひ最後まで読んで習得してほしいです。

まずBubbleって何?という方はこちらの記事を先に読んでください!
ノーコードツール「Bubble」とは?【特徴・導入事例・料金を解説】
ノーコード(NoCode)とは?メリットデメリット、向き不向きを解説
ノーコード開発の会社を特徴と事例セットで10社紹介!
目次
そもそもSPAとは? 結論、コンテンツの切り替えです
SPAとは「Single Page Application」の略で、単一のページで複数のコンテンツの切り替えを行う設計構造のことを指します。
わかりやすい例を挙げると、Facebookのメッセンジャーです。
ある友人とのメッセージ画面で、別の友人とのメッセージ画面に飛ぶ時、ロードすることなくページを表示することができます。
それでは、具体的にBubbleでSPAを実装する方法を解説していきます。
今回作成したSPA風の登録フォームはこちら
Webサービスの登録時によくある、SPA風の登録フォームを実装していきます。
SPA風デザインの実装方法【手順は3つ】
手順1. グループを配置


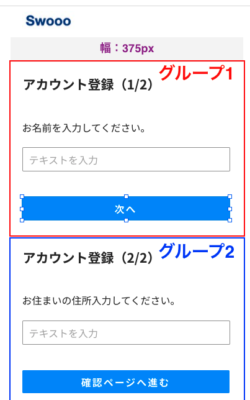
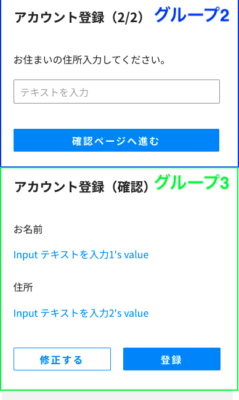
3つのグループを作成し、縦に隙間なく並べていきます。
グループの役割については下記の通りです。
| グループ1 | 名前の入力画面 |
| グループ2 | 住所の入力画面 |
| グループ3 | 登録の確認画面 |
グループ1とグループ2については、inputとボタンを配置して、グループ3で入力された値が表示されるようにします。
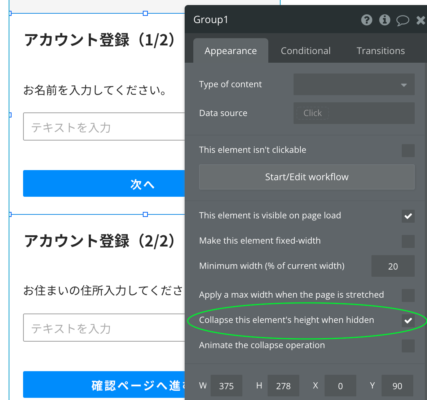
手順2. チェックボックスを設定

グループ1の「Collapse this…」にチェックを入れます。
これでこのグループが非表示になった時に、グループの高さ分が0になりグループ2が上に詰めて表示されます。

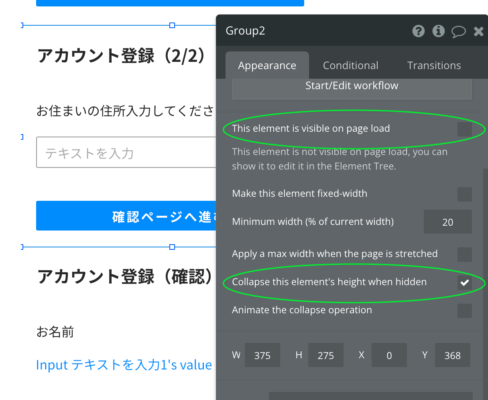
グループ2の「This element…」のチェックを外し、「Collapse this…」のチェックを入れます。
「This element…」のチェックを外すことで、ページロード時にこのグループを非表示にしてくれます。
これができたら、グループ3でも同様にチェックボックスを設定していきます。
手順3. 表示/非表示のワークフローを設置
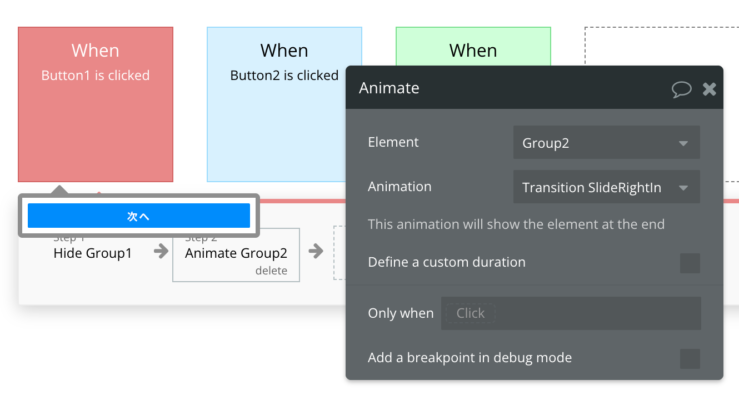
【グループ1→グループ2の遷移】

| When | Button1 is clicked | 「ボタン1」クリック時 |
| Step1 | Hide Group1 | 「グループ1」を非表示 |
| Step2 | Animate Group2 | 「グループ2」をアニメーションで表示 |
◯補足
ボタン1は、グループ1内にあるボタンのことを指します。
Step2では「Transition SlideRightIn」というアニメーションを使っています。
【グループ2→グループ3の遷移】
先ほどのワークフローと同様なので、ここでは割愛します。
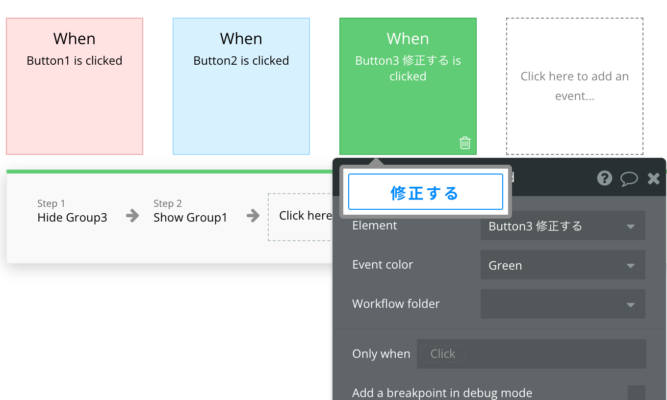
【グループ3→グループ1の遷移】

| When | Button3 修正 is clicked | 「ボタン3 修正」クリック時 |
| Step1 | Hide Group3 | 「グループ3」を非表示 |
| Step2 | Show Group1 | 「グループ1」を表示 |
これまでは「次に進む系」の遷移だったので、上に重なっていくようなUXで良かったですが、今回は「元に戻る系」の遷移なので、アニメーションはやめておきました。
この辺りの細かいUXは、ぜひ自分で研究してカスタマイズしてみてください。
まとめ
今回は、BubbleでSPAを実装する方法について解説しました。
ざっくりまとめると
だけでSPAを実装することができます。
Bubbleでこの方法は知っておくと、様々な場面で応用することができるので、ぜひ覚えてみてください。