【Bubble】reCAPTCHAの必要性と具体的な設定方法
Captchaとは
Captchaとは、Webページに設置されたフォームなどで、人間による操作・入力であることを確かめるために行われるテストです。
皆さんも「私はロボットではありません」と記載されたチェックボックスにチェックを求められた経験や、歪んだ英数字を読み取らされた経験があるのではないでしょうか。
その中でも、Google が提供している無料から使用できるCapthaをreCapthaと呼びます。

なぜCaptchaが必要なのか
お問い合わせフォームや会員登録画面などをWebサイトに設置すると、botによる悪質な攻撃を受ける可能性があります。攻撃の中には、悪質なサイトのURLであったり、コンピューターウィルスが組み込まれた文字列だったりが送られてくるものもあります。このような攻撃の被害に遭い、データベース内のデータに不正アクセスされたり、Webサイトの改善されるのを防ぐことがCapthaを導入する目的です。
BubbleでreCAPTCHAを使用するための具体的な手順
今回はGoogle提供のreCAPTCHAをBubble内で利用する方法を解説したいと思います。
1. BubbleでreCAPTCHAのプラグインをインストール
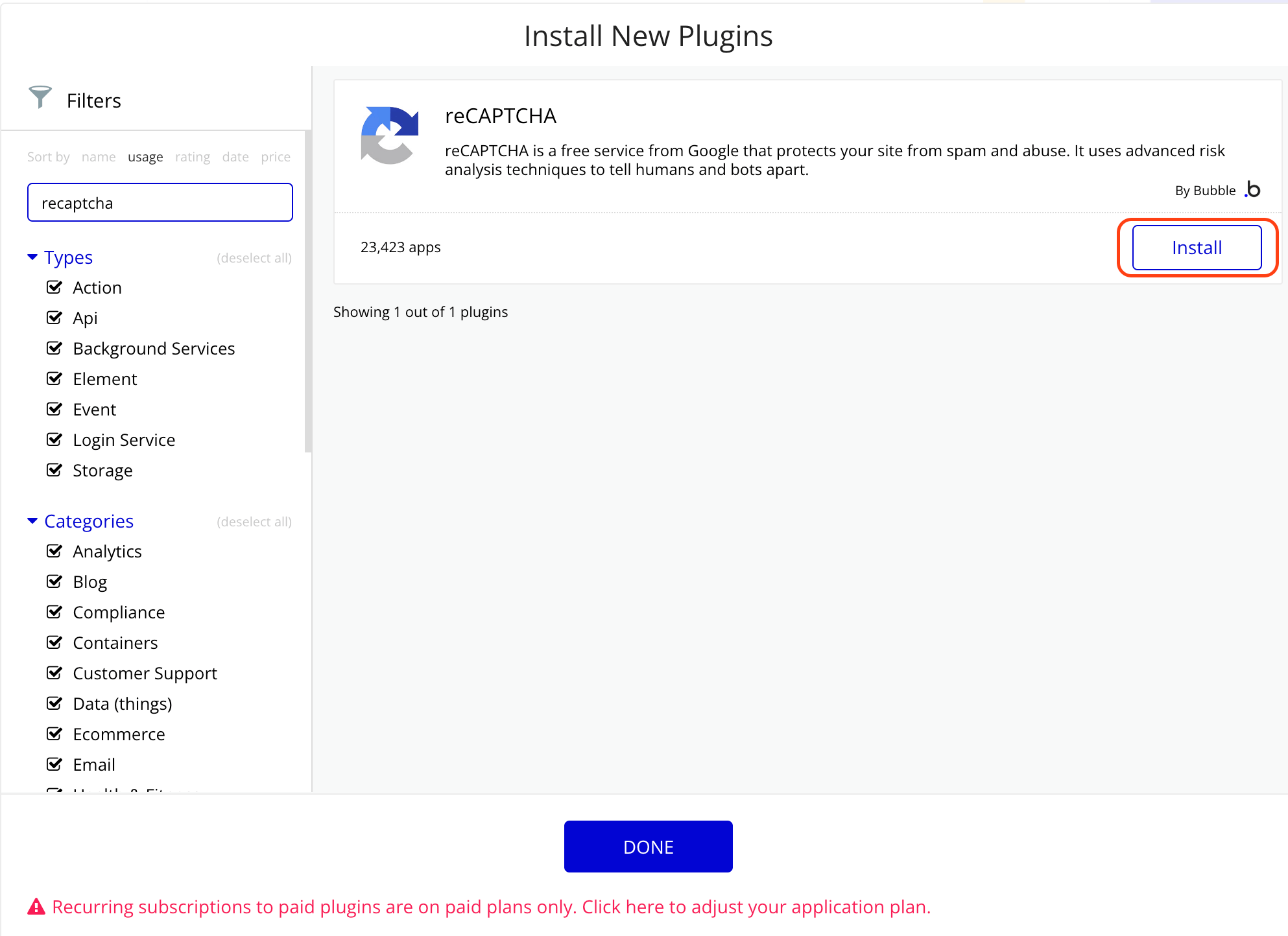
Bubble開発画面からPluginへ移動します。
そして検索ボックスへ移動して「reCAPTCHA」と検索し、Installします。

2. GoogleにてreCAPTCHAの開発者登録を行う
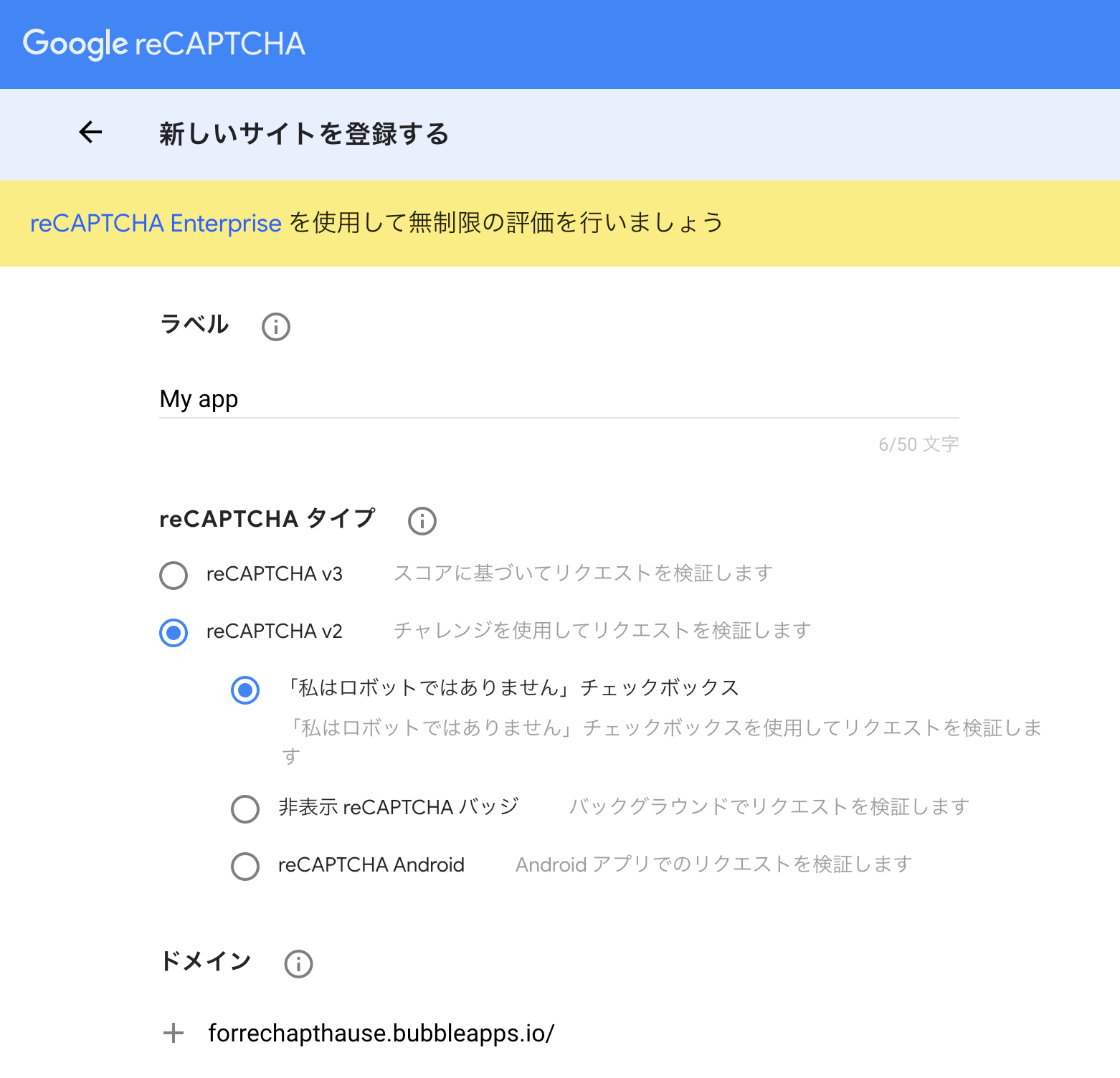
GoogleのreCAPTCHAページへ移動して認証キーを発行します。
https://www.google.com/recaptcha/admin/create

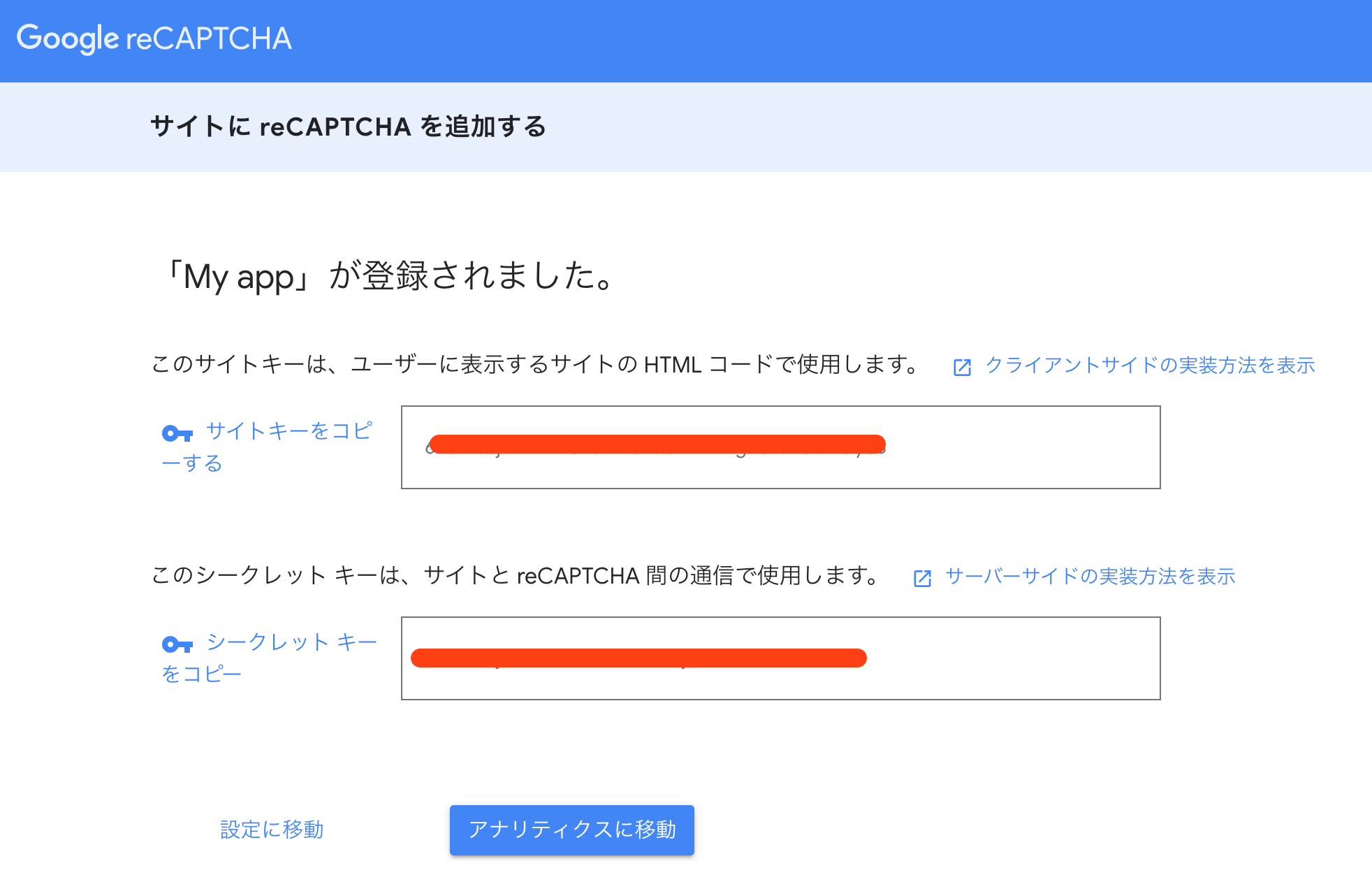
登録すると「サイトキー」「シークレットキー」を入手することができます。

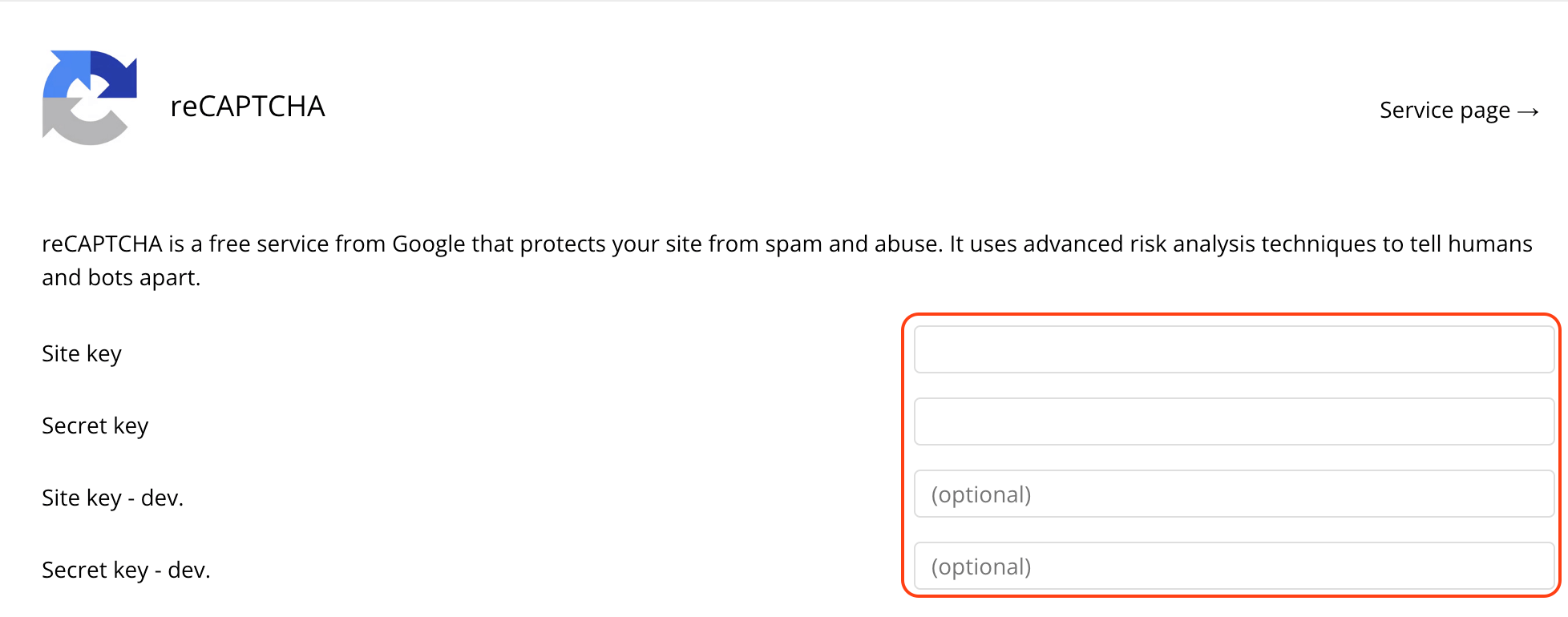
3. 認証キーをプラグインに入力
続いてBubbleの開発画面から、プラグインへ移動し、
「Site key」
「Site key – dev.」
の空欄にサイトキーを入力し、
「Secret key」
「Secret key – dev.」
の空欄にシークレートキーを入力します。

実際のユースケース
続いては、サインアップ画面を作って実際にreCAPTCHAの動作確認を行なってみましょう。
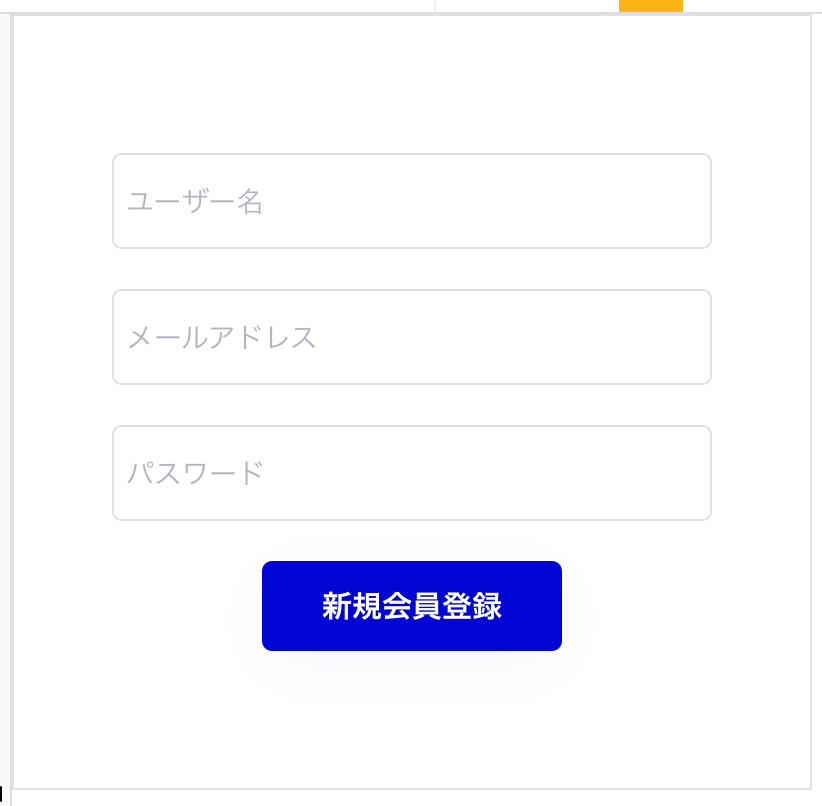
1. サインアップ画面の大枠を作成
今回は開発画面内にサインアップ画面を作ります。

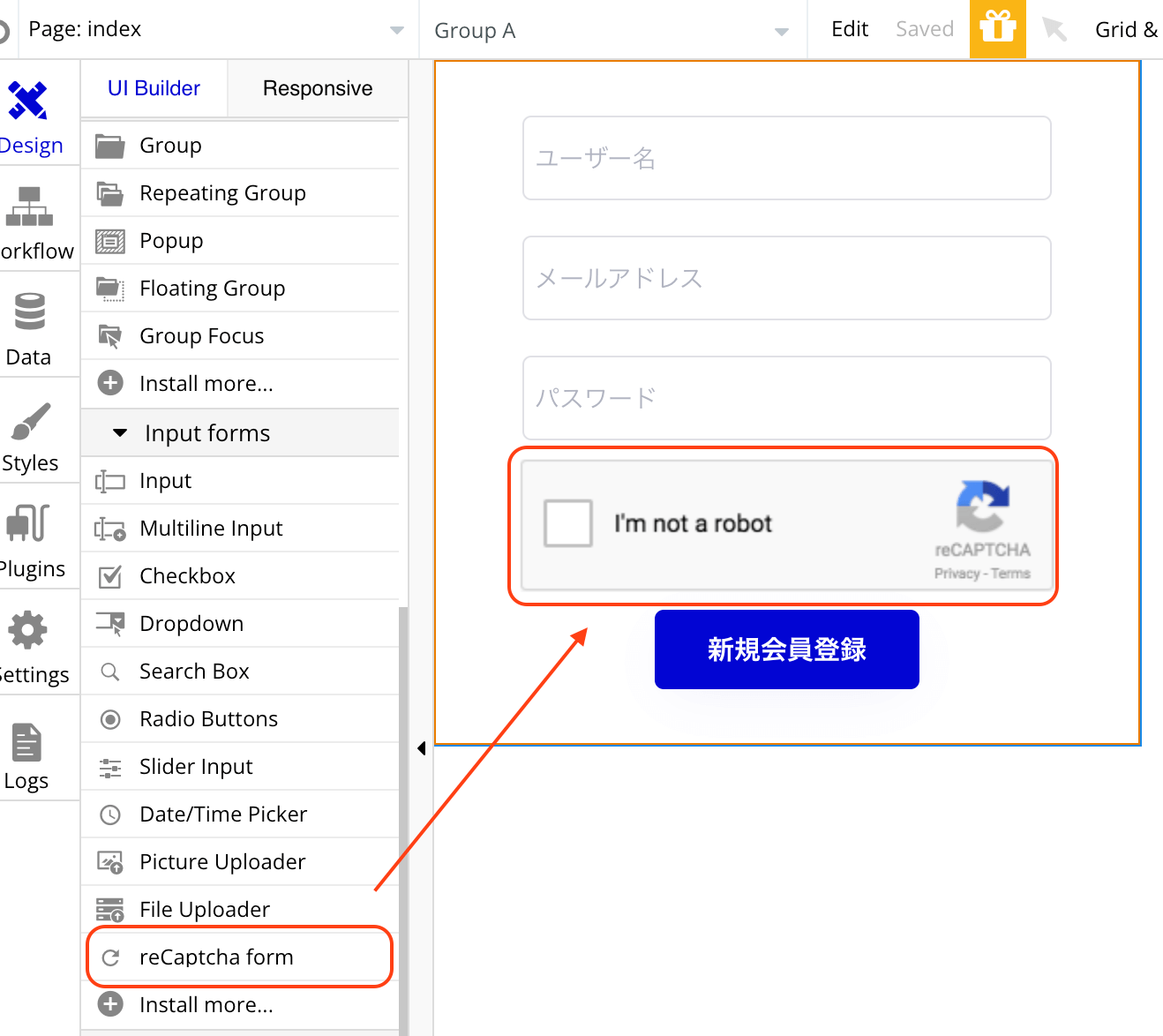
2. reCAPTCHAを設置
デザインのInput forms からフォームへreCAPTCHAを設置します。

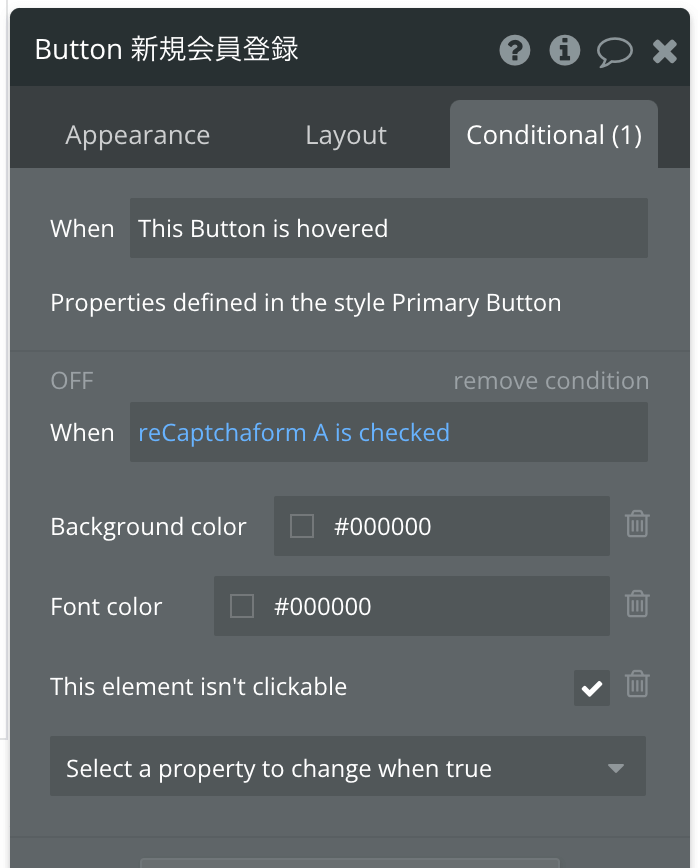
3. ワークフロー側でボタンがクリックされた時の「Conditional」を設定
そして、reCAPTCHAがチェックされていない時はサインアップボタンをクリックできないように設定します。

reCAPTCHAをチェックをしていない場合はボタンが表示させず、

チェックした場合のみ表示させるワークフローを指定することができます。

以上で実装完了となります。























