【Bubble】LINEメッセージ送信の実装方法
概要
LINEは日本では大変人気の高いメッセンジャーアプリです。企業・店舗用アカウントからメッセージを送信し、ビジネスにも活用されています。
今回はBubbleでLINEメッセージを送信する方法を解説します。
LINEメッセージ送信の実装方法
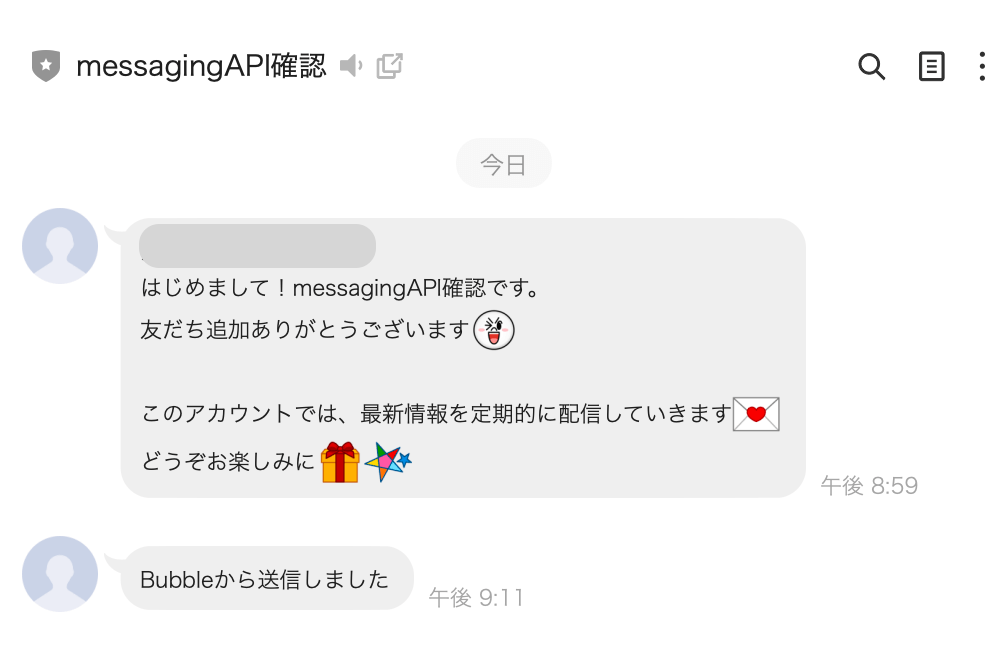
完成イメージ
Bubbleからテキストを入力し、自分宛にLINEメッセージを送れました。

1. LINE Developersに登録する
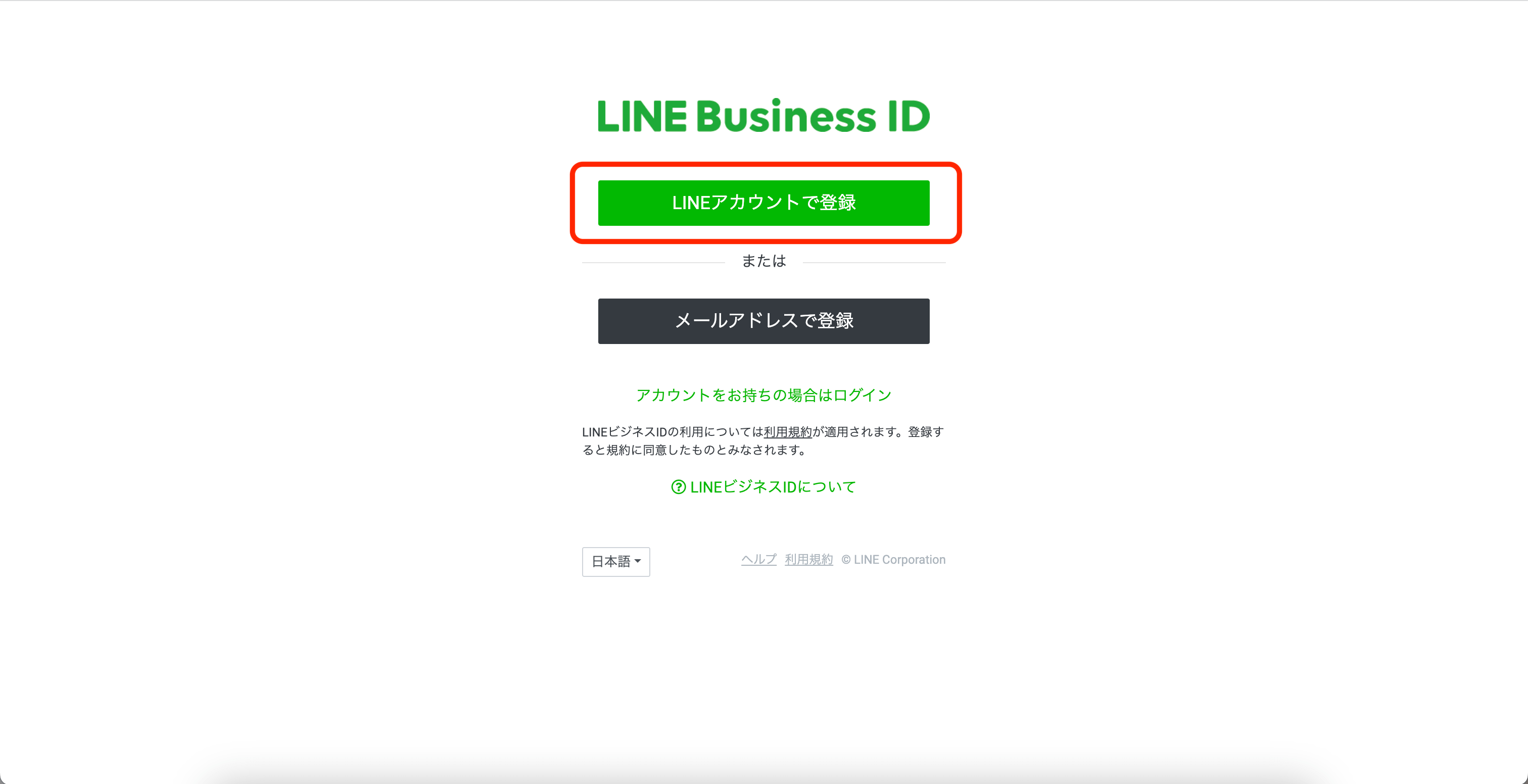
LINE Developersに登録します。
まずメッセージを自分に送ってみたい場合は「LINEアカウントで登録」から進み、自身のLINEアカウントを紐づけてログインしてください。

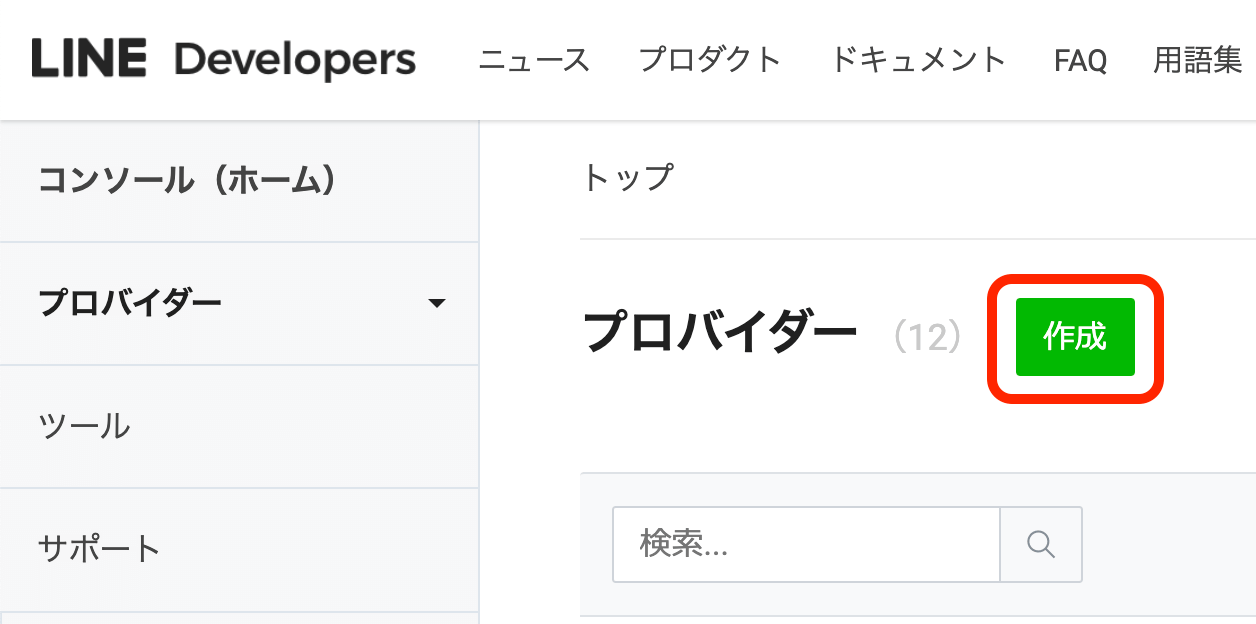
2. プロバイダーを作成する
LINE Developersにログイン後、プロバイダーを作成します。

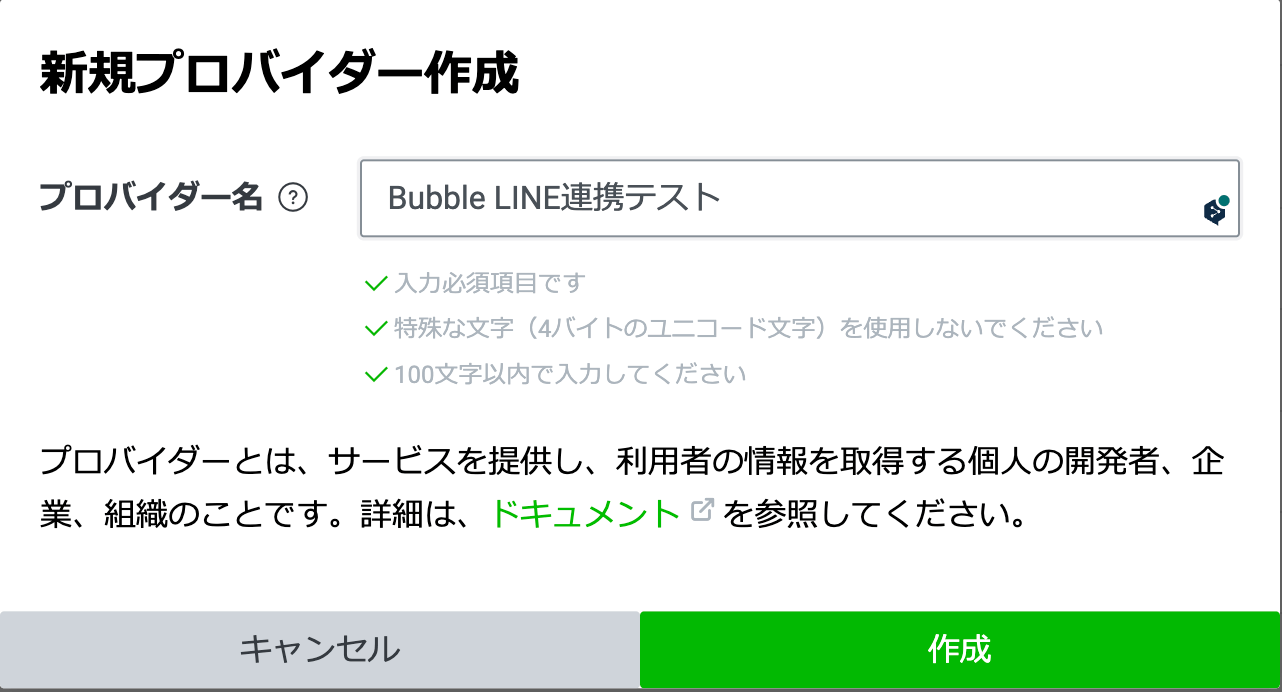
任意のプロバイダー名を設定し「作成」します。

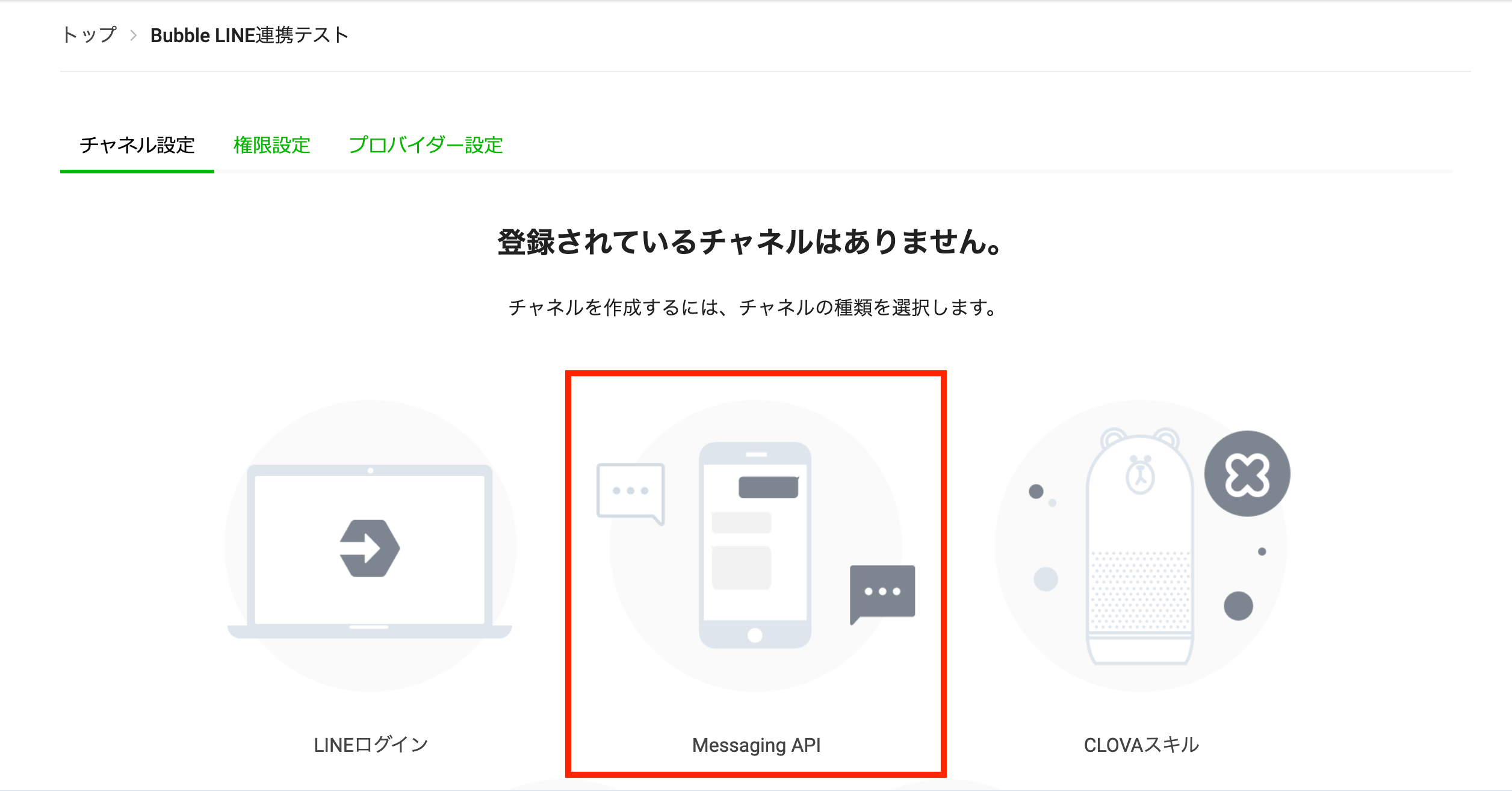
3. Messaging APIのチャネルを作成する
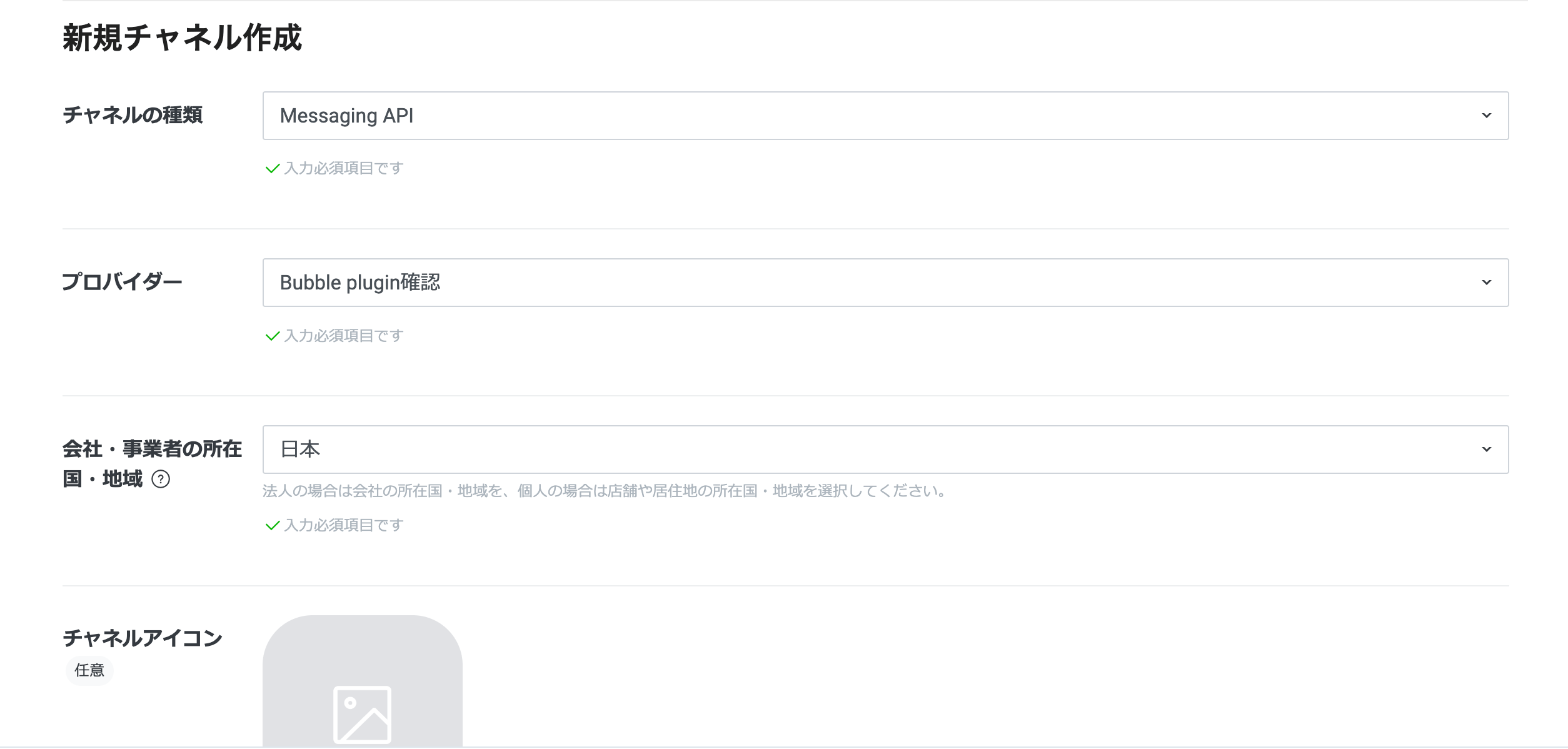
プロバイダー作成後、Messaging APIチャネルを作成します。

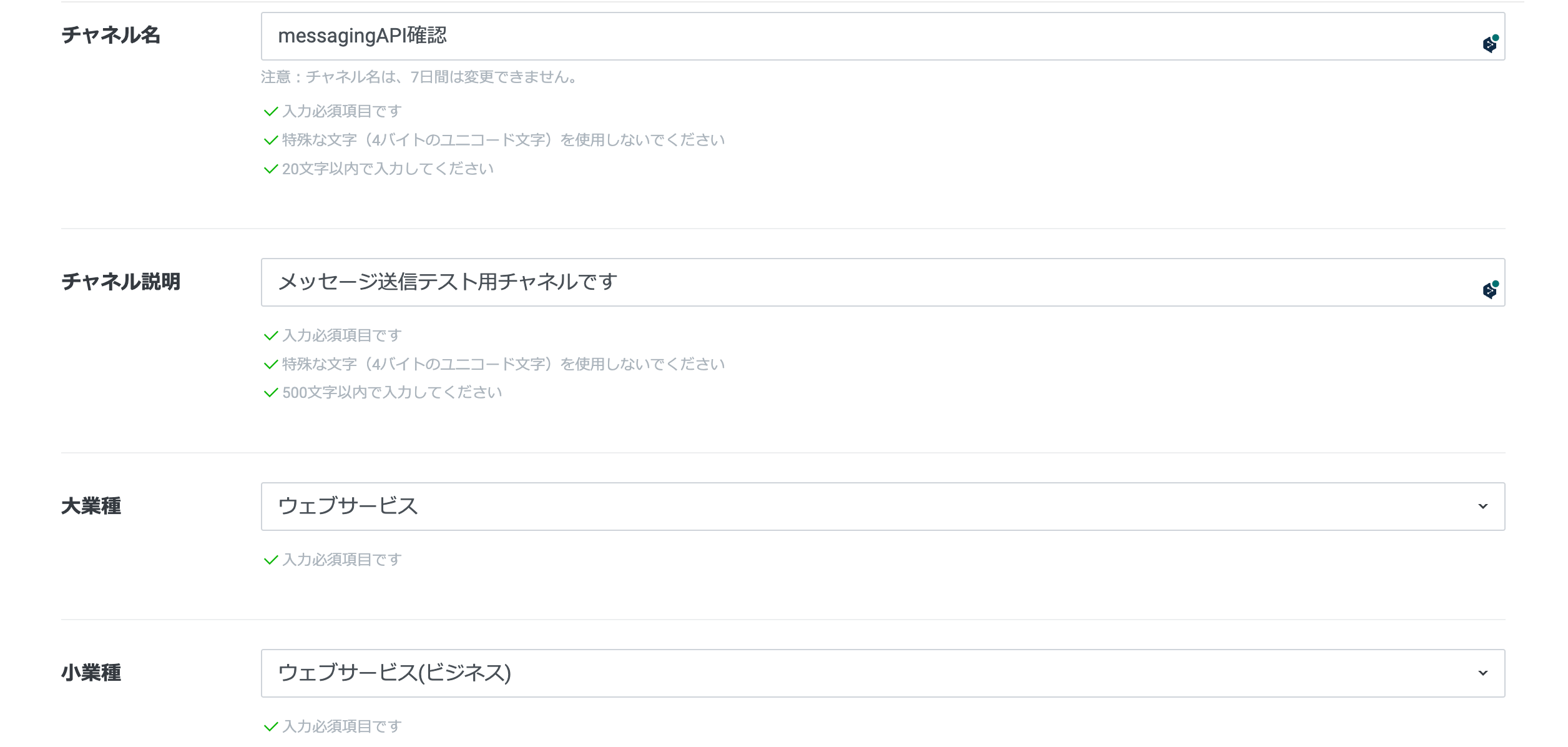
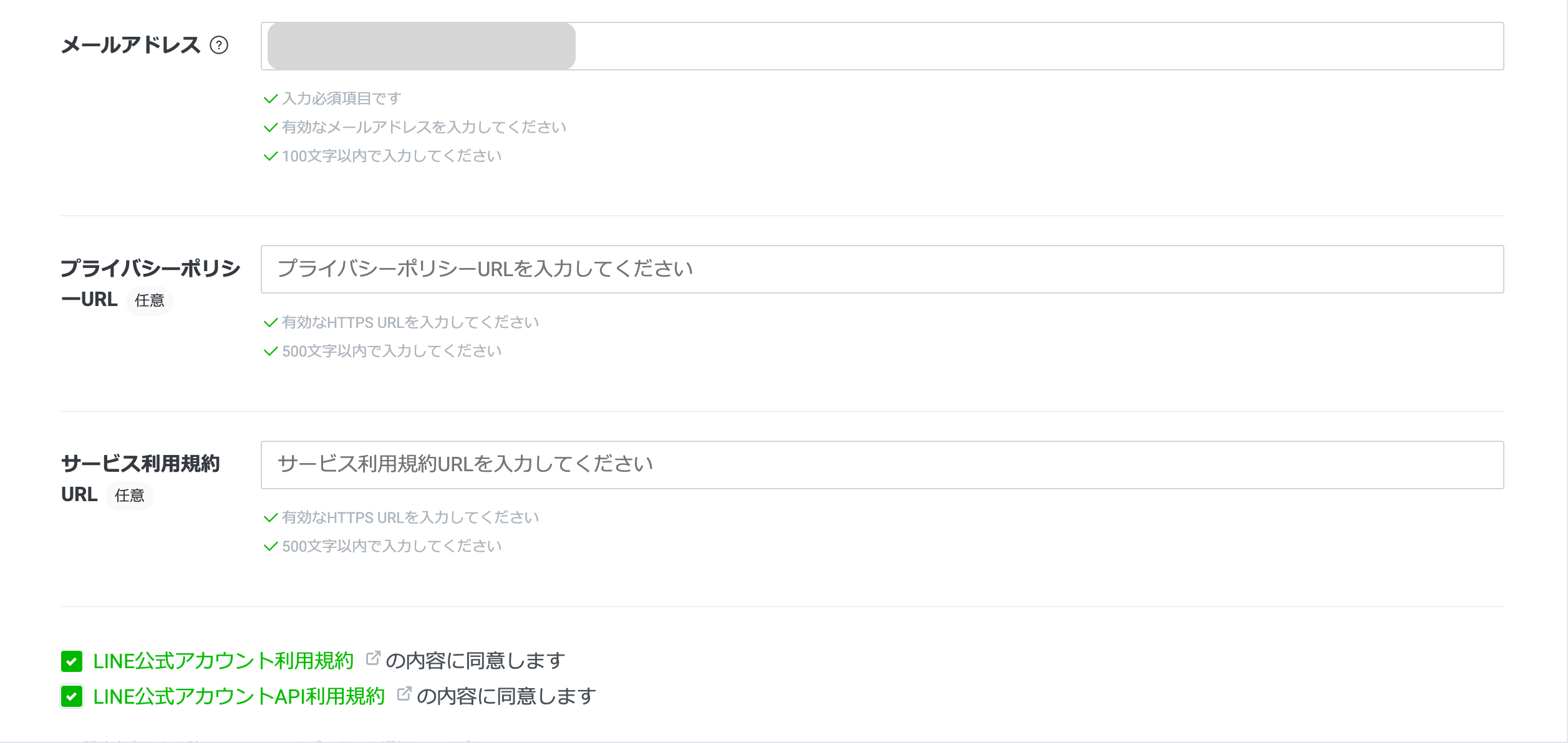
登録情報を入力します。
ここで作成するMessaging APIとは、LINE公式アカウントとほぼ同義になります。
そのためチャネル名とは、メッセージを送信するアカウント名となります。



すべて入力したら「作成」ボタンを押します。
これでLINE Developers側の準備は完了です。
4. プラグインをインストールする
続いてBubbleにて、プラグイン「LINE Message」をインストールします。
プラグイン設定のために、チャネルアクセストークンを発行します。
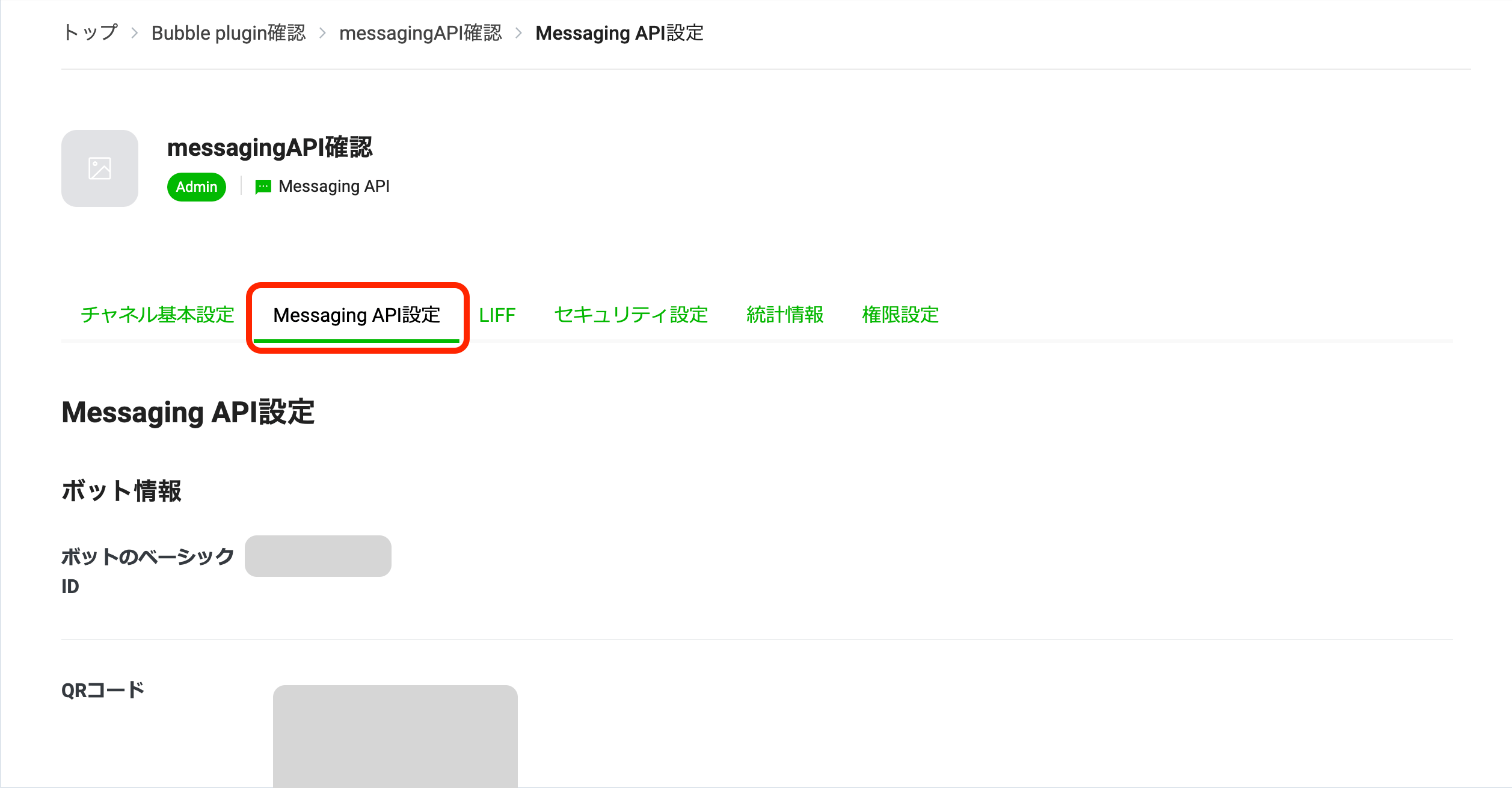
LINE Developersで作成したチャネル内の「Messaging API設定」タブを開きます。

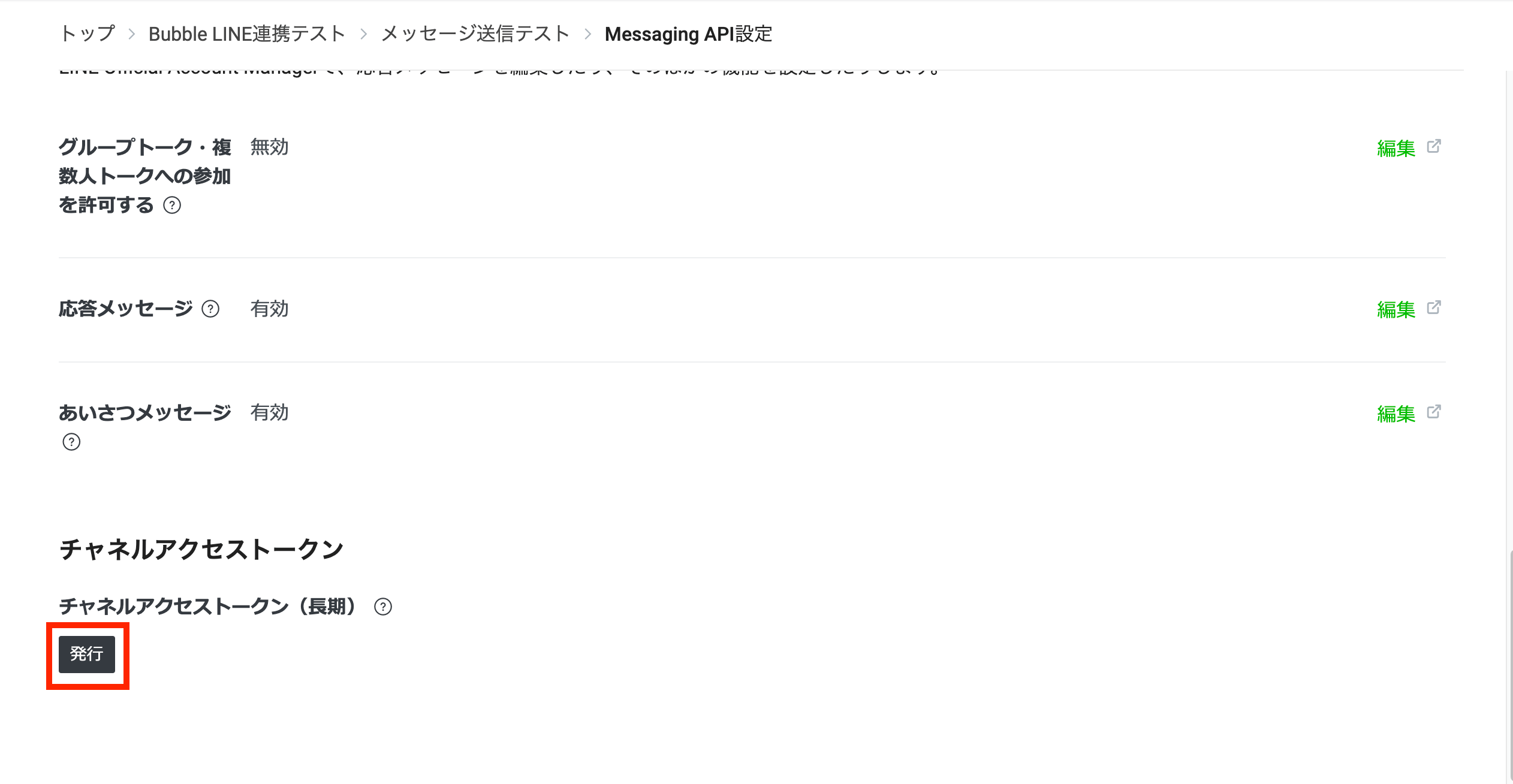
「チャネルアクセストークン(長期)」にてトークンを発行しコピーします。

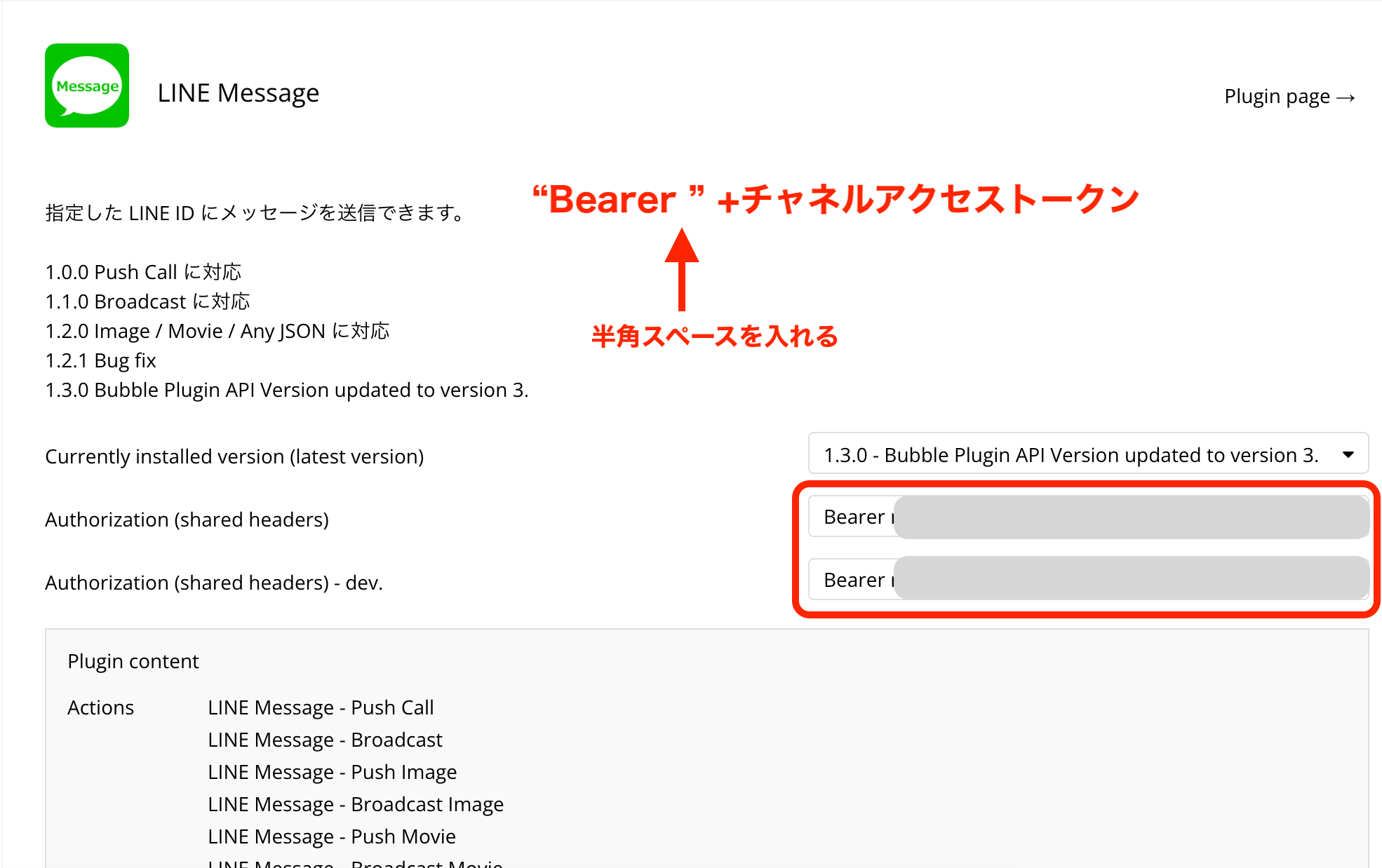
プラグインページに戻り、「Authorization (shared headers)」に、チャネルアクセストークンを貼り付けます。
続いて先頭に「Bearer 」と入力してください。(半角スペースがあることに注意してください)
「Authorization (shared headers) – dev.」にも同様に設定します。

5. LINEメッセージ送信を実装する
Bubbleにてメッセージ送信機能を実装します。
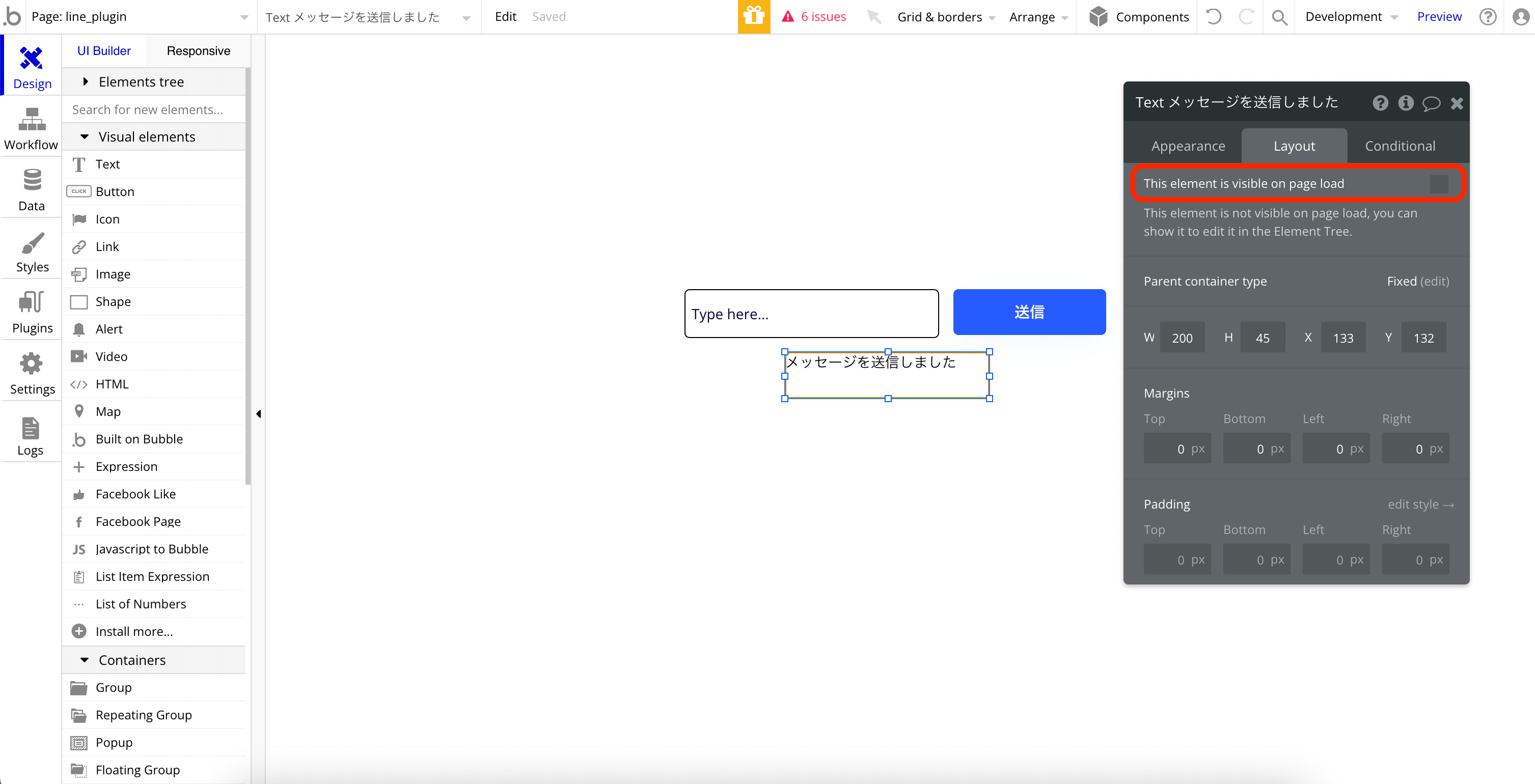
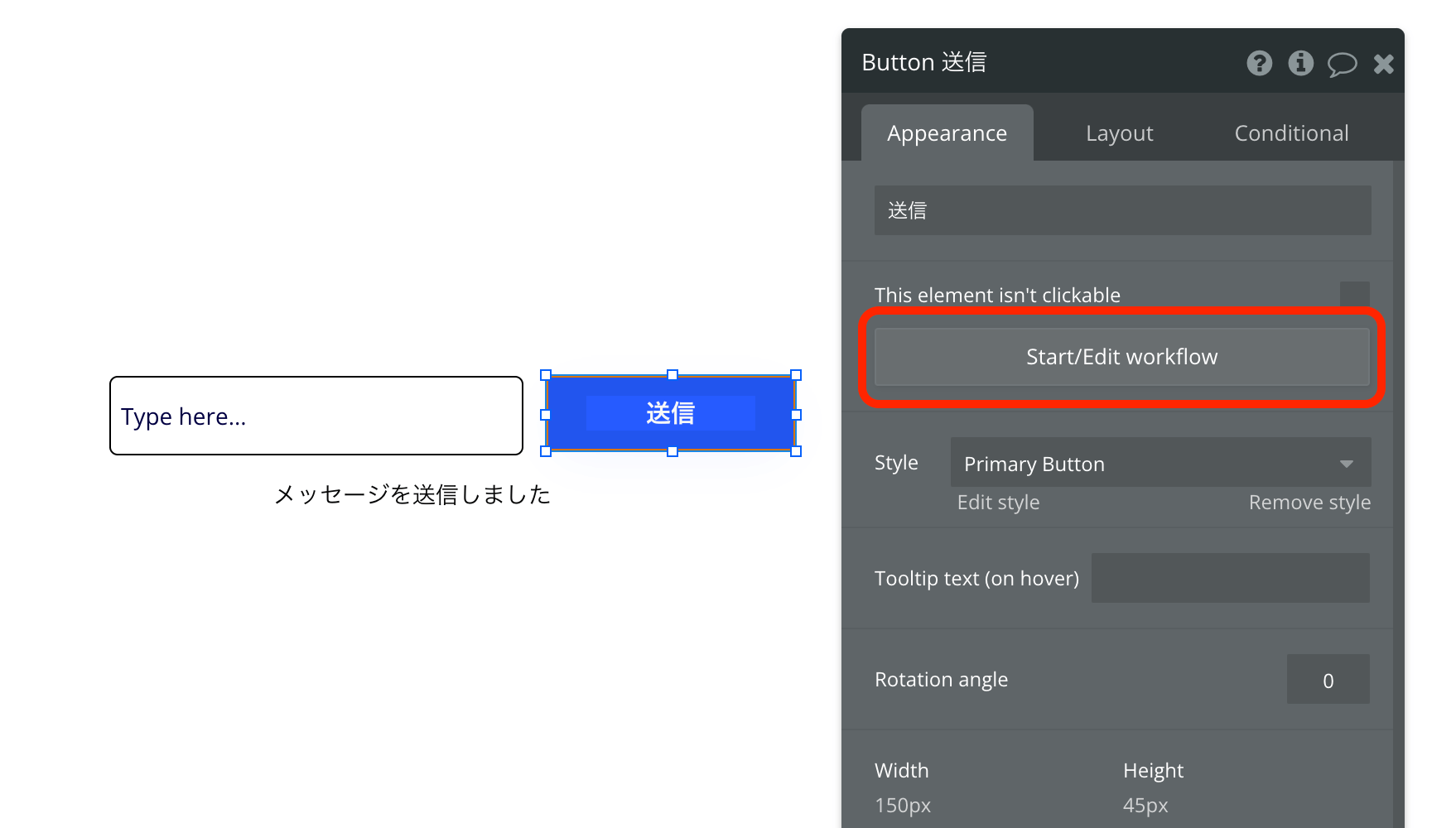
メッセージを入力し送信するためのInput、Buttonを配置します。
更にメッセージ送信が分かりやすいよう、Textを配置し「This element is visible on page load」のチェックを外しておきます。

続いてボタン押下時のWorkflowを設定します。

| When | Step | 意味 |
|---|---|---|
| Button 送信 is clicked | Plugins > LINE Message – Push call | LINEメッセージを送信する |
| Element Actions > All elements > Show | textエレメント(送信完了メッセージ)を表示する | |
| Element Actions > Input > Reset inputs | Inputの値をクリアする |
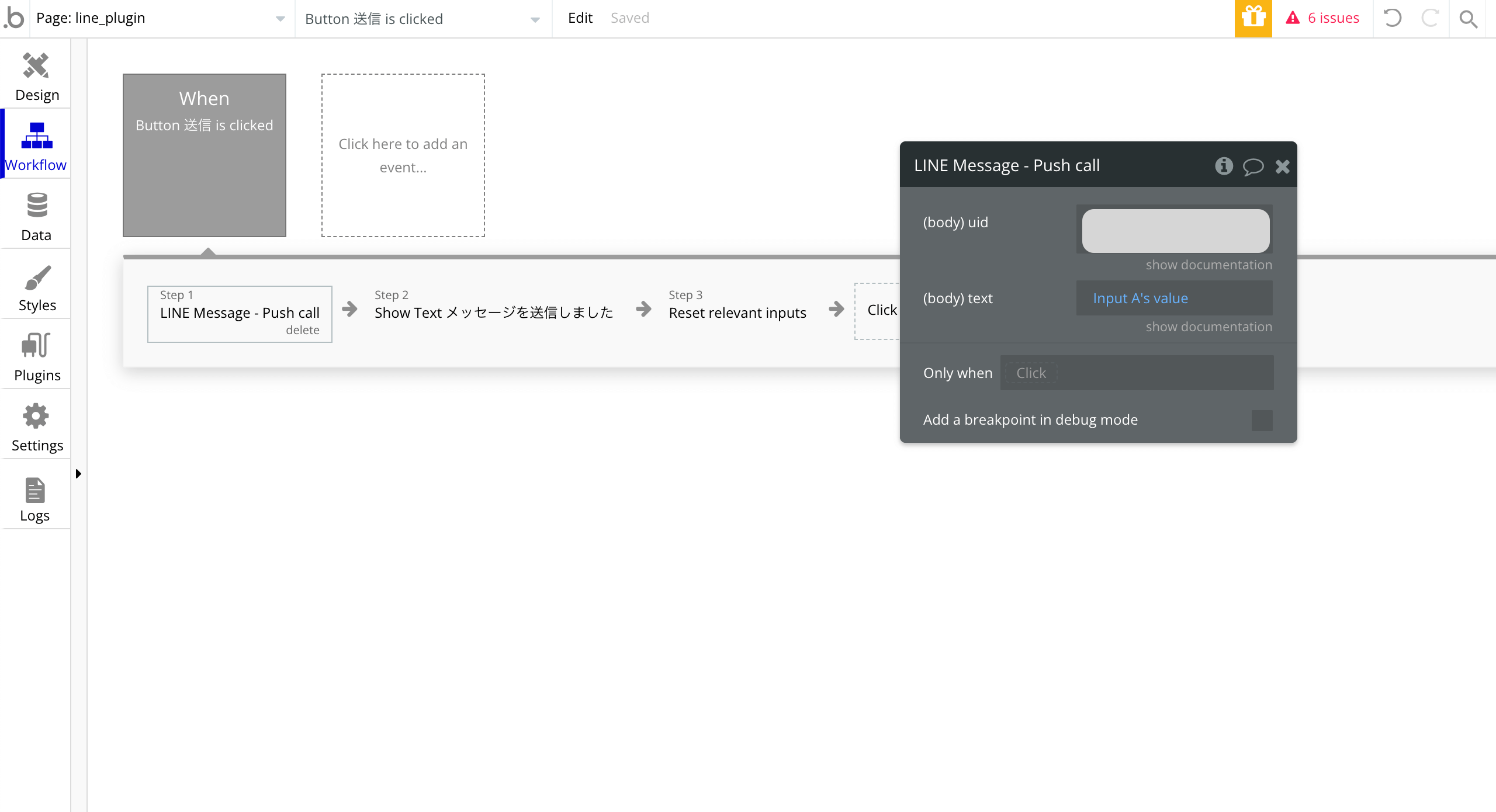
Step1: LINE Message – Push call
LINEメッセージを送信します。
「(body)uid」に、送信先アカウントのユーザーIDを入力します。
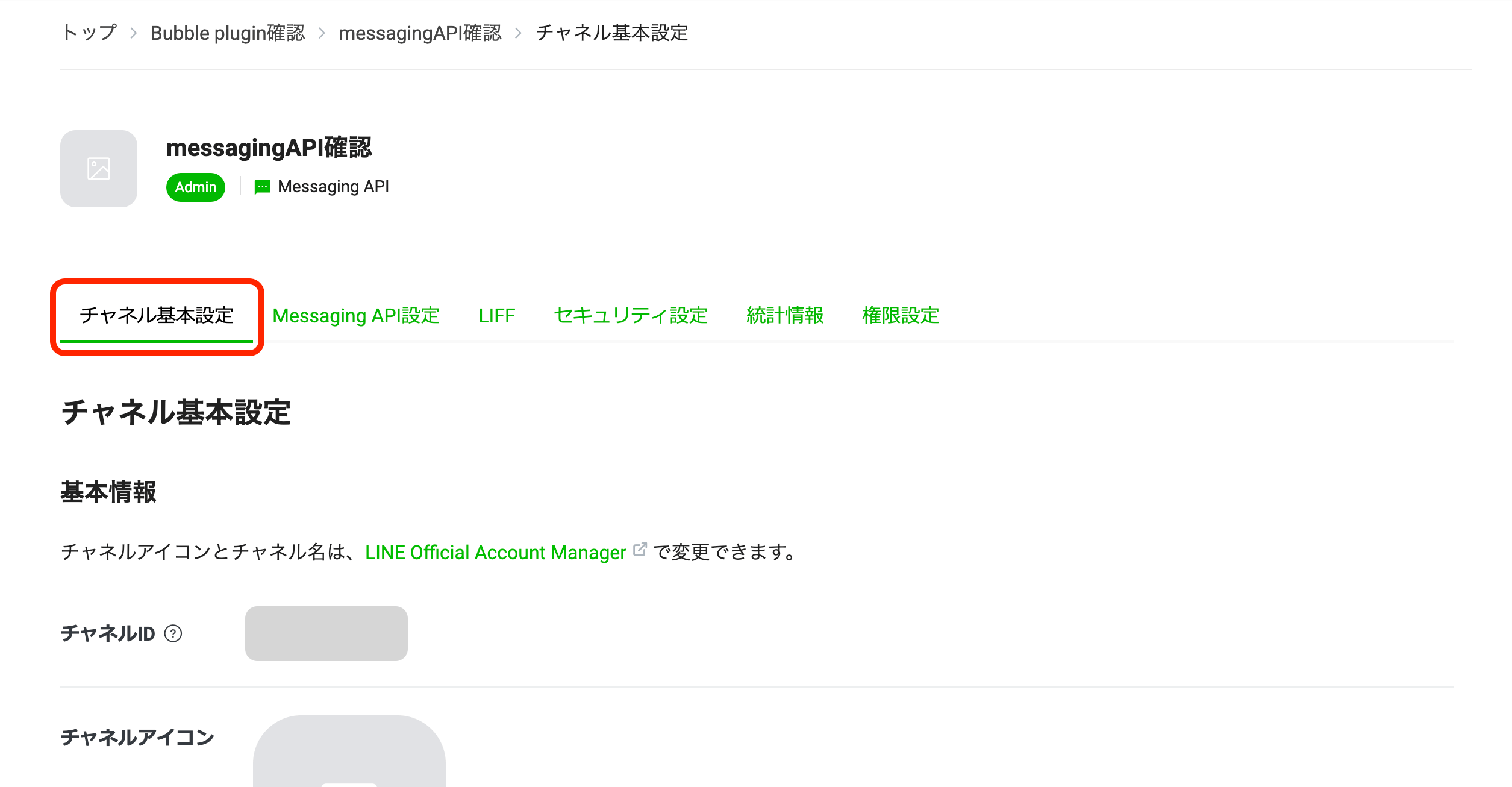
送信先である自分のユーザーIDを確認するために、LINE Developersチャネル内の「チャネル基本設定」タブを開きます。

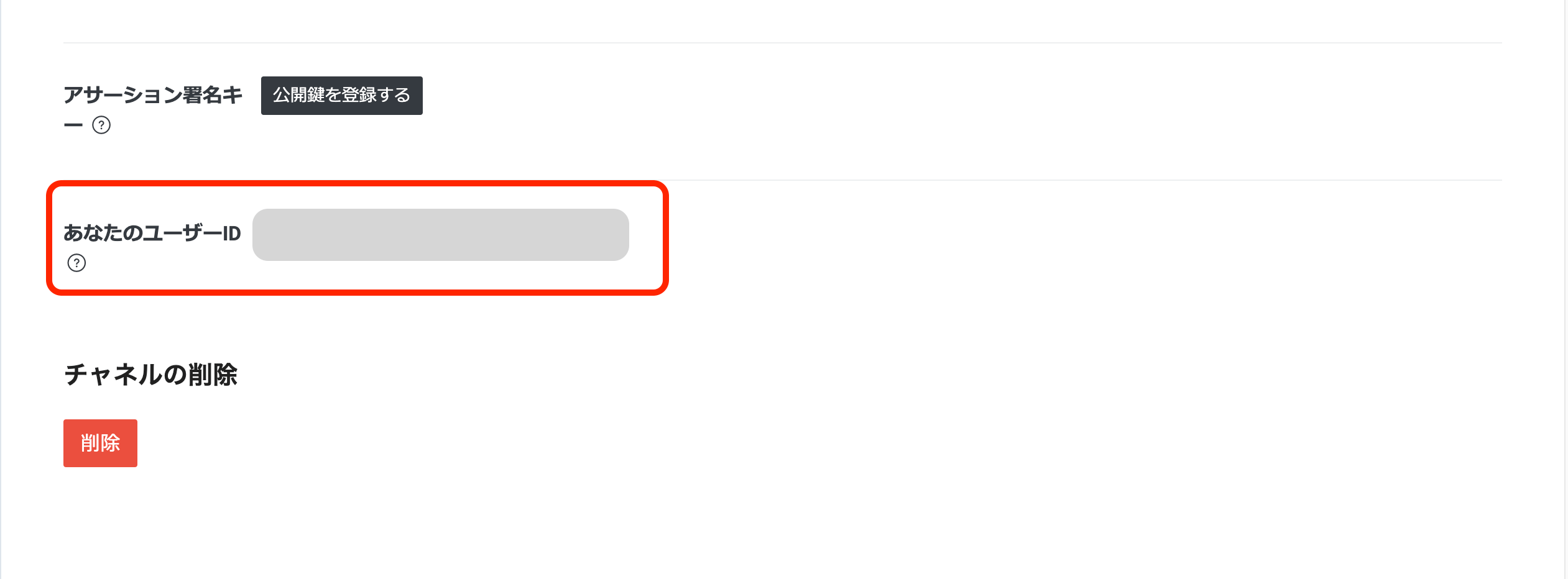
「あなたのユーザーID」という項目をコピーし「(body)uid」へ貼り付けます。

「(body)text」には、配置したInputエレメントを指定します。

以上で実装完了です。
プレビューにて、文字を入力し送信ボタンを押してみてください。
あなたのLINEアカウントヘメッセージが送信されます。
ℹ️ 自分以外のLINEアカウントのユーザーIDは、アプリ上でのLINEログインによって取得できます。LINEログインについては、こちらの記事で紹介しています。























