【Bubble】テキスト付きの画像出力方法
概要
BubbleでAPIFlashを用いてテキスト付きの画像を出力する方法について解説します。
APIFlashは、WebページのスクリーンショットやPDF生成などを行うためのAPIプラットフォームです。APIFlashは、モダンなWebアプリケーションにおいて、自動化されたWebページのスクリーンショットやPDF生成が必要な場合に役立ちます。
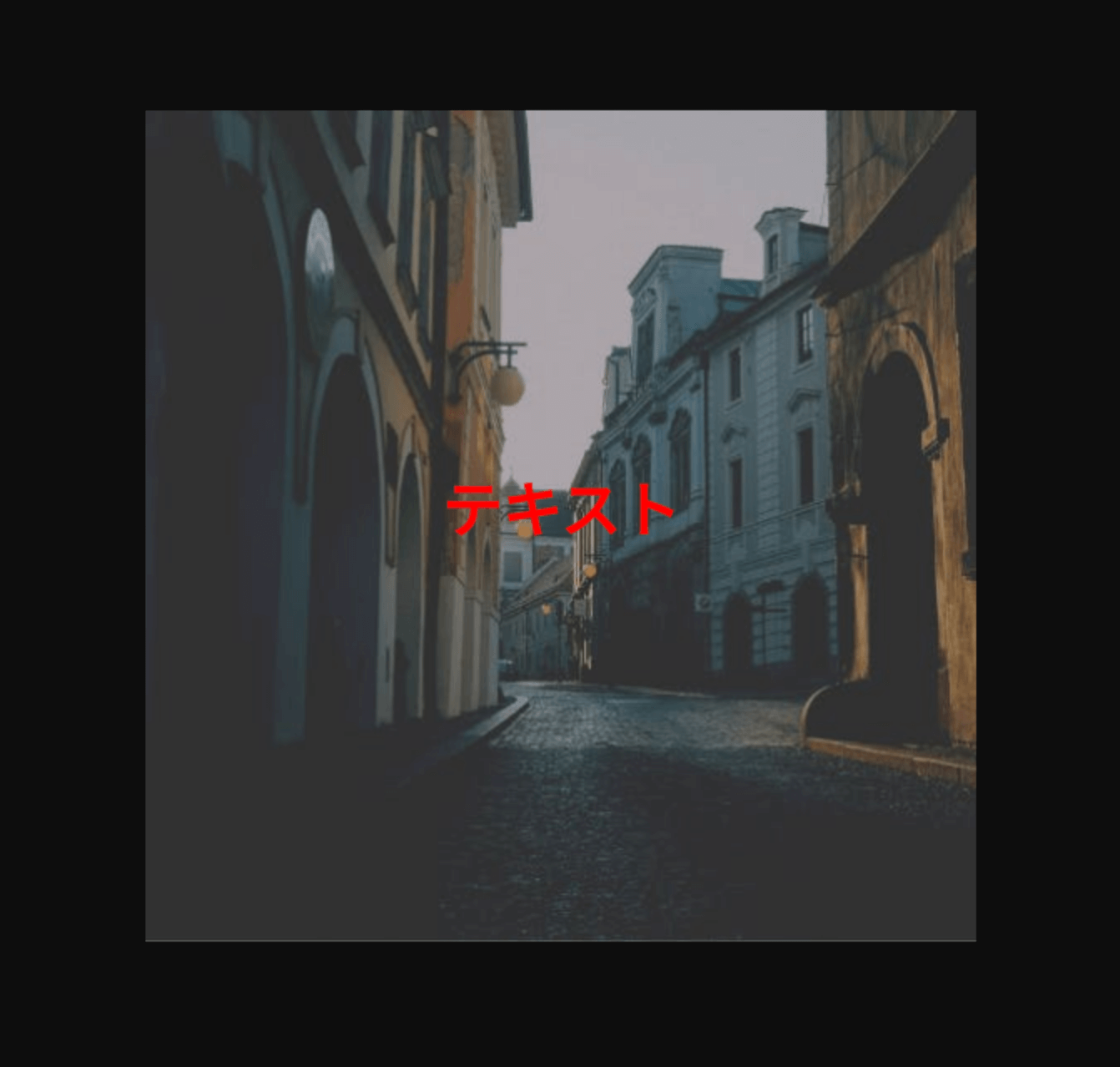
以下は実際に出力した画像です。

APIFlashとの連携
1.APIFlashのアカウントを作成する
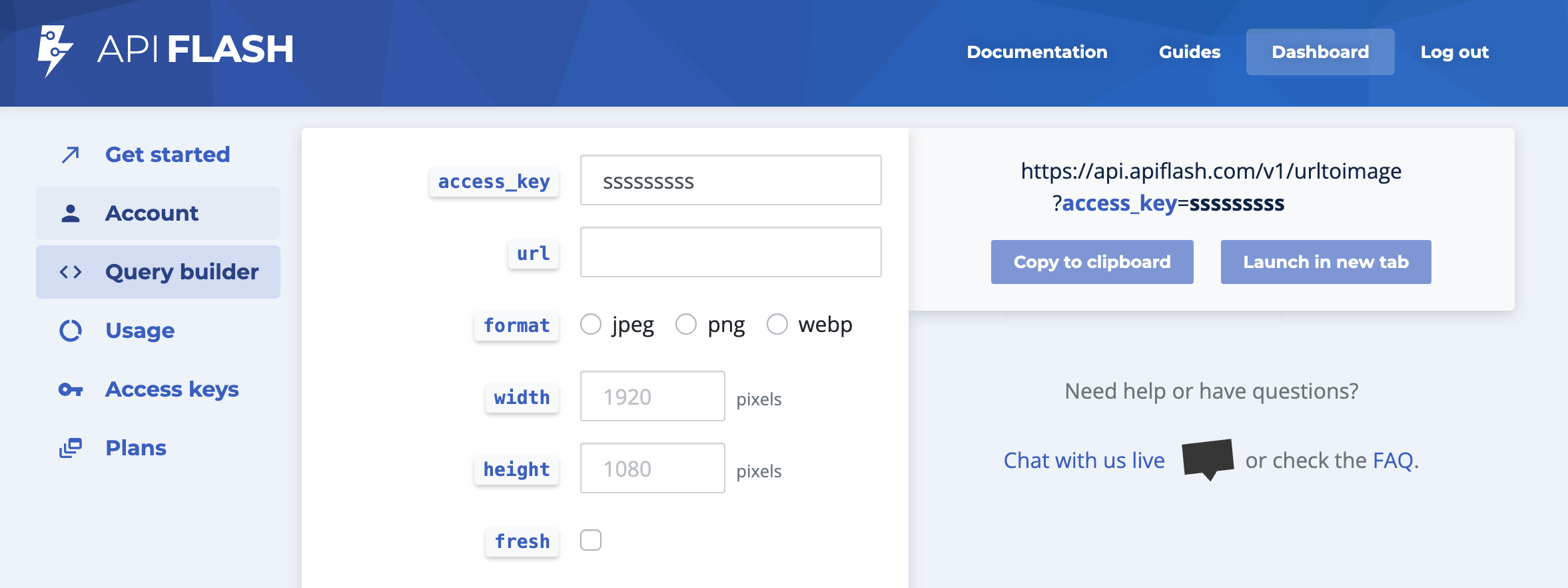
APIFlash公式サイトにアクセスし、アカウントを作成します。アカウントを作成すると、APIキーが発行されます。

2.APIFlashのAPIクエリを作成する
APIFlashアカウントを作成することで、APIクエリを簡単に作成できるようになります。のちほど、Bubbleアカウント内で使用します。

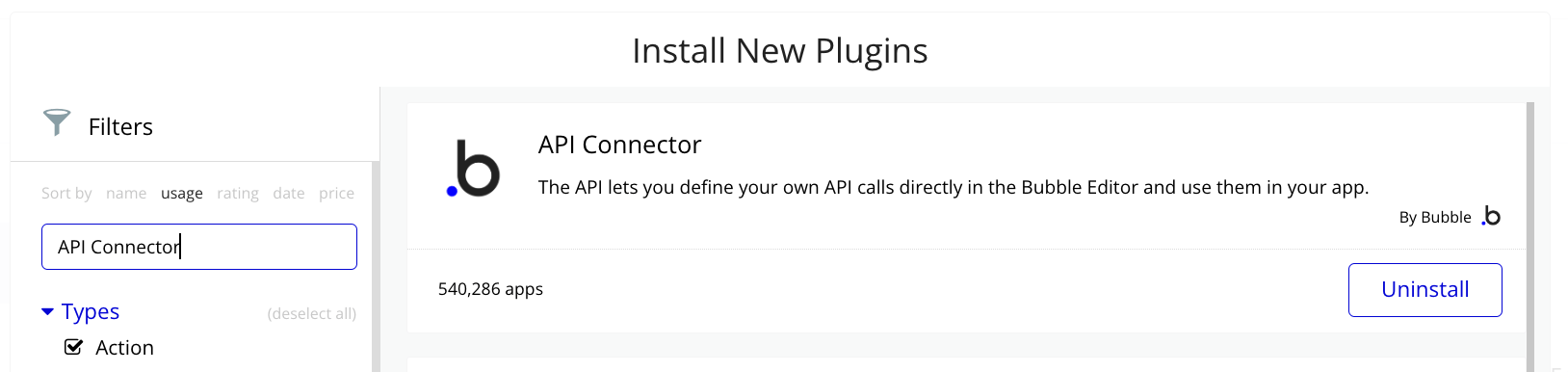
3.プラグインをインストールする
APIFlashと連携する為に、「API Connector」を使用します。

Bubbleでのテキスト付きの画像出力方法
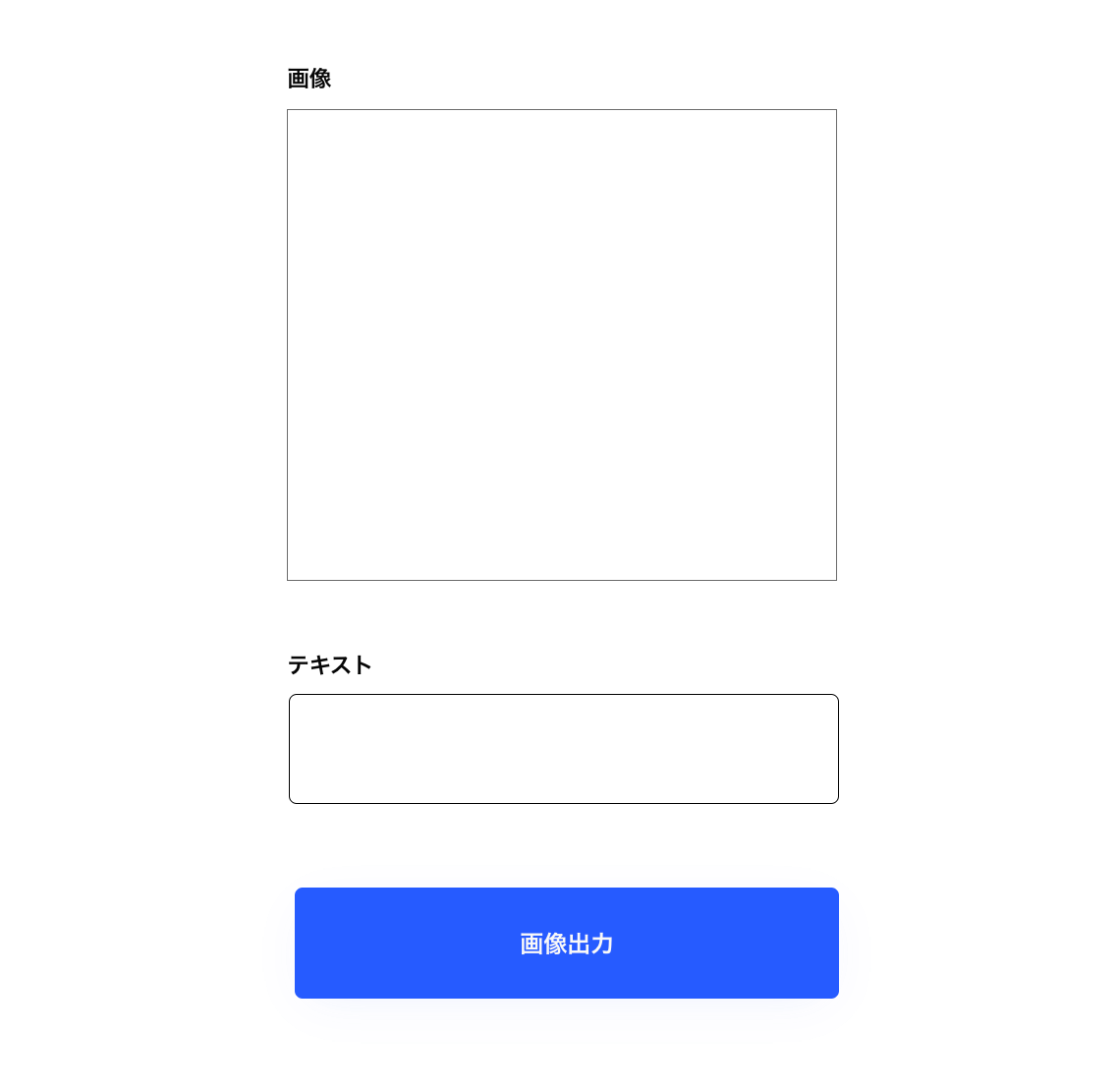
1.画像とテキストエレメントを配置する
出力するテキスト(inputエレメント)と画像(PictureUploaderエレメント)を配置します。

2.ユーザーが入力した画像とテキストを保存するデータベースを作成する
以下のようにユーザーが入力した画像とテキストを保存するようにデータベースを設定します。

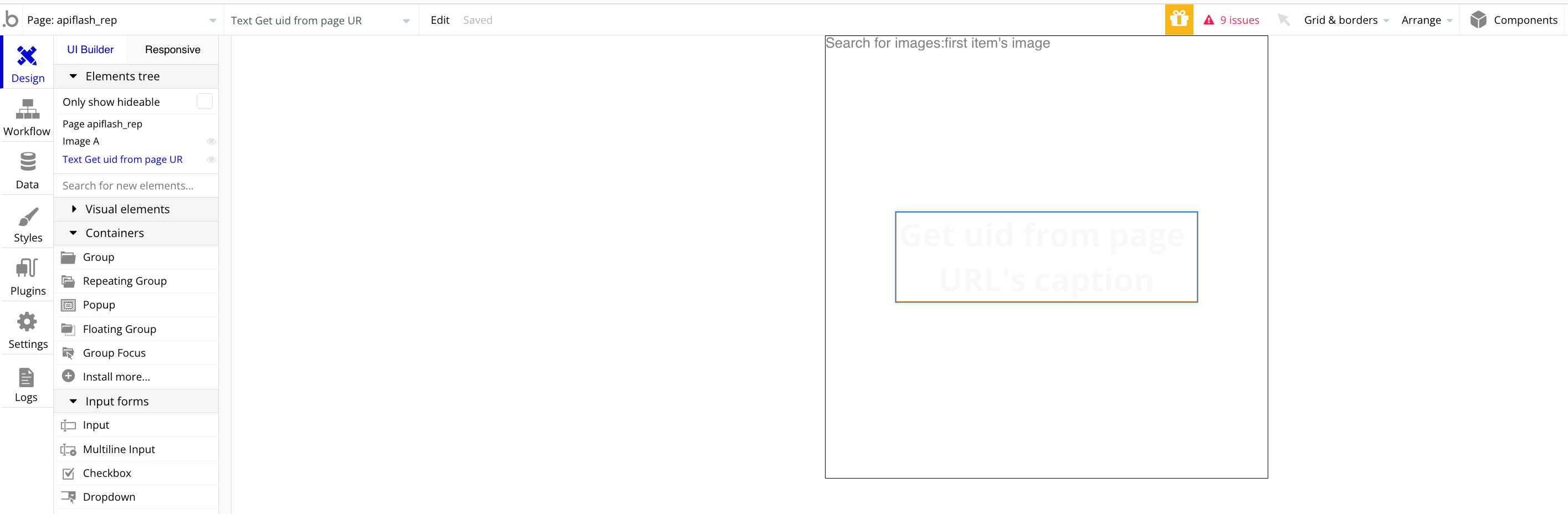
3.画像とキャプションが URL パラメータから描画されるページを作成する。
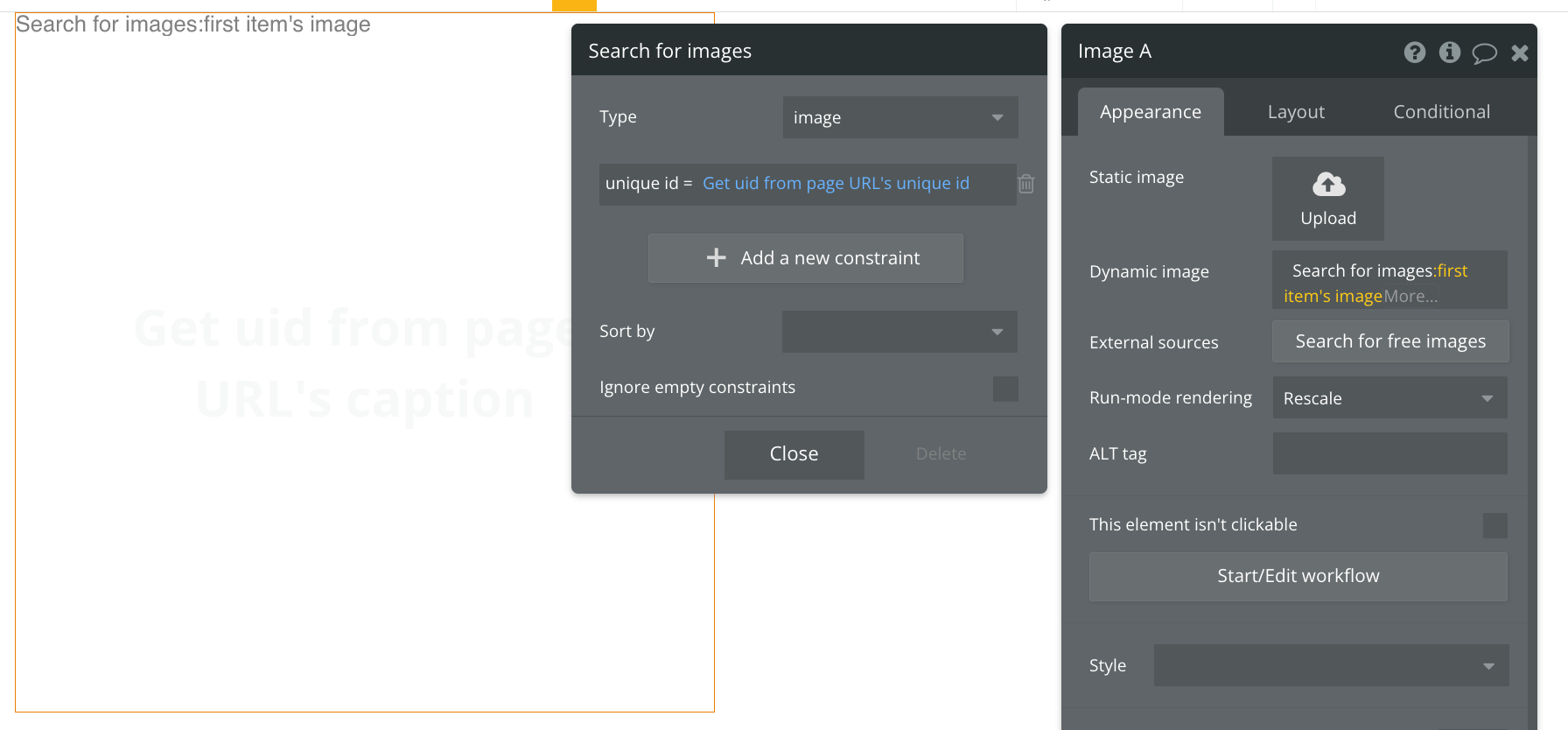
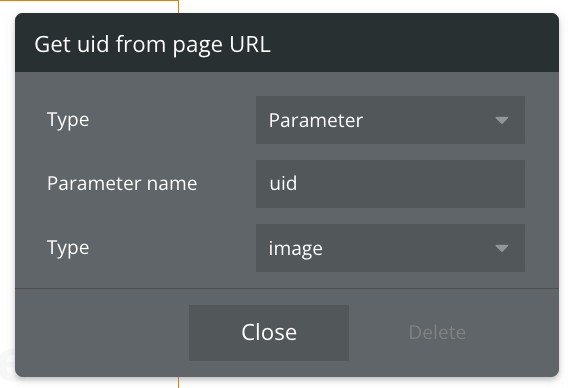
APIFlashを実行する際に画像生成する為に描画されるページが必要です。その為、URLパラメータからユーザー入力した画像とテキストを表示する画像エレメントを設置します。

URLパラメータからユーザー入力した画像とテキストを表示する画像エレメントを設置します。


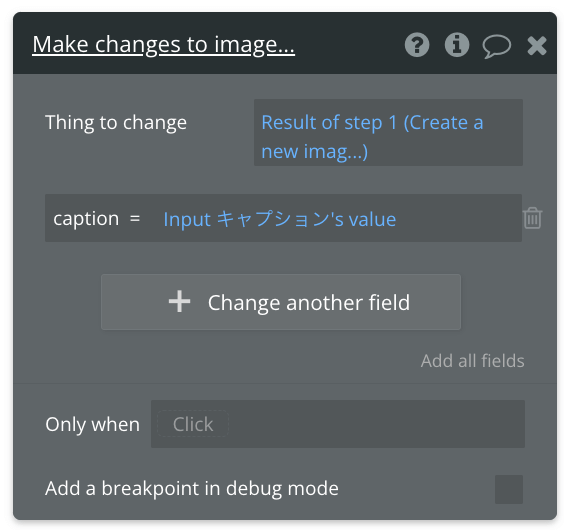
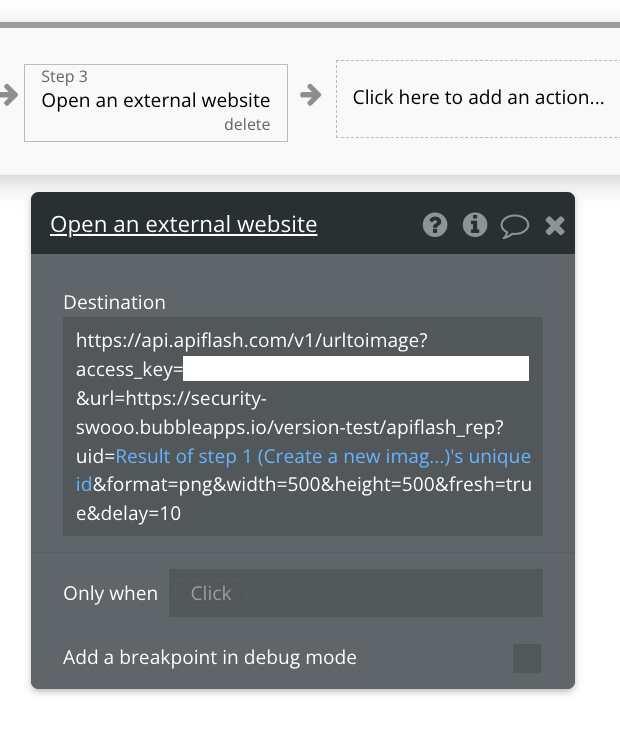
4.画像出力ボタンにワークフローを設定する
画像出力ボタンに以下のワークフローを設定すると画像を出力できます。