【Bubble】Auth0と連携してSSOを実装する方法
概要
BubbleでAuth0と連携してSingle Sign-On (SSO)を実装する方法を解説します。
Auth0とはクラウド型の認証プラットフォームで、自社で開発すると手間の掛かる「ログイン情報やトークンの管理などを簡単に実装できるサービスです。Auth0にはSSOログイン機能があり、1つのWebアプリにログインすることで別のWebアプリに自動ログインできます。
Auth0と連携してSSOを実装する方法
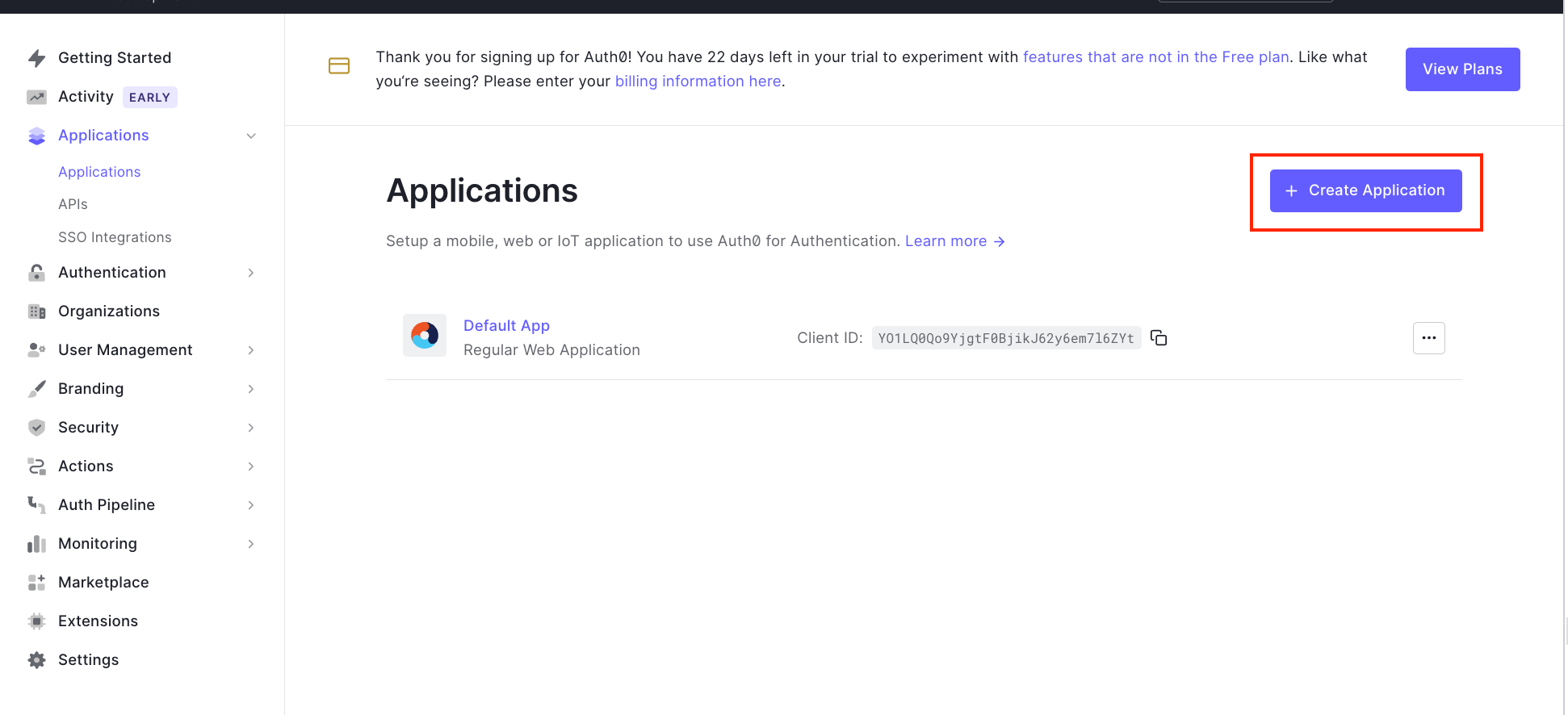
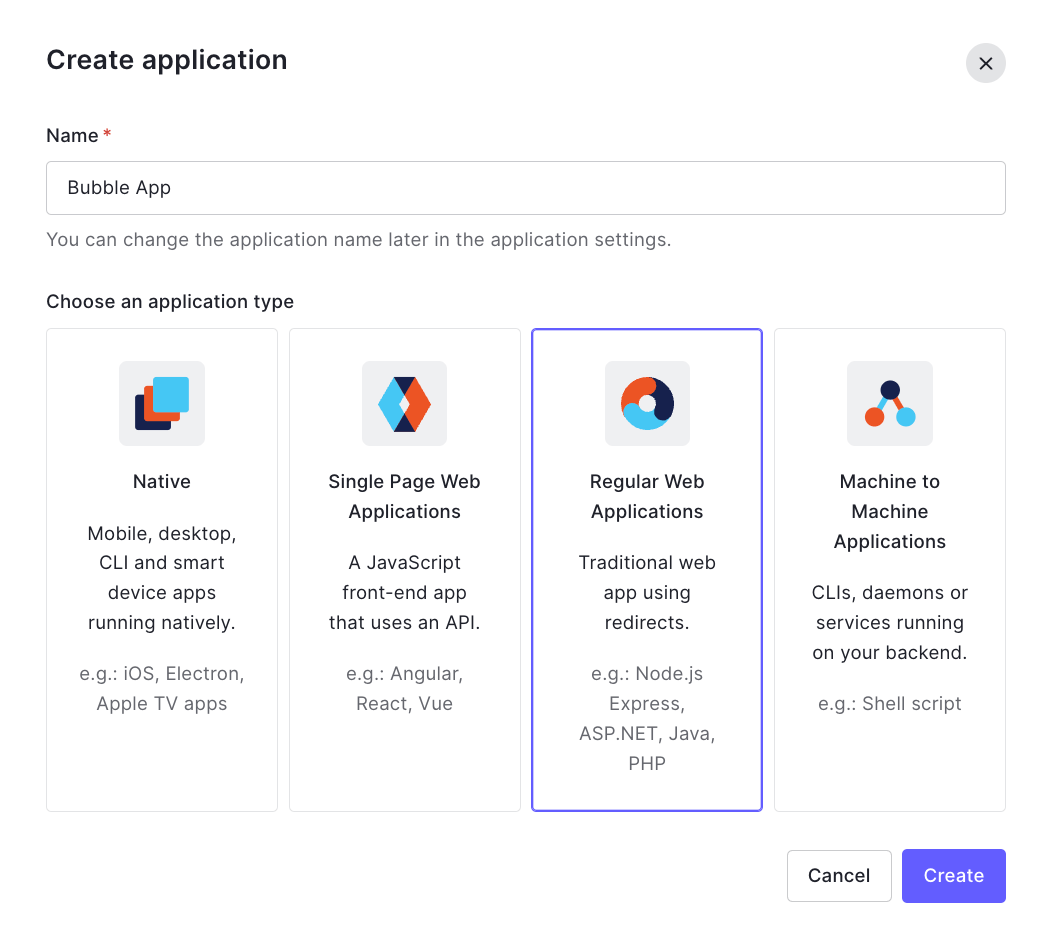
1. Auth0アカウントにサインアップして、アプリを作成する


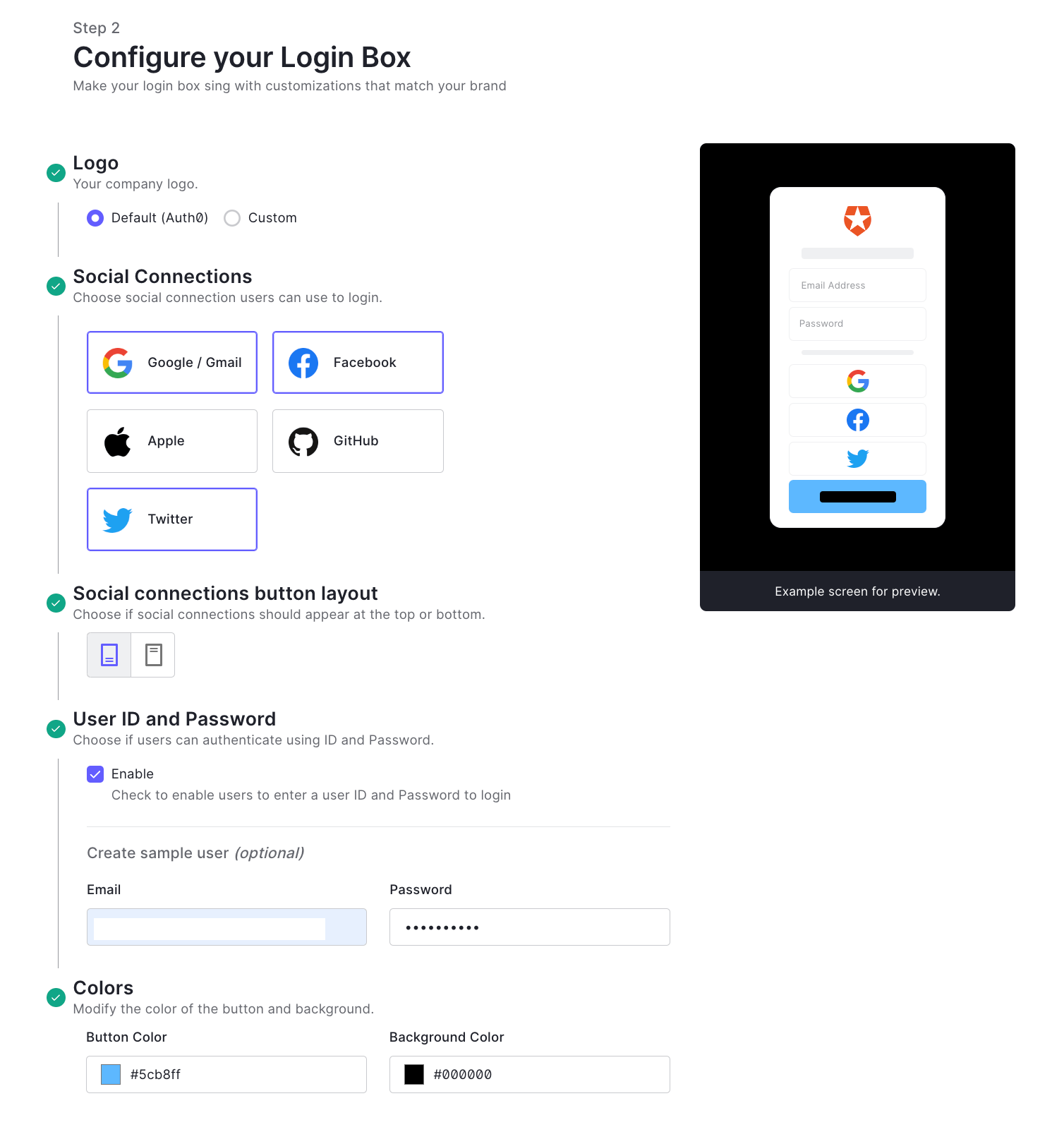
2. アプリケーションの種類や認証方法、ロゴを設定する

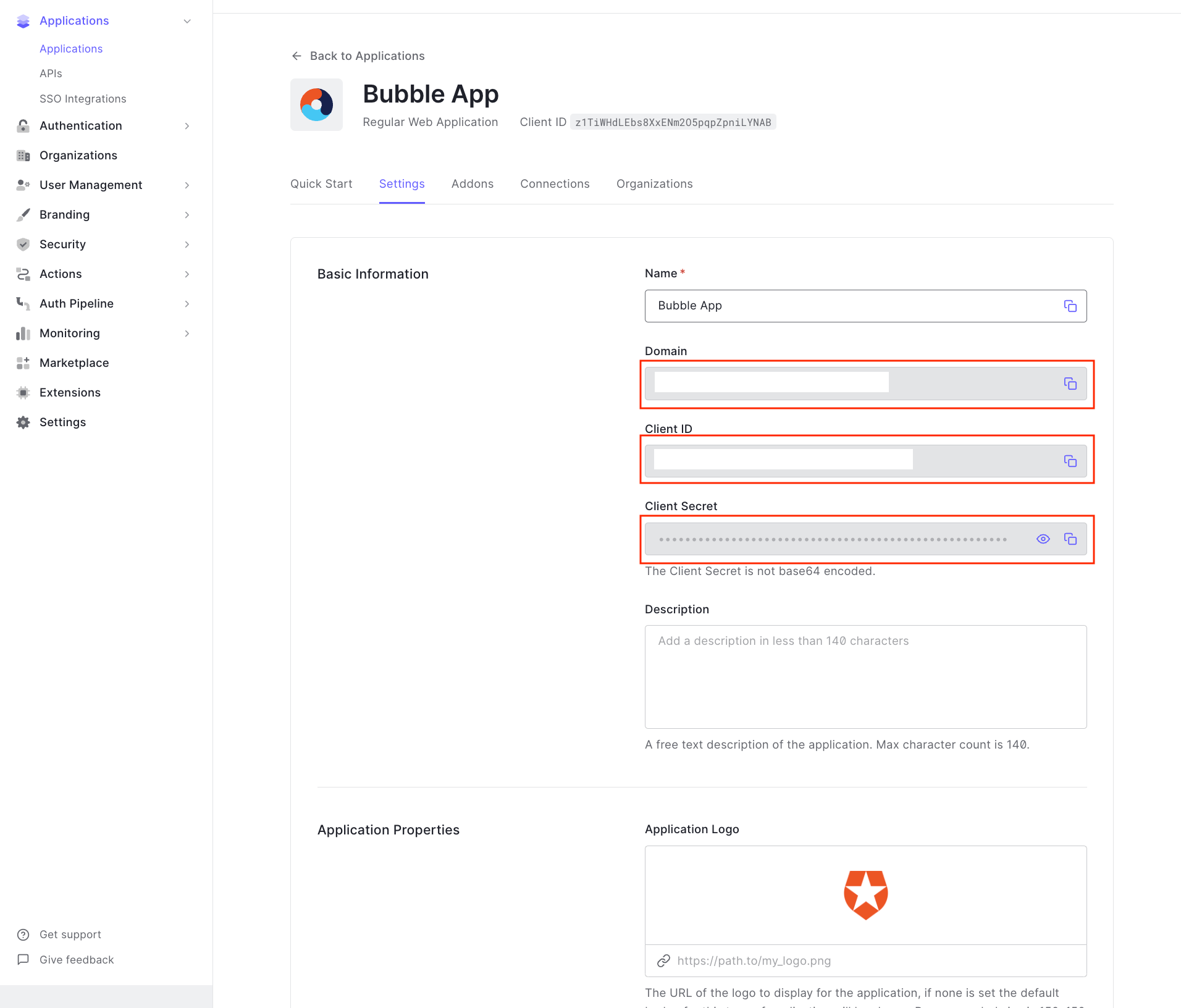
3. Auth0ドメインやクライアントIDおよびクライアントシークレットをコピーする

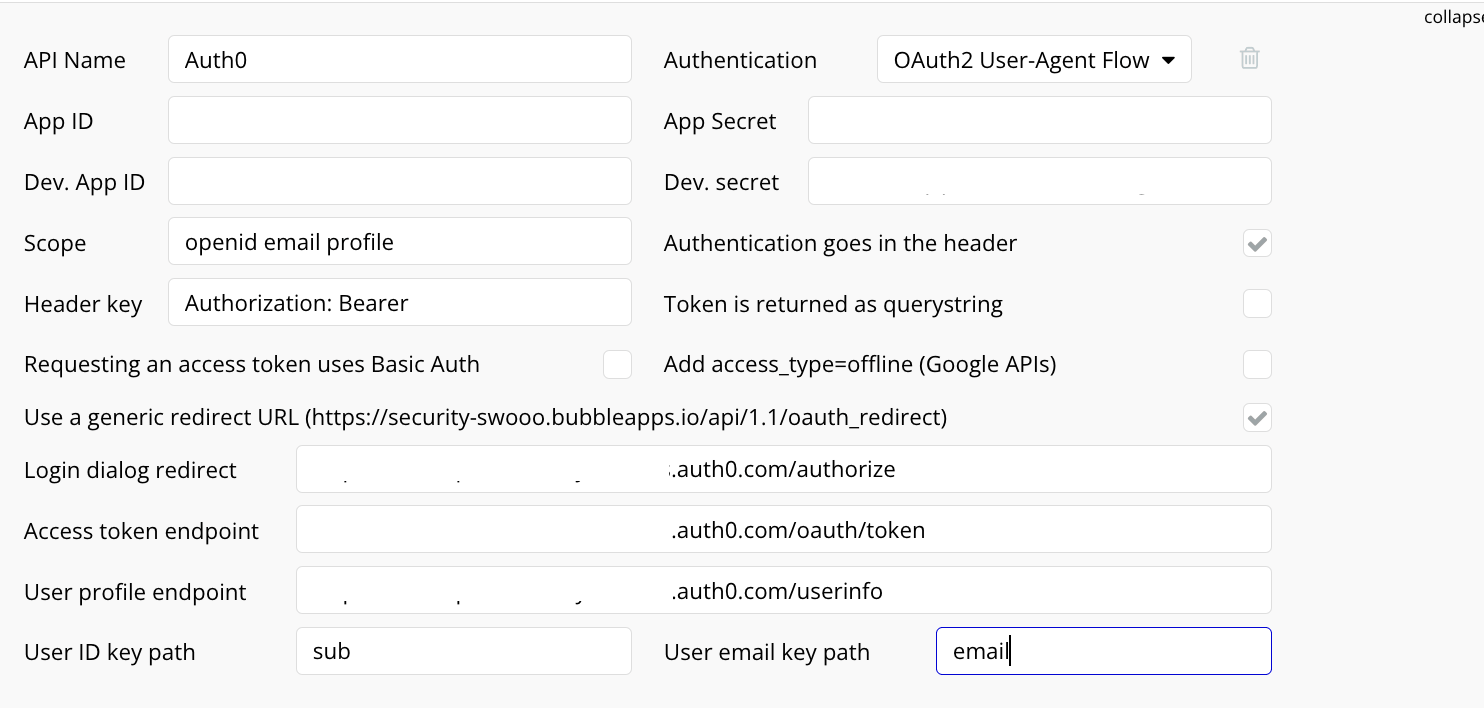
4. Bubbleプラグイン「API Connector」でAPIを設定する

| API Name | API名を記入 |
|---|---|
| Authentication | OAuth2 User-Agent Flow を選択 |
| App ID | Auth0アプリケーションのClientIDを記入 |
| App Secret | Auth0アプリケーションのClientSecretを記入 |
| Dev. App ID | Auth0アプリケーションのClientIDを記入(開発環境用) |
| Dev. secret | Auth0アプリケーションのClientSecretを記入(開発環境用) |
| Scope | openid email profile を記入。必要に応じて追加する |
| Authentication goes in the header | チェックを入れる |
| Use a generic redirect URL | チェックを入れる |
| Header key | Authorization: Bearer |
| Login dialog redirect | https://<<Auth0テナントのドメイン名>>.auth0.com/authorize |
| Access token endpoint | https://<<Auth0テナントのドメイン名>>.auth0.com/oauth/token |
| User profile endpoint | https://<<Auth0テナントのドメイン名>>.auth0.com/userinfo |
| User ID key path | sub |
| User email key path |
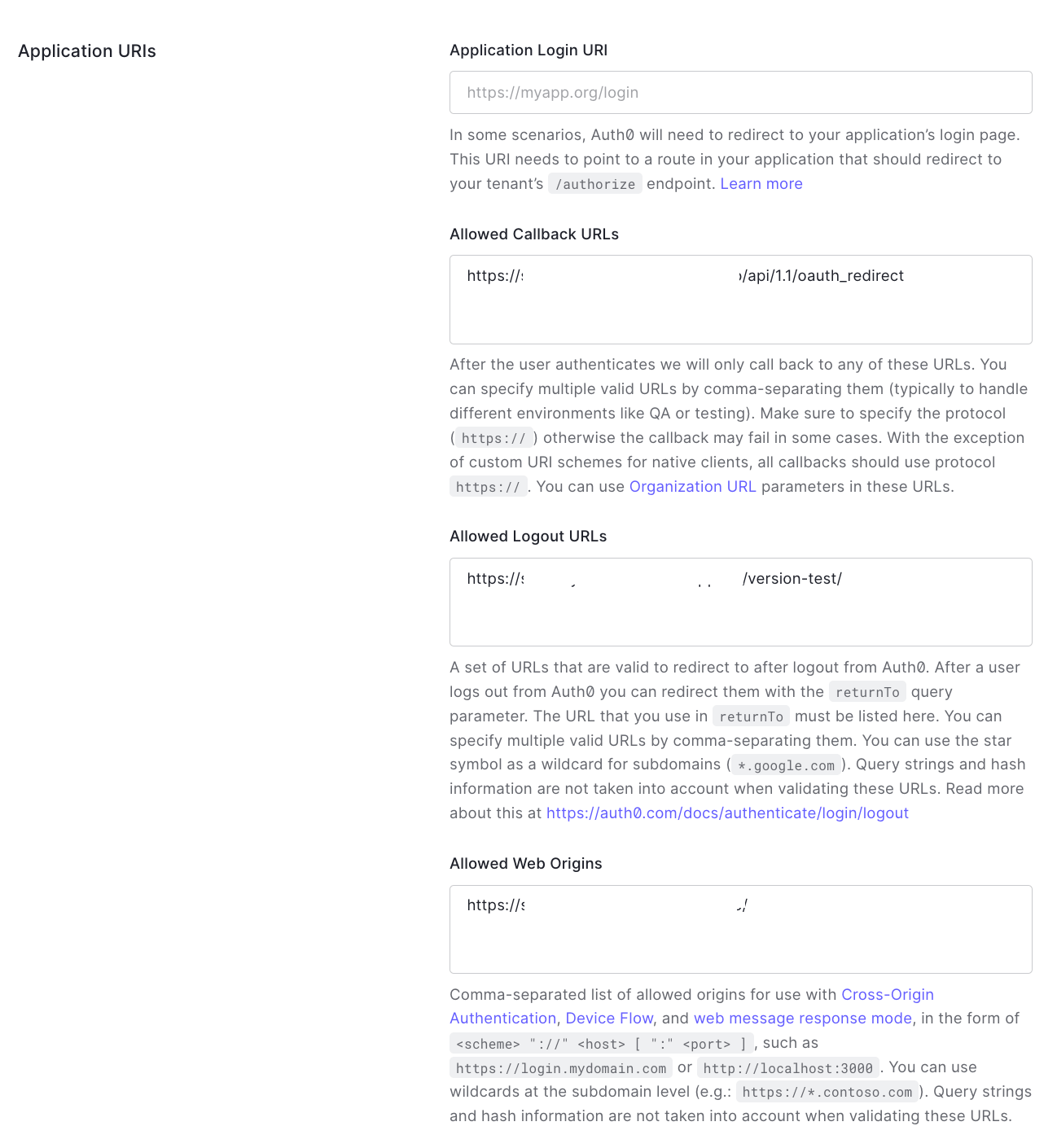
5. Auth0アプリケーションの設定追加
Auth0アプリケーションのAllowed Callback URLs、Allowed Web Originsを設定します。Allowed Callback URLsには、BubbleのAPI Connectorで設定したUse a generic redirect URLに記載されているURLを設定します。Web OriginsのURLは, https://<Bubbleのアプリ名>.bubbleapps.io です。

6. BubbleでSSOログインを実装する
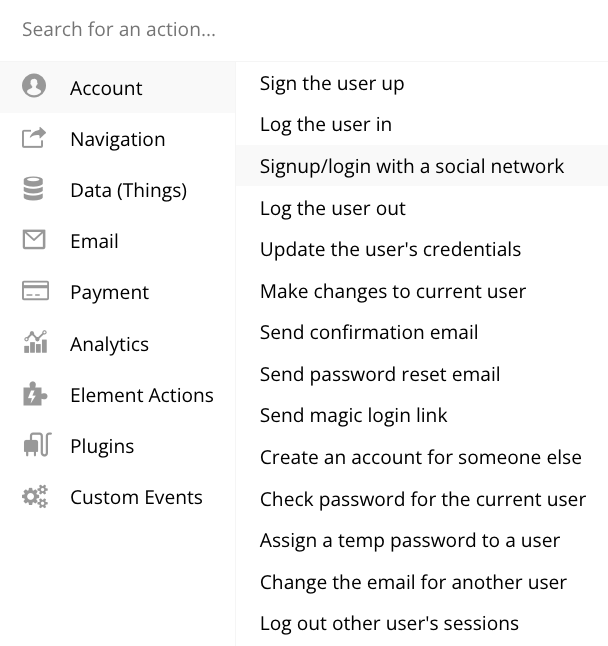
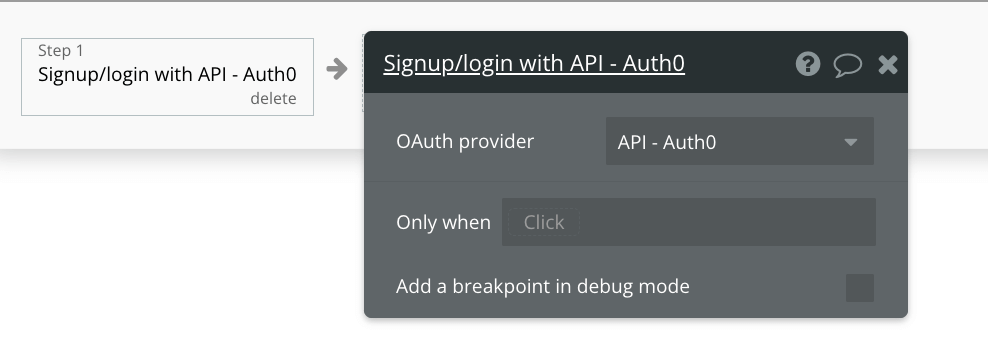
「signup/login with a social network」ワークフローを追加する