【永久保存版】Webアプリケーションの開発事例11選!身近な例をあげて解説!

Webアプリケーションを開発したくても、どうしたらいいかわからないという方は多いと思います。
この記事ではWeb アプリケーション開発の事例紹介と開発方法について解説してみました。
アイディアがあるのにWebアプリケーションの開発に踏み出せていない方は、この記事を読み開発に踏み出しましょう。

また、本記事を執筆する「Swooo」では、ノーコードを活用したWebアプリの開発を得意としております。

Webアプリをノーコードで開発する場合は、フルスクラッチに比べて以下のようなメリットがあります。
- 開発工数を1/3程度に抑えられる
- 開発費用を1/3程度に抑えられる
- 開発後の改修も素早く行える
Webアプリの開発を外部に依頼したいけれど、費用が気になるという方はぜひ弊社へご相談ください。
| 開発方法 | ノーコード | フルスクラッチ |
|---|---|---|
| 開発費用 | 250万円〜700万円 | 500万円〜1,500万円 |
| 開発期間 | 2週間〜3ヶ月 | 半年〜1年 |
| 改修スピード | ◎ | △ |
| カスタマイズ性 | ◯ | ◎ |
Webアプリケーションの例 – 11選
まず、私たちが普段使っている身近なWebアプリケーションの開発事例を紹介していきます。
例にあげたアプリケーションは、それぞれが使っている言語、フレームワーク、データベースなどについても紹介していくので、今後の開発に是非参考にしてみてください。

また、Webアプリと比較されるものとして「ネイティブアプリ」「ハイブリットアプリ」が挙げられます。
それぞれの特徴について知りたいという方は、以下の記事を参考にしてください。
ハイブリットアプリとは?開発事例を交えながら特徴やフレームワークを解説
ネイティブアプリとは?開発に必要な情報をまとめて解説!おすすめの開発会社も紹介!
Webアプリケーションの例1:クックパッド

引用元:クックパッド
みなさんご存知の通り「クックパッド」はレシピサイトの最大手です。
写真とテキストレシピをシェアし合うことはもちろん、プロのレシピや調理動画を見ることもできます。
技術的に進歩した言語やフレームワークを取り入れて開発を進めています。
Webアプリケーションの例2:食べログ

引用元:食べログ
グルメ情報サイトとして最も有名な「食べログ」は、Webアプリの代表格です。
予約したい日付や時間帯、予約する人数などを指定した上で検索ができる便利な機能が満載です。
口コミで店舗の評価を行ったり、飲食の感想を共有できたりと、一般人から有名人まで多くの人が使用しています。
Webアプリケーションの例3:Google

引用元:Google
おそらく使ったことがない人はいないだろうほど有名な検索サイト「Google」にも、さまざまなWebアプリケーションが搭載されています。
サイト検索以外にも、電車や車などのルートを検索したり、電卓機能や付近のお店を地図上に表示したり等、検索に関するありとあらゆる機能を無料で使うことができます。
Webアプリケーションの例4:Yahoo!

引用元:Yahoo!
「Yahoo!」も有名な検索サイトです。ブラウザのトップページをこのサイトにしている方は多いと思います。
検索機能はもちろん、電車の乗り換え案内、テレビ番組、動画視聴、ショッピングなど色々なサービスが揃う国内最大のポータルサイトです。
多数のサービスがあるため、使われている言語も複数となりますが、社内では大人数のチームで開発しやすいよう工夫を凝らしているようです。
Webアプリケーションの例5:locaLPlace

引用元:locaLPlace
「locaLPlace」は飲食店や医療機関、サロンやレジャー施設などを検索できるサービスです。駅や市区町村などの「エリア」と施設の「ジャンル」を入力することで簡単に施設検索ができます。
PHPは、Webアプリとの親和性が高い言語なので、検索機能や予約システムに多く使用されています。
Webアプリケーションの例6:note

引用元:note
「note」は、文章、写真、イラスト、音楽、映像などの作品を公開・販売・購入などができるプラットフォームです。
人気のジャンルやタグからクリエイターや作品を探すことができます。SNS機能もついています。ここ数年で一気に認知度を広めた人気のサービスです。
Webアプリケーションの例7:Progate

引用元:Progate
HTML・CSS・Rubyなどのプログラミング言語を、スライド形式で「技術の解説」「設問」を繰り返し学習できます。入門編は無料でプログラミング学習ができます。
Webアプリケーションの例8:Wantedly

引用元:Wantedly
ユーザー(求職者)と企業の採用担当者が直接やりとりし、転職だけでなく、新卒やインターン、業務委託まで様々な雇用形態で仕事を募集・応募できます。
Webアプリケーションの例9:オミカレ

引用元:オミカレ to Kif
日本最大級の婚活・お見合いパーティー情報サイトです。都道府県別に職業や年齢など条件別に検察システムが搭載されており、参加体験談など口コミ情報を投稿することもできます。
検索やマッチングシステム、口コミ投稿機能など、アプリ開発による機能が満載です。
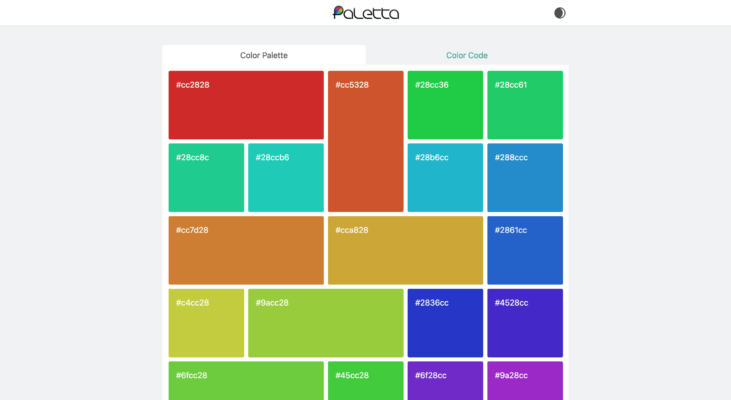
Webアプリケーションの例10:Paletta

引用元:Paletta
「Paletta」は、石丸翔也さんが制作した、プログラマー向けのカラーパレットツールです。
カラーパレットをクリックすると、その色の同系色がカラーコードとともに表示される、Webサイト等の開発にピッタリな仕様になっています。
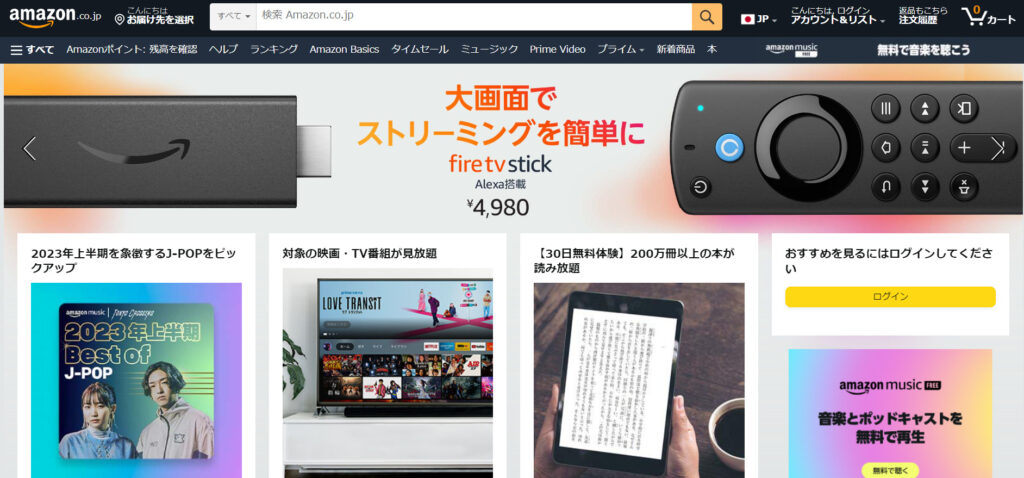
Webアプリケーションの例11:Amazon

引用元:Amazon公式
Amazonは、世界最大規模のショッピングサイトで、Webサイトだけでなくスマホからも利用できるプラットフォームです。
商品をユーザーが見つけやすいだけでなく、AIによる分析でほかのおすすめ商品も紹介。さらなる購買につなげる工夫がなされています。
Javaは汎用性の高さから、多くのWebアプリケーション開発に採用されています。
Webアプリケーションの成り立ちは?
Webアプリケーションは、フロントエンドとバックエンド、データベースの3つがあります。3つの役割は以下のとおりです。
| フロントエンド | Webアプリにおいてユーザーが見る画面や操作できる部分を指す |
| バックエンド | ユーザーから見えず、操作に対する処理を行う場所 |
| データベース | アプリが集めた大量のデータを保管している場所 |
バックエンドはエンジニアやプログラマーが担当する領域で、データベースはさらに専門性の高いデータベースエンジニアが担当します。
Webアプリの開発に関わる場合、バックエンドとデータベースのどこを中心に担当したいか、目標を明確にするのがおすすめです。

また『Webアプリ』についてより詳しく知りたい方は、こちらの記事を参考にしてみてください。
Webアプリケーションの開発方法

Webアプリケーションを開発する際、まず自社開発か、委託開発か選択します。その選択に悩むことも多いと思います。
開発を成功させるには、どちらを選べばよいのでしょうか。

以降は、自社開発と委託開発それぞれのメリット・デメリットを比較しつつ選び方について解説します。
自社開発
自社開発とは、文字通りWebアプリケーションを「自社で開発を進めること」です。
その場合、まずは社内のエンジニアに開発を指示します。自社だけで開発が難しい場合は、子会社や連結グループにも応援を依頼したり、SES(システムエンジニアリングサービス)を利用することも可能です。
自社開発のメリット
自社開発するメリットとして、以下のことが挙げられます。
- 必要な情報の伝達、共有がしやすい。
- 仕様変更や機能の追加がしやすい。
- 開発ノウハウが社内に蓄積する。
- 従業員の成長に繋げやすい。
なお、自社開発によって開発のノウハウを獲得した場合は「それをどのように経営に活かすのか」といったビジョンが求められます。
これといったビジョンがない場合は、ノウハウの蓄積が経営資源となるかどうかは不透明です。

例えば、培ったノウハウによって新たに開発したり、同業他社に対してパッケージ販売を行ったり、得たノウハウをどう活用するかは企業次第になります。
自社開発のデメリット
一方、自社開発するデメリットもあります。
開発が計画通りに進まないと追加コストが発生する。
- 開発が必要なエンジニアを揃えることが難しい。
- 規模によっては開発全体を管理できる従業員が必要になる。
- システムの完成後にエンジニアの仕事が減少し無駄な人件費が発生する場合がある。
システム開発は、スキルのあるエンジニアをただ採用すればよいというわけではありません。
開発で重要なのは「要件定義」であり、これが定まっていないと開発に無駄なコストをかけてしまう恐れがあります。
例えば、応募者がどんな高いスキルを備えてようとも、採用側がシステム開発をよく知らない場合は、人材のミスマッチが生じてしまう恐れもあります。
エンジニアを採用する場合、システム開発に精通した従業員が必須となるでしょう。
必要な能力を有したエンジニアを採用できたとしても、開発が終わった矢先に「仕事がない」という状態では、せっかく採用したエンジニアのスキルを利益に繋げることができません。
開発に必要なエンジニアを採用するのも困難ですが、雇用関係を維持することも同様に難しいでしょう。
また、自社開発が難しいと感じた場合には、他社に開発を委託するのも1つの方法です。

弊社サービスの「Swooo」は全く新しいノーコードツールbubbleでの開発サービスを提供しておりますので、即時見積もりを参考に使ってみてください!
委託開発
自社開発が難しい場合に考慮するべき開発方法として委託開発があります。これは、簡単に言いますと「自社以外の企業に開発を依頼すること」です。
開発を委託して進める場合、まずは複数の開発企業で見積もりを依頼して、その結果を比較検討をした後、自社の希望に合った企業と契約を結ぶのが一般的です。
昨今は、海外の開発企業に依頼する「オフショア開発」を検討するケースも少なくありません。
また、弊社サービスの「Swooo」でもノーコードのツールの開発を安価で行えますので、検討してみてください。
委託開発のメリット
委託開発するメリットは数多く存在しますが中心的なものとして
- 希望するスケジュール通りに開発を進めやすい。
- 自社でシステム責任者を雇用する必要がない。
- 契約内容によっては設備に追加投資する必要がない。
- システム開発の最新ノウハウを吸収できる。
などがあります。
特に、自社でシステム責任者を雇用する必要がないのは、会社にとって大きなメリットです。
システム開発後システムエンジニアの高度なスキルや開発環境といったリソースを無駄にすることがなくなるので、無駄なコストを抱え込む心配もありません。
開発に必要な設備投資にかかるコストも発生しない上、希望するスケジュールに合わせてシステムを開発してくれます。
委託開発のデメリット
一方、委託開発する場合のデメリットもあります。
- 自社開発と比較すると開発費そのものが高くなる場合があります。
- セキュリティリスクが高くなりやすい。
開発企業や案件ごとに費用は異なりますが、委託する以上は相応のコストが発生します。
また、委託する分のシステム開発を発注側でコントロールしにくいというデメリットもあります。
そんな中で、自社でプロジェクト進行の舵取りができない状況を不安に思われる方も少なくないでしょう。
Webアプリの開発手順

Webアプリを開発する際は以下の手順で進めます。
- 仕様を決める
- 使用するプログラミング言語を決める
- フレームワークを決める
- コーディングしてアプリ開発を進める
Webアプリの開発では、ブラウザ上の画面をどうするかや機能をどうするか決めた上で、開発しやすい言語を決めます。
フレームワークは、具体的にアプリがどんな動きをするかを決める工程です。フレームワークを決めることで、コーディングもしやすくなるでしょう。

Webアプリケーションの仕組みや作り方をさらに詳しく知りたい方は、「【徹底解説】Webアプリケーションとは? 仕組みと作り方を解説!」をご覧ください。
開発したWebアプリの活用方法2つ

開発したWebアプリを活かす方法は、リリースして収入につなげるかポートフォリオとして転職や案件獲得に活かすかの2つです。
自身の目的に合わせてWebアプリを開発すると、モチベーションを高く維持し、アプリをより活かせるでしょう。
①アプリをリリースして収入につなげる
アプリをリリースして、多くのユーザーに使われれば収入を得られるチャンスがあります。

アプリで収入を得る方法は以下のとおりです。
- アプリに表示される広告での収入
- 有料アプリの購入による収入
- アプリ内課金による収入
アプリを初めてリリースする場合、広告表示による収入が中心になります。
有料アプリの購入や課金による収入は、ユーザーが支払うハードルが高いためです。
ただし、アプリや開発者としての評価が高まると、購入や課金がされやすくなり、収入につながるでしょう。
②ポートフォリオとして転職や案件獲得に活かす
企業への転職やフリーランスの案件獲得では、過去にどんなアプリ開発をしたか示すポートフォリオが重要な評価ポイントです。
ポートフォリオを示せれば、相手も自分のスキルを把握しやすくなり、ミスマッチも減らせます。

ポートフォリオが充実していると、高収入の就職先や高単価の案件を獲得できる可能性も高まるでしょう。
まとめ

自社開発、委託開発どちらが良いかは開発案件によりますが、目安の一つとして開発期間・規模が挙げられます。
例えば、小さなシステム開発の場合には、自社開発するよりも委託開発がおすすめです。
小さなシステムの開発だと、自社で賄いたくなりますが、システムの自社開発はかなりの人的リソースを消費します。
「片手間に進めてほしい」という依頼では本業に支障をきたす可能性もある上、自社内で開発部門を立ち上げるとなるとコストも肥大化しがちです。総合的に見た場合、コストが外注よりも高くなりかねません。

わかりやすくいえば、小さいシステム開発の場合、投じた人的リソースに対して「得られる結果」が少なくなりやすいのです。
反対に、大きなシステム開発で「開発期間が長くなる」と予想される場合は、自社に開発部門を作っても、投じた人的リソースは無駄になりにくいでしょう。
自社開発する場合、すべての人的リソースを社内に抱え込むのはリスクが高いため、子会社やSESの手を借りてシステム開発に臨むのも良い方法です。

弊社「Swooo」では、アプリ開発における概算費用を簡単に1分程度で算出するアプリ開発見積もりシミュレーターを提供しております!
参考価格をサクッと知りたい時に利用してください!