【Bubble】開発前にやっておくべきこと
概要
ノーコードツールBubbleでのアプリ開発は非常にスピーディーですが、準備しておくことで更に効率よく開発を進められます。
今回はBubbleの開発前にやっておくべきことを紹介します。
開発前にやっておくべきこと
スタイルの設定
よく使いそうなエレメントは、事前にスタイルを設定しておきましょう。
開発時にエレメントの見た目を調整する手間を省けます。
Figma等のデザインがある場合は、それに従い設定します。
例としてTextを設定してみます。
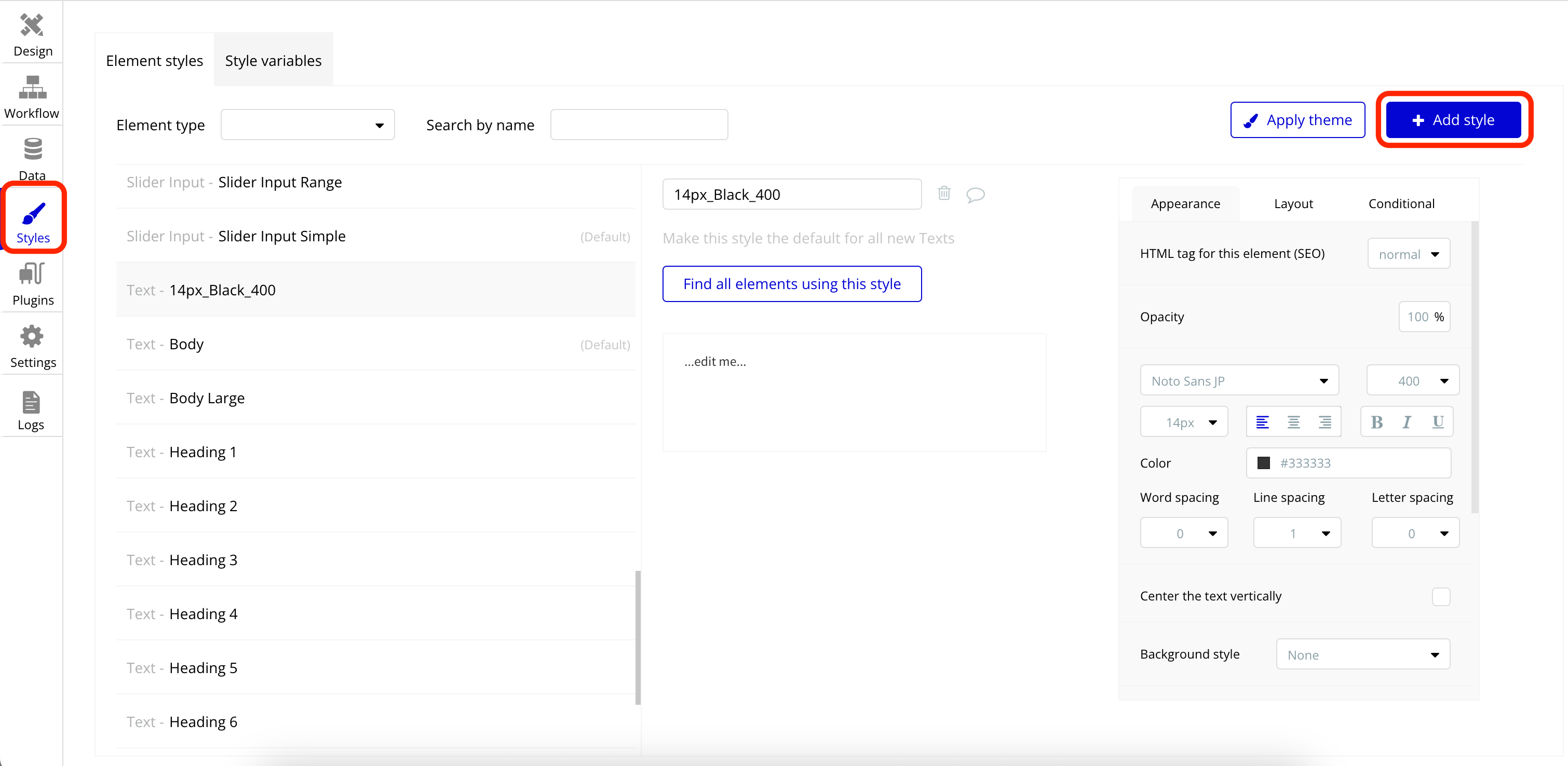
Stylesタブにて「Add style」を押します。

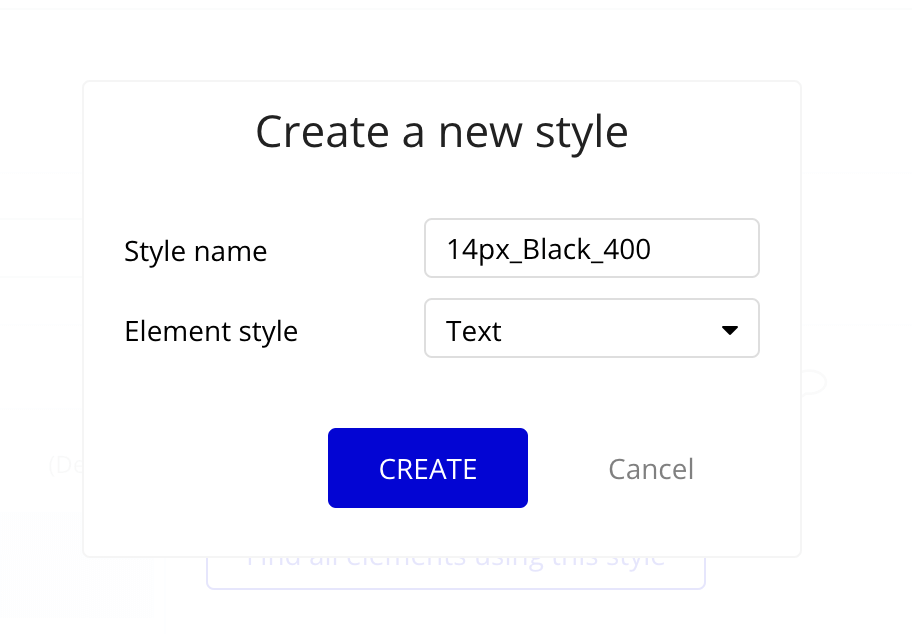
スタイルの名前をつけます。命名は規則性のあるものとし、後でどんなスタイルなのか分かりやすいようにしましょう。
Element styleは「Text」を選択し「CREATE」を押します。

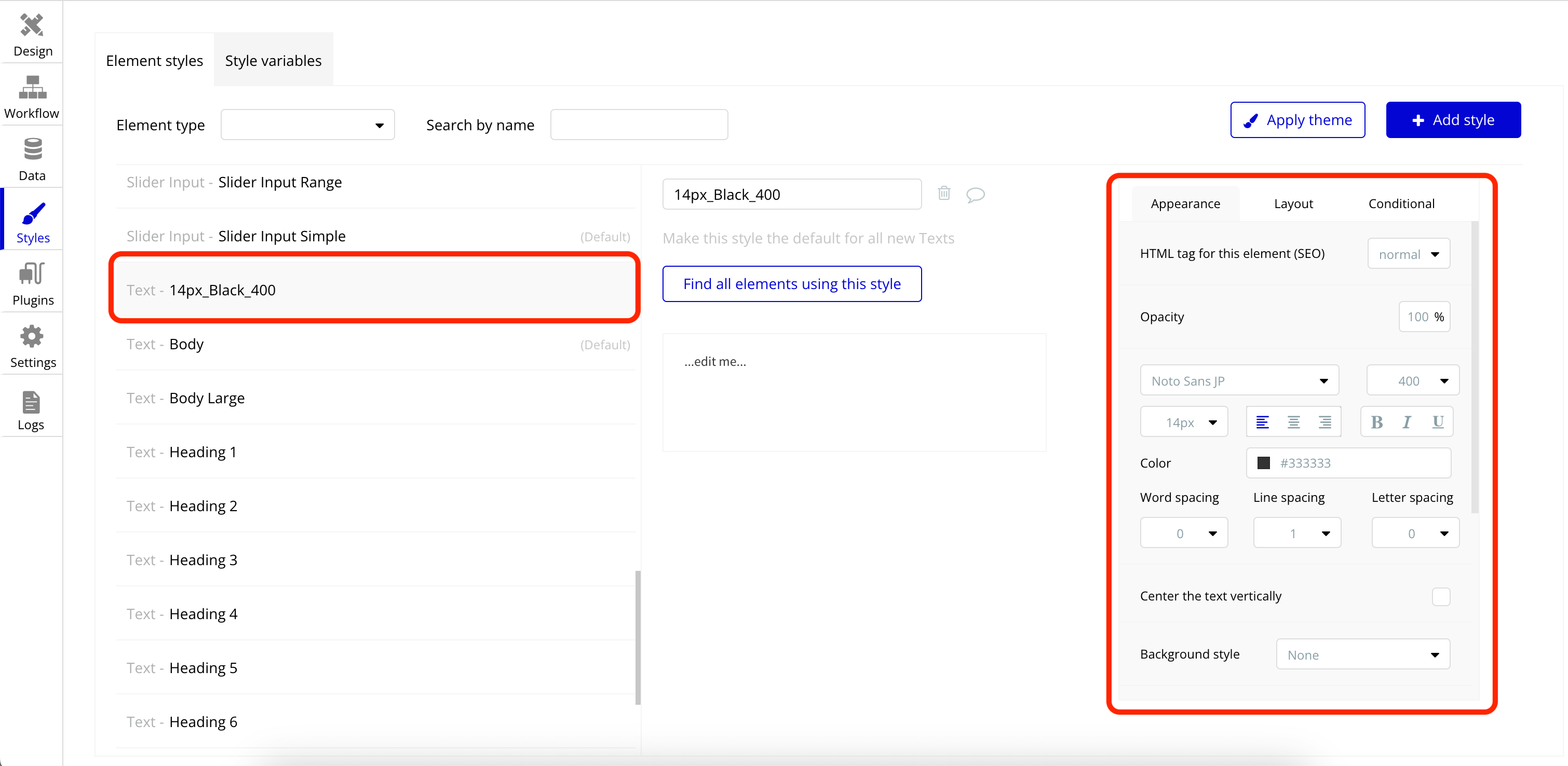
作成したスタイルを編集します。今回は名前の通りサイズを14px、太さを400、色を黒とします。

設定したスタイルを使ってみましょう。
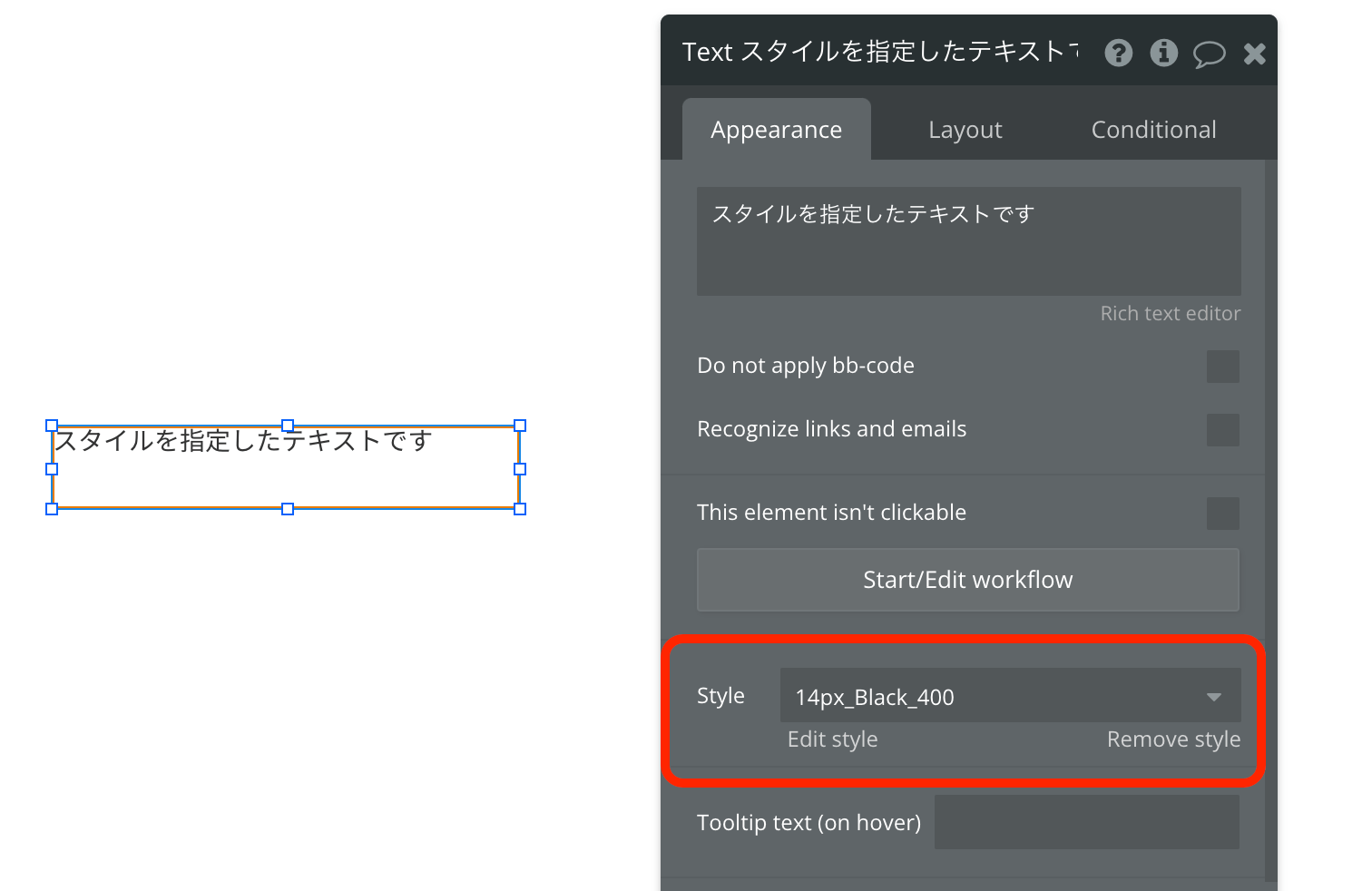
DesignタブにてTextを配置します。
Styleにて作成したスタイルを選択すると、無事にスタイルを使えました。

カラーパレットの設定
よく使いそうな色は、事前にカラーパレットに登録しておきましょう。
開発時に色の調整の手間を省けます。
Figma等のデザインがある場合は、それに従い設定します。
例として、赤色をカラーパレットに登録してみます。
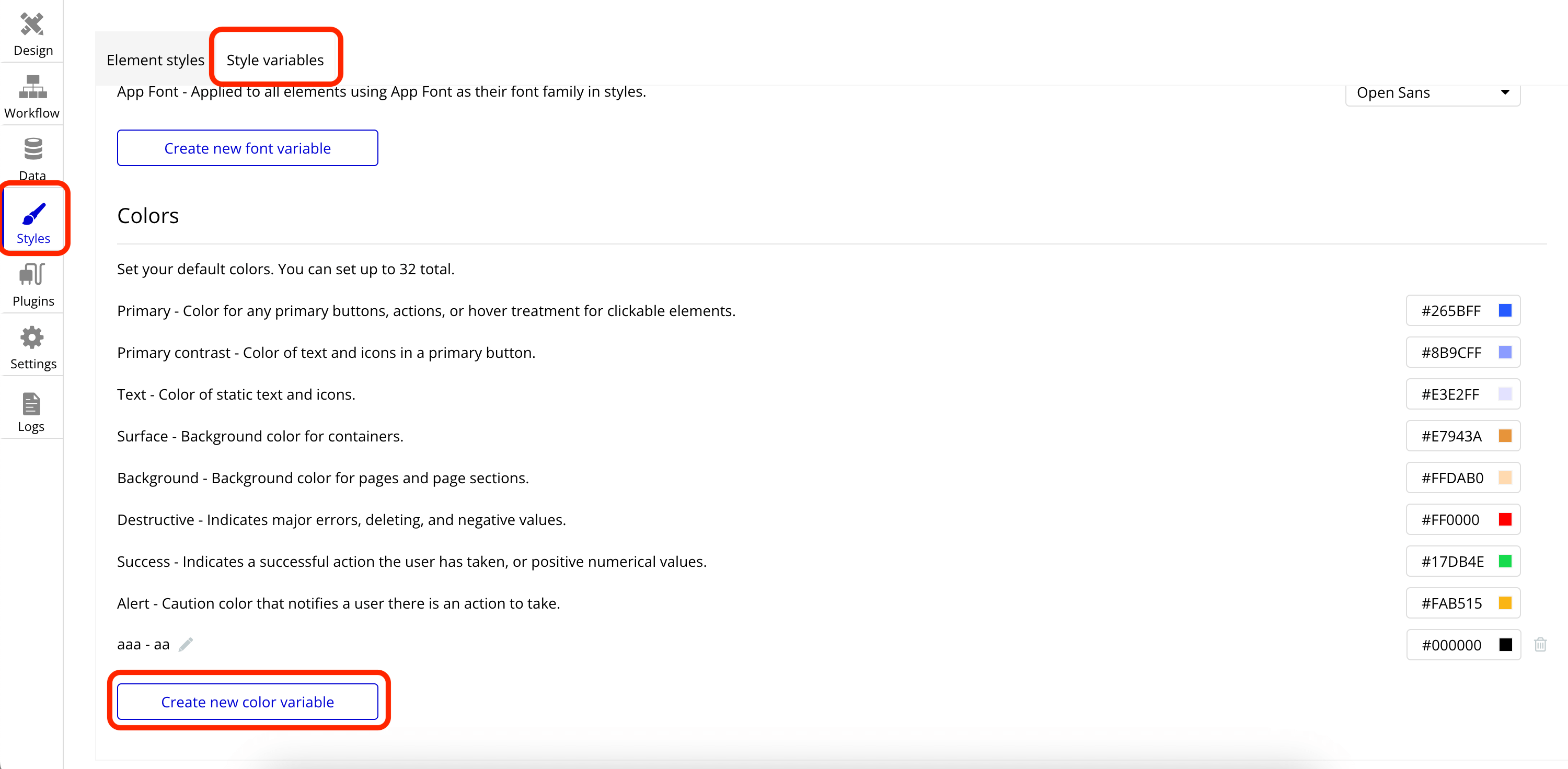
Stylesタブの「Style variables」に移動します。Colorsの項目がカラーパレットです。
「Create new color variable」を押します。

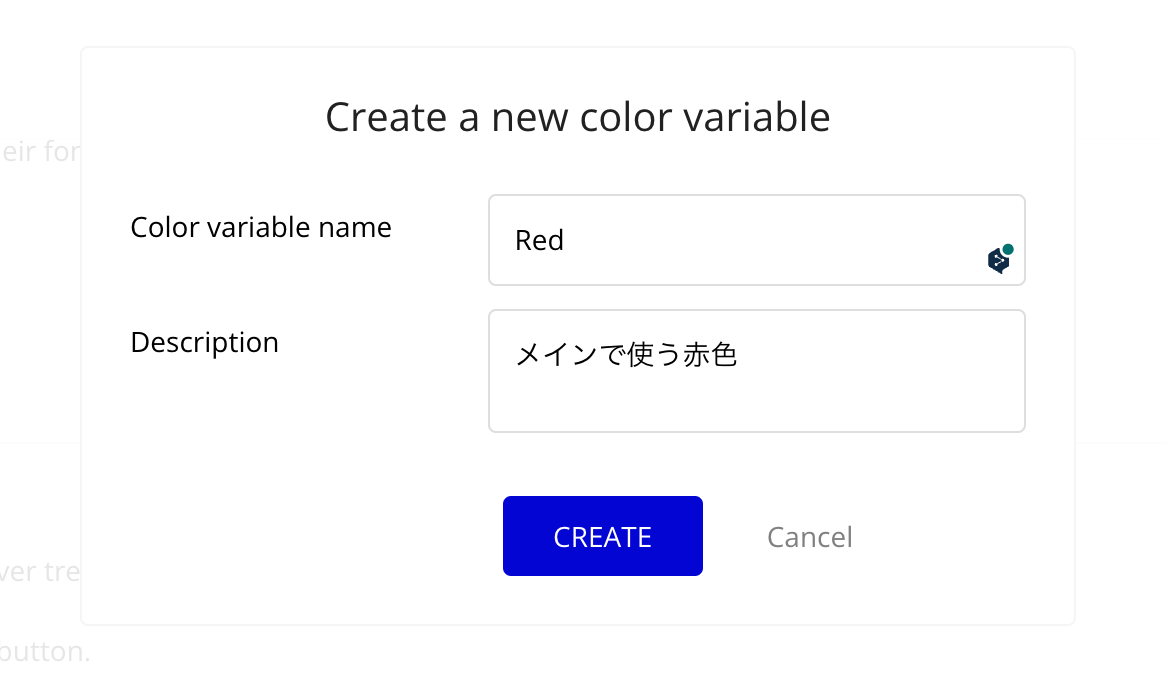
名前と説明を入力し「CREATE」を押します。

カラーパレットに新しく追加されました。これを使って、新たにTextのスタイルを作ってみます。
Stylesタブの「Element style」に移動します。
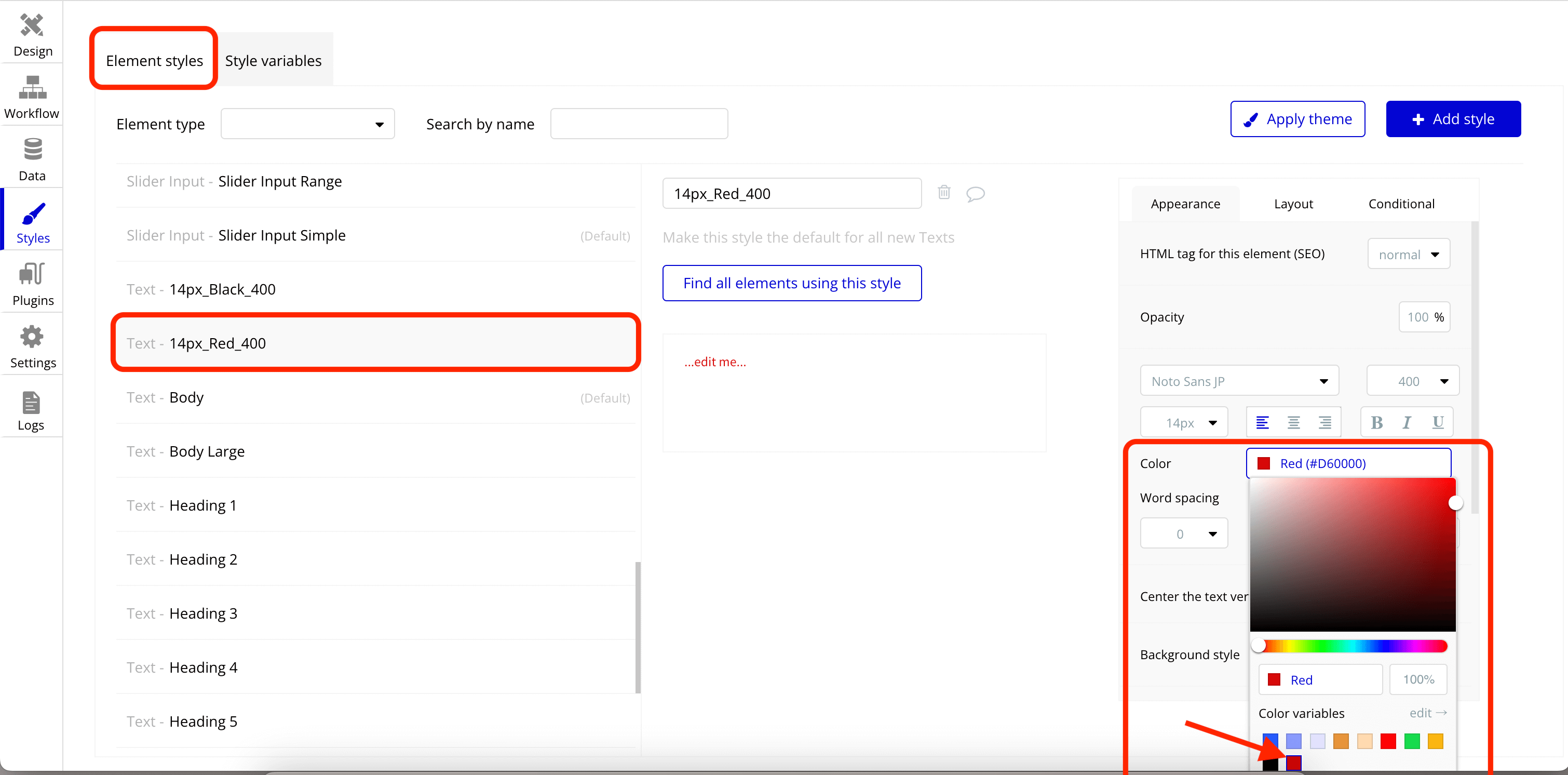
先ほどの手順で「14px_Red_400」というスタイルを作成します。
Colorの項目を押してカラーパレットを開き、矢印の赤色を選択すると設定できました。

フォントの設定
よく使いそうなフォントは、事前に登録しておきましょう。
フォントの設定手間を省けます。
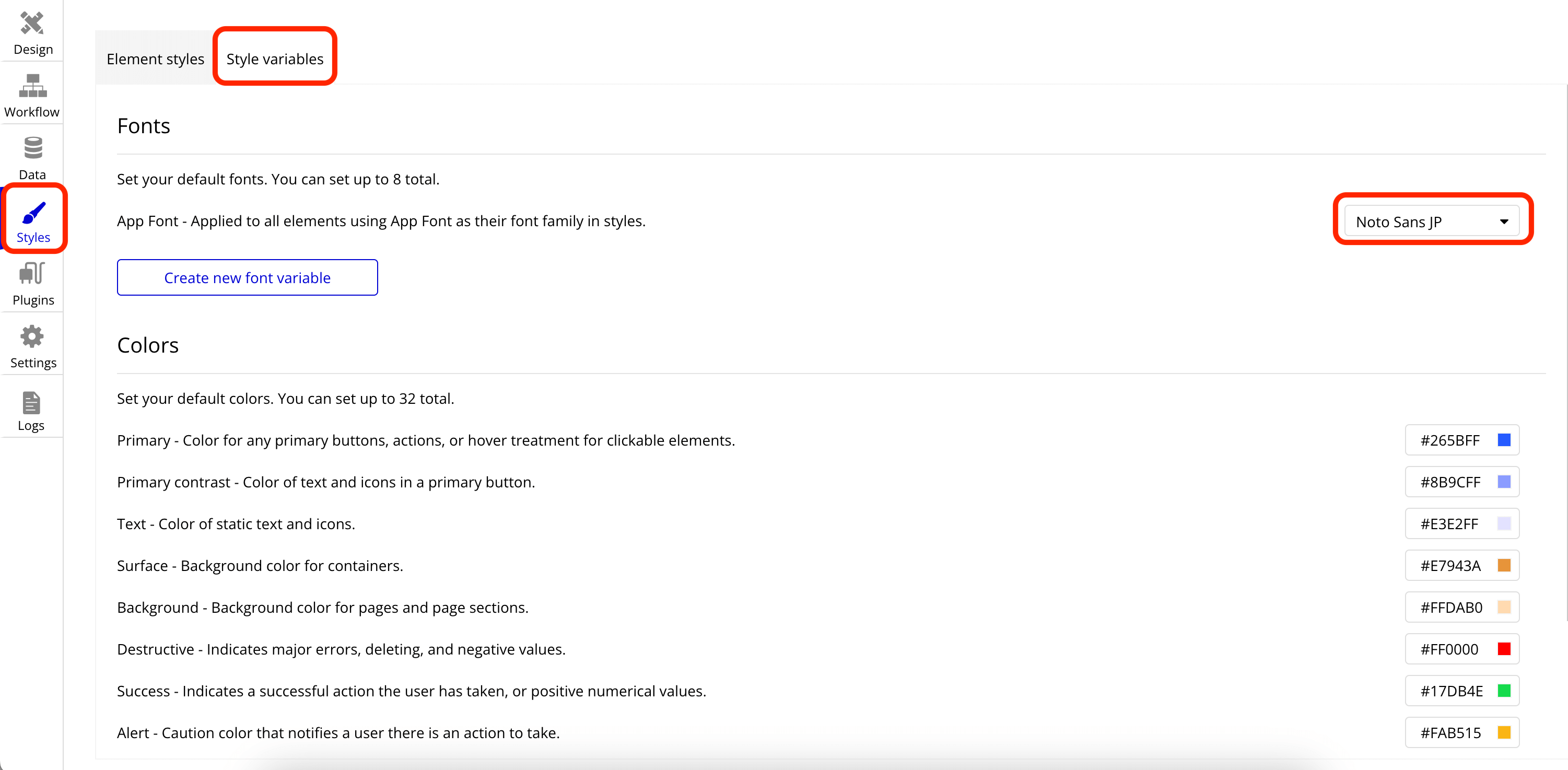
Stylesタブの「Style variables」に移動します。
App Fontの項目のドロップダウンがメインのフォントとなるので、使いたいフォントを選択します。
ここではNoto Sans JPを設定しました。

日本語対応の設定
Bubbleでは、アプリ上で使用するあらゆるメッセージがデフォルトで設定されています。たとえば、各種エラーメッセージ、アプリを更新する必要がある場合のアラートメッセージ、2段階認証メールなどです。
初期設定では英語なので、日本語に変更します。
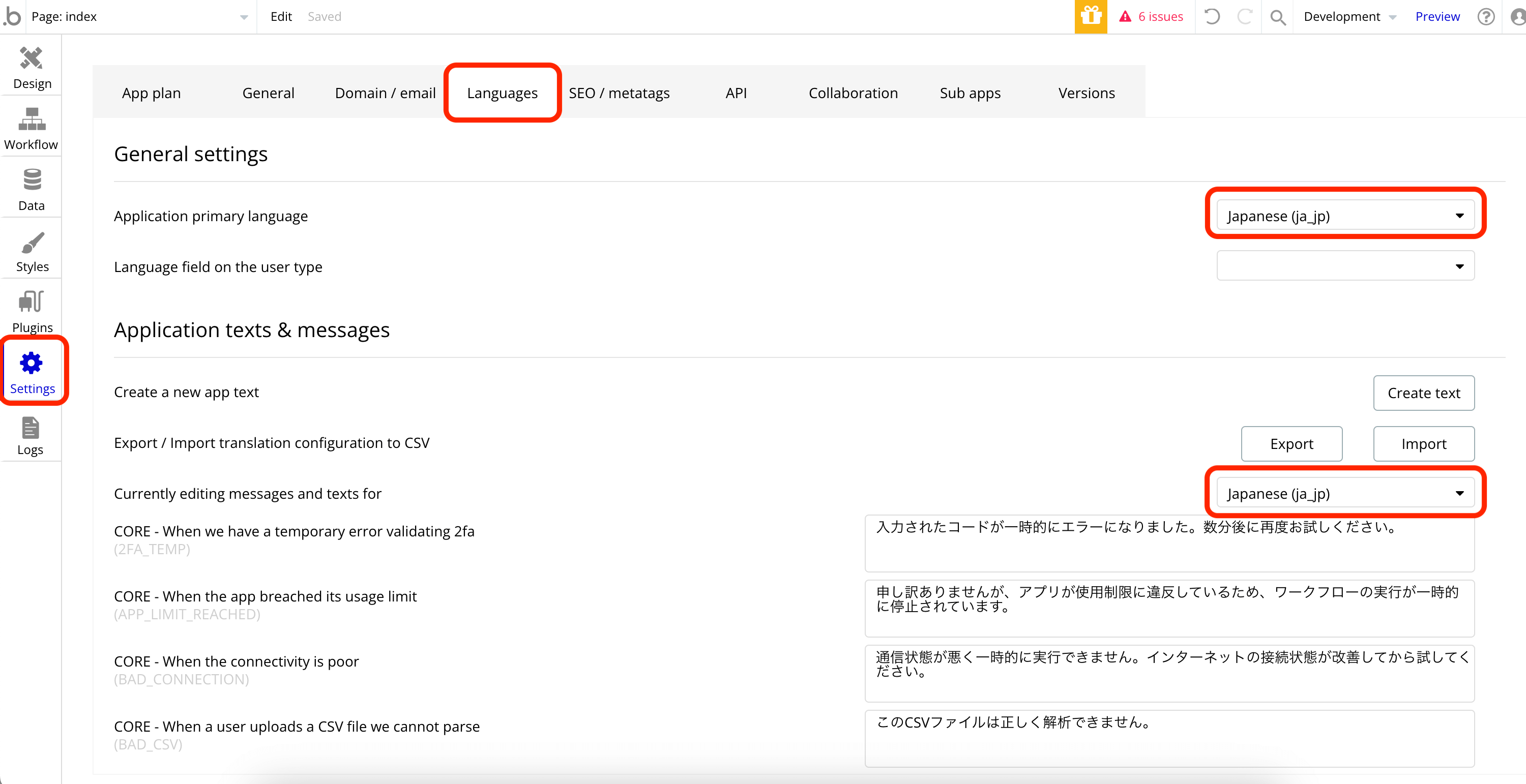
Settingタブの「Languages」へ移動します。
Application primary languageおよび、Currently editing messages and text forの項目を「Japanese」に変更します。
これでアプリ上の主要言語と各種メッセージが日本語となりました。

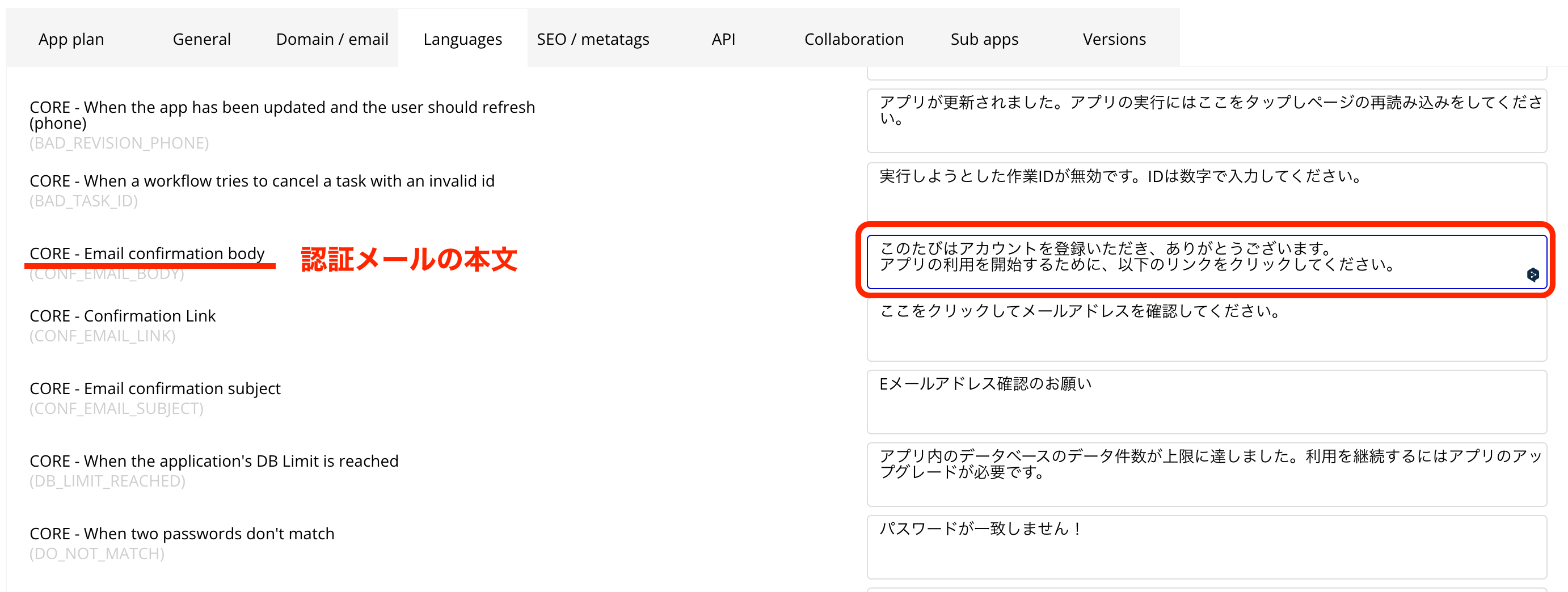
また、メッセージ内容を編集できます。
例えばサインアップ時の認証メールの本文の項目を、このように変更してみました。

実際にメールの内容が変わったか確認する場合は、こちらの記事を参考に実装してみてください。
アプリの設計
開発前にアプリの設計を済ませておくと、スムーズに開発できます。
具体的には、要件定義、デザインの検討、データベースの設計などが挙げられます。
企業ではそれぞれ仕様書を用意することも多く、個人規模の開発においても、完成品をできるだけ具体的に想像しておくことが大切です。
プライバシールールの設定
データベースを作成した際には、併せてプライバシールールを設定します。
プライバシールールを設定していない場合、アプリ内のすべてのデータは誰でも読み取れる状態です。例えば、住所や電話番号などの個人情報を保存していれば誰でも見られてしまいます。
そうならないよう、一定の基準を満たす人だけにデータが表示されるようなプライバシールールを設定し、アプリのセキュリティを担保しましょう。






















