【Bubble】モバイル共有の方法
概要
スマートフォンにて「共有」機能を使うことで、様々な情報を友人やパソコンへ共有することができます。
今回はBubbleで、任意の操作時に共有機能を呼び出す方法について解説します。
ℹ️ スマートフォンでの機能なので、パソコンでは動作しません。場合によっては後述するisMobileプラグインを使い、使用中のデバイスを判別すると良いでしょう。
モバイル共有の実装方法
完成イメージ
https://swooo-public.bubbleapps.io/version-test/mobile_share


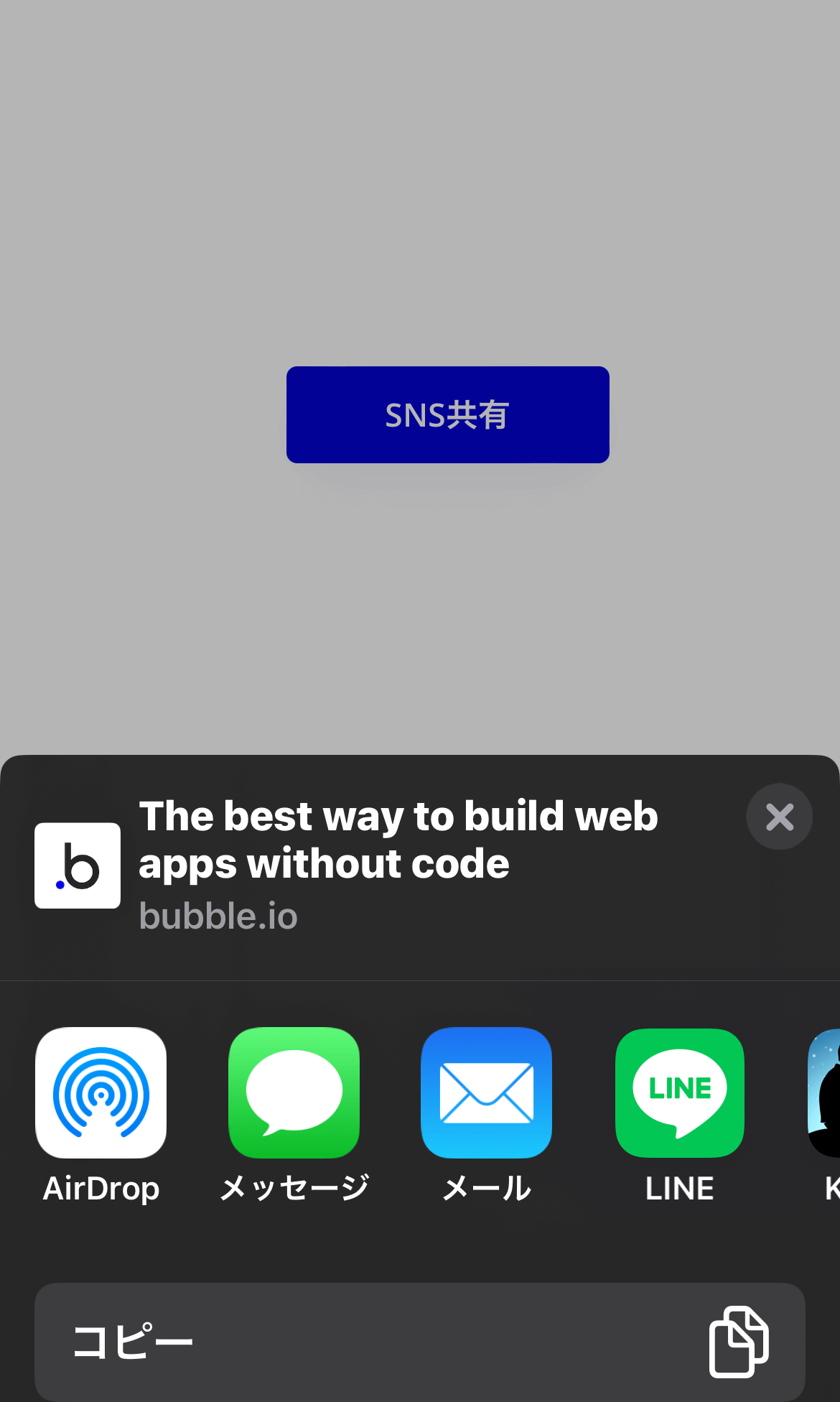
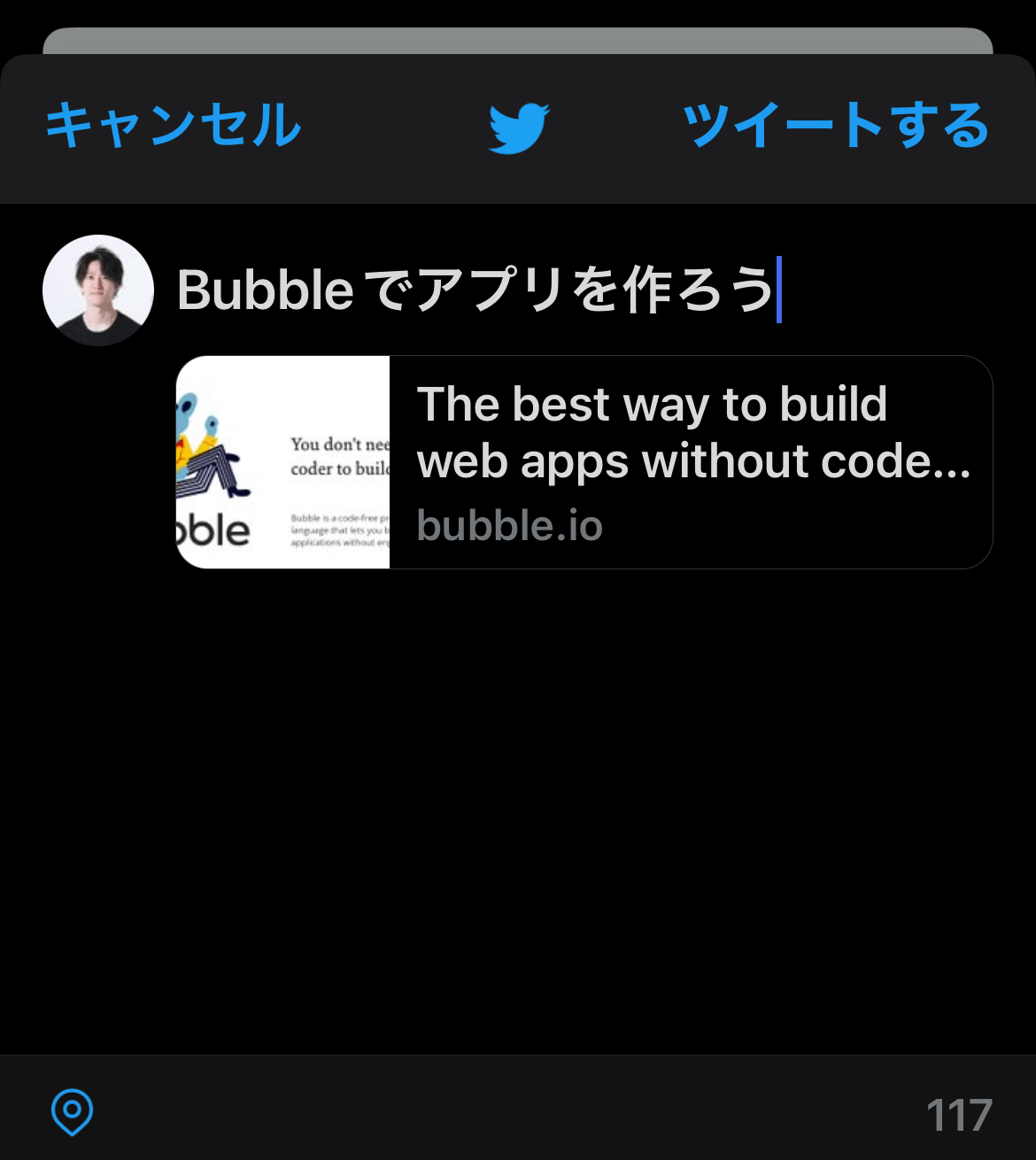
「SNS共有」ボタンを押すと、共有機能を呼び出しました。指定した文章とリンクをSNSにて共有できます。実装エディターはこちらです。
1. プラグインをインストールする
Pluginsタブにて「Toolbox」をインストールします。
このプラグインにより、JavaScriptを実行できるようになります。

2. エレメントを配置する
Buttonをひとつ配置します。
3. ワークフローを設定する
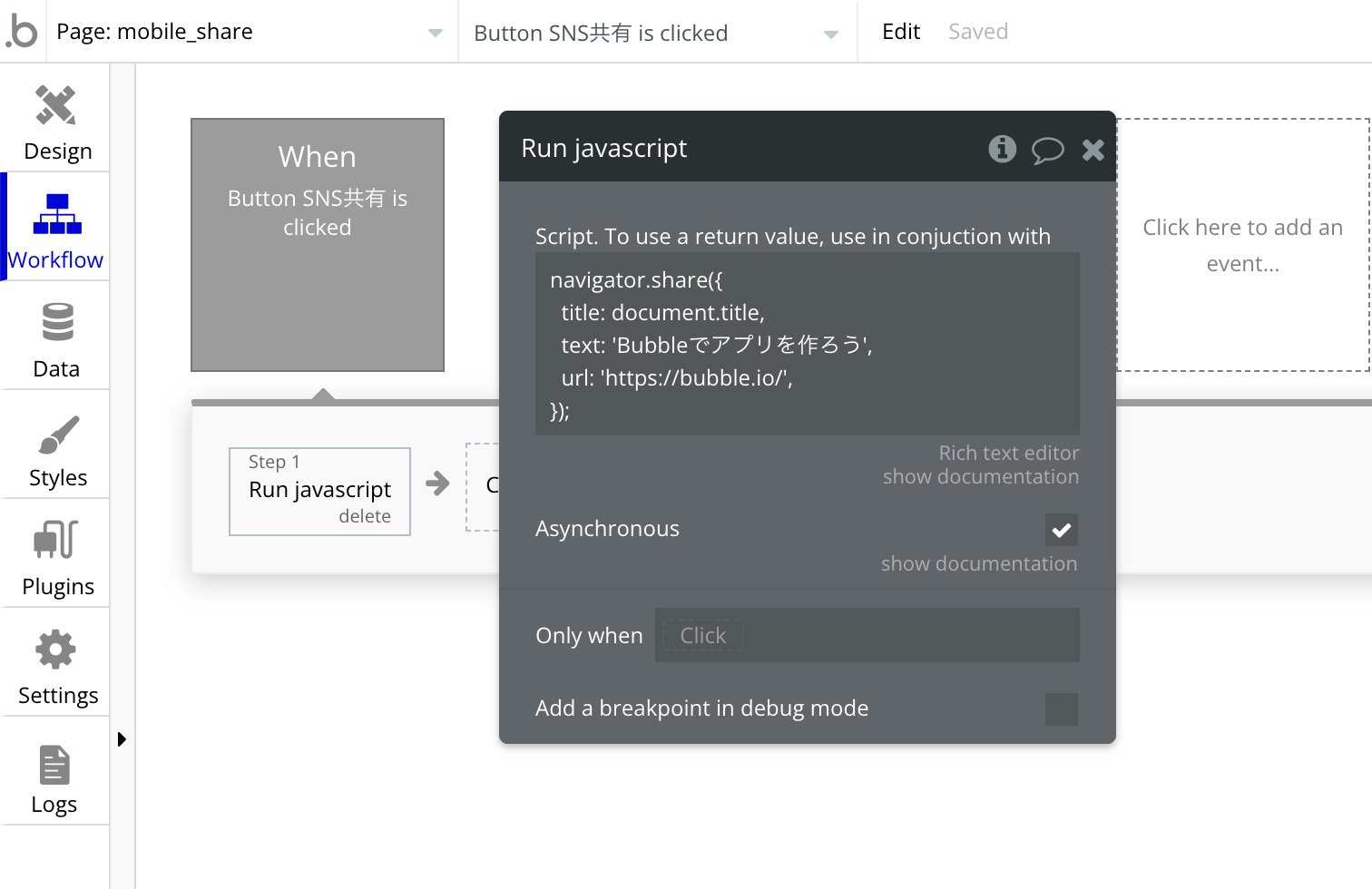
Buttonを押下時のワークフローを設定します。
Buttonエレメントにて「Start/Edit workflow」をクリックし、ワークフロータブへ移動します。

| When | Step | 意味 |
|---|---|---|
| Button SNS共有 is clicked | Run javascript | JavaScriptを実行する |
Script内に、次のコードを貼り付けます。
navigator.share({
title: document.title,
text: '<THIS TEXT WILL BE SHARED WITH THE URL>',
url: '<WWW.EXAMPLEURL.COM>',
});
<>の内容は、<>も含め任意の内容に書き換えてください。
これで完成です。スマートフォン上でプレビューし、共有機能が呼び出されることを確認してみてください。
スマートフォン使用時のみ動作させる方法
今回実装した共有機能はパソコンでは動作しません。そのため、パソコン上ではボタンを押せなくしたり見えなくする必要があります。
ℹ️ ボタンを押して何も起きない場合、ユーザーは不具合と勘違いしてしまいます。UX向上のためにも、こういった勘違いは防ぐ必要があります。
使用中のデバイスを判別するにはisMobileプラグインを使用します。
詳しい使い方はこちらのページにて紹介しています。























