【Bubble】SPA(single-page application)完全ガイド
SPAとは

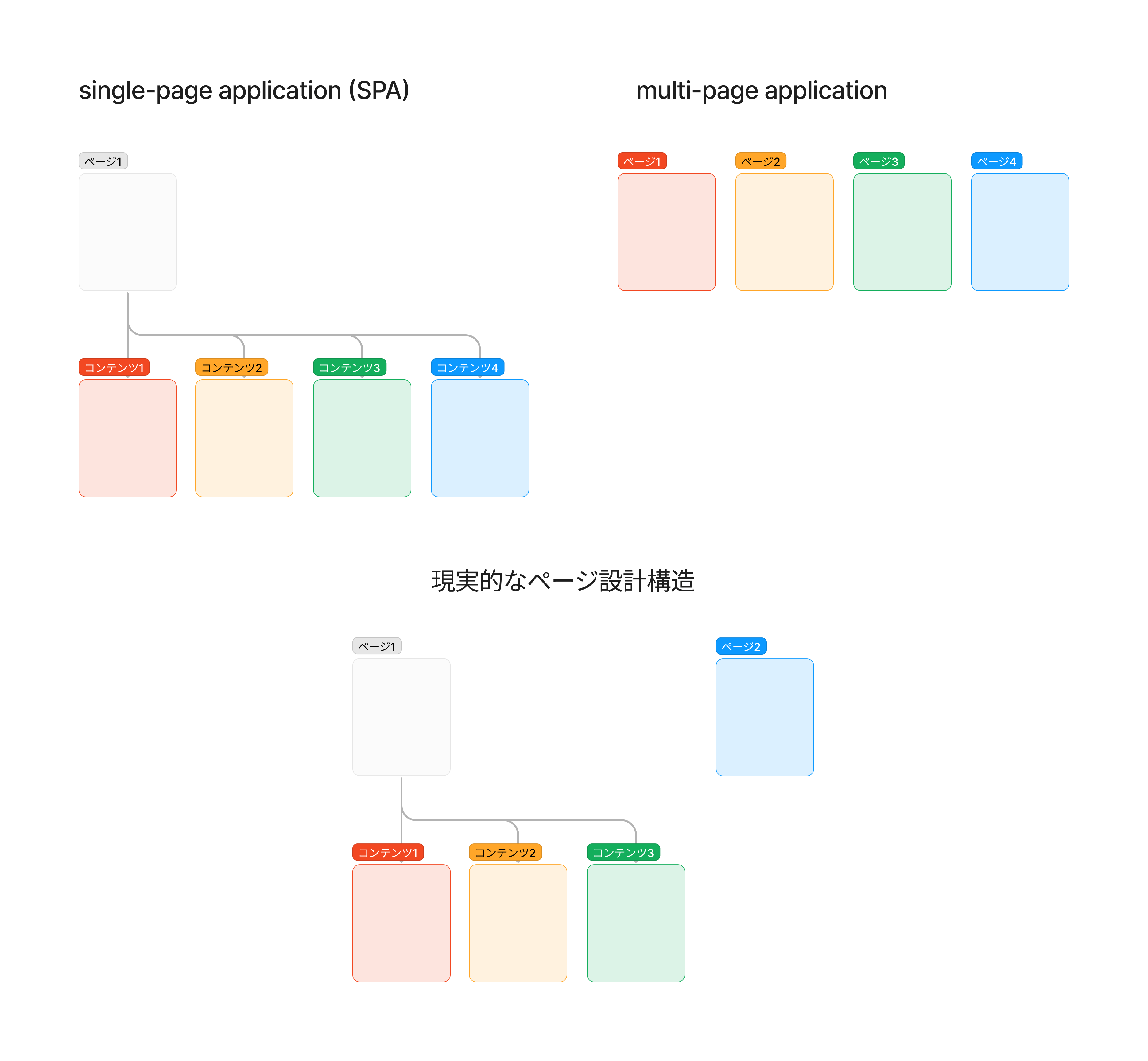
一般的に、ページの設計構造を考える時には2つの選択肢があります。「single-page application」と「multi-page application」の2つです。
- 「single-page application」とは、単一ページで複数のコンテンツの切り替えを行う設計構造のこと(略してSPAと呼ぶことが多い)
- 「multi-page application」とは、コンテンツの切り替えは行わずに、複数のページ間で画面遷移をすることを想定した設計構造のこと
ページの設計構造に正解はなく、かつ両者共にメリット・デメリットが存在するので、現実的にはこれらの中間をとることが一般的な解決策になります。(上図参照)
SPAのメリット・デメリット
| single-page application(SPA) | multi-page application | |
|---|---|---|
| 概要 | 単一ページでコンテンツの切り替えを行う | 複数のページ間で画面遷移を行う |
| メリット | 画面遷移の数が減る | 初期のページ読み込み速度が早い |
| デメリット | 初期のページ読み込み速度が遅い | 画面遷移の数が増える |
SPAのメリット
SPAのメリットは、画面遷移の数が減ることです。画面遷移の数が減ることで、ユーザー側は次のような恩恵を受けられます。
- 動作性の向上:画面遷移をせずに素早くページの切り替えをすることができます。
- ユーザー体験(UX)の向上:ブラウザの挙動に縛られない、幅広いUXを実現できます。例えば、ページの切り替えを滑らかなアニメーションの実装や、Twitterのようにプッシュ型の通知の提示をすることが可能です。
- ネイティブアプリの代用:SPAによって、ネイティブアプリと比べても遜色ないようなUXを実現できるので、Webアプリで作成したものをネイティブアプリの代用として提供することができます。
上記のメリットから、SPAはユーザーが頻繁にページ遷移やコンテンツ操作を行う滞在時間の長いサービスに適していると言えます。
SPAのデメリット
SPAのデメリットは、初期のページ読み込み速度が遅くなることです。
これは、1つのページで複数のコンテンツの切り替えをしようとすると、読み込むコンテンツのデータ量が増えるからです。
なので「ページの読み込み時にローディングアニメーションを表示する」などの工夫をすることによって、UXを落とさない工夫をすることが重要になってきます。
SPAの実装方法
完成イメージ
ユーザーがトップページから会員登録が完了するまでのフローをSPAで実装していきます。SPAの実装が完了したBubbleエディターはこちらです。
SPAの実装には、主に
- Pathを使った実装
- Paramaterを使った実装
の2つの実装方法があります。
どちらも大きな違いはないので、今回はPathを使ったやり方を紹介していきます。
1. URL設計
どんなURLの時に、どのコンテンツを表示するかを設計します。
今回はPathによってコンテンツの切り替えを行うので、Pathの設計を以下のように決めました。
| コンテンツ | Path | Pathの数 |
|---|---|---|
| トップ画面 | /spa/ | 1 |
| 会員登録画面 | /spa/signup | 2 |
| 会員登録完了画面 | /spa/signup/complete | 3 |
2. Groupを配置する
Groupを配置していきます。ゼロからデザインを考えると時間がかかってしまうので、今回はBubbleのConponentsを利用しました。
次の表のように、Groupを上から順に配置していきます。
| Group | 表示する条件 |
|---|---|
| ヘッダー | 常に表示 |
| トップ画面 | “/spa/”の時に表示 |
| 会員登録画面 | “/spa/signup”の時に表示 |
| 会員登録完了画面 | “/spa/signup/complete”の時に表示 |
| ヘッダー | 常に表示 |
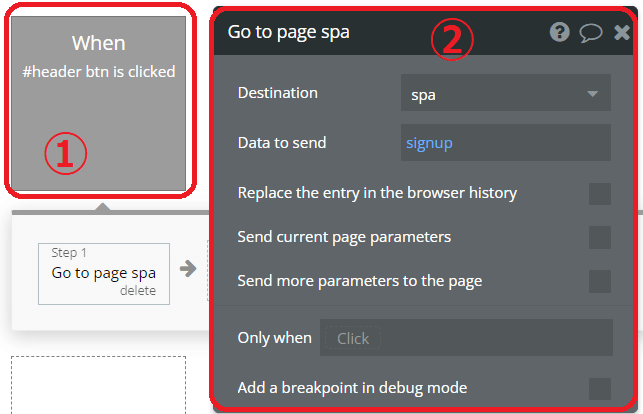
3. ワークフローを設定する

| ①When | ②Step1 | 意味 |
|---|---|---|
| #spa btn is clicked | Go to page spa(”signup”というPathを付けて) | トップ画面のボタンをクリックしたら ”/spa/signup”に遷移する |
| #spa/signup btn is clicked | Go to page spa(”signup/complete”というPathを付けて) | 会員登録画面のボタンをクリックしたら ”/spa/signup/complete”に遷移する |
| #spa/signup/complete btn is clicked | Go to page spa(Pathの指定はなし) | 会員登録完了画面のボタンをクリックしたら ”/spa/”に遷移する |
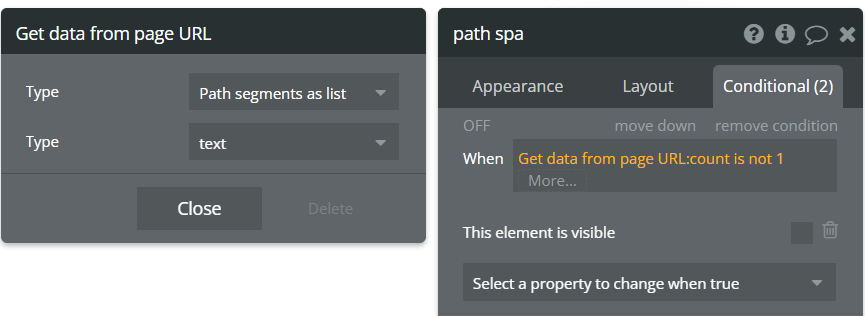
4. GroupのConditionalを設定する

| Group | Conditionalの条件 | どうする | 意味 |
|---|---|---|---|
| ヘッダー | – | – | |
| トップ画面 | Get data from page URL:count is not 1 | 非表示にする | Pathの数が1以外は、このGroupを表示しない |
| 会員登録画面 | Get data from page URL:count is not 2 | 非表示にする | Pathの数が2以外は、このGroupを表示しない |
| 会員登録完了画面 | Get data from page URL:count is not 3 | 非表示にする | Pathの数が3以外は、このGroupを表示しない |
| ヘッダー | – | – |