【Bubble】Enter入力時の動作を指定
概要
ユーザーが、Enterを入力することで、ログインやフォームの送信をしたい場合があります。
ユーザーが期待している動作を実装することは、UXの改善に繋がります。
今回は、javascriptを用いることで、Enter入力時の動作を制御していきます。
ユースケース
- ユーザがパスワードを入力した時に、Enter入力でログインする
- ユーザがフォームの最後の欄に入力した時に、Enter入力で送信する
- Enter入力でTab移動をする
実装
それでは実際に、ログインシステムの例で、実装を行なっていきます。
今回は、入力欄に情報を入力した後に、Enter入力でログインできるようにしていきます。
1.ログイン
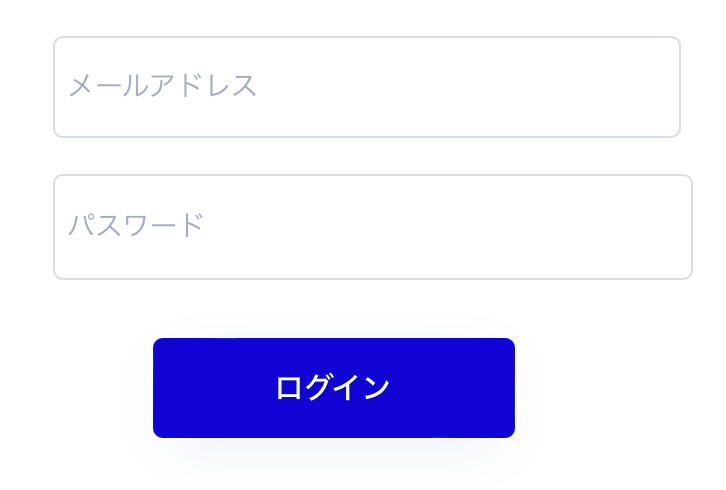
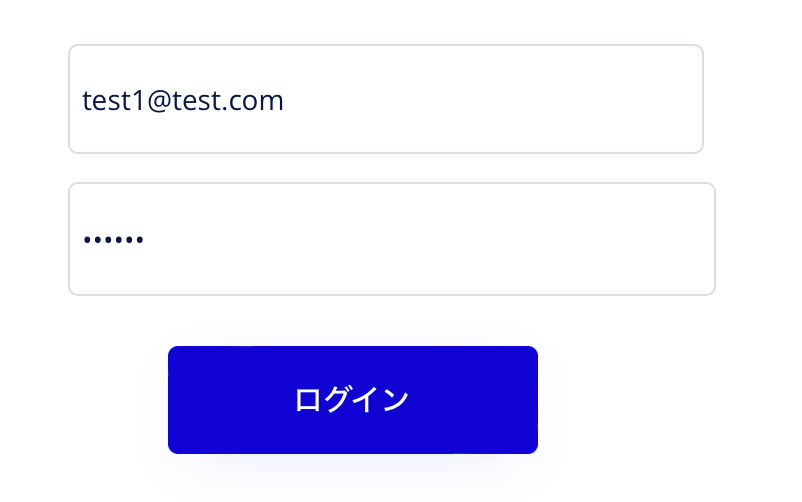
以下の画像の様に、メールアドレスとパスワードを入力する欄とログインボタンを設置します。

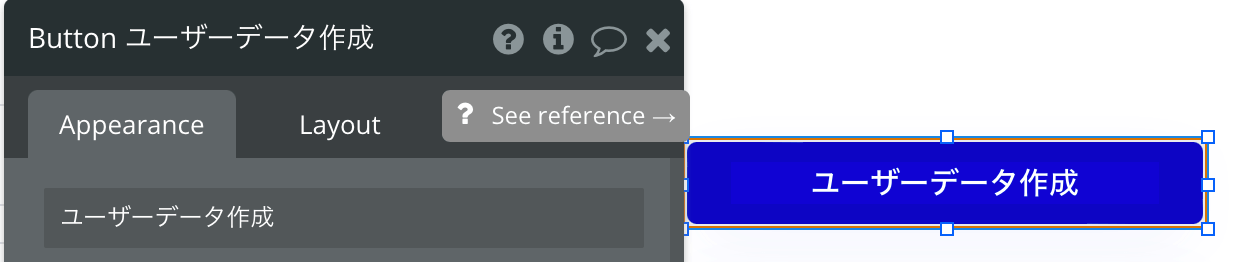
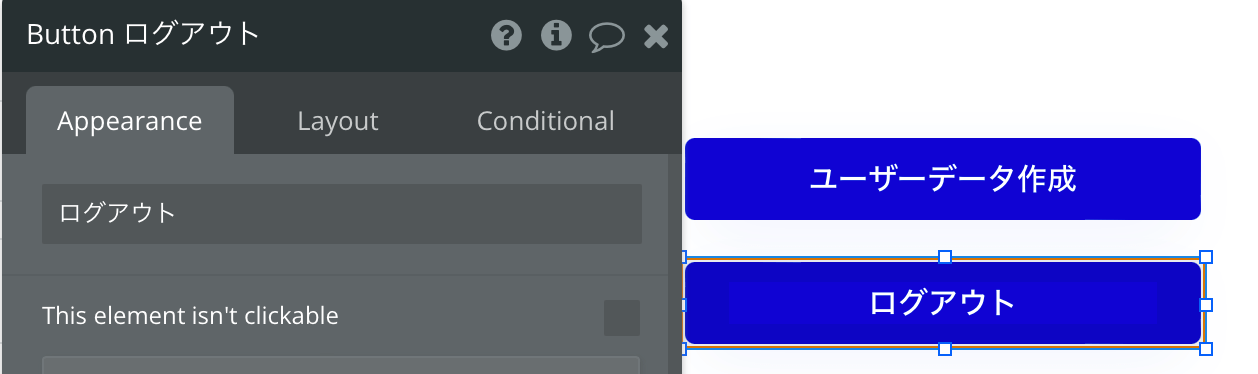
次にアカウントを登録する際に、ユーザーデータを作成する必要があるので、データ作成のためのボタンを作成します。

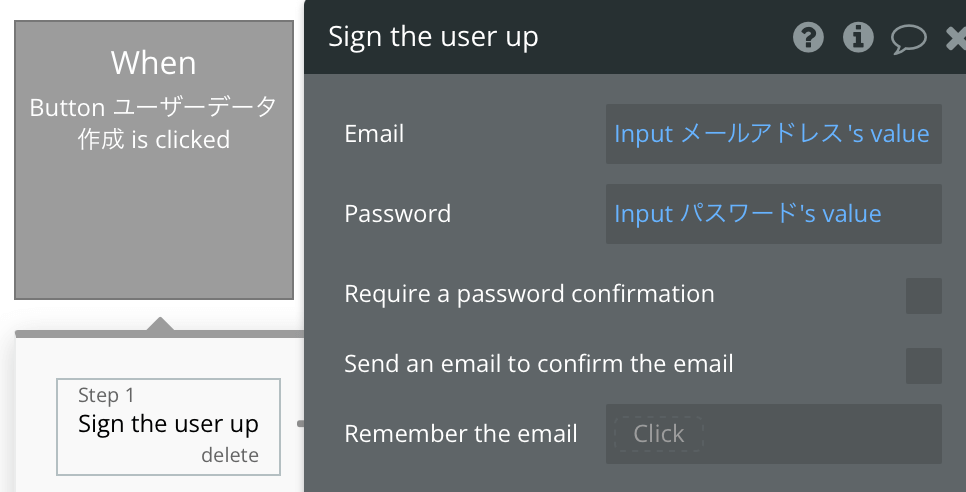
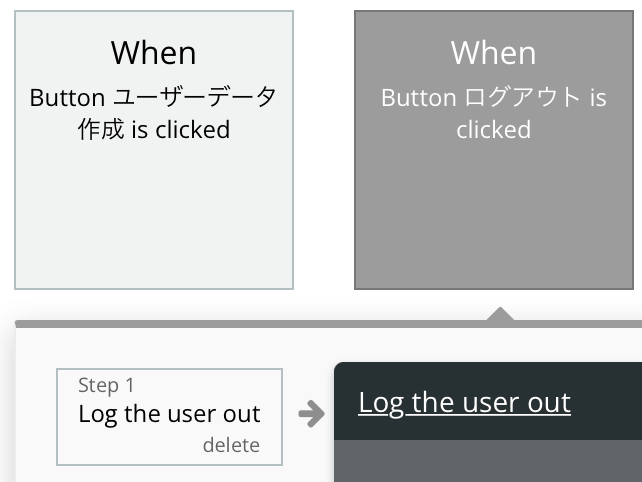
ユーザーデータ作成ボタンをクリックした場合に、メールアドレスとパスワードの値を用いてユーザーデータを登録します。

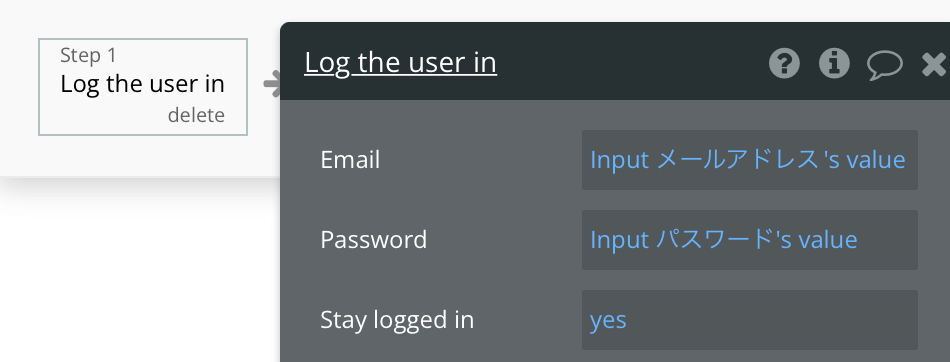
ログインボタンをクリックした場合に、先ほど登録されたユーザーデータを用いてログインします。


ログイン状態を終了するための、ログアウトボタンも実装します。

ログアウトボタンがクリックされた場合に、ログアウトをします。

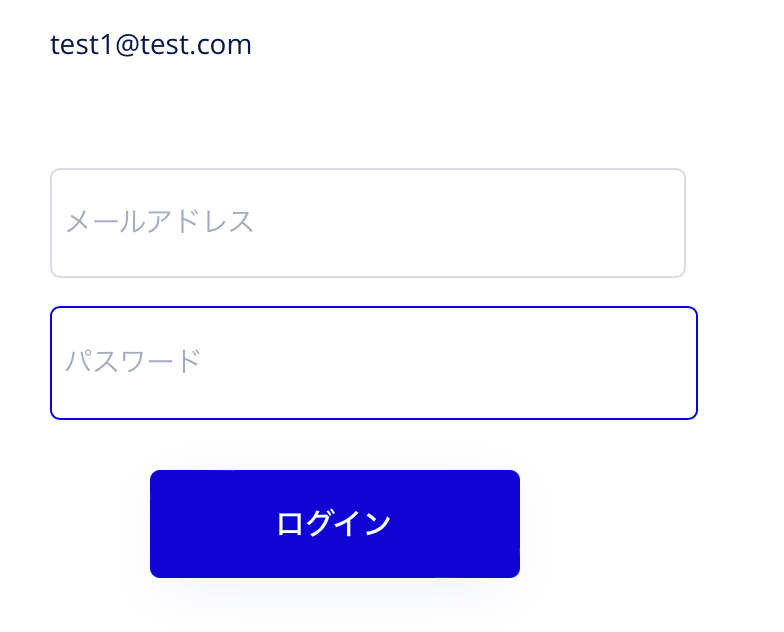
今回は、ログインできているかを確かめるために、ログイン状態では、メールアドレスをテキストとして表示します。

これで、ログインシステムを実装できました。
しかし、上記の状態では、パスワードを入力した後にEnter入力が実行されても、ログインボタンがクリックされません。
以下で、javascriptを用いて、Enter入力でログインできるように実装します。
2. ID Attributeでidを設定する
今回は、パスワードが入力されていた場合、Enter入力で、ログインボタンをクリックするという動作をjavascriptで実装します。
そのため、パスワード欄とログインボタンにID Attributeを設定します。


3.Enter入力で、ログインを行う
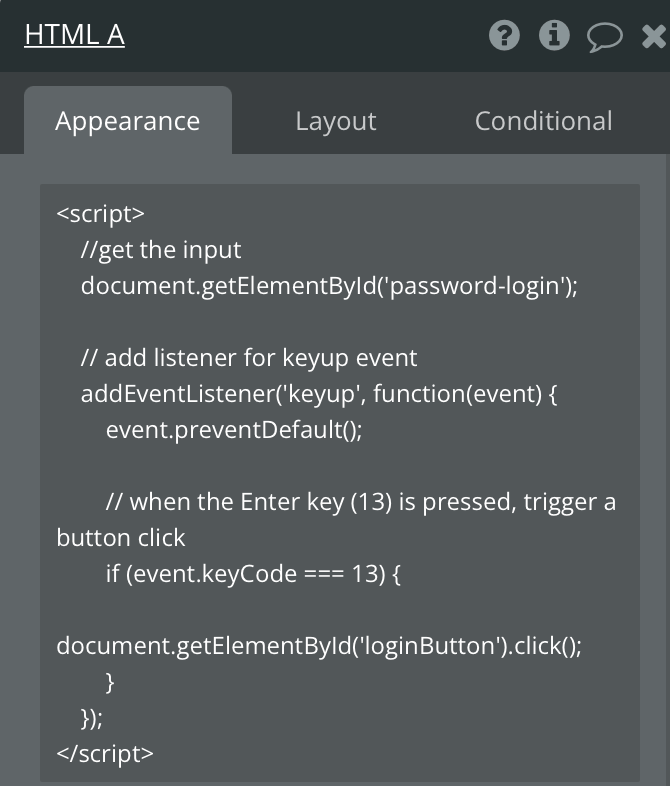
以下のjavascriptをHTMLブロックに入力することで、Enter入力でログインできます。

以下、パスワード欄に値が格納されている場合に、ログインボタンをクリックするコードです。
<script>
//get the input
document.getElementById('password-login');
// add listener for keyup event
addEventListener('keyup', function(event) {
event.preventDefault();
// when the Enter key (13) is pressed, trigger a button click
if (event.keyCode === 13) {
document.getElementById('loginButton').click();
}
});
</script>
プレビュー
上記のように実装を行なったログインシステムを確認していきましょう。
メールアドレスとパスワードを入力した状態で、Enterを入力します。

メールアドレスが表示されているので、ログインできていることが分かります。