【Bubble】クレジットカード決済の実装方法
概要
クレジットカード決済は、アプリ上での支払いにおいても欠かせないものとなっています。Bubbleでは、プラグインを用いることで手軽かつ安全に決済機能を実装できます。
今回は大手決済サービス「Stripe」を用いた、クレジットカード決済の実装方法を解説します。
クレジットカード決済の実装方法
完成イメージ
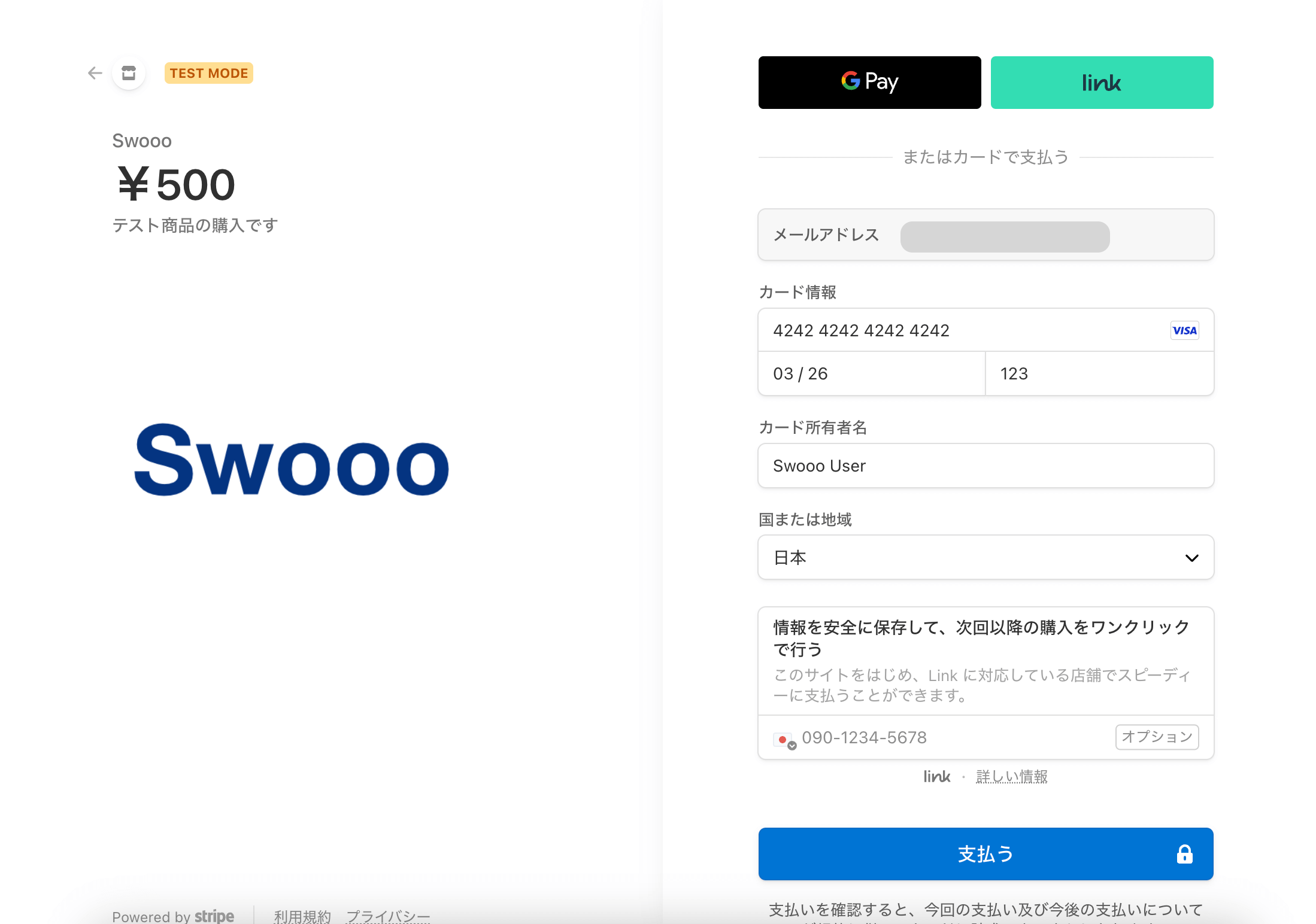
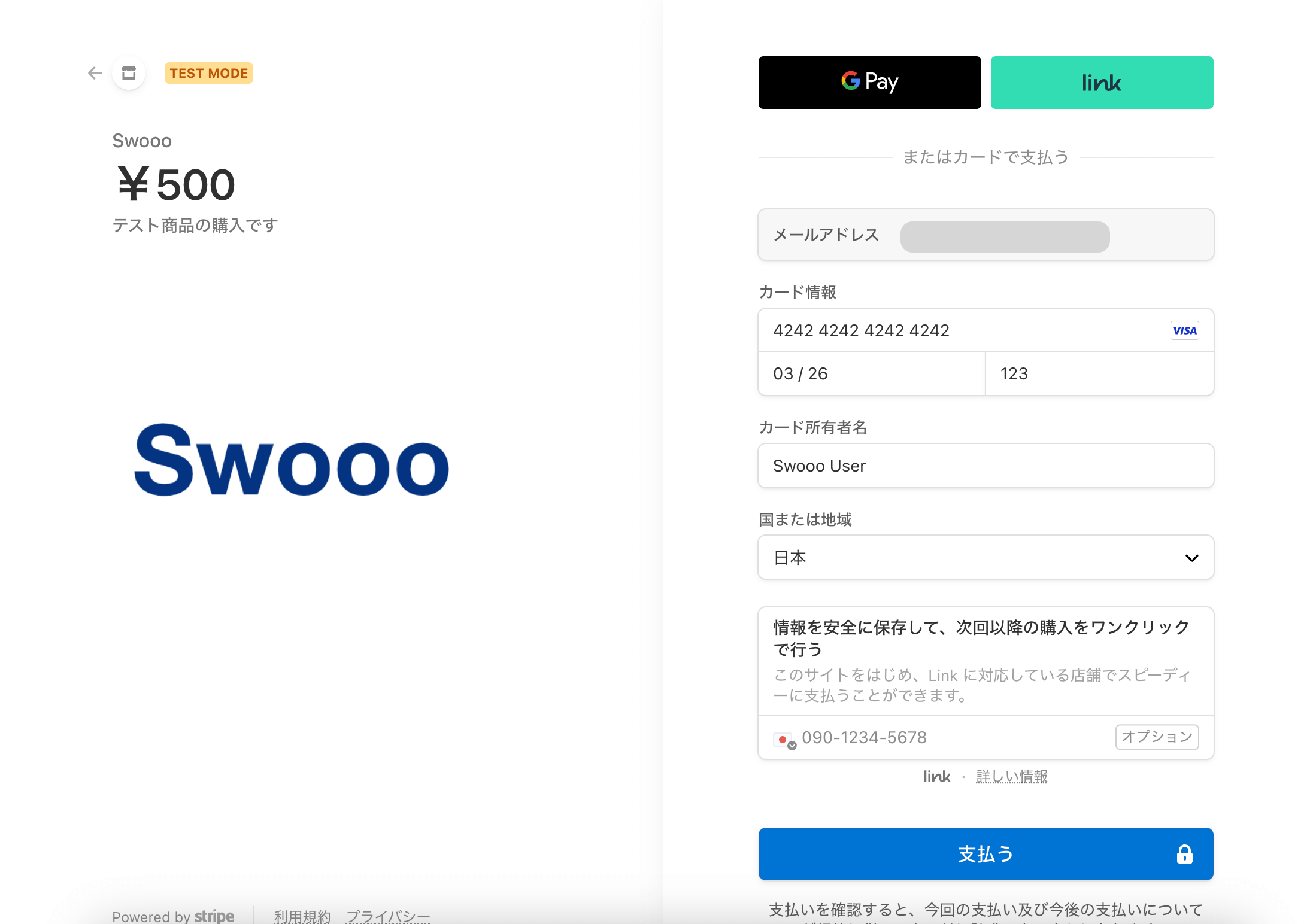
Bubbleアプリにて決済ボタンを押すと、決済画面に遷移します。
カード情報を入力し「支払う」を押すと、決済が完了します。

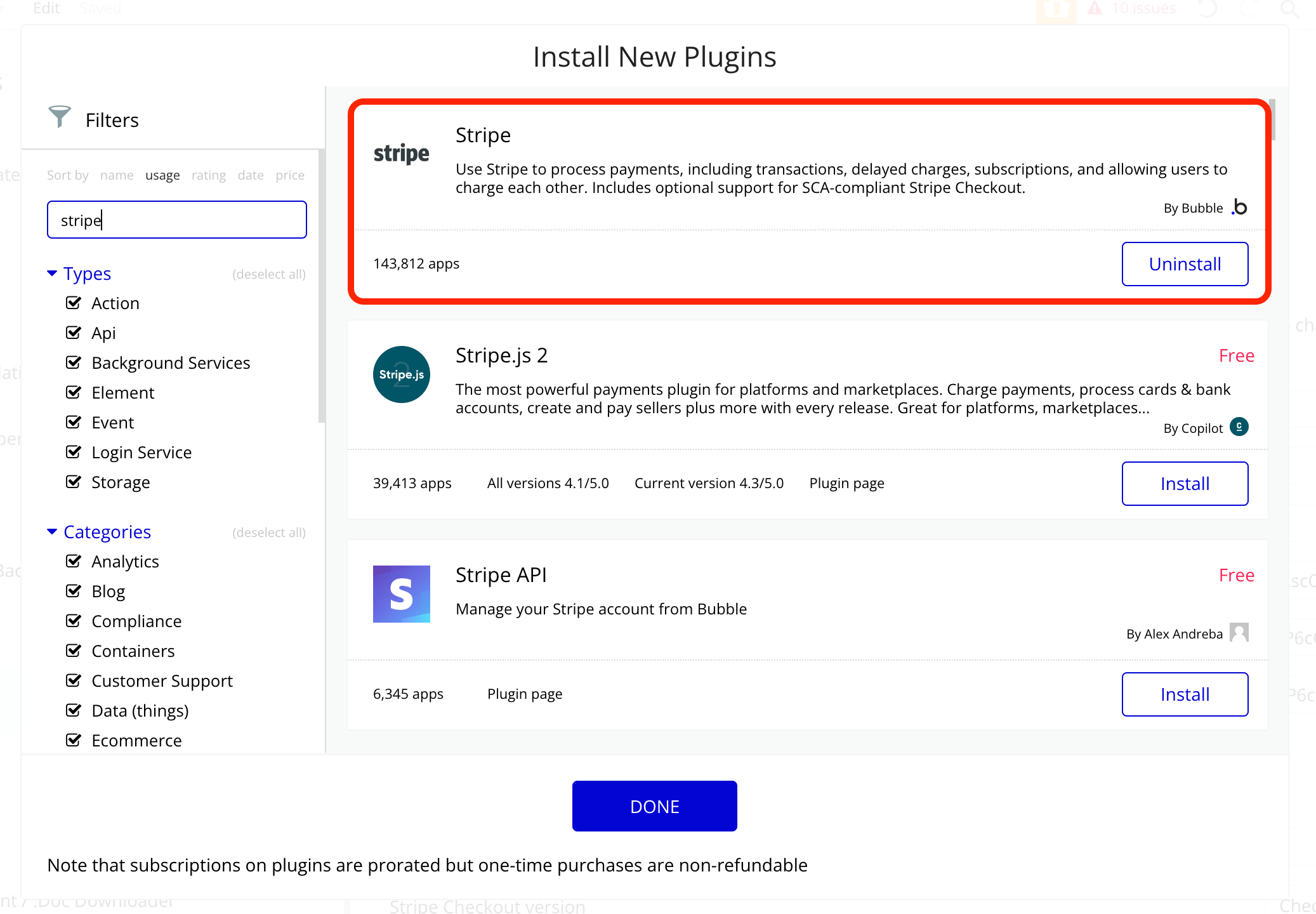
1. プラグインをインストールする
Stripeプラグインをインストールします。

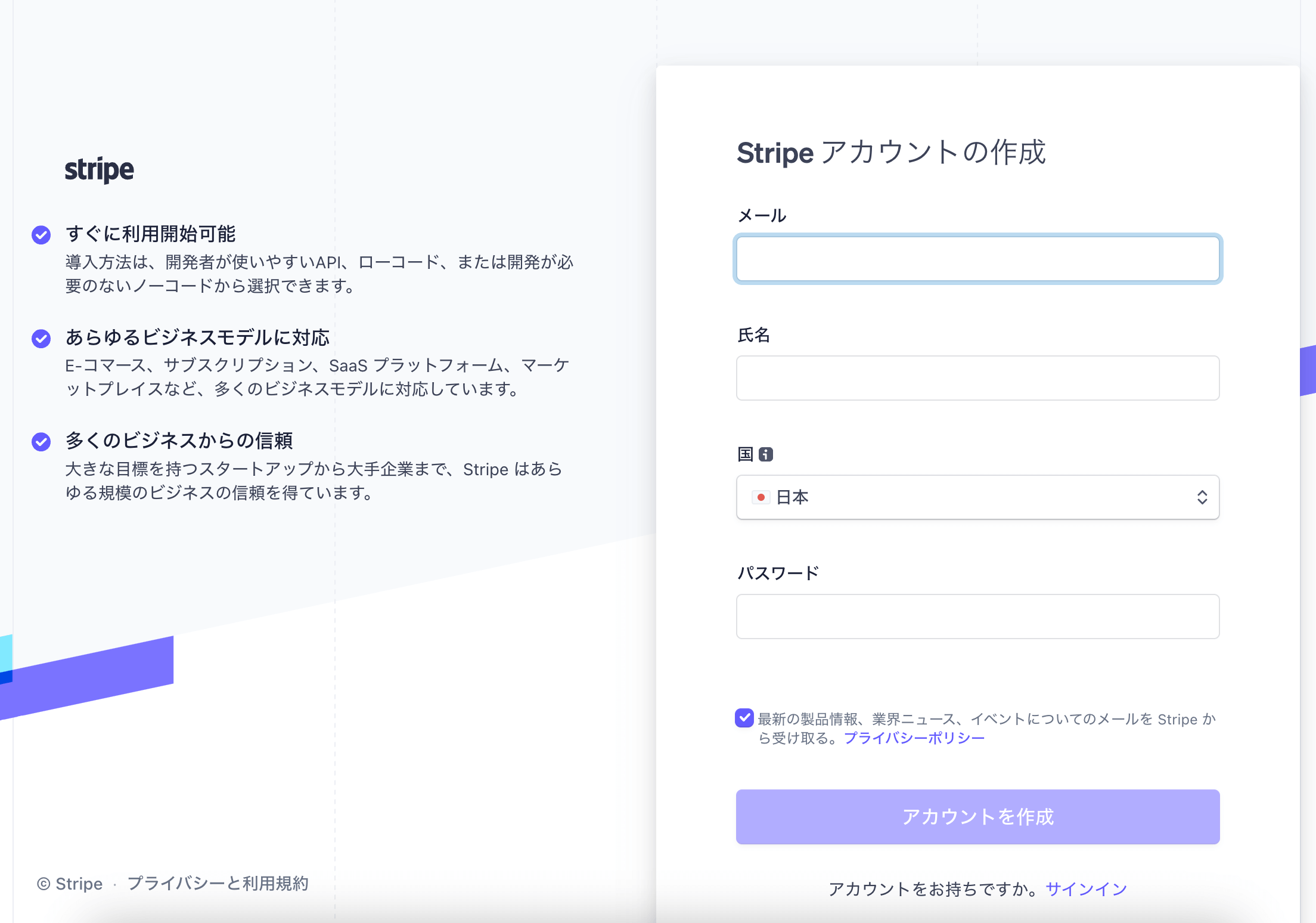
2. Stripeのアカウントを作成する
Stripeにてアカウントを作成します。

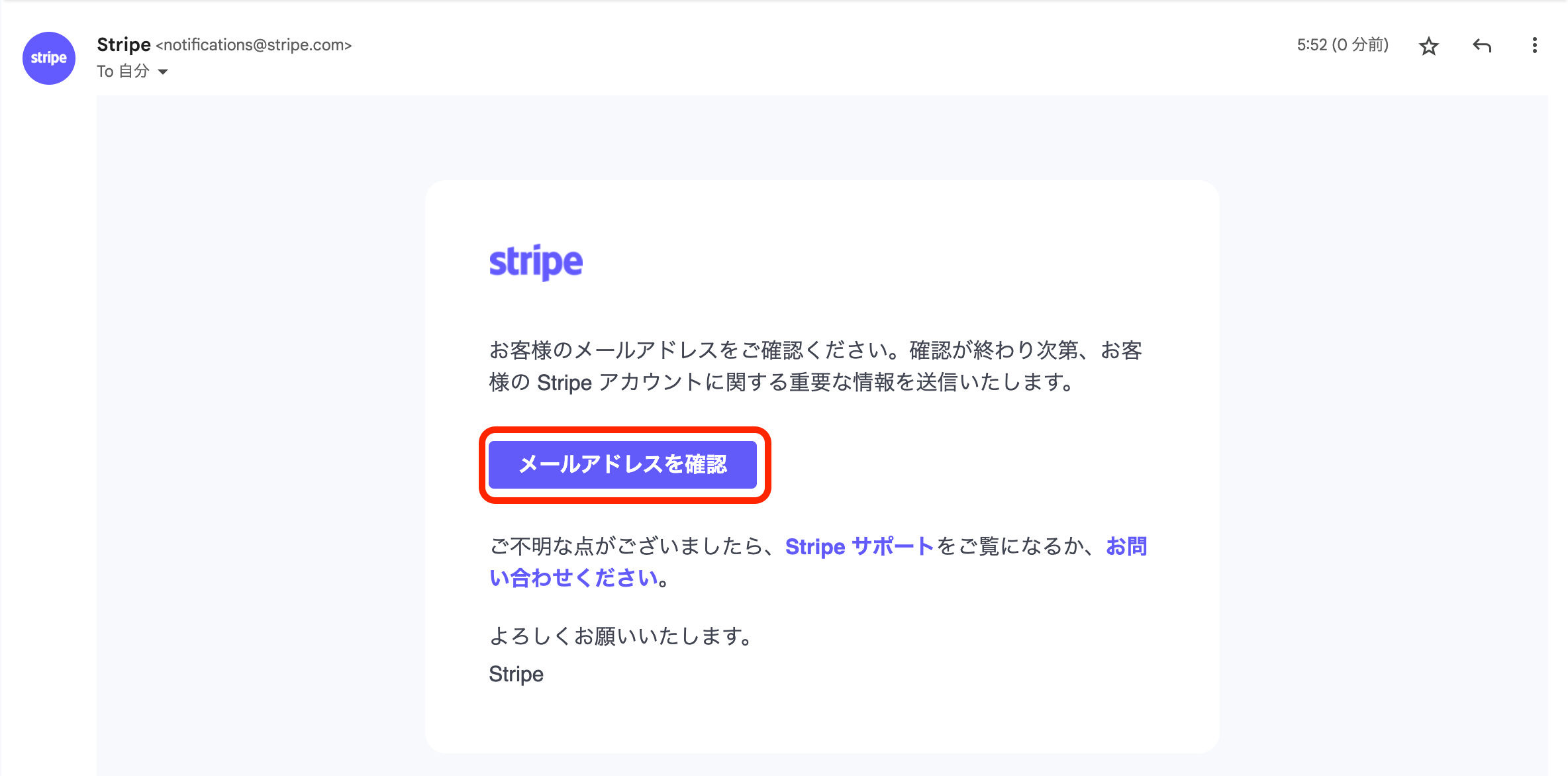
認証メールが送信されるので、メールを確認し認証します。

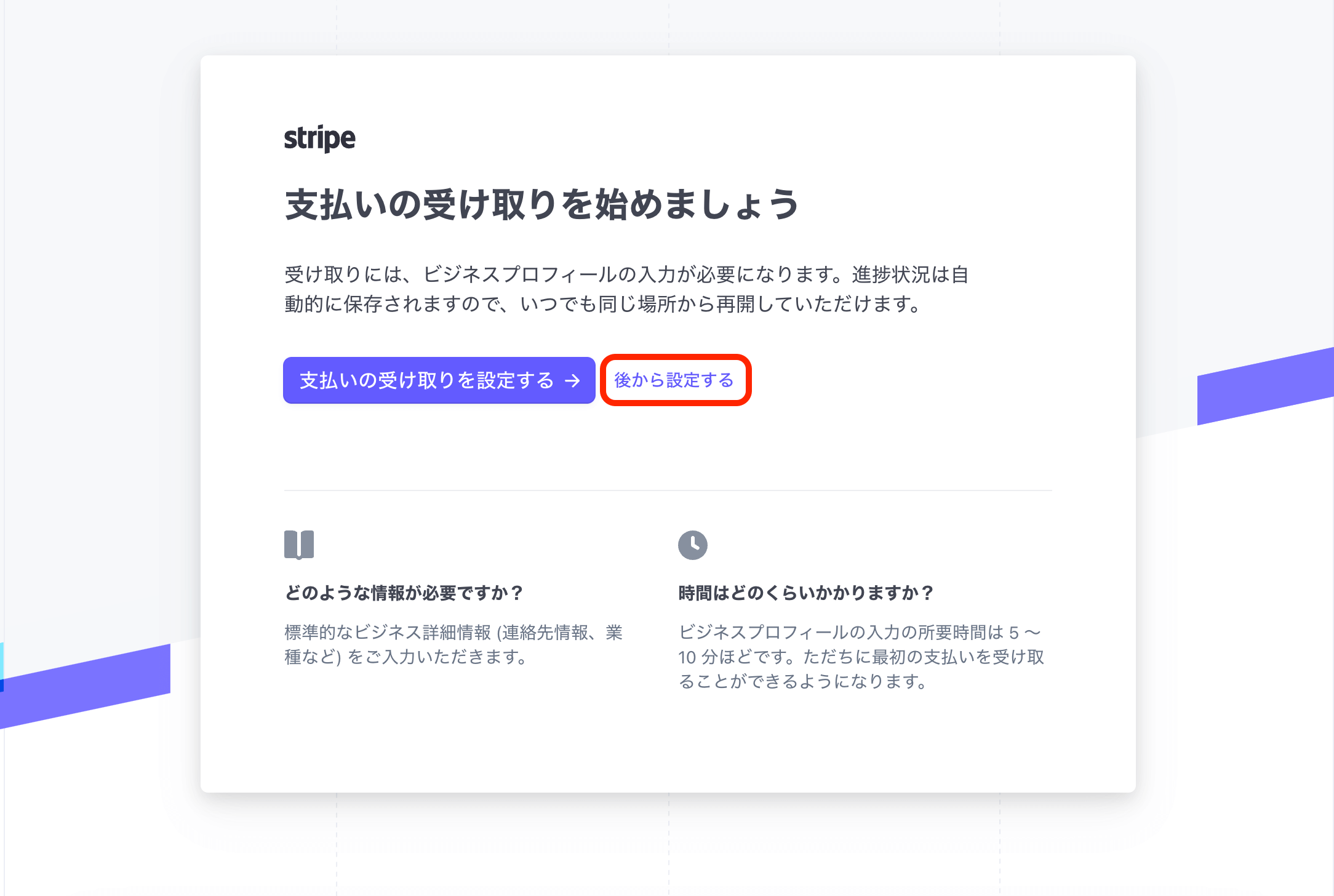
本番環境にて決済された支払いを受け取るには、事前にビジネスプロフィールの入力が必要です。
今回はスキップします。

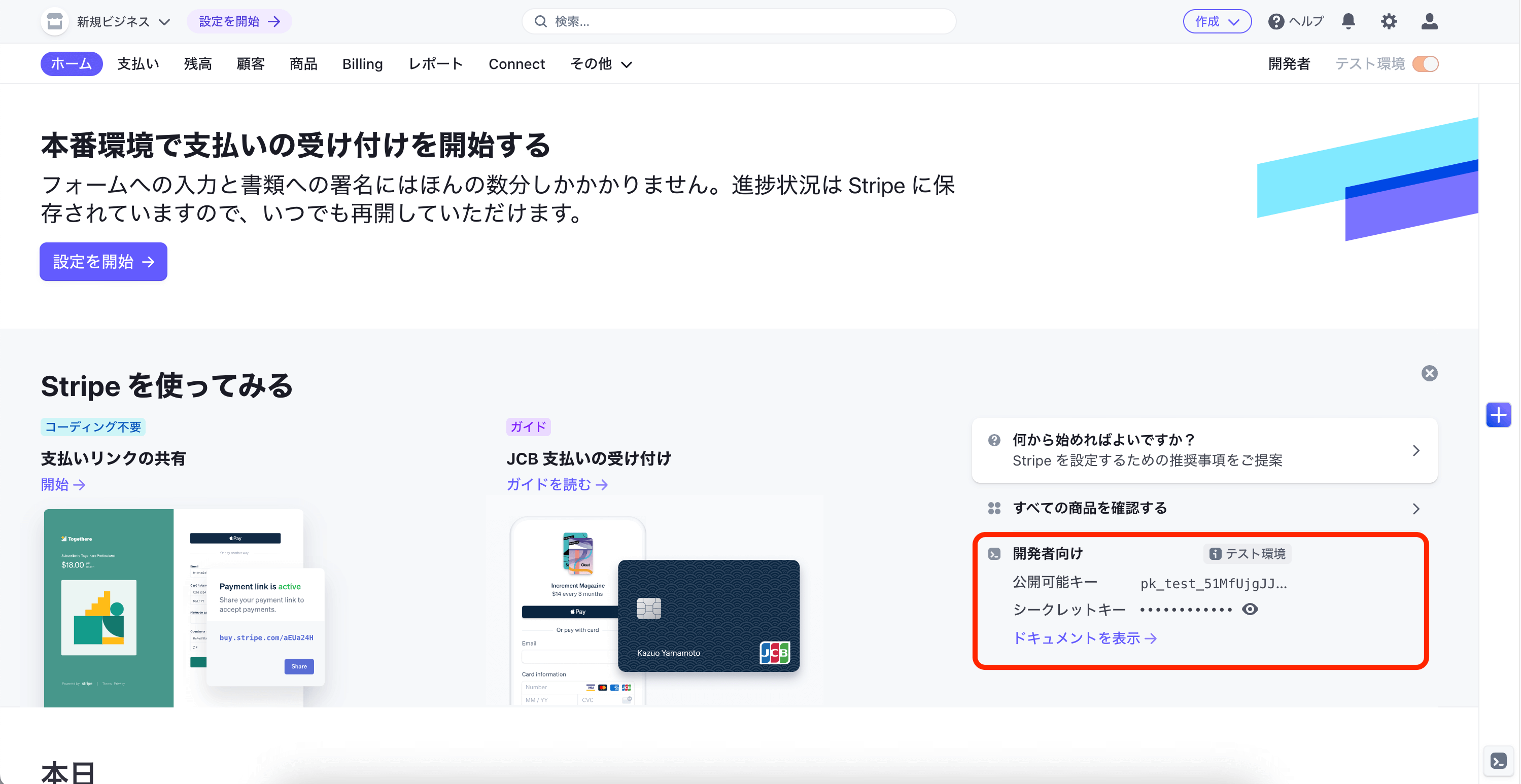
ダッシュボードにて、公開可能キーとシークレットキーを確認できます。

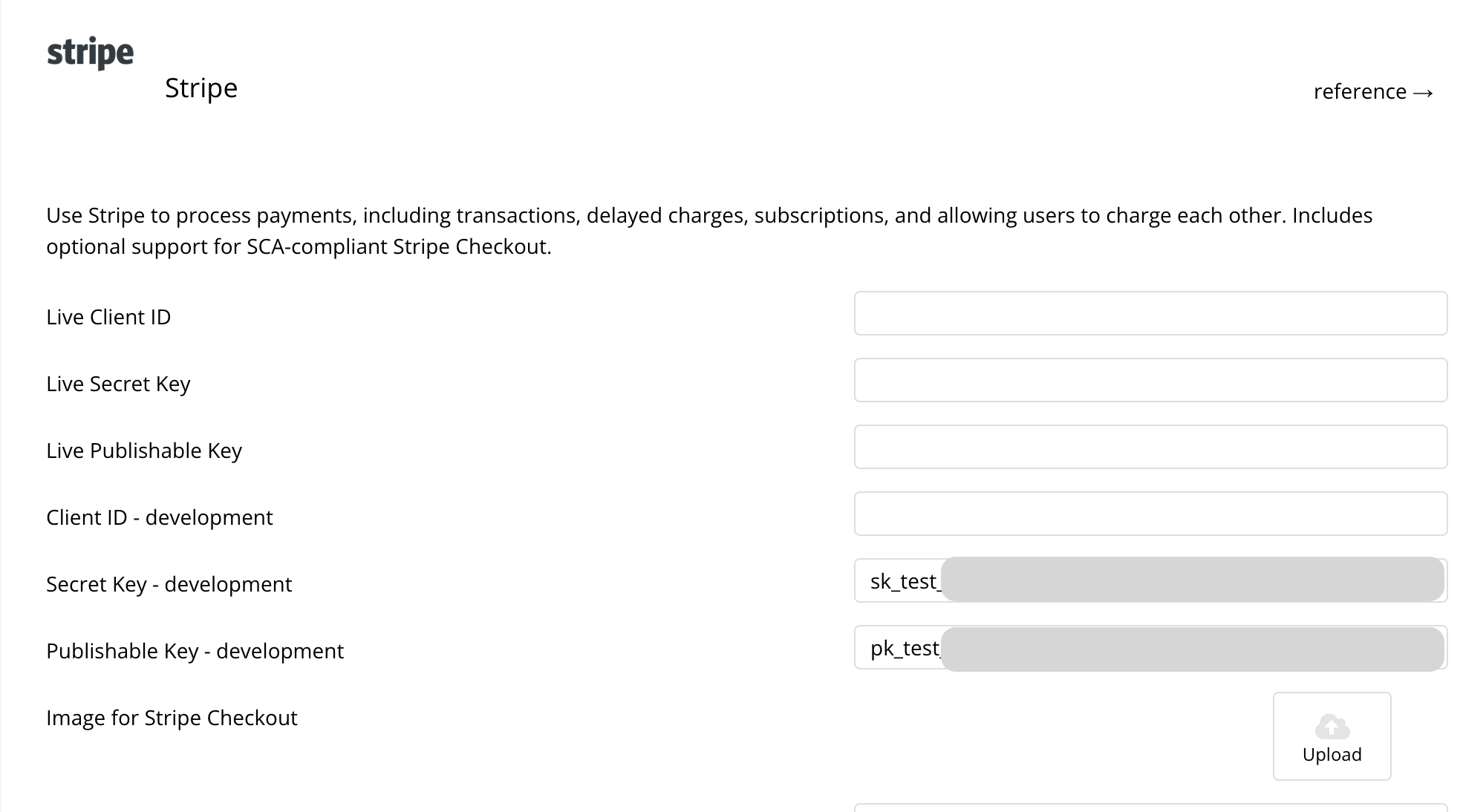
Bubbleのプラグインページにて、Publishable Keyに公開可能キーを、Secret Keyにシークレットキーを入力してください。
今回はテスト環境での検証なので、developmentの欄に入力します。

ℹ️ 実際の決済を受け付けるには、Stripeアカウントの本番環境利用を申請する必要があります。詳細はこちらをご覧ください。
3. Stripe決済を実装する
Bubbleにて決済機能を実装します。
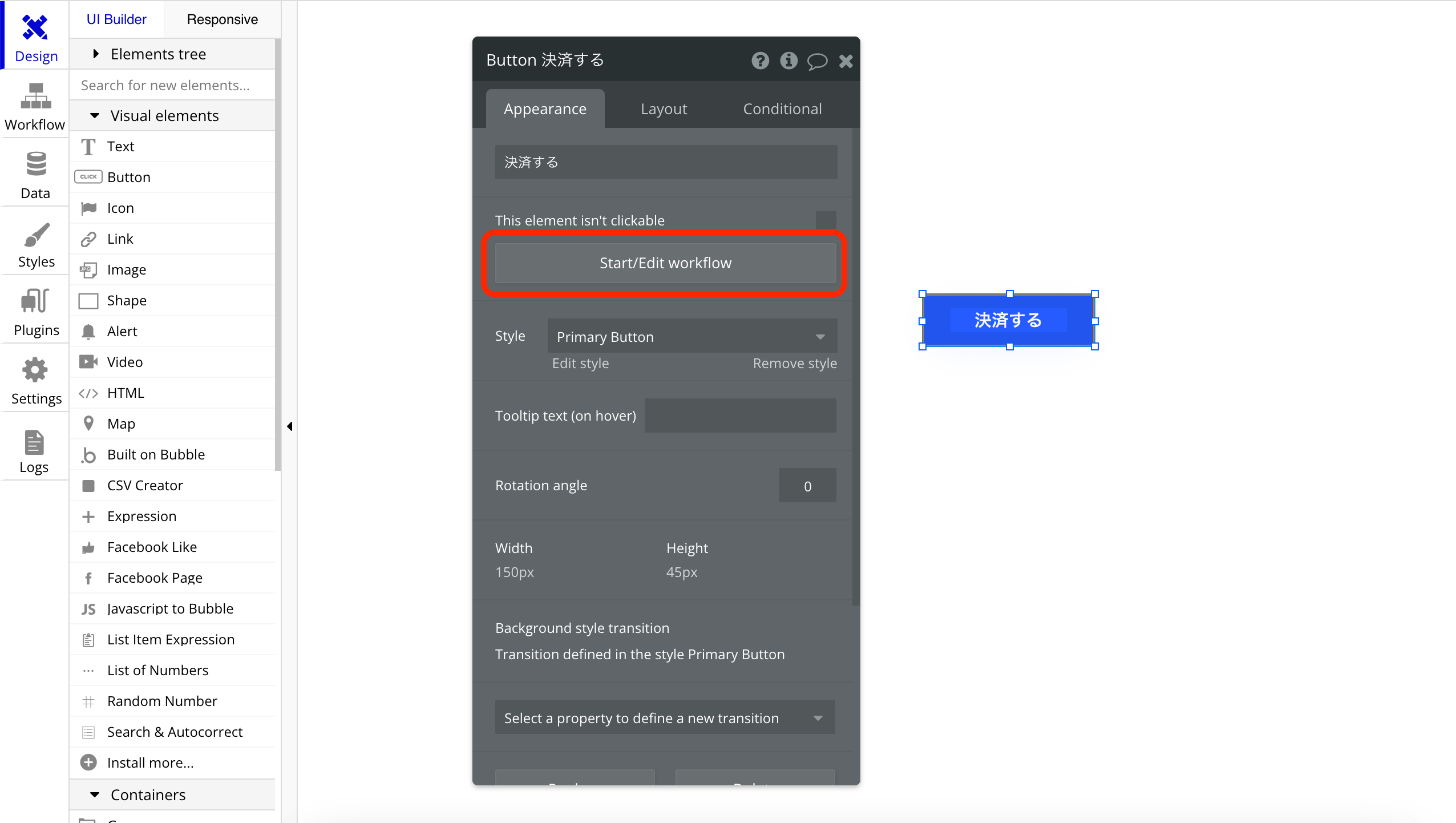
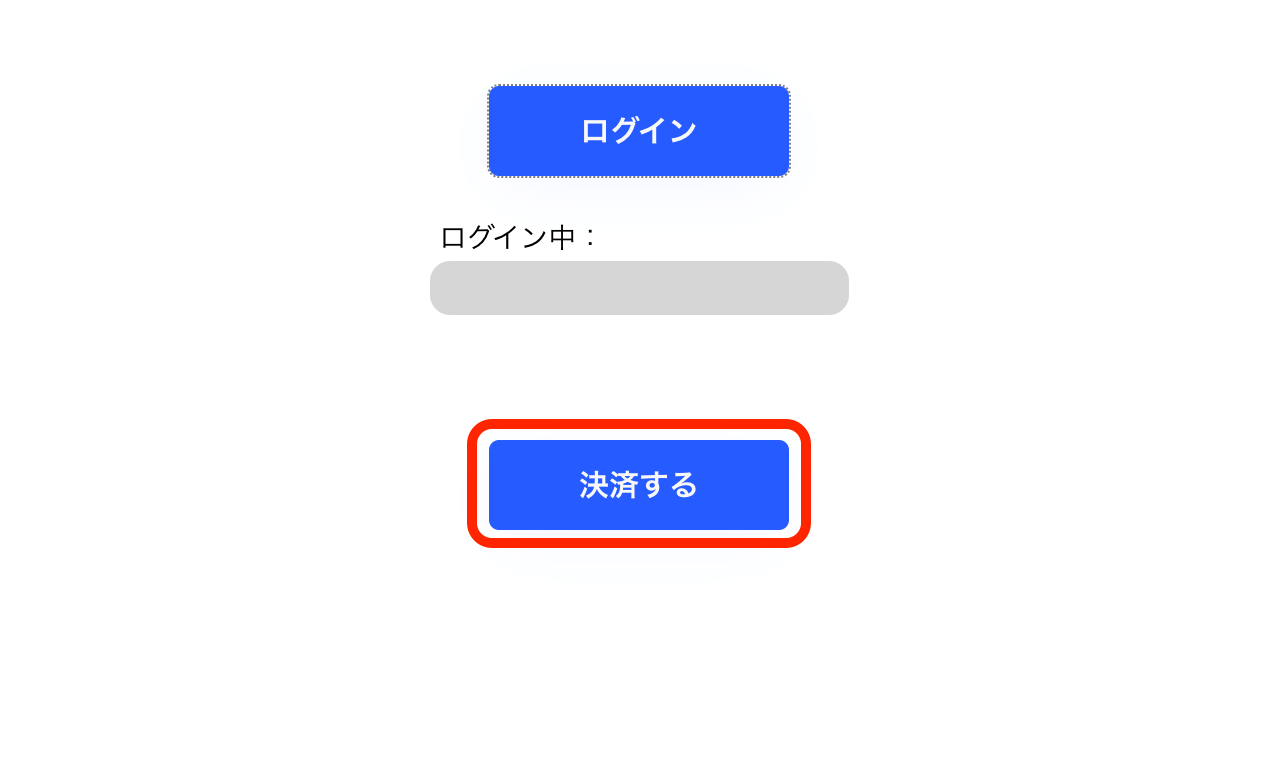
Buttonを1つ配置し、押下時のWorkflowを設定します。

| When | Step | 意味 |
|---|---|---|
| Button 決済する is clicked | Payment > Charge the current user | 操作中のユーザーが決済する |
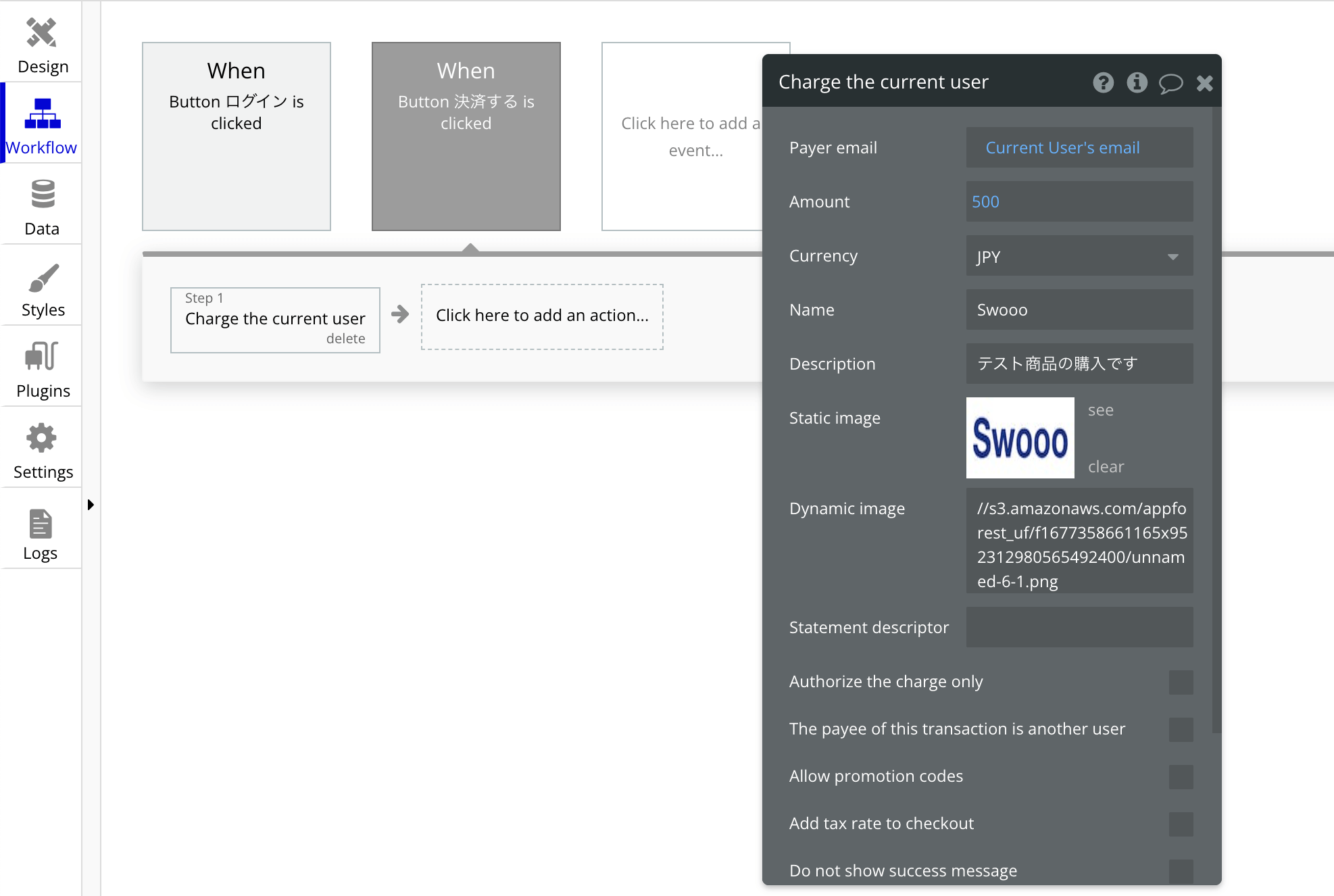
Charge the current userの各パラメータを設定します。
必須となる設定は、AmountとCurrencyです。
Amountには金額を入力します。Currencyは通貨の単位なので、日本円の場合は「JPY」を選択します。

また、Payer emailに「Current User’s email」とある通り、決済時にはユーザーのメールアドレスが必要となります。
任意の方法でのログインも実装してください。
以上で実装完了です。
プレビューにて決済ボタンを押すと、Stripeの決済画面が表示されます。

カード番号は「4242 4242 4242 4242」とすることで、Stripeにおけるテスト決済を実行できます。適当な有効期限、セキュリティコード、所有者名を入力し「支払う」を押下します。

Bubbleアプリに戻り、決済完了ダイアログが表示されました。

ℹ️ 決済完了ダイアログは、初期設定では英語で表示される場合があります。日本語や任意の文章に変更する場合は、こちらの記事をご覧ください。























