【Bubble】Chrome検証ツールでアプリのセキュリティチェックをしよう
検証ツールとは何か
Google 検証ツールとは、Googleが提供するウェブ開発者向けのツールセットです。
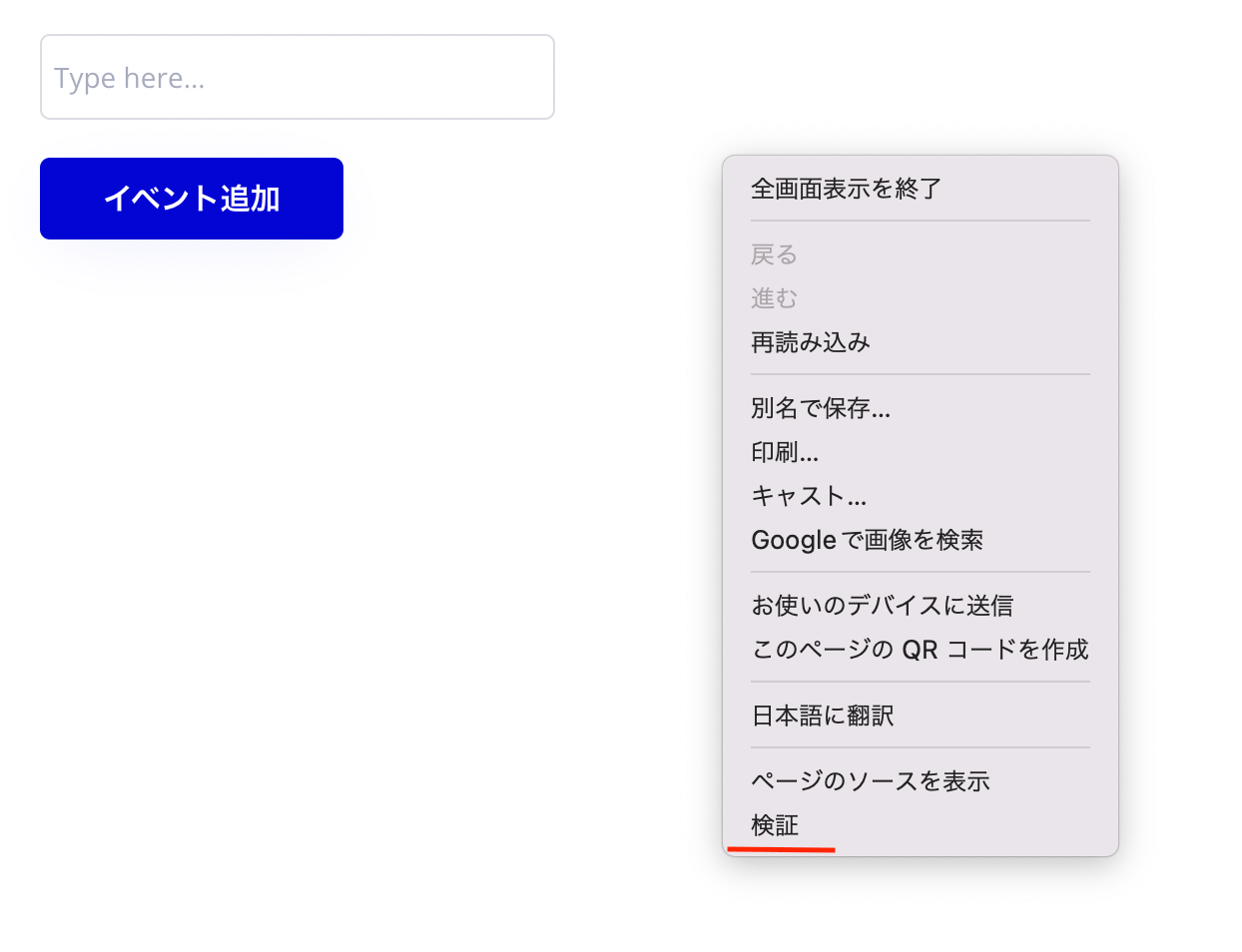
Chromブラウザで、Bubbleを立ち上げ、Preview画面で右クリックをすると、検証タブを表示できます。
検証タブから検証ツールを開くことができます。

検証ツールを使ってできること
Google検証ツールを使うことで、以下ができます。
- ウェブサイトのHTMLやCSSのソースコードの確認
- ウェブサイトのパフォーマンスの最適化
- ウェブサイトのデバッグ、検証
- ネットワークのモニタリング
具体的な使い方
ネットワークタブの使い方
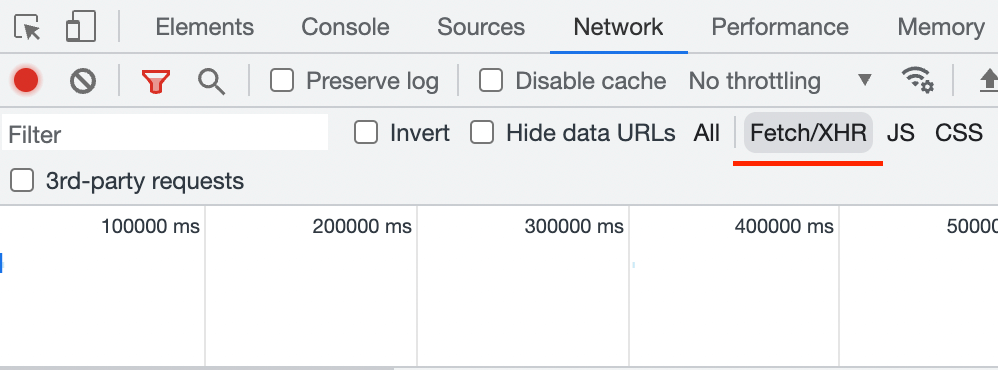
Chromeの検証ツールを開いてからNetworkをクリックします。

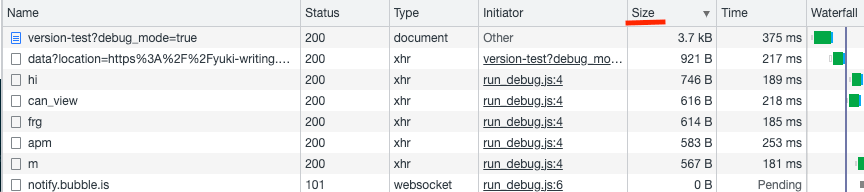
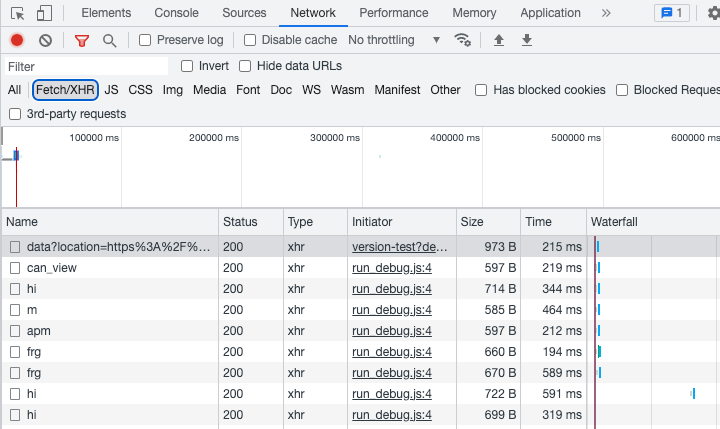
Networkでは、ページの読み込み状況やどれくらい容量や時間を消費しているかを確認することができます。
ファイルをサイズ順に並び替えることで、何が容量を消費しているか確認できます。

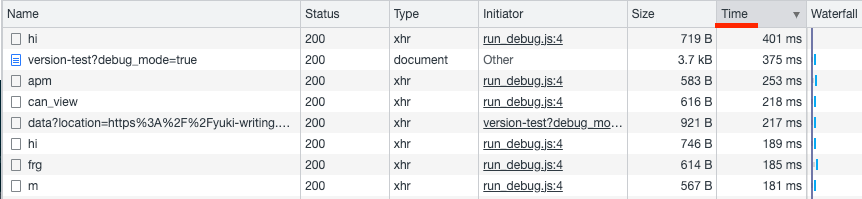
サイズと同様に、時間順に並び替えると、何が時間を消費しているか確認できます。

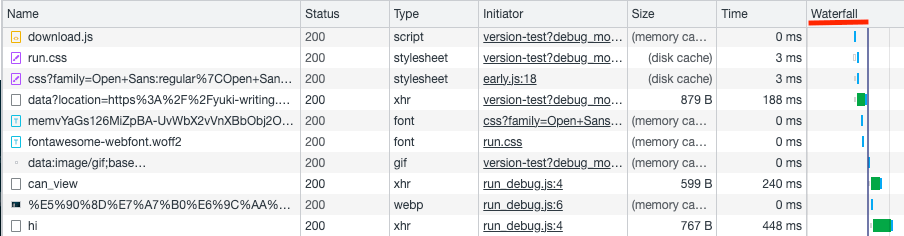
またWaterfallをクリックすると、サーバーにリクエストを送ってからページの読み込みが完了するまでの流れを確認することができます。

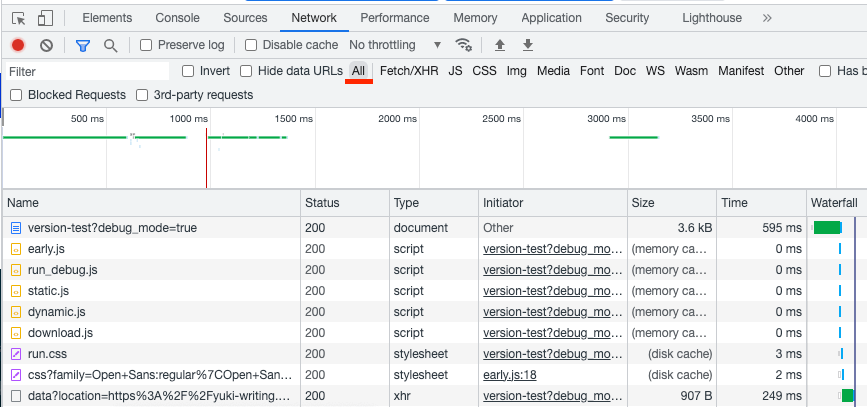
次に、AllとFetch/XHRについて説明します。
Allを選択すると、Bubbleのページ内で行われた全ての通信のログを確認することができます。

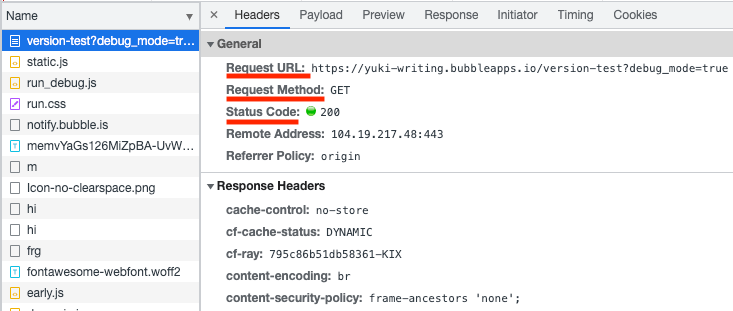
各ファイルを選択すると、以下のネットワークリクエストの情報を確認できます。
- URL
- メソッド
- ステータスコード
- レスポンスサイズ
- リクエスト完了までにかかった時間

Fetch/XHRタブを選択すると、ネットワークリクエストの情報のみを表示できます。

XHRは、XMLHttpRequestを略したものです。
XHRは、サーバとのHTTP通信をするためのAPIおよびオブジェクトです。
XHRと同じく、FetchもサーバーとのHTTP通信をするためのAPIおよびオブジェクトとなります。

ハンズオン-このデータは公開されています
Google検証ツールを使うと、以下のデータが確認できることに注意しましょう。
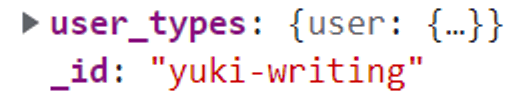
- アプリ名
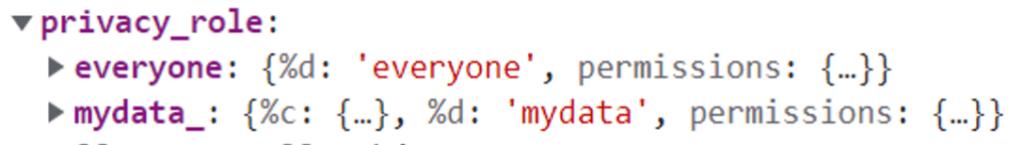
- プライバシールール
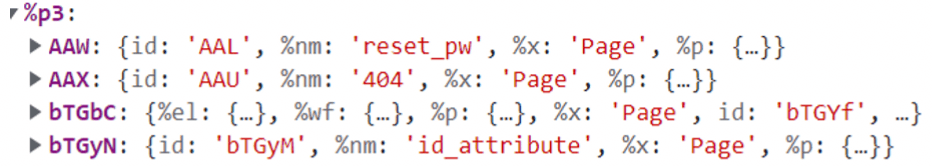
- 全てのページ名
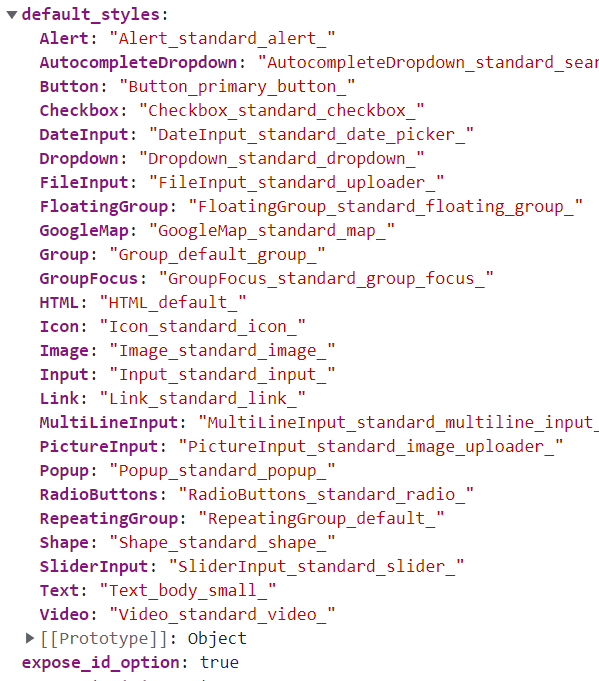
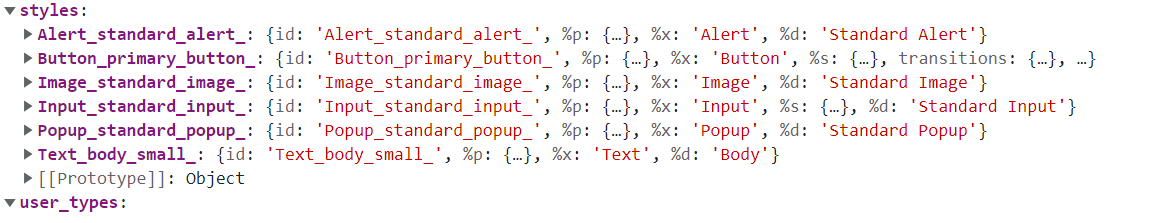
- スタイル
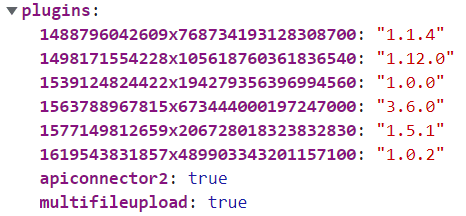
- プラグイン
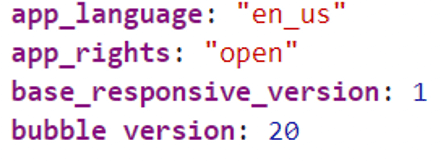
- 言語とバージョン情報
それぞれについて、検証ツールで確認できることが分かります。
- アプリ名

- プライバシールール

- 全てのページ名

- スタイル


- プラグイン

- 言語・バージョン情報