【保存版】Glideの使い方は?スプレッドシートの入れ方も紹介

Glideは無料でアプリやサイトを作成可能なノーコードツールです。他のユーザーが作成したテンプレートをコピーすれば簡単にアプリやサイトを作れます。
しかし、本記事を開いたあなたは「Glideが英語表記で使いづらく、基本的な操作が分かりにくい」と悩んでいるのではないでしょうか。
そこで今回はノーコードツールGlideの使い方を解説します。最後まで読めば基本的なアプリ制作ができるので是非ご覧ください。
ノーコードツールGlideとは?

Glideとは、コードを書かずに本格的なアプリやサイトを作成できるツールです。
誰でも作成したテンプレートをシェアできるため、ECサイトを作成したい場合はすでにあるテンプレートをコピーしてすぐにアプリを制作できます。
シンプルな設計で直感的に操舵できるためツールに慣れていなくても使いやすいのですが、すべて英語表記のため慣れるまで多少時間がかかるでしょう。
Glideの使い方の流れ

Glideの基本的な使い方の流れを説明します。
具体的には以下の流れで利用しましょう。
- 会員登録する
- テンプレートを選ぶ
- アプリやページを作成
- 作成したアプリやページをシェアする
それぞれのやり方について詳しく説明していきます。
会員登録をする

Glideのホームページ右上の「Open Glide」をクリックすると、ログインしていない場合、以下の画面に遷移します。

画面下側の「Create a new account」をクリックし新しいアカウントを作成しましょう。

上の画面に移ったら、以下のどちらかで会員登録を行います。
- Googleアカウントで会員登録する場合は③部分の「Sign up with Google」をクリックする。
- ④部分にeメールアドレスを入力し、届いたメールから会員登録する。
テンプレートを選ぶ

Glideのホームページ上部の「Template」を選択します。

スクロールすると「Start with a classic app template」という欄が出てきます。右上に、「View all」というボタンがあるのでクリックしてください。

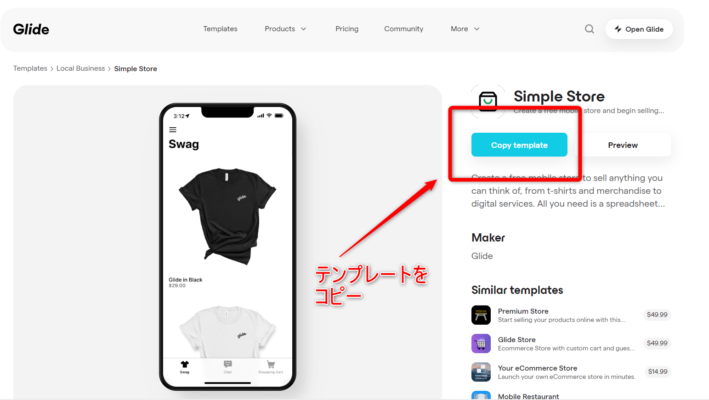
アプリ用テンプレートの一覧が出てくるので、自分が作りたいアプリに近いものを選びます。下画像の水色のボタン「Copy template」をクリックし、テンプレートをコピーして利用しましょう。
アプリやページを作成する

具体的な作成方法は、次の章の「Glideの具体的な使い方」を参照してください。
今回は、アプリの作成方法を下記で説明しています。
アプリを公開する

作成したアプリはシェアでき、チームメンバーに見せたり、ほかのユーザーに見せることが可能です。
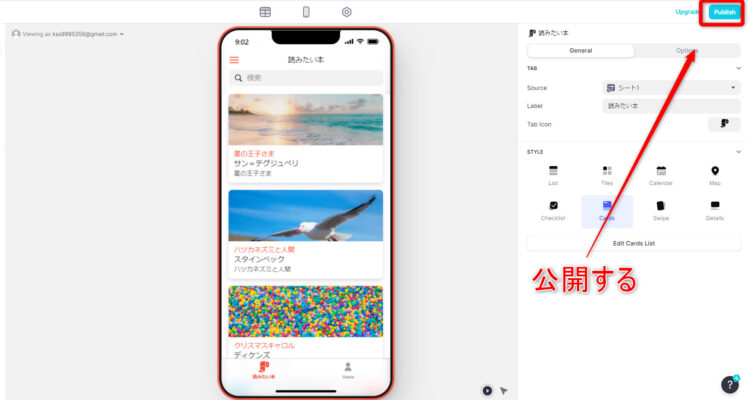
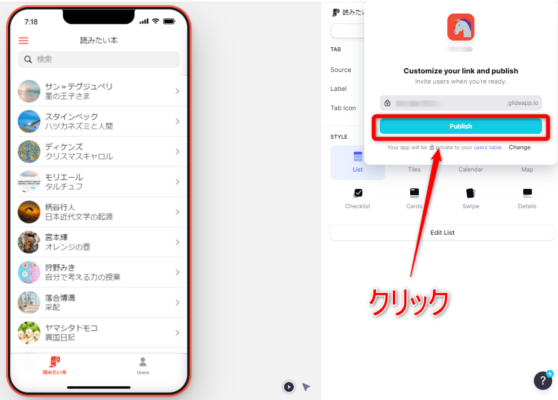
アプリ編集画面の右上に水色のボタン「Publish」をクリックします。

すると、自分の作品を見るためのURLが発行される(上画像)ので、もう一度水色ボタンの「Publish」をクリック。

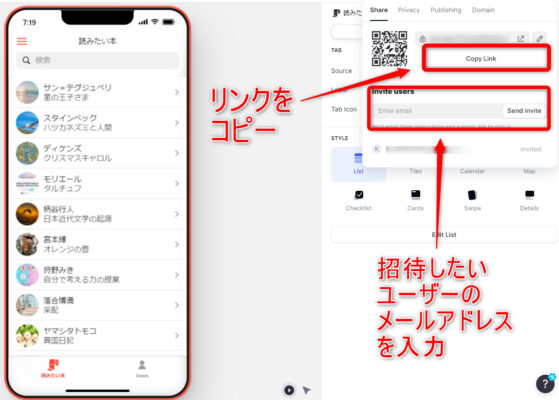
共有するためのリンクとQRコードが発行されています。
下のどちらかのアクションを行い、作品をシェアしましょう。
- 「Copy Link」をクリックして、リンクをコピーし、招待したい相手にリンクを送信する
- 「Invite Users」をクリックして、招待したい相手のメールアドレスを入力し、「Send invite」をクリックでメールを送る
Glideの具体的な使い方【アプリ制作】

ここからGlideのより具体的な作り方について説明します。今回はアプリ制作の方法を簡単に紹介するので、アプリではなくサイトを作りたい方は参考にしてみてください。
スプレッドシートを入れる
まずは、作成したいアプリの情報を記入したスプレッドシートを用意しましょう。

今回は、上の画像のようなスプレッドシートをインポートします。

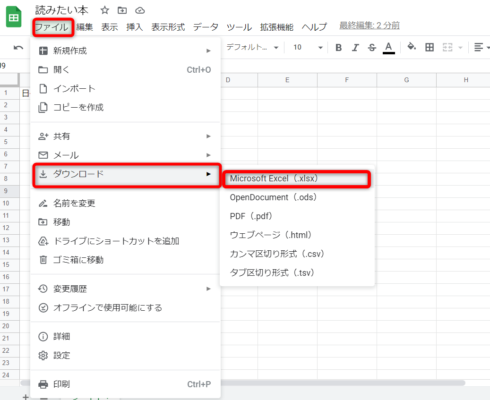
スプレッドシートのダウンロードは、スプレッドシート編集画面左上のファイル>ダウンロード>Microsoft Excel(xlsx)の順番でクリックすればできます。

では、作成したスプレッドシートをGlideに入れていきましょう。
Glideにログイン後、Project>New project>アプリの順番で選択します。
その後、上の画像の画面になるので、先ほど作成したスプレッドシートのファイルをドラッグ&ドロップ。

スプレッドシートを手順に沿ってインポートすると、上画像のように勝手にアプリを作成し、表示されます。
アプリをカスタマイズする
スプレッドシートを読み込めばアプリは自動的にできるので、アプリを使いやすいようにカスタマイズしましょう。
ここからは、以下の2つのカスタマイズを紹介します。
- スタイル(STYLE)の変更
- 内容(CONTENT)の変更
スタイル(STYLE)の変更
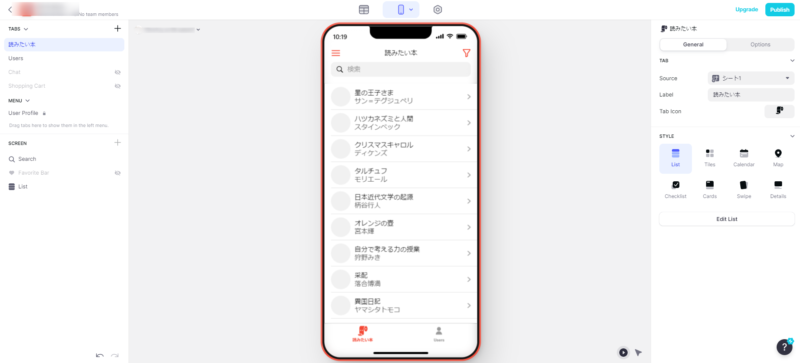
アプリ作成画面の右側で、アプリのスタイルを変更できます。作りたいアプリに合わせてスタイルも変更しましょう。
アプリのスタイルの種類は8種類あります。
- リスト(リスト形式のスタイル)
- タイル(画像を大きく表示するスタイル)
- カレンダー(カレンダーを表示するスタイル)
- マップ(地図を表示させるスタイル。住所などの情報があれば位置が示される。)
- チェックリスト(チェックできるようになるスタイル)
- カード(タイルと似ているが、1枚ずつはっきり区別されるスタイル)
- スワイプ(1つの情報ごとにスワイプするスタイル)
- ディテイル(詳細を表示するスタイル)

上画像右部分で、赤枠で囲っているところがスタイル設定ができる部分です。
上画像では、スタイルの中でも「リスト」形式が設定されているため、スプレッドシートで作成した情報がリスト形式に羅列されていますが、他にも様々なスタイルに対応できます。

上画像でリストからタイルにスタイル変更してみました。画像が大きく表示されています。

チェックリストにしてみました。
To doリストのように本のタイトルの横にチェックがつけられるようになっています。
内容(CONTENT)の変更
スプレッドシートでGlideに入れた情報をGlide側で編集して、アプリ内容を変更しましょう。
Glide内でスプレッドシートの内容を簡単に変更できるので、内容の調整も楽にできます。

まず、上画像の四角で囲まれている部分の一番左側をクリックすると、スプレッドシート編集画面に飛ぶはずです。
編集画面の右上に「+マーク」があり、それをクリックすると新しい列が追加されますが、これはスプレッドシートでいうところの「シート」を増やすことに当たります。
まだアプリに画像がついていないので、画像を入れてみましょう。

+マーククリック>Nameに「画像」と書く>Typeで「image」を選択>それぞれの行をダブルクリック>本のタイトルに合う画像を挿入
これで、画像を挿入する準備が整いました。

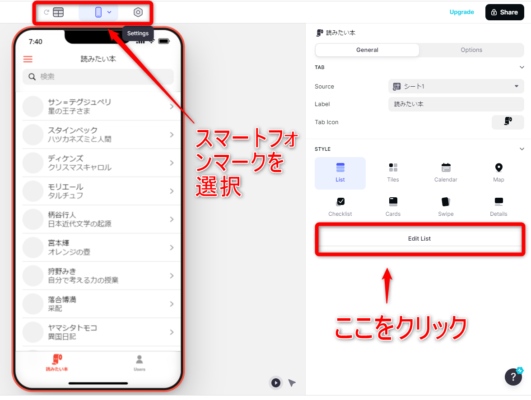
上画像のように画面上部でスマートフォンのマークを選び、アプリのカスタマイズ画面に戻ります。
画面右側「Edit List」をクリックして、詳細設定を行いましょう。

スマートフォンが表示される画面右側のメニュー一覧から「CONTENT」の右側にある「▼」をクリック。
すると、詳細が上画像のように表示されるので、imageの部分で先ほど編集したシートの「画像」を選択します。
すると、上画像のようにアプリに画像が反映されました。
アプリ設定を行う

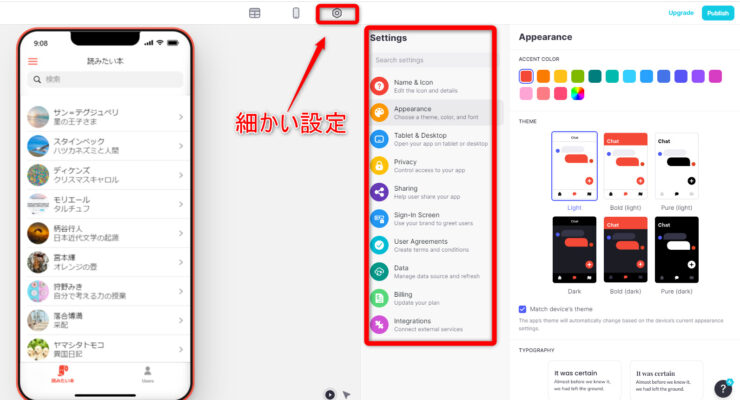
画面上部の一番右の歯車のアイコンをクリックすると、アプリの詳細を設定ができます。
設定できる項目は以下の9項目で、それぞれアプリ作成において欠かせない設定ばかりです。
- 【外観】Appearance
- 【タブレットとデスクトップ】Tablet&Desktop
- 【プライバシー】Privacy
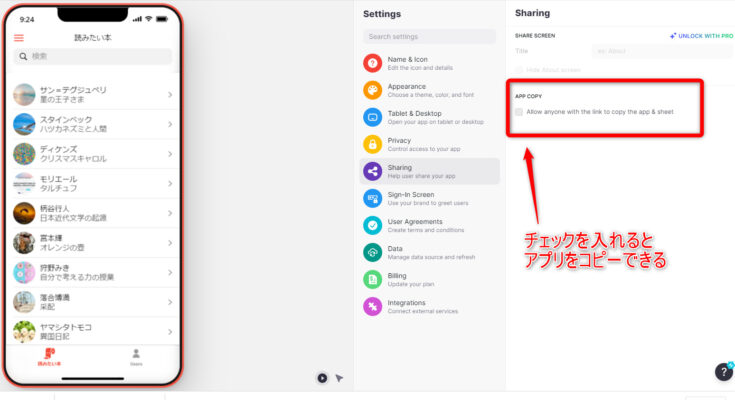
- 【共有】Sharing
- 【サインイン画面】Sign-in Screen
- 【ユーザーの同意】User Agreements
- 【データ】Data
- 【プラン情報】Billing
- 【外部ツールの連携】Integrations
ここからそれぞれについて詳細を解説していきます。
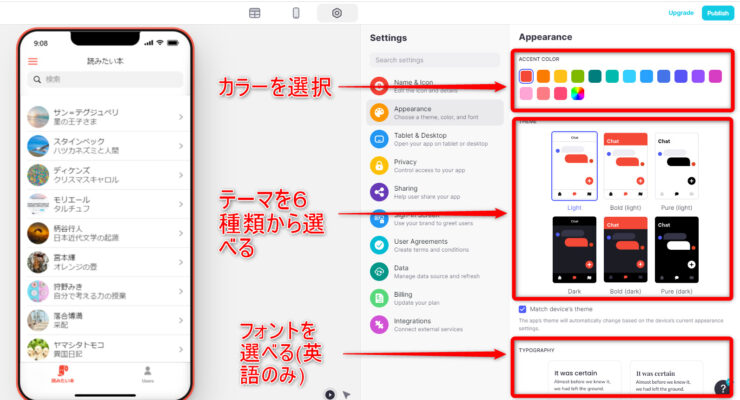
【外観】Appearance

Appearanceの設定では、外観を細かく設定可能です。
アイコンカラーやテーマを選択できるので、自由に概観をカスタマイズしてみましょう。
また、フォントも選べますが、英語のみ対応なので日本語でアプリを作る場合は関係ありません。
【タブレットとデスクトップ】Tablet&Desktop
アプリをタブレットやデスクトップで開きたい時にチェックを入れます。
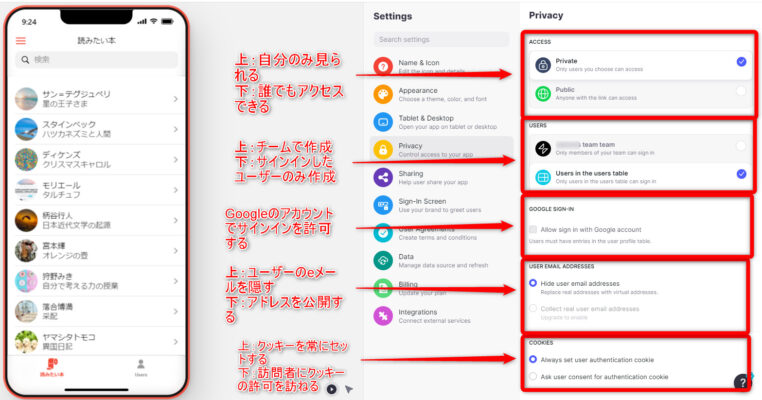
【プライバシー】Privacy

プライバシーに関する様々な設定を行います。
- 「ACCESS」では、作成したアプリを公開するか非公開にするか選択できます。
- 「USERS」では、チームと個人のどちらかに編集権限を付与できます。
- 「GOOGLE SIGN-IN」では、Googleアカウントでのサインインを許可するかどうかを選択できます。
- 「USER EMAIL ACCESS」では、制作ユーザーのe-mailを公開するか非公開にするか選択できます。
- 「COOKIES」では、クッキーを強制的にセットするか、訪問ユーザーに許可を得るかを選択できます。


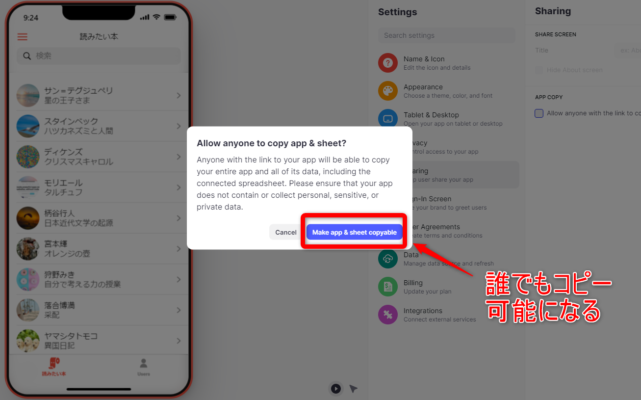
上画像のように、チェックを入れる>Make app&sheet copyableをクリックすると、アプリを共有できます。
共有されたアプリは世界中誰でも閲覧可能になり、ほかのユーザーがコピーして使用するため、共有前に不備がないか確認しましょう。
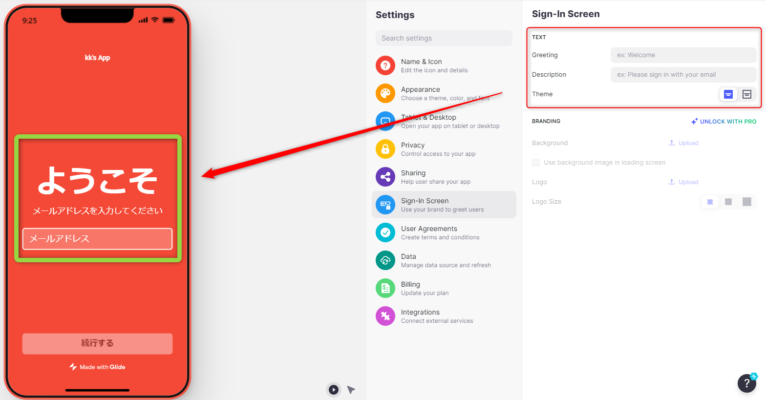
【サインイン画面】Sin-in Scerrm

サインイン画面の設定が行えます。右の空欄にテキストを記入することで、オリジナルのサインイン画面を作成できるので、独自のサインイン画面を作成してみましょう。
【ユーザーの同意】User Agreemente
有料プランのみ利用可能です。
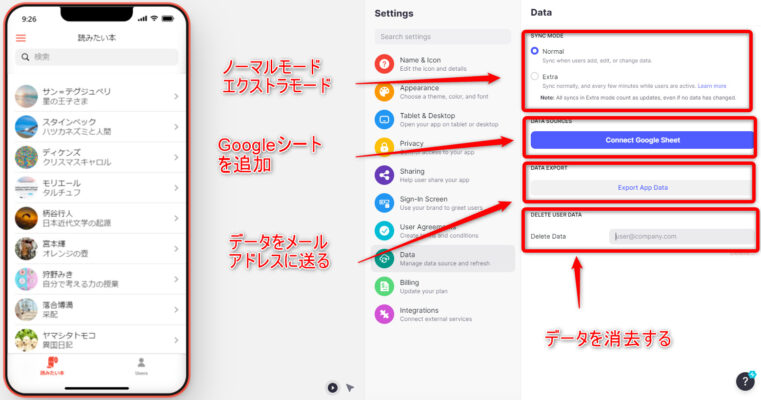
【データ】Data

ここでは、データに関する様々な設定を行えるため、特定のデータをこの画面から消去することも可能です。
Googleシートをここから追加することも可能ですし、データをサインインしているメールアドレスに送信できます。
【プラン情報】Billing
有料プランにアップデートできます。
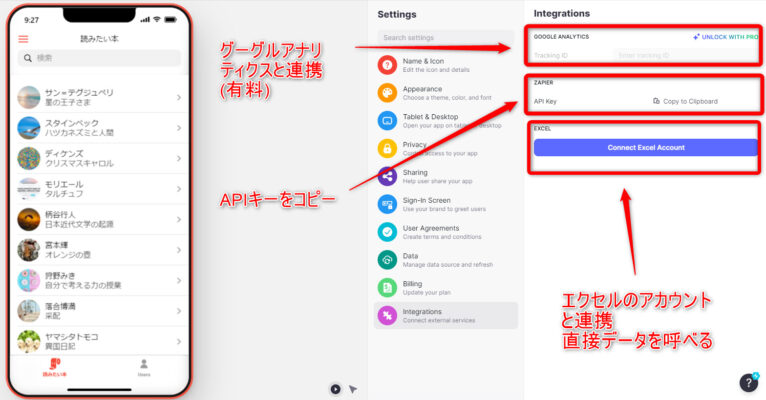
【外部ツールの連携】Integration

外部ツール連携を行えます。
グーグルアナリティクスとの連携や、APIキーのコピー、エクセルのアカウントと連携させることも可能です。
まとめ

アプリ制作のための基本的な手順や、スプレッドシートの挿入方法について説明しました。
ノーコードツールGlideは、テンプレートを使えばシンプルなアプリを5分程度で作成可能です。
是非、作ってみたいアプリがあるならGlideで制作してみてはいかがでしょうか。