【Bubble】Stripeプラグインを用いた決済の実装方法について
概要
Stripeはオンライン決済サービスであり、決済機能をBubbleで簡単に実装できます。またStripeは決済データを保護する為に、様々な対策を講じており、セキュリティーの観点からもStripeで決済機能を実装することで、リスクを抑えます。Stripeでできる主な機能は以下の通りです。
✅ Stripeでできること
・クレジットカードなどのオンライン決済
・サブスクリプション設定
・割引とクーポン
BubbleアプリにStripeを導入する際の事前準備
Stripeでユーザー登録する
まずはStripeの新規登録ページにて、ユーザー登録します。

ℹ️ 本番環境で利用する場合は、別途「本番環境利用の申請」を行う必要があります。本記事ではテスト利用のみ行う為、割愛します。本番環境の利用申請については公式ドキュメントを参照ください。
Stripeプラグインの追加
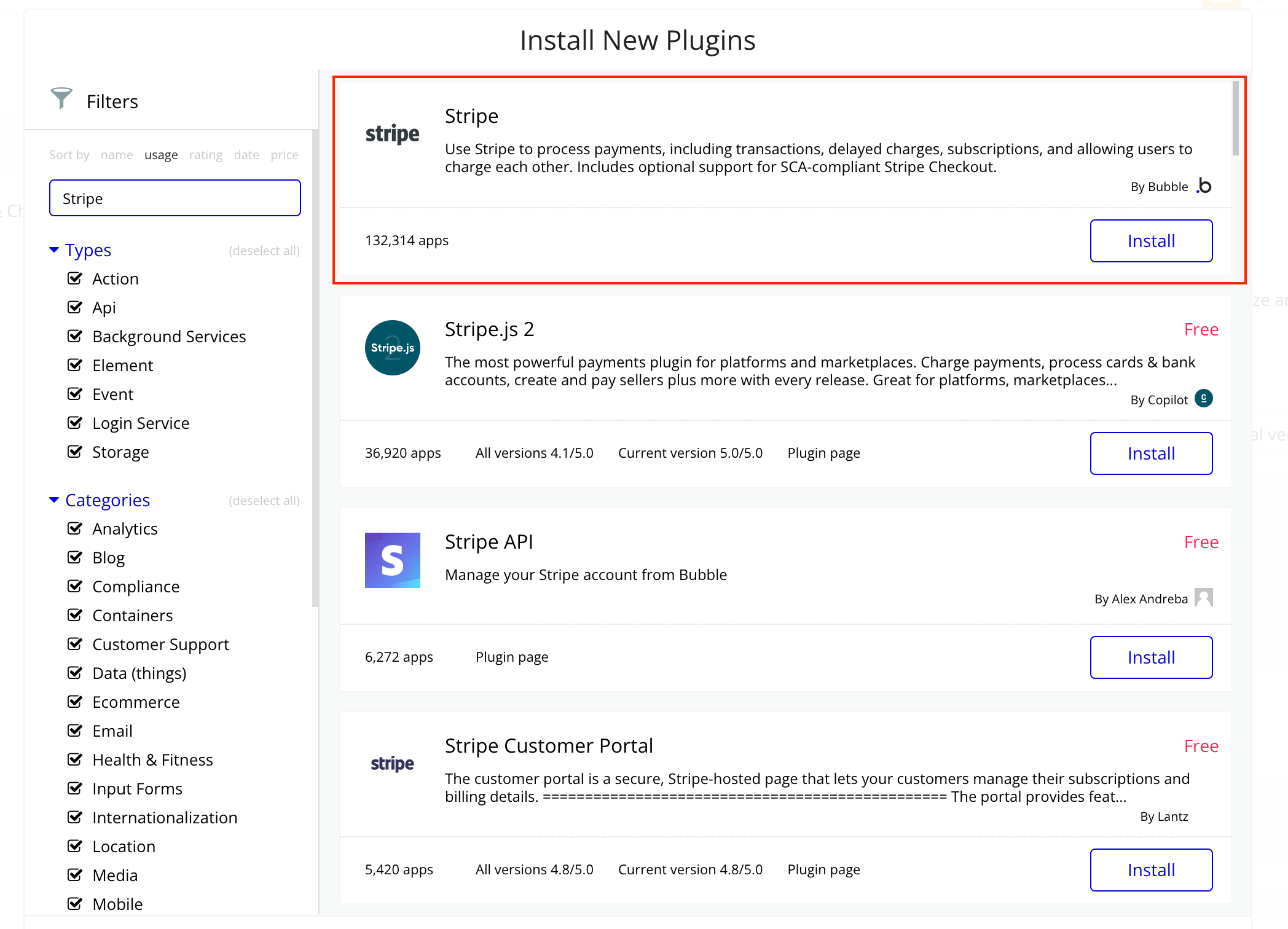
次にBubbleエディタ「Plugins」メニューから「Stripe」プラグインをインストールします。

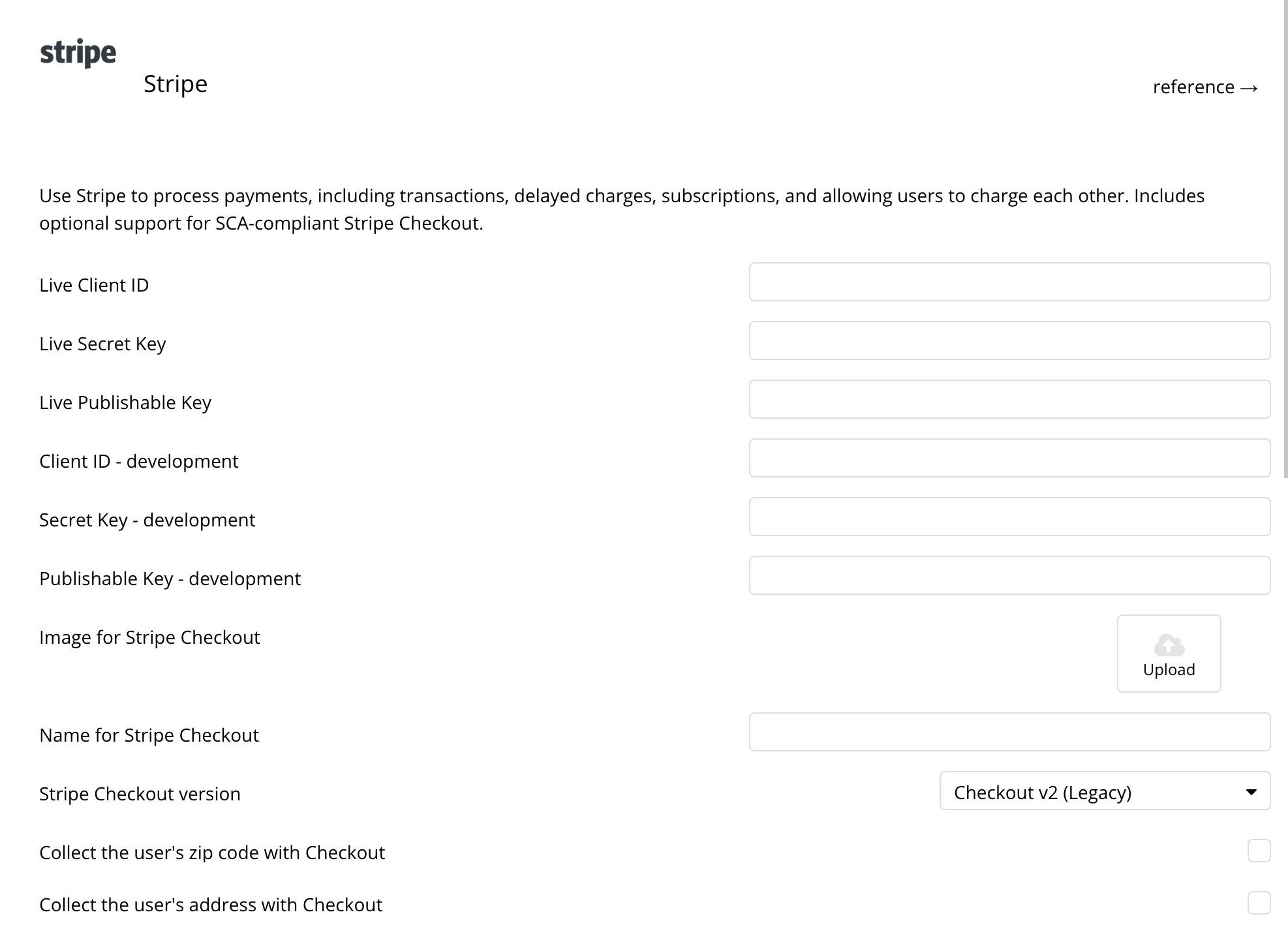
インストール後に、以下の画像のようにStripeの設定画面から必要な項目を入力します。

本記事ではテスト利用のみ行う為、「Secret Key – development」と「Publishable Key – development」欄のみ入力します。
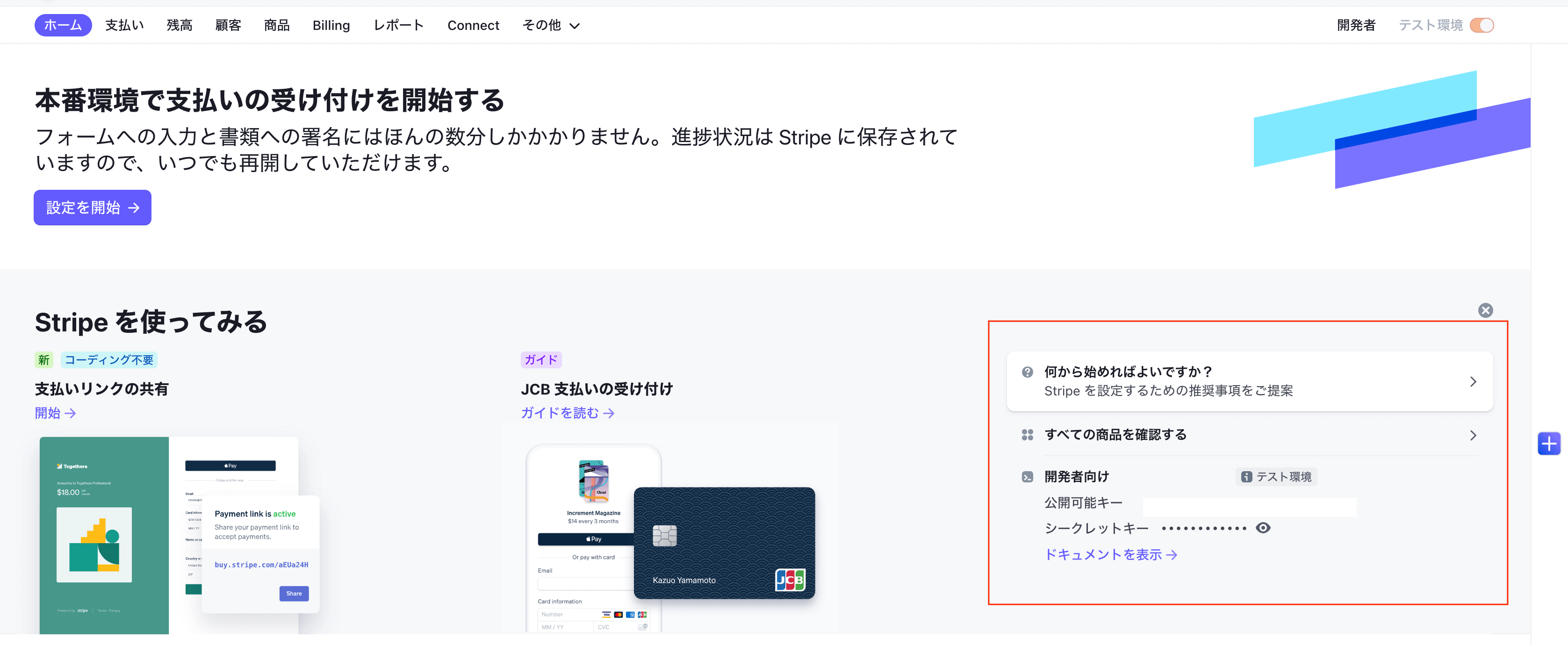
Keyの値は、Stripe管理画面から取得できます。公開可能キーの値を「Publishable Key」に、シークレットキーの値をSecret Keyに入力します。

以上でStripeを導入する際の事前準備は完了です。次項からはBubbleでのオンライン決済方法を解説します。
Stripeによるクレジットカード決済と返金処理
クレジットカード決済実装の流れ
例えば、商品ページにて「購入する」ボタンを押下したら1,000円分決済するようにする場合、「購入する」ボタンのワークフローを設定することで実装できます。
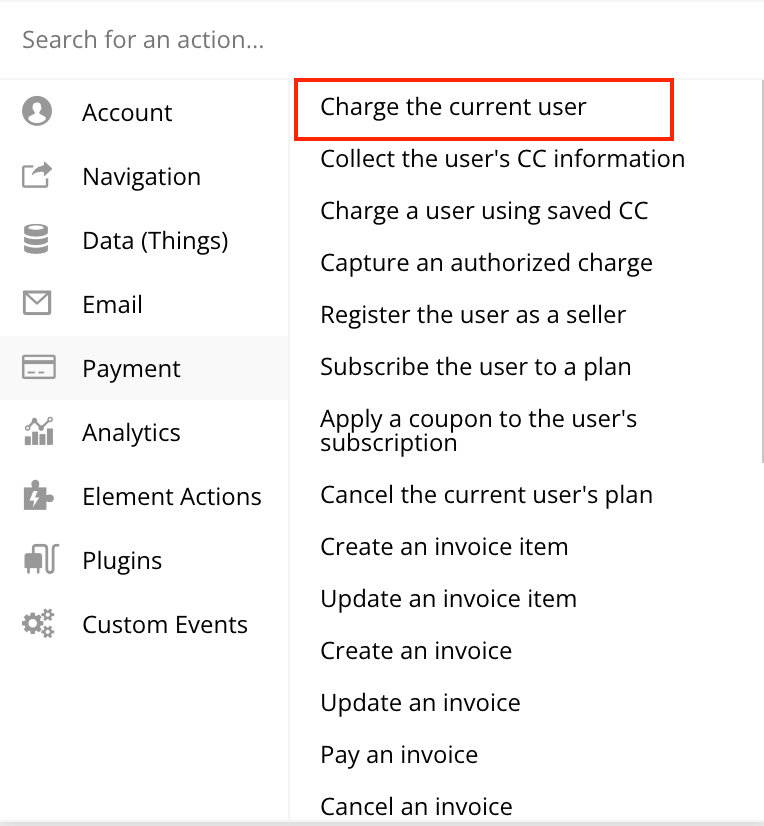
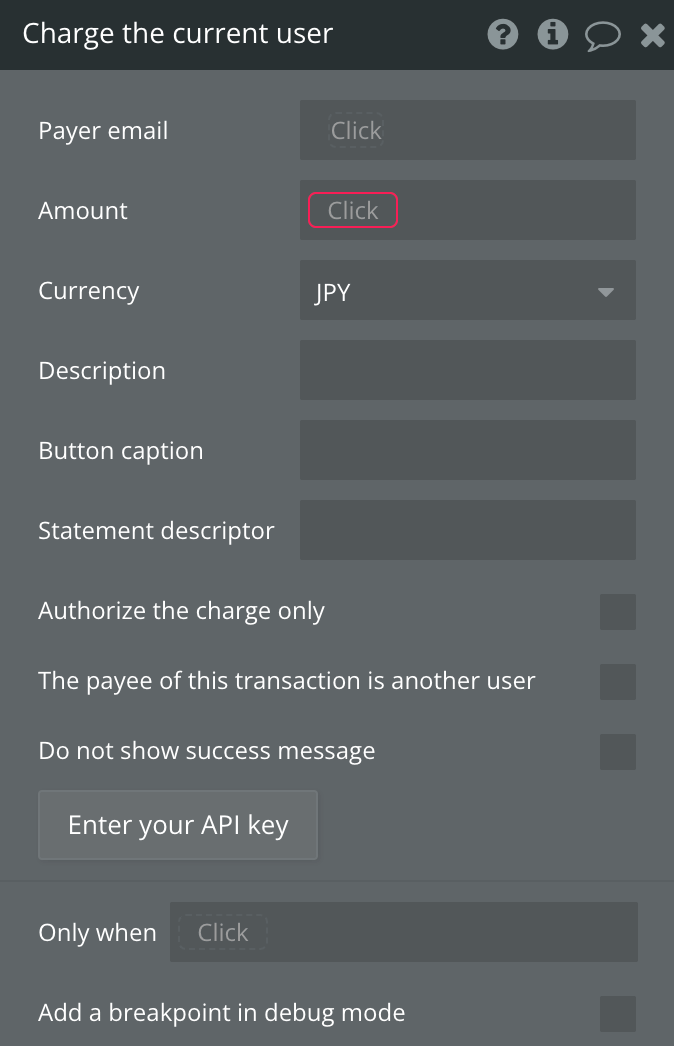
Stripeプラグインをインストールすると、「Payment」というワークフローが追加されます。その中の「Charge the current user」アクションを使用して、ユーザーのクレジットカードに支払いを請求するトリガーを設定できます。これらの設定方法については、BubbleのStripeプラグインのドキュメントを参照してください。


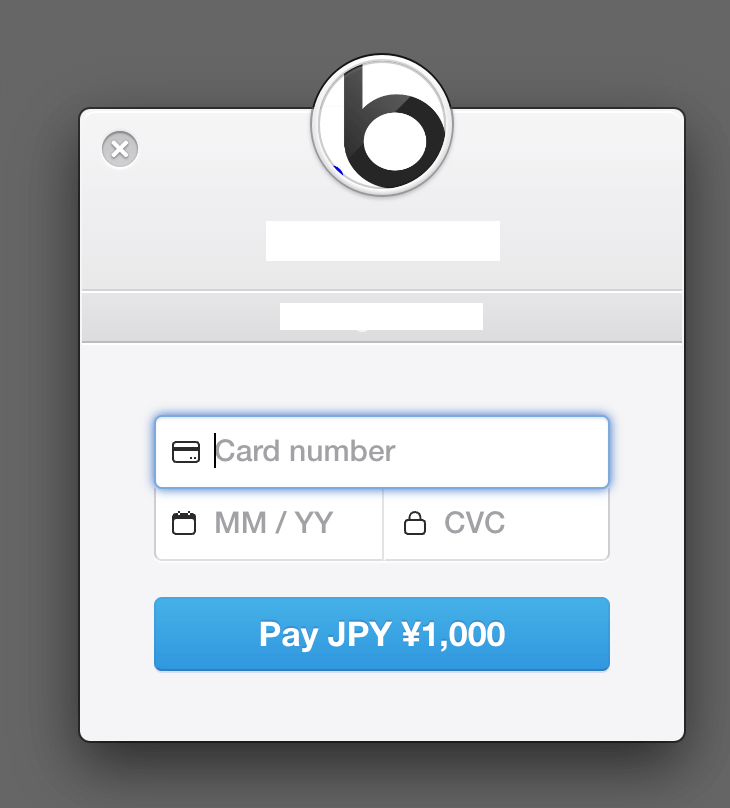
ワークフロー設定後に、購入ボタンをクリックすると、以下のようなポップアップが表示されます。Card numberにはStripeが提供しているテスト番号「4242 4242 4242 4242」を使用し、カードの期限については任意の有効な将来の日付、セキュリティコードは3桁の数字を入力します。そうすることで、テスト決済できます。

上記のようなStripeのテスト支払いで利用するクレジットカードの番号やその他仕様については公式ドキュメントをご参照ください。
ℹ️ Stripeのテスト支払いで利用するクレジットカードの番号やその他仕様については公式ドキュメントをご参照ください。
後で料金を請求する(仮払い)
「Charge the current user」アクションを設定する際、「Authorize the charge only」を選択することで、仮売上で決済できます。
支払額を確認した後に、クレジットカード決済をしたい場合に使用できます。

返金処理
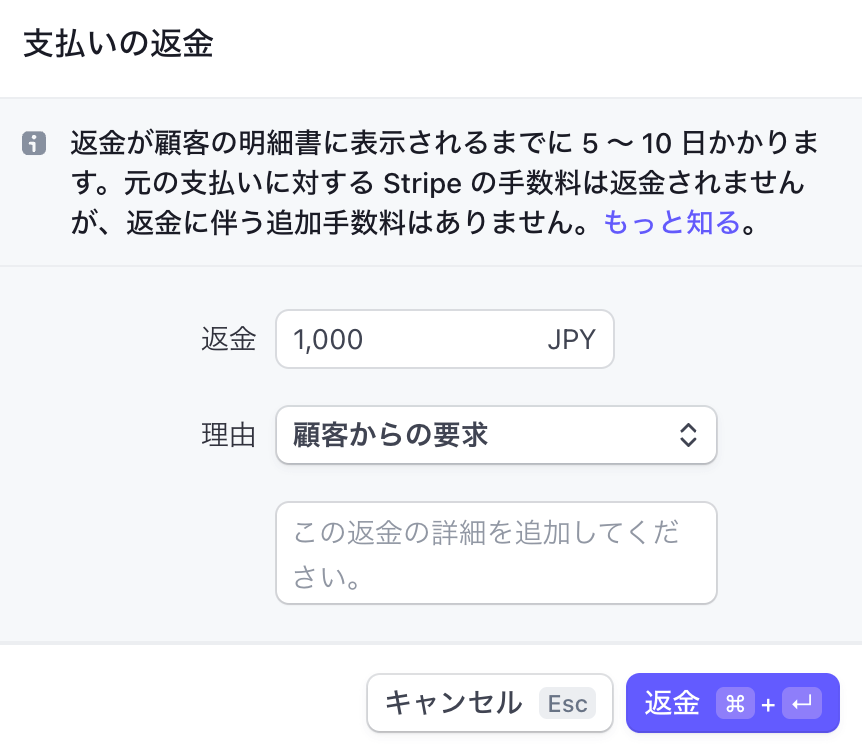
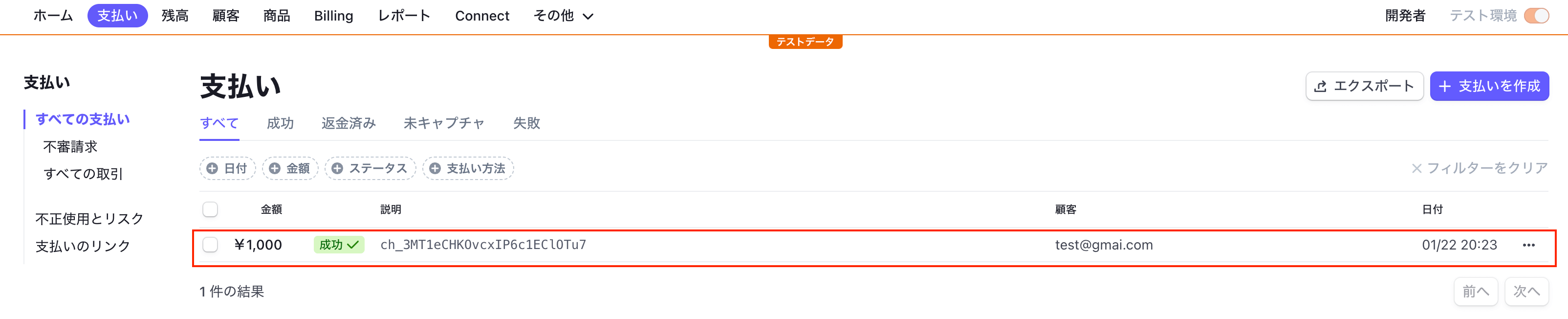
ユーザーに対して返金する必要があった場合、Stripeのダッシュボードから「支払い」から返金処理をできます。

返金を選択すると、以下のポップアップが表示されます。
理由を記載して「返金」ボタンをクリックして、返金完了です。