【料金プランの比較もあり】WebflowとSTUDIOを徹底比較!

近年ではノーコードツール市場が発展しつつあります。ITR社が発表している資料によると、2020年における国内のローコード・ノーコード開発の市場規模は515億8,000万円で、前年比の24.3%増しです。2023年には1,000億円規模の市場にまで成長することが予想されているため、今後もさまざまな場面でノーコードツールを見かける可能性があります。
そんなノーコードツール市場で特に使い勝手が良いとされているのがWebflowとSTUDIOです。それぞれ感覚的な操作が可能であることから、国内外で多くのユーザーが利用しています。そこで、この記事ではそれぞれのノーコードツールを比較したうえで、どちらのツールが利用しやすいか解説します。
目次
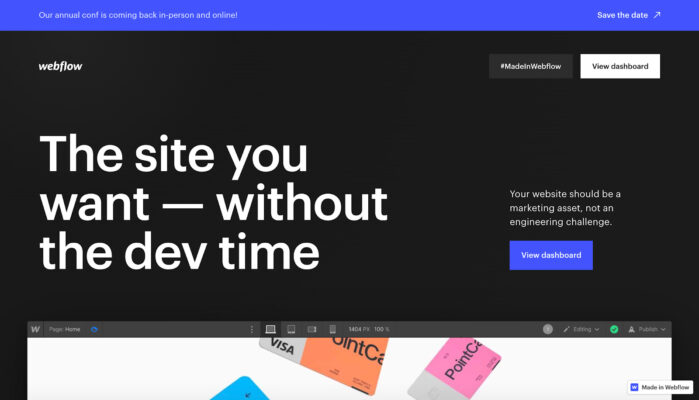
Webflowとは?

WebflowとはコーディングせずにWebサイトを作れてしまうツールです。350万を超えるデザイナーや組織に利用されていて、今や世界中で利用されています。感覚的にWebサイトを構築できるのは魅力的で、国内のIT人材不足を解消するために今後は利用する企業も増えていくでしょう。
さらに、ノーコードでWebサイトを構築できることですでに魅力的なWebflowですが、今後はソフトウェア開発にも注力していく可能性があります。フォーブス代表のマグダリン氏は、2022年3月に142億円もの資金調達に成功したWebflowは「今後2〜3年以内にノーコードでソフトウェア開発ができるようにしたい」と語っています。
「参考:ノーコードのウェブ開発ツール「Webflow」が評価額40億ドルに」
今後、Webサイトだけでなくソフトウェアもノーコードで開発できるようになれば、ますますWebflowの需要は増すでしょう。
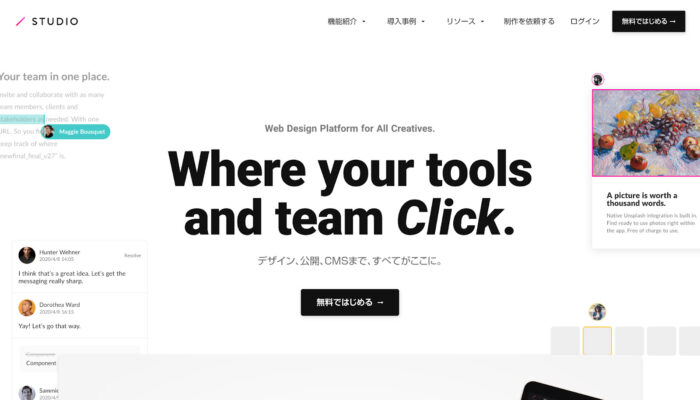
STUDIOとは?

STUDIOは2018年に正式リリースされた、日本の会社がリリースしているノーコードツールです。コードを書かずに思い通りのWebサイトを構築できることから注目を集め、2021年8月にはユーザー数が15万人を突破しています。
15万人という数字はWebflowに比べると見劣りしますが、Monthly Recurring Revenue(毎月得られる収入)ベースで見ると、2021年8月時点で前年比の325%も数値を向上させています。いくらノーコード市場が急激な成長を迎えているとはいえ、前年比300%以上の成長は製品が良質だからこそ。
世界中の優れた新規サービスを紹介する「Poduct hunt」において世界1位を獲得した過去もあることから、世界中に注目されていることがわかります。
WebflowとSTUDIOの比較表

WebflowとSTUDIOを簡単に比較できる表をまとめました。それぞれの特徴をわかりやすくまとめているので、これから利用する人は参考にしてください。
| Webflow | STUDIO | |
|---|---|---|
| 対応言語 | 英語のみ | 日本製 |
| CMS機能 | 有料 | 無料であり |
| 最安月額料金プラン(無料除く) | 12ドル〜 | 980円〜 |
| 特徴 | ・機能を使いこなせれば、細かく機能を実装できる ・SEO対策がしやすい ・使いこなすまで学習する必要がある | ・日本語対応で直感的な操作がしやすい ・日本にあったテンプレートが用意されている ・作成したWebサイトの書き出しはできない |
日本人が気軽にWeb制作するなら、STUDIOの方が利用しやすいでしょう。一方で本格的にWeb制作に取り組むのであれば、Webflowの方がおすすめです。それぞれの詳しい特徴はこれから紹介するので、ぜひ利用するツールを検討してください。
WebflowとSTUDIOのメリット・デメリット

WebflowとSTUDIOのメリット・デメリットを簡単にまとめました。それぞれのメリットとデメリットは以下の通りです。
Webflowのメリット・デメリット
Webflowのメリットとデメリットは以下の通りです。
| Webflowのメリット | Webflowのデメリット |
|---|---|
| ・デザインの自由度が高い ・サーバーのレンタルが必要ない ・豊富なテンプレートからデザインを選べる | ・英語の理解がないと難しい ・機能が豊富であるがゆえに使いこなすのに時間がかかる |
Webflowはアメリカの会社が開発しているノーコードツールであるため、操作に関する説明や案内が英語表記です。そのため、英語への理解がないとスムーズに使いこなすのは難しいでしょう。
さらに、感覚的な操作が可能であるとはいえ、HTMLやCSSに関する体系的な知識は必要です。Webflow全体の機能を理解するためには、それなりの学習コストがかかる点は注意してください。
ただし、上記のデメリットさえクリアしてしまえば、かなり自由度が高いノーコードツールです。例えば、以下の操作を可能にします。
- レイアウトの変更
- 見出しや段落の追加
- アニメーションの追加も各項目から設定可能
使いこなすまでには時間がかかりますが、自由度の高いWebサイトを開設できるでしょう。
STUDIOのメリット・デメリット
STUDIOのメリットやデメリットは以下の通りです。
| STUDIOのメリット | STUDIOのデメリット |
|---|---|
| ・日本語表記でわかりやすい・明瞭な料金プランで安心して利用できる ・GoogleFontsとの連携で900種類以上のフォントが使い放題で利用できる ・ボタン1つで公開まで対応している | ・作成したコードの書き起こしには対応していない ・デザインが限定されている |
STUDIOは日本語で表記されているため、使い方で困ることはないでしょう。操作に困ったら、公式が投稿している操作マニュアルを参照すれば問題ありません。
ただし、Webflowと比べるとデザイン性には劣ります。画像や文字の大きさ、配置、色など自由に配置できますが、細かなところまでは対応できないのが現状です。
例えば、STUDIOでは以下の操作には対応していません。
- コードに直接触って編集する
- アコーディオン機能を実装する
- 細かなアニメーションを設定する
以上のようにデメリットがあるのでデザイン性を選ぶよりも、スピード重視でWebサイトを開設したい場合に向いているでしょう。
WebflowとSTUDIOの料金プラン

WebflowとSTUDIOのそれぞれの料金プランを簡単にまとめました。導入する前の検討材料として利用してください。
Webflowの料金プラン
Webflowの料金プランは以下の通りです。
| Webflowの料金プラン | 月額(年間払い) | 特徴 |
|---|---|---|
| Basicプラン | 12ドル | 標準プランとして、アクセスが少ないうちは困ることがない |
| CMSプラン | 16ドル | 月間アクセス件数が2万5,000を超えたら利用すべきプラン |
| Businessプラン | 36ドル | グローバルCDN対応で、帯域量も400GBを超える |
| Enterprise プラン | 企業に要相談 | 企業向けのプランで、コンテンツエディターの数も自由 |
まずはBasicプランから利用してみるのがよいでしょう。もしアップグレードの必要性を感じれば、徐々にプランを格上げすれば問題ありません。
STUDIOの料金プラン
STUDIOの料金プランは以下の通りです。
| STUDIOの料金プラン | 月額(年間払い) | 特徴 |
|---|---|---|
| Starter | 980円 | ランディングページの制作に最適なプラン |
| CMS | 1,980円 | 継続的なブログの運用に最適なプラン |
| Business | 4,980円 | グループでWebサイト開発に取り組むのにおすすめプラン |
以上のようにSTUDIOの料金プランは3つに分かれています。STUDIOでは無料プランも用意されているので、まずは無料プランでお試し利用してから本プランを利用するのがおすすめです。
WebflowとSTUDIOのWebサイト制作事例

WebflowとSTUDIOのWebサイト制作事例をそれぞれ3つずつ集めました。それぞれの制作事例を参考に、制作したいデザインがあるノーコードツールを利用してください。
Webflowの制作事例
Webflowはアメリカで開発されているノーコードツールであるため、英語表記の制作事例が多いです。そのため、あくまでもデザインを参考にしてください。
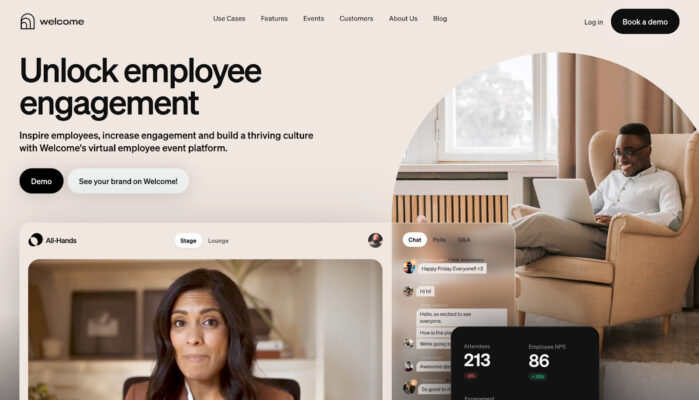
Welcome

ファーストビューには動画を設置し、少しスクロールするとアニメーションも追加されていて、Webflowのデザインの自由性が遺憾無く発揮されているデザインです。ページ中盤に設置されている動画は背景と同化していて、ノーコードツールとは思えないほどのデザインを実現しています。
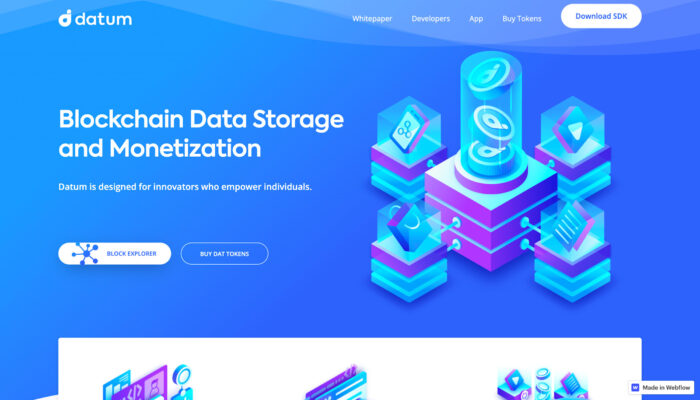
Datum

ブロックチェーン技術を駆使している企業にもWebflowの技術は利用されています。ディレイアニメーションによる演出はユーザーの滞在時間を伸ばして、コンバージョンにもつながりやすいです。
また、2〜4カラムで無理なくコンテンツを展開していて、十分な余白を持たせながらデザインしています。余白の幅も計算されていて、全体的にすっきりとした印象のWebサイトですね。
VENUS WILLIAMS

ファーストビューを画面いっぱいに設定しながらも、少しのアニメーションを追加することで、無理なくインパクトを与えることに成功しています。スクロールとともに消えたり登場したりするサムネイルはユーザーに視覚的情報を整理する効果を与えて、ストレスを与えません。
さらに、追従式のグローバルナビゲーションはユーザビリティが考慮されていて、全体的にノーコードツールで制作したとは思わせないデザインが施されています。
STUDIOの制作事例
STUDIOの制作事例はデザインの自由さが制限されている代わりに、シンプルでユーザビリティの高いホームページが多い印象です。それぞれ3つのホームページを紹介するので、STUDIOを利用する前に参考にしてください。
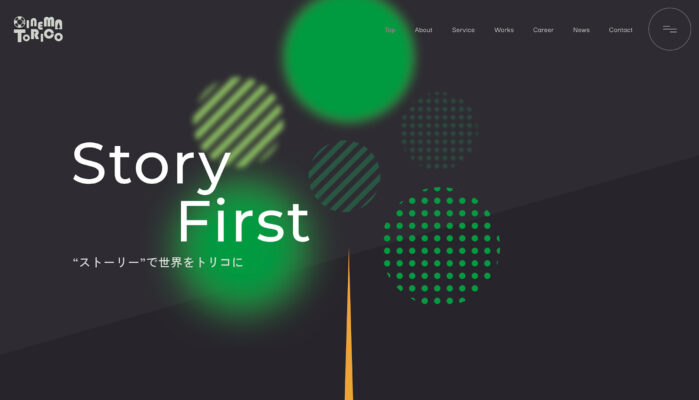
株式会社Cinematorico

ビジュアルを重視したデザインのホームページです。ファーストビューから最後の問い合わせのコンテンツまで、それぞれアニメーションが施されています。無理なくアニメーションを追加することで、ユーザーの興味や関心を引けるでしょう。
また、肝心の問い合わせに関するCTAボタンは画面いっぱいに表示されていて、思わずクリックしたくなるアニメーションまで施されています。
is

泉颯一郎氏が作品のポートフォリオとして開設したホームページです。スクロールすると各コンテンツのリンク先が表示されて、ポートフォリオの機能としては十分に役割を果たしています。
また、ロード画面からアニメーションを施していて、ユーザーに待ち時間の負担を与えないよう配慮されたデザインといえるでしょう。STUDIOのアニメーション機能を十分に活用したホームページに仕上がっています。
熊本屋台村

ファーストビューはスライド形式を採用していて、第一印象で多くの情報を伝えることに成功しています。ページ上部の余白は気になるかもしれませんが、ファーストビューの画像サイズにあわせた結果でしょう。
ページ中部に紹介されている商品たちはディレイアニメーションを採用していて、最後まで飽きることなくページを閲覧できます。
まとめ

WebflowとSTUDIOはそれぞれ役割が異なるツールです。ノーコードツールでも本格的なWebサイトを開設したい場合はWebflowの利用をおすすめします。一方でWebサイトをとにかく開設したい人にはSTUDIOの方が向いているでしょう。
両者ともまったく異なる性質があるのでそれぞれ特徴を理解して、自分が開設したいWebサイトにあわせたノーコードツールを利用するのが大切です。他にも各分野でおすすめのノーコードツールは異なるので、以下の記事を参考にして利用するツールを決めましょう。