【2025年】ノーコードでwebサイトを構築できるツール15選を紹介!

webサイト構築をするにあたって、ノーコードツールを利用したい人もいるでしょう。一方で、現在では様々なツールが存在し、どれを選べばよいかわからない人も多いかと重います。
そこでこの記事ではそんな悩みを抱える人に向けて、おすすめのノーコードでwebサイト構築ができるツールを紹介します。ノーコードツールの選び方や利用のメリット・デメリットも解説するので、ぜひ最後までご覧ください。
目次
そもそもノーコードツールとは?
ノーコードは、プログラミング不要でWeb開発ができる新しい手法です。
ノーコードの最大の特徴は、開発に時間がかからないことです。
通常のWeb開発では、プログラミングによりアプリやシステムの動作などを具体的に決めていきます。
その時にプログラミング言語を使ってコードを書いていきますが、規則や書き方を覚えなければならず専門的な知識が必要なために、プログラマー以外の人がアプリやシステム開発をすることはありませんでした。
しかしノーコードを使えばその工程は大幅に削減できるため、Web開発業界に大きなインパクトを与えました。プログラミングを用いて開発していく従来の手法よりも、時間がかからず早く開発ができることが最大の特徴です。
また、すでに完成したパーツを組み合わせて開発するツールやすごく汎用的なノーコードツールなど様々あるので、ノーコードと言っても用途によって様々です。
今回は、そんな無料でアプリ開発できるノーコード開発ツールを見ていきましょう!
▼もっとノーコードについて知りたい方はこちらの記事を参照ください
ノーコード(NoCode)とは?メリットデメリット、向き不向きを解説
ノーコードでwebサイトを構築できるツール15選

まずはwebサイトをノーコードで構築できるおすすめツールを紹介します。ツールにはそれぞれ特徴があり、無料か有料かなどで機能も変わってきます。そのツールがどんなサイト構築に適しているかなども紹介するので、ぜひ参考にしてください。
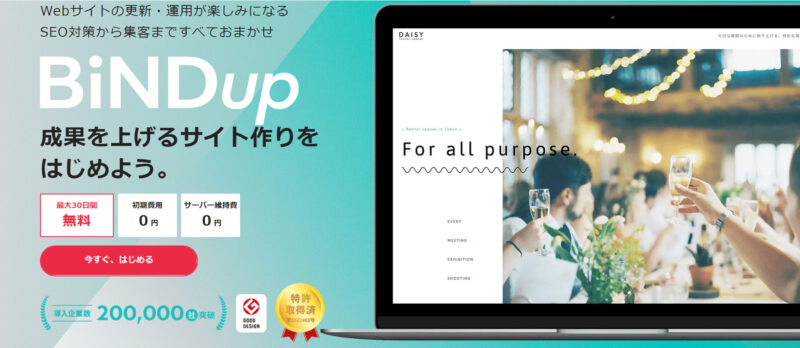
BiNDup

BiNDupはすべてが国内で運営されている国産のノーコードツールです。サポートもすべて日本語のため、外国語がわからず、海外のツールを使えない人にもおすすめできます。
BiNDupは380以上の豊富なテンプレートからサイト構築が可能です。ノーコードツールの欠点である、デザインの自由度の低さをかなり軽減してくれます。また、Dropboxに同期させることで複数人でサイト運営できるので、チームでの作業にも適したツールです。
ベンチャー企業から大企業まで20万以上の導入実績で信頼があるだけでなく、30日間の無料お試し期間で使用感を試せます。また、初期費用やサーバ費用がかからない点も長期的なサイト運用に適したツールです。
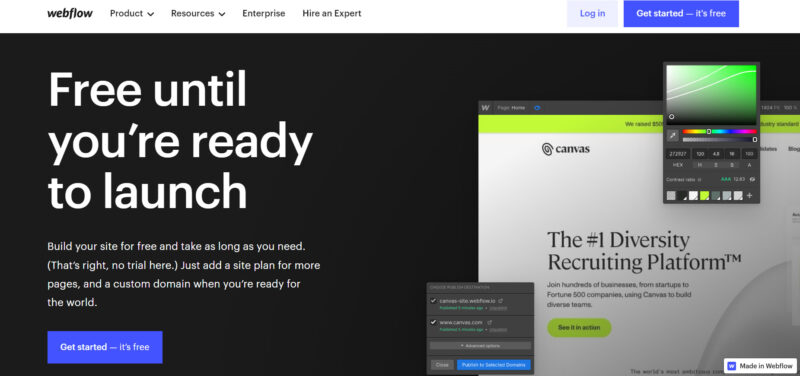
Webflow

weblflowは海外のノーコードツールで、カスタマイズ性に優れています。通常であれば高度なプログラミングが必要なサイトも、webflowなら部品を利用することで簡単に作成可能です。
またサイトの中でも特に難しいECサイトの構築にも適していて、他にもHTMLやCSSによるソースコードの書き出しもできます。多機能で便利なツールですが、サポートが英語しかないので注意が必要です。
ASTERIA Warp

ASTERIA Warpはノーコードツールの中でも業務効率化に適しています。プログラミングスキルのない人でも、 ASTERIA Warpを利用することでデータ間連携を容易に図ることができ、データ入力や受発注業務まで幅広く効率化可能です。
ASTERIA Warpは実績もあるツールで、製造業からサービス業まで幅広い分野の企業に導入されています。クラウド版であれば5日間、オンプレミス版であれば30日間の無料体験もできるので、導入によるミスマッチも避けられるでしょう。
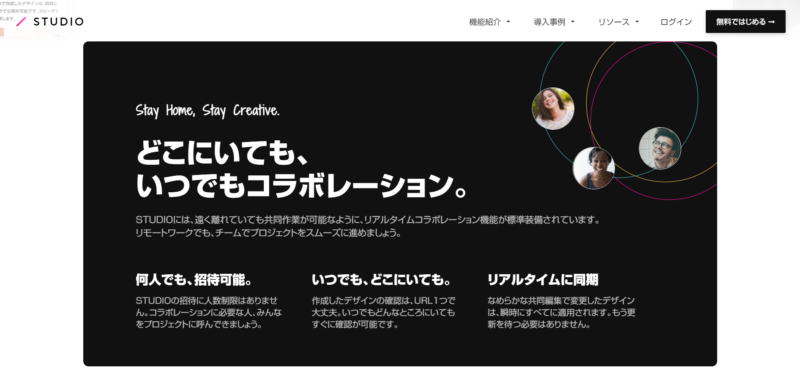
STUDIO

STUDIOはwebサイトの構築に適したツールで、初心者でも直感的な操作ができます。STUDIOさえあれば、他のツールは必要なく、サイトの構築、公開、運用、点検まで一元化して行えるので便利です。
また、STUDIOの特徴として優れた機能を有していながら無料で利用できる点があげられます。導入費用などの点でツール選びに悩んでしまう場合におすすめのツールです。
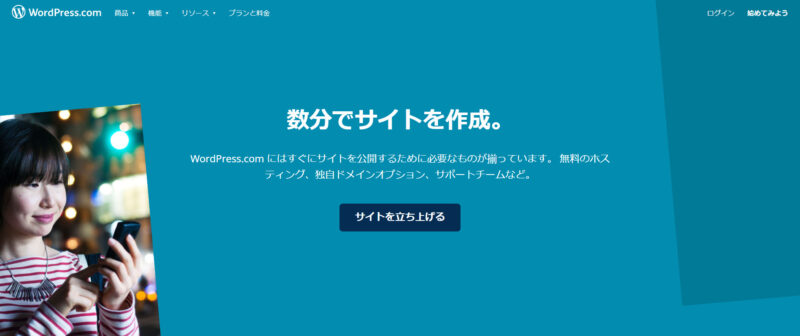
WordPress

WordPressは自身の予算によってプランを選べ、画像の埋め込みなど豊富な機能を取り揃えたノーコードツールです。用途に合わせたブロックを選択して使うだけなので、サイトのレイアウトなどを直感的に操作して決められます。
また、アプリ版にも対応しているのでPCを持っていないときでも、スマホ1台あればサイト構築の作業を進められます。世界中で利用されている実績があることもおすすめの理由の1つです。
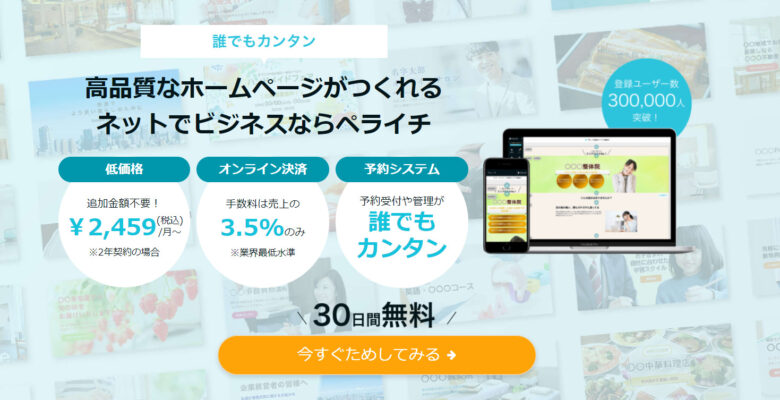
ペライチ

ペライチは数あるノーコードツールの中でも、手軽にサイト構築ができると評価されています。テンプレートを決めて、文章や画像を編集するだけなので、初心者でも短時間で作業を完了させられるのです。
また、サイト構築に不安があるのであればペライチを介して、ホームページ制作会社に作成やリニューアルを依頼できます。サイト運営初心者でも安心できる環境が整っている点がペライチのおすすめポイントです。
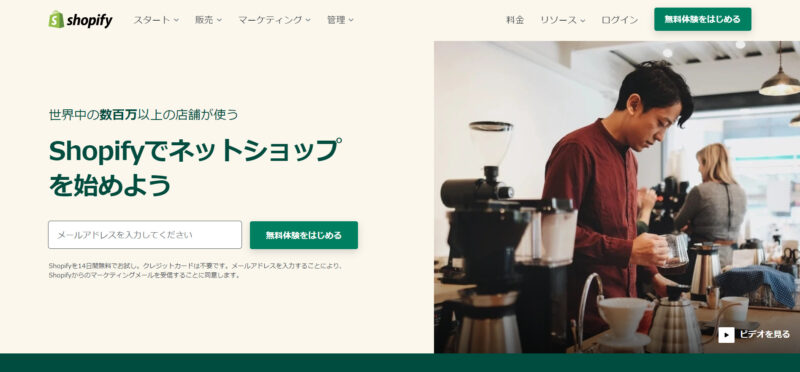
Shopify

Shopifyはノーコードでwebサイトを構築できるツールの中でも、ECサイトの構築に適したツールです。ネットショップの開設や運営に必要な機能が豊富に取り揃えられています。
また、ツール自体は海外のものですが、日本語対応もしているので外国語がわからない人でも利用可能です。ECサイトを立ち上げるつもりで、デザイン性を重視したいのであればおすすめのツールと言えます。
KARTE Blocks

KARTE BlocksはBMSによるwebサイト構築に適したツールです。BMS(ブロックマネジメントシステム)とは構築済みサイトを様々なブロックの集合体と考え、更新や評価までもノーコードで実現できるシステムを指します。 KARTE Blocks はこのBMSを採用することで、サイトの立ち上げから運用、更新までを一元化できるのです。
サイトの評価が高頻度で更新されるため、ユーザ一人一人に最適化できます。これによってサイト全体のパフォーマンスが向上できるのがメリットです。
Wix

Wixはドラッグ&ドロップで簡単にサイト構築ができるツールです。文字や写真を簡単に挿入できる、初心者にもやさしい直感的な操作性が特徴にあげられます。
またプラグインも充実しており、ツールのカスタマイズも可能です。SEO対策や独自ドメインの取得、SNSとの連携など、有料版にも豊富な機能が標準搭載されています。
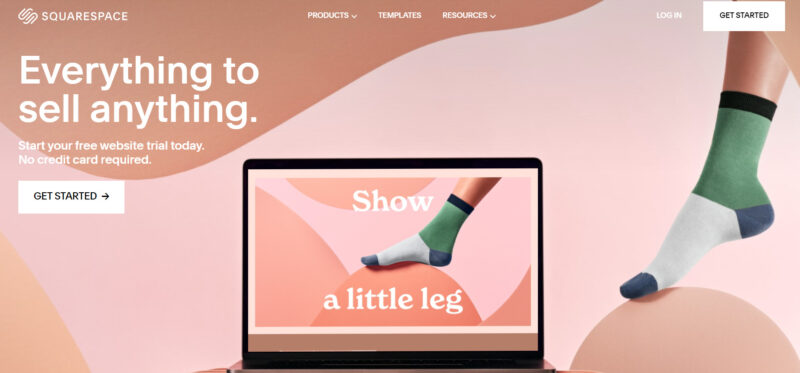
Squarespace

Squarespaceはパズルのようにデザインパーツを組み合わせることでサイト構築ができるツールです。ツールの完成度が高く、デザイン性に富んだサイトが簡単に作れます。ブロック単位で操作を行うので、サイトのデザインを微調整しやすいです。
また、 Squarespaceを使って構築されたサイトは「MADE WITH Squarespace」で確認できます。どんなサイトを作るのに適しているのかイメージしやすくなるので、興味のある方は一度確認してみてください。
STORES
はあなたのお商売を応援します-_-まずはご相談ください-_-自分でつくれる.jpg)
STORESはECサイト構築に適したノーコードツールです。ネットショップの開設から、ネット予約システムの構築、キャッシュレス決済やネットショップと在庫連動させたPOSレジの導入など様々な機能を取り揃えています。
ECサイトを構築しようと思っても、具体定期にどんな機能が必要なのか初心者では把握しきれないこともあります。STORESを利用すれば、そういった漏れをなくせる上に、業務効率を向上可能です。
Airtable

Airtableはスプレッドシートやエクセルを使ってデータ管理が行えるツールです。イベントの企画や製品情報など、多種多様な情報をテンプレートを使って管理できます。アプリから操作可能なので、操作性が良いだけでなく利用の手軽さも優れています。
monday.com

monday.comは業務効率化に適したノーコードツールです。代表的な機能として、タスクのリアルタイム管理があります。タスクの進捗や優先度をリアルタイムで管理できるので、必要性や緊急性に応じた業務の進め方が可能となり業務が効率化できます。業務に必要な要素をブロック管理できるので、直感的な操作で優先度をつけることも可能です。
これまでに12万以上の企業で導入実績があり、あらゆる業務に対応可能な柔軟性のあるツールとして評価されています。
sheet2site

sheet2siteはスプレッドシートからwebサイト構築可能なノーコードツールです。スプレッドシートのリンクを紐づけることでwebサイト構築ができるので、プログラミングの知識が必要ありません。
テンプレート作成をプルダウンから選択するだけで行えるので、初心者でもwebサイトのデザイン変更をすぐに行えます。英語のツールなので使いにくさを感じる人もいるかもしれませんが、操作自体は簡単なのでサイト情報の更新に悩んでいる人などにおすすめです。
Carrd

Carrdは最短数分でwebサイトを作れるノーコードツールです。本格的なサイト構築には向きませんが、個人店など小規模のサイトやカミングスーンページとして告知に向いています。
手っ取り早く情報発信したいときに本格的なwebサイトは手間がかかりすぎますが、Carrdであれば1枚ページを素早く作成可能です。無料で利用できるので、興味があれば試してみましょう。
ノーコードツールの選び方

ここまでwebサイト構築におすすめのノーコードツールを15にしぼって紹介しましたが、具体的にどのツールにすればよいか迷っている人もいるでしょう。
そこでここからは具体的にツールの選び方を紹介します。選び方がわかれば、ツールの性能なども把握しやすくなりサイト構築の際も困ることが減ります。ぜひ参考にしてください。
選び方① 使用目的から選ぶ
ツール選びでまず重要なのは、webサイト構築の目的をはっきりさせることです。たとえばECサイトを開設して商品の販売をしたいのか、ブログを開設して情報発信したいのかで構築するサイトのデザインなどは大きく変わります。
このように開設するサイトの種類や目的をはっきりさせることで、そのサイトを開設するのに適したツールを選べます。
選び方② 料金が無料・できるだけ安いものを選ぶ
目的が決まってツール選びをする際に、似たような機能を持ったツールを見つけることもあります。その際に細かいところまでチェックしてどちらにするかを決めるのは難しいです。
そういったときには料金がより安いものを選びましょう。サイトを長期的に運用する際、毎月支払う料金はランニングコストとして積みあがっていきます。こうしたコストは少しでも安い方が長期的に利益をあげやすいです。
選び方③ 対応しているデバイスから選ぶ
ノーコードツールの中にはPCのみでしかサイト構築を進められないものもあれば、モバイル対応しているものもあります。モバイル対応していれば、スマホ1台でどこでも作業を進められるのでおすすめです。
中には副業の一環としてサイト開設するため、なかなかまとまった時間を確保できない人もいるかと思います。モバイル対応しているツールなら隙間時間に作業もできますし、どこでもサイトの運用もできるのでおすすめです。
ノーコードでwebサイトを構築するメリット・デメリット

ノーコードツールはプログラミング知識がない人でもサイト開設ができるなどが主なメリットです。しかしメリットばかりに目がいっていると、いざノーコードツールを使ってみると思わぬデメリットに直面します。ここからはそうならないようにメリットとデメリットの両方を解説します。
メリット
ノーコードツールでwebサイトを構築することには、専門知識がいらない、開発時間の短縮、コスト節約などのメリットがあります。それぞれ以下で解説します。
専門知識がなくてもサイト構築できる
ノーコードツールは文字通りコードの記述なしでサイト構築できます。そのためプログラミングなどの専門知識が不要です。これからサイトを開設する際に事前知識がそれほどない人もいるでしょう。そういった人にとってプログラミングを学ぶのは多大な時間が必要です。
ノーコードツールを利用すれば、こうしたプログラミングを勉強する時間を省けます。誰でも簡単にサイトを開設して運営できるのがノーコードツールの強みです。
比較的短時間で構築できる
ノーコードツールはコードを書かない代わりに、ブロックなど様々なパーツを操作してサイト構築を進めます。そのため、直感的な操作が可能で初心者でも簡単に作業可能です。結果としてコードを書いてサイト構築するよりも短時間で作業が完了します。
コストを節約できる
プログラミングを使った本格的なツールは機能が優れていても、料金が高い傾向です。ノーコードツールはこうしたものと比較すると料金相場が安く、中には無料で使えるものもあります。このようにノーコードツールの利用はサイト運営のランニングコストを節約するのにも使えるのでおすすめです。
デメリット
ノーコードツールには前述したようなメリットがある一方、サイトのデザイン性や言葉の壁、SEO対策などにデメリットがあります。ノーコードツール利用の際は、これらのデメリットについても認識しておくことが必要です。
オリジナリティを出しにくい
ノーコードツールは簡単にサイト構築できる一方で、デザインがテンプレートで決まっているケースが多いです。そのため、サイトデザインが完成した際にどこかで見たようなものになることがあります。このようにノーコードツールは他のサイトとの差別化が難しい面があり、注意が必要です。
日本向けより海外向けが多い
ノーコードツールの中には海外の人や企業によってつくられたものも多く、その中には日本語対応していないものもあります。せっかく作りたいwebサイトに適したツールが見つかったのに日本語対応していないばかりに使えないこともあるでしょう。ノーコードツール使用の際はこうした言葉の壁もデメリットになることがあります。
SEO対策に不安が残る
サイトの閲覧数が伸びるためには検索サイトで上位に表示されることが重要です。webサイト構築ツールの中にはこうしたSEO対策の機能が搭載されているものもあります。
しかしノーコードツールの中にはそういった機能がないものも多く、他のサイトとの差別化も難しいことから、SEO対策に不安が残ってしまうのです。もし、サイトを検索上位にしたいのであればプログラミングを使うツールの利用も検討が必要になります。
【徹底比較】ノーコードでwebサイトを構築できるツール15選を紹介! まとめ

ここまでwebサイト構築におすすめのノーコードツールを紹介し、選び方やメリット・デメリットを解説しました。現在ではwebサイトは多数あるノーコードツールで誰でも簡単に解説できます。
ノーコードツールを利用する際はどういった選び方をすればよいのか押さえたうえで、メリット・デメリットを把握して使いましょう。そうすることでより優れたwebサイトを構築できます。もし、webサイト構築のツール選びに迷った際は、この記事で紹介したツールや選び方を参考にしてみてください。