【Bubble】ID Attributeの基礎と実務で使う知識
概要
ID Attribute は、HTML の要素に設定される属性であり、その要素を一意に識別するための文字列を設定するものです。
HTML の要素には、識別子 (ID) という属性が用意されており、この ID 属性を設定することで、その要素を JavaScript や CSS などの言語で参照できます。
見本エディター
bubbleで配置したelelmentに、HTMLのIDを設定する方法は以下になります。
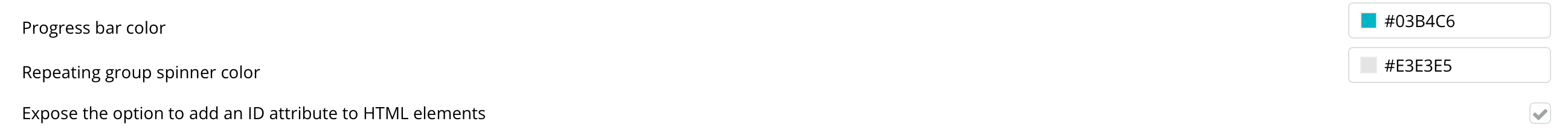
- Settingページの「General」で「Expose the option to add an ID attribute to HTML elements」にチェックを入れる

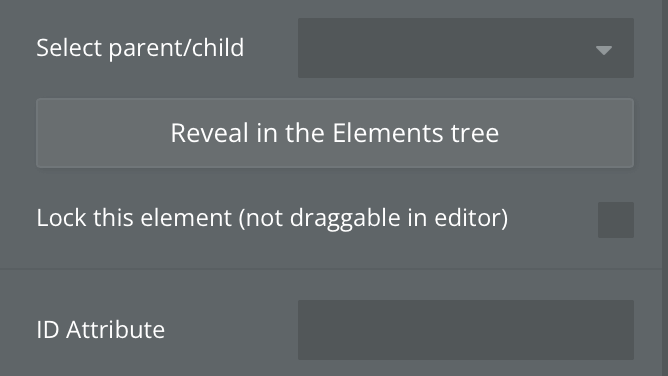
そうすることで、elementにID Attributeを設定する欄ができます。

具体的なユースケース
- CSSでスタイルを適用する
- HTML属性を適用する
- javascriptで要素を選択し、その要素に必要なことを記入する。
ID Attributeの特殊な例
Reusable elementにidをつける場合が、特殊な例にあたります。 Reusable elementにidをつける場合は、要素ごとに異なるidをつけれません。
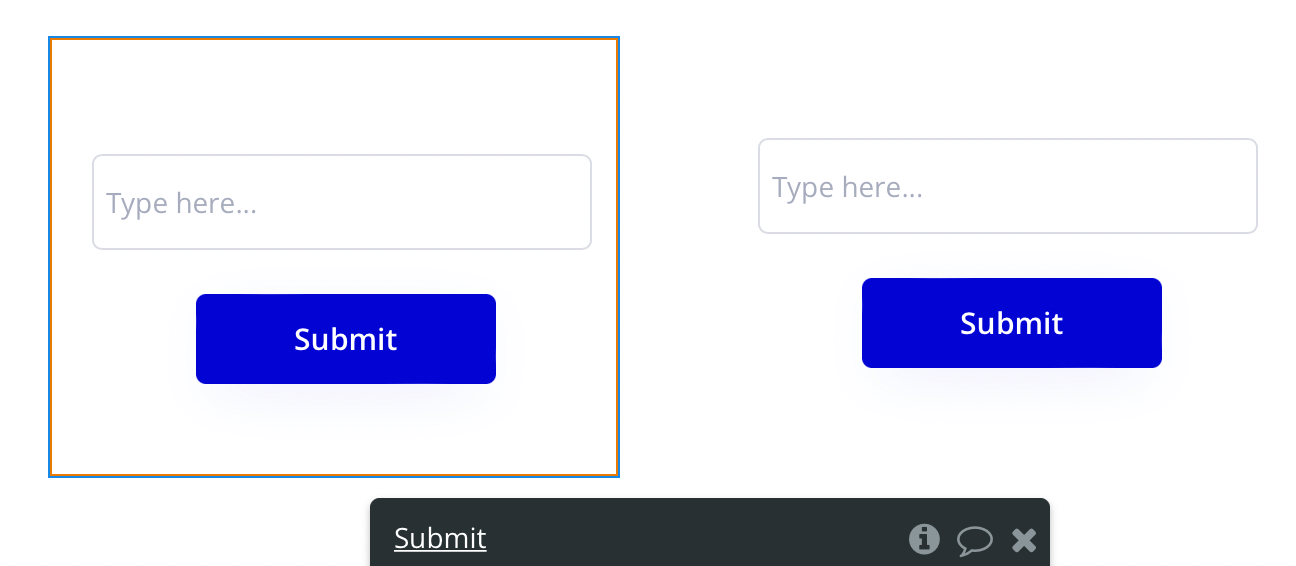
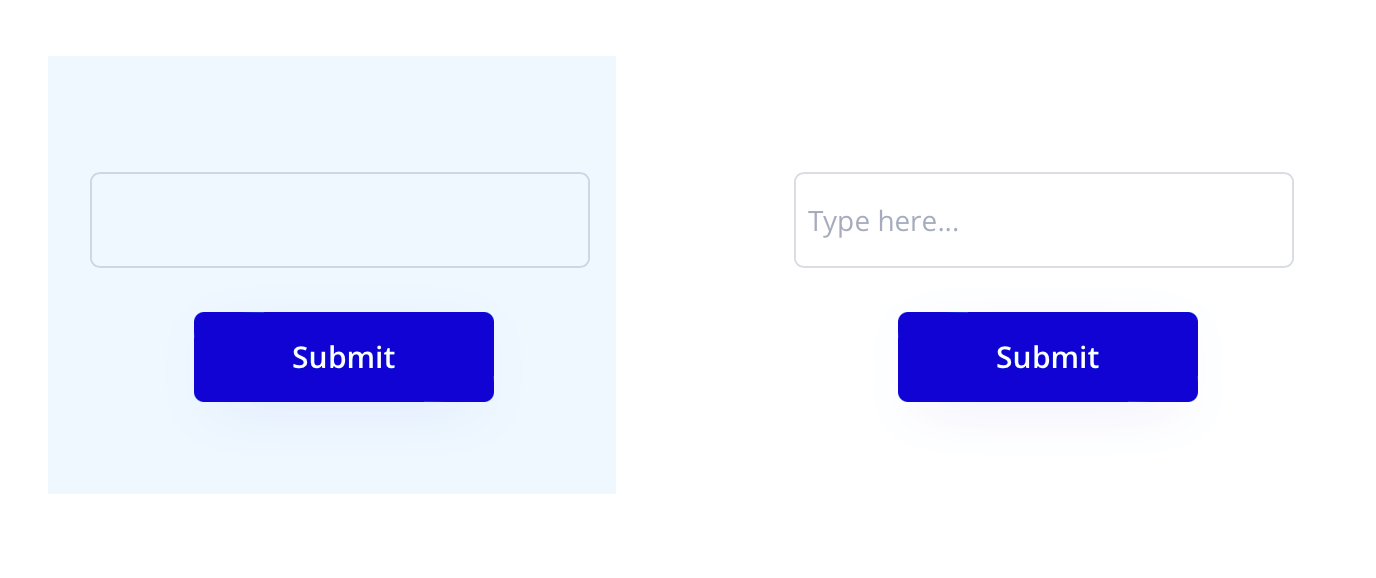
今回は、グループの中に入力とボタンを持つフォームが、ページ内に複数ある場合を考えます。

グループはそれぞれ、Reusable elementとなっていて、ページ内にSubmitグループが二つあります。 今回は、一つ目のSubmitグループにのみ、javascriptを実行することを行います。
この例における問題点
Reusable elementはページ内に複数存在しているため、idが一意でなく、javascriptが要素を取得できないという問題があります。
このような問題を解決するために、ランダム文字列を使用した解決策を紹介したいと思います。
解決策
1. Randomな文字列を生成する
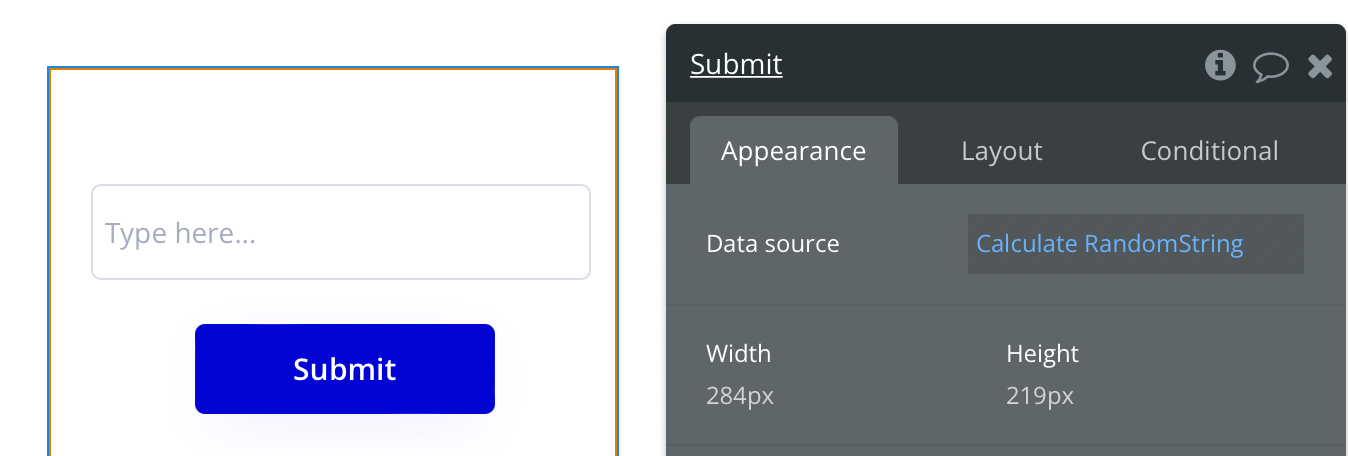
Reusable elementに指定されているSubmitのテキストに、ランダム文字列を生成します。


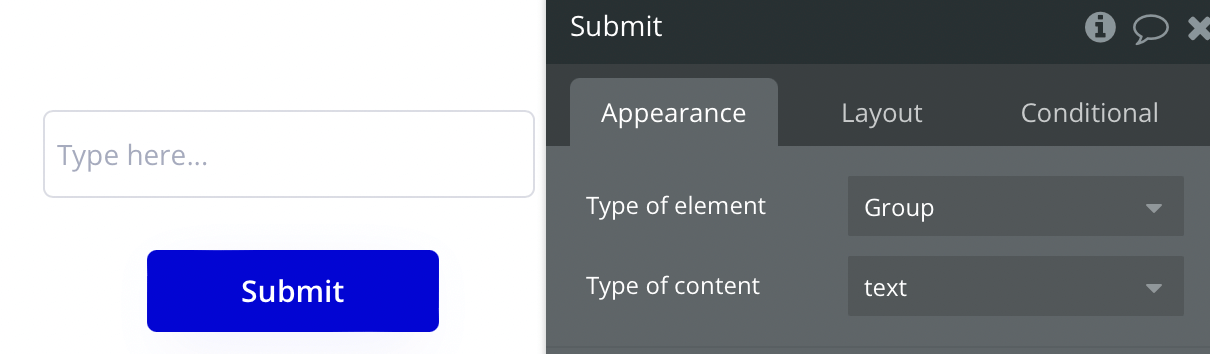
2. Reusable element に1.の文字列を設定
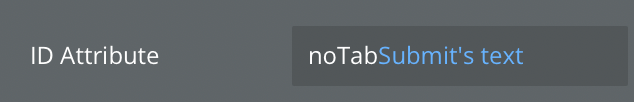
GroupAのID AttributeをnoTabSubmit’s textとします。
ID Attributeを、<noTab+ランダムテキスト>とすることで、他の開発者が読みやすく、将来のアプリのメンテナンスに役立ちます。

3. JavaScriptを実行
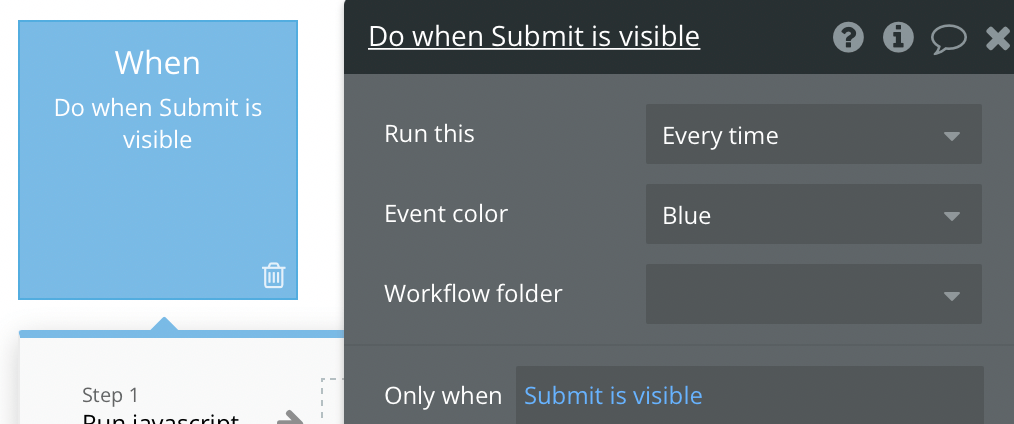
idを持つ要素が可視状態になったら、「Run javascript」アクションを適用します。

今回は、一つ目のSubmitのみの背景色を変更したいと思います。

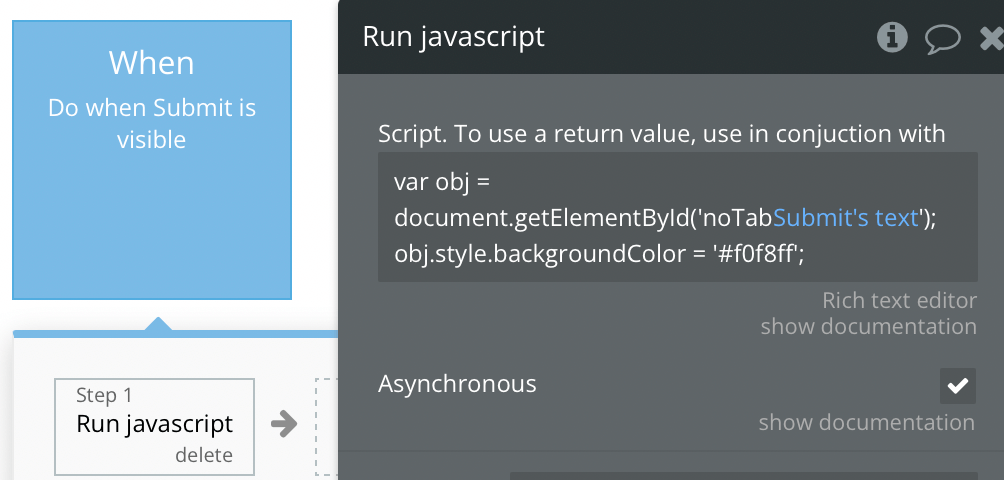
スクリーンショットにあるように、idを使用して背景色を変更します。
以下コードです。
var obj = document.getElementById('noTabSubmit's text');
obj.style.backgroundColor = '#f0f8ff';
4. プレビュー
一つ目のSubmitの背景色が淡色になっているのに対して、二つ目のSubmitの背景色は変わっていないことが分かります。

このようにID Attributeにランダム文字列を用いることで、Reusable elementを要素ごとに管理することができます。























