【Bubble】独自ドメインでGoogleマップとの連携方法
BubbleでGoogleマップと連携する方法について解説します。
概要
BubbleでGoogle Mapsとの連携を行うには、Google Maps APIを使用するには、Google Cloud ConsoleでAPIキーを取得する必要があります。
APIキーを取得するには、以下の手順を実行します。
Google Cloud ConsoleでGoogle Maps Javascript APIキーを取得する
以下の手順を実行します。
1.Google Cloud Consoleにログインします。
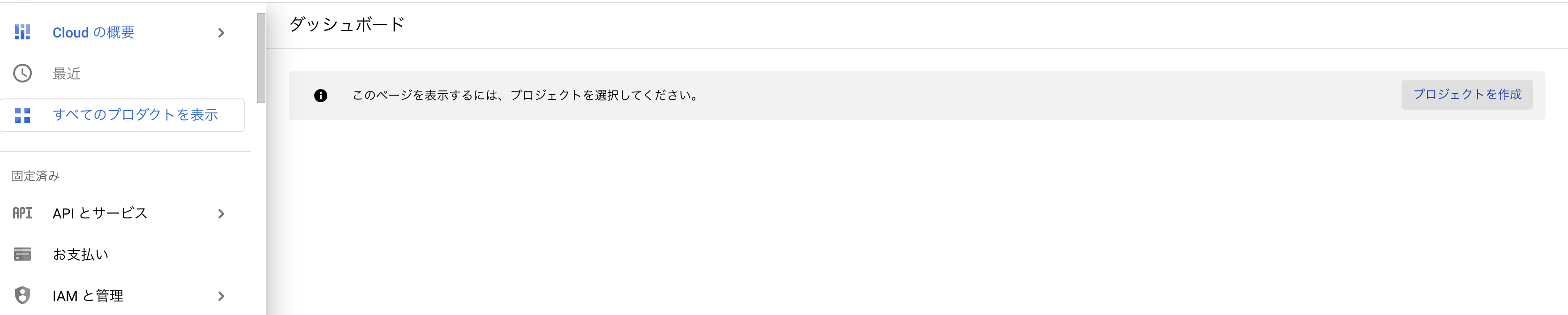
2.[プロジェクトを作成]をクリックします。

3.プロジェクト名を入力し、[作成]をクリックします。

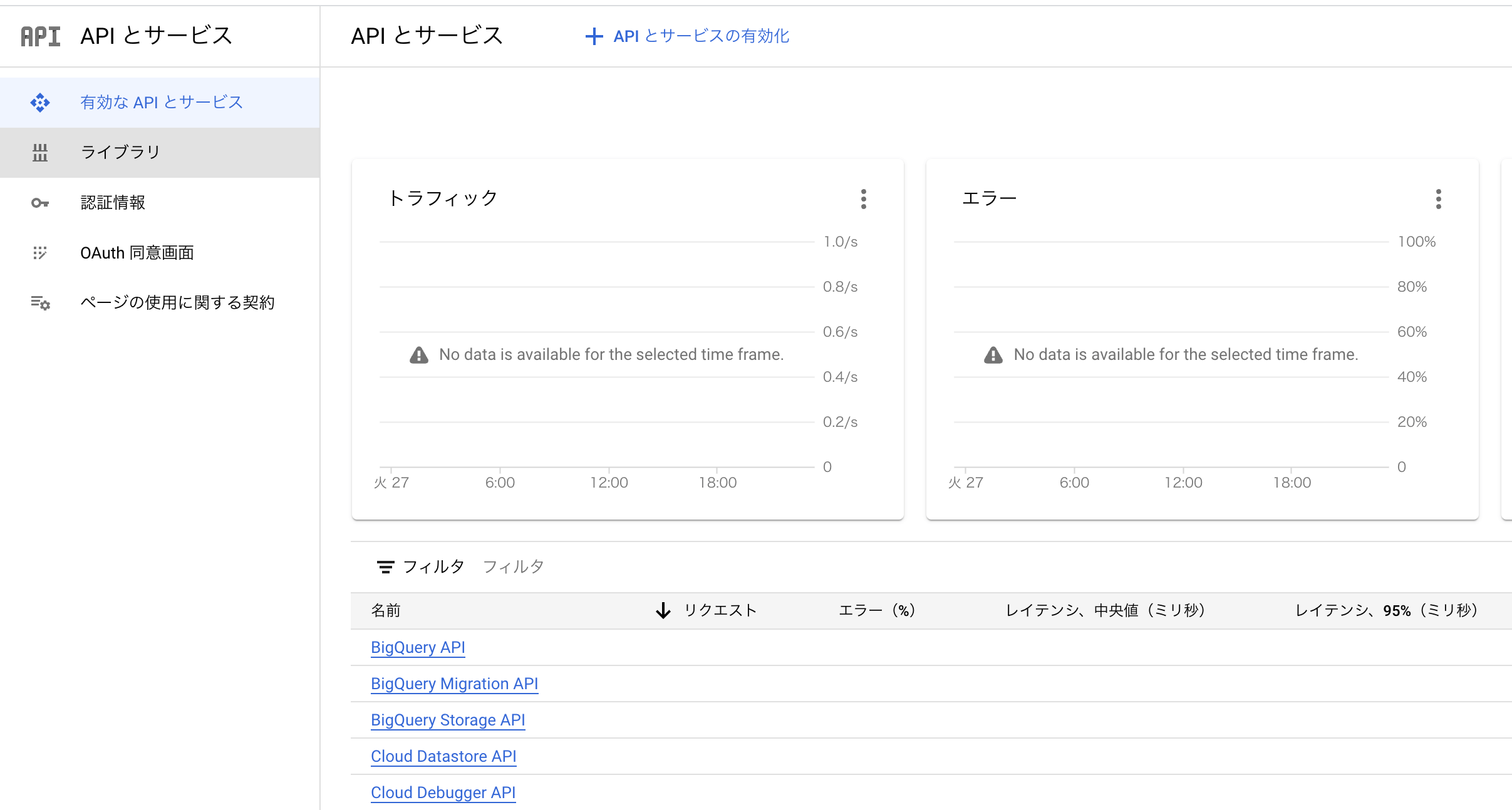
4.[APIとサービス]から、[ライブラリ]タブをクリックします。

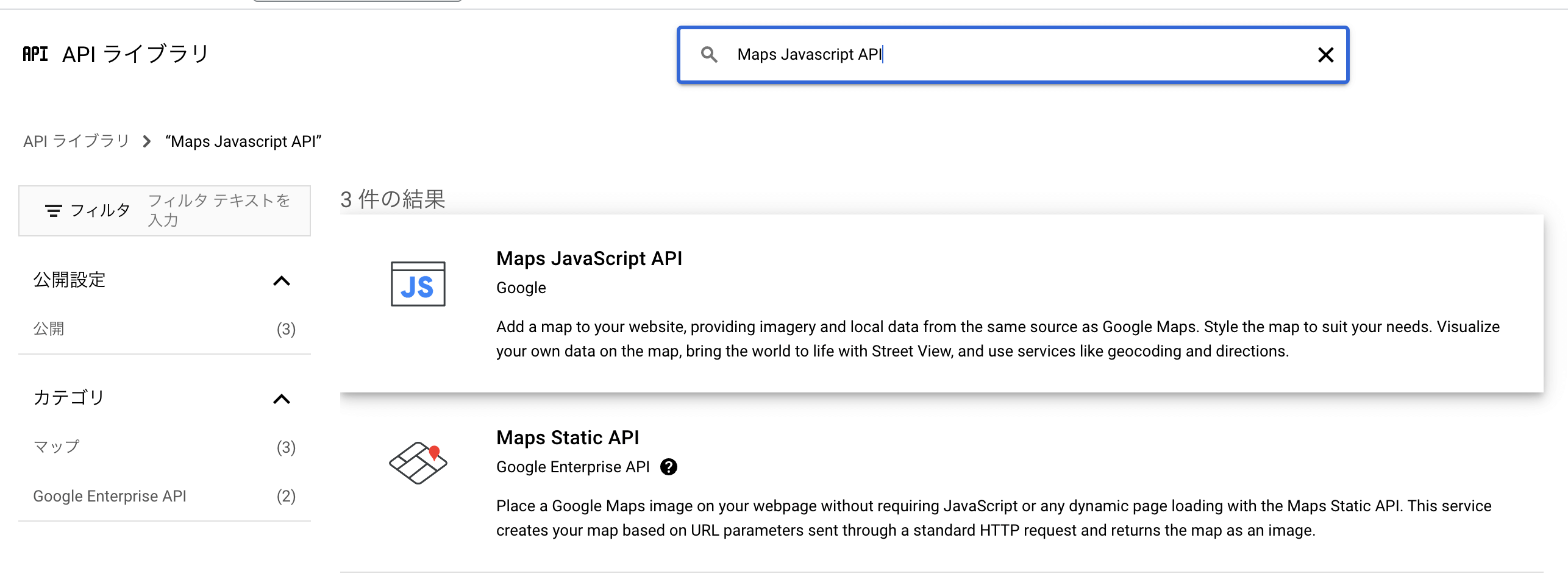
5.「Maps Javascript API」と「Google Geocode API」を検索し、[有効にする]をクリックします。

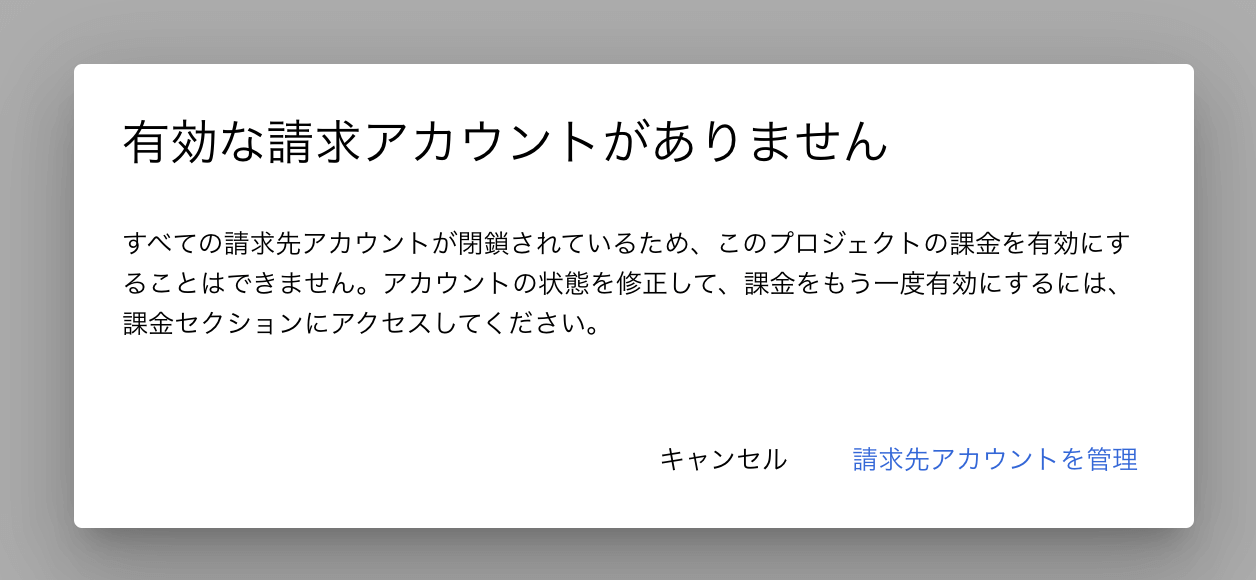
ℹ️ 請求アカウントが事前に設定する必要があります。 有効な請求アカウントがない場合、作成をしてください。

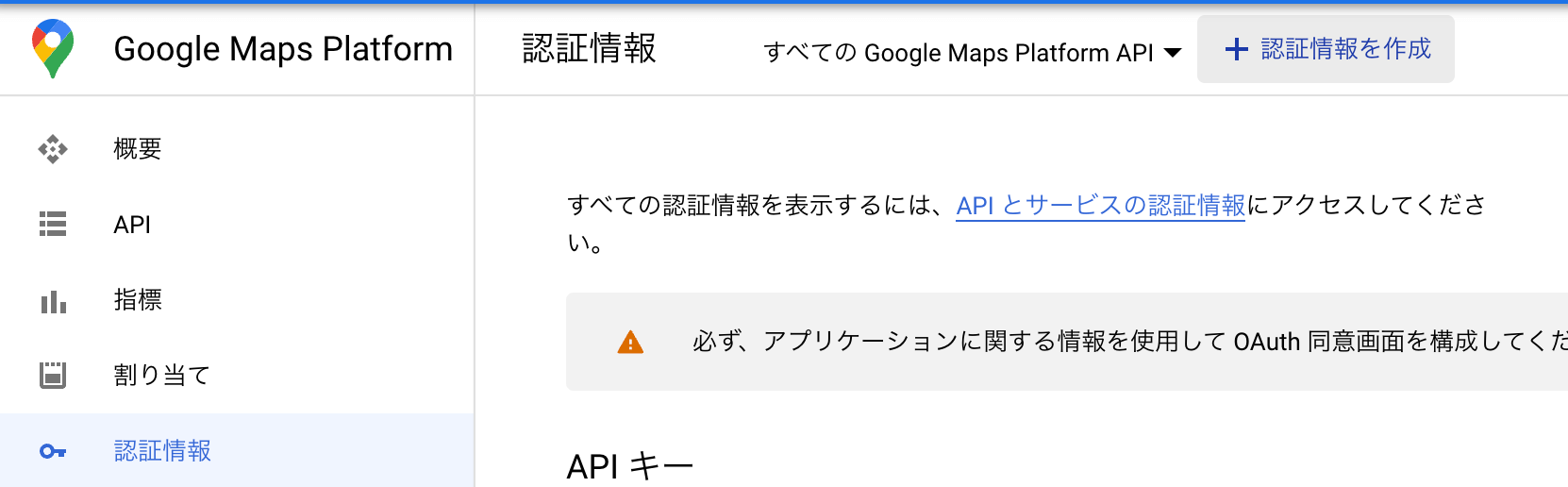
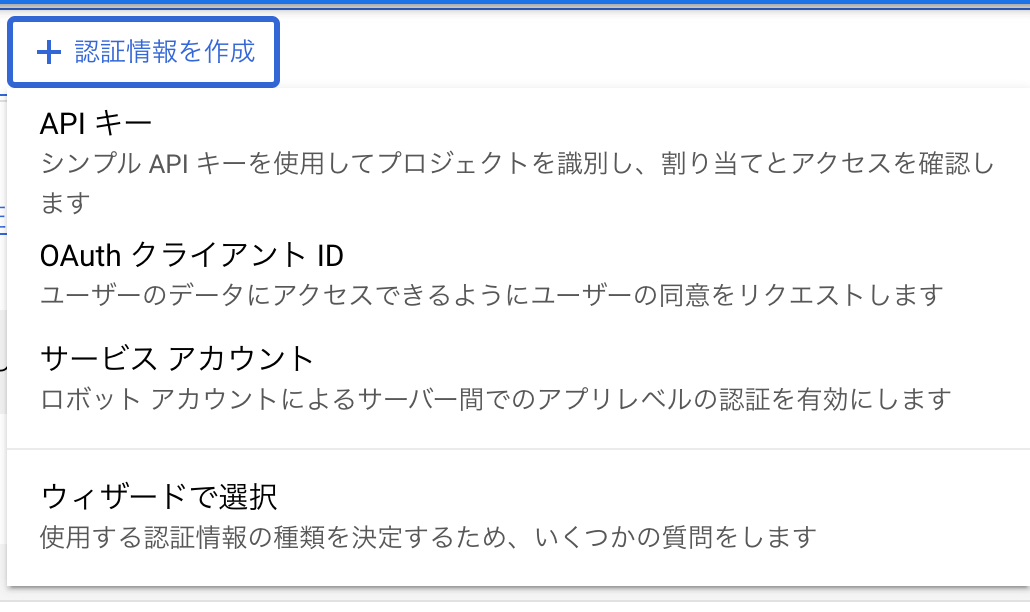
6.[認証情報]をクリックし、[認証情報を作成]をクリックします。

7.[APIキー]を選択し、[APIキーを作成]をクリックします。

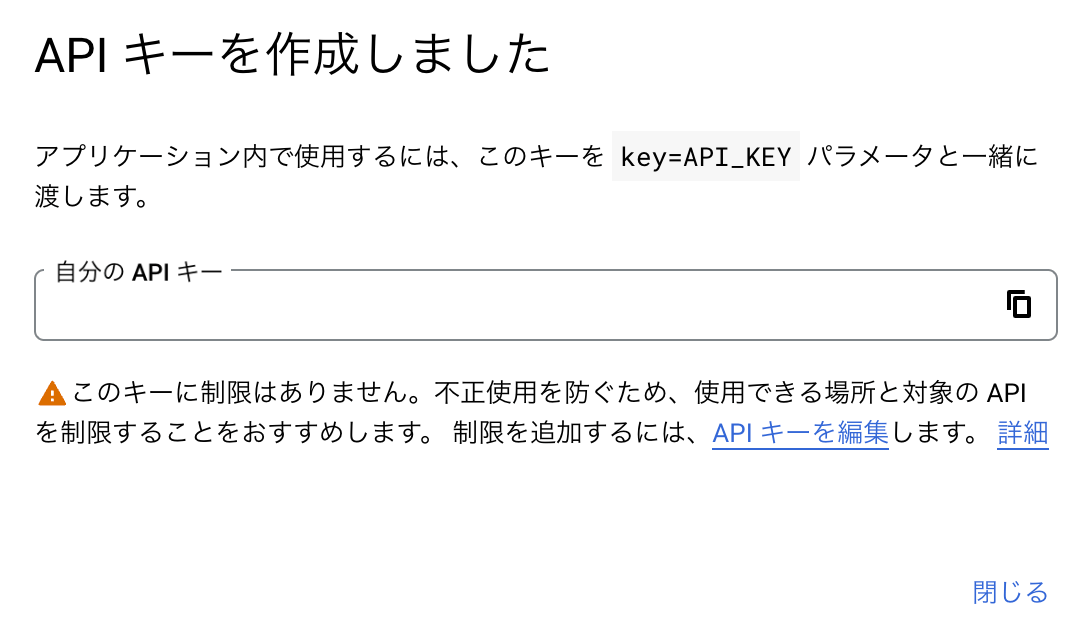
8.APIキーが表示されるので、「Maps Javascript API」と「Google Geocode API」のAPIキーをそれぞれメモしておきます。

APIキーを取得したら、BubbleでGoogle Maps APIを使用する準備ができました。
認証情報の設定
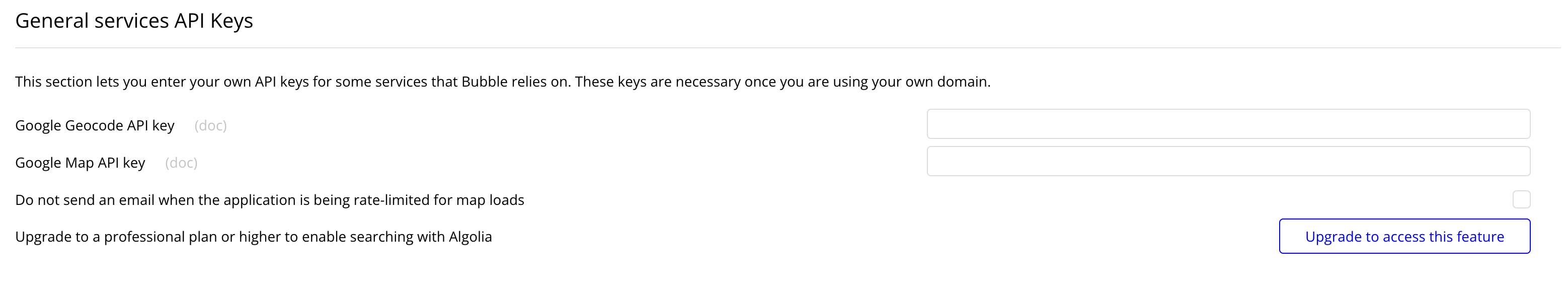
BubbleアプリのEditorページを表示し、Settings>Generalタブの「General services API keys」欄にメモしたAPIキーを貼り付けます。

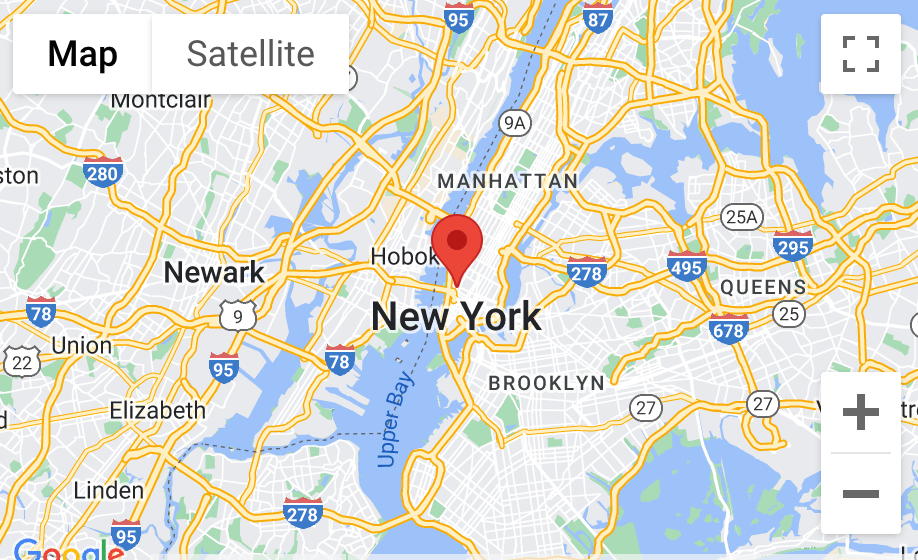
地図の表示を確認する
これでBubbleアプリ上でGoogle Mapが正常に表示されます。テスト用にmapエレメントを配置して、Previewから確認してみてください。