【徹底解説】Webアプリケーションとは? 仕組みと作り方を解説!

Webアプリケーション(Webアプリ)を自作したくても、どうしたらいいかわからないという方は多いのではないでしょうか。
この記事ではWebアプリの仕組みと作り方の概要、必要なプログラム言語は何かなどについて、Webアプリを作るにあたり必要となる知識をまとめてみました。

この記事を読むことでWebアプリ学習に踏み出すことができます。
目次
Webアプリケーションとは

WebサイトとWebアプリとの違い
企業の紹介を目的としたサイトの場合、トップページ、企業情報、製品情報、サステナビリティ、IR情報、問い合わせ、プライバシーポリシーなどのページで構成されています。
それぞれのページをWebページと呼び、これらの複数のWebページをまとめてWebサイトと呼びます。

具体例としては、いわゆるブログやウィキペディアなどが挙げられます。
一方、Webアプリケーション(Webアプリ)とは、インターネットなどのネットワークから利用するアプリケーションソフトウェアです。
WebアプリはWebサーバー上で動作し、ChromeやFireFoxなどホームページをみるのに使っているWebブラウザで操作します。これを「マルチプラットフォーム」と呼ばれ、Webアプリケーションの利点のひとつです。
ネイティブアプリ・ハイブリッドアプリとの違い
Webアプリとよく対比されるアプリに「ネイティブアプリ」「ハイブリッドアプリ」があります。

Webアプリケーションの開発をする際は、この2つの違いを把握しておきましょう。
ネイティブアプリは、スマートフォンやPCなどにインストールして利用するアプリケーションです。
ネットワーク経由で利用するWebアプリケーションと違い、スマートフォンやPCなどへのインストールが必要となります。
ネイティブアプリの利点はデバイス固有機能の利用が可能な点です。カメラ機能や位置センサー機能などが代表的なもので、この特徴を「ネイティブ機能」と呼びます。
ハイブリッドアプリは、文字通り「Webアプリ」と「ネイティブアプリ」の異なる2種類のアプリの良い要素「マルチプラットフォーム」と「ネイティブ機能」をハイブリッドしたアプリです。

ハイブリットアプリについて知りたい方は、以下の記事も参考にしてください。
ハイブリットアプリとは?開発事例を交えながら特徴やフレームワークを解説
Webアプリケーションの仕組み

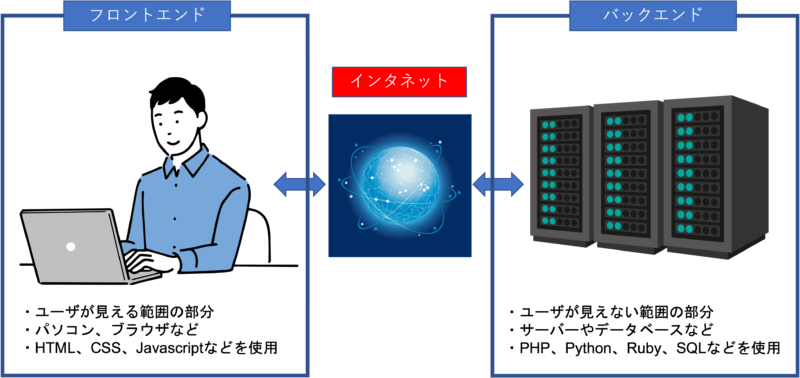
Webアプリのエンジニアは、「フロントエンドエンジニア」「バックエンドエンジニア」の2種類に分類されることがあり、それぞれ開発に必要となる開発言語も異なります。
この項では、Webアプリの仕組みとあわせフロントエンド・バックエンドの違いを解説します。

フロントエンド
Webアプリにおいてフロントエンド(=クライアントサイド)とは、ユーザーがWebアプリにアクセスした際に、ユーザー自身が直接操作できる部分を指します。
フロントエンドのプログラムを構築する際に使われるプログラム言語として以下があげられます。
HTML
HTMLとは、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)の略で、Webページの構造や装飾などを決めるのに使われるプログラム言語です。
「ここに見出しを設置する」「そのあとに文章を配置する」「ここに画像を掲載する」「リンクやボタンを配置する」「ここを太文字にする」などを決定するのがHTMLの役割です。
CSS
CSSとは、カスケーディング・スタイル・シート(Cascading Style Sheets)の略で、HTMLと同じくWebページをつくるのに使われるプログラム言語で、HTMLと組み合わせて利用されます。
CSSは、Webページのデザインを決めるのに使われます。

HTMLだけでもWebページを構成することはできますが、CSSを組み合わせるのが一般的です。
仮にHTMLだけで構成された複数のWebページとなるデザインをかえる場合、CSSを使っていないと1つ1つのWebページを編集しなければなりません。
CSSを使っていれば、1つのCSSファイルを編集するだけでベースとなるデザインを変更することが可能です。
またCSSを使うことにより、HTMLで複雑なデザインに関する記述を構築する必要がなくなり、HTMLの構造が分かりやすくなります。
JavaScript
JavaScript(ジャバスクリプト)はWebページに「動き」をつけるためのプログラム言語です。
たとえばWebページ上で自動的に展開される画像のスライドショーを掲載したり、飲食店のメニューにマウスポインタをあわせるとより写真を大きくなったりといったことをJavaScriptで実現します。

そのほか、Webページ上に掲載した表を指定の項目でソートしたり、フォームに入力した内容をチェックしてエラーを返したりといったこともJavaScriptで実現可能です。
バックエンド
フロントエンドが、直接操作できる部分なのに対し、バックエンド(=サーバーサイド)はユーザーが見えない部分・直接操作できない部分を指します。
具体的にはフロントエンドでユーザーが入力した内容に基づき、そのデータを処理して結果を返したり入力された内容を保存したりするのがバックエンドの役割です。

たとえばユーザーがECサイトで買い物をする時のことを考えましょう。
ユーザーは、商品を検索し、検索した商品をカートに入れ決済します。
このときユーザーが入力したキーワードにもとづき、サーバーの情報から適切な検索結果をフロントエンドへ送ったり、ユーザーが商品を購入した情報を保存したりするのがバックエンドの役割です。
フロントエンドではバックエンドから渡された検索結果や注文履歴をユーザーにわかりやすい内容、デザインで表示します。
バックエンドで使われる主なプログラム言語として、以下があげられます。
PHP
PHPとは、”PHP: Hypertext Preprocessor”の略で、Webサイト向けに特化したHTML埋め込み型のスクリプト言語です。多くのWebアプリケーションで利用されています。
PHPに関する情報は、インターネット上や書籍などで情報を探すことも容易で、プログラミング初心者でも比較的簡単に学ぶことが可能です。
Ruby
Ruby(ルビー)とは、1995年にまつもとゆきひろ氏が発表した日本発のプログラム言語です。
プログラミングに慣れた方からみると、設計が明瞭で使い勝手がよい上に、日本発だけあって日本語の解説が多いのがメリットとされます。
その反面、初心者が学習するのは難しいのがデメリットです。
Python
Pythonとは1991年にオランダ人のグイド・ヴァンロッサムというプログラマーによって開発され、オープンソースで運営されているプログラミング言語です。
コードがシンプルで見やすく、初心者でも学びやすいプログラム言語です。
ただ海外と比較して日本では普及が進んでおらず日本語のサポートが少ないと言われていました。
JavaScript
JavaScriptは、フロントエンドだけでなくバックエンドのプログラム言語としても利用されます。
フロントエンド・バックエンド同じ言語で開発できること、リアルタイムな処理ができること(例:メールが届いたときに更新しなくても受信が確認できる)などがメリットです。

反面、対応するサーバーを利用する必要があることなどが、デメリットとしてよくあげられます。
データベース
データベースとは簡単に言うと、決まった形式で整理された大量データを管理・再利用しやすいようにまとめた仕組み、またはデータをまとめた集合体そのものを示す言葉です。
Webアプリはユーザーの要求に応じて、データベースへ情報を記録したり、逆に取り出して表示したりします。
たとえばYouTubeのような動画視聴・共有を目的としたアプリケーションでは、大量の動画データを管理するのがデータベースです。データベースはユーザーがカテゴリやキーワードなどで検索した内容に応じて、適切な動画のデータを検索結果として返します。
そして、データベースの管理や操作を行うときに、現在よく使われる「データベース言語」がSQLです。
SQLは、ISO(国際標準化機構)などにより標準規格化されており、前述のMySQLをはじめMicrosoft SQLやPostgreSQL、OracleのOracle Databaseといった代表的なデータベースで利用できます
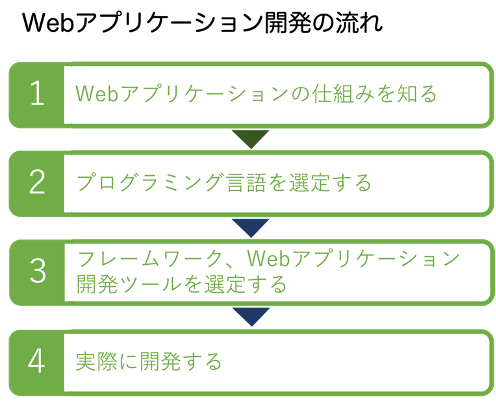
Webアプリケーションの作り方

Webアプリの仕組みや必要となる言語か理解したところで、Webアプリの作り方およびその流れをみていきましょう。
Webアプリケーションの仕組み
これまでに説明した「1.Webアプリケーションとは」と「2.Webアプリケーションの仕組みと開発言語」の内容を理解することでまずは十分で次のステップへ行きましょう。
プログラミング言語を選定
Webアプリを作り始めるにあたって、まずどのプログラム言語を使うか選ぶ必要があります。
これまで見てきた通り、フロントエンドの開発をするのかバックエンドの開発を行うかによって選ぶべきプログラム言語がかわってきます。

なお、この記事で紹介したプログラム言語は代表的な種類なので、初心者の方はまずこの中から選ぶことをおすすめします。
フレームワーク、Webアプリケーション開発ツールを選定
フレームワークとは、プログラムにとってよく使われる汎用的な機能をまとめて提供してくれるものです。
日本語に訳すと「骨組み」ですが、その機能を利用し骨組みに従うことで、プログラムが簡単になります。
代表的なWebフレームワークとして以下などがあげられます。
- CakePHP:PHP用のWebフレームワーク
- Ruby on Rails:Ruby用のWebフレームワーク
- Django:Python用のWebフレームワーク
- AngularJS:JavaScript用Webフレームワーク
またWebアプリケーション開発では、さまざまなツールが使われています。
これらのツールを使いこなすことによって、効率的にプログラム開発を行うことが可能です。

以下、代表的な開発ツールを紹介します。
Source Tree
SourceTreeとは、Atlassian社が提供するプログラムの変更履歴を管理するGitの分散管理システムツール操作を効率的に扱うGUIで、GUIとはユーザー画面上で視覚的に操作ができる機能です。
GitHub
「Git」をWeb上で他メンバーと公開用のプログラムを共有してつかるようにしたツールです。なお、個人で開発する際は「BitBucket」というツールがおすすめです。
Cacoo
Cacoo(カクー)とは、Webアプリを設計するには、最初に仕様や画面遷移を決めておく必要があります。このツールは仕様書・画面遷移図の作成時に便利なツールです。
Webアプリの開発事例5選

Webアプリの開発例から有名どころを5選ご紹介します。
クックパッド

引用元:クックパッド https://cookpad.com/
「クックパッド」はレシピサイトの最大手です。
写真とテキストでレシピをシェアし合うことはもちろん、プロのレシピや調理動画を見ることもできます。
開発には、Ruby、Golang、Python、Java、Rustがこれまで使用されてきています。
1言語のみ頼ることなく時流によって、技術的に進歩した言語やフレームワークを取り入れて開発を進める姿勢が見受けられます。
- URL:https://cookpad.com/
- サービス内容:レシピ検索、レシピ投稿、ブログ、ニュース機能など
- 開発言語:Ruby、Golang、Python、Java、Rust
- フレームワーク:Ruby on Rails、Spring Boot
- データベース:MySQL、Redis、Amazon Aurora、Amazon DynamoDB、Amazon Redshift

引用元:Google https://www.google.com/
おそらく使ったことがない人はいないだろうほどの有名な検索サイト「Google」にも、さまざまなWebアプリが搭載されています。
電車や車などのルートを検索するもの、電卓機能や付近のお店を地図上に表示するもの等、検索に関するありとあらゆる機能を無料で使うことができます。
開発言語としては、C/C++、Java、JavaScript、Python、Goが挙げられます。
こちらはGoogle社内で開発のための標準言語として定められています。
- URL:https://www.google.com/
- サービス内容:検索サービス
- 開発言語:C/C++、Java、JavaScript、Python、Go
Yahoo!

引用元:Yahoo! https://www.yahoo.co.jp/
「Yahoo!」もGoogleと並んで非常に有名なサイトです。ブラウザのトップページをこのサイトにしている方は多いのではないでしょうか?
検索機能はもちろん、電車の乗り換え案内やテレビ番組を表示や動画視聴やショッピングまで多種多様なサービスが揃う国内最大のポータルサイトです。
開発言語には、Swift、Kotlin、JavaScript、Node.js、PHP、Javaとなります。
多数のサービスがあるため、使われている言語も複数となりますが、社内では大人数のチームで開発しやすいよう工夫を凝らしているようです。
- URL:https://www.yahoo.co.jp/
- サービス内容:検索、ニュース、ショッピング、動画視聴など多種多様
- 開発言語:Swift、Kotlin、JavaScript、Node.js、PHP、Java
- フレームワーク:Express、SlimFramework
- データベース:MySQL、Redis、Memcached
locaLPlace

引用元:locaLPlace https://localplace.jp/
「locaLPlace」は飲食店や医療機関、サロンやレジャー施設まであらゆる施設を検索できるサービスです。
駅や市区町村などの「エリア」と施設の「ジャンル」を入力することで簡単に施設検索ができるのが魅力です。
基本的に使用している言語はPHPです。
Webアプリとの親和性が高い言語なので、検索機能や予約システムに使用されることが多いです。
- URL:https://localplace.jp/
- サービス内容:施設検索、オンライン予約など
- 開発言語:PHP
- フレームワーク:Laravel
- データベース:MySQL
note

引用元:note https://note.com/
「note」は、文章、写真、イラスト、音楽、映像などの作品を公開・販売・購入などができるプラットフォームです。
人気のジャンルやタグからクリエイターや作品を探したり、SNS機能も付いていたり等、ここ数年で一気に認知度を広めた人気のサービスです。
開発言語には、RubyとJavaScriptが使用されています。
公式によると表示速度の改善のため、JavaScriptのフレームワークであるAngular.js1系からNuxt.jsへ変更したみたいです。
- URL:https://note.com/
- サービス内容:文章、写真、イラスト、音楽、映像などの作品を公開・販売・購入
- 開発言語:Ruby、JavaScript
- フレームワーク:Ruby on Rails、Nuxt.js
5.まとめ
Webアプリを開発するためには、この記事でまとめたように、仕組みを理解し、使用する言語を習得し、利用可能なツールを把握する必要があります。


























