【adalo】カレンダーの設定方法は?実際の画面を交えながら紹介

adaloでアプリ開発に取り組んでいると、「カレンダーを設定できれば便利だ」と考えることはありませんか?初期設定のままではカレンダーを設定できないので、諦めている方も多いでしょう。
しかし、adaloでは無料でカレンダー機能を追加可能です。操作も難しくないので、カレンダー機能の追加を検討している方は参考にしてください。
『Webアプリ』についてより詳しく知りたい方は、こちらの記事を参考にしてみてください。
>>Webアプリとは? 仕組みと作り方を解説!
また、【ノーコード開発】についてはこちらの記事も参考にしてください!
ノーコード(NoCode)とは?メリットデメリット、向き不向きを解説
ノーコード開発の会社を特徴と事例セットで10社紹介!
目次
adaloとは?

adaloとは、ノーコードでアプリ開発ができるツールのこと。プログラミング知識がなくても手軽にアプリ制作に取り組めるため、世界中の人々に利用されています。
adaloを利用するためには登録が必要ですが、基礎的なギミックは無料で利用可能です。そのため、利用を検討している方は、まずは無料プランに登録してみましょう。
adaloについては以下の記事で詳しく解説しているので参考にしてみてください。
adaloでカレンダーを設定する際の事前準備

アプリ制作を成功させるためには、何が必要なのかを確認しなければいけません。そこで、ここではadaloでカレンダーを設定する前の準備を紹介します。
- カレンダー機能を導入する目的
- 成果物の最終的なイメージ
- 必要なデータ
カレンダー機能を導入する目的
アプリにカレンダー機能を実装する際はなぜ必要なのかを考えてください。目的を決めてからカレンダー機能を導入した方が、成果物をイメージしやすいです。
カレンダー機能を導入する際は以下の目的が考えられます。
- スケジュール管理アプリを開発したい
- イベント管理が手帳では間に合わないためアプリで管理したい
- リマインダー機能を利用してスケジュール管理を楽にしたい
以上のようにカレンダー機能を導入する目的はさまざまです。自社が抱える課題を解決できるようなアプリを制作してください。
成果物の最終的なイメージ
アプリを自分だけで利用するだけなら問題ありませんが、複数人で使うのであれば成果物の最終的な姿をイメージしてください。
利用者層にもよりますが、大衆向けに開発するのであれば「要件定義」から取り組むべきです。要件定義とはアプリの詳しい機能や内容を決めることを意味します。
要件定義では、以下の項目を定めてください。
- アプリの概要や目的
- アプリ導入のメリット
- 導入する機能
- アプリ開発までの期間
- アプリ開発に携わる人数
以上は、あくまでもアプリ開発を1つのプロジェクトととらえた場合です。個人で利用する場合は、メリットや目的を今一度考えたうえでアプリ開発に取り組みましょう。
必要なデータとadaloの登録
adaloはデータベースをもとにアプリ開発します。そのため、事前に必要なデータベースを登録しておくと、アプリ開発に取り組みやすいです。
また、あわせてadaloの登録が済んでいない方はこの機会に登録しておきましょう。adaloへは無料で登録できます。以下の手順を参考に登録してみてください。
- 公式サイトにアクセス
- 「SIGN UP」をクリック
- 個人情報の登録
- 開発したいアプリのテンプレートを選択
以上の手順だけではわかりにくい方は以下の記事をご覧ください。
adaloのカレンダー設定方法

ここからは実際の画面で解説しながら、adaloでカレンダー機能を追加する方法を紹介します。adaloでカレンダーを設定するには以下の手順を踏んでください。
- スクリーンの追加
- MARKET PLACEからコンポーネントを追加
- スクリーンにCalendarをドロップ
- Calendarのコンポーネントを設定
- プレビューで確認
①スクリーンの追加
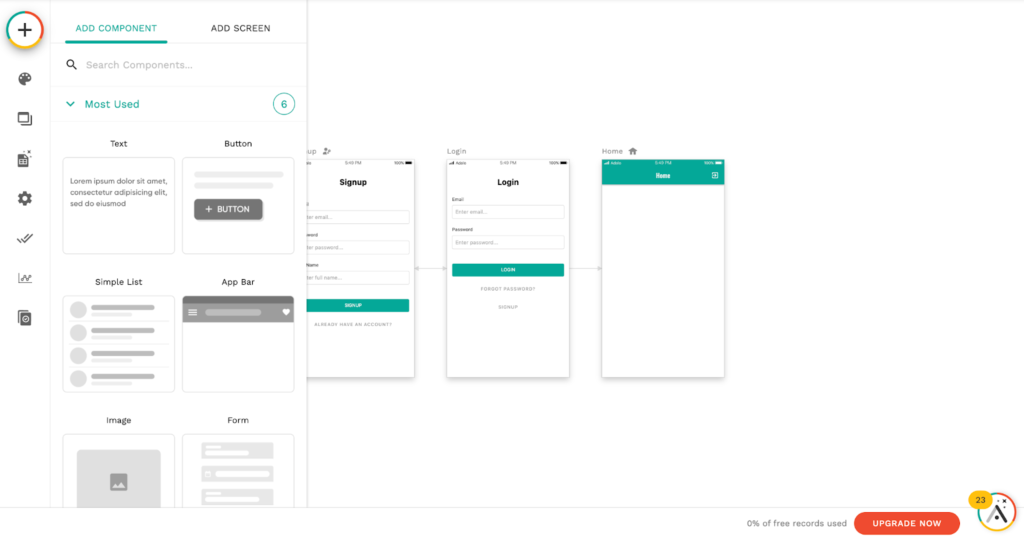
まずはスクリーンの追加から始めましょう。スクリーンを追加するためには画面左上の「+」ボタンをクリックしてください。

以上の画面に移行するので「ADD SCREEN」を選択します。画面の名前を設定して、「CREATE SCREEN」を選択してください。
②MARKET PLACEからコンポーネントを追加
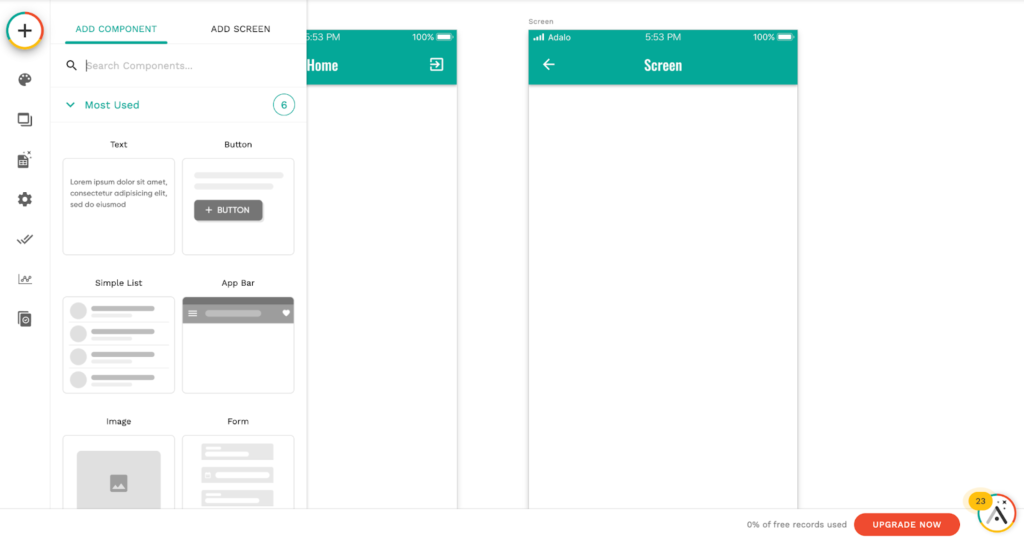
ホーム画面に戻り、左上の+ボタンをクリックします。次は「ADD COMPONENT」を選択してください。

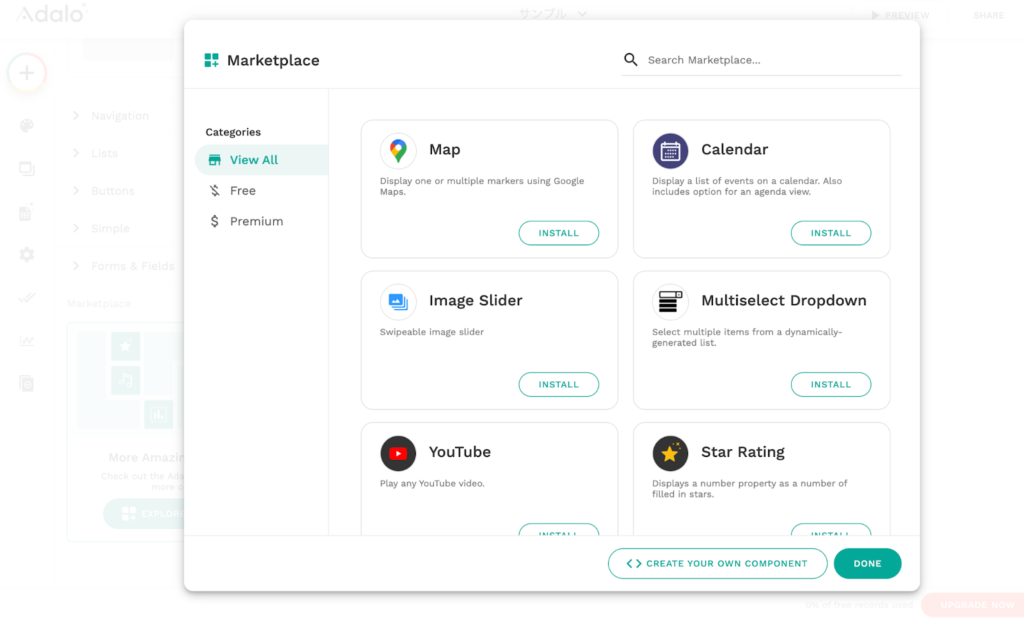
左側に表示されたリストを下にスクロールすると、「EXPLORE MARKETPLACE」と表示されているのでクリックしてください。以下のようにadaloで追加できるコンポーネント一覧が表示されます。

MapやYouTubeなどをコンポーネントとして追加可能ですが、今回はカレンダー機能を登録すれば問題ありません。そのため、画面右上に表示されている「Calendar」から「INSTALL」をクリックしてください。
③スクリーンにCalendarをドロップ
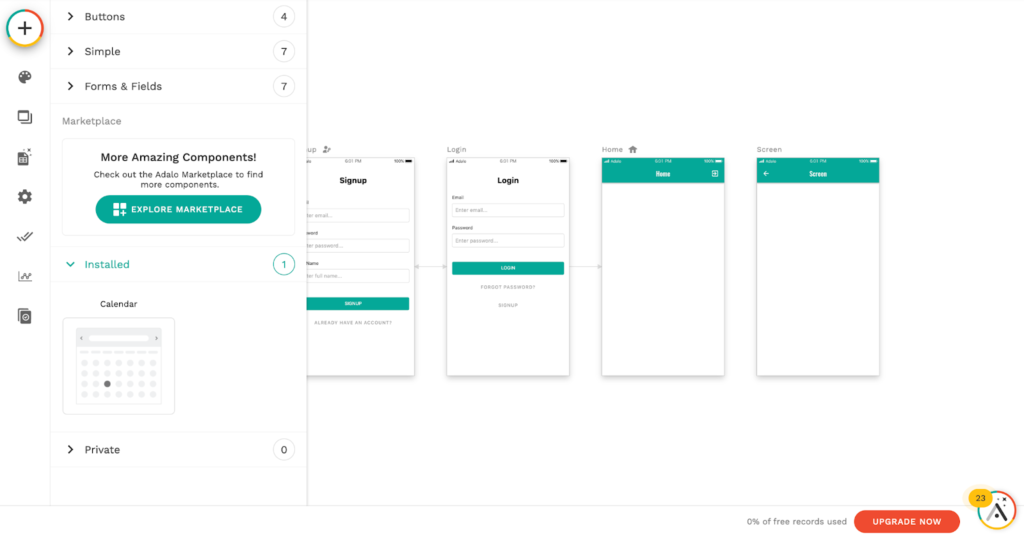
CalendarがInstalledにダウンロードされていることを確認したら、白紙のスクリーンにカレンダー機能を登録します。再びホーム画面に戻り、「ADD COMPONENT」を選択してください。
画面下部のInstalledに登録されているCalendarをクリックします。

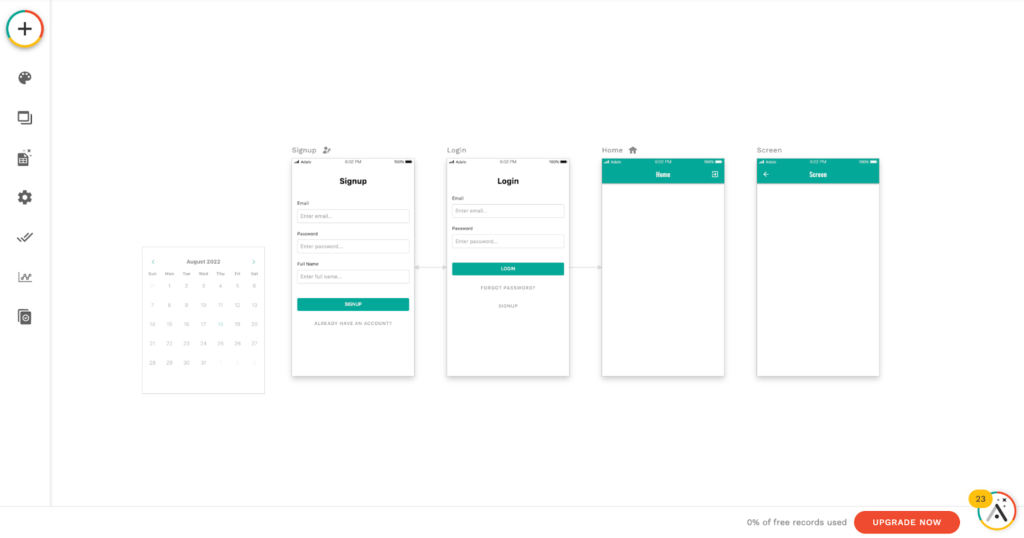
以下のようにドロップできるので、先ほど製作した「SCREEN」にドロップしてください。

すると、カレンダー機能を実装できます。

④Calendarのコンポーネントを設定
カレンダー機能の実装を確認できたら、コンポーネントを設定します。adaloのカレンダー機能で実装できるコンポーネントは以下の通りです。
- Calendar
- Colors
- Navigation
- Agenda View
それぞれの項目を詳しく解説します。
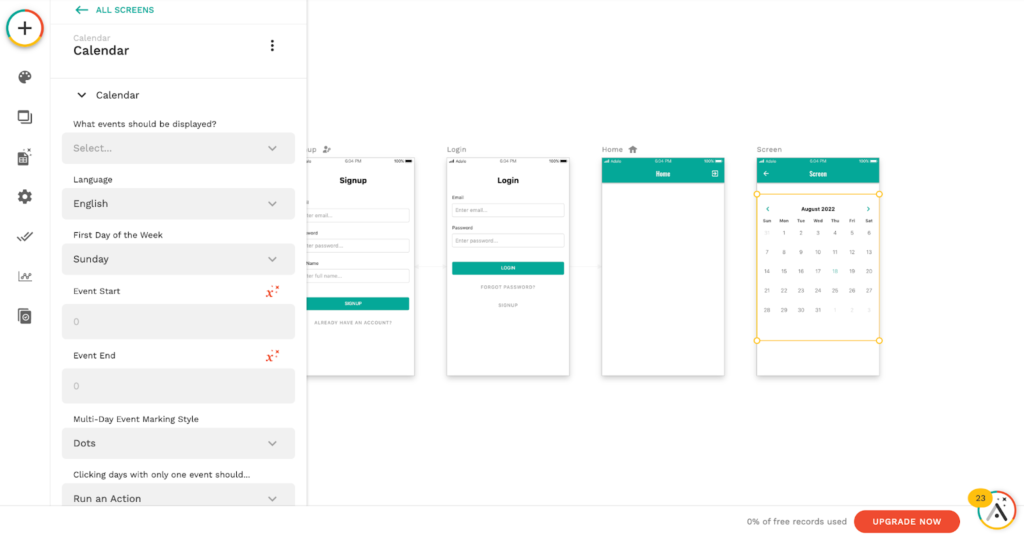
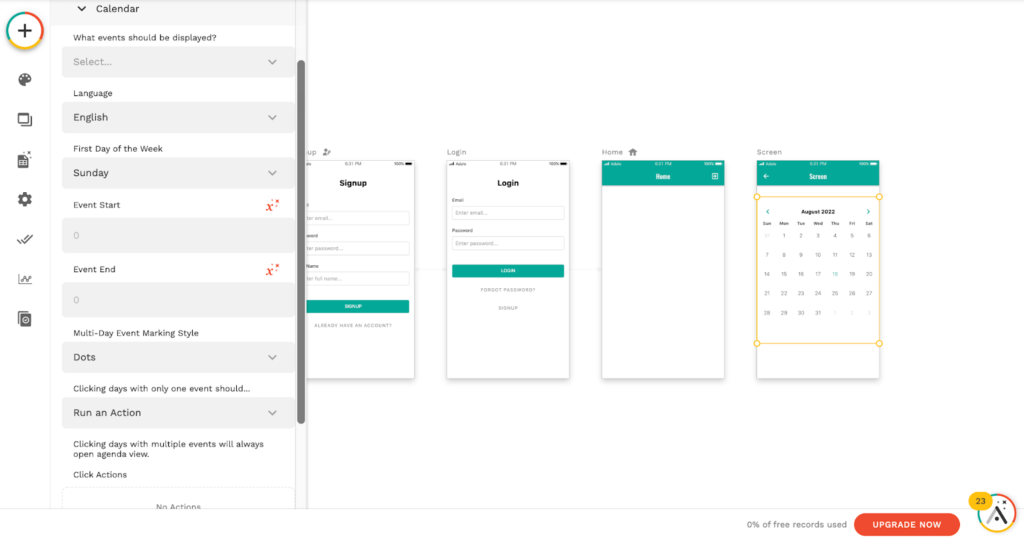
Calendar
Calendarではカレンダーの見た目を変更可能です。

変更できる項目は以下の通りです。
| 変更できる項目一覧 | 詳細 |
|---|---|
| What events should be displayed? | 表示するイベントの選択 |
| Launguage | 日本語を含めた11種類の言語に変更可能 |
| First Day of the Week | 週の最初の日の設定で日曜日か月曜日から選択可能 |
| Event Start・End | イベントの開始と終了 |
| Multi-Day Event Marking Style | 複数のイベントマーキング |
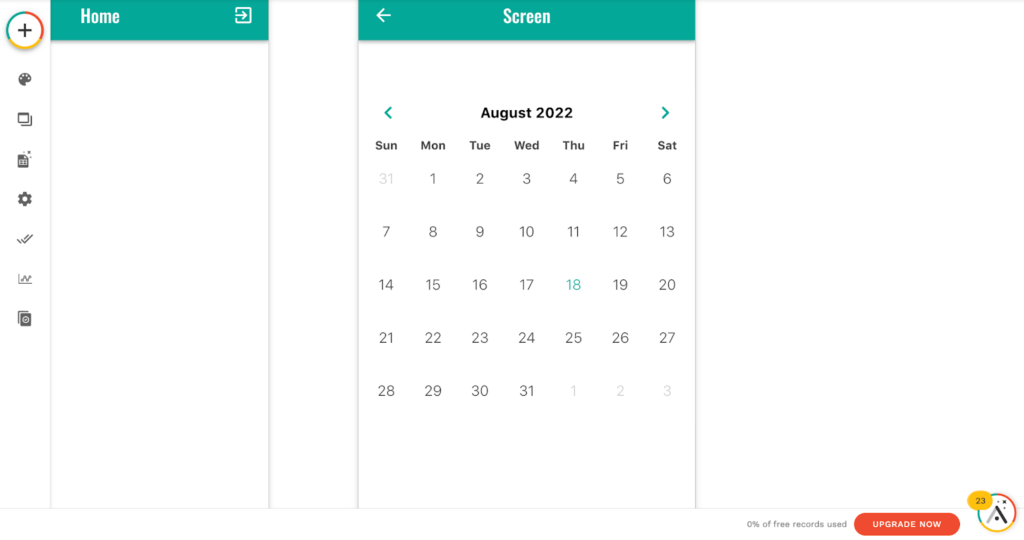
デフォルトの設定のままでは以下のように表示されます。

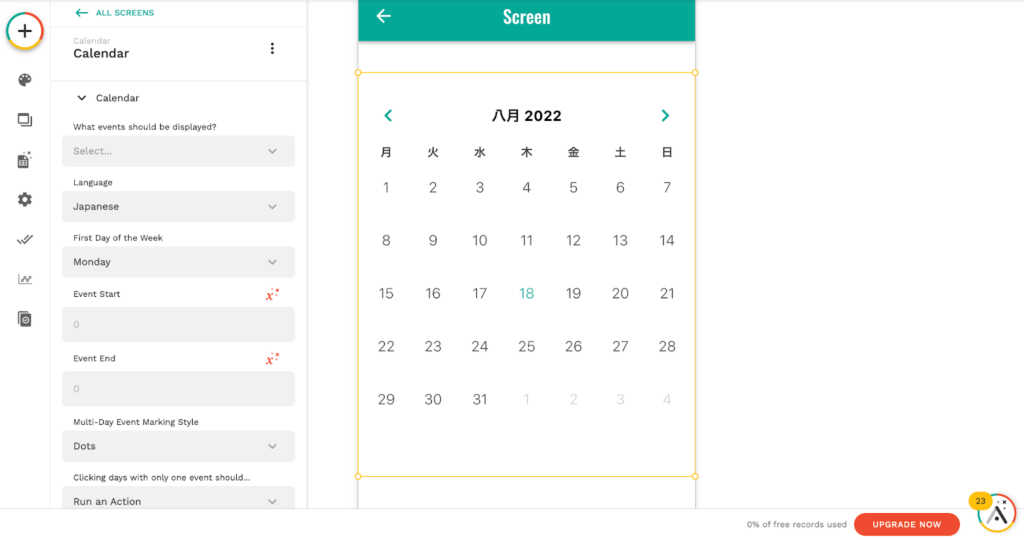
デフォルトの設定からLaunguageを日本語に、First Day of the Weekを日曜日から月曜日に変更すると以下の通りになりました。

日本人に馴染み深いカレンダーの見た目ですね。「八月」と表示されている点は気になりますが、2022年8月時点では「8月」という表記に変えることはできません。
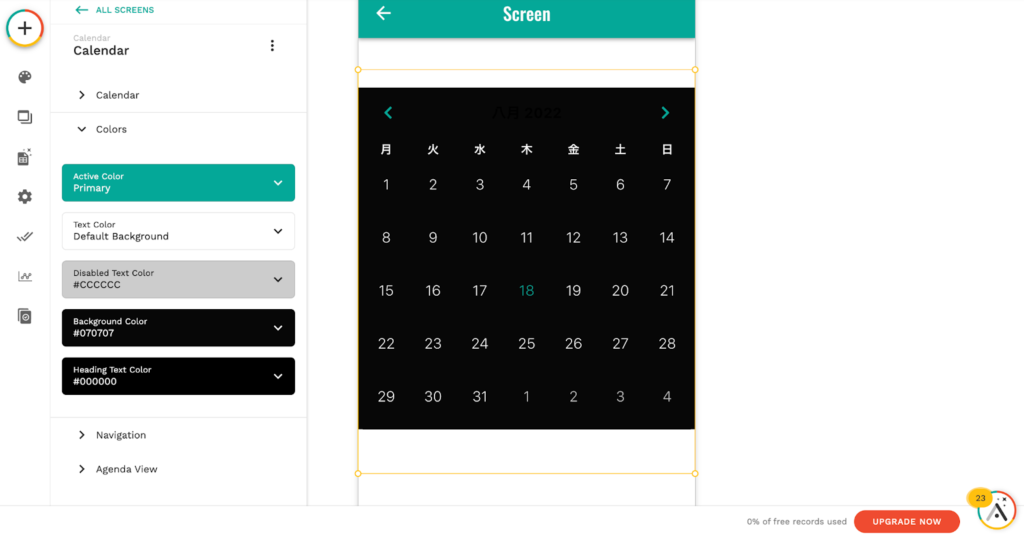
Colors
Colorsではカレンダーの色を変更できます。
Colorsで変更できる色は以下の通りです。
- Active Color
- Text Color
- Disabled Text Color
- Background Color
- Heading Text Color
色の変更はカラーコードをもとに変更できますが、難しければパレットから変更可能です。デフォルトのカラー設定から少し配色を変更してみます。

以上がデフォルトの配色ですがBackground Colorを黒色に、Text Colorを白色に変更してみます。

配色を変えるだけでかなり雰囲気が変わりました。
アプリ全体の雰囲気にあわせた配色にすることでデザインの統一感が出るので、こだわってアプリ開発に取り組みたい際は配色を変更してみてください。
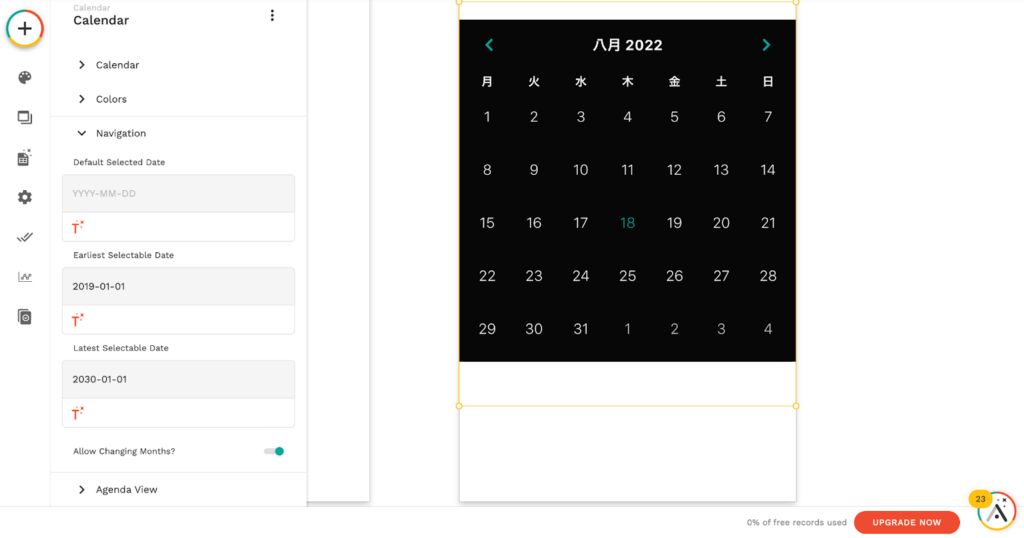
Navigationではカレンダーを表示できる範囲を設定できます。
Navigationで設定できる範囲は以下の通りです。
| Navigationで設定できる範囲 | 詳細 |
|---|---|
| Default Selected Date | デフォルトの選択日 |
| Earliest Selectable Date | 一番古く見れる日付 |
| Latest Selectable Date | 一番新しく見れる日付 |
| Allow Changong Months | 変更の許可 |
デフォルトの設定では以下の通りになっています。

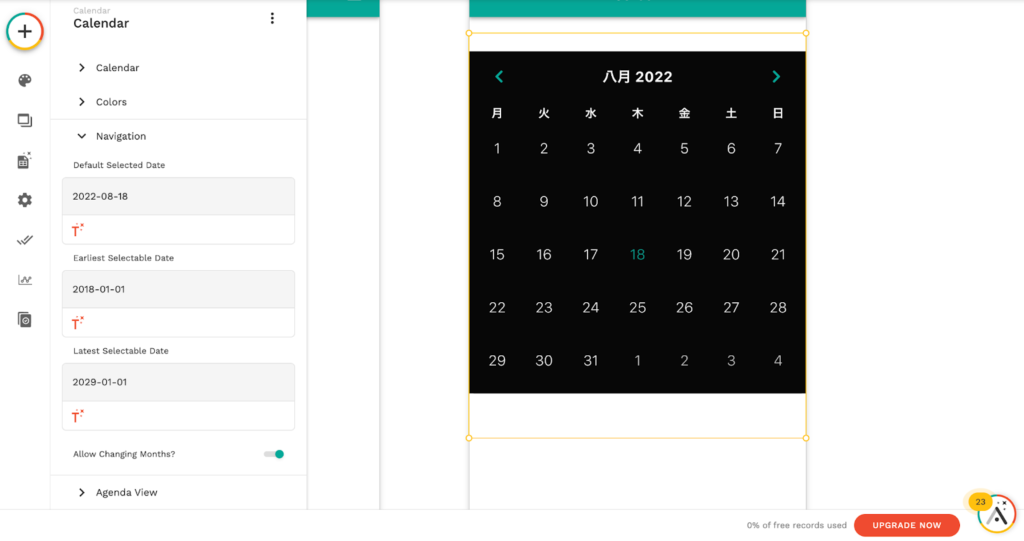
Earliest Selectable Dateを2018年1月1日に、Latest Selectable Dateを2029年1月1日に変更してみます。
変更するためには数字を入力するだけなので、キーボード入力をするだけです。

カレンダー右と左上に表示されている矢印を長押しすれば、それぞれ2029年1月1日〜2018年1月1日まで移動できます。
Agenda View
Agenda Viewではカレンダーの日付をクリックした際に表示される、1日のタイムスケジュールの見た目を変更できます。Agenda Viewで変更できる設定は以下の通りです。
| Agenda Viewで変更できる設定 | 詳細 |
|---|---|
| Time Format | 12時間か24時間で表示するのかを選択 |
| Event Background Color | イベントの背景色の設定 |
| Event Titles | イベントタイトル |
| Event Subtitles | イベントの字幕 |
| + ADD ACTION | 追加アクション |
変更することで、スケジュール表の見た目を変更できます。雰囲気にあわせて設定しましょう。
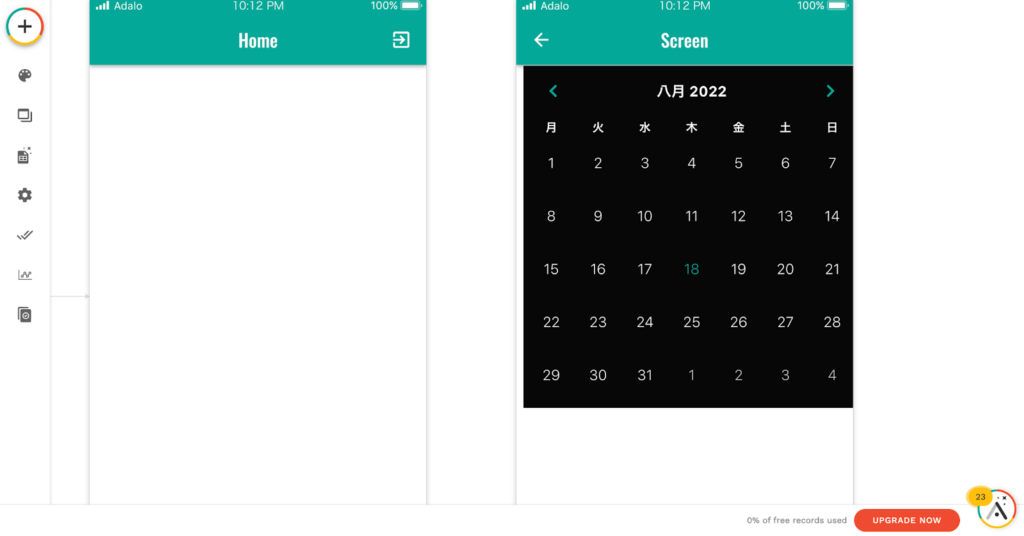
⑤プレビューで確認
一通りの設定を終えたら、プレビューで確認してみましょう。
プレビューを確認するためには画面右上にある「PREVIEW」をクリックします。

実際に利用者の目線で利用してみて、問題がなければアプリを共有しましょう。
adaloでカレンダーを設定する際に大切なポイント

adaloでカレンダーを設定する際に大切なポイントは3つあります。良質なアプリに仕上げるためにも、これから紹介する3つのポイントは必ず確認してください。
プレビューを忘れない
アプリの開発を終えたら、プレビュー画面で必ず確認しましょう。実際に動かさないと、使用感はわからないものです。
デザインや設計段階では満足の仕上がりでも、いざ動かすと物足りない仕上がりになっている可能性があります。
ホーム画面右上にある「PREVIEW」をクリックするだけでアプリの使用感を確かめられるので、必ずチェクしてください。
シンプルなデザインにする
adaloでカレンダー機能を追加する際はなるべくシンプルに仕上げましょう。コンポーネントの設定から配色やカレンダーの見た目を変更可能ですが、色々盛り込んではいけません。
例えば、メインカラーが緑色にもかかわらずバックグラウンドを水色や赤色などの目立つ色に設定すると、目が疲れるデザインに仕上がってしまいます。
簡単にデザインを変更できるからといって、無理に設定する必要はありません。
MARKET PLACEからの追加を忘れずに
カレンダー機能を利用する際には、MARKET PLACEからカレンダーのコンポーネントを追加するのを忘れないでください。追加しないと「Installed」の欄にカレンダーのコンポーネントが表示されずに利用できません。
MARKET PLACE上のカテゴリー「View All」の先頭の方に表示されているはずですが、もし表示されていなければ「Calendar」と検索しましょう。
まとめ

adaloでカレンダー機能を利用するためには、MARKET PLACEからコンポーネントをインストールしなければいけません。多少手間はかかるものの、無料で利用できます。
そのため、カレンダー機能を実装したアプリ開発に取り組む際は、MARKET PLACEから「Calendar」をインストールしたうえで設定しましょう。