ノーコードツール「Webflow」とは?デメリットを徹底解説!

近年、コーディングなしで手軽にWebサイトを制作できる「ノーコードツール」に注目が集まりつつあります。WordPressやWixなどさまざまなツールがありますが、特に自由度が高いサイトを構築できるのが「Webflow」です。
そこで、今回はWebflowのメリットやデメリットに触れながら、実際に利用する方法まで紹介します。あわせて料金体系まで紹介するので、手軽にサイト制作に取り組みたい人は参考にしてください。
目次
Webflowとは?

Webflowとは直感的な操作によって、手軽にWebサイトを作成できるノーコードツールです。「Webflow in 2020」によると417,548件のWebサイトがWebflowで構築されており、190ヵ国もの国で利用されています。
Webflowの特徴としてあげられるのが、ノーコードでサイトを構築できる点でしょう。ノーコード開発と聞くと、コーディングによって構築されたWebサイトよりも機能面が劣ってしまう印象がありますが、Webflowではそのような心配はいりません。
ノーコードツールであっても、まるでコーディングして制作したかのようなWebサイトを構築できます。実際にWebflowで利用できる機能は以下の通りです。
- 豊富なテンプレート
- レスポンシブデザイン
- アニメーションによって動きのあるページを作成
- ECサイトも構築可能
- CMS管理によって記事投稿を簡略化
いずれもノーコードで対応できるので、Web制作初心者でも簡単にサイトを構築できるでしょう。
Webflowのメリット・デメリット

Webflowには、メリットだけでなく、デメリットもあります。それぞれを比較して自分が使いやすいツールなのか確認しておきましょう。
| メリット | デメリット |
|---|---|
| ノーコードでサイトを制作できる 環境設定が必要ない 無料から利用できる | 日本語に対応していない 体系的な学習は必要になる 料金プランが細かい 個人で開発するには難易度が高い |
無料プランが用意されているので、お試しで利用してみるのも1つの方法です。
Webflowのメリット
Webflowのメリットは以下の3つです。
- ノーコードでサイト制作に取り組める
- 煩雑な環境設定が不要
- 無料で利用できる
ノーコードでサイトを制作できる
Webflow最大のメリットは、コーディングを使わずにサイト制作に取り組める点です。
独立行政法人情報処理推進機構が実施した2019年の調査によると、国内企業の89%がIT人材が不足しています。そんな中、誰でも手軽にサイト制作できるノーコードツールは人材不足の解消に役立ちます。
参考:令和3年 情報通信白書のポイント
また、ノーコードツールだからといって自由度が制限されているわけではありません。ヘッダーやフッターのサイズ設定やメインコンテンツのサイズ設定など、細部にこだわったデザインまで可能です。手軽に凝ったデザインのWebサイトを制作したい場合には、Webflowを利用するとよいでしょう。
環境設定が必要ない
WebflowはWebサイトを公開するための環境設定が必要ありません。Webサイトを公開するとなると、以下の手間が考えられます。
- ドメイン準備
- サーバー契約
いずれも手間がかかるので、事前準備に億劫になってしまう人もいるでしょう。さらに、サーバーごとに特徴も異なるので、どのサーバーを選べばよいのかわからないという悩みも発生しがちです。
しかし、Webflowではサーバーを契約せずにWebサイトを公開できます。編集画面からボタン1つをクリックするだけで、全世界へとWebサイトが公開されます。複雑な環境設定を必要なくWebサイトを公開できる点は、Web制作初心者にとって便利でしょう。
無料から利用できる
Webflowは無料から利用できるノーコードツールです。まずは無料で利用することによって使用感を確かめられます。使用感が合えばそのまま利用すれば良いですし、合わなければ利用しなければOKです。
Webflowのデメリット
Webflowのデメリットは以下の通りです。
- 説明文が英語表記
- 体系的な学習は必要
- 料金プランが細かい
- 個人で開発するには難易度が高い
日本語に対応していない
Webflowはサンフランシスコにある会社が提供しているサービスです。そのため、画面内のすべての説明が英語で表記されています。例えば、設置したパーツの一覧や文字のサイズや背景色、あらゆる部分が英語で記載されています。
英単語への理解がある程度あれば、部分的には理解できるかもしれません。しかし、ある程度英語への理解がないと、意味の解釈からしなければいけないため、効率よく作業が進まない可能性もあります。
体系的な学習は必要になる
Webflowはノーコードツールではありますが、何もわからない状態からいじっていては目指していた成果物ができない可能性があります。特にwebflowは操作の自由度が高い反面、機能が複雑です。
そのため、そもそも機能への理解を深めなければ、思い通りのWebサイトに仕上がりません。そこで、Webflowでは「Webflow University」というWebサイトで、チュートリアルや操作の解説動画を提供しています。
何か操作で困ったことがあればWebflow Universityで検索すれば、悩みは解決するでしょう。
料金プランが細かい
Webflowは公式サイトで料金プランを公開していますが、少し複雑でわかりにくいのが現状です。そこで、簡単に料金プランをまとめた表を以下に記載しておきます。Webflowを利用する際の参考にしてください。
まずはサイトプランから紹介します。
| プラン名 | Starter | Basic | CMS | Business | Enterprise |
|---|---|---|---|---|---|
| 価格(1年契約の場合) | 無料 | 12ドル/1ヶ月 | 16ドル/1ヶ月 | 36ドル/1ヶ月 | 要相談 |
| 特徴 | お試しプラン | CMSを使用しないサイトプラン | CMSで制作されたサイトプラン | データ通信量が多めのサイトプラン | 企業向けのプラン |
次にアカウントプランを紹介します。アカウントプランにおいて個人で利用する場合は、以下の料金プランです。
| プラン名 | Starter | Lite | Pro | Enterprise |
|---|---|---|---|---|
| 価格(1年契約の場合) | 無料 | 16ドル/1ヶ月 | 35ドル/1ヶ月 | 要相談 |
さらに、チームで利用すると、1人あたり35ドルの料金が発生します。
個人で開発するには難易度が高い
Webflowはノーコードツールではありますが、プログラミングの知識が全く必要ないというわけではありません。UIに専門的な文言表示があったりプロパティ設定が多かったりするため、HTML/CSSの知識が必要になります。
そのため、HTML/CSSの知識がない方の場合は、開発が難しいと感じるでしょう。また、日本語に対応していないことから、使いにくさを感じることもあるでしょう。
ノーコードでのHP開発は「Swooo」にお任せください!

Swoooでは、ノーコードツールを用いたホームページの制作に対応しています。ノーコードツールを用いて開発しているため、プログラミング開発に比べて1/3程度のコストに抑えられる点がメリットです。
また、最短2分で費用の目安がわかる「即時見積もりができるツール」を提供しており、どのくらいのコストがかかるのかをすぐに調べられます。複数社から検討したい方も手軽に相見積もりが取れるため、金額や提案内容を比較しやすい点もメリットです。
さらに、新規事業のマーケティングも支援も行っているため、ホームページの作成だけでなく、企画や戦略の分析もサポートできる点が特徴です。費用対効果の高いホームページ作成が可能なため、興味のある方はぜひご相談ください。
Webflowの使い方

Webflowを利用する際の手順は以下の通りです。
- 公式サイトにアクセス
- 新規登録
- テンプレートを選択してサイト制作
- Webサイトを公開
それぞれ簡単に手順を紹介するので、Webflowを利用する際の参考にしてください。
①公式サイトにアクセス
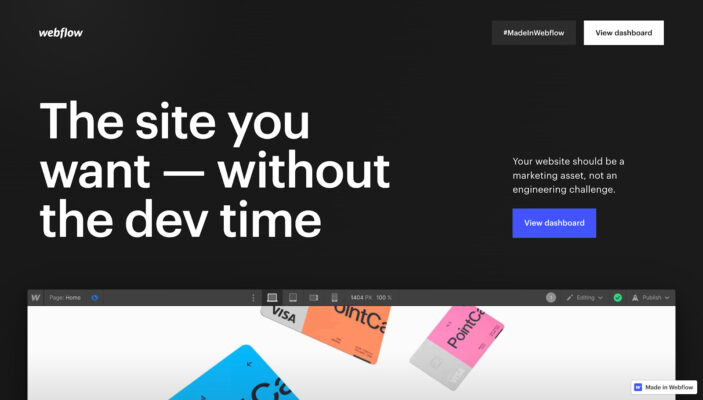
まずはWebflowの公式サイトにアクセスしましょう。

公式サイトにアクセスすると以上のようなサイトが表示されますので、右上にある「Get started」をクリックしてください。
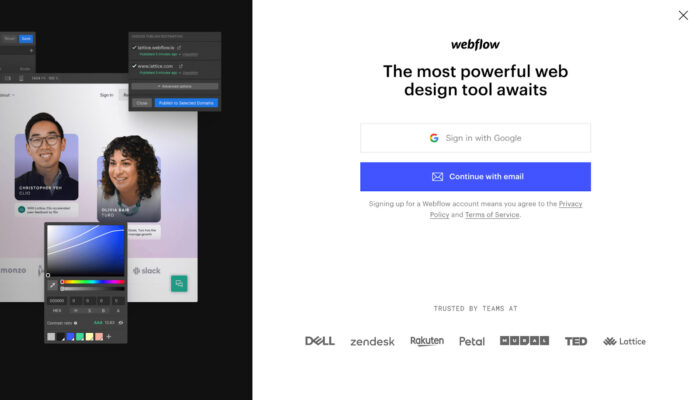
②新規登録

「Get started」をクリックすると以上のようなページが表示されるので、Googleでサインインするかメールアドレスで登録するかを選択できます。名前とメールアドレス、パスワードを設定すると無料登録は完了です。
③テンプレートを選択してサイト制作
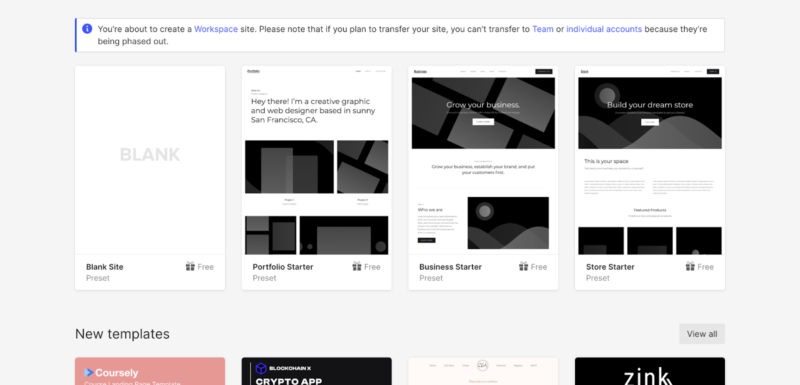
一通りの登録を完了させるとダッシュボードが表示されます。

ダッシュボードには無料で利用できるテンプレートから有料のテンプレートまで、さまざまなデザインのテンプレートが存在します。テンプレートの種類は豊富なので、好みのデザインを見つけましょう。
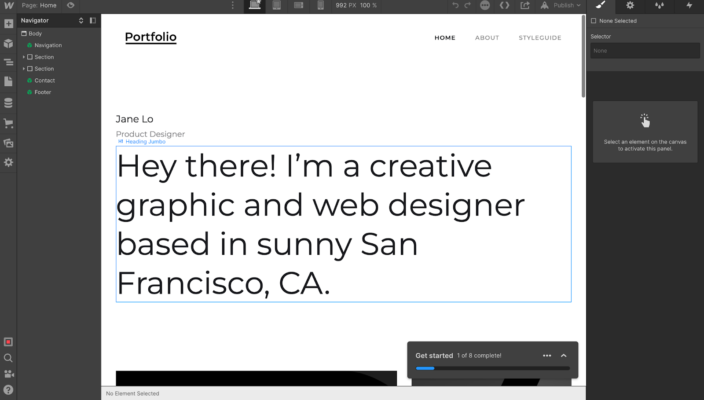
今回は試しに「Portfolio Starter」というテンプレートを利用してみます。テンプレートを選択すると以下の画面に移行します。

青枠内のテキストを簡単に変更してみましょう。テキストを変更するためには青枠内の文字を消してから、サイトに表示させたい文字を入力します。すると、以下の通りに反映されます。

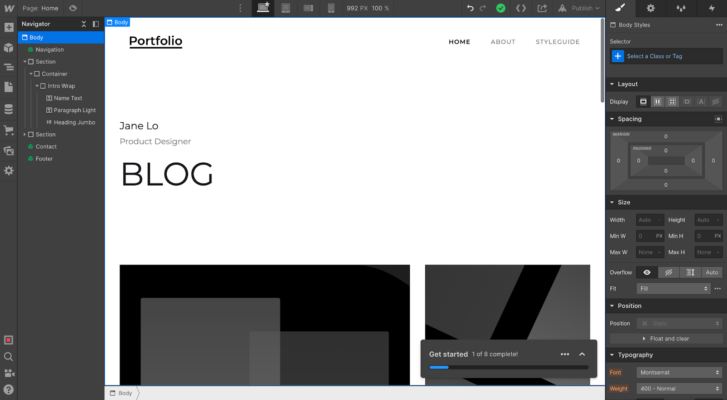
今回は簡単に「BLOG」と文字を変更しました。文字を変更したら制作したサイトの公開です。
④Webサイトを公開
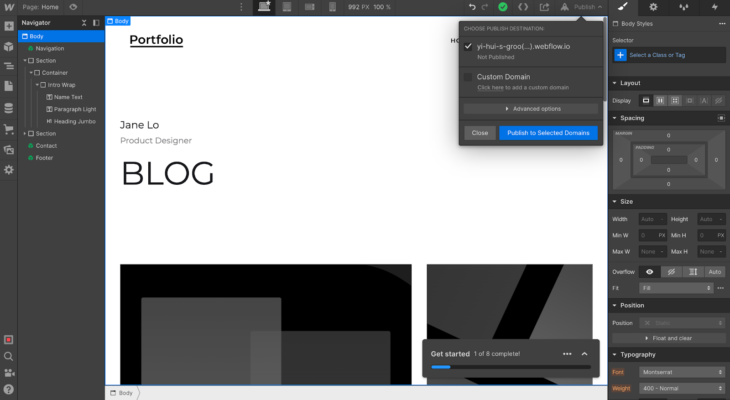
制作したWebサイトを公開するためには、画面右上にある「Publish」を選択します。クリックすると、「Publish to Selected Domains」というボタンが表示されるので、あわせてクリックしてください。

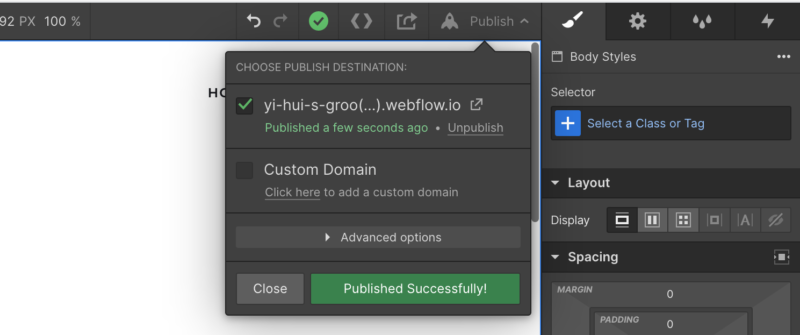
ボタンをクリックすると、ステータスが変更されて、「Published Successfully!」と表示されます。

右上に表示されている右斜め上の矢印をクリックすると、公開されたページへ移動できます。自分だけのWebサイトを確認して、公開されているかどうか確認してみてください。もし、公開を取り消したい場合は「Unpublished」を選択すれば非公開に設定できます。
Webflowの注意点

Webflowの注意点に関する注意点は以下の通りです。
- Webサイトの目標を明確にする
- SEOを施す必要がある
- PDCAサイクルが大切になる
Webサイトの目標を明確にする
Webflowでサイト制作をする前に、Webサイトを運営する目標は明確にしておきましょう。目標を明確化することで具体的な施策を立てやすくなり、Webサイトのデザインやレイアウトが決まりやすくなります。webflowが簡単にWebサイトを制作できる一方で、目標に合わせた適切な運用を続けなければ結果が出にくいです。
特にWebサイトの目標を設定する際は、定量的な目標を設定してください。例えば、以下のような目標が考えられます。
- ページビュー数で月間1万件
- コンバージョン数を月間100件
- コンバージョン率を2%に設定
それぞれWebサイトで達成したい目標にあわせて、具体的な数値を設定しましょう。
SEOを施す必要がある
Webflowで制作するWebサイトは全世界に公開されます。つまり、インターネット上にあるすべてのWebサイトが競合になるということです。19億にものぼるWebサイトのなかで上位表示されるためには、SEOを施す必要があります。
参考:Total number of Websites
SEOとは「検索エンジン最適化」という意味で、ブラウザの検索結果で上位表示させるための施策のことを表します。SEOのテクニックはさまざまですが、いずれの手法も結果が出るまである程度の時間がかかります。一朝一夕では結果が出ないので、辛抱強くSEO対策をしましょう。
PDCAサイクルが大切になる
Webサイトで結果を出すためにはPDCAサイクルを回してください。PDCAサイクルとは、以下の頭文字をとった造語です。
- Plan…計画
- Do…実行
- Check…評価
- Action…改善
以上の一連の流れがWebサイトの運営では大切です。Webflowでは簡単にWebサイトが制作できてしまうので、評価と改善を忘れがちですが、必ず実行した施策を振り返るようにしてください。
Webflowについて|まとめ

WebflowはノーコードでWebサイトを制作できる一方で、英語やシステムに対する体系的な理解がないと、うまく運用しにくいのがデメリットです。それぞれ対策を立て、うまくデメリットを解消しながら利用してください。